Тендеры и лиды
Информация

Unigreen Energy
Промышленность и оборудование
Россия
Май 2023
Юнигрин Энерджи (Unigreen Energy) — международная компания в сфере солнечной энергетики. Производит и поставляет солнечные ячейки, модули, кремниевые пластины. Реализует проекты на основе возобновляемых источников энергии в странах Африки, СНГ и Латинской Америки.
Компания обратилась к нам за разработкой мультиязычного (5 языков) корпоративного сайта для презентации продукции и деятельности компании с акцентом на привлечение зарубежных клиентов и партнёров.
Аналитики, проектировщики и дизайнеры UX-студии Everest провели за семь месяцев комплекс работ по созданию корпоративного сайта Юнигрин Энерджи:
— Организовали ряд интервью с бизнес-группой: собрали и оформили требования, которые легли в основу дальнейшей работы.
— Провели конкурентный анализ, чтобы понять какие страницы и блоки чаще всего используют конкуренты.
— Собрали информационную архитектуру, которая соединяет в себе карту сайта и требования к интерфейсу.
— Спроектировали ключевые страницы.
— Разработали две дизайн-концепции: в разных стилистиках, с разным настроением и с разной подачей имиджа компании.
— Подготовили дизайн внутренних страниц и адаптивы в рамках согласованной концепции.
— Создали уникальную графику, продумали и прописали техническое задание для анимаций.
— Подготовили техническое задание на разработку сайта.
А теперь обо всём поподробнее.
✦ Бизнес-интервью
Начали со сбора бизнес-требований. Провели ряд интервью с руководителями разных направлений в компании: b2b, маркетинг, продажа готовой продукции, независимое производство электроэнергии (IPP). Узнали о деятельности компании, целевой аудитории проекта, собрали требования к сайту и определили продукцию и услуги, которые планируется размещать на сайте.
В солнечной энергетике много специфичных терминов, которые непросто запомнить с первого раза. Чтобы общаться с клиентом на одном языке, мы сделали словарь терминов.

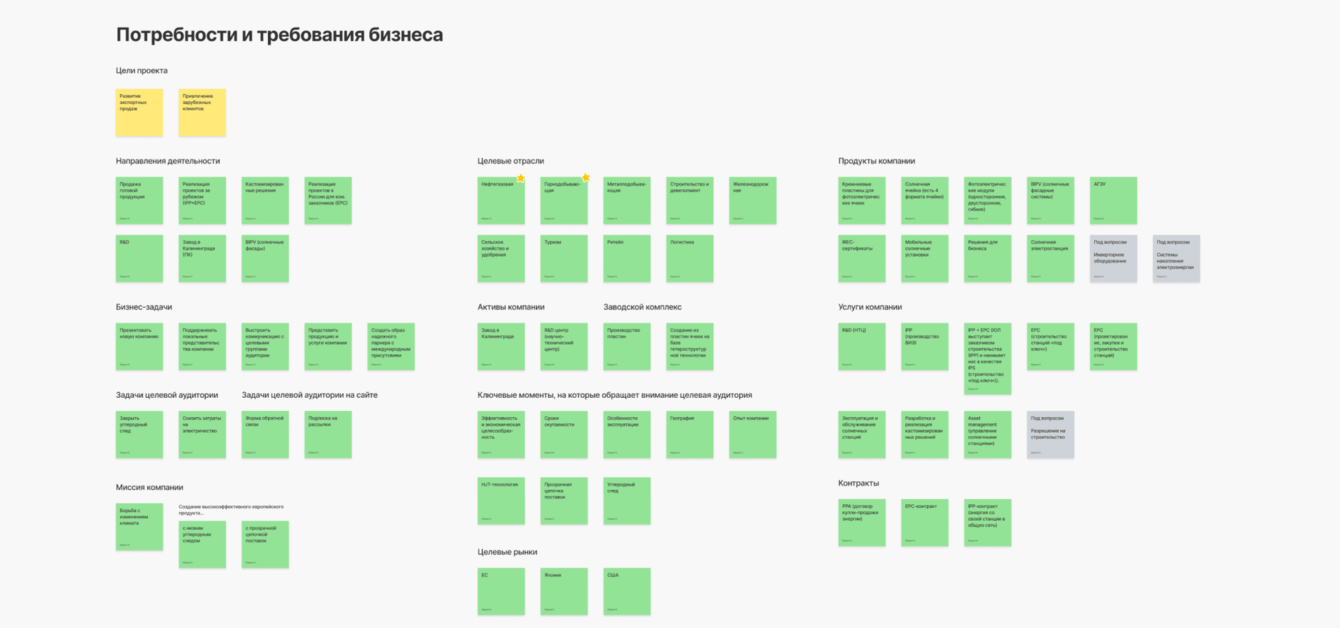
Следующий этап — обработка и анализ полученной информации. На основе собранных данных собрали карту в FigJam. Она помогла разложить информацию по полочкам. А на этапе создания информационной архитектуры не пришлось возвращаться к протоколам интервью и перечитывать их — вся важная информация была под рукой.

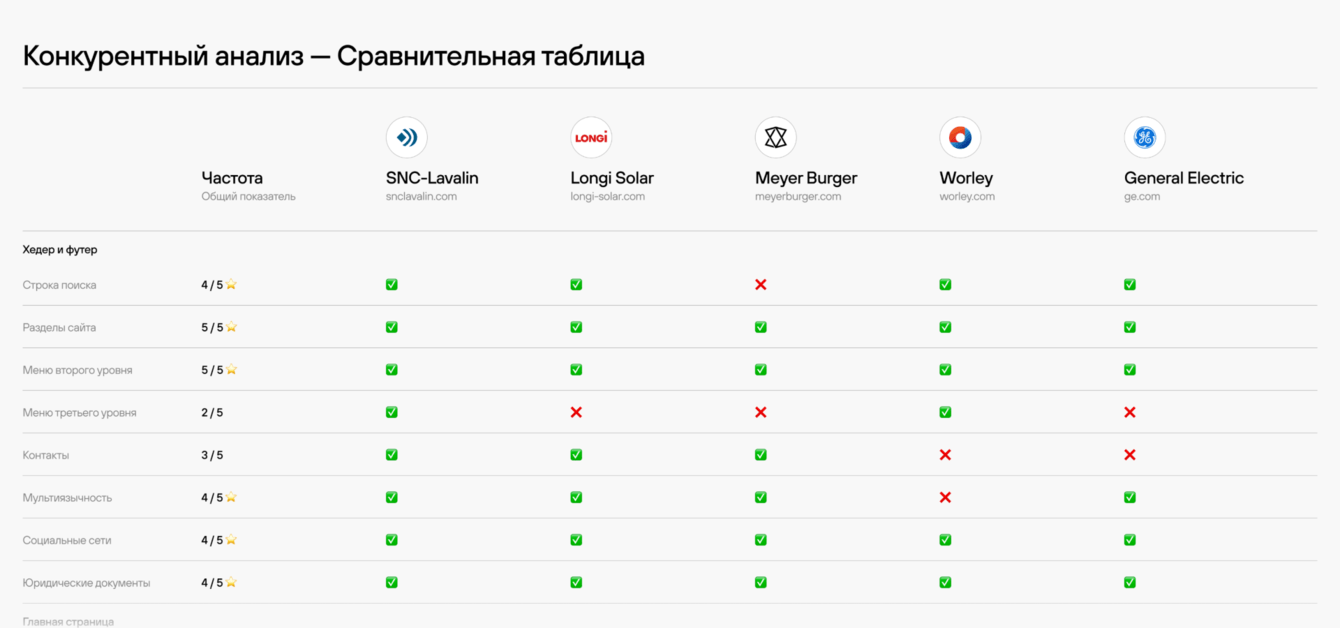
✦ Конкурентный анализ
Охватывал не только контентные страницы сайта, но и сквозные элементы: хедер, футер, внутреннюю навигацию. Дополнительно создали сравнительную таблицу, которая показывает, какие страницы и блоки чаще всего используют конкуренты. В результате выделили тренды корпоративных сайтов. Например, все компании делают ставку на устойчивое развитие и ESG-повестку.

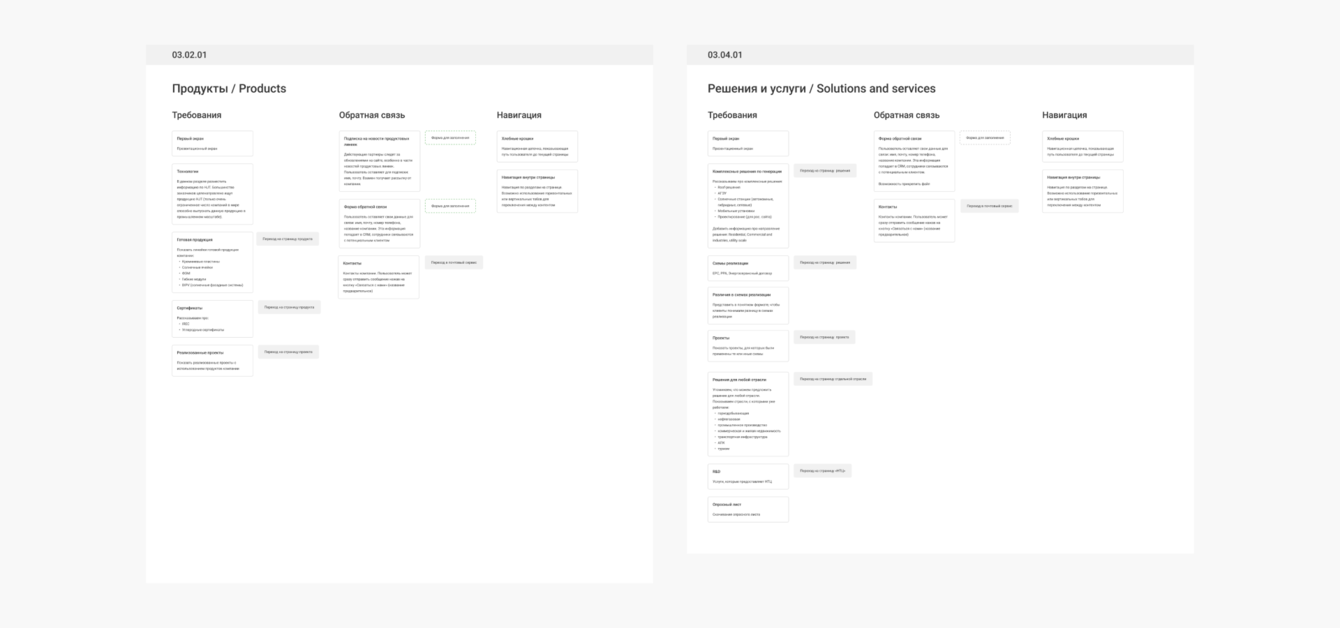
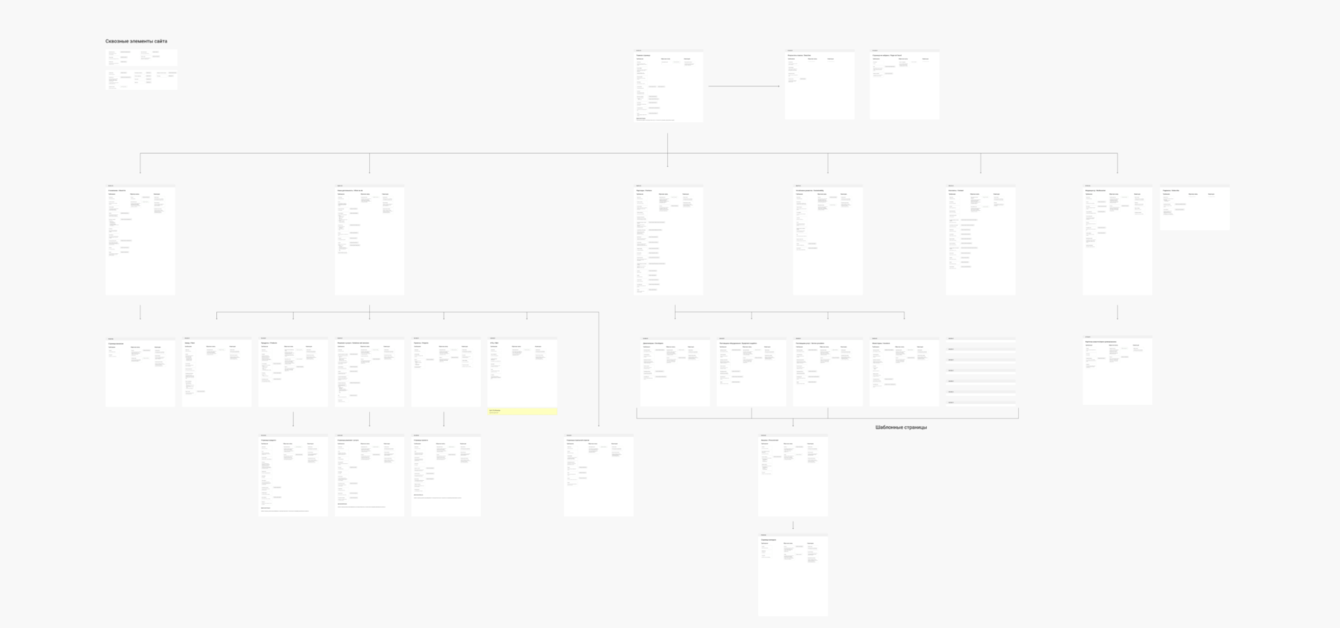
✦ Информационная архитектура
В этом проекте архитектура соединяет в себе карту сайта и требования к интерфейсу. Кроме построения иерархии фиксировали и контент на этих страницах.

Для себя выписали содержание сквозных элементов сайта: хедера и футера. Такой подход помогает решать вопросы на берегу: легче внести изменения в 1–2 пункта в схемах, чем править n-ое количество макетов на этапе проектирования.

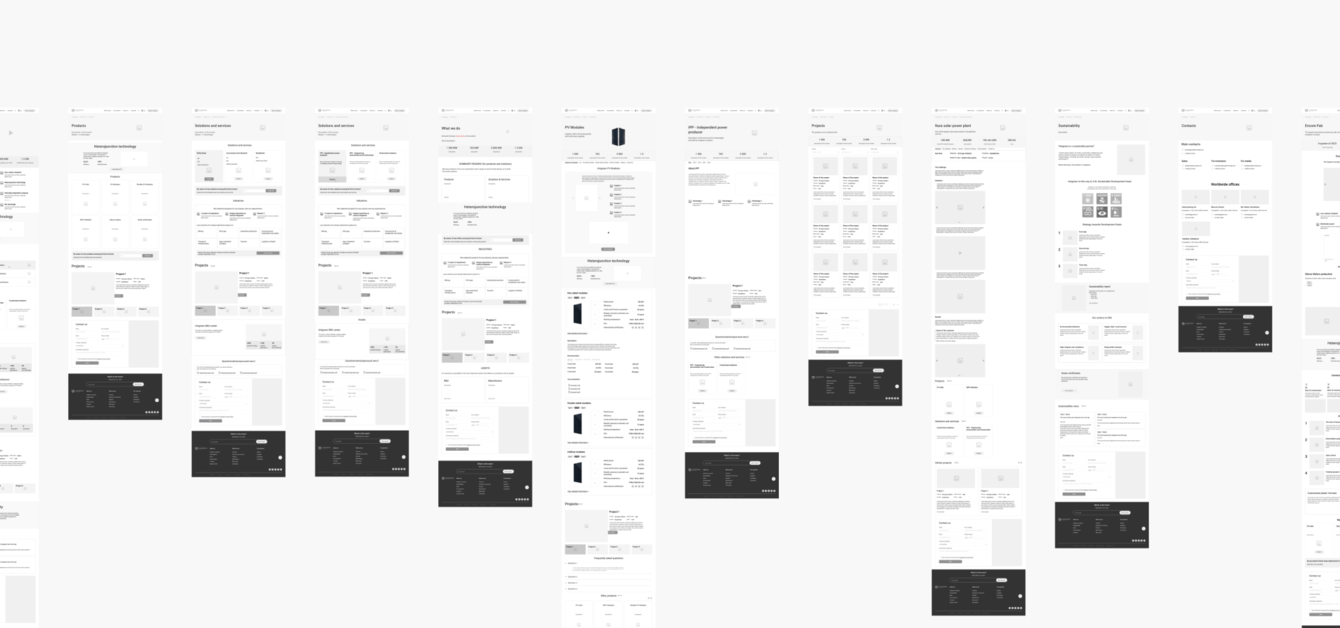
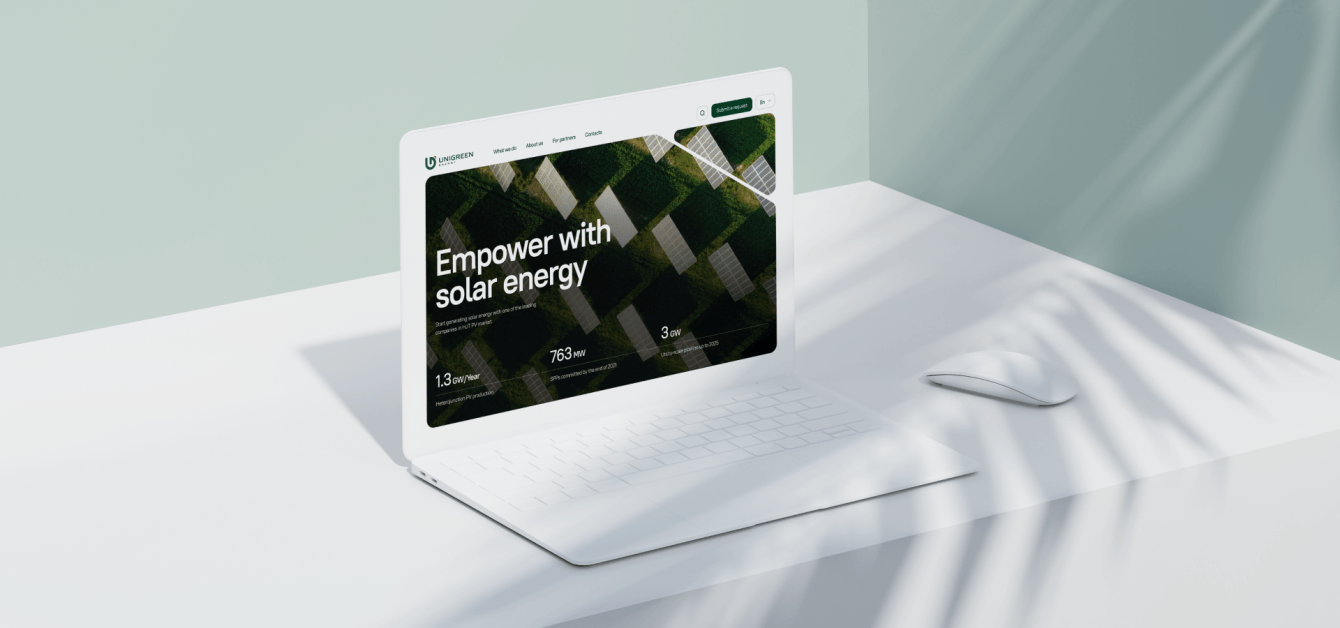
Прототипы делали на английском языке, так как Юнигрин Энерджи — международная компания. Начали с проектирования главной страницы.
На презентации клиент отметил изящность предложенных решений и похвалил нашу погруженность в проект. Для него это была первая визуализация будущего сайта, так как на предыдущих этапах мы фиксировали всю информацию в текстах и схемах.

Параллельно с проектированием, по готовности главной страницы, запустили работу над дизайн-концепциями. Стояла нестандартная задача: разработать два принципиально разных варианта — в разных стилистиках, с разным настроением и с разной подачей имиджа компании.
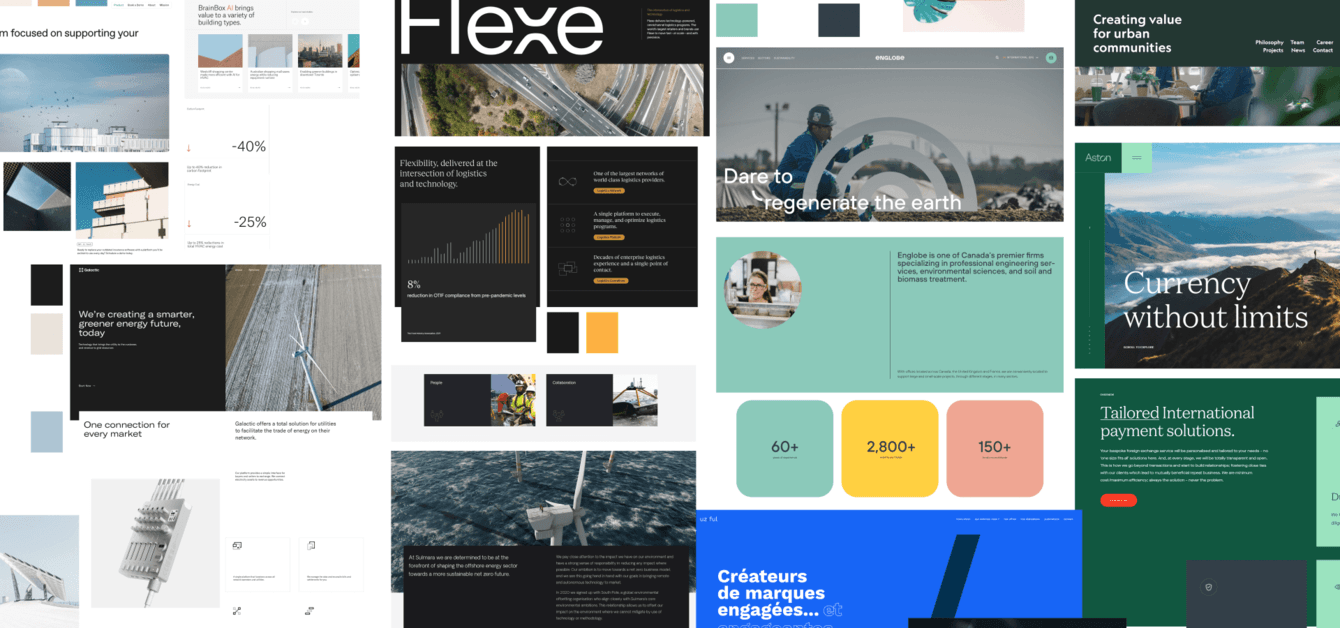
Начали с мудборда, в котором выделили два направления: строгое корпоративное и яркое эмоциональное. В процессе работы появился дополнительный вариант на стыке двух направлений — строгий, но с акцентами в нужных местах.

Работу над концептами решили разделить между двумя дизайнерами, чтобы получить разные результаты. Дизайнеры работали параллельно и принципиально друг к другу не подглядывали, чтобы случайно не повториться.
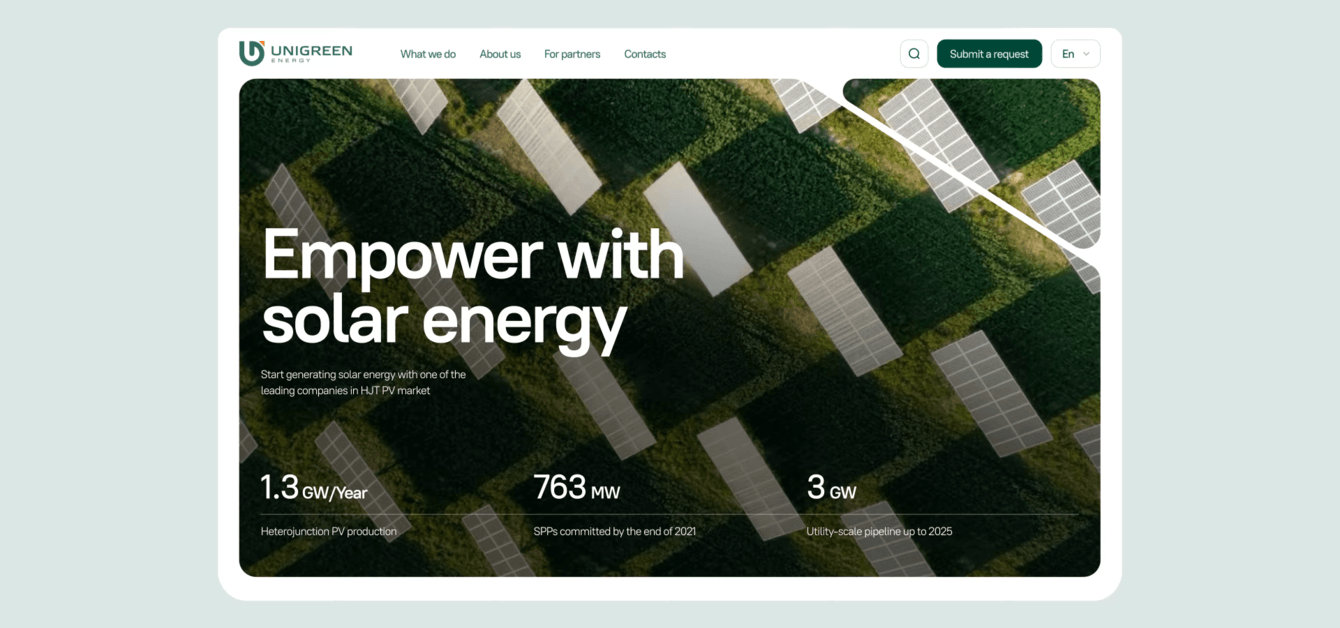
✦ Первая концепция
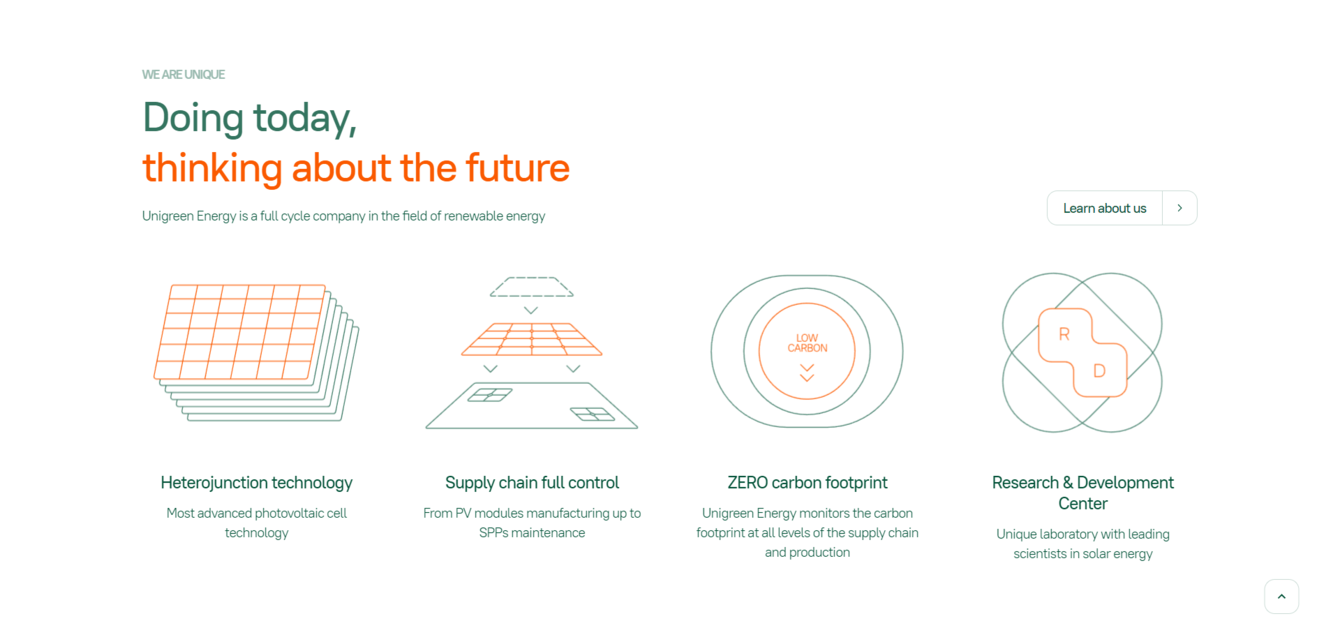
Представляет компанию как серьёзное, современное и технологичное производство, которое рассчитано на качество и стабильность. Это прослеживается в статичных формах, сетке и ритме элементов.
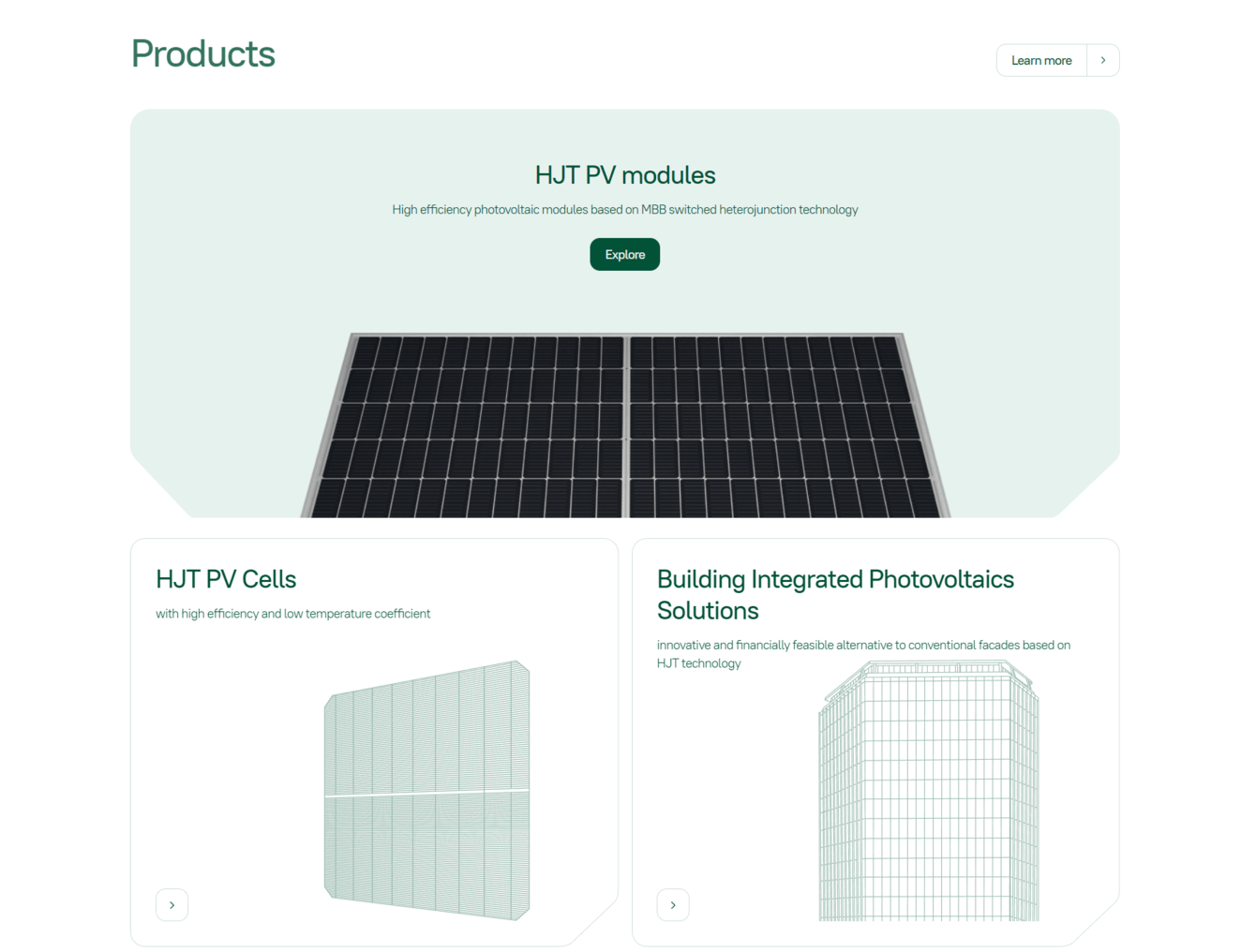
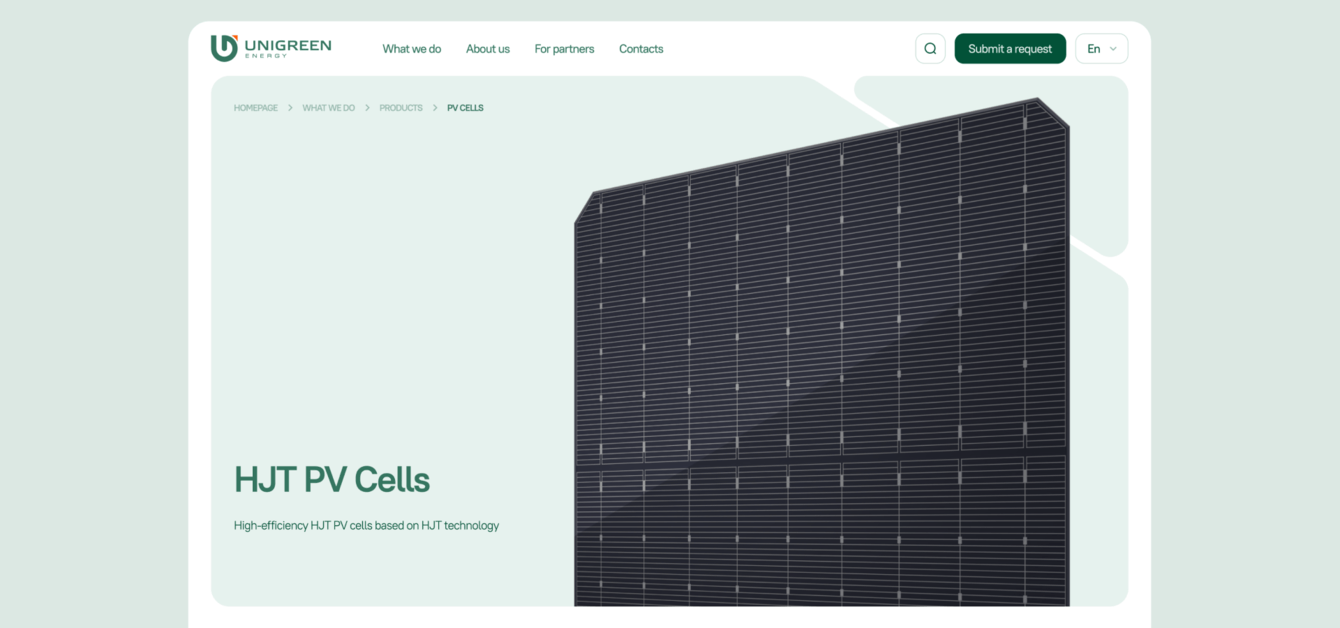
Упор — на графическом отображении продуктов и преимуществ. Карточкам придали нестандартную форму — срезали угол. Приём рифмуется с формой базового продукта компании — фотоэлектрической ячейкой.

Продукты компании — сложные устройства. Они уникальны по технологии производства, конструкции, техническим характеристикам. Решили показать их таким образом, чтобы вся сложность была на виду, не забыв при этом про реальный внешний вид. Так родилась идея использовать для изображений продуктов эффект чертежа. Внутри мы назвали его «blueprint style».

В дальнейшем это решение позволило нам консистентно оформить преимущества, продукты и схемы используемых при производстве технологий.

✦ Вторая концепция
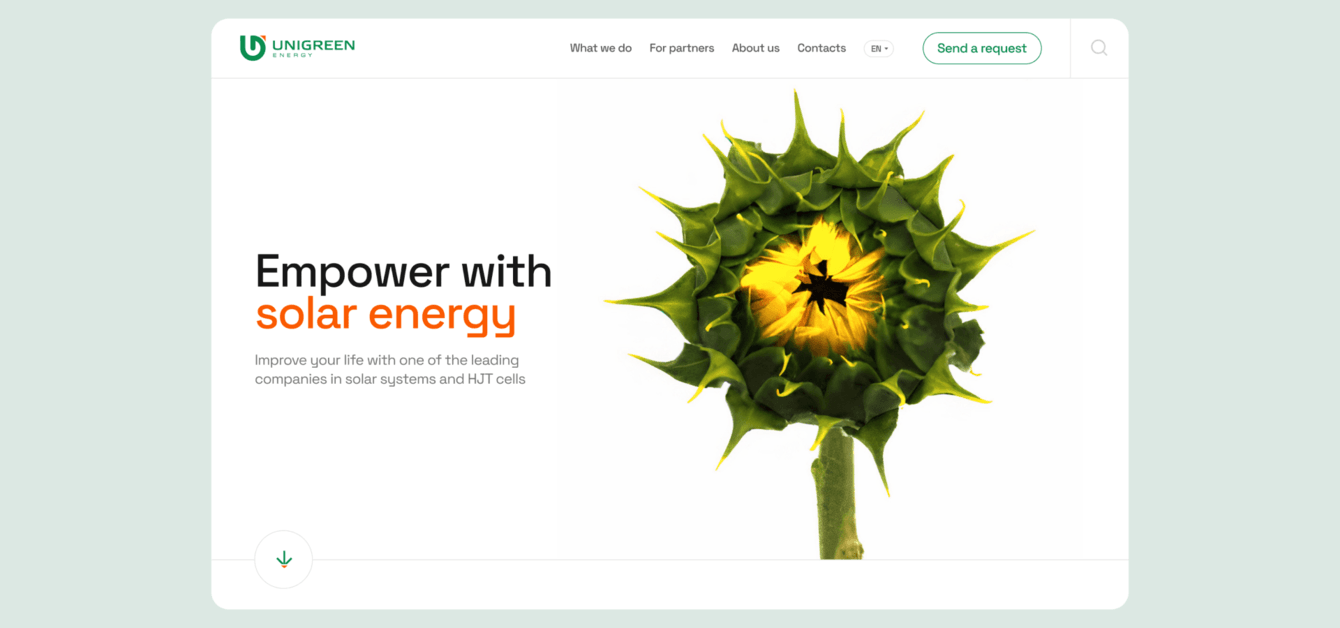
Яркая и эмоциональная. В качестве метафоры использовали образ раскрывающегося подсолнуха, который напоминает работу солнечной ячейки.
Задача концепции — эмоционально зацепить пользователя и вызвать ассоциацию, что Юнигрин Энерджи— компания, которая проводит невидимую черту между современными технологиями и жизнью, а они тесно взаимосвязаны в современном мире.

Чтобы придать дизайну больше ярких акцентов, добавили третий (сиреневый) цвет.

На общем созвоне каждый из дизайнеров презентовал свою концепцию, поясняя идеи и смыслы, которые заложил в работу. Клиенту понравились оба варианта. Итоговое слово было за генеральным директором. Он выбрал более сдержанную концепцию, которая соответствует текущему имиджу компании.
Особое внимание уделили презентации продуктов и гетероструктурной технологии. Для каждого продукта сделали полноценный лендинг, который презентовал преимущества продуктов и используемые технологии.

Гетероструктурная технология — главное УТП компании. Это особая современная технология производства ячеек, которая делает их более эффективными по сравнению с другими ячейками. Наша задача была сделать акцент на технологии, показать многослойность и технологичность ячейки.


Для каждого продукта отрисовывали уникальную графику, продумали и прописали техническое задание на анимации. Так, к примеру, описывали правила использования параллакса при скролле, зума изображений при наведении, анимации графики для преимуществ и продуктов. Для иконок и иллюстраций сделали анимацию в lottie.

Работа по написанию технического задания началась на этапе проектирования и продолжалась в процессе подготовки дизайн-макетов. Их передавали на вёрстку по готовности для оптимизации времени на разработку.
Эту часть работы взял на себя наш партнёр — ИТ-интегратор Extyl.
С Экстилом у нас есть фреймворк, который позволяет работать как единое целое. Мы знаем как, в каком объёме и формате передавать всю информацию по проекту, чтобы команда разработки оперативно приступала к своей части работы, без лишних созвонов и презентаций.
На проекте Юнигрин работа по написанию технического задания началась сразу с проектирования и продолжалась на всём этапе подготовки дизайн-макетов. Их передавали на вёрстку по готовности для оптимизации времени на разработку.
Для заказчика был важен легкий в управлении контентом сайт. Разработчики реализовали некоторые страницы в виде конструктора — в кабинете администратора перечислены все виды блоков страницы, из которых можно выбрать подходящий.
Предыдущая версия сайта содержала всего несколько страниц: главная, о компании, новости, контакты. Информации было мало, а контент представлен только на русском языке. При этом основная доля целевой аудитории Unigreen Energy — зарубежные клиенты и партнёры.
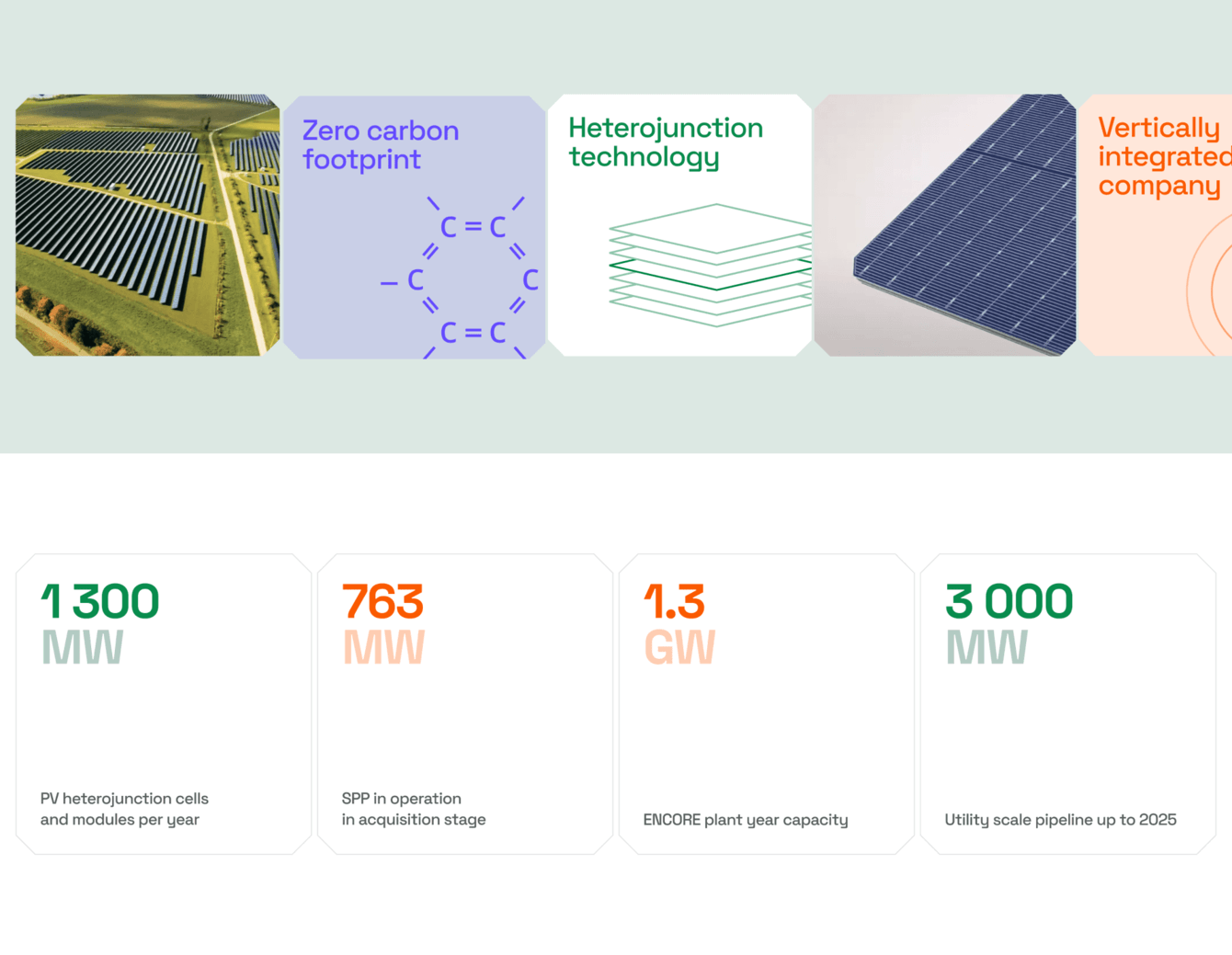
Новый сайт представляет собой полноценный ресурс с разветвлённой структурой. Содержит необходимые разделы и страницы с нужной пользователям информацией. Например, проработанный раздел «Что мы делаем» включает не только продукты, но и решения, услуги, проекты компании, информацию о производстве, используемых технологиях, научно-техническом центре. Страницы помогают закрывать информационные ожидания целевой аудитории и позиционируют Unigreen Energy как передовую, динамично развивающуюся компанию.
Сайт запущен в 2023 году. Сейчас продолжаются технические доработки, наполняется контент и собирается метрика для дальнейшего цикла улучшения.






UX-студия Everest с удовольствием обсудит вашу задачу