Тендеры и лиды
Информация


Melon Fashion Group
Электронная коммерция
Россия
iOS, Android
Сентябрь 2022
Наш клиент — ZARINA, крупный ретейлер. Магазины открыты в 180 городах России, в Армении, Казахстане, Беларуси, а сам бренд входит в группу компаний Melon Fashion Group.
ZARINA обратилась к нам, чтобы разработать удобный сервис для клиентов, в котором люди могли бы покупать одежду и проводить время с любимым брендом. Для каждого покупателя приложение ZARINA должно было стать персональным магазином, в котором можно наслаждаться удобным шопингом и подбирать для себя не только красивую одежду, но и свой стиль.
Клиенту мобильное приложение должно было помочь расширить целевую аудиторию и улучшить её покупательский опыт в онлайне. Нам поставили задачу — разработать стильное, эстетически приятное приложение, в котором много внимания уделено UX, чтобы сервис был удобным для всех сегментов целевой аудитории.
На этапе пресейла мы подготовили первую версию дизайн-концепции. Так у нас получилось лучше познакомиться с клиентом и понять, что он хочет видеть в результате. После презентации зафиксировали саммари и приступили к работе.
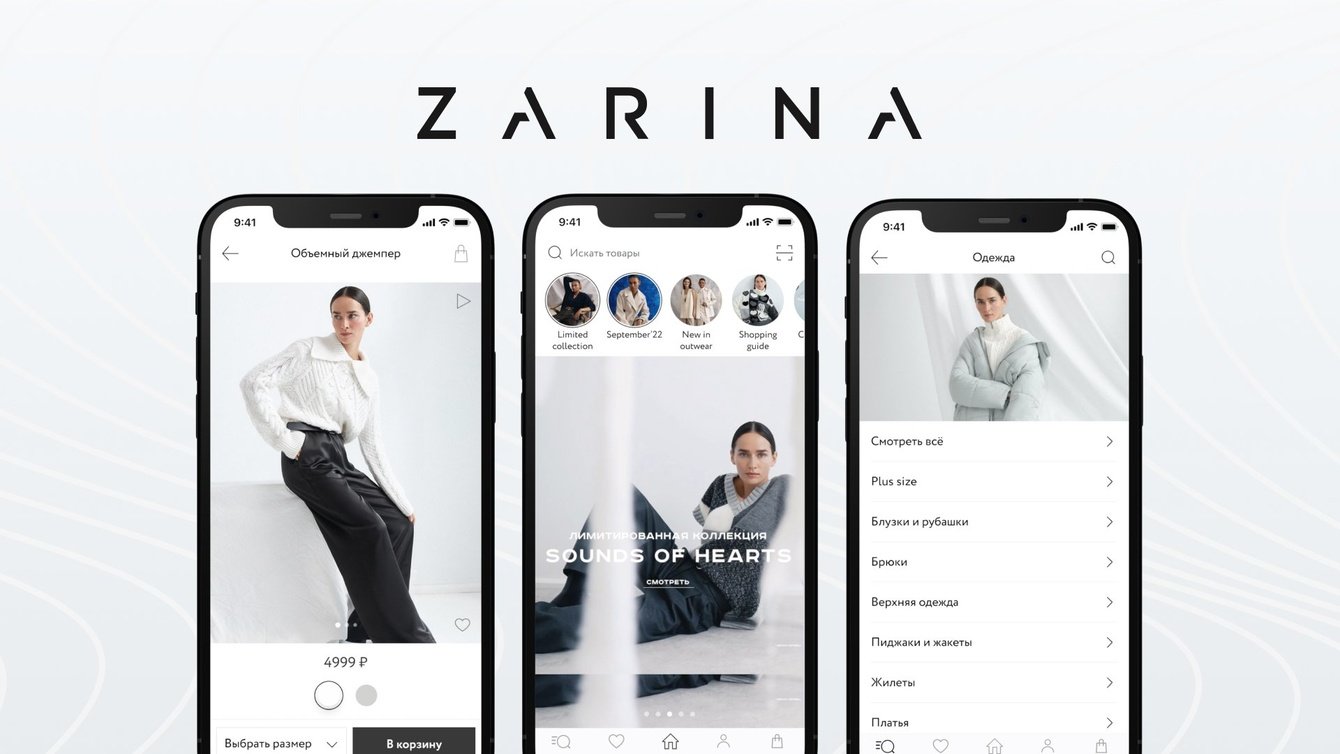
Когда клиент пришёл к нам, ZARINA меняла своё позиционирование. Нарратив романтичности и девичести, проговариваемый в tone of voice бренда, в его айдентике, даже в дизайн-коде помещений, сменился на минимализм и самодостаточность. Бренд ZARINA стал более серьёзным, но от этого не менее женственным. Главный критерий UI-дизайна — эстетичность. Клиенту хотелось, чтобы приложение ZARINA выглядело как стильный лукбук, любую вещь из которого — можно купить.
Клиент хотел видеть стильное, заботливое приложение, которое отвечало бы новому позиционированию и по стилистике приближалось к премиум-сегменту. Никакого кричащего дизайна и активных продаж, как на Wildberries.

Ориентировались на приложения MANGO, H&M, 12Storeez, Massimo Dutti, Farfetch. Эти проекты — контентные. В них много фотографий и разделов с упором на визуальную составляющую. Маркетинговая политика ZARINA тоже отдаёт предпочтение визуалу — это проявляется и в количестве фотосессий, и в активности, с которой бренд ведёт свои социальные сети.

— Утвердили простые формы. Предложили клиенту остановиться на минималистичных иконках и уйти от скруглённых элементов. Контент Зарины — стильный сам по себе. Если бы мы начали скруглять углы на фотографиях, то потеряли бы значимую часть фото и сломали геометрию. Это привело бы к изменению посыла и откинуло нас к игривости предыдущего дизайна.
— Выбрали самодостаточный шрифт. Искали шрифт, который удобно читать, и который мог бы украсить приложение. Circe подошёл нам идеально. Это спокойный геометрический гротеск с гуманистическими чертами. Его форма — про минимализм и упрощение, но в то же время в ней есть изюминка. Например, у букв «Ж» и «К» интересный узел, в котором сходятся диагональные штрихи. Такие детали и задают шрифту стиль.
— Бордо — новый розовый. Клиент хотел уйти от розовой айдентики, поэтому мы выбрали новый акцентный цвет. На фоне черного, серого и белого — классических для eCom-приложений цветов — выгодно смотрится оттенок бордо. Он стал тем минимальным акцентом для скидок и других коротких надписей: яркий среди монохромной палитры, но не слишком активный, чтобы перетягивать внимание.

— Сделали «Умный поиск». Фича помогает человеку найти нужную вещь быстрее, чем он допишет запрос. С помощью алгоритмов приложение конкретизирует информацию, которую вводит пользователь: предлагает цвет, модель, категорию, перенаправляет в нужный раздел и помогает человеку найти товар, если в запросе опечатка.

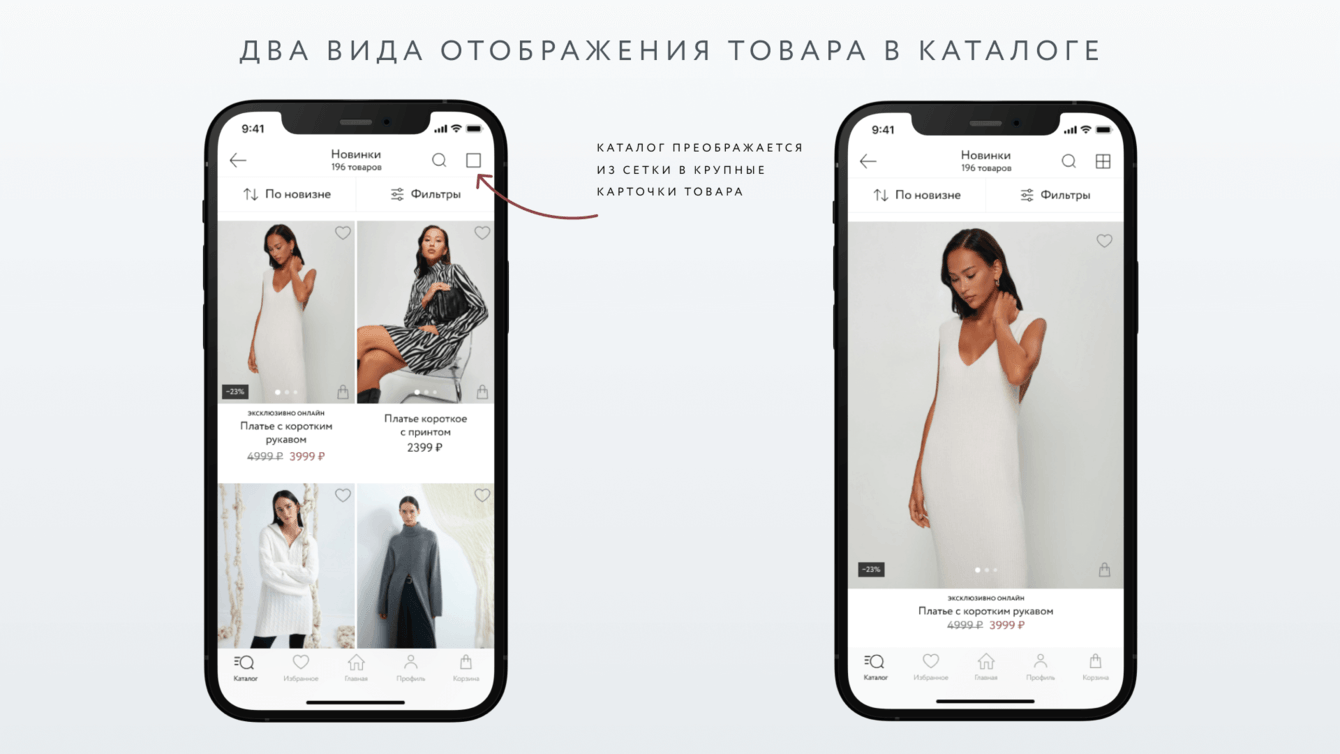
— Проработали два вида отображения товара в каталоге. Товары отображаются сеткой или крупными карточками. Первый вид помогает в быстром поиске и сравнении товаров, а второй позволяет рассмотреть вещь во всех деталях и оценить эстетику фото.

— Не забыли про быструю покупку. Естественно, пользователь может положить товар в корзину или добавить его в избранное прямо из каталога, не переходя в карточку товара. Эта неприметная функциональность — мастхэв для любого eCom-приложения. Она делает его удобнее и отвечает на потребность человека купить вещь в ту же секунду, как он её захотел.
— Задали концепцию центрирования. Модели на фотографиях ZARINA находятся в центре экрана. Мы хотели поддержать композицию основного фото и установили все элементы карточки товара (фото, название, цвет, стоимость) на одну ось. Тему с центрированием продолжили на Главном экране, хотя часто он выравнивается по левому краю.

— Скрыли детали. Информацию о составе, производителе, уходе за товаром и артикулы свернули в строку «Детали», чтобы сэкономить место, добавить воздуха и не отвлекать пользователя от изучения фотографий.

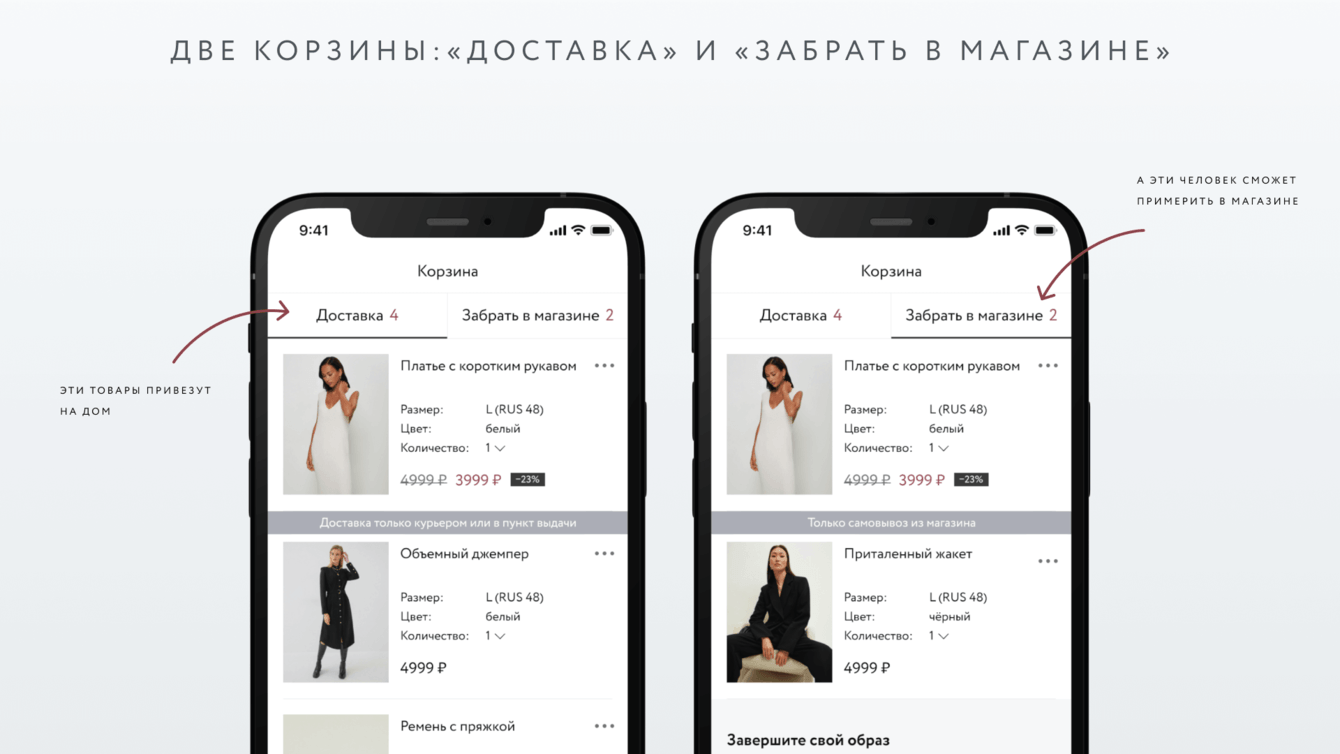
У ZARINA есть онлайн- и офлайн-магазины. Если покупатель заказывает одежду онлайн и её нет в физическом магазине, то доставить заказ смогут только на дом со склада. Самый сложный в UX момент — понять, как не расстроить человека, если он выбрал товар и хочет доставить его в магазин, но не может этого сделать. Эту проблему нужно было решить до того момента, как пользователь начнёт оформлять заказ. Для этого мы:
— Разработали перекрёстные фильтры. Пользователь может смотреть товары, которые доступны для доставки или, наоборот, доступны для самовывоза из магазина. Пользователь активирует переключатель, и весь контент в приложении перестраивается под удобный способ получения товара.
— Добавили тег «Эксклюзивно онлайн». Небольшая надпись под фотографией подсказывает пользователю, что товар может быть куплен только онлайн. Это поможет сориентироваться, если человек вдруг забудет выставить фильтр.
— Спроектировали две корзины. На случай, если человек пропустит предыдущие шаги, мы сделали такую цепочку: пользователь выбирает товар → кладёт его в корзину → и на этапе корзины понимает, каким способом может его получить.

Мы не встречали такого в обычных екомах и волновались, что наша гипотеза не подтвердится. Но в один момент нашли референс ecom-магазина Goods. Это придало нам уверенности: если крупный представитель на рынке делает так, то у нас это тоже сработает.
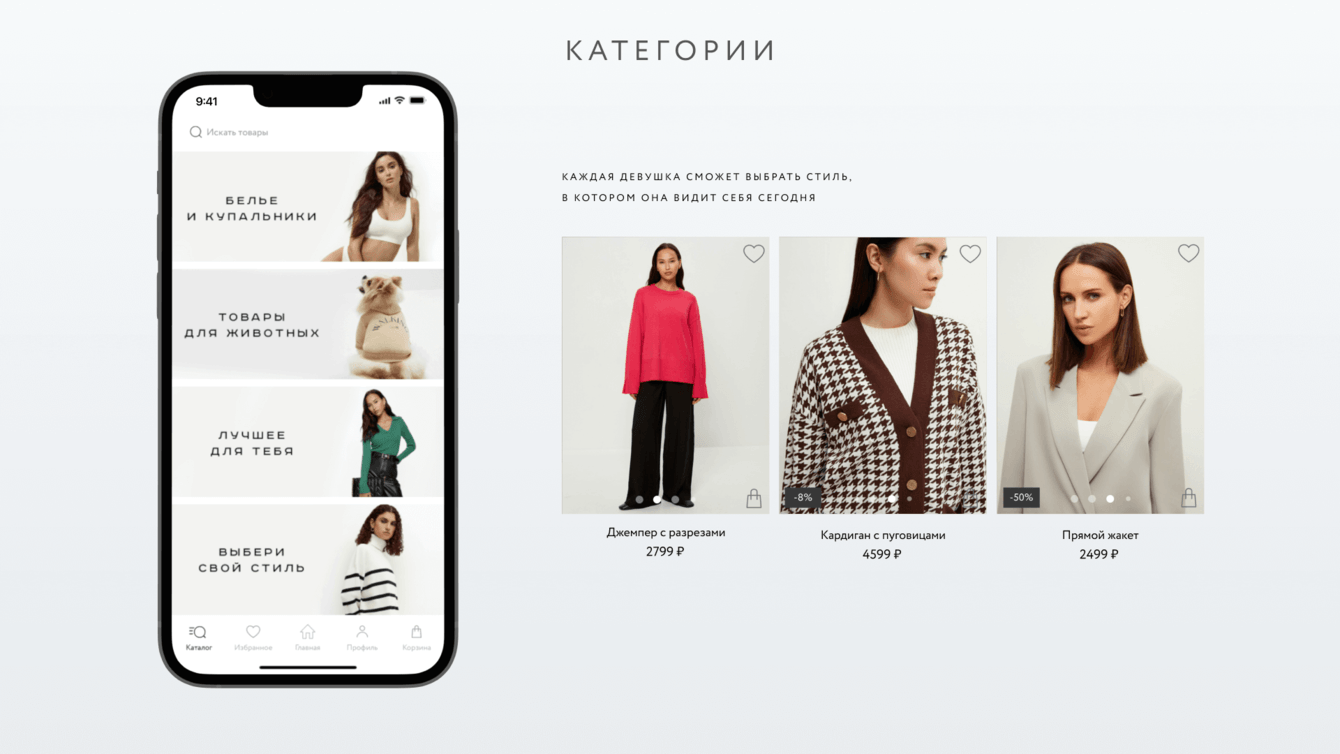
— Главный экран, как в соцсетях. Предложили сделать классический главный экран — подборки баннеров, которые разбиваются каруселью. Но с небольшим дополнением: историями, как в соцсетях. Истории помогают бренду общаться с покупателями о важных темах и показывать новые коллекции. С точки зрения администрирования, сторис — элемент, которым очень легко управлять. Нужно просто загрузить контент, который сделала команда маркетинга, через панель администратора.

— Возможность выбрать свой стиль. Приложение ZARINA не просто продаёт одежду. Оно стремится помочь каждой покупательнице подобрать образ, который подойдёт ей по самоощущению. В каталоге приложения есть раздел товаров «Выбери свой стиль» — он помогает понять, какой стиль ближе конкретной девушке: повседневный, деловой, женственный, минималистичный или ультрамодный.

— Образ целиком. Хотели добавить кнопку «Купить образ целиком». Но это очень сложное флоу для человека: кнопка работает только в идеальном мире, где человеку нравится вся одежда из образа, устраивают цены, а все размеры есть в наличии. Вместо неё сделали фичу «Образ целиком». Это мини-галерея в карточке товара, которая показывает вещи на модели. Из мини-галерии легче выбрать то, что подходит. А ещё она действительно помогает пользователю совершать покупки: ему не надо возвращаться в каталог, чтобы добавить сумочку с фотографии — достаточно пролистать экран вниз и нажать «В корзину».

Мы помогли нашему клиенту запустить продажи в мобайле и сделали так, чтобы люди не испытывали сложностей при работе с приложением. Время, которое человек проводит в мобильном приложении ZARINA, это — шопинг, отдых, развлечение и возможность открыть для себя что-то новое и найти свой собственный стиль.
— В сентябре 2022 выпустили в релиз нативное приложение ZARINA для платформ iOS и Android.
— Более 10 тысяч скачиваний в Google Play (по данным от 21.11.2022).
— № 58 в рейтинге «Покупки» App Store (по данным от 21.11.2022).
— По данным за последний месяц, среднее время нахождения пользователя в приложении — 15 минут.
— Коммерческие показатели приложения под NDA.




