Тендеры и лиды
Информация

WhoIsBlogger
Маркетинг, дизайн, реклама
Россия, Москва
Февраль 2025
Публиковать кейсы на сайте и адаптировать под vc.ru. Первым этапом предстояло подготовить страницу для их размещения.
Разработали кастомный дизайн и сверстали страницу на Tilda.
Настроили систему фильтров для сортировки кейсов.
Написали 13 кейсов, переработали их под формат VC.ru и опубликовали.
Реализовали SEO-оптимизацию: уникальные ALT-теги для изображений, адаптивность для мобильных устройств, блоки «Читайте также».
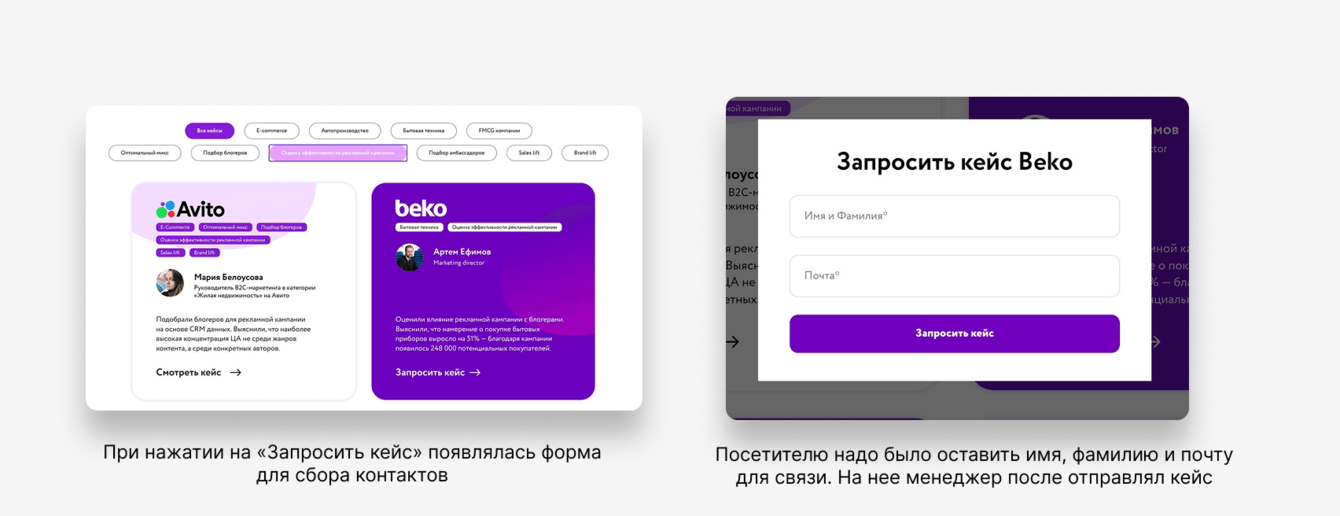
Добавили форму для запроса материалов по недоступным кейсам.
Когда к нам приходит новый клиент, проджект-менеджер «Сделаем» в первую очередь проводит с ним вводный созвон: погружается в задачу, задает уточняющие вопросы, договаривается о процессе и сроках. На установочной встрече с WhoIsBlogger мы выяснили, какие фильтры и функционал нужны, а также какой объем контента предстоит публиковать.

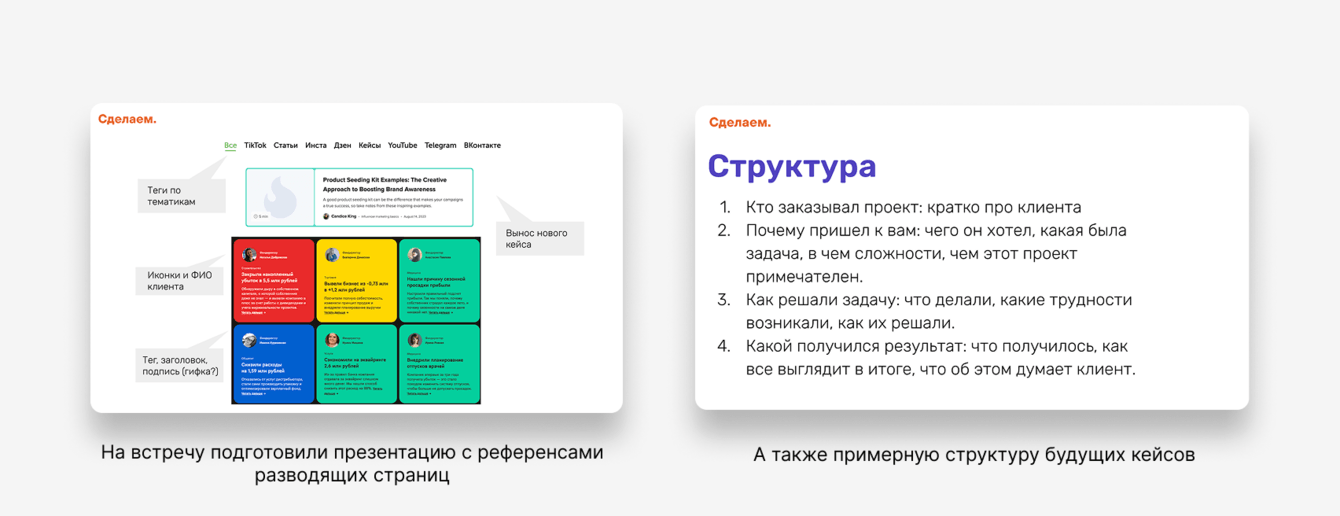
На основе обсуждений мы разработали прототип разводящей страницы в Google Docs. В документе учли:
Логику фильтров: по сферам клиентов и типам услуг.
Структуру карточек кейсов.
Дополнительные элементы, такие как блок «Читайте также».
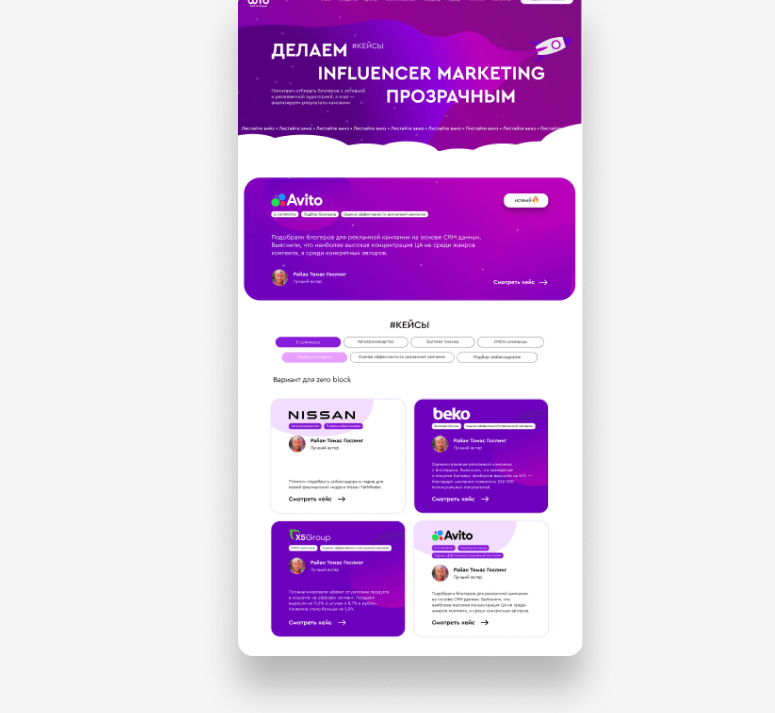
Общая логика следующая: посетитель попадает в раздел с кейсами, листает и первым делом видит большой баннер с новым кейсом. Дальше можно с помощью фильтров выбрать интересующий продукт WhoIsBlogger и сферу.

Параллельно проработали шаблон для будущих кейсов:
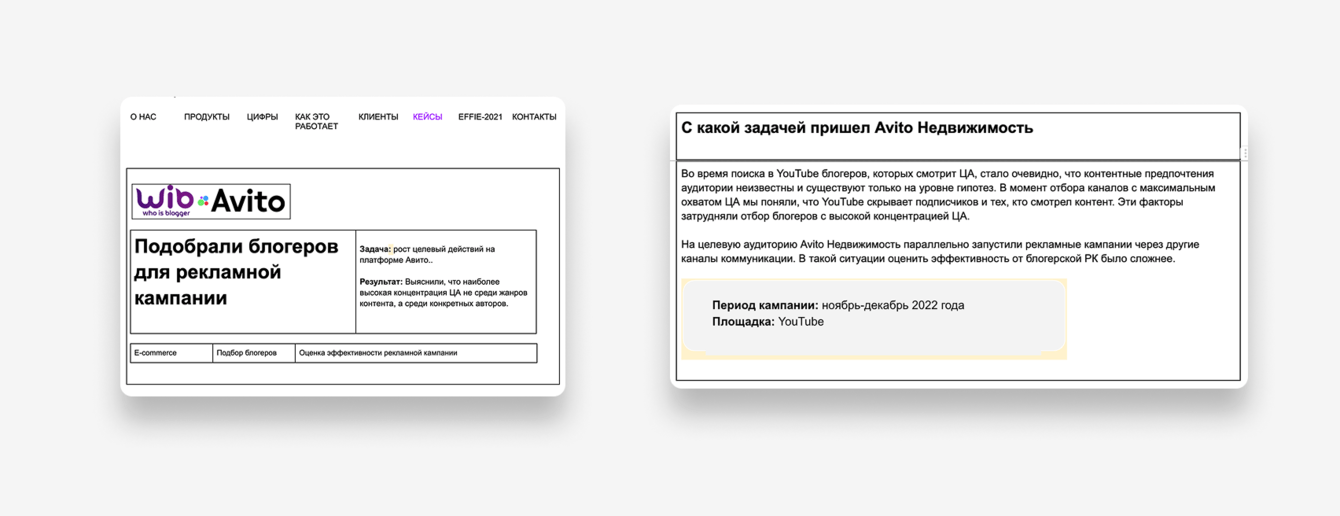
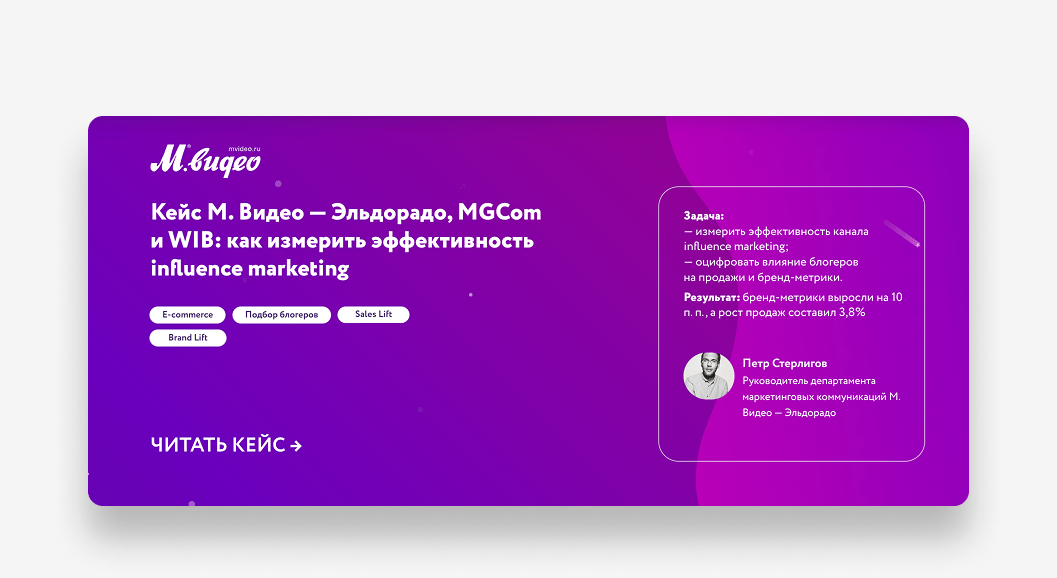
главный экран с заголовком кейса, логотипом клиента, задачей и результатом;
проработанная структура: с чем пришли, как WhoIsBlogger решили задачу;
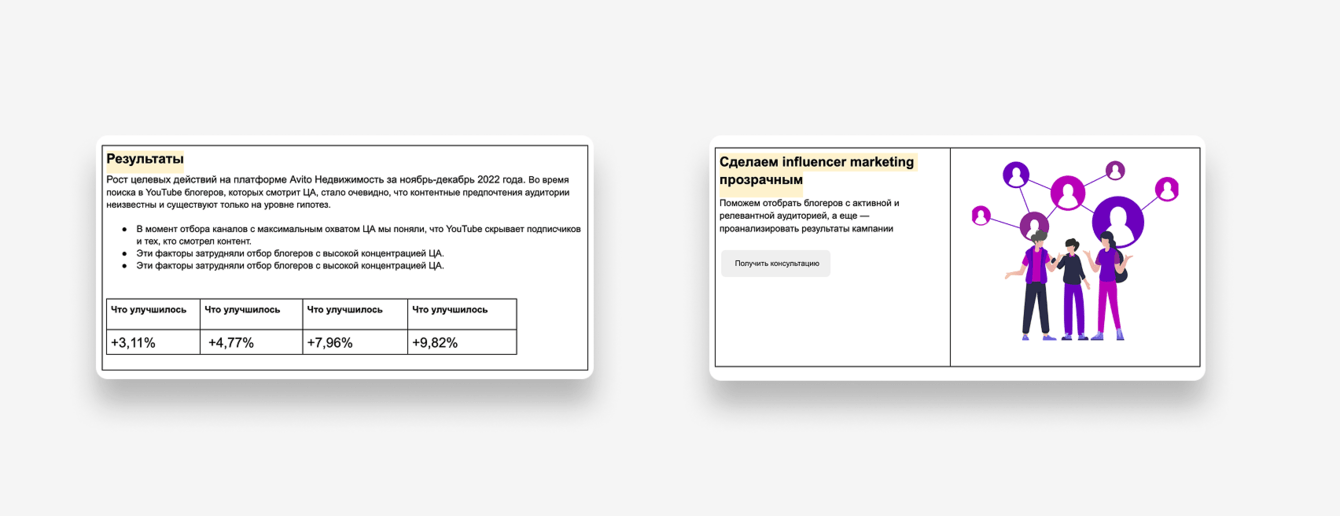
результаты, отзыв и баннер с призывом «Получить консультацию».


В будущем авторы просто брали за основу этот шаблон и заполняли его по фактуре с презентации или встречи с клиентом. Так мы смогли сэкономить время на работу и быстрей приносить готовые тексты.
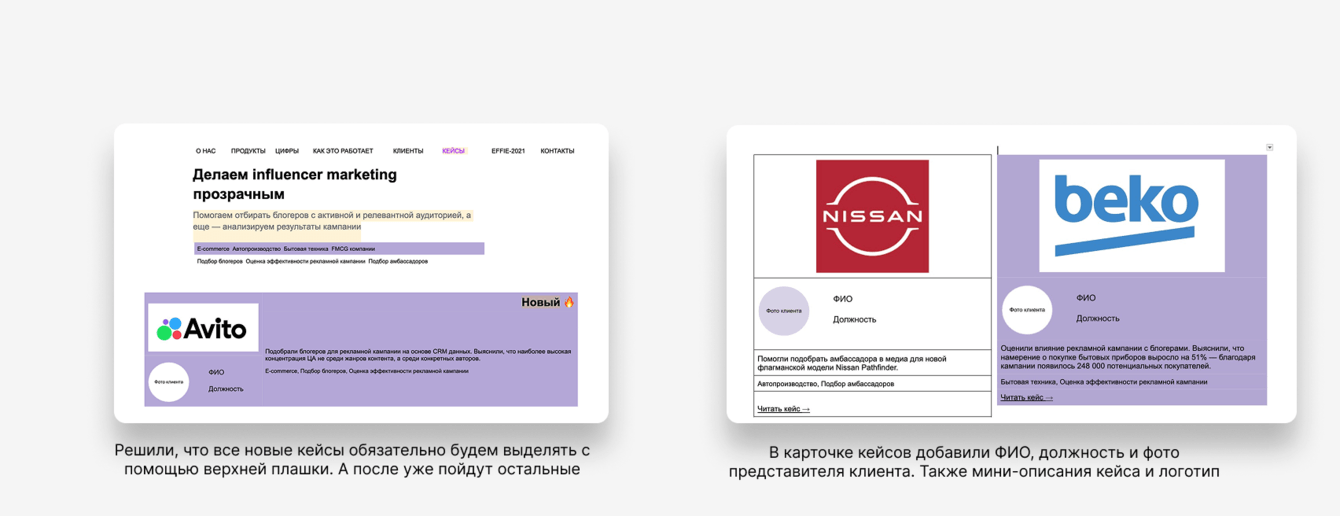
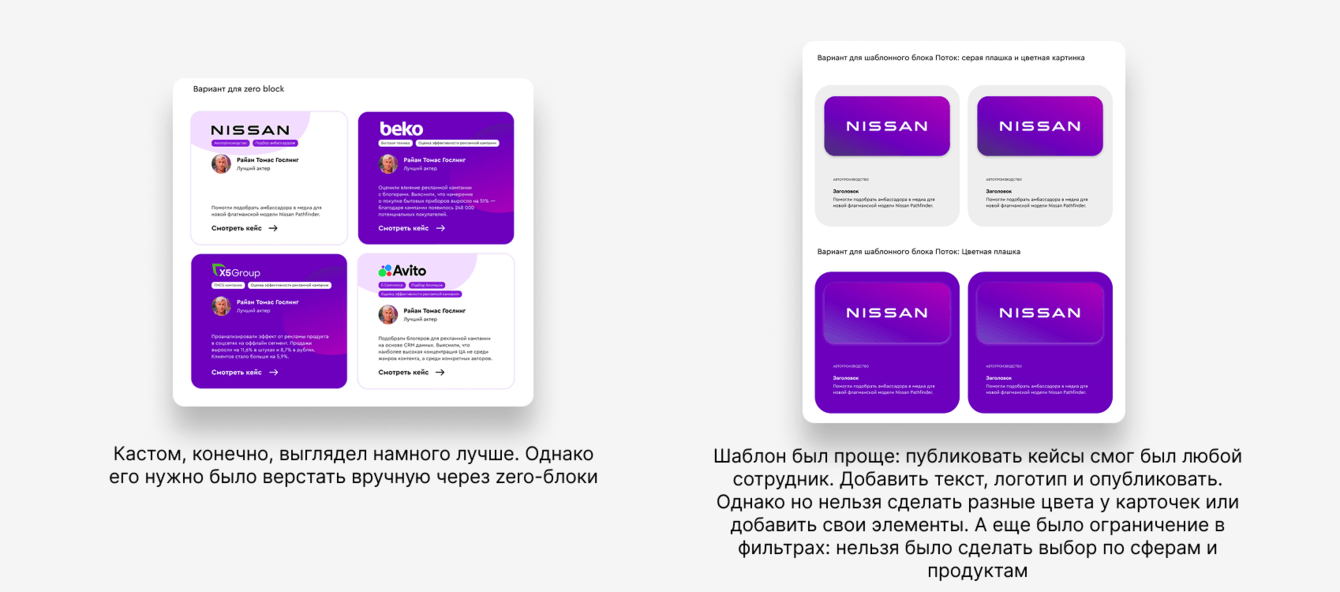
После утверждения прототипа мы разработали два варианта дизайна: шаблонный и кастомный.
Шаблонный подход оказался проще, но ограничивал в кастомизации карточек и количестве фильтров.
Кастомный дизайн требовал ручной верстки, но давал большую гибкость. Мы выбрали второй вариант, чтобы сделать страницу визуально более привлекательной.

В результате клиент выбрал кастомный вариант. На следующем этапе:
— настроили фильтры для сортировки кейсов по сферам клиентов и типам услуг;
— добавили возможность скрывать «готовящиеся» кейсы, предлагая пользователям «запросить» их через форму;
— по анимации решили, что при открытии страницы будет вылетать ракета и крутится; бесконечная лента призыва «Листайте вниз».

Когда утвердили дизайн страницы, собрали ее на «Тильде» и подключил систему фильтрации.
Во время верстки добавили карточки кейсов с кнопкой «Запросить кейс», которые переводят на форму сбора контактов. После менеджер уже связывается с потенциальным клиентом и высылает презентацию по кейсу. Так у нас получилось сделать страницу более наполненной на старте и сделать дополнительный лид-магнит.

UPD: сейчас временно убрали такие карточки, так как кейсов стало намного больше и Тильда не пропускает столько контента.
Мы выстроили четкий процесс написания:
1. Брифинг с клиентом и сбор фактуры через созвон.
2. Написание плана.
3. Черновик текста.
4. Финальная версия, доработанная с учетом комментариев клиента.
5. Верстка.
UPD: Позже процесс упростили: начали брать материалы из клиентских презентаций, чтобы сократить время согласования.
Верстали кейсы по изначальному шаблону. На заднем фото главного экрана поставили анимацию с «плавающим» облаком.


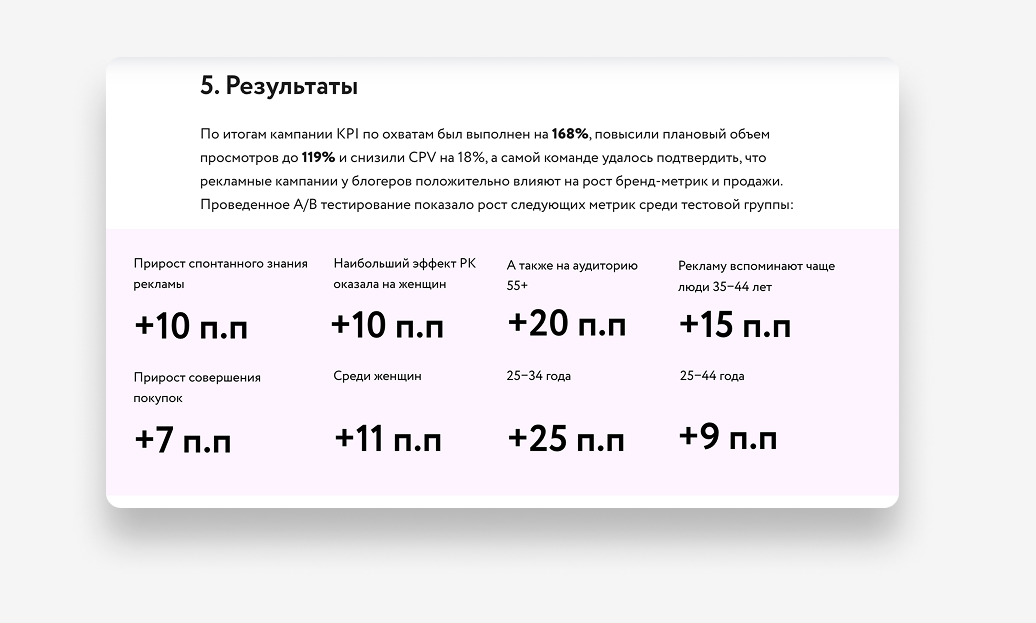
Численные результаты выделяли с помощью розовой плашки.

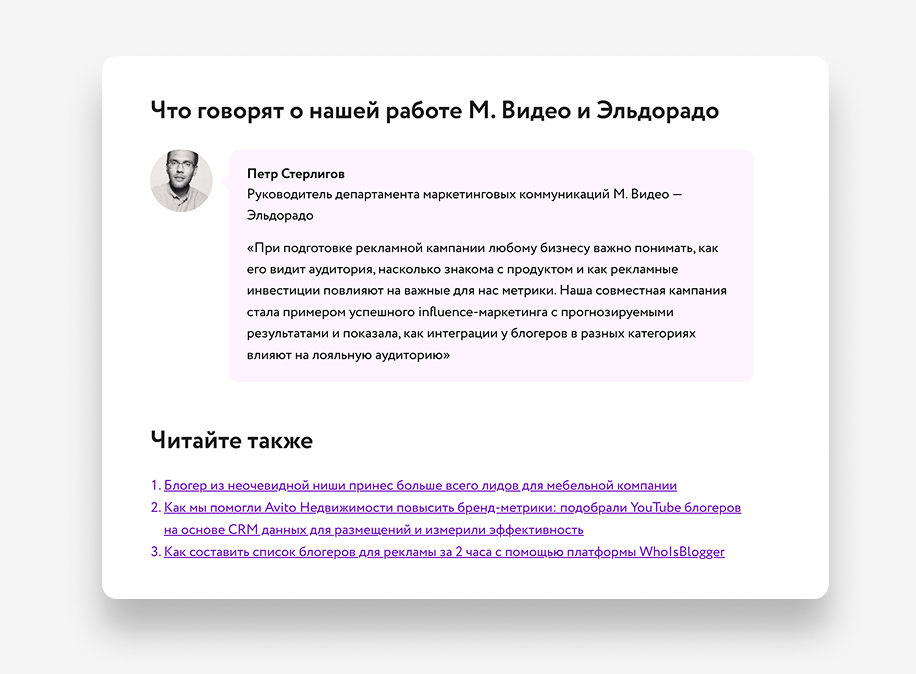
В конце каждого добавляли отзыв и ссылки на похожие материалы.
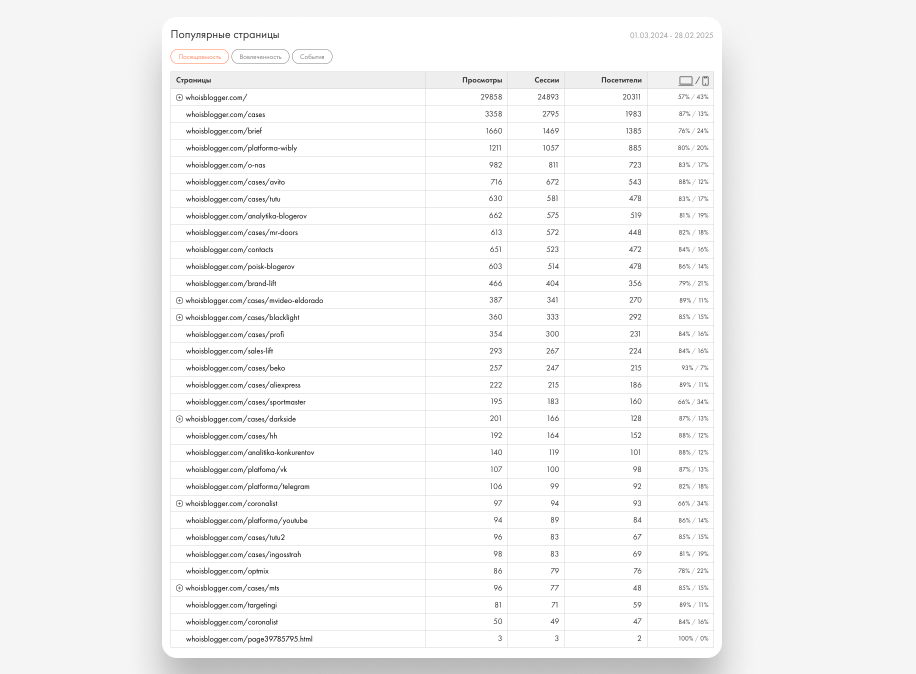
В среднем кейсы дочитывают до конца 34,07% пользователей. Для длинных текстов это хороший показатель — значит, аудитория действительно вовлекается в материалы.
Лучший результат показал кейс «М.Видео-Эльдорадо» — 38% ER. Это говорит о том, что тема была интересна, а подача удержала внимание читателей.
Остальные кейсы стабильно набирают 28-31% ER (уровень вовлеченности). Люди не просто заходят на страницу, а действительно читают и изучают контент.
Больше аналитики можно увидеть на скриншоте ниже ↓

Для платформы VC.ru рерайтили кейсы:
— оптимизировали объем текста – сокращали длинные фрагменты, оставляя только самое важное;
— подбирали кликбейтные заголовки – использовали методики AIDA (внимание, интерес, желание, действие) и 4U (уникальность, полезность, срочность, ясность), чтобы увеличить вовлеченность;
— добавляли ссылки с UTM-метками – так отслеживали трафик и переходы на сайт WhoIsBlogger. Всего с vc.ru 162 перехода по ссылкам и шесть заявок в итоге.
Разработали кастомный дизайн и сверстали страницу на Tilda.
Настроили систему фильтров для сортировки кейсов.
Написали 13 кейсов, переработали их под формат VC.ru и опубликовали.
Реализовали SEO-оптимизацию: уникальные ALT-теги для изображений, адаптивность для мобильных устройств, блоки «Читайте также».
Добавили форму для запроса материалов по недоступным кейсам.

Лев Грунин
CEO WhoIsBlogger.
Работа выстроена логично, с четкими этапами и оперативной коммуникацией. Финальный результат полностью соответствует ожиданиям, при этом команда была гибкой в случае необходимости правок на последнем этапе.
Хотелось бы больше проактивности на этапе брифа — предложений по подаче кейсов, чтобы разнообразить формат. Также было бы полезно больше экспертных рекомендаций по тем подходам, которые, исходя из вашего опыта, дают наилучшие результаты.
Отдельно хотелось бы отметить оформление: было бы здорово усилить визуальную подачу, особенно в части акцентов на конкретных результатах. Учитывая ваш опыт, ожидается чуть больше компетенций именно в этом аспекте. В целом, работа на высоком уровне!