Тендеры и лиды
Информация


Bureau 21
Маркетинг, дизайн, реклама
Россия
Лендинг пейдж
Июль 2022
Разработать креативный дизайн с экспериментальным маркетингом для непрерывной генерации лидов и визуального wow-эффекта
Проблематика: донести ценность услуги до целевой аудитории через яркий и дерзкий стиль без навязчивых и скучных стереотипов
Проект, который не только станет мощной визитной карточкой компании в диджитал формате с анимированными интерактивными элементами и кликабельными контактными данными, но и:
01/ понятно расскажет об услуге. Цветокоррекция, хромакей, dolly, shot reverse shot — не каждый клиент разбирается в нюансах видеопродакшена. А еще далеко не все понимают, что даже 30-секундный ролик — это до 10 этапов работы с проработкой концепции, сценария по кадрам и не только. Мы объяснили ЦА — как, зачем и почему они платят за это деньги.
02/ повысит узнаваемость бренда. Дизайнер сделал так, что по логотипу, цветовой гамме, шрифтам — по каждому элементу айдентики — бренд узнавали мимолетным взглядом. Мы создавали положительные ассоциации, укрепляя эмоциональную связь клиентов с продакшеном.
03/ сформирует спрос на услугу. Запрос «а снимите мне один ролик, я посмотрю и потом сам делать буду» мы через точное позиционирование и ТОП-ценности студии превратили в «а возьмите на себя разработку всего видео-контента нашей компании».
Спойлер: мы закрыли все маркетинговые цели проекта.
Целевая аудитория студии видеопродакшена включает различные сегменты: малый и средний бизнес, крупные корпорации, маркетинговые и рекламные агентства, а также индивидуальные предприниматели. Аккуратно и тонко работали маркетологи, чтобы сформировать ядро ЦА и проработать боли и возражения, подобрать релевантный TOV и найти ту самую связь между студией и клиентом:
- анализировали социально-демографические характеристики,
- изучали паттерны поведения в цифровой среде,
- измеряли уровень осведомленности ЦА об услугах продакшена.
С конкурентами пришлось даже сложнее: от фрилансеров и специалистов на аутстаффе до крупных гигантов, плотно укоренившихся на рынке. Мы подбирали четкие стратегии дифференциации, делали упор на технологические аспекты и персонализацию, снова и снова отстраивая заказчика по мощной комплексной стратегии.


Акценты делали на пользовательские сценарии, интерактивные элементы и микровзаимодействия — копирайтер может в подробностях описать, какие сочные и яркие кадры получаются у видеопродакшена, но лучше наглядно продемонстрировать.
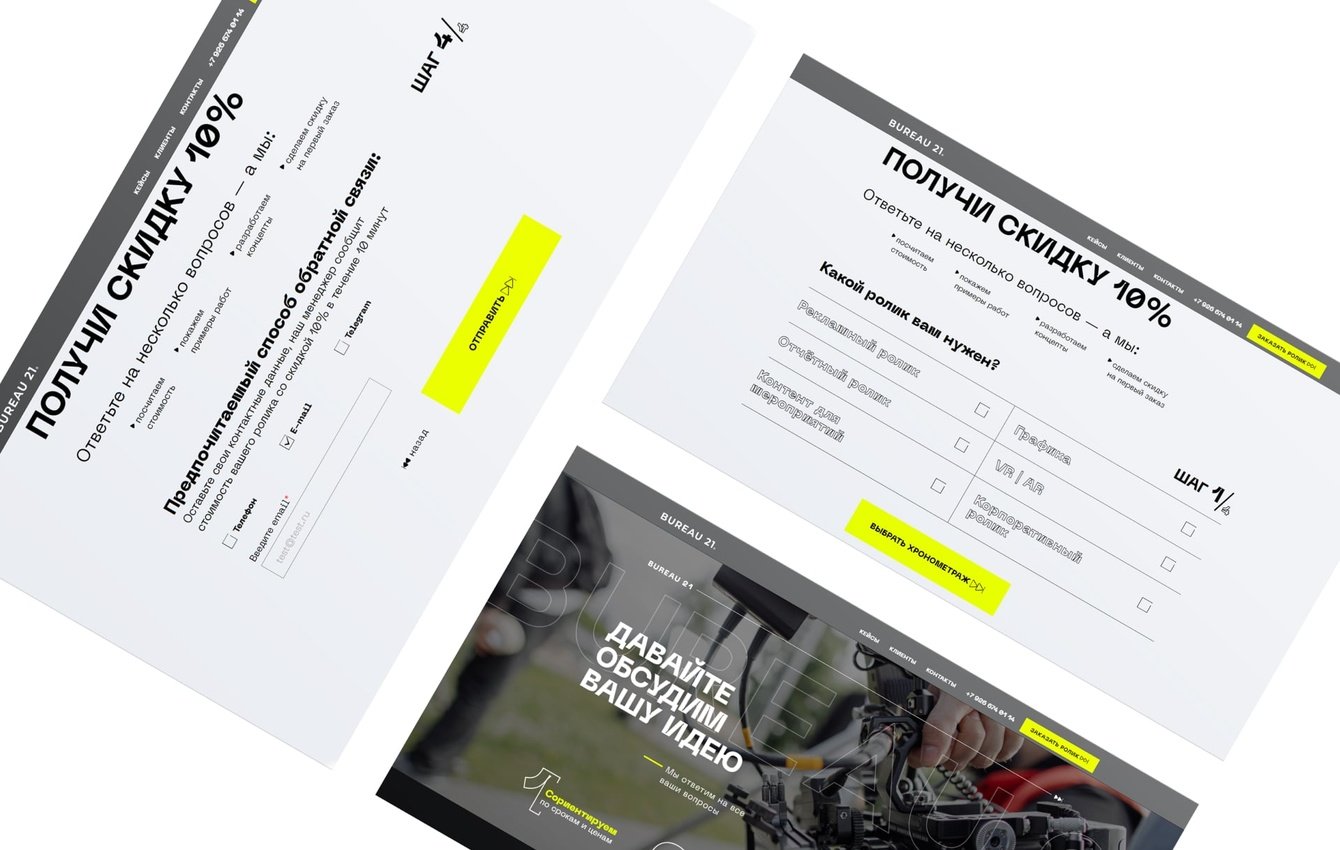
Поэтому в прототипе упор именно на визуал. Грамотный UX проводит пользователей по воронке, прогревая, захватывая внимание, мотивируя на целевое действие. Для этого не нужны полотна текста, клише и рекламный спам.


Говорим о креативном дизайне и показываем, какие приемы использовали.
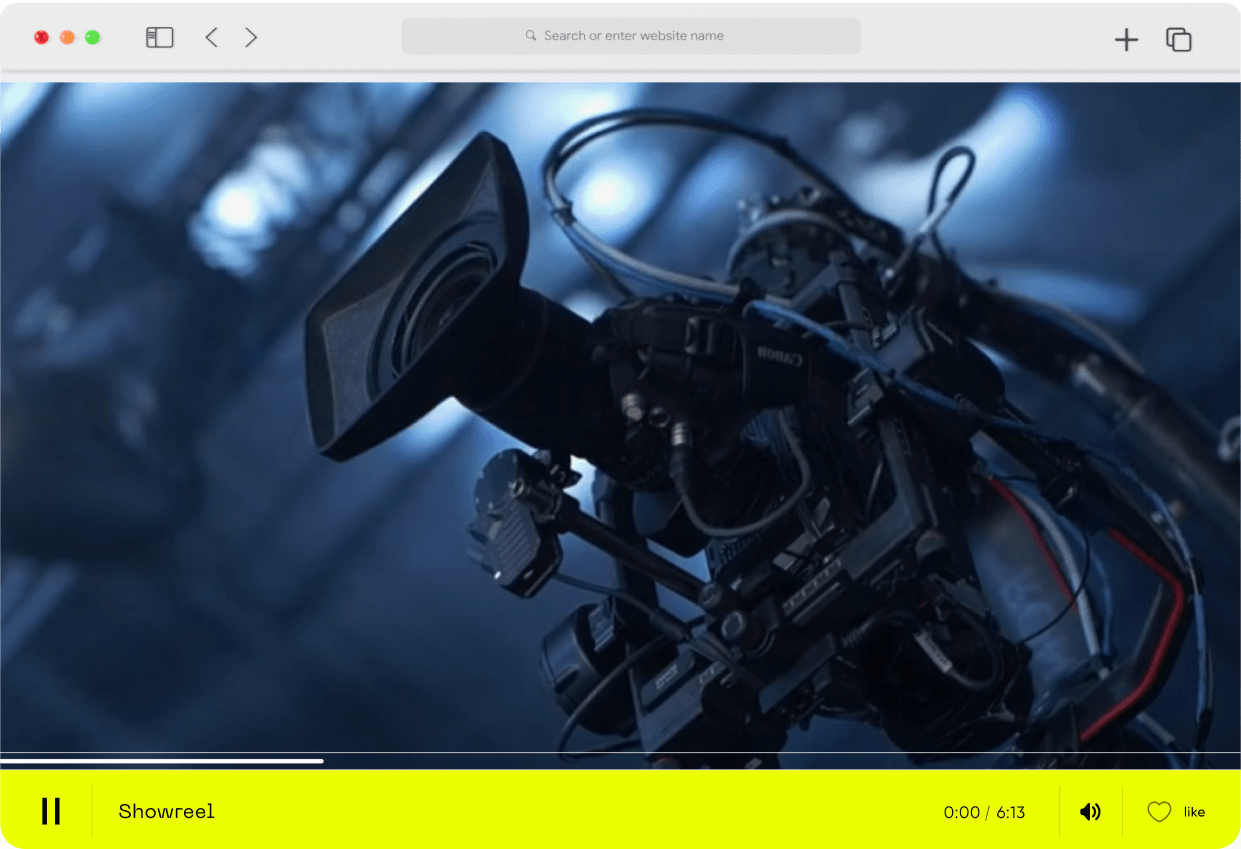
01/ Шоурил на главном экране погружает пользователя в мир видеопродакшена с первой секунды. Легкий интерактив: при нажатии на Like появляется модальное окно с формой «Понравилось видео? Хотите такое же?». Лидогенерация всегда на первом месте.
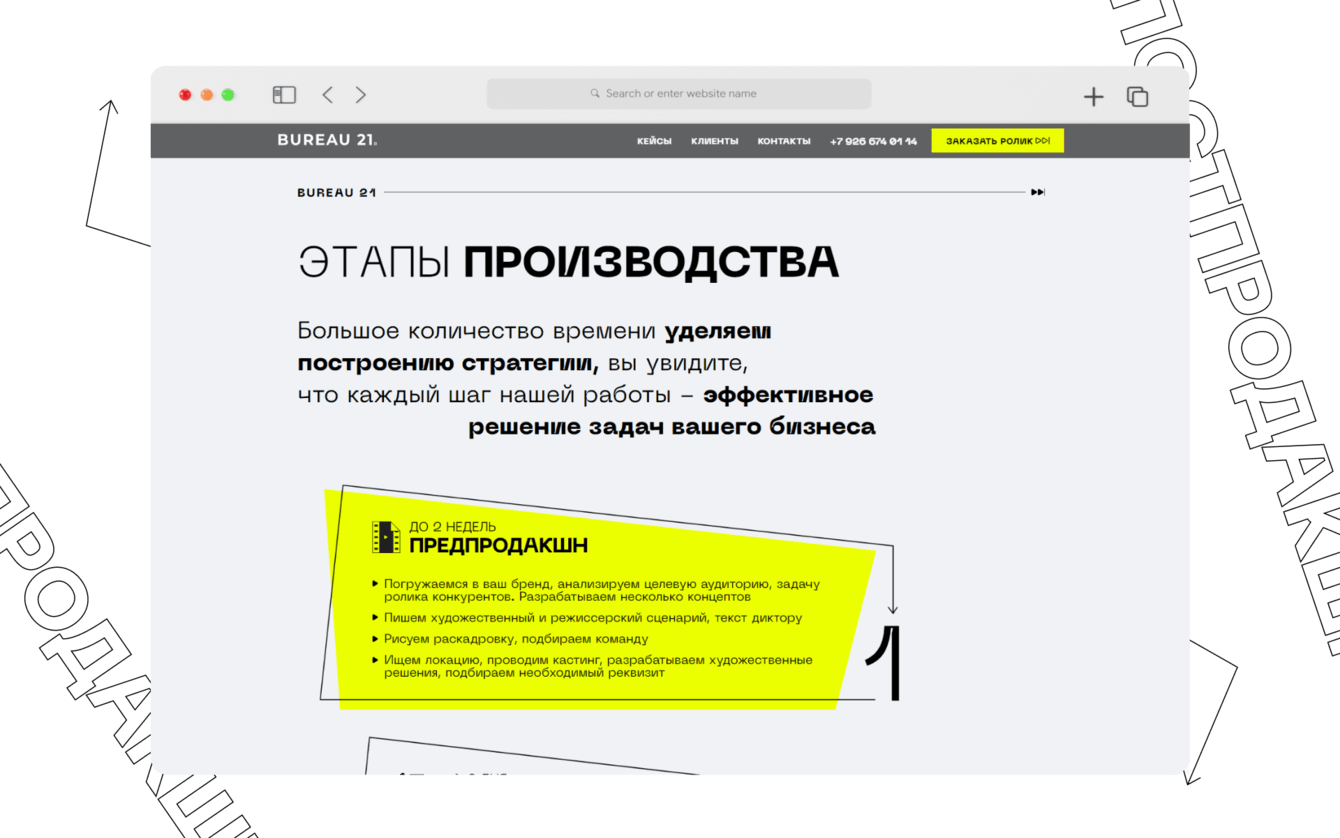
02/ Динамичность сайта достигается за счет легкой анимации заголовков и второстепенных элементов.
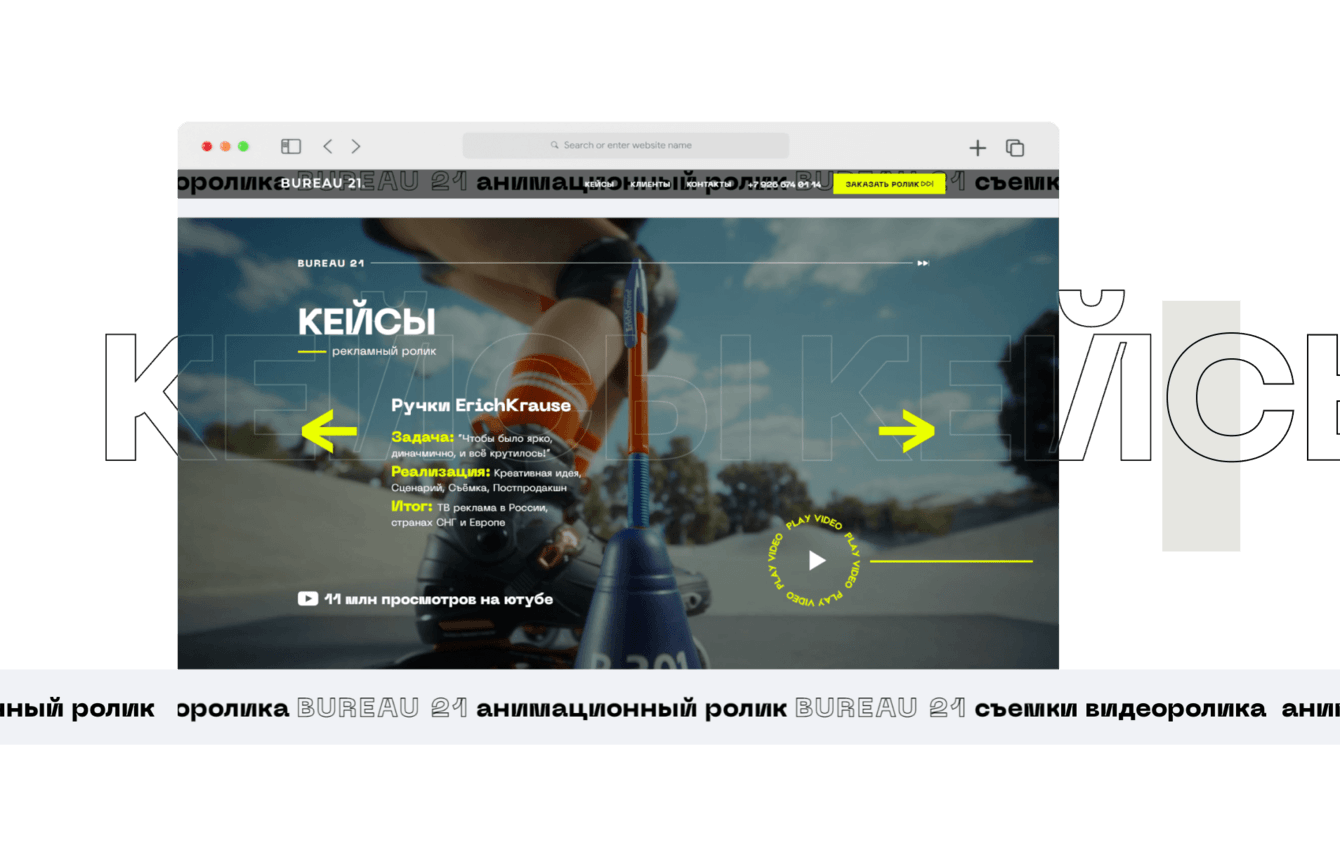
03/ Даже в креативных концепциях важна системность и структура дизайна. Пример: кейсы скомпонованы так, чтобы работы не выглядели сплошным полотном.
Лендинг насыщен маленькими креативными фишками, которые складываются в мощный посыл уверенной команды. Круглые анимированные кнопки и свежее оформление блока «Отзывы» подчеркивают наш креативный подход.
Как мы это придумали? Сначала составили систему дизайна, затем мудборды, составили несколько концепций первого экрана, отрисовали всю страницу и каждый второстепенный элемент: формы захвата в модальных окнах, поп-апы, виджеты. Как для съемки видео нужно пройти путь от идеи до монтажа с субтитрами, так и в дизайне. Ничто не делается наугад и на скорую руку.

HTML5 и CSS3, JavaScript, React.js и не только — собрали мощный стек технологий, чтобы воплотить динамические пользовательские интерфейсы, создать плавные и интерактивные анимации, а еще:
- внедрили видеоплеер, обеспечивающий мгновенное воспроизведение и высокое качество
- реализовали модальные окна, формы обратной связи и интерактивные кнопки, обеспечивающие удобное взаимодействие пользователей с сайтом
- подготовили медиа-запросы и гибкие макеты для обеспечения корректного отображения на любых устройствах и экранах.

Бэкендер создавал логику сервера и обработки запросов, базы данных для хранения информации о пользователях, контенте и взаимодействиях на сайте. А еще у нас есть: кэширование, сжатие изображений и видео, использование CDN для быстрой доставки контента.
Убедились в качественном продакшене:
- работа всех форм, кнопок, модальных окон и интерактивных элементов
- корректные загрузка и воспроизведение видео на всех устройствах и браузерах
- проверка совместимости
- адаптивное тестирование
- буст производительности
- минимизация времени загрузки страницы
Провели тесты с реальными пользователями, проанализировали отзывы, внесли финальные правки и на выходе получили мощный сайт-визитку.