Тендеры и лиды
Информация


ООО «Хантермоб»
270 000
Маркетинг, дизайн, реклама
США
Корпоративный сайт
Август 2024
Всё закрутилось в 2024 году, когда к нам пришла Дарья с запросом создать сайт для HunterMob. Это настоящие охотники за пользователями — агентство мобильного performance-маркетинга, с упором на привлечение новых пользователей для мобильных приложений.
Мы созвонились с командой и поняли, цель сайта — презентовать ребят на зарубежном рынке и завоевать доверие пользователей. Так началась история создания англоязычного сайта.
Главная мысль, которую усвоили из брифа: сайт должен восприниматься как «свой», родной для зарубежной аудитории. Мы сделали 2 анализа: русскоязычных конкурентов взяли для основы контента и дополнительно провели нишевый анализ зарубежного рынка.
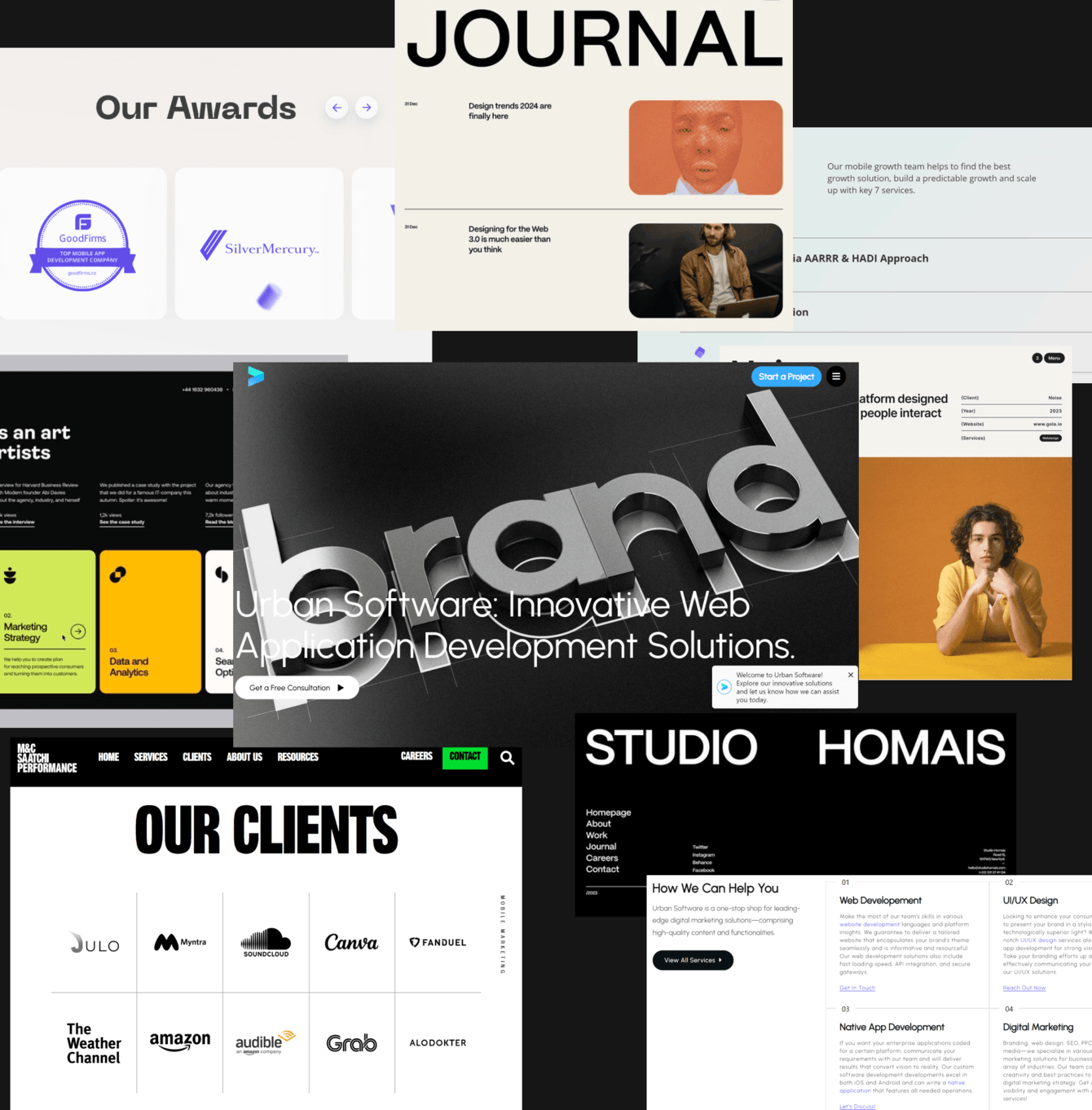
Смотрели на тренды дизайна, призывы к действию и как выстраивается линия повествования. По итогу получили версию, которая максимально «вписывается» как своя на иностранном рынке.
Анализируя дизайн, мы заметили любопытную разницу: российские сайты любят яркость и креатив, а в англоязычных странах, таких как США и Великобритания, любят лаконичный дизайн без лишних деталей. Главное — удобство и чёткость, чтобы пользователи быстро находили нужное. Это связано с индивидуалистической культурой: интерфейсы должны подстраиваться под человека, а не наоборот.

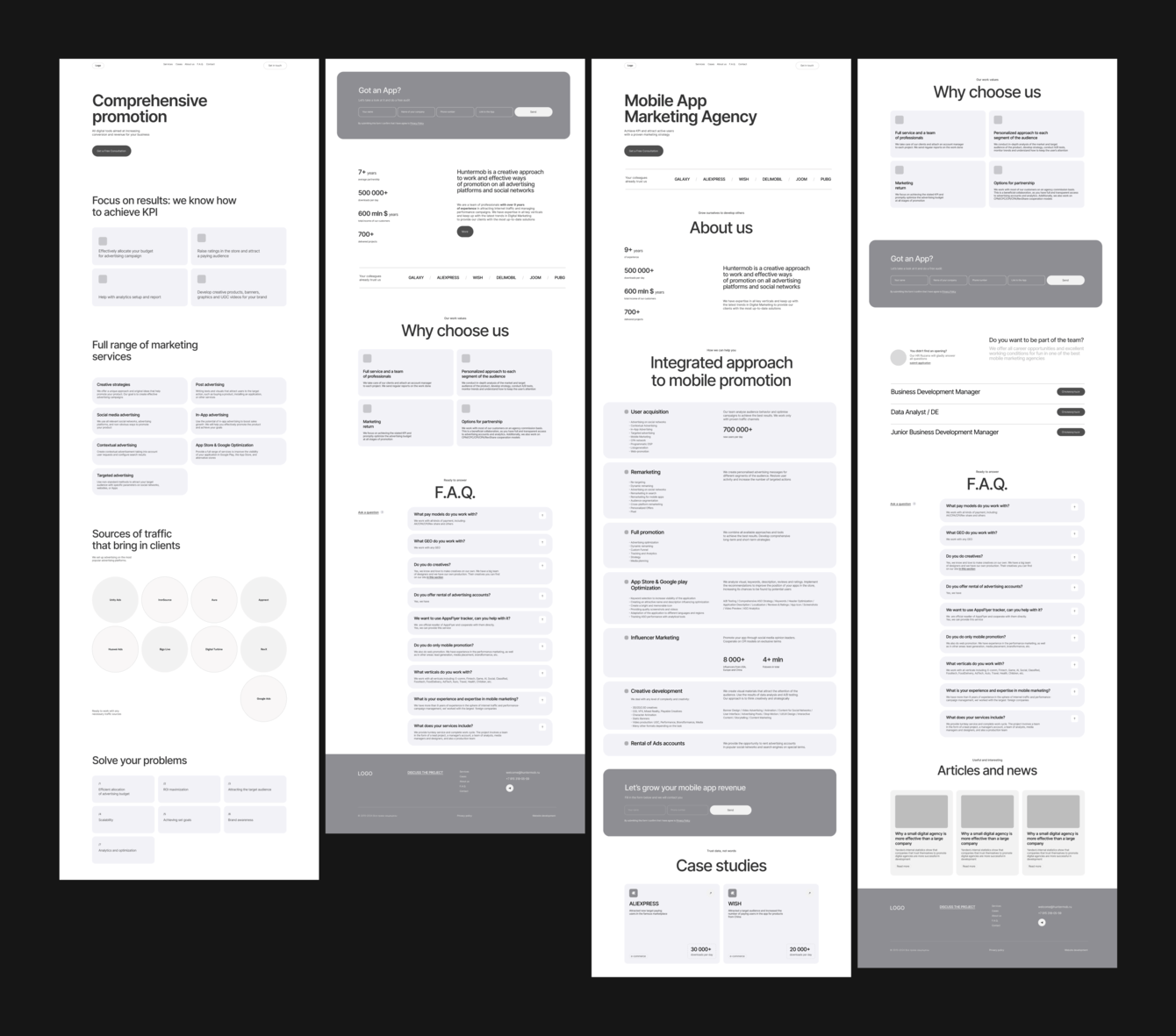
Напомним, что перед тем, как создать прототип, мы сделали именно нишевый анализ. Русскоязычных конкурентов взяли для структуры сайта, а англоязычных, чтобы понять паттерны поведения, логику повествования и как располагаются блоки.
Процесс согласования прототипа прошел быстро, вся загвоздка была в текстах. Мы полностью написали их, учитывая ценности компании и запросы ЦА. Своими силами перевели контент и отдали на доработку профессиональному переводчику, чтобы избежать казусов в сленге.
На этом этапе пошли в сторону аккуратной, простой, но стильной версии, чтобы заручиться доверием на иностранном рынке.

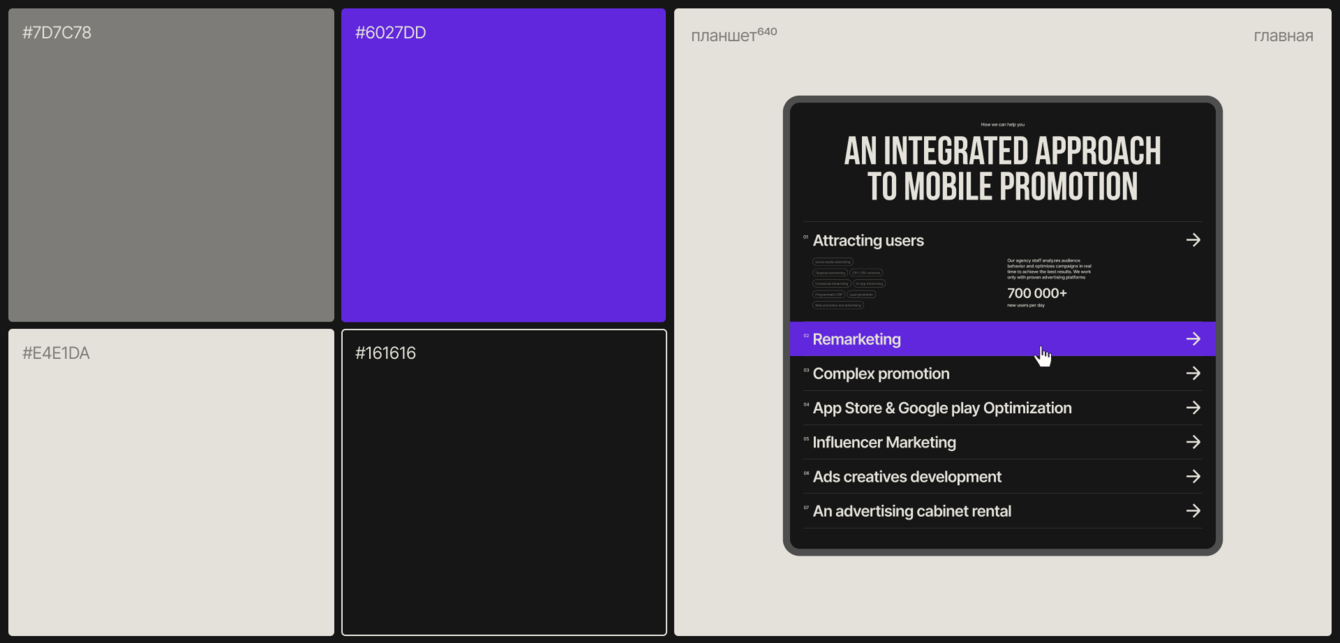
Разработку дизайна начали с выбора цветовой палитры. У заказчика не было фирменного стиля, поэтому мы экспериментировали с разными вариантами, но в итоге остановились на универсальном черном монохроме.
Понимали, что нужен акцентный цвет, который добавил бы характера. Предложили на выбор 2: оранжевый сразу отпал, и остановились на фиолетовом.
«Когда ты смотришь на концепт — он монохромный, но когда ты водишь курсором по сайту — появляется акцент», — Катя, дизайнер сайта.

В шрифтах тоже хотелось что-то акцентное. Взяли «Bebas Neue» и старый-добрый «Inter». Несколько начертаний, всё на контрастах, на грани, при этом работа комплексная и чистая.
Кстати, несмотря на все различия российского и англоязычного рынков дизайна, мы нашли общий тренд: крупная типографика. Она и легла в основу сайта)

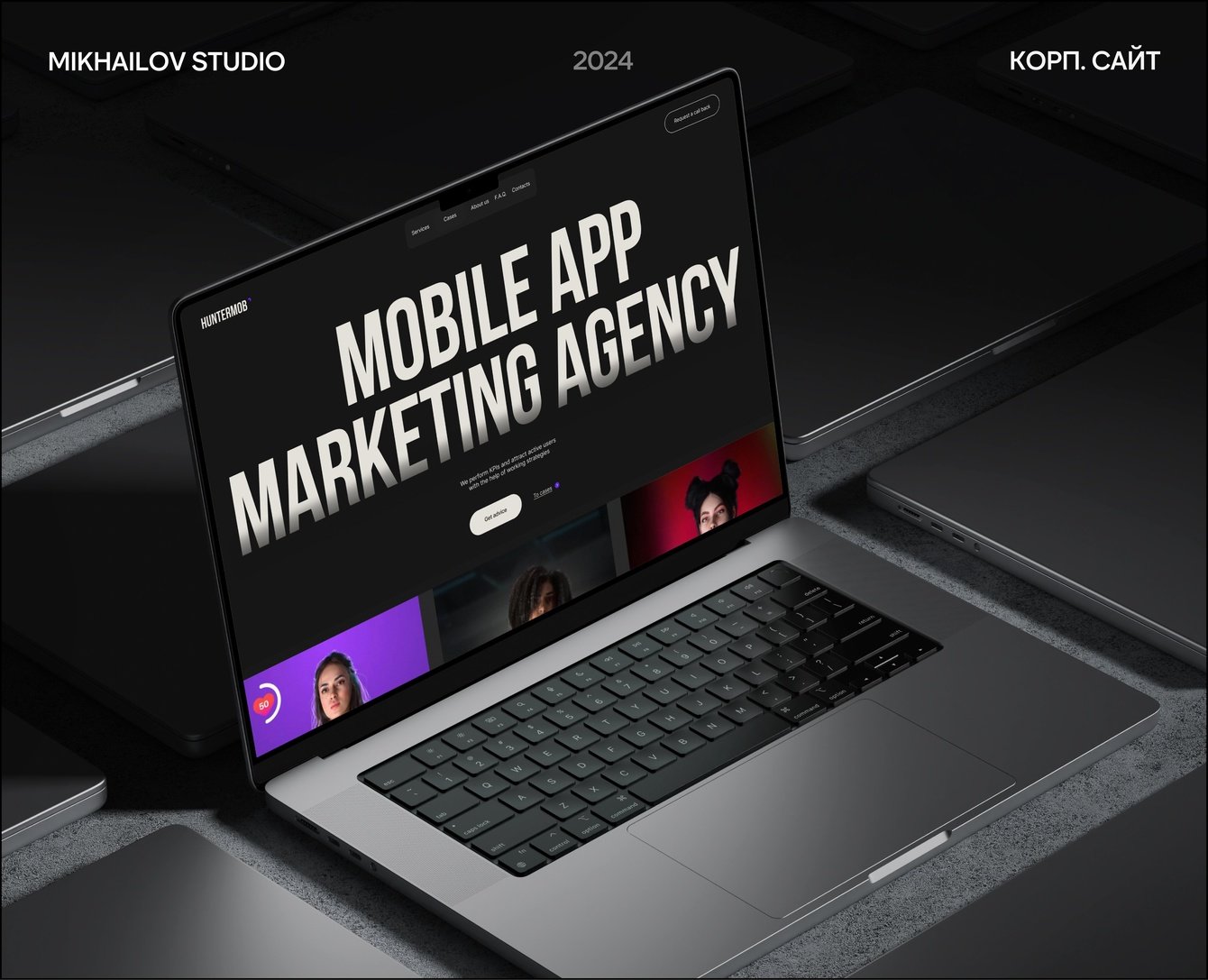
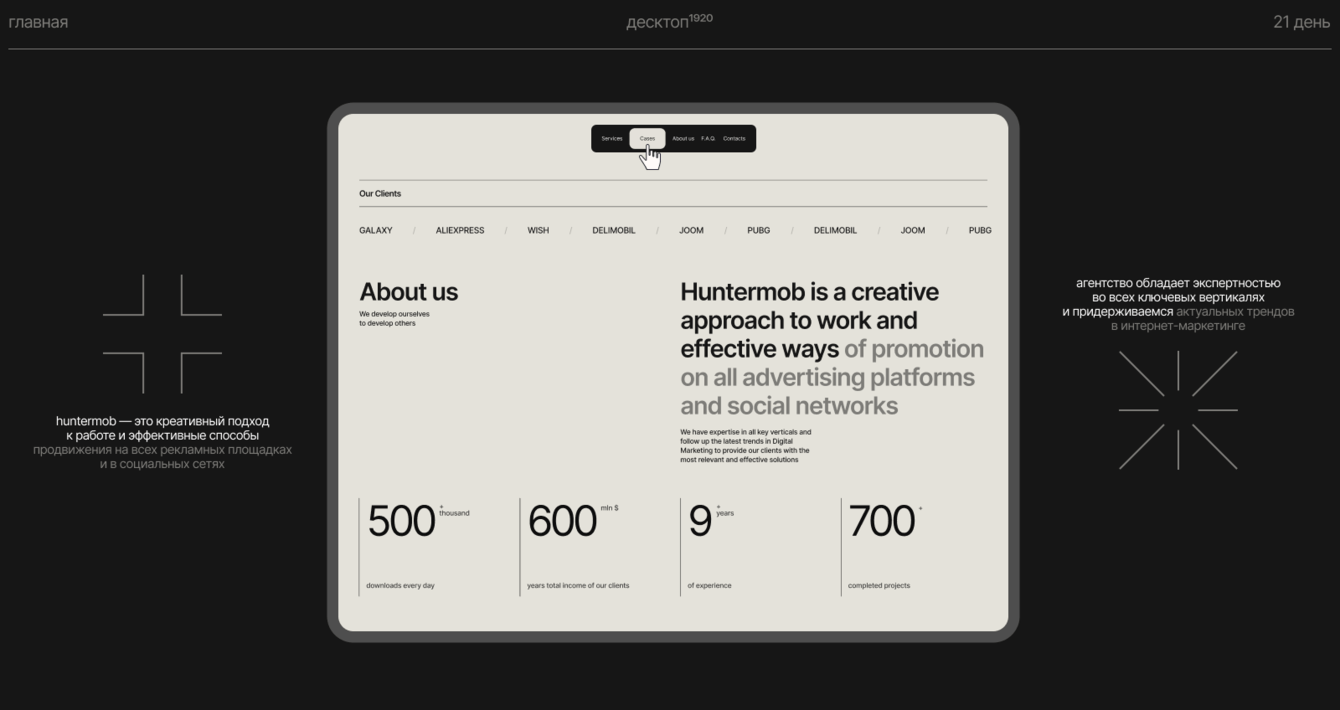
На первом экране нас встречает чёрно-белый сайт. Ну сайт и сайт, как у всех. Но после условного ответа на «Кто мы?» подгружается динамичное видео, которое задаёт характер агентства.
Дальше — снова чёрно-белый визуал, но с одной хитростью: фон и текст меняются в цветах. Вроде привычно, но что-то цепляет. Блок лаконичный, мягкий по восприятию, но сделан так, как «принято».
И тут в игру вступает акцентный фиолетовый. Он появляется неожиданно, добавляет динамики, и именно благодаря этому пользователь хочет взаимодействовать с сайтом. Наводить курсор, кликать по услугам, просто водить мышкой и смотреть, что ещё изменится.
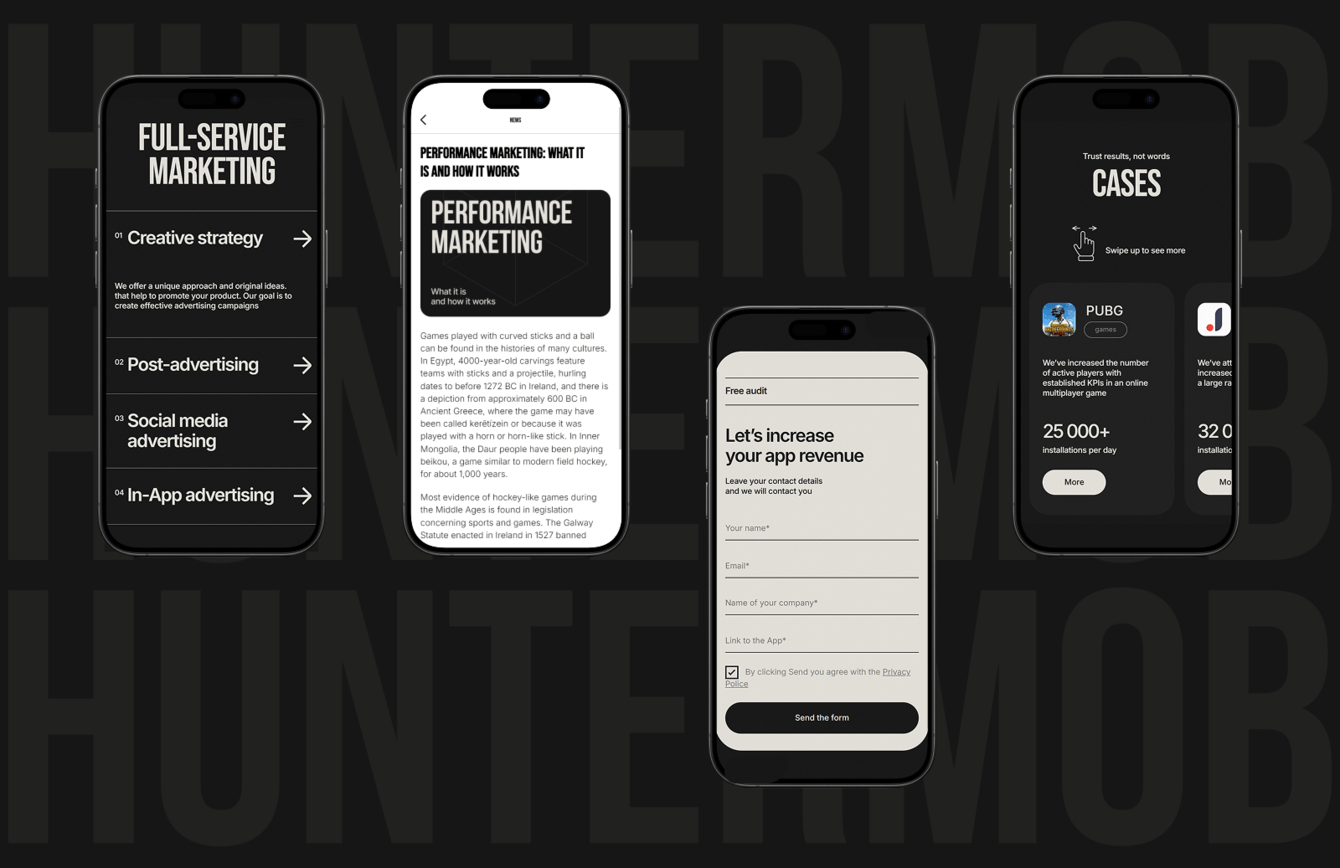
В блоке с кейсами вместо курсора появляются стрелочки, которые можно перетаскивать. Это и игровой элемент, и намёк, что кейсы можно листать вправо. Пользователи увлекаются и продолжают исследовать сайт.
На сайте подразумевался блок с новостями, поэтому мы предложили клиенту оформить для них обложки. Так сайт выглядит целостно, без случайных элементов, которые выбиваются из общей стилистики.

Важно было не делать чего-то «в лоб», поэтому мы создали движение и в деталях: линии поднимаются, а цифры прокручиваются. Компании-кейсы вынесли в том числе с помощью бегущей строки, на которую будут обращать внимание.
Для объема в дизайне добавили небольшие декоративные элементы — геометрические фигуры. Мы использовали как острые, так и закруглённые формы, чтобы создать баланс.

В итоге получился чистый, аккуратный, но при этом динамичный сайт. И самое приятное — с первого взгляда не скажешь, что он сделан на Тильде.
Так как задача была создать одностраничный сайт, навигация получилась простая. Мы зафиксировали шапку при скролле, но есть один нюанс. Обычно навигацию делают как плашку на всю ширину экрана, а мы сделали таб. Он заполняет лишь небольшую часть экрана, выглядит аккуратно и добавляет многослойности. Ховер сделан так, что при наведении на пункт меню, он выделяется цветом и возникает ощущение, что пользователь нажимает на кнопку.

Подробное описание новостей, кейсов и ответы на вопросы спрятали, чтобы сохранить чистоту сайта. Важное поместили в выпадающий список, который отрисовали сами, или на внутреннюю страницу.

Отдельно работа шла с призывом к действию. Если на российском рынке часто встречаются фразы «Оставьте заявку, и мы с вами свяжемся», то на зарубежном рынке предпочтительнее звучат более дружелюбные и вдохновляющие фразы, например: «Давайте сделаем что-нибудь классное вместе».
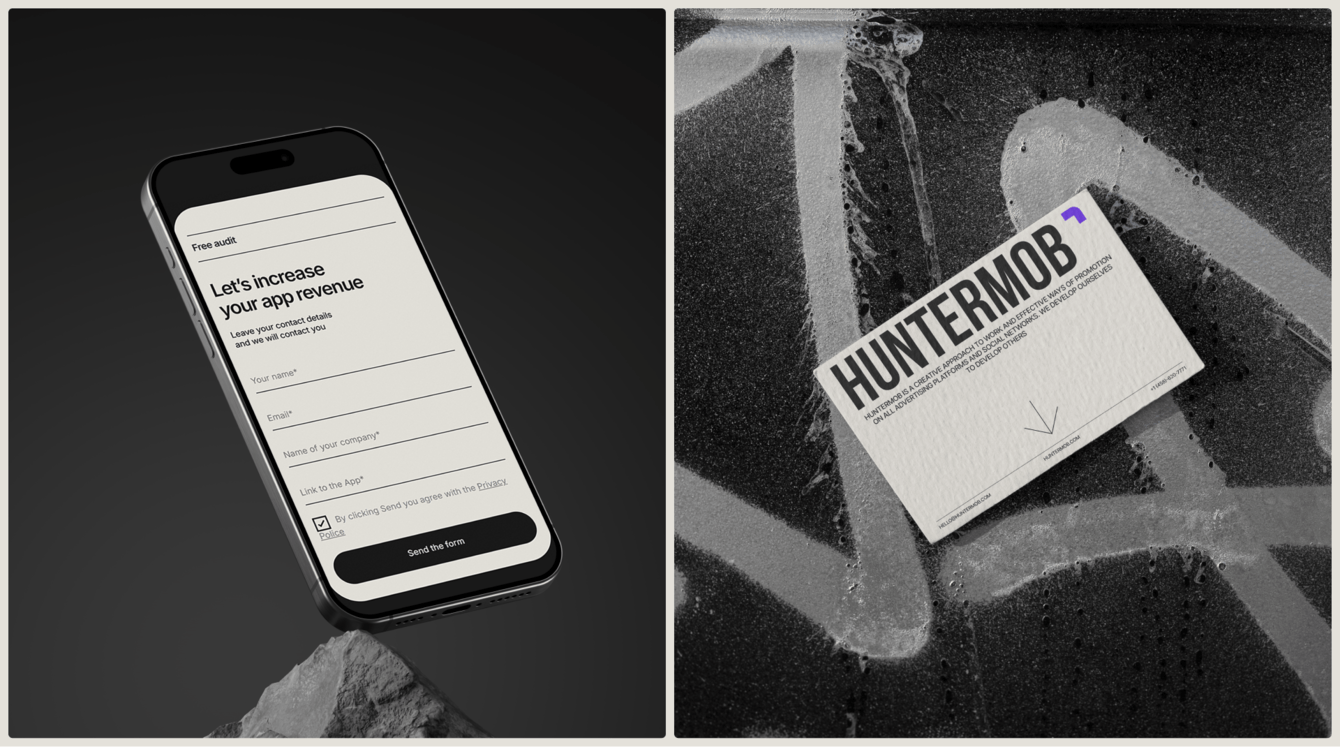
Мы также заметили, что пользователи не очень любят закрытые формы, поэтому на каждое действие разместили открытые формы. А одну закрытую оставили только на первом экране. Каждой форме прописали имя, чтобы заказчик мог отслеживать, откуда конкретно пришла заявка)

Для внутреннего удобства заказчика подключили CRM-систему. Она помогает сохранять данные о заявках и контактах пользователей, систематизировать информацию и эффективно отслеживать работу отдела продаж.
Tilda Publishing — удобная платформа, но и у неё есть свои особенности.
Проблема заключалась в гигантском весе видео. Было бы славно поставить его на первом экране, но из-за долгой загрузки пользователи могли уйти. Да и текст был бы нечитабельным.)
Мы не стали ставить его на 1-й экран, но сжали и добавили анимации. За то время, пока пользователь изучает 1-й экран, видео на 2-м успевает загрузиться. А анимация с шторкой добавляет дополнительное время и создаёт эффект неожиданности за счёт динамики.

Мы тщательно изучили зарубежный рынок и провели два анализа, чтобы понять модели поведения, сюжетную линию, стилистику, тренды в дизайне и проработать Tone of Voice.
Несмотря на лаконичность сайта, мы привнесли яркости и динамичности, чтобы отразить характер бренда. В результате получился лендинг, который выделяется благодаря игре на контрастах и вниманию к деталям.
Задача сайта заключалась в том, чтобы завоевать доверие и представить компанию на зарубежном рынке. По сути, это визитная карточка, с которой мы справились на все 100%.
Заказчик отметил, что нам удалось создать позитивный образ компании, который органично вписывается в рынок и не вызывает ощущения чужеродности. Все этапы студия сдала в срок, а коммуникация была максимально открытой.
Сайт стал отличной визитной карточкой для международной аудитории, демонстрируя компанию как современную и надежную.






MIKHAILOV studio с удовольствием обсудит вашу задачу