Тендеры и лиды
Информация


СберМобайл
Информационные технологии и интернет
Россия, Москва
Февраль 2025
СберМобайл — это телекоммуникационный провайдер большой экосистемы Сбера, которая работает на сетях МегаФона и t2. Более 280 тысяч вышек обеспечивают масштабное покрытие, поэтому связь не пропадёт даже в самых дальних уголках страны. Сегодня СберМобайл доступен во всех регионах России.
В июле 2024 года СберМобайл обновил визуальный стиль. Изменилась цветовая палитра бренда, дизайн иллюстраций, а также подход в коммуникации с аудиторией. Все эти изменения нужно было отразить на дизайне сайта, чтобы сохранить визуальное единообразие продуктов.
В планы нашей работы по задаче входили:
— разработка сайта;
— тестирование;
— настройка аналитики;
— последующая техподдержка.
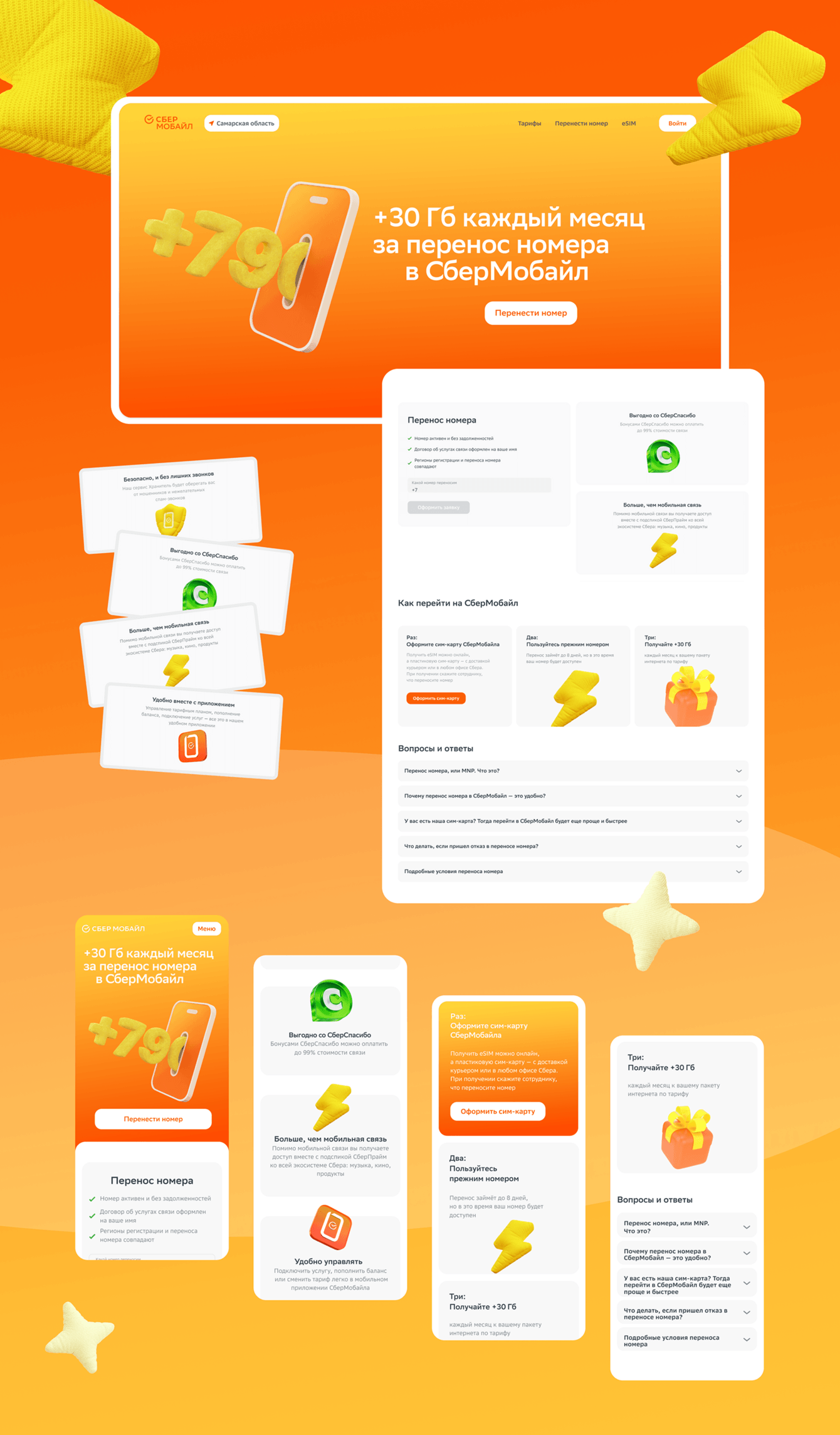
Акцентом в дизайне стал оранжевый градиент. Он выполнял роль не только декоративного элемента, но и «визуального проводника». Пользователи интуитивно следовали за переходами цвета и выполняли целевые действия. Чтобы оптимизировать сценарии взаимодействия, мы анализировали тепловые карты. Это позволило выявить паттерны пользовательского поведения и поставить цветовые акценты в нужных местах.
Чтобы сайт выглядел более привлекательным и современным, мы добавили анимации: ховеры, движение объектов при скролле, анимированные баннеры. Это удерживает внимание пользователя и побуждает его совершить целевые действия.
Так как большая часть трафика подобных сайтов сейчас идет с мобильных устройств, мы сделали ресурс максимально удобным и функциональным для пользователей смартфонов — оптимизировали структуру и визуальное оформление.

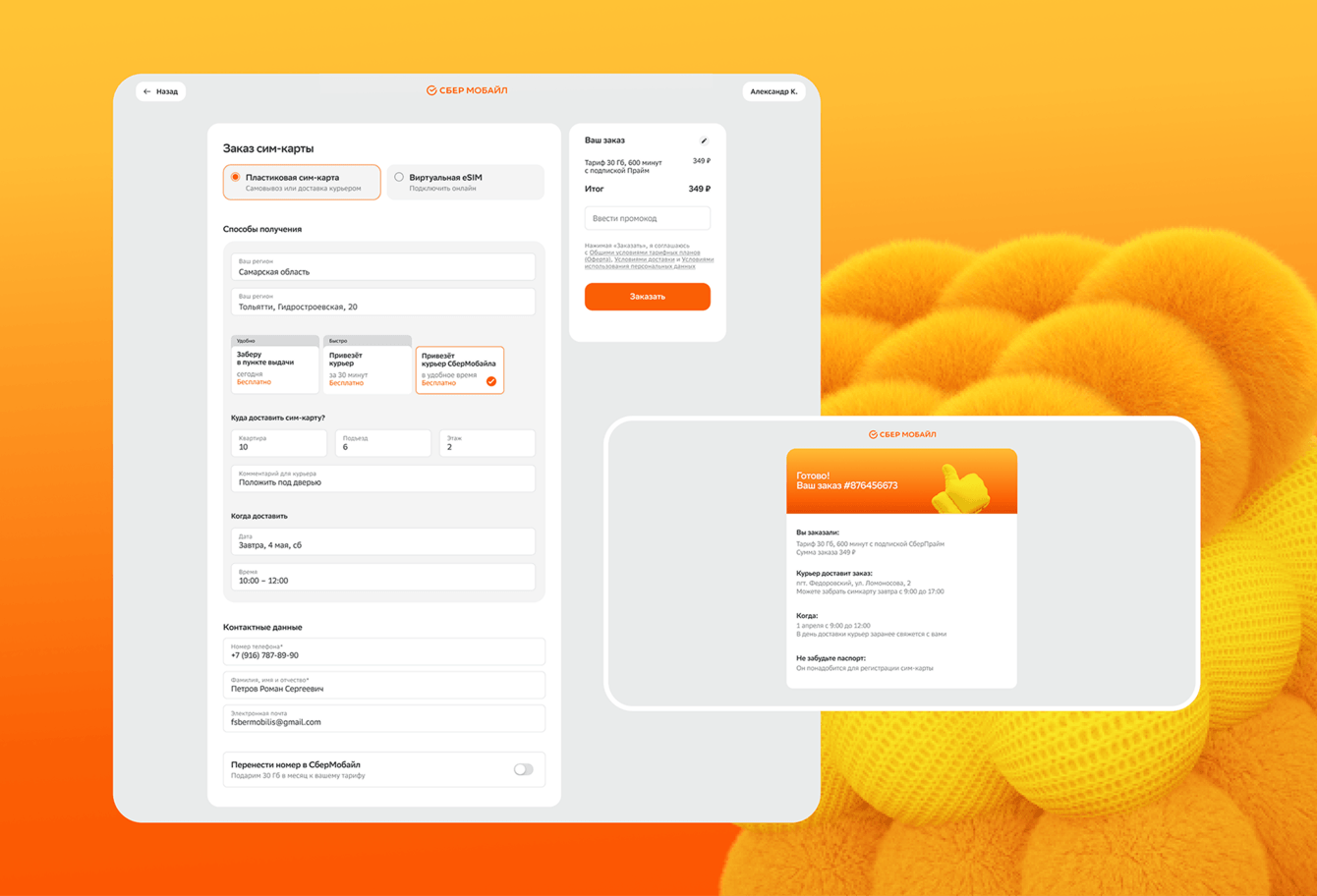
Виртуальная сим-карта eSim оформляется по тому же принципу, что и физическая: с паспортом, договором и официальной подписью. Весь процесс оформления eSim перенесен в онлайн. Пользователь заполняет информацию и получает сим-карту. «Под капотом» скрывается множество процессов — документы верифицируются, данные регистрируются и вносятся в базу, к профилю абонента привязывается его номер. Но для пользователя это занимает всего несколько минут.
Чтобы оформление проходило еще быстрее, мы сократили процесс получения eSim практически в 2 раза. Обмен данными происходит за секунды, а весь процесс заказа «симки» занимает не больше 5 минут.

Так как на сайте реализовано большое количество анимаций, это могло тормозить загрузку страниц. Чтобы этого избежать, мы разместили анимированные визуалы с помощью секвенций — это десятки нарезанных картинок, которые объединены как кадры фильма. Секвенции весят всего 1 мегабайт, вместо 5 у обычных анимаций, благодаря этому сайт быстрее грузится и не тормозит при взаимодействии с пользователем.
На каждом этапе оформления eSim нужно синхронизировать статус заказа между браузером абонента и бэкендом. При этом оформлять «симку» могут сразу много пользователей, а это дополнительная нагрузка. Мы использовали сервер очередей Gearman и сервис Centrifugo, чтобы сделать сайт отказоустойчивым. Первый обрабатывает задачи в несколько потоков и передает второму, чтобы поддерживать быстрый обмен статусами между браузером и бэкендом. Обмен данными происходит за секунды, а весь процесс заказа «симки» занимает не больше 5 минут.
В форме для заказа eSim можно сразу оформить переход на СберМобайл с номером другого оператора. Для этого на сайт внедрена функция mnp — mobile number portability. Пользователь заказывает виртуальную сим-карту и одновременно подает заявку на переход — через 8 дней номер переносится на eSim.
Мы первые в сегменте Сбера интегрировали на сайт модуль SberPay webSDK. Теперь для оплаты услуг СберМобайла пользователю достаточно авторизоваться на сайте по СберID и нажать кнопку оплаты. Благодаря этой функции пополнять счет с компьютера или телефона стало удобнее.

Для быстрой доставки физической сим-карты мы внедрили интеграцию по API с сервисом доставки. Когда пользователь заказывает доставку, с бэкенда сайта отправляется запрос в сервис для поиска свободных курьеров в нужном радиусе. Это позволило сократить время получения карты до 30 минут.
Мы также написали функцию, которая ограничивает зону доставки — теперь клиенты сразу видят, смогут они вызвать курьера или нет. За счет этого удалось сократить негатив от клиентов и повысить их лояльность к компании.

Мы упорядочили весь процесс QA на сайте СберМобайла — написали большую библиотеку из 40+ тест-кейсов с документацией для проверки всех функций. Для предрелизного QA мы составили чит-листы с подробным описанием последовательности действий для детальной проверки. Это поможет новым тестировщикам быстрее ориентироваться в проекте и не упускать деталей в процессе QA.
Так как сценарии оформления eSim, авторизации и заказа сим-карты изменились, мы заново разметили функциональные страницы и настроили новые бизнес-цели.



