
Автокран
Промышленность
Россия, Иваново
Интернет-магазин, Корпоративный сайт, Промо-сайт
Июнь 2018
При обращении к нам, сайт завода имел устаревший дизайн. Отсутствие мобильной версии и сложная навигация негативно сказывались на конверсии.
Наша задача состояла в создании современного сайта, соответствующего актуальным требованиям.
Привет. Мы CADesign. Сегодня хотим рассказать о нашем проекте, чтобы показать, что дизайн - это не только картинки). Особое внимание мы уделим именно этапам создания продающего сайта, и продемонстрируем, как он может значительно повысить эффективность бизнеса.
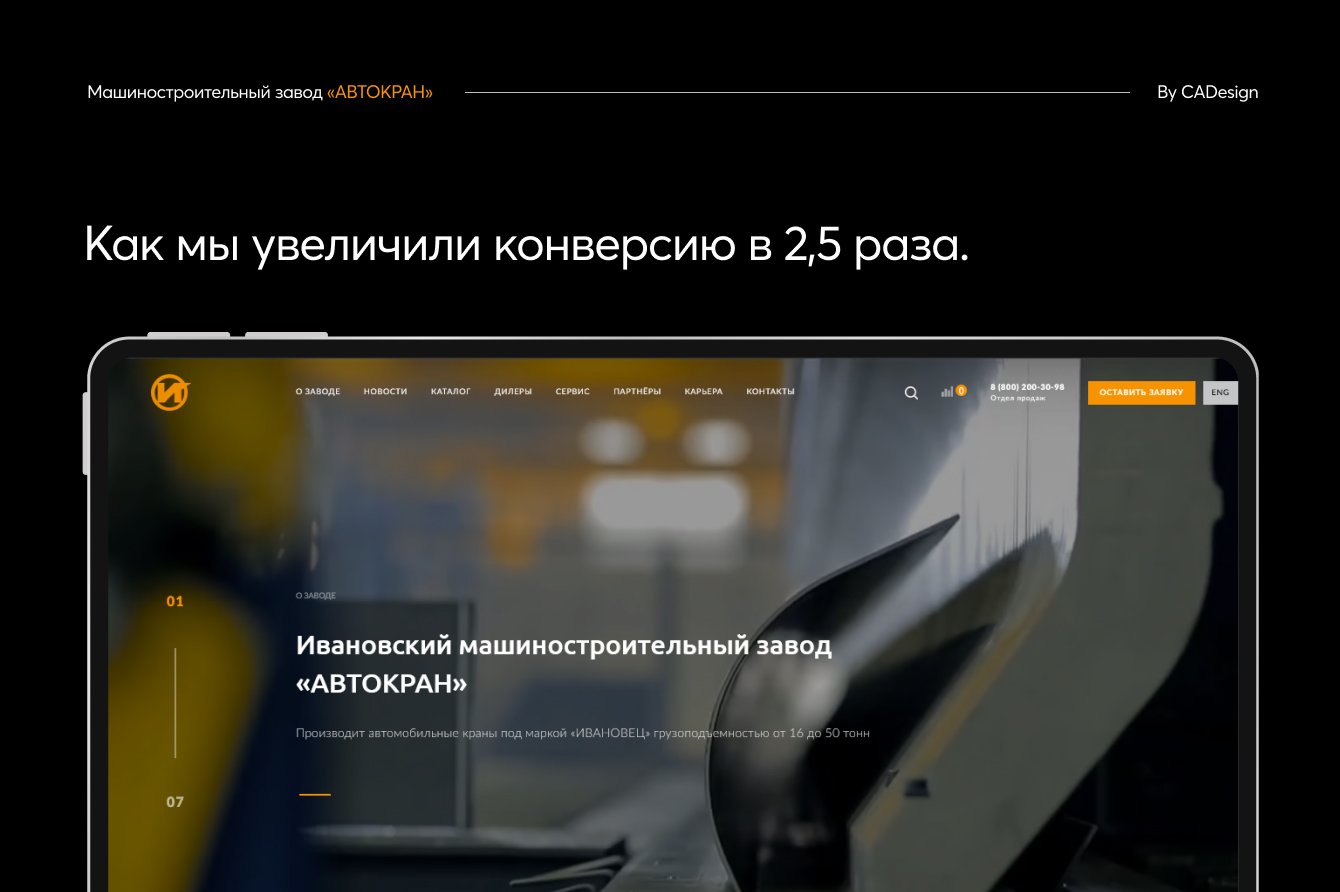
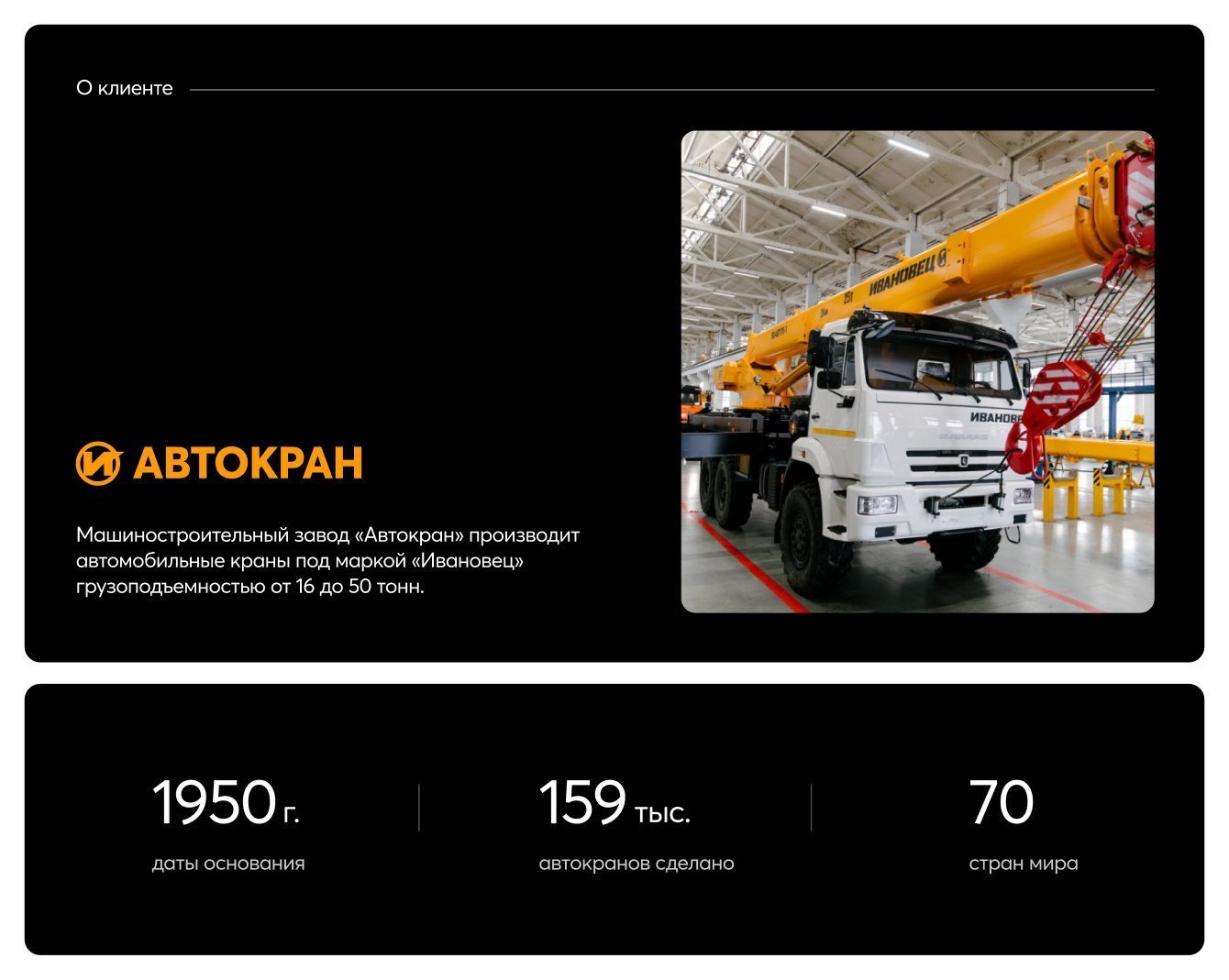
Нашим заказчиком стало предприятие с мировым именем и более чем 60-летней историей. Это большой Ивановский машиностроительный завод «Автокран», чей бренд «Ивановец» известен по всей стране и за ее пределами.
О клиенте: Машиностроительный завод «Автокран» производит автомобильные краны под маркой «Ивановец» грузоподъемностью от 16 до 50 тонн. С 1950 года - даты основания - заводом произведено более 159 тысяч автокранов для 70 стран мира. В дилерской сети «Автокран» 183 партнера в России и СНГ (на конец 2020 года). Сервисную сеть поддерживают 74 представителя в России и СНГ.
Чтобы реализовать поставленную задачу мы действовали поэтапно)

Целевая аудитория компании достаточно узкая - компании или частные лица, которым нужен автокран определенной грузоподъёмности. ЦА разнится по степени осведомленности о продукте аудитория. Мы выделили 4 группы:
- Новички, которые только подбирают автокран.
- Опытные покупатели, которые знают нужную модель.
- Те, кто уже определился и ищет дилерский центр.
- Владельцы автокранов, которым нужны запчасти или обслуживание.
Для каждой группы путь по сайту должен был быть понятным. Это первое, что мы учли в работе.
Старый дизайн сайта "Автокрана" был устаревшим и не соответствовал их репутации. Конкуренты уже использовали более современные дизайнерские решения. Поэтому мы взялись за разработку нового дизайна в корпоративном стиле, который должен был стать более информативным по требованию заказчика.
Обновили цвета, шрифты, навигацию. Уделили внимание структурированию и визуализации контента.

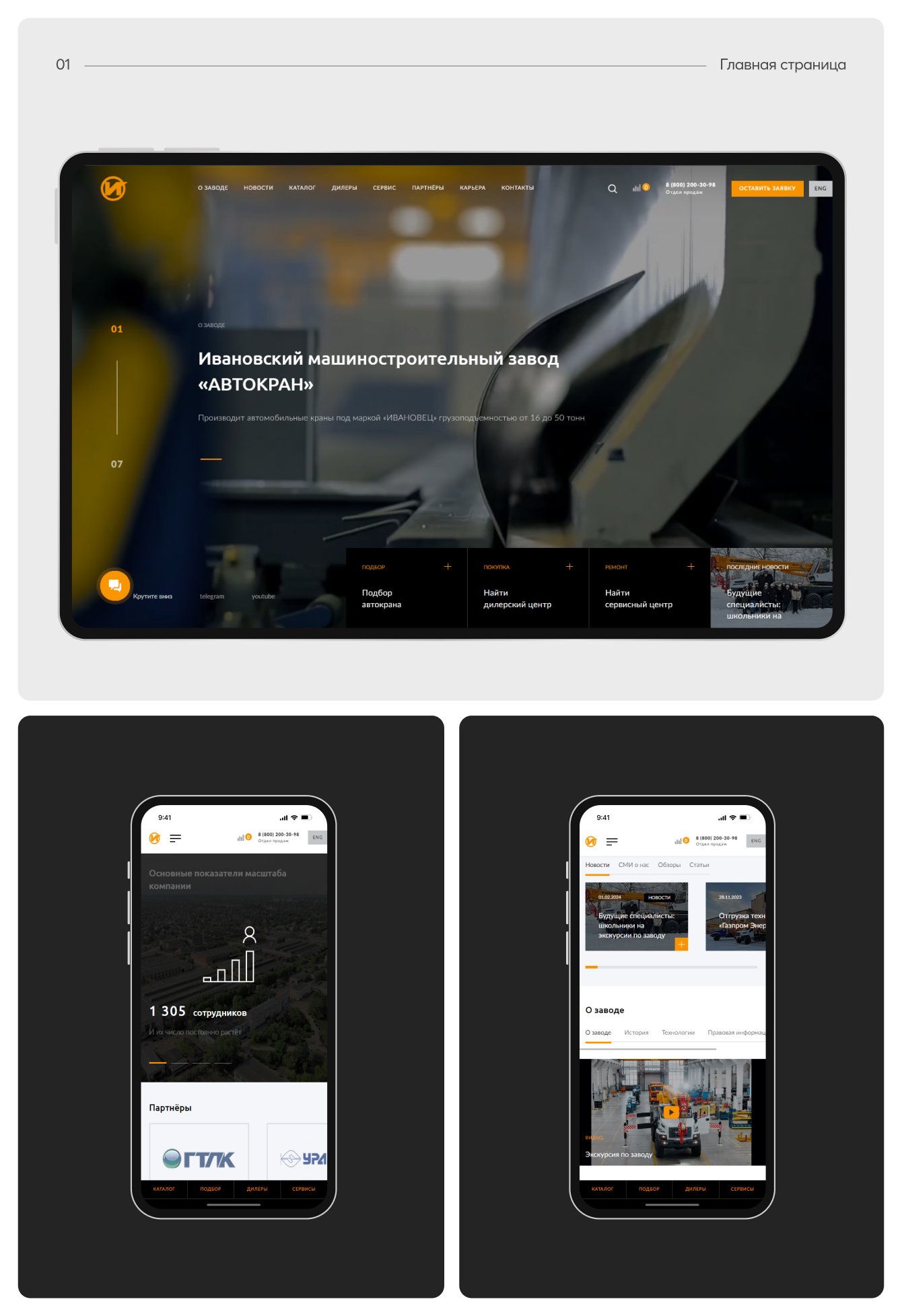
Мы переработали главную страницу сайта, чтобы создать хорошее первое впечатление. В шапке оставили только важные элементы, такие как логотип, контактная информация, возможность размещения заказа и выбор языка.
Далее мы добавили блоки, которые были специально разработаны для разных сегментов нашей аудитории. Для новичков у нас есть блок "Подбор автокрана", для тех, кто уже определился с моделью - блок "Поиск дилера", а для владельцев автокранов - блок "Поиск сервиса".
Таким образом, мы обеспечили удобство навигации для всех наших посетителей.
Для новичков разработали конфигуратор для интерактивного подбора модели. Он позволяет задать параметры и посмотреть 3D-модель.
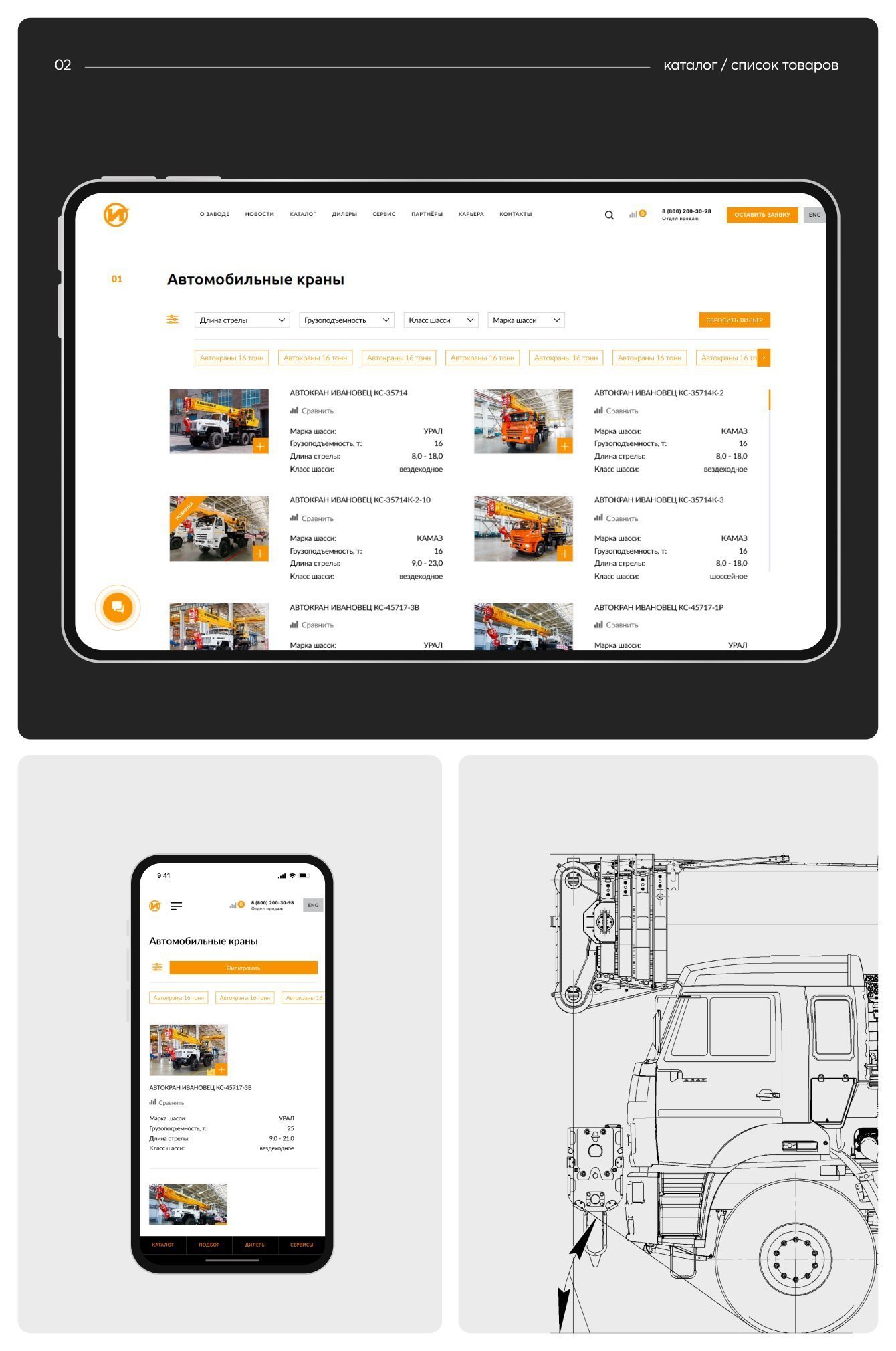
Мы учли потребности опытных пользователей и разработали расширенный каталог автокранов с возможностью удобной фильтрации. Теперь каждая модель автокрана представлена фотографиями и основными параметрами, чтобы клиенты могли получить полное представление о каждом продукте.
Кроме того, мы добавили функцию сравнения характеристик нескольких моделей в одной таблице. Теперь клиенты могут легко сравнить особенности и спецификации нескольких кранов, чтобы было проще принять решение.
Для поиска ближайших точек продажи и обслуживания вместо таблиц с контактами разработали интерактивные карты. Пользователь видит все центры в регионе и при наведении на маркер может посмотреть контакты.
Параллельно с основной версией сайта мы создали адаптивную версию, которая хорошо выглядит на всех устройствах. Мы сохранили все основные функции, чтобы мобильные пользователи могли получить полный доступ к сайту. Теперь все наши клиенты могут удобно пользоваться сайтом, независимо от того, с какого устройства они заходят.


Учитывая большой объем контента и интерактивные элементы, оптимизировали скорость загрузки. Все страницы и блоки прошли сжатие и минимизацию. Внедрили lazy loading и code splitting для экономии трафика и распределения нагрузки.
Благодаря этому даже объемные страницы загружаются быстро.
Мы выявили несколько ключевых факторов, которые помогли нам достичь успеха в проекте:
- Изучение нашей ЦА и определение разных групп посетителей. Это помогло нам лучше понять их потребности и адаптировать сайт под их ожидания.
- Мы обратили особое внимание на визуализацию контента. Использовали привлекательные и информативные изображения, чтобы привлечь внимание посетителей.
- Разработка интерактивных инструментов для удобного подбора и сравнения. Это позволило посетителям легко находить подходящие варианты и сравнивать их характеристики.
- Добавление удобного поиска офлайн-точек.
Все эти факторы вместе способствовали улучшению пользовательского опыта и увеличению конверсии в 2,5 раза за 5 месяцев после запуска!
Мы улучшили юзабилити сайта и получили отличные результаты! Объединив старое и новое, мы создали удобный и современный сайт для всех пользователей, подтверждая 65-летнюю историю бренда.