Тендеры и лиды
Информация


География на вкус
Туризм и отдых
Россия, Москва
Порталы и сервисы
Апрель 2023
К нам обратилась Ника Ганич, журналист и телеведущая, автор печатных гастрономических путеводителей «География на вкус».
«География на вкус» — это известная серия авторских гастрономических гидов. Команда кулинарных экспертов под руководством журналиста и телеведущей канала «Кухня ТВ» Ники Ганич путешествует по городам России и другим странам, чтобы попробовать новую еду и найти лучшие местные заведения. Лучшие места каждого города публикуются в печатном путеводителе.
Ника обратилась к нам с задачей, которая звучала примерно так «У нас есть печатные путеводители, нужно информацию из них перенести на сайт». Также у клиента было очень примерно техническое задание, в котором сайт больше походил на большой новостной портал.
Мы изучили конкурентов и тему и поняли, что настоящая задача намного сложнее — нам нужно разработать проект с глубокой рубрикацией и фильтрацией. В общем, нас ожидало создание большого агрегатора.

Что было сделано:
— Много-много созвонов и обсуждений с автором путеводителе
— Подробный анализ бренда и печатных изданий
— Исследование аудитории и глубинные интервью
— Проектирование архитектуры и логики работы агрегатора
— Дотошное детальное прототипирование
— Изящная дизайн-концепция
— Разработка сайта на Битриксе с функциональной админ-панелью
Ника Ганич, команда проекта «География на вкус» и один из печатных путеводителей

Часть исходного ТЗ от заказчицы

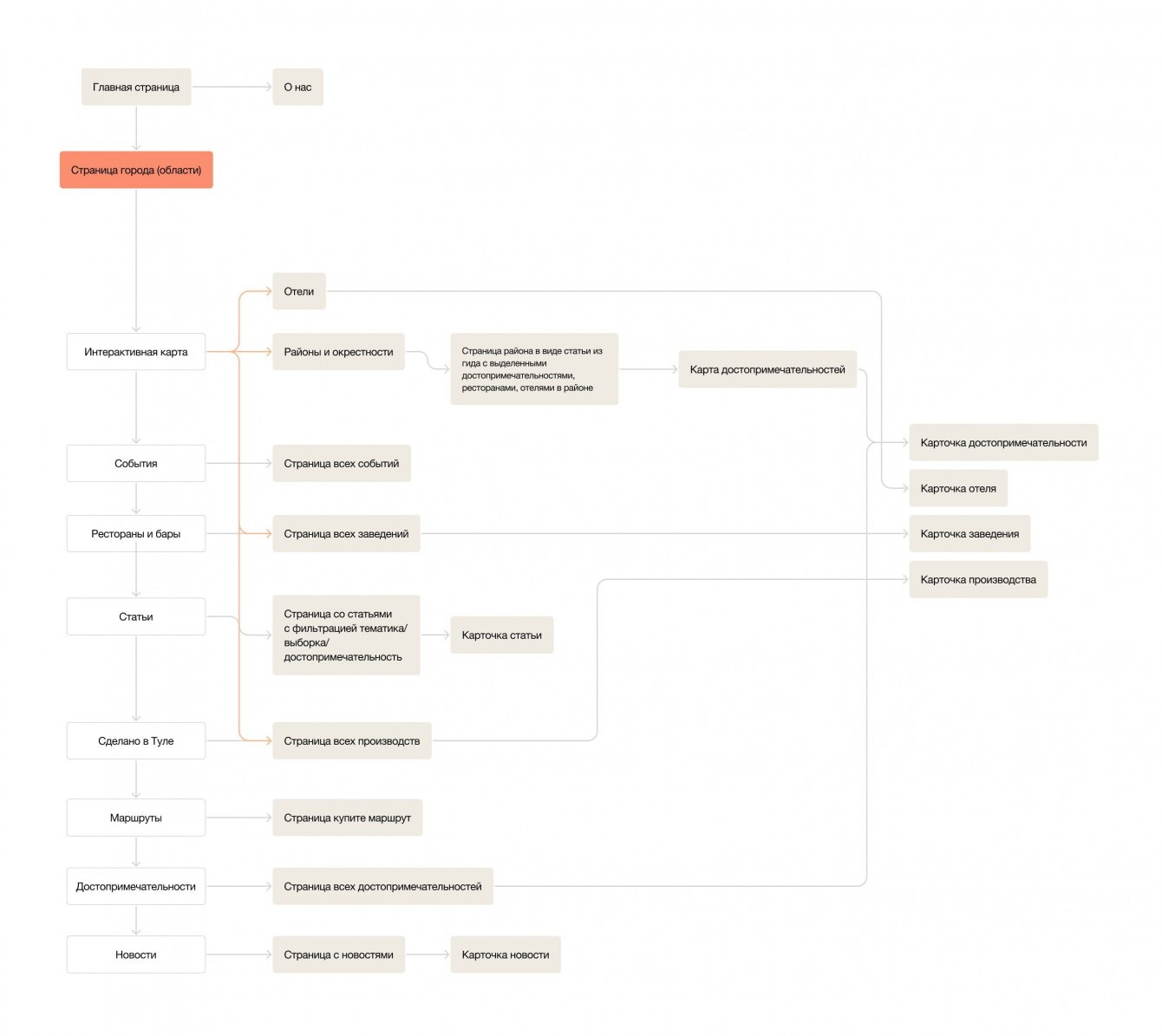
Карта сервиса, созданная в процессе работы
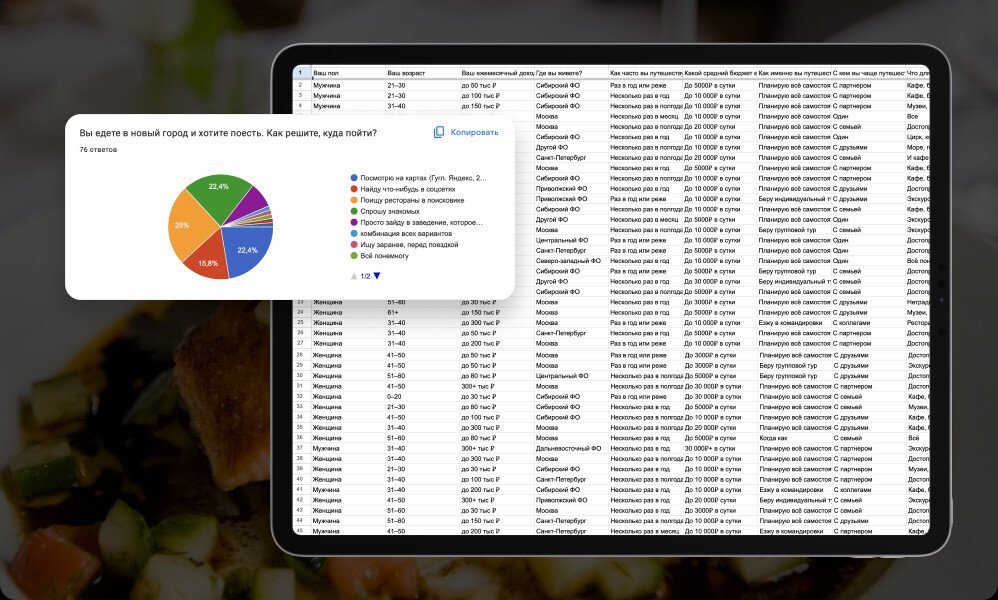
Работа с проектом началась с погружения в тему и подробного исследования целевой аудитории продукта.
Для того, чтобы расставить верные акценты в онлайн-версии агрегатора, нам нужно было понять, что особенно важно пользователям: как часто они путешествуют, как выбирают отели и рестораны, и чем они руководствуются в моменте.

В рамках исследования мы провели большой опрос ЦА и несколько глубинных интервью.
Параллельно изучали российских и зарубежных конкурентов: на основе этого анализа поняли, что большинство подобных сайтов достаточно сдержаны в дизайне и при этом перегружены информацией — на одном экране на пользователя «кричит» слишком много всего, из-за чего в продукте сложно разобраться. Мы решили не допускать конкурентных ошибок и в проектировании сделали упор на логику и минималистичность интерфейса.
После изучения аудитории и конкурентов мы поняли, что хороший путеводитель отвечает на 3 самых больных вопроса: «Что посмотреть?», «Что поесть?» и «Где поспать?». Из этого мы нашли 3 ключевые раздела сайта: достопримечательности, рестораны и отели.
Отдельное внимание в этих разделах мы уделили фильтрации: изучили и упорядочили параметры, которые пользуются наибольшим спросом.

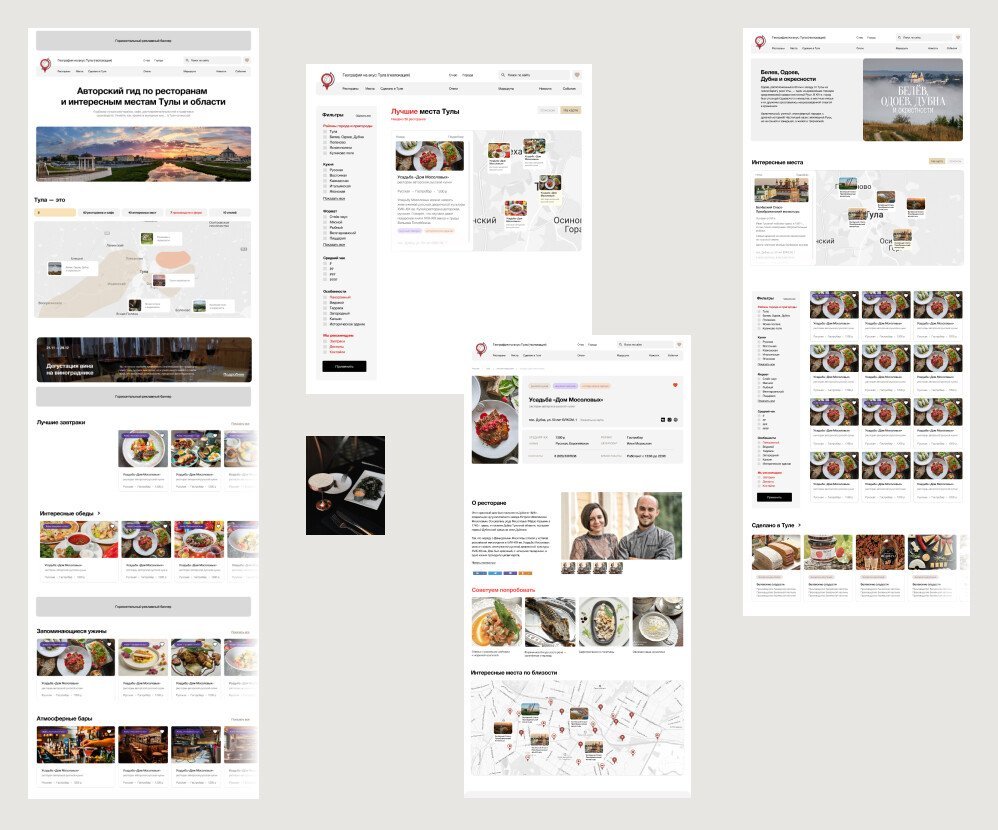
Основные разделы сайта
Самым долгим этапом работы стала разработка общей структуры агрегатора и каждой отдельной страницы. Перенести печатный агрегатор в онлайн не так-то просто: в путеводителе каждому ресторану и локации отводилось разное количество страниц, а на сайте нам нужно было унифицировать отображение каждой карточки.
В процессе для каждой страницы мы прорабатывали универсальную систему размещения контента: нам было важно, чтобы ключевая информация о каждой локации умещалась в один экран.

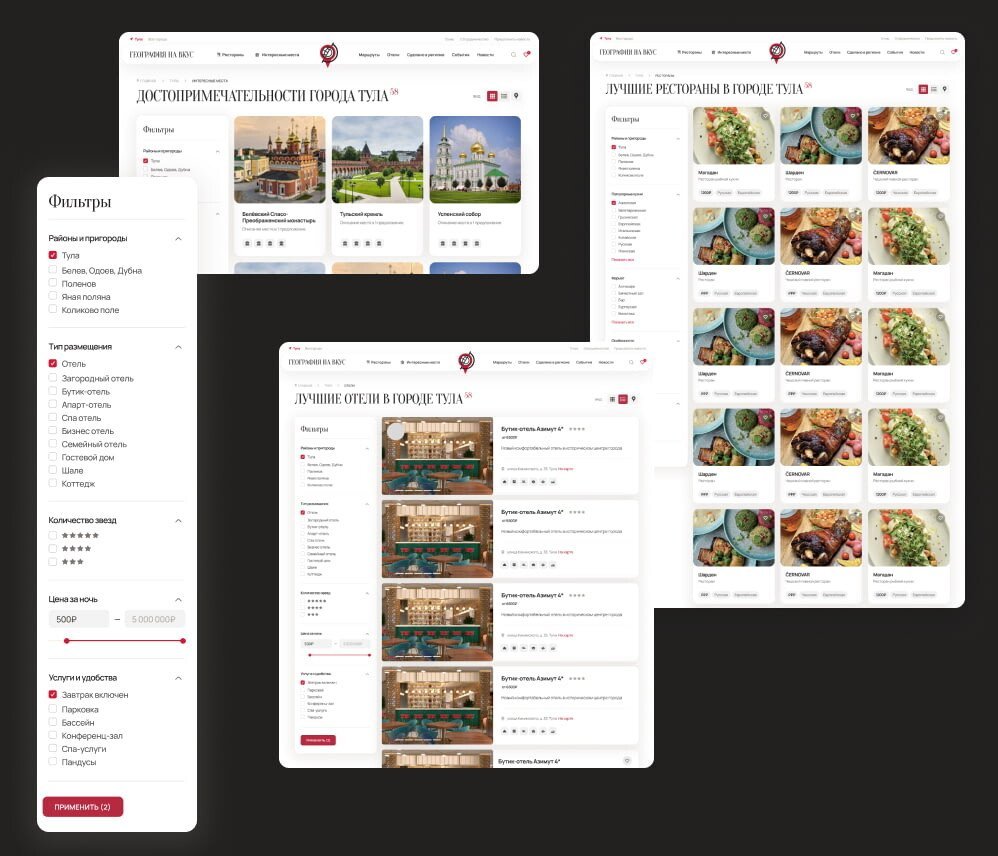
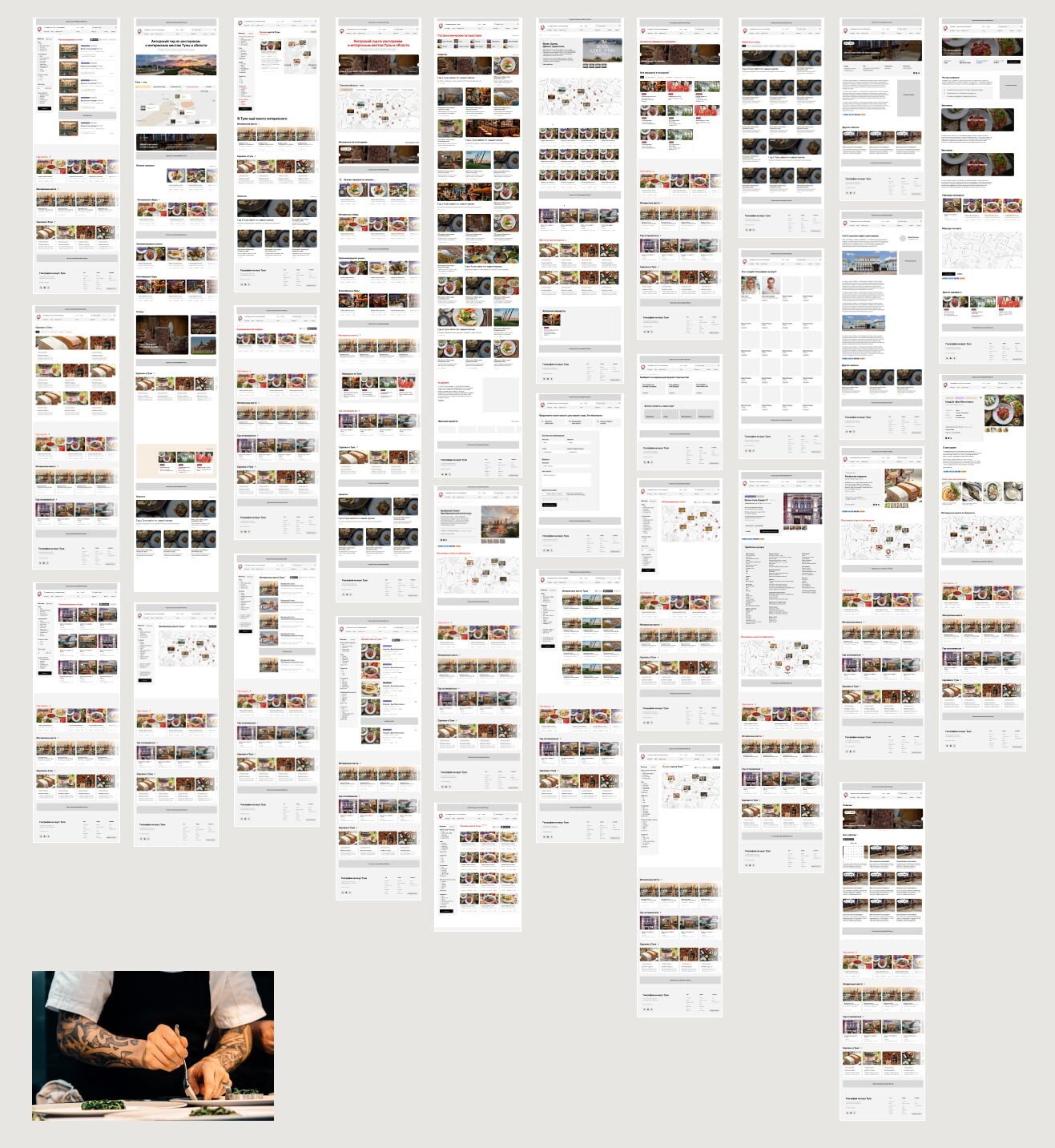
Некоторые из спрототипированных страниц.
Что пользователь может делать на сайте:
— Посмотреть гастро-новости и «вкусные» события региона
— Отсортировать рестораны, отели и интересные места с помощью удобных фильтров
— Добавить рестораны в избранное
— Выбрать заведение из авторских подборок
— Прогуляться по интерактивной карте и открыть для себя новые места
— Прочитать подробности о каждом заведении внутри карточек
— Увидеть рекомендации по локациям (что интересного есть рядом)
— Ознакомиться с авторскими гастро-маршрутами по городу

Было спроектировано много страниц.
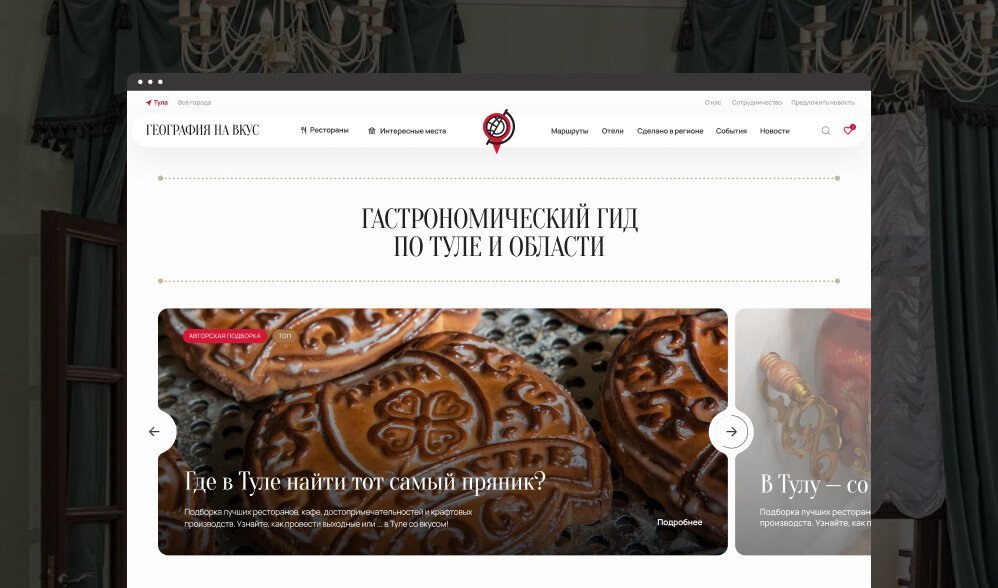
В дизайне мы опирались на фирменный стиль печатных путеводителей. Ключевые микроэлементы изданий перенесли в веб, отрисовали иконки в стиле издания. Акцентным цветом сделали фирменный красный — он используется в логотипе проекта и оформляет печатные издания.
Нам было важно сделать дизайн цифрового путеводителя похожим на его печатного «родителя»: для этого мы использовали аналогичные шрифты, цвета и даже несколько «книжные» решения в типографике. Благодаря этому у нас получился воздушный и содержательный сайт, который буквально сошёл с книжной картинки.

Всего отрисовано 30 страниц агрегатора и более 100 адаптивов. На всех страницах основной акцент отдан фотографиям

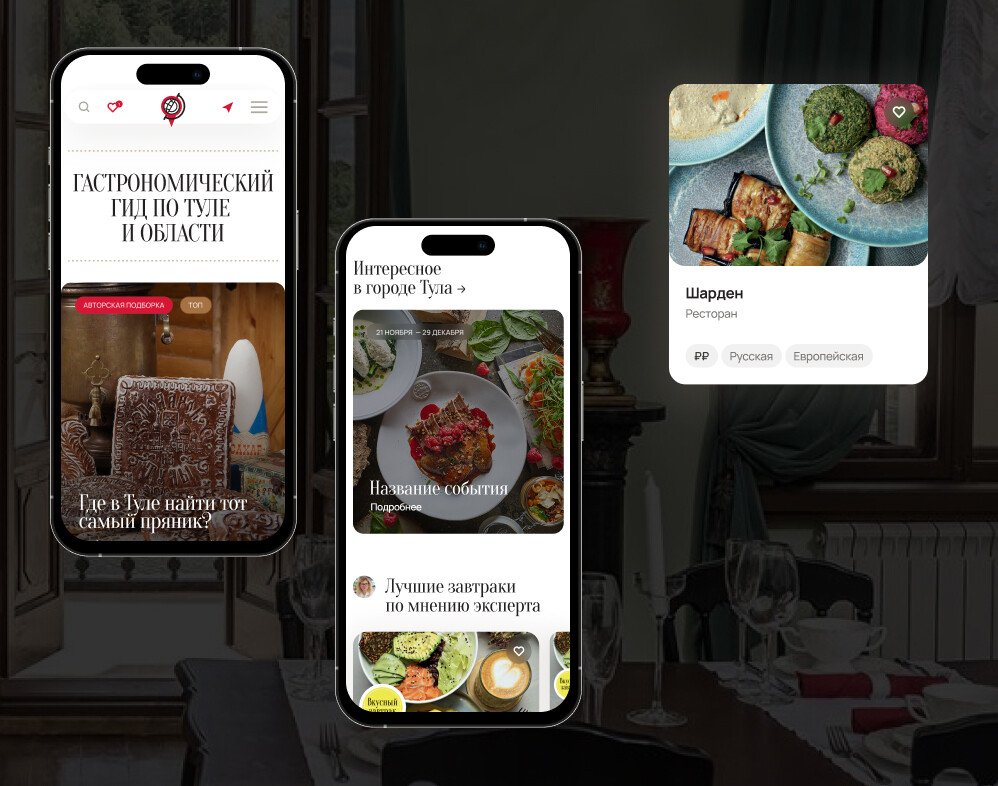
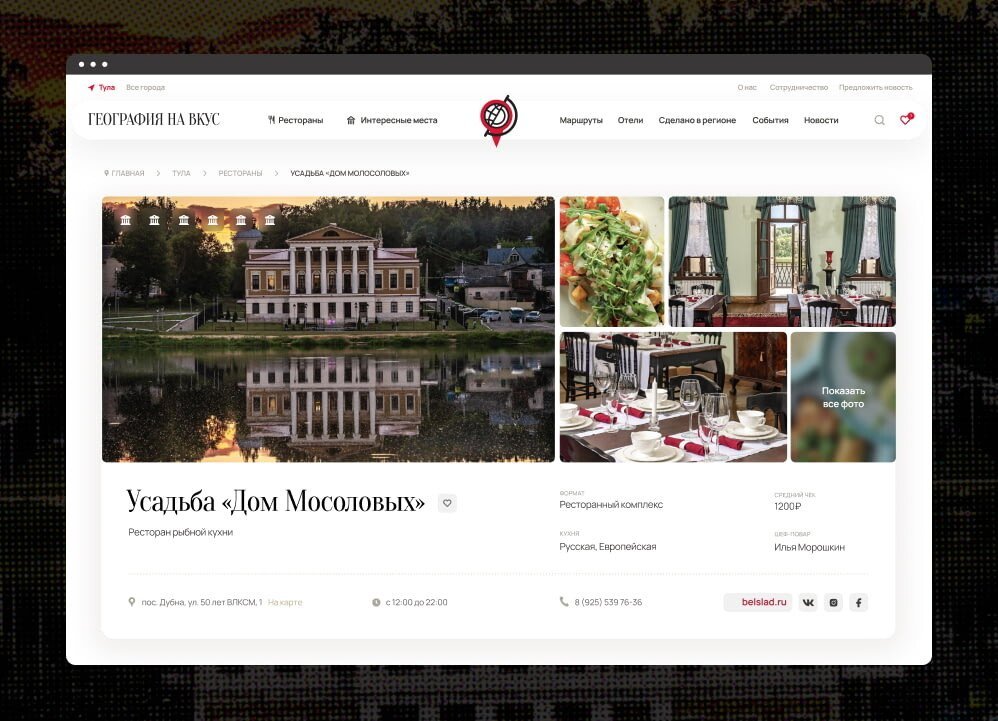
Оформили компактную, но при этом информативную карточку для каждого раздела сайта. На ней мы показываем несколько крупных фотографий и всю ключевую информацию: какая кухня, какой чек, где находится и как работает.

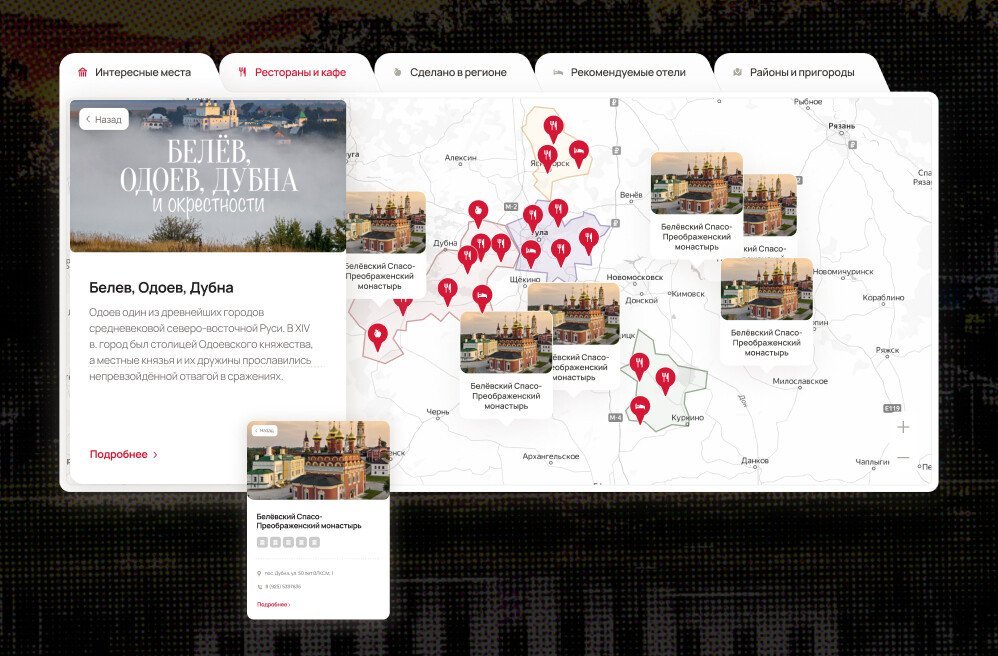
Ещё одним важным акцентом сайта стала интерактивная карта, содержащая в себе все ключевые места выбранного города. Переключаясь между вкладками, пользователь может сразу ознакомиться с популярными ресторанами и отелями, почитать информацию о районе и выбрать интересные достопримечательности.

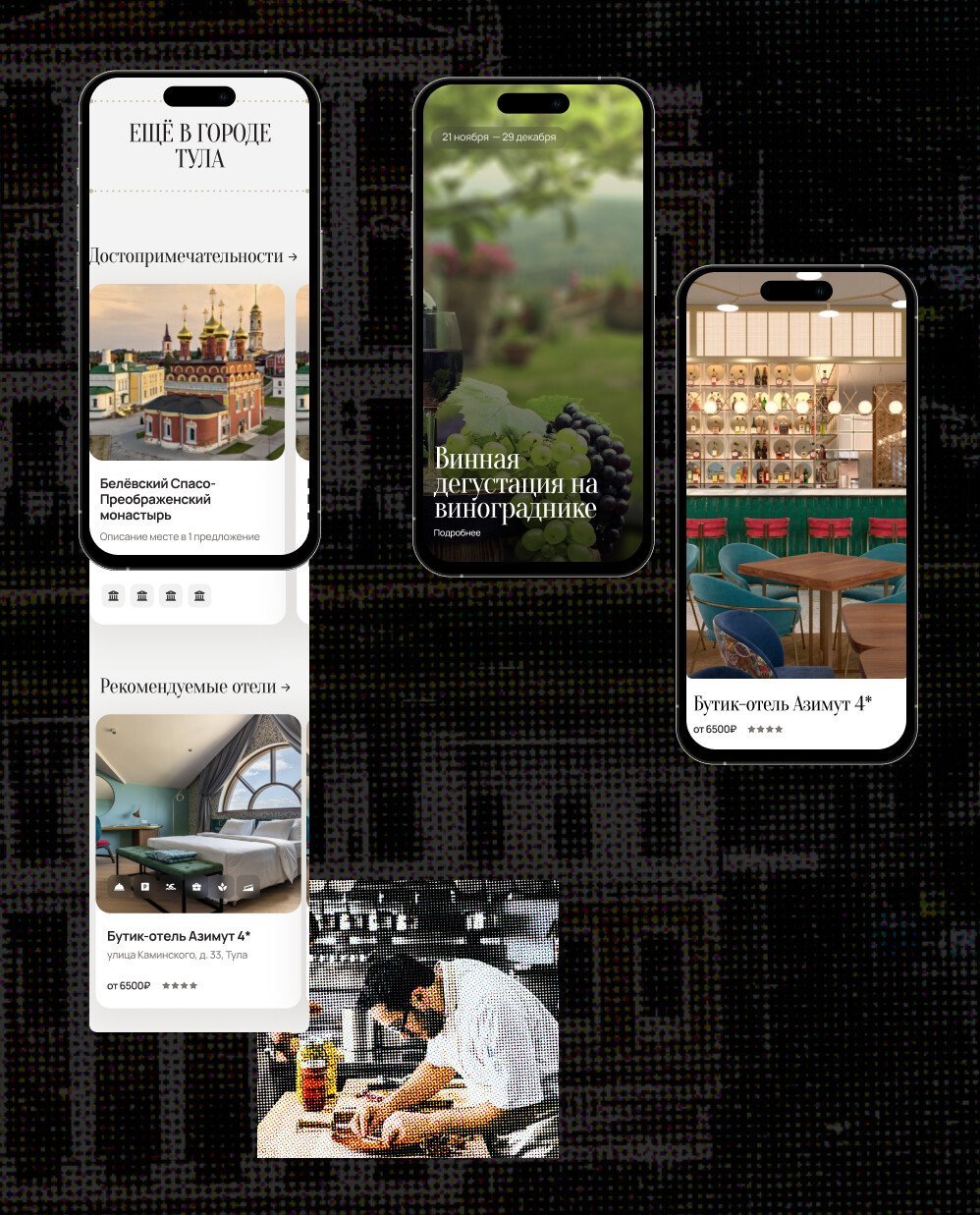
Для нас было особенно важно сделать удобную мобильную версию, ведь значительная часть целевой аудитории предпочитает использовать агрегаторы именно с экранов своих смартфонов. Все разделы сайта были продумано адаптированы.

Теперь все, кто любит русскую гастро-индустрию также сильно, как Ника Ганич и мы, могут посетить сайт проекта «География на вкус» и найти новое вкусное место.
Мы начали путеводитель с Тулы и Тульской области — этот раздел один из самых наполненных. Параллельно добавляются и наполняются новые города.
Проект занял первое место фестиваля креативных индустрий G8 в номинации «Сайты. Идеальное выполнение функции».

