Тендеры и лиды
Информация


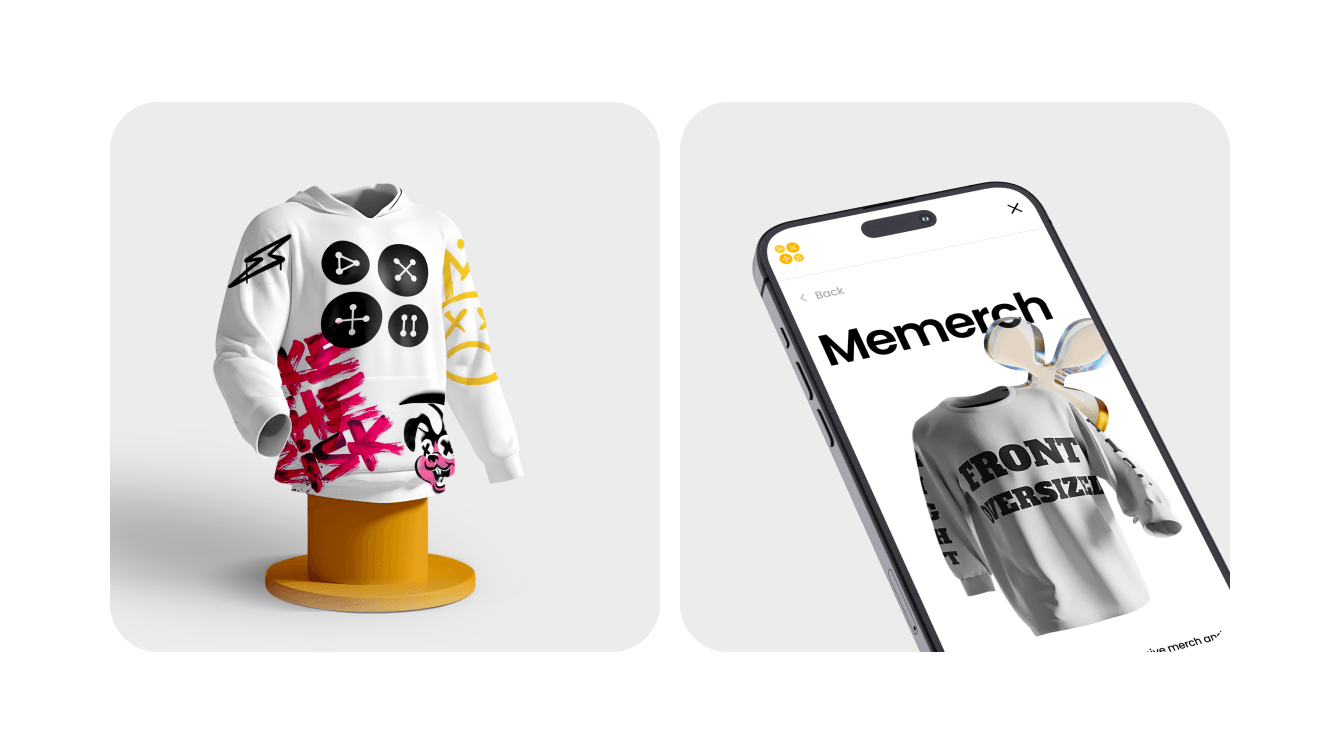
Memerche
Мода и красота
Россия, Пермь
Интернет-магазин
Декабрь 2020
Клиент: Memerche — интернет-магазин мерча знаменитостей и независимых творческих личностей.
Задача: Разработать с нуля сайт с современным интерфейсом, автоматизировать процессы продажи мерча, чтобы максимально упростить взаимодействие пользователей с платформой.
В рамках проекта предстояло сделать:
- Создать концепцию дизайна и разработать UI-библиотеки для обеспечения масштабируемости и гибкости интерфейса.
- Разработать детализированный дизайн-макет.
- Выполнить адаптивную верстку для корректного отображения на всех устройствах.
- Подключить системы управления контентом (CMS) для самостоятельного обновления информации без привлечения разработчиков.
- Провести интеграцию с онлайн-кассой, службами доставки и платёжными системами для автоматизации покупок и логистики.
Выбор технологий:
- Бэкэнд на 1С-Битрикс: В качестве платформы для управления сайтом был выбран 1С-Битрикс, так как эта система позволяет эффективно масштабировать проект в будущем и обеспечивает надёжную интеграцию с платёжными системами и службами доставки. Кроме того, Битрикс поддерживает высокую нагрузку на сервер, что было критически важно для проекта с высоким трафиком.
- Фронтэнд на HTML, CSS и Jav * aScript: Для разработки клиентской части сайта использовались проверенные технологии — HTML, CSS и JavaScript. Это обеспечило высокую скорость загрузки страниц и лёгкость в дальнейшем изменении интерфейса. Использование стандартных инструментов разработки позволило реализовать адаптивный дизайн и добиться кроссбраузерной совместимости.
Главная цель проекта заключалась в создании сайта, который обеспечит автоматизированный процесс продажи мерча — от выбора товара до его оплаты и доставки. Мы сосредоточились на трёх аспектах:
1. Простота интерфейса — интуитивно понятный интерфейс для пользователей.
2. Скорость операций — автоматизация процессов покупки и доставки.
3. Модульность — гибкость системы для будущего масштабирования и развития.
На начальном этапе мы провели анализ целевой аудитории и рынка мерча, изучив требования и предпочтения пользователей. Это позволило нам заложить основу для создания простого и удобного интерфейса.
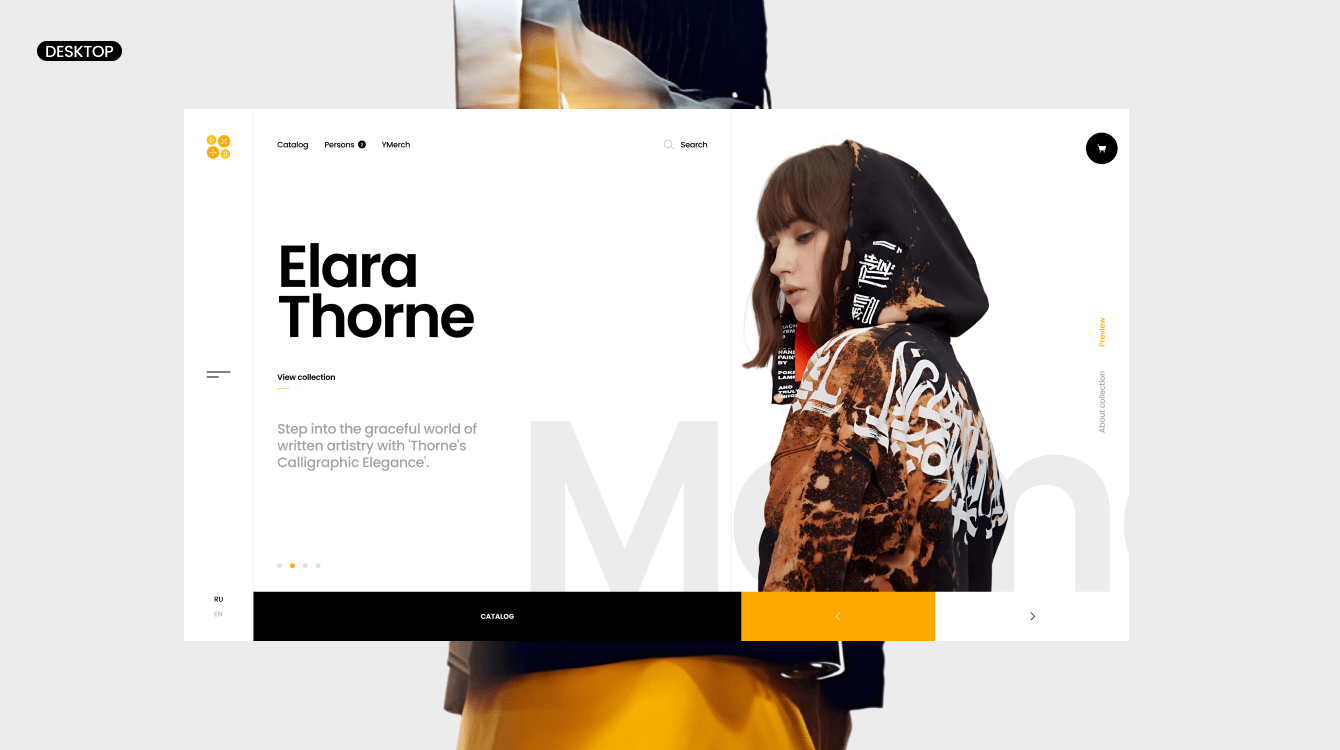
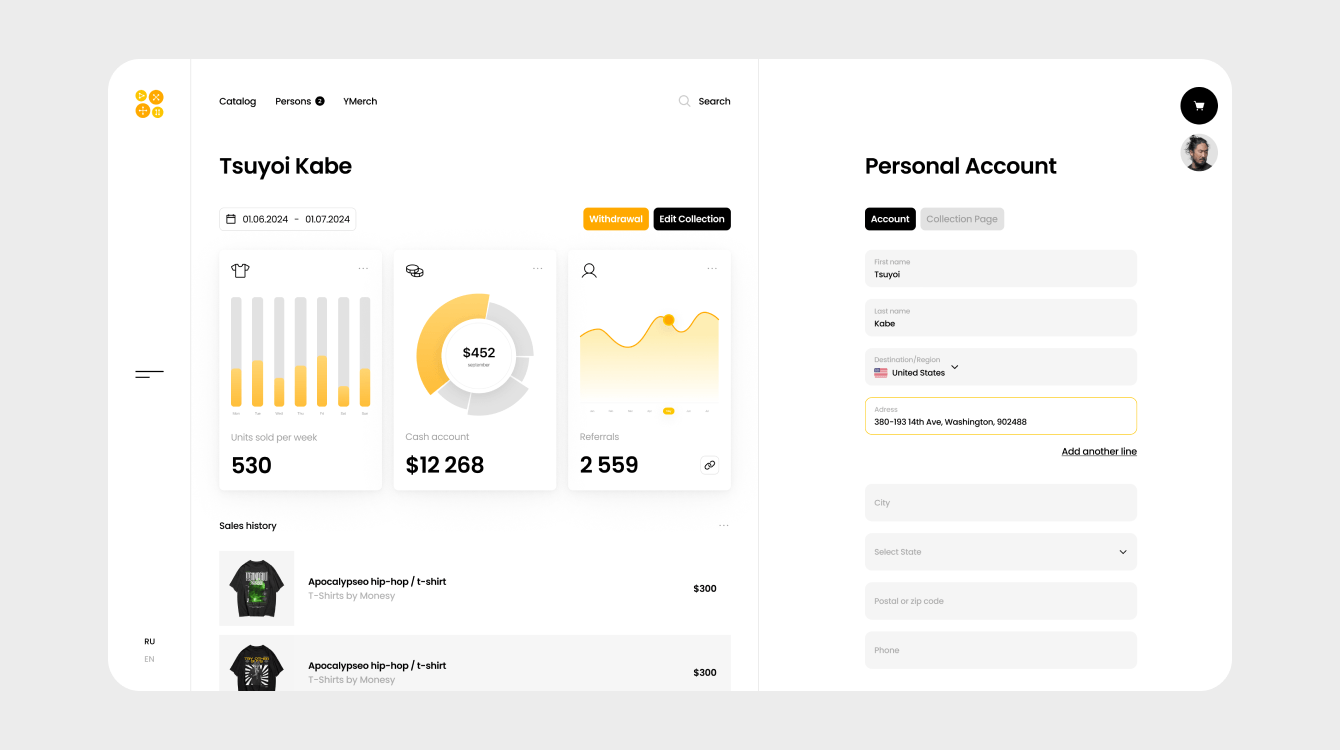
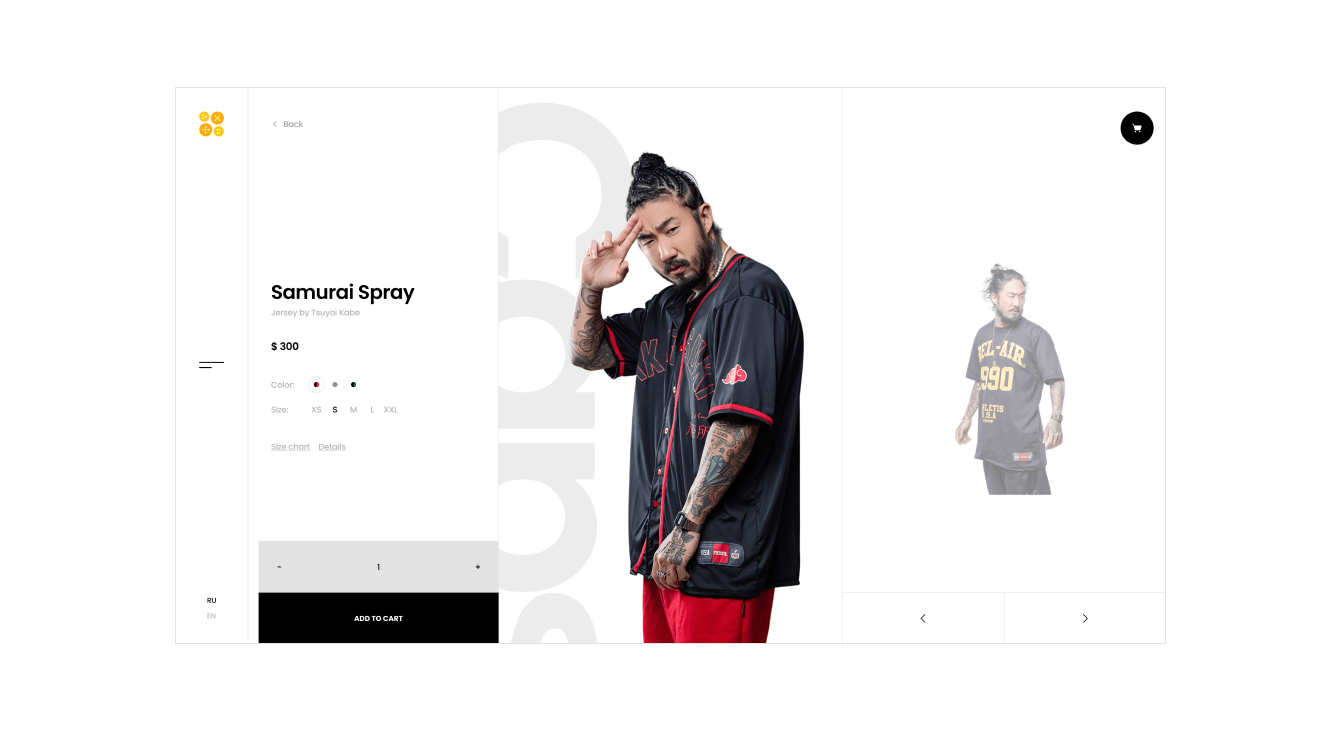
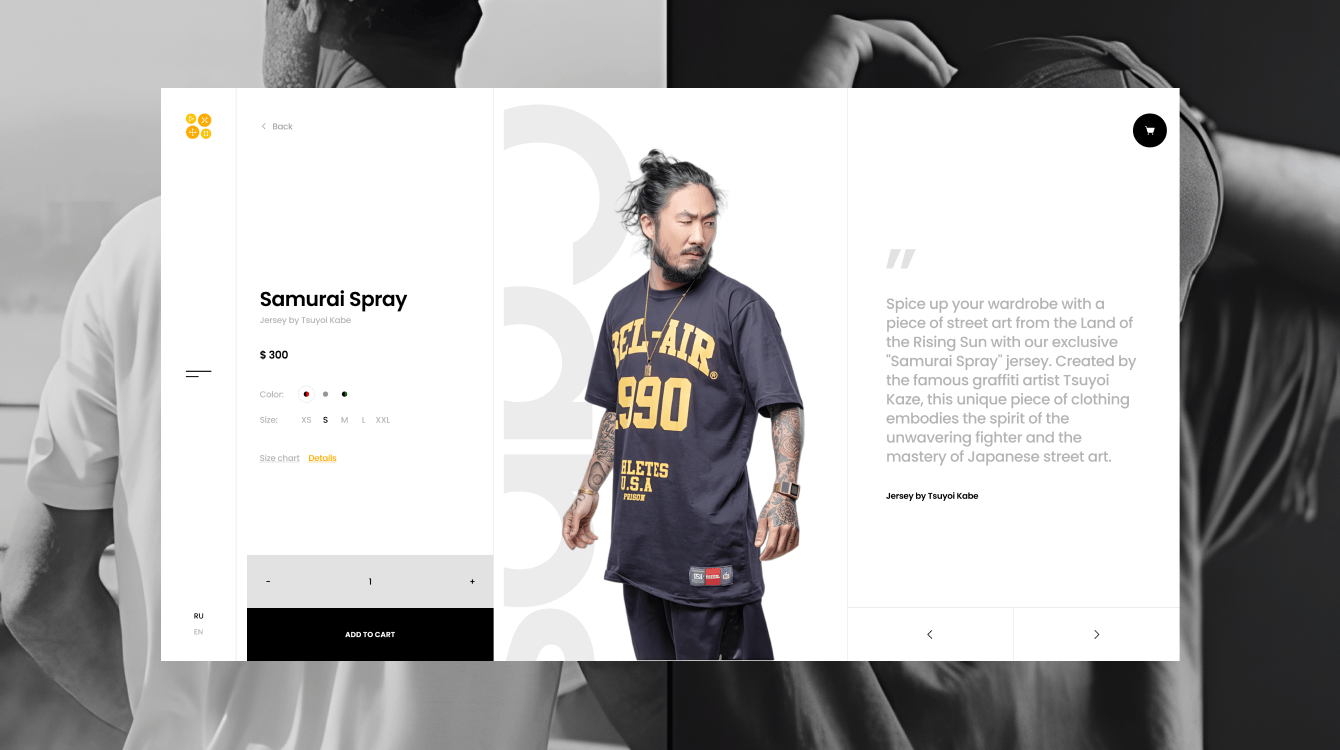
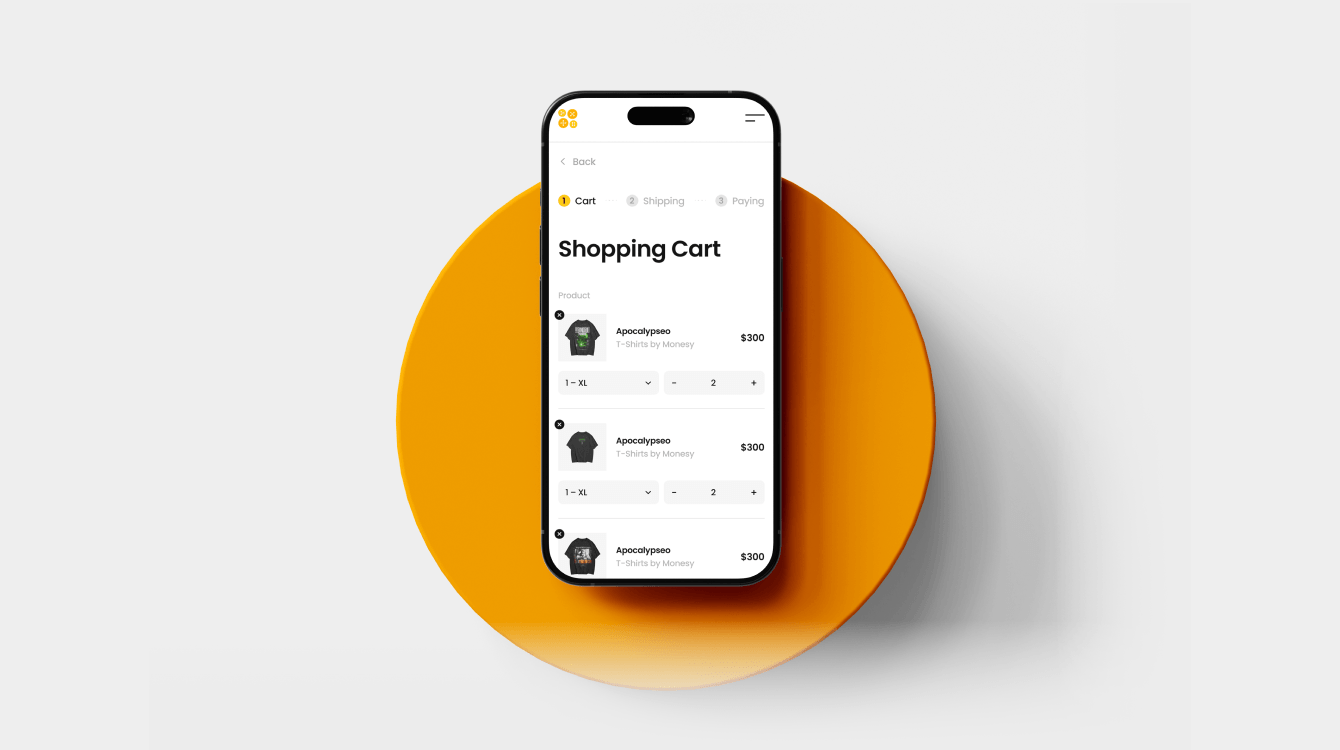
Мы разработали концепцию минималистичного и логически структурированного дизайна, что позволило выделить главные элементы. Для дальнейшего развития проекта была создана UI-библиотека, включающая все необходимые интерфейсные компоненты: кнопки, формы, карточки товаров и модальные окна. Это обеспечило целостность и согласованность дизайна.
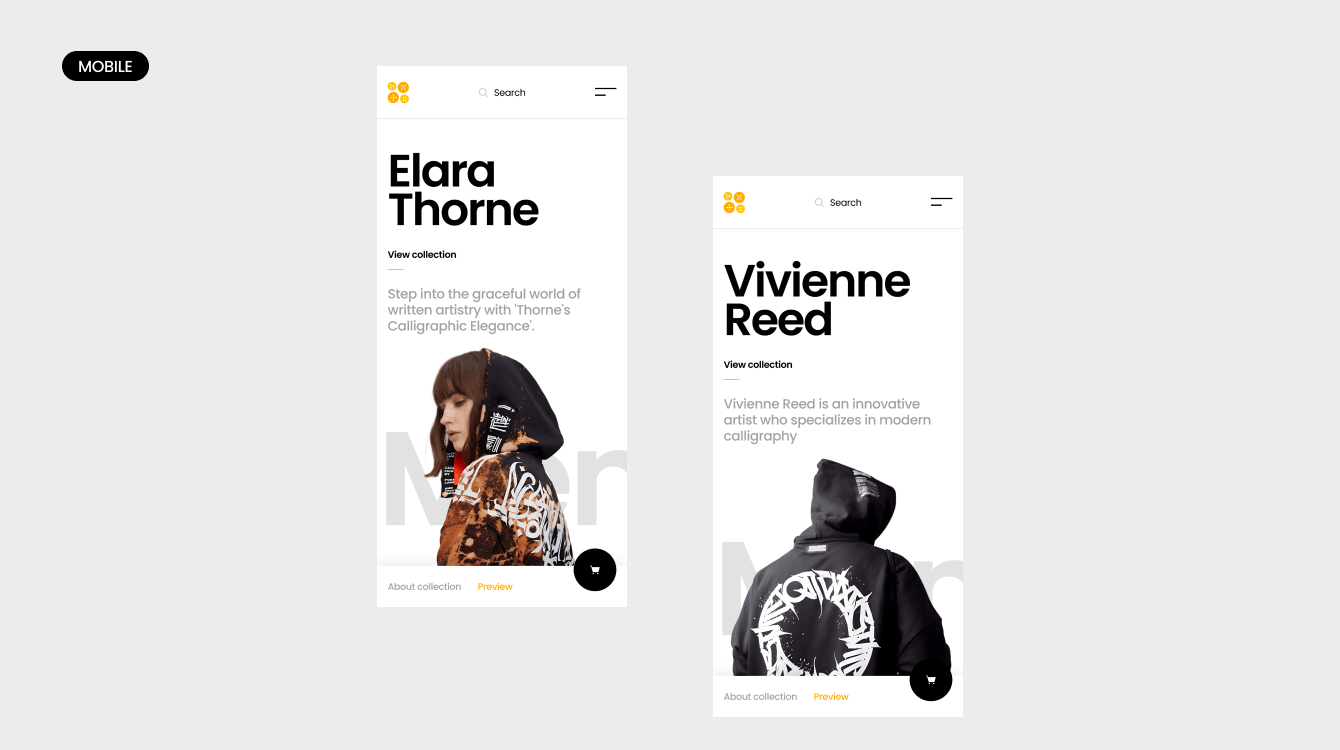
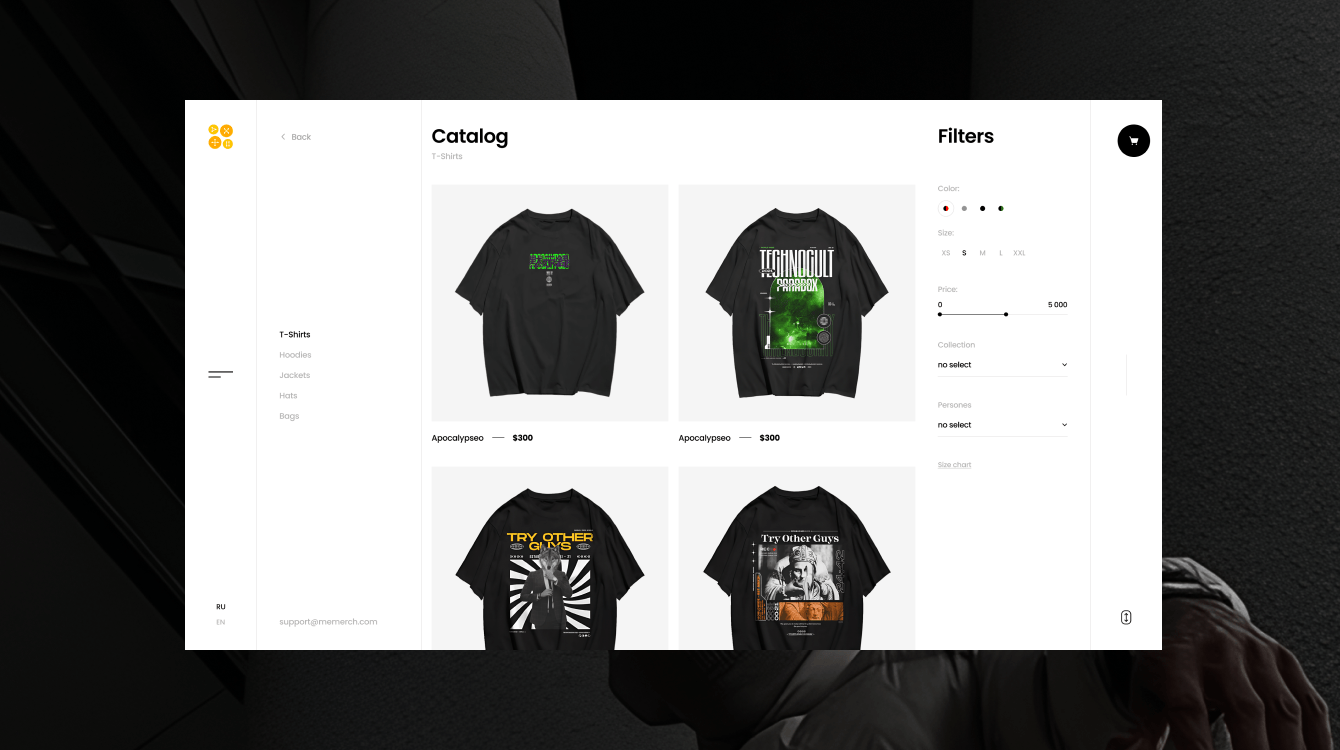
Мы создали несколько прототипов главных страниц и страниц каталога, которые протестировали на реальных пользователях. Наилучший результат показала иерархическая сетка, которая позволила гибко располагать товары, визуально подчёркивая уникальность каждого из них.
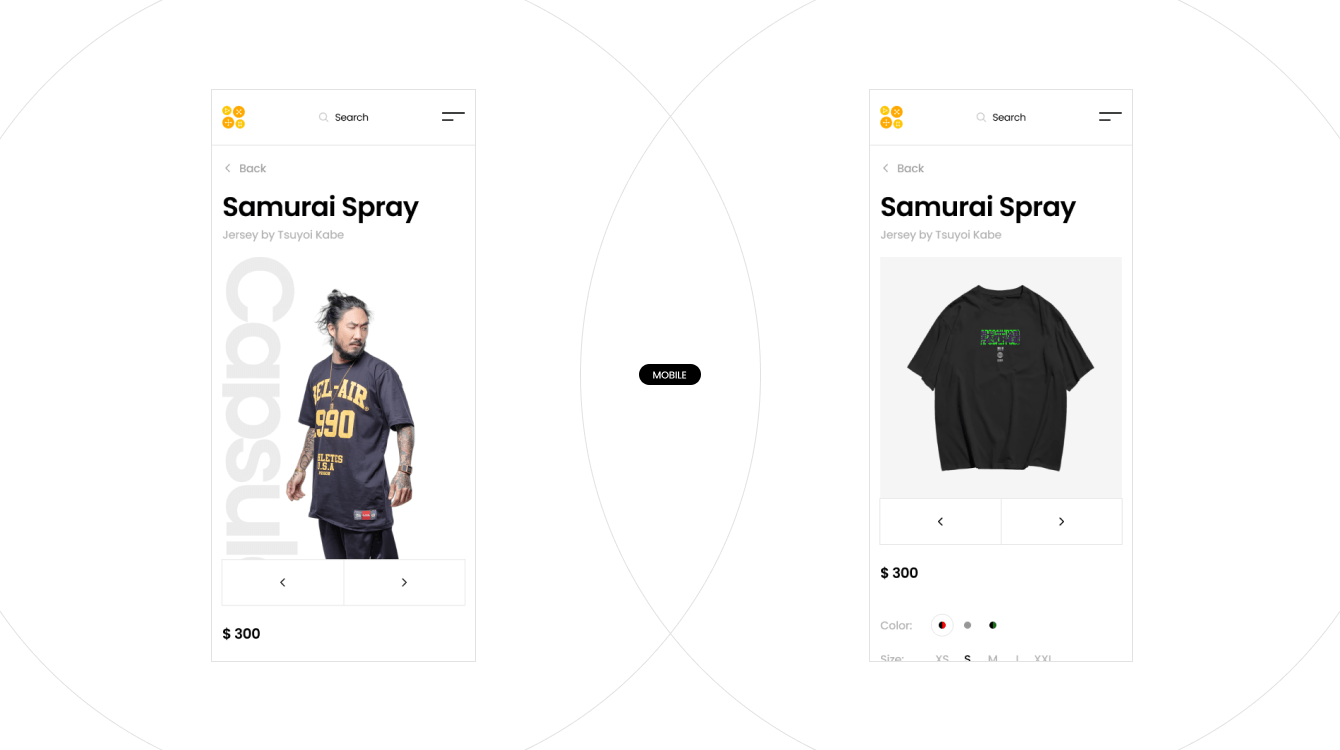
После утверждения дизайна была реализована адаптивная верстка, обеспечившая оптимальное отображение сайта на любых устройствах. Подключённая CMS дала возможность управлять контентом без необходимости вовлечения технических специалистов.
Мы интегрировали сайт с важными для бизнеса сервисами:
Онлайн-касса — для соблюдения требований законодательства по приёму онлайн-платежей.
Службы доставки (Почта России, СДЭК) — для автоматизации обработки заказов и их отслеживания.
Платёжные системы (Cloudpayments, Яндекс.Касса) — для удобных и безопасных платежей.
Итоговые решения:
Типографика: Были выбраны шрифты, подчеркивающие индивидуальность брендов и артистов, представленных на платформе. Это дало возможность визуально выделить ключевые элементы сайта и обеспечить читаемость контента.
Дизайн-сетка: Иерархическая структура контента позволила акцентировать внимание на уникальности товаров, избегая стандартных шаблонов и делая сайт визуально привлекательным и динамичным.
Цветовая палитра: Мы использовали фирменные цвета бренда, чтобы создать узнаваемый визуальный образ и гармонично интегрировать их в общий стиль сайта.
Адаптивность: Сайт был оптимизирован для использования на всех типах устройств, что сделало его доступным для более широкой аудитории.
Результаты:
Впечатляющий старт: В первые 20 минут после запуска сайта количество посещений достигло 150 000.
Успешные продажи: За первые сутки было продано товаров на сумму около 2 миллионов рублей.
Улучшение пользовательского опыта: Автоматизация процессов покупки и интеграция с платёжными и логистическими системами упростили взаимодействие с платформой, сделав процесс покупки мерча быстрым и удобным.
Креативный дизайн: Нестандартная сетка и уникальная типографика усилили визуальную привлекательность сайта, что способствовало выделению продукции и брендов на рынке.
Сайт Memerche стал ярким примером того, как можно сочетать удобство, автоматизацию и креативный подход к дизайну для создания успешного и конкурентоспособного e-commerce проекта.









Lexica (ex. Stroki) с удовольствием обсудит вашу задачу