Тендеры и лиды
Информация


Марком
150 000
Маркетинг, дизайн, реклама
Россия, Москва
Корпоративный сайт
Август 2024
Разработать новый сайт с удобной админкой и конструктором страниц, как на Tilda, чтобы для SEO был удобен и всё это недорого чтобы было.
Компании приходят к нам за эффективными решениями и экспертизой, чтобы мы подсказали, как лучше и быстрее решить их задачи. За 15 лет работы мы научились находить самые короткие пути к решению проблем клиентов, которые бы оставались рентабельными для их бизнеса и могли потом поддерживаться не только самими авторами разработки. С одной стороны стараемся использовать готовые решения или старые наработки, которые подстраиваются под новые задачи, для минимизации затрат клиентов, а с другой — обеспечить удобство использования и гибкость продукта. Когда клиенты приходят с просьбой сайта, который можно было бы редактировать конструктором, сразу на ум приходит лидер рынка по конструкторам сайтов Тильда. Но с уходом с российского рынка из-за санкций другого сервиса конструктора сайтов Wix, использование Тильда становится рисковым. О поиске компромиссов и золотой середине и будет этот кейс.
Поехали!
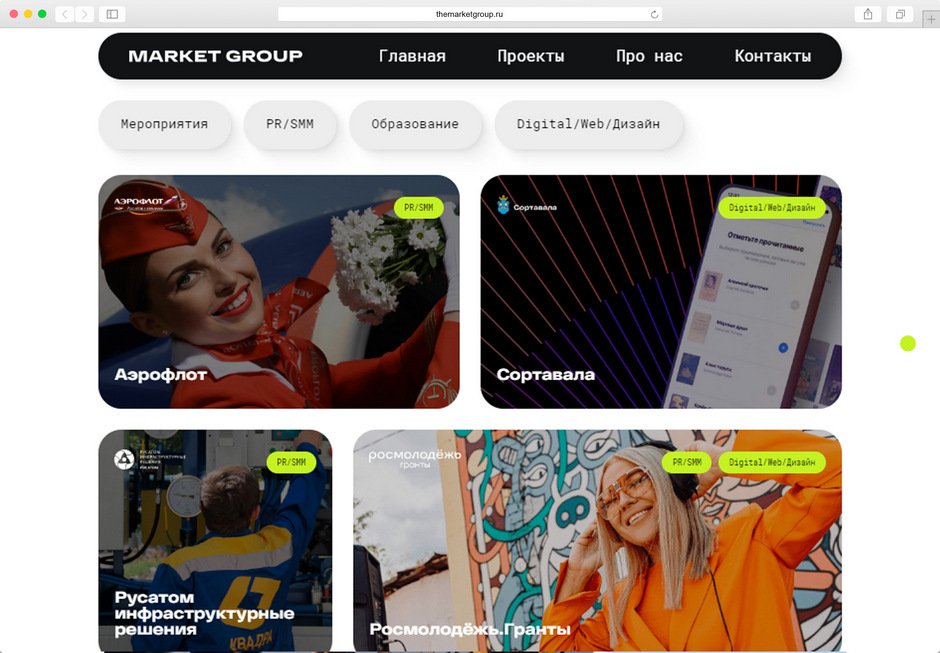
«Market Group» — Это коммуникационное агентство, которое входит в ТОП 15 национального рейтинга коммуникационных агентств HP2K, членство в АКМР, АКАР, РАСО. С 1999 г. успешно работает с крупными корпоративными и государственными клиентами, привнося в эти проекты креатив и современные технологии. Сайт такой компании должен обладать WOW эффектом и делать упор на портфолио по выполненным проектам, чтобы привлекать различные тендерные комиссии при беглом взгляде последних. А чтобы был траффик и по коммерческим клиентам, сайт должен быть и SEO оптимизированным.
Важную роль в каждом проекте играет бизнес-аналитик. В данном случае он выслушал идеи клиента о том, что им нужно делать быстро и много страниц портфолио, каждая из которых была бы яркой, с разной структурой, адаптивной и для этого не нужно было бы программировать. Исходя из этого очевидна была надобность некого визуального конструктора, потому вырисовывались следующие цели:
ЦЕЛИ
- Создать сайт на готовой системе управления сайтом с открытым кодом, которая имела бы основной функционал управления сайтом: распределение прав пользователей, создание редактирование удаление страниц, шаблонизатор и т.п.;
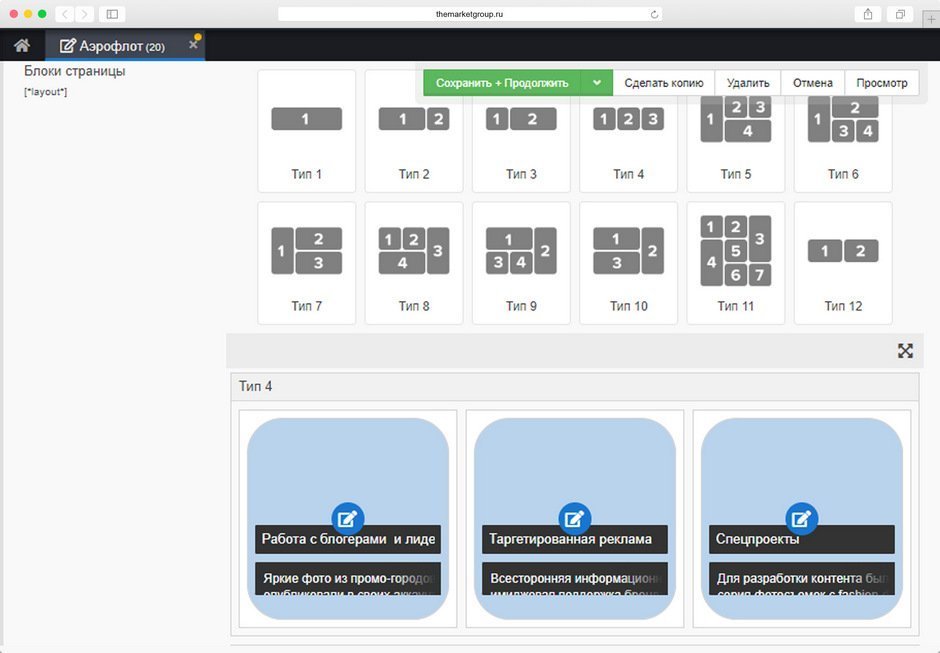
- Создать визуальный конструктор страниц из разных настраиваемых типовых блоков;
- Листинг портфолио должен был иметь динамическую структуру, чтобы блоки разных размеров собирались в цельную сетку без пробелов (что-то вроде тетриса).
- Перенести информацию со старого сайта и заполнить новые страницы.
В итоге — сделать более привлекательный современный сайт и минимизировать время его дальнейшего наполнения и обслуживания.

Исходя из вводных данных были отброшены варианты реализации на фреймворках с написанием собственного конструктора. Из распространенных готовых бесплатных решений из нашего стека оставались Тильда, WordPress + Elementor и ModX (Evolution).
Wordpress — нормальная история для клиентов, которым нужно что-то доброе и вечное для блога, с максимальными возможностями из коробки. Тильда хороша для визиток и лендингов. Тильду отмели, так как она не отвечала удобству управления многостраничным сайтом, его сео оптимизации и динамическому листингу портфолио ( + с недавней блокировкой конструктора Wix, Тильда на очереди на уход из России). WordPress с Elementor отпугнул тем, что для гибкого управления блоками elementor уже нужен не бесплатный плагин Elementor Pro и тем, что при долгой эксплуатации сайтов на WP с множеством реализаций функционала через готовые плагины с их постоянным обновлением част закрадываются какие-то баги в работе сайта. Потому остановились в выборе на ModX Evolution, как готовое гибкое решение, оставался вопрос с конструктором.
КАК РЕШАЛИ ЗАДАЧУ
Для реализации конструктора страниц на базе CMS ModX Evo за основу был взят функционал ModX MultiFields. В MODX MultiFields — это дополнительное поле (TV — Template Variable), позволяющее работать с набором полей внутри одного TV. Оно особенно полезно, когда необходимо создать сложную структуру данных (например, несколько текстовых полей, изображений, ссылок и т.д.), которая будет храниться в одном месте и выводиться на странице.

1) Набор полей внутри TV — MultiFields позволяет создавать группы полей (текстовые, изображение, ссылка и т.д.) и выводить их как единое целое.
2) Гибкость в настройке — Вы можете добавить различные типы данных, такие как:
- Текстовые поля (input)
- Поля для ввода ссылок
- Поля для загрузки изображений
- Выбор даты (Datepicker)
- И другие кастомные поля.
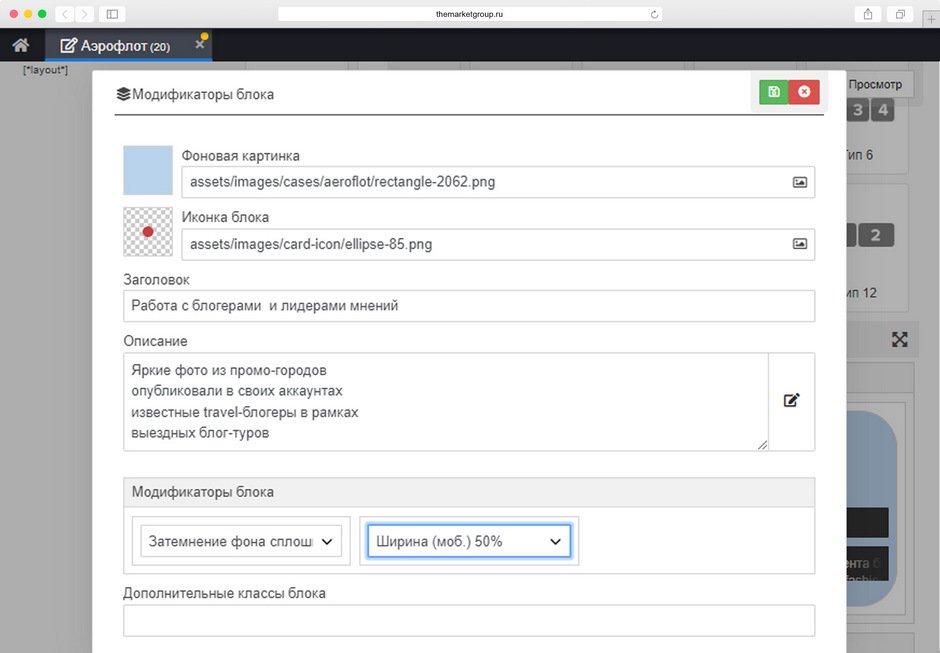
3) Удобство редактирования — Поля в MultiFields могут быть динамическими (их можно добавлять, удалять и редактировать прямо из интерфейса MODX).

Таким образом, MultiFields значительно упрощает работу с набором данных в одном TV, обеспечивая удобное управление и гибкий вывод. Технически работает так:
Указывается для какого-то TV тип multifields и создаётся одноимённый файл файл-конфиг. Этот файл содержит многоуровневый массив блоков и их настроек. Блок содержит список полей, их типы и шаблоны для вывода как в админке, так и во фронте. Блок может быть публичным - его можно выбирать в админке в конструкторе, а может быть приватным - в конструкторе он не виден, но его можно вставлять внутрь другого блока в качестве поля. Таким образом можно создавать блоки с полями большой вложенности. Вместе с этим, в настройках поля можно указывать, что поле, это контейнер множества блоков: внутри поля можно плодить вложенный блок. В этом случае появляется + и можно множить однотипные блоки нужное число раз. Это применимо для повторяющихся блоков, списков, галерей.
Используя этот файл-конфиг, в админке модх специальный плагин скрывает поле TV и выводит конструктор. Визуальное оформление блоков можно настраивать в css. Собранная конструктором страница сохраняется как json в TV.
На фронте специальный сниппет читает конфиг, TV, и выводит этот TV, применив шаблоны из конфига, учитывая заданную вложенность блоков.
Что удалось решить:
- Исправили показатели Google Page Speed и оптимизировали скорость загрузки страниц;
- Сделали динамическое построение миниатюр страниц портфолио в списках, которые разделены по тегам. Если работа относится к нескольким тематикам сразу, то в каждом списке она может занимать разное положение в сетке проектов. Это поведение настраивается в админке ;
- Скорректировали sitemap.xml и robots.txt, сгенерировали карту сайта;
- Перевезли страницы на ModX;
- Подключили к страницам конструктор из модуля;
- Перенесли исполнение части JS-скриптов в отдельные потоки;

Таким образом, используя наработки продуктового подхода. Команда «JetBit» использовала решения, которые максимально соответствуют потребностям клиента и основаны на анализе задач и болях заказчика. Исходя из аналитики, мы выделили ключевые аспекты проекта и определили стратегию, которая обеспечивает оптимальное сочетание эффективности и функциональности. Работа над проектом стартовала в январе 2024 года. В команде со стороны «JetBit» были бизнес-аналитик, дизайнер, full-stack программист, контент менеджер и аккаунт менеджер и один менеджер был со стороны клиента. Весь процесс внедрения изменений завершился через 2 месяца.
Был медленный и устаревший вариант сайта, а теперь — конфетка, комбайн, на котором можно все, что угодно. На конструкторе собрали около 90 страниц: портфолио и экспериментальные для А/Б тестов. Перенесли информацию со старых страниц; контент стал управляемым, менеджерам больше не нужно было изучать программирование в свободное от основной работы время. Стало возможным полное изменение структуры страниц на фронтенде. Переписанное на современной CMS ModX Evolution, которая в основе своей создана на Laravel и компонентный подход позволили объединить хранение скриптов, ускорить загрузку сайта на 45%.


Максим Сергеевич Мерлин
Директор по работе с клиентами
Мы работаем с максимальной отдачей, для того, чтобы предложить вам самое эффективное решение для реализации ваших задач. Стараемся никому не отказывать, стремясь помочь бизнесу и создать кейс, о котором рассказать не стыдно. Мы всегда готовы проконсультировать вас и дать необходимые рекомендации по подготовке к создани. вашего сайта. Оставляйте заявку на бесплатную консультацию






