Тендеры и лиды
Информация


Уфимский нефтяной технический университет
Образование, наука, работа
Россия
Корпоративный сайт
Сентябрь 2022
Цель сотрудничества УГНТУ и digital-интегратора Tiqum— ускорение темпов цифровой трансформации университета, путем создания полноценной цифровой платформы: сайт, сервисы онлайн обучения, автоматизация и оптимизация существующих процессов и перевод их в online.
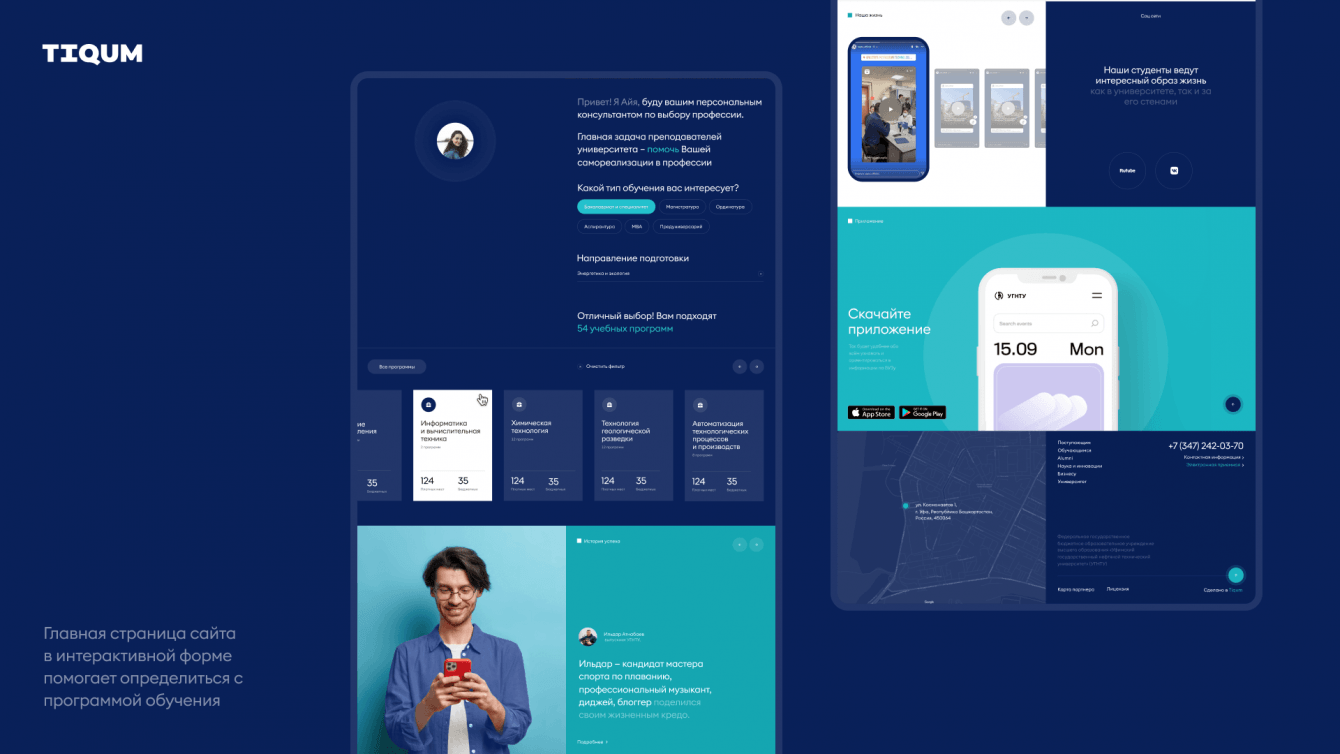
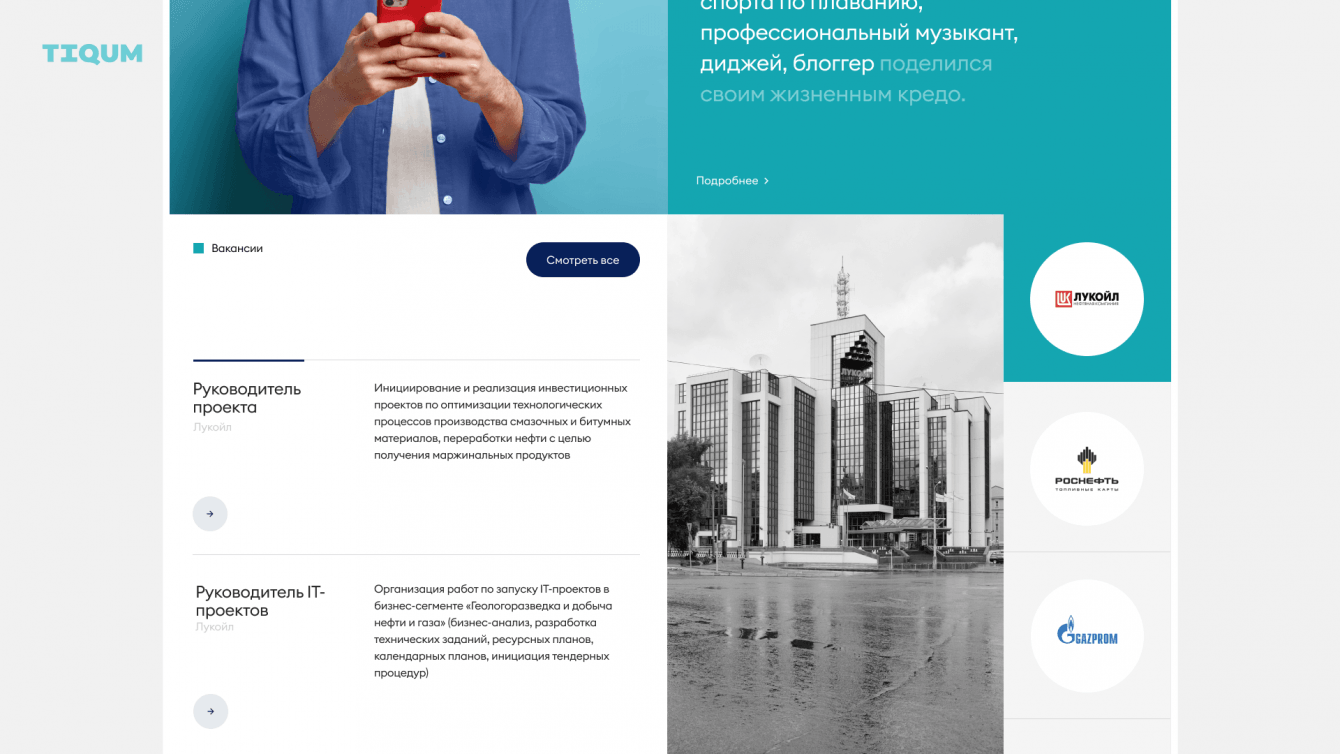
Проектирование и разработка новой версии официального сайта вуза – наиболее значимый и заметный шаг в этой цифровой трансформации. Первый контакт в digital в современном мире приобрел особенную важность: если вы не "упакованы" в цифре – то о каком качественном образовании может идти речь?
В процессе серии совещаний (кто работал с вузами, тот понимает, что это была не простая серия) по созданию нового сайта УГНТУ, мы пришли к выводу, что сайт должен следовать современным тенденциям, включать передовые решения, и, в определенной части, опережать время (разрабатываемый сейчас сайт должен оставаться актуальным и через 3-5 лет). Так была сформулирована задача.
Но если кратко – нужен классный, современный сайт. Чтобы посетители видели важность цифровой трансформации для вуза.
Работа велась по классическому сценарию
Здесь мы исследовали более 100 сайтов вузов РФ и мира, составили список их функциональных возможностей и недостатков, уточнили как данные сервисы решают обозначенные задачи, как они работают и пр. Также проанализировали текущую и желаемую аудиторию проекта, выяснили особенности взаимодействия с существующими на рынке интерфейсами, сформировали список пожеланий к будущему продукту.
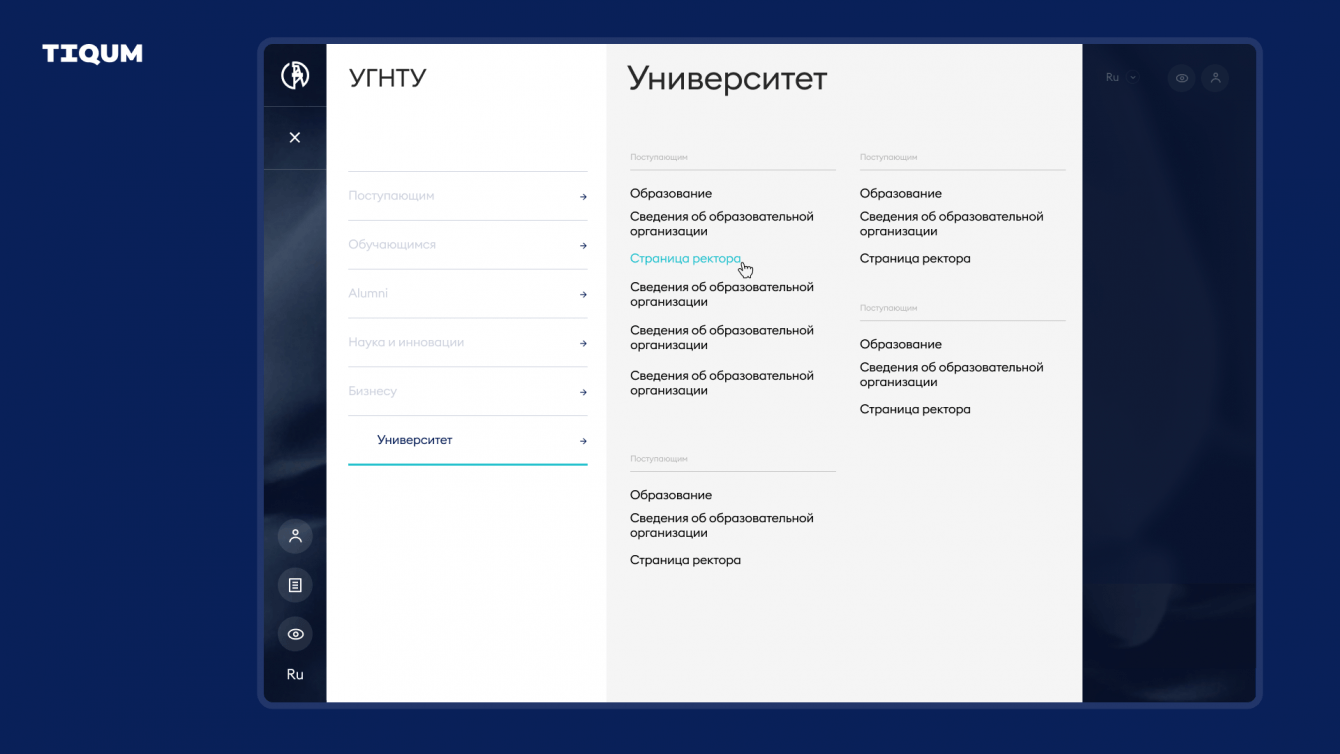
Визуализация схемы организации информации на сайте с помощью mindmap стала настоящим приключением. Ведь информация хранилась в абсолютно не структурном виде (с точки зрения иерархии), страницы могли быть подстраницами сразу множества разделов, перелинковка была космической. Более месяца выделенный специалист аккуратно, ссылочка за ссылочкой формировал карту будущего проекта. Позднее к нему подключился ux-проектировщик на формирование и описание ключевых пользовательских сценариев (User Flow), пользовательских историй (User Stories) и составление Customer Journey Map (карты взаимодействия с ресурсом) для каждой целевой аудитории.
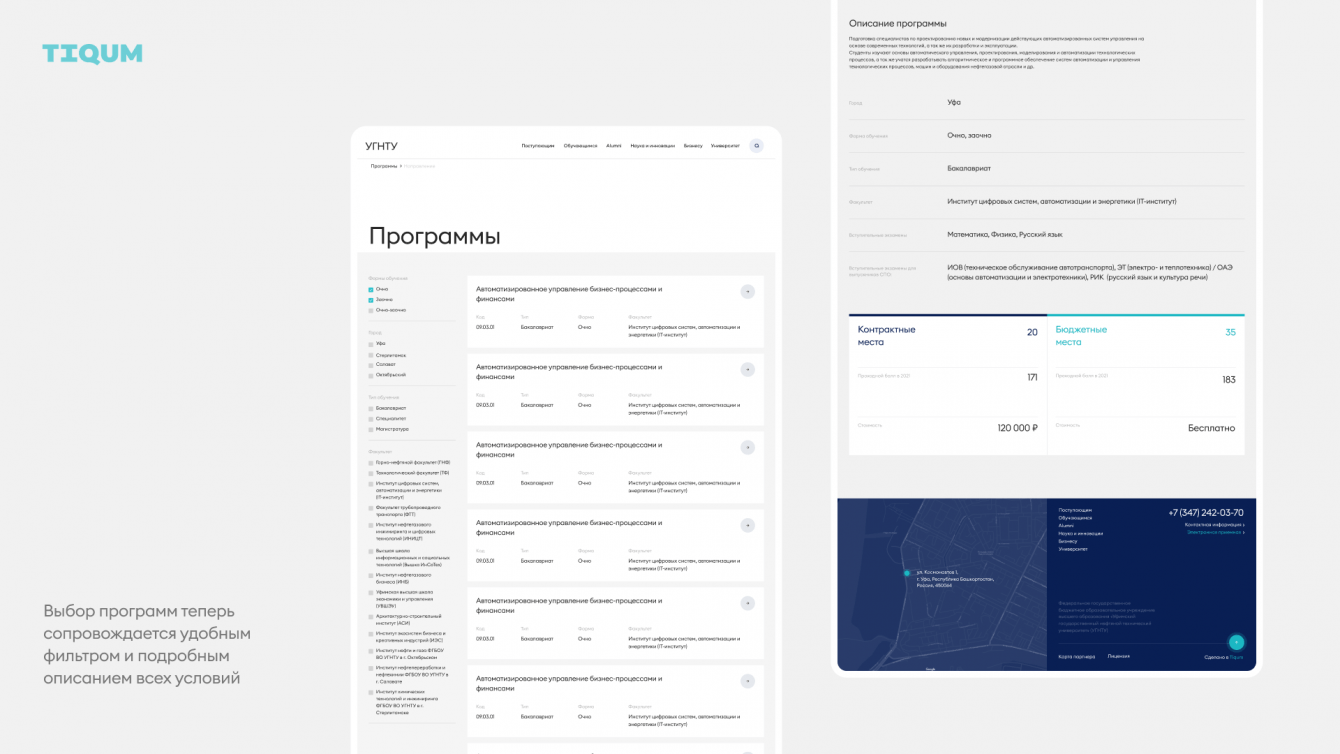
Разработка функциональных прототипов (wireframe) всех экранов/состояний, создание интерактивного прототипа и его тестирование на сформированной тестовой группе помогли нам уже на этой стадии проекта найти еще несколько "роялей в кустах" и улучшить User Flow. Например, мы узнали, что количество программ обучения для абитуриентов не равно количеству и, что страшнее, описанию этих программ для студентов (программы меняются, открываются, закрываются и пр.) и пр.
Работа над дизайном сайта университета начинается с общей визуальной концепции, которая определяет стиль будущего проекта. Мы смотрели на топовые вузы мира и хотели сделать лучше (так звучала задача для арт-директора и дизайнера). Концепция проекта у нас всегда создается старшим дизайнером в команде с арт-директором, а потом доделывается другими дизайнерами в команде. И так было всегда. И ничего не предвещало беды.
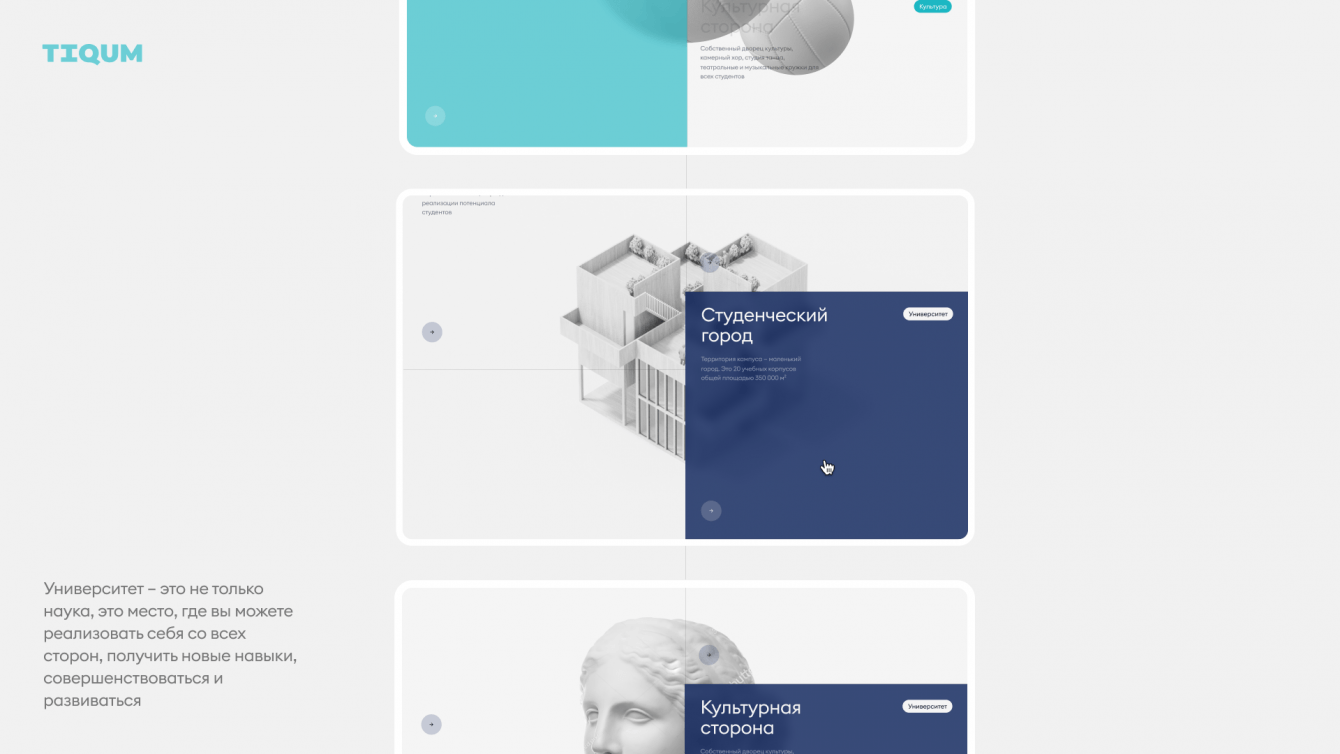
Но как гром средь бела дня - концепцию не приняли. Арт-директор негодовал, старший дизайнер хотел стать тестировщиком (когда успокоился - передумал). Но что привело к такому результату? Наши дизайны всегда нравятся заказчикам (посмотрите хотябы на new.Autofaq.ai, который тоже подан на конкурс), а тут - такое. Мы совершили еще 1 заход. Но в этот раз курс задавала молодежь, те самые, которые вот вот недавно еще поступали (а один прямо сейчас поступает). Новая кровь, другой взгляд на вуз - и вот он результат, который нравится и нам, и заказчику и, надеюсь, вам, читателям этого кейса.
С новой концепцией началось уже создание дизайн-системы и формирование библиотеки стандартных стилей (UI-kit) - все как то, без чего нельзя позднее отрисовать более 100 экранов проекта в Figma.
Выдох, едем дальше, переходим к разработке.
В качестве платформы для разработки был выбран фреймворк Symphony и большая часть модулей написана на нем. Мы всегда стараемся максимально стандартизировать разработку, проекты проверяем по чек-листам и разрабатываем автоматизированные тесты для обеспечения качества. SSR был выбран осознанно, по ряду причин (скорость, seo), однако для проекта реализован API для некоторых разделов и вопрос с независимым фронтом еще не закрыт. Цифровая трансформация – это долгая история, и к улучшению сайта мы еще не раз вернемся. Пока нашей главной задачей был скорейший запуск.
Особенно хотелось бы отметить 2 момента: перенос контента (более 10 000 материалов с фото и видео) и невероятно сложная админка, с ролями, доступами по кафедрам, дашбордом модератора и пр. Получилось достойно, с заделом на будущее.
Настал тот самый день, когда ректор опубликовал в соцсетях информацию о запуске нового сайта (16 июля), и мы пошли открывать шампанское, как вдруг... снова гром средь бела дня) Требование Минобра РБ о размещении в 1м экране неперелистываемого баннера об онлайн обучении))) И конечно, об этом никто из 30 человек рабочей группы не знал. Но с Минобром не поспоришь - сайт немного доделался и снова отправился (или отправится вот-вот) в долгое путешествие по просторам интернета решать ключевые задачи всех своих целевых аудиторий: абитуриенты, студенты, научные сотрудники, алюмни, партнеры и бизнес.
Спасибо всем, кто дочитал этот кейс до конца. Мы очень любим свою работу, надеемся, что ваш фидбек поможет нашим цифровым продуктам становиться еще лучше.
Новое современное digital-представление вуза спроектировано, задизайнено, разработано и запущено. Тысячи довольных (мы надеемся) абитуриентов, студентов, аспирантов, партнеров, выпускников и сотрудников уже оценили первый шаг в цифровой трансформации лидирующего нефтяного вуза страны.
Благодаря удобной всегда доступной навигации пользователям сайта стало существенно проще найти нужный контент (заметно по показателям в Яндекс.Метрике) и осуществить целевое действие.
Работа редакторов с сайтом стала на порядок удобнее, благодаря продуманной системе управления. Каждая кафедра получила доступ к своему разделу и возможности публиковать контент, а для главного администратора создан дашборд для оперативного модерирования.
Ноу-хау в разработке стала система создания страниц из блоков а-ля Тильда (текст, таблица, галерея, документ, сотрудник), где каждый из блоков имеет свой красивый шаблон. Это позволяет собирать разнообразные страницы, не прибегая к помощи программистов.
Также особенно хочется отметить, что весь контент, накопленный за 10 лет работы сайта (более 10 000 материалов) был полностью перевезен на новую платформу, сохранив доступность по старым адресам.
Ну и главный KPI - улыбки на лице команды, когда сайт был официально представлен в социальных сетях ректора Олега Баулина.