Тендеры и лиды
Информация


Камронбек Осимжонов
213 000
Услуги
Узбекистан, Ташкент
Порталы и сервисы
Реклама в инстаграм
Февраль 2023
С вами команда Студии веб-дизайна GRIMM TEAM, и сейчас мы расскажем про наш самый успешный проект — онлайн-сервис MetalCards.
В конце ноября 2021 года к нам обратился Камронбек Осимжонов, автор проекта. Он рассказал о своей идее — разработать онлайн-сервис, на котором любой пользователь смог бы разработать персональный дизайн для металлической банковской карты с гравировкой. На тот момент у нашего клиента был только нейминг проекта — MetalCards.
Мы провели брифинг с нашим клиентом и узнали: какие карты есть в наличии и какие цвета доступны для клиентов. По прогнозу клиента основным спросом должны были пользоваться черные и золотые карты, поэтому мы взяли эти цвета за основу для разработки фирменного стиля.
Мы подготовили несколько эскизов и упаковали их в презентацию, в которой подробно описали характер выбранной стилистики, а также возможности для использования айдентики и ее масштабирования.
Спустя 2 дня клиент утвердил второй эскиз логотипа и мы приступили к разработке концепции для онлайн-сервиса:
— проанализировали сайты конкурентов, отметив сильные и слабые стороны
— подобрали технический стек для разработки сайта:
• front-end: HTML, CSS, Pug, SCSS, JavaScript
• back-end: Node.JS, ExpressJS, MySQL
— подобрали референсы и заодно предложили стилистику
— подготовили презентацию будущего проекта.
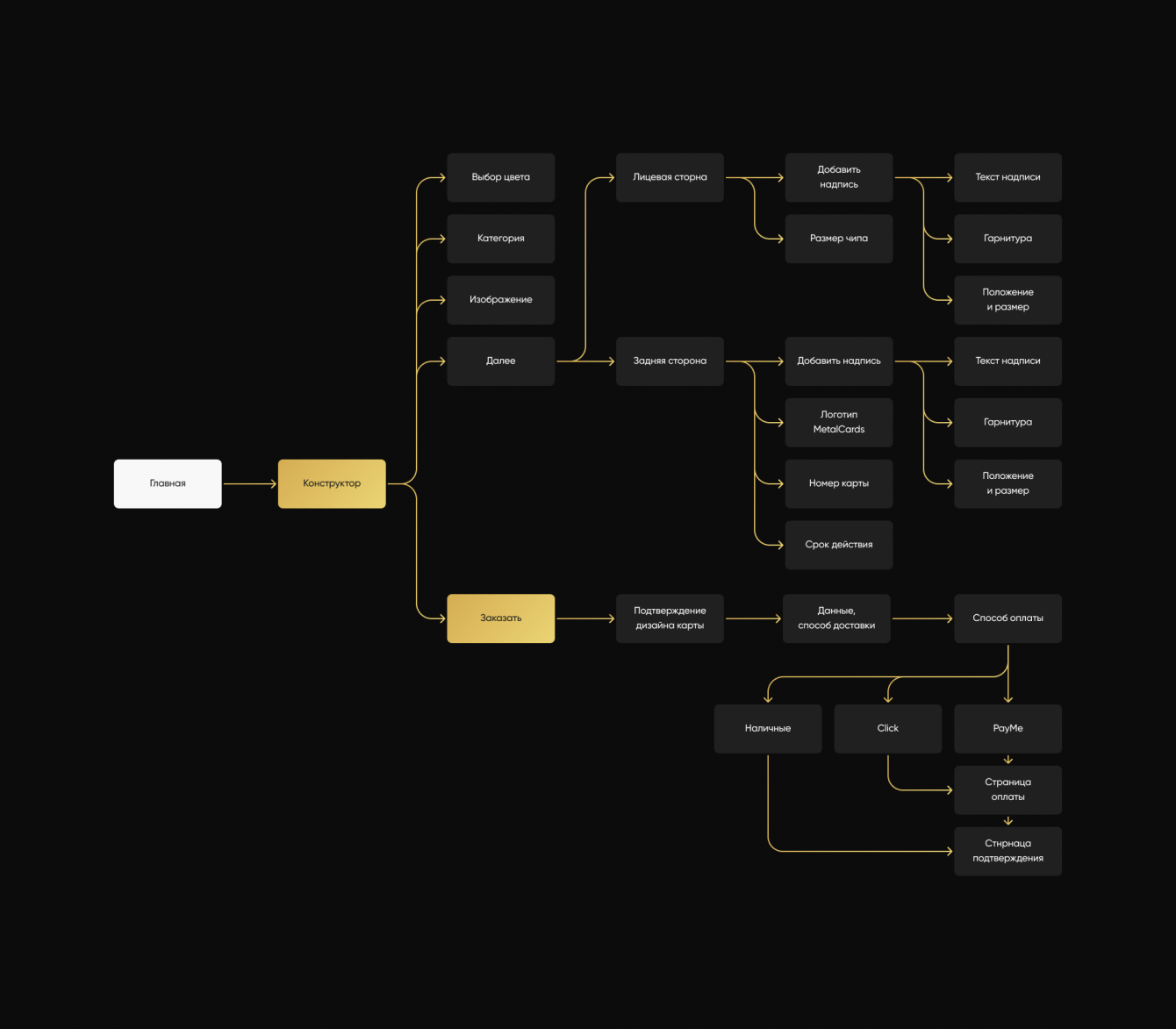
Основная сложность проекта была в его ключевой задумке — персонализации карт. То есть, CJM выглядел следующим образом:
— пользователь заходит на сайт
— переходит в конструктор
— выбирает дизайн / загружает собственное изображение
— указывает персональные данные (номер карты, срой действия)
— оформляет заказ.
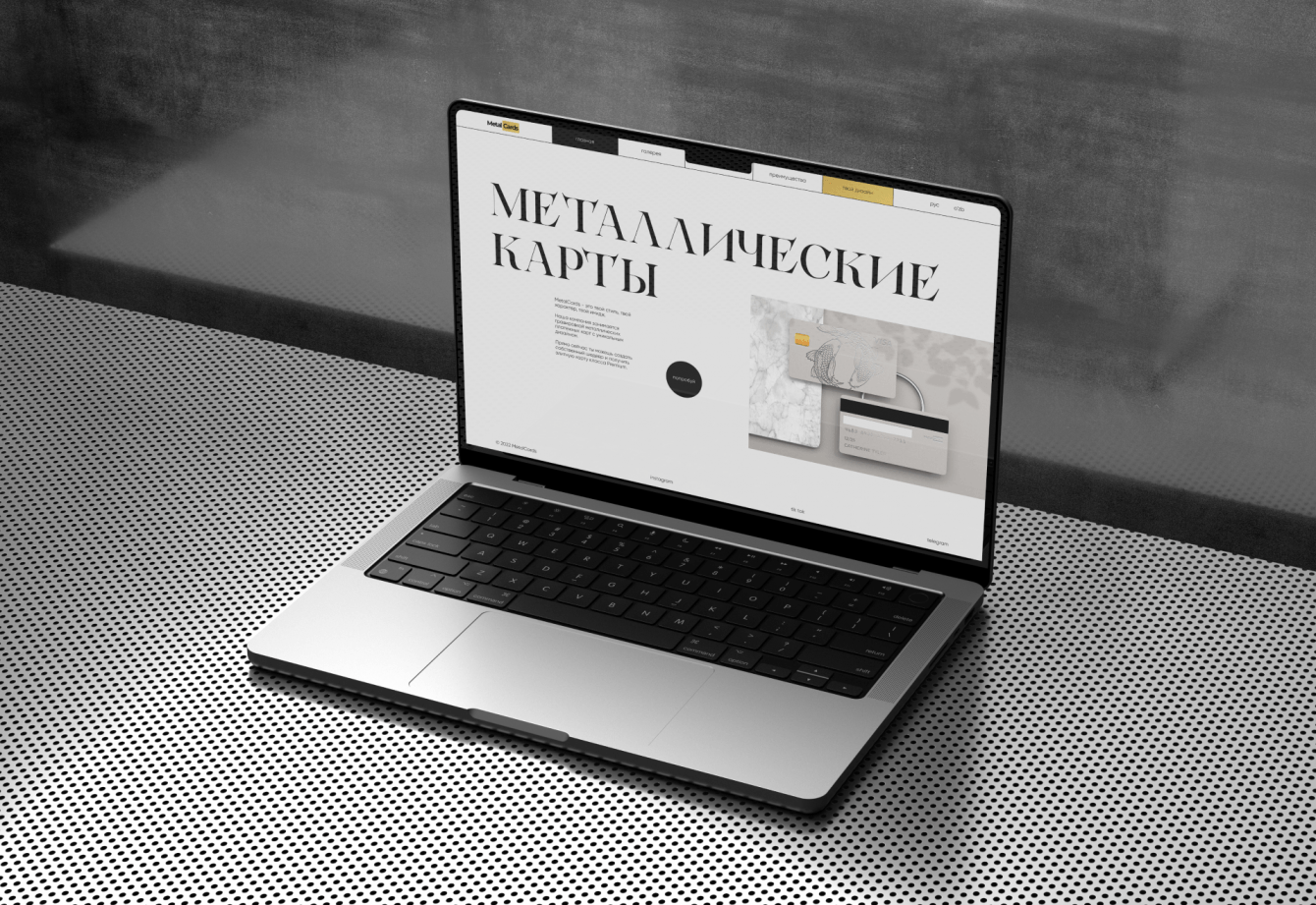
Мы понимали новизну проекта и учли "низкую интернет-грамотность" в регионе. Было предположение, что пользователи не разберутся в механике сайта, что приведет к снижению конверсии. Поэтому UX/UI дизайнер, совместно с fullstack-разработчиком сделали ставку на:
— минимализм в дизайн-макете
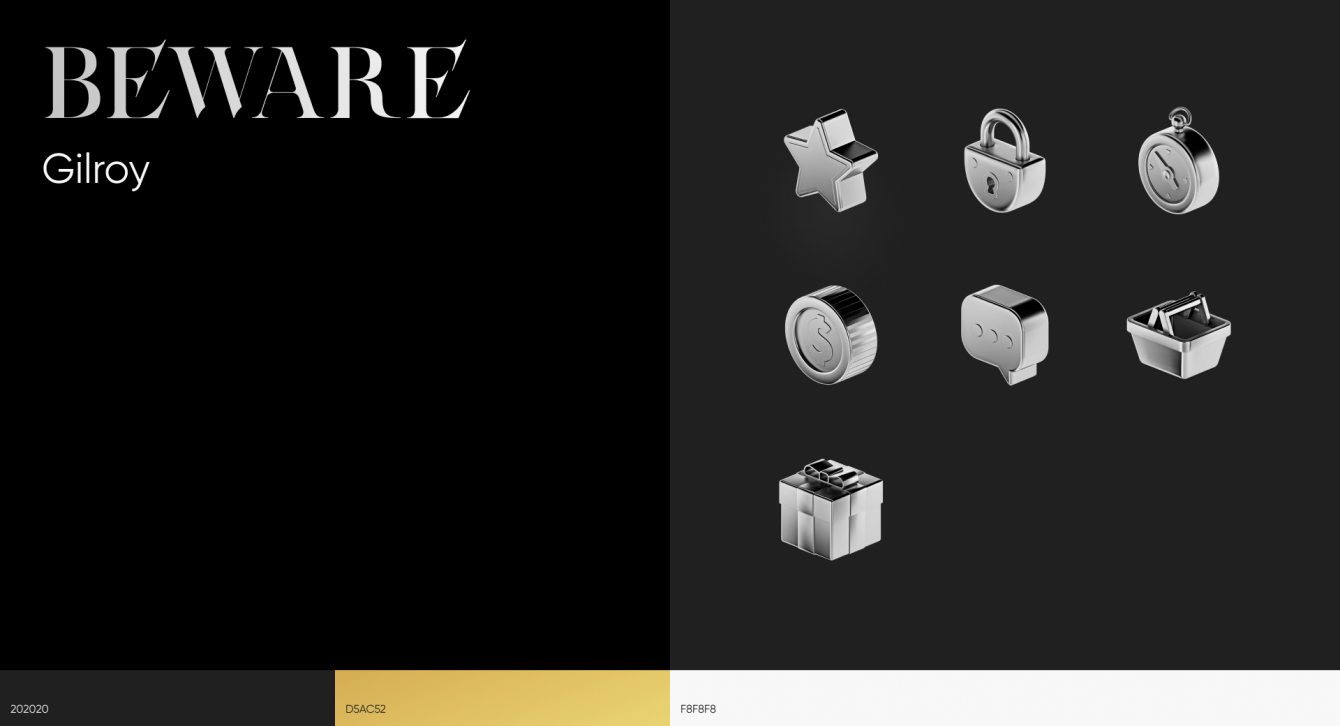
— монохромную гамму (белый фон, четкие и хорошо различимые тексты, акцентный золотой градиент)
— минимальный набор функций в конструкторе карт.
Мы столкнулись с нестандартной задачей. Программное обеспечение для лазерного гравировального станка поддерживало только векторную графику. По задумке нашего клиента у пользователя должна быть возможность загрузки собственных фотографий и логотипов (растровая графика). Возникла несовместимость технологий.
Наш разработчик нашел решение. Мы взяли скрипт с открытым исходным кодом, который трассировал растровые изображения на стороне бэка и экспортировал векторную графику на карту.
Отрисовав наброски интерфейса и собрав всю информацию, мы презентовали клиенту предварительную концепцию сайта. Клиент одобрил концепт и мы приступили к разработке онлайн-сервиса MetalCards.

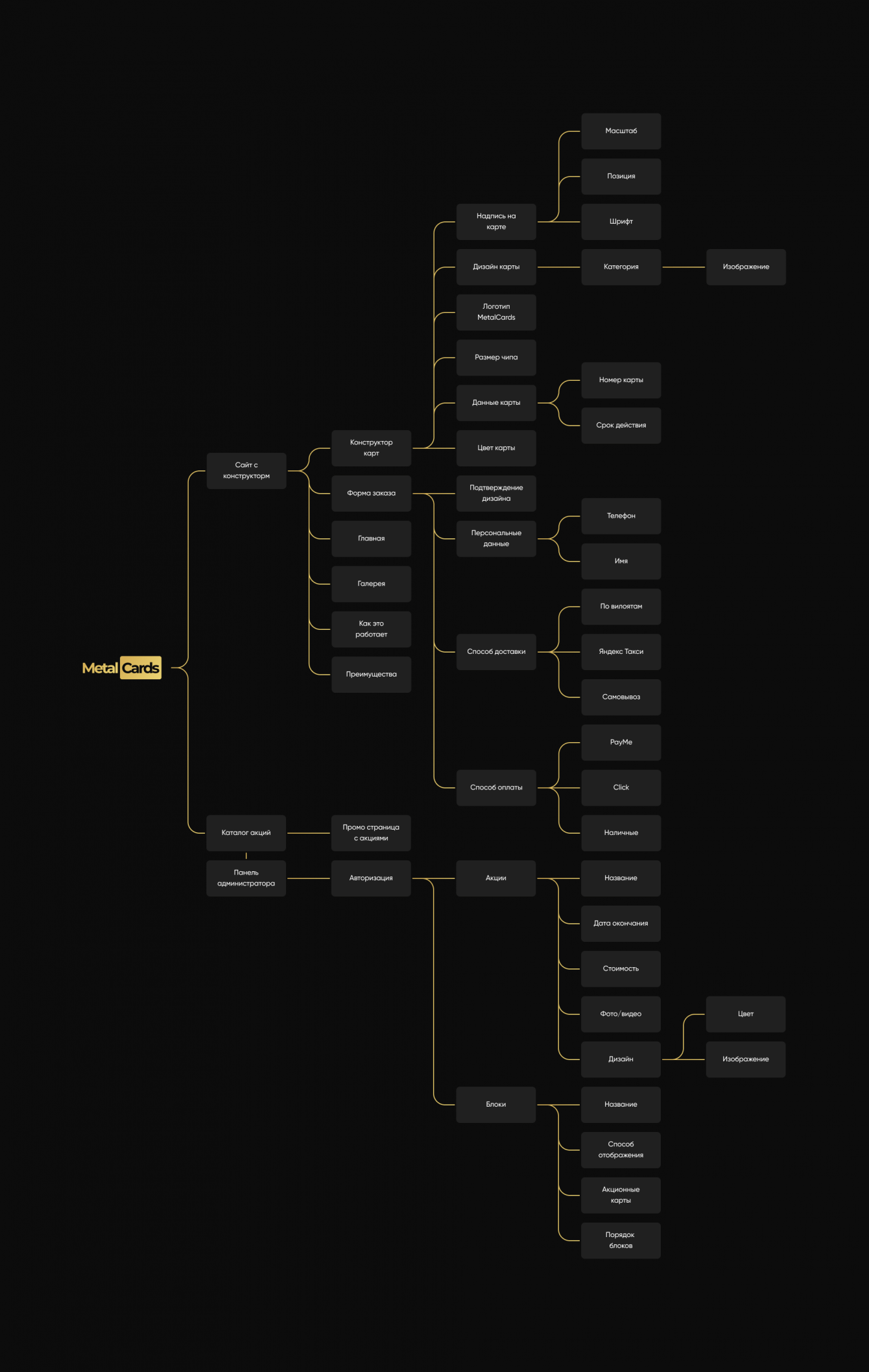
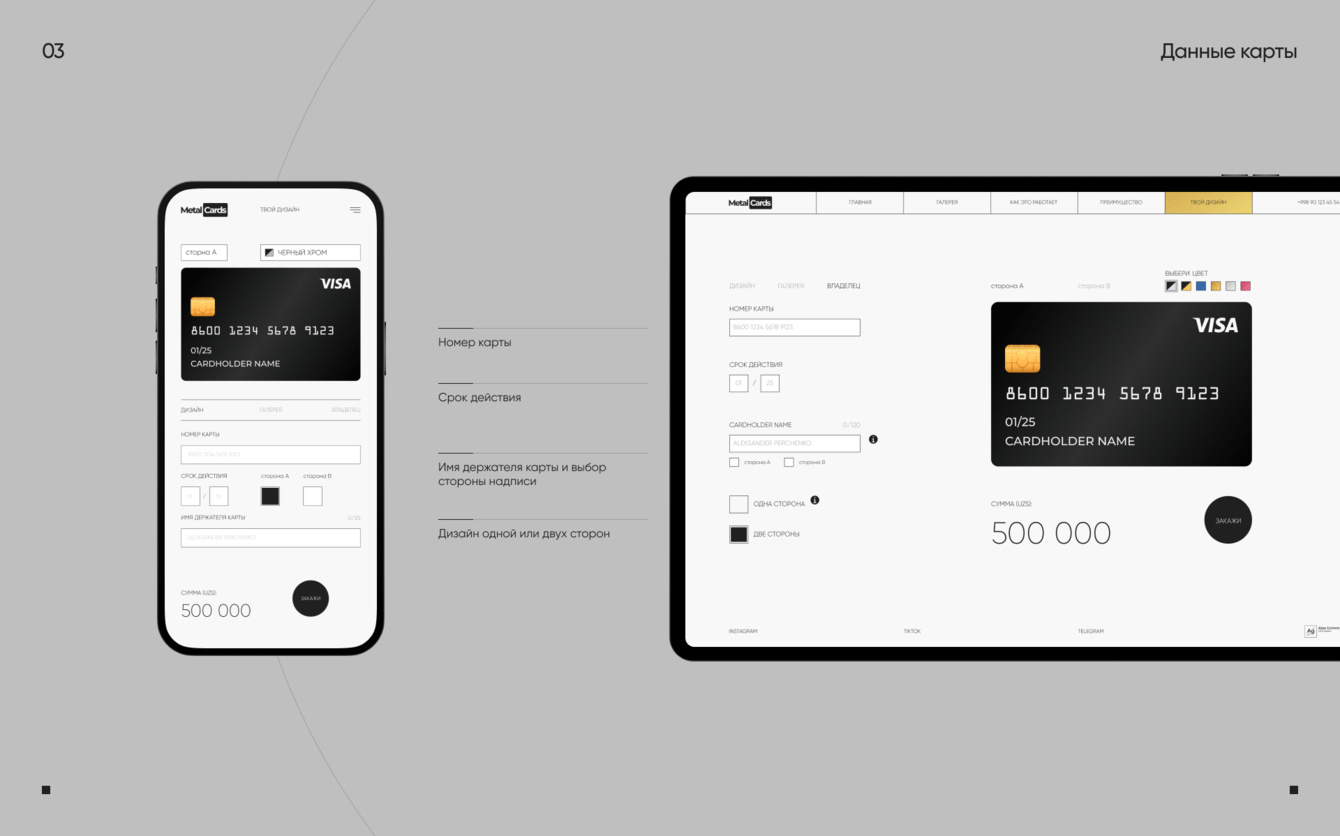
User flow и Информационная архитектура проекты были нам ясны, поэтому мы приступили к визуальной реализации проекта и начали с создания дизайн-макета. Проведя 2-й этап брифинга с клиентом, UX/UI дизайнер определил следующий набор страниц на сайте:
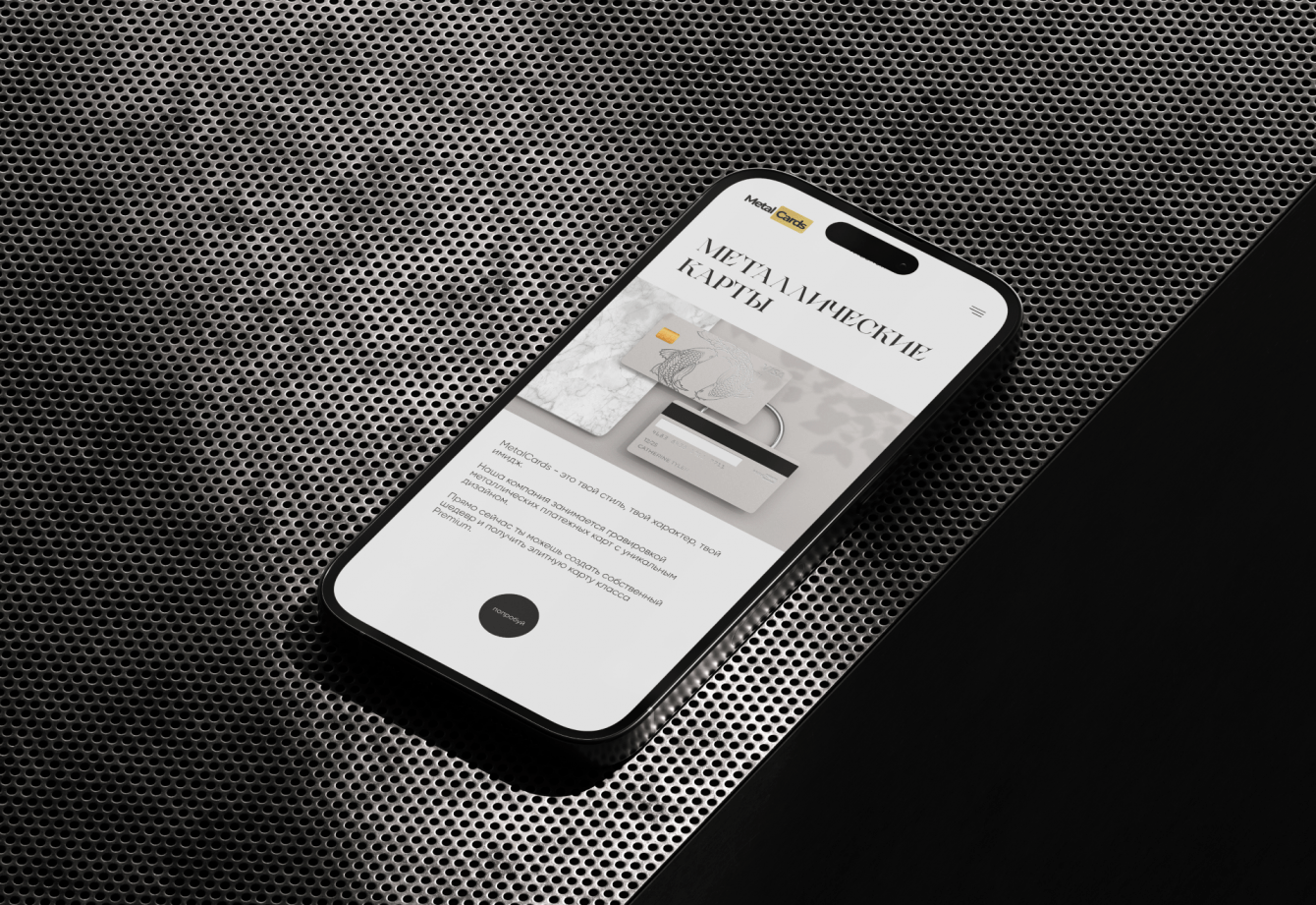
— Главная (общее приветствие и знакомство с проектом)
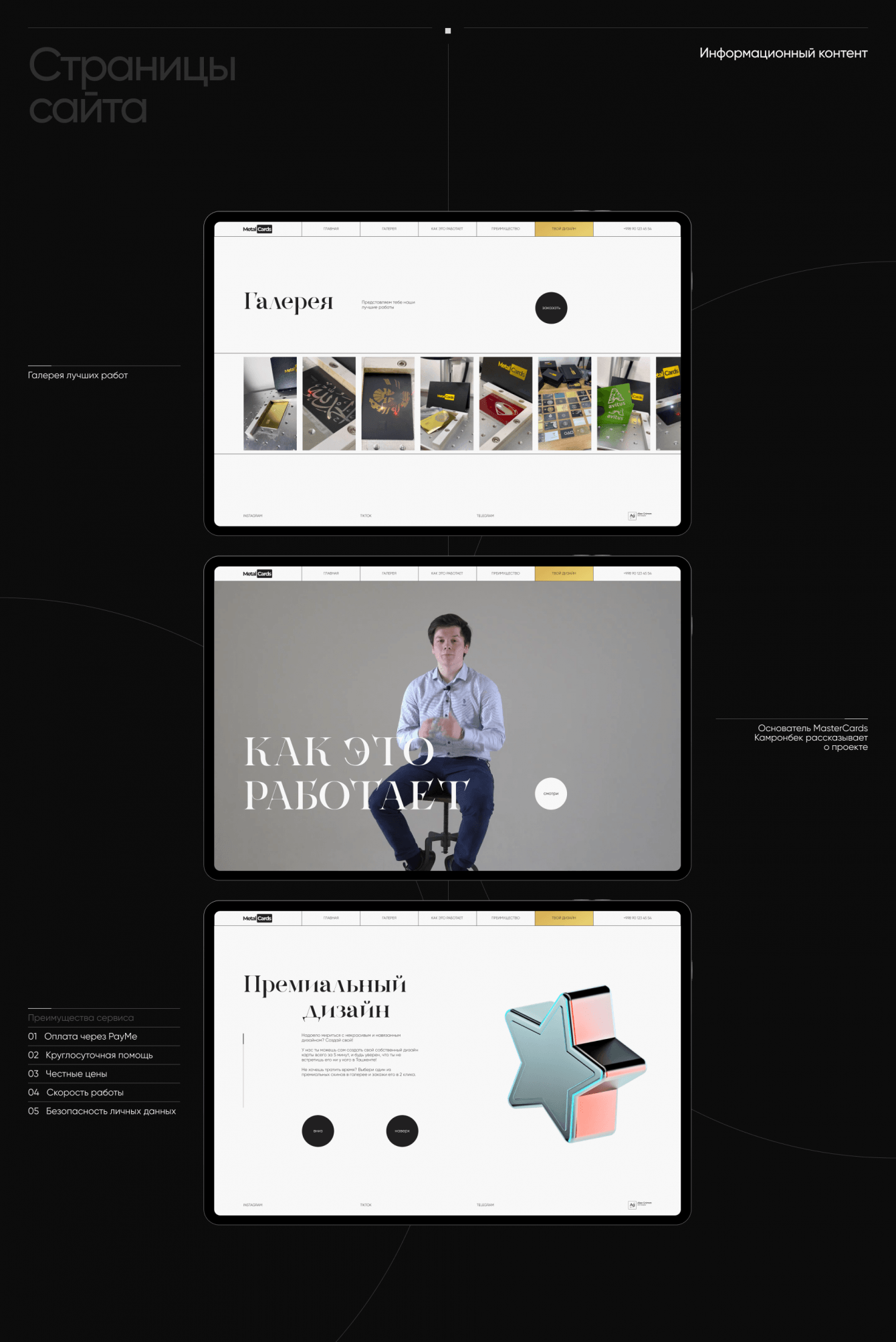
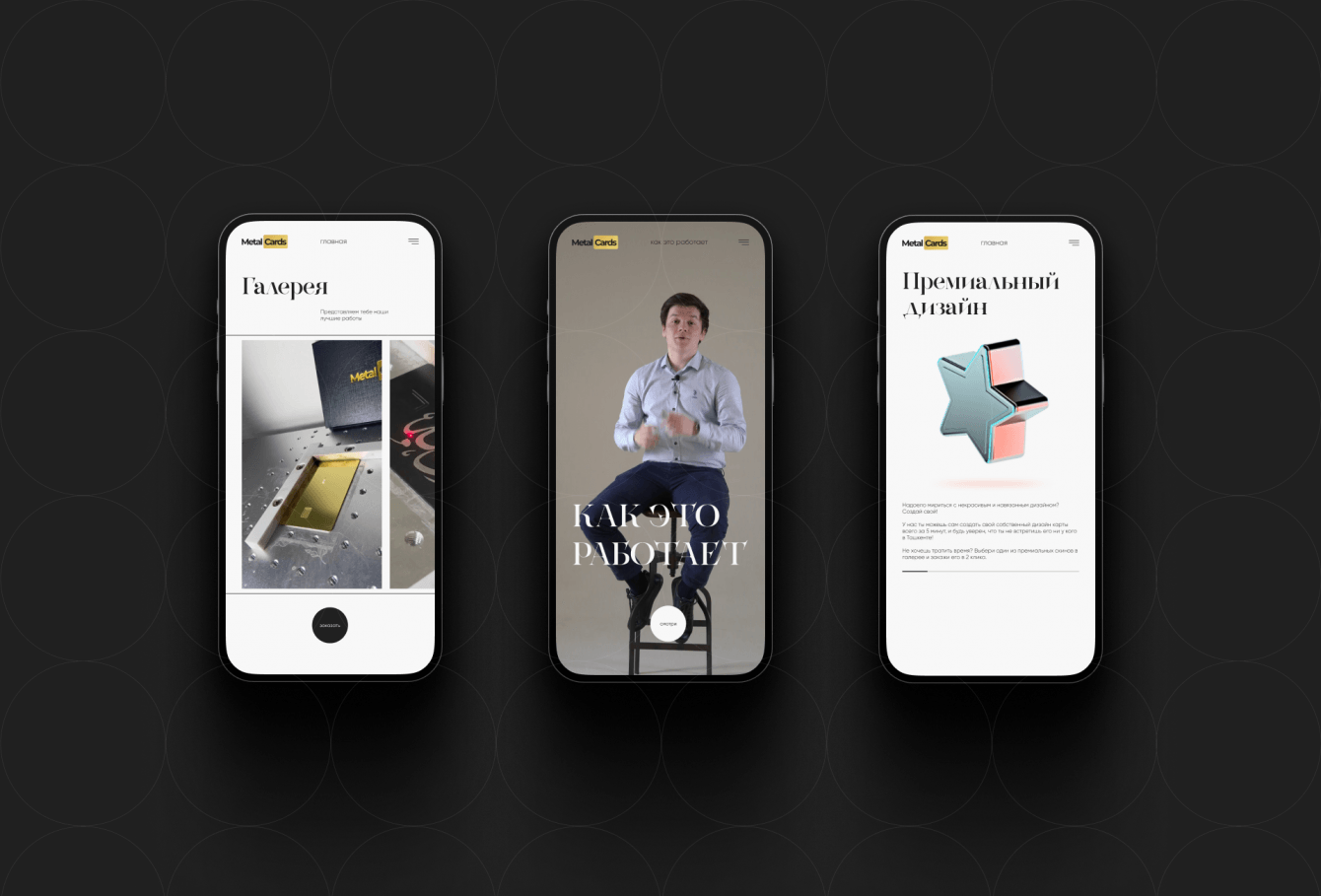
— Галерея (примеры готовых карт)
— Как это работает (видеопрезентация проекта MetalCards и его возможностей)
— Преимущества (визуализация преимуществ перед пластиковыми банковскими картами)
— Онлайн-конструктор (для разработки персонального дизайна).


Особого внимания заслуживает раздел "Как это работает". Мы решили сделать ход на опережение и разработали сценарий для видеоролика, в котором Камронбек Осимжонов — автор проекта — рассказывал о сервисе и показывал металлические карты. Мы прописали композицию и положение Камронбека так, чтобы один ролик одинаково хорошо смотрелся и на мониторах ноутбуков (16:9), и на смартфонах (9:16), поэтому клиенту не потребовалось снимать и монтировать дополнительное видео.
Чтобы усилить стилистику проекта, мы:
— нашли подходящий пак с металлическими 3D-иконками
— подобрали смелый и дерзкий шрифт Beware и приобрели лицензию для него
— определили Tone of voice (слегка фривольное, простое и прямое обращение на "ты").

Мы сделали особый акцент на функциональности онлайн-конструктора, а затем подготовили еще одну презентацию, в которой пошагово расписали, как именно работает механизм персонализации на сайте, как будут обрабатываться изображения и на какой результат может рассчитывать клиент. Трассировка растра в вектор — это как игра в "русскую рулетку": очень сложно предугадать результат.
Эта функция была "узким горлышком" всего проекта. Мы подготовили MVP и провели ряд тестов, во время которых механика отлично показала себя. Подогнав настройки трассировщика, мы добились отличных результатов для обработки простой растровой графики (логотипов, эмблем), но проблема возникала с фотографиями. Поэтому мы обучили нашего клиента обрабатывать фотографии в растровом редакторе, делая простые двухцветные изображения. Это позволило гравировать полноценные фотографии.


Особого внимания заслуживает автоматизация бизнес-модели нашего клиента. Камронбек ожидал большого наплыва клиентов после запуска маркетинговой кампании, поэтому нужно было сократить "человеческий фактор" на производстве и оптимизировать работу бэк-офиса. Для этой цели мы придумали следующую механику:
— после подготовки дизайна карты в конструкторе, все изображения и цифры преобразовывались в единый SVG-файл, хранящийся в базе данных
— разработали Telegram-бот, который принимал заявки с сайта. Каждая заявка содержала информацию о клиенте (имя, номер телефона) и данные заказа (цвет карты, стоимость, тип доставки и ссылка на SVG-файл)
— подогнали SVG-файл под размеры и формат софта гравировального аппарата.


В результате, менеджеру достаточно было открыть ссылку в поступающей заявке, сохранить SVG-файл на компьютере, вставить его в рабочую область софта и запустить процесс гравировки. Никаких манипуляций с дизайном, никаких сложных настроек и подготовки. Весь процесс занимал менее минуты и позволял работать даже технически неподготовленному человеку.
Спустя 3 месяца разработки (декабрь 2021 - февраль 2022) мы сдали 1-ю версию онлайн-конструктора MetalCards.




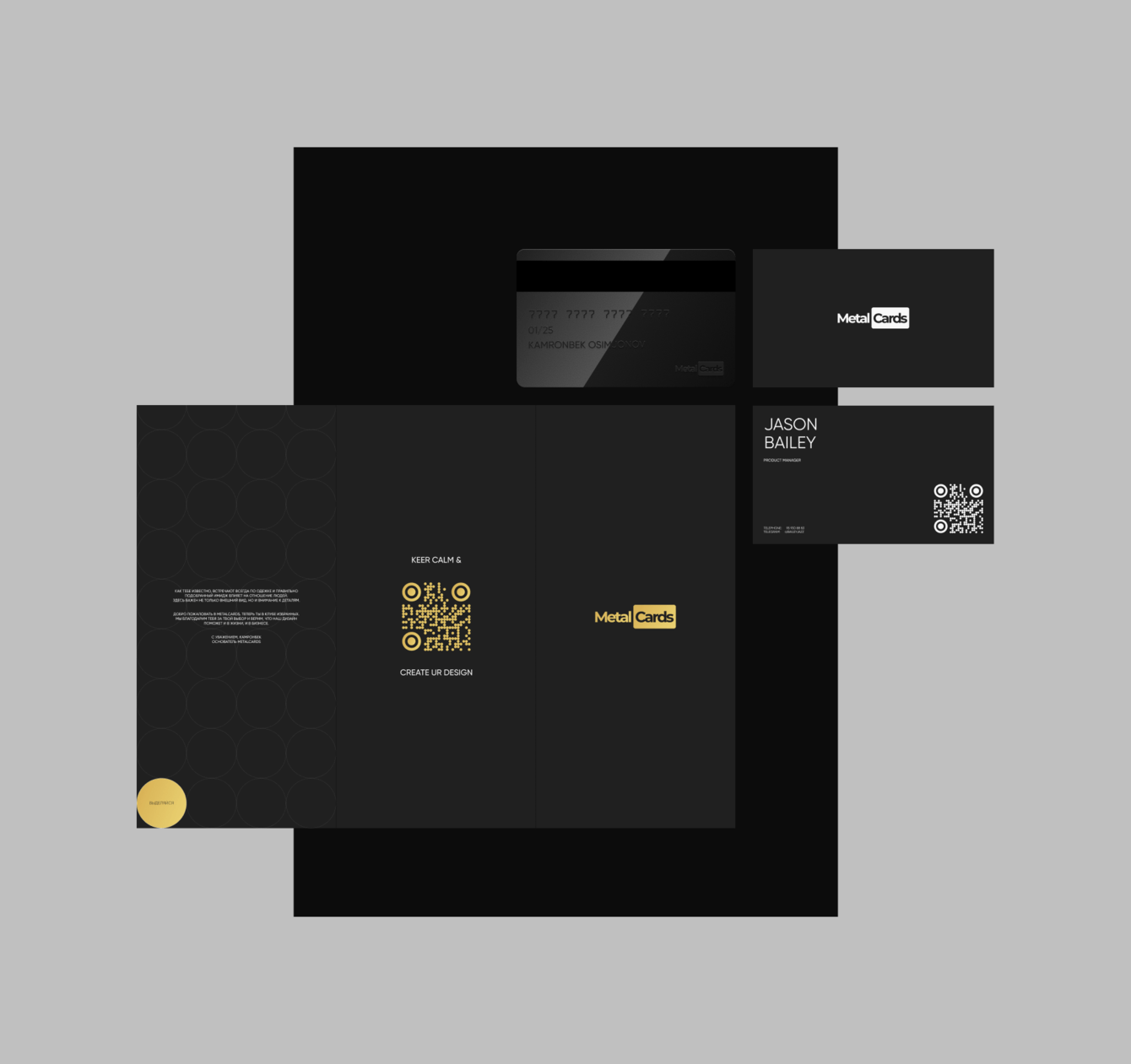
Специально к запуску 1-й версии сайта мы разработали пакет айдентики для MetalCards:
— коробку (165*105 мм, поролоновый ложемент, UV-печать, золотое тиснение)
— визитки (90*50 мм, текстурированная бумага)
— благодарственное письмо (149*100 мм, плотный картон).
Для первого старта проекта клиент решил устроить офис в металлическом контейнере, переделанный под производственное помещение и пункт выдачи. Мы подготовили макет брендирования контейнера, включающий в себя оклейку оракалом и изготовление лайтбокса (1180*350 мм, акрил, оракал). Готовый контейнер установили на фудкорте в одном из центральных городских парков.


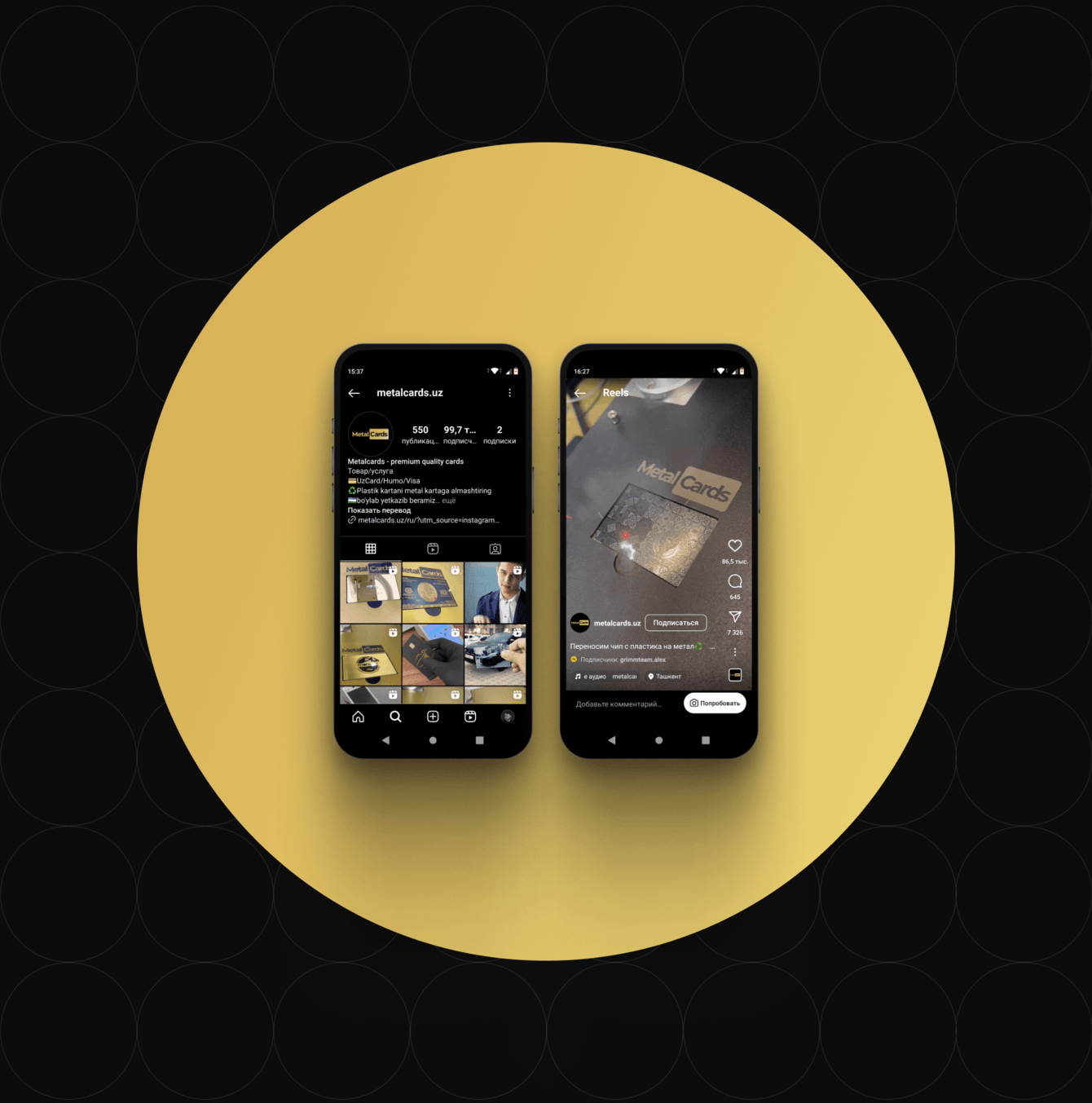
Параллельно с этим MetalCards запустил маркетинговую кампанию, привлекая местных блогеров и инфлюенсеров. Реклама была запущена в социальных сетях TikTok и Instagram*. Мы разработали дизайн для постов, выдержанный в фирменном стиле MetalCards.
Спустя месяц, после запуска проекта, мы обнаружили, что функция конструктора была слишком сложной и без дополнительного объяснения пользователи не могли разобраться, как именно она работает.
По мере роста популярности проекта возникли новые факторы:
— спрос на металлические карты возрастал
— отдел продаж начал "захлебываться" от поступающих заявок
— менеджерам требовалось больше времени на разработку дизайна вручную.
В качестве временного решения мы разработали трифлет. В развернутом виде он представлял собой макет карты, на котором пользователь мог оставить пожелания к дизайну и персональные данные.



Удачная маркетинговая кампания привела к резкому росту популярности MetalCards. Многие ролики набрали от 100 000 до 2 000 000 просмотров (каждый) и порядка 10 000 - 30 000 лайков. Однако отдел продаж не мог физически обработать количество поступающих заявок, и по состоянию на июль 2022 года очередь на карты превышала 1-3 недели ожидания. Требовалось автоматизировать процесс обработки заявок и подготовки дизайна металлических карт.
Так родилась идея запуска 2-й версии сайта.
*Социальная сеть Instagram признана в России экстремистской.

Нам необходимо было выяснить, какой именно этап приводит к срыву заявки. Для этого мы:
— привлекли к проекту таргетолога
— подключили Яндекс.Метрику и пикселя Meta*
— внедрили UTM-метки.
Первый, и самый важный этап на пути усовершенствования сайта — разработка страницы "Спасибо за покупку": после оформления и оплаты заказа пользователь направлялся на новую страницу, где отображалась информация о его заказе. К этой странице была подключена UTM-метка, поэтому мы точно знали количество пользователей, которые прошли весь CJM, вплоть до конверсии.



Мы выяснили, что большинство заказов срывалось на странице конструктора: пользователи не могли разобраться, что именно от них требовалось. Наш клиент совместно с маркетологом провел опрос клиентов и выяснил, каких функций им недостает. Оказалось, что многие пользователи хотели бы добавить на карту собственную надпись (например, имя или номер машины).
Здесь мы вместе с заказчиком решили:
— отказаться от функции трассировки изображений
— добавить в конструктор галерею с готовыми дизайнами, разбитыми на категории (Патриот, Спорт, Машины, Бренды и т. д.)
— добавить надпись с возможностью выбора шрифта и кегля
— задействовать обе стороны карты (теперь надписи и цифры можно было нанести на любую из сторон).
Разработка 2-й версии сайта заняла 2 недели, в течение которых наш заказчик формировал базу с дизайнами. Запуск обновленной версии пришелся на август 2022 года.

Едва мы запустили MK v2, как поток заказов увеличился в 4 раза. Новый функционал позволил за неделю обработать всю очередь заказов, и этот темп работы сохранялся несколько месяцев. На волне успешного маркетинга дневная норма заявок тоже возросла, а обновленный сайт помог полностью оптимизировать процесс обработки заявок.
*Деятельность Meta на территории России запрещена.
Сентябрь - октябрь 2022 года.
Этот период ознаменовался очень резким ростом популярности проекта MetalCards. Удачным примером служит Reels, набравший 5 200 000 просмотров и 86 500 лайков. Благодаря уверенному и стабильному бэкграунду в виде онлайн-конструктора, команда MetalCards полностью сосредоточилась на продвижении.
Прирост органических подписчиков поражал. Буквально за сутки на страницу подписывалось свыше 600-800 человек. Через 2,5 месяца после обновления сайта общее количество подписчиков превысило 86 000 человек. Ассортимент MetalCards пополнился новыми картами (голубыми, розовыми, красными, "хамелеон", зелеными, серебряными). Студия GRIMM TEAM обеспечивала стабильную поддержку на протяжении всего проекта.
Бизнес-модель MetalCards оказалась настолько успешной, что привлекла внимание предпринимателей из стран ближнего и дальнего зарубежья. Начали поступать предложения о покупке франшизы.

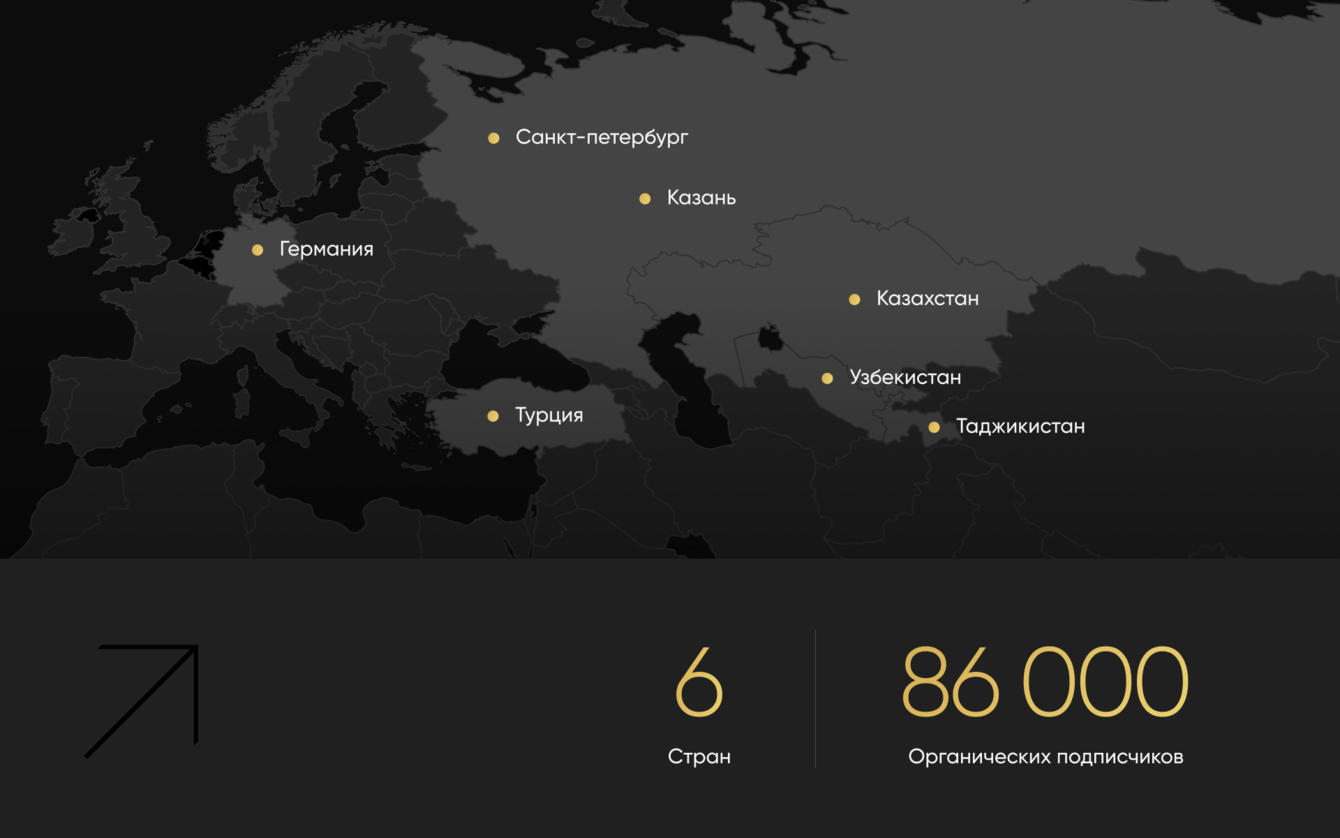
Идея оказалась успешной, и франшиза MetalCards начала распространяться за пределы Узбекистана:
— Казахстан
— Таджикистан
— Россия
— Турция
— Германия.
Интересным примером масштабирования бизнеса послужил проект StyleCards — полный аналог онлайн-сервиса MetalCards, но с обновленным дизайном.
24 октября 2022 года к нам в студию обратился Владислав Бородулин и заказал в GRIMM TEAM разработку нового сайта на ядре MetalCards. За 3 недели мы:
— разработали логотип StyleCards и дизайн-макет будущего сайта
— подключили Telegram-бот для сбора и обработки заявок
— помогли с выбором хостинга на платформе hostiman.ru
— открыли корпоративную почту
— подготовили Публичную оферту
— провели консультацию по подключению эквайринга
— заверстали сайт и развернули его на сервере.

Новый сайт был запущен в Санкт-Петербурге в ноябре 2022 года. В нем мы учли полученный опыт, а также привнесли несколько новшеств:
— промокоды
— индивидуальный дизайн карт
— скидки и акции.
В дальнейшем данный проект был переименован в Cartelye. Взяв исходники сайта с хостинга, наш заказчик провел редизайн сайта и выпустил обновленную версию, работающую на ядре MetalCards, включая технологию онлайн-конструктора.
Декабрь 2022 - январь 2023 года
Автор проекта MetalCards Камронбек Осимжонов обратился в студию за разработкой promo-страницы и панели администратора. За время работы у MetalCards скопилось большое количество карт, которые либо использовались во время съемок роликов, либо были настолько популярны, что их делали с запасом.
Появилась идея разработать онлайн-витрину, с помощью которой можно было бы продавать карты по специальным ценам и с ограничением по времени.
Студия GRIMM TEAM разработала авторскую Панель администратора. Наша технология позволяла:
— собирать promo-страницу на основе подготовленных блоков (слайдеров, карточек товара и прочих)
— устанавливать связь с реальными предложениями на основном сайте MetalCards для редиректа (перехода и покупки)
— задавать названия акций, время действия, ограничения по количеству карт и прочие параметры.
В результате менеджеры MetalCards получили мощный инструмент продаж. Администратор мог не только создавать акции, но и формировать promo-лендинг без участия UX/UI дизайнеров и программистов. Это полностью автономная система, адаптированная под нужды нашего заказчика.




Параллельно с этим мы разработали 3D-модель карты с изображением самого популярного дизайна — золотой карты с гербом Узбекистана. Изображение в формате GIF использовалось в социальных сетях для продвижения проекта.
В этот период спрос на металлические карты достиг максимальных показателей.
Успех проекта MetalCards — это совокупность сразу нескольких факторов:
— правильно подобранный технический стек
— выверенное дизайн-решение
— быстрая работа над ошибками
— успешная маркетинговая стратегия
— правильное руководство.

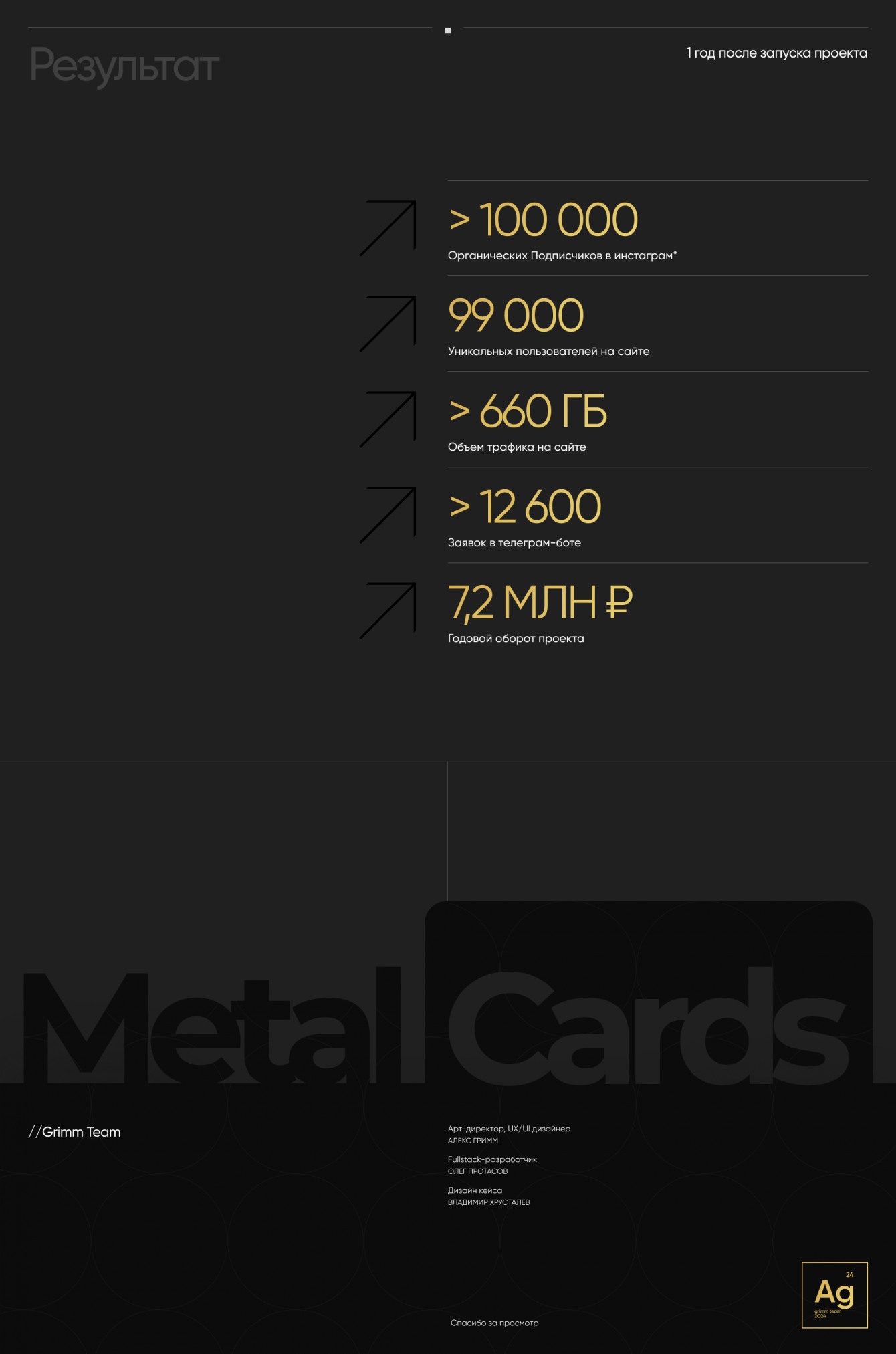
Если говорить четкими и исчисляемыми значениями, то результат работы MetalCards за 1 год можно выразить следующим образом:
— более 100 000 органических подписчиков
— 99 000 уникальных пользователей на сайте metalcards.uz
— объем трафика на сайте превысил 660 гигабайт
— в Telegram-бот поступило свыше 12 600 заявок
— годовой оборот проекта составил 1 млрд сум (7,2 миллиона рублей).
Онлайн-сервис metalcards.uz успешно работает и по сей день.
Благодарим за внимание.

Александр Перченко
За 2 года существования студии GRIMM TEAM мы разработали 24 проекта, но именно MetalCards я считаю самым интересным и успешным сайтом. Именно он помог нам раскрыть свой потенциал, оценить силы и задать дальнейший вектор студии — создание сложных, но интересных онлайн-сервисов. Студия веб-дизайна GRIMM TEAM. Мы делаем сайты с характером. С уважением, основатель студии GRIMM TEAM, Алекс Гримм

Владимир
Операционный директор, маркетолог
*Транскрибация видео отзыва*
Доброго времени суток, меня зовут Камронбек. Мы заказывали у Алекса сайт metalcards.uz. Абсолютно всем довольны. Предыстория проекта: мы сами четко не понимали, что мы хотим видеть в конце, но дали примерную концепцию: это должен был быть кастомный сайт, чтобы человек мог зайти, выбрать дизайн, сделать себе металлическую карточку, а мы получали бы готовый файл, автоматизировали работу и убрали позицию дизайнера в принципе.
Миссия абсолютно выполнена. Оборотная сторона - это целая экосистема, которая позволяет нам контролировать отчетность: таблицу, синхронизацию, оплату.
Если смотреть на сайт с точки зрения владельца бизнеса, тут все гораздо больше, чем идеально. У нас получился очень качественный, удобный, автоматизированный продукт. Это наша фирменная фишка - удобный сайт, который никто из конкурентов не может повторить. Да, все могут открыть такую же страницу в Инстаграм, могут делать такие же видео, но такого сайта у ребят-конкурентов нет, и это здорово
 CSS
CSS
 HTML
HTML
 JavaScript
JavaScript
 Express
Express
 React.js
React.js
 MySql
MySql
 Node.js
Node.js
 Adobe Photoshop
Adobe Photoshop
 Figma
Figma
 CorelDRAW
CorelDRAW
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics



