Тендеры и лиды
Информация


ИП Сухов
150 000
Образование, наука, работа
Россия, Москва
Март 2023
{progyx} — школа программирования и IT-дисциплин для детей от 6 до 14 лет.
Клиент самостоятельно выбрал название, а к нам обратился за логотипом и фирменным стилем. Название {progyx} заключено в фигурные скобки, часто используемые в синтаксисе программного кода, что однозначно подчеркивает принадлежность бренда к сфере IT.
Основным условием при разработке айдентики бренда было желание отстроиться от конкурентов, которые по большей части имеют однозначно «детские», ярко раскрашенные логотипы.
Здесь же был получен запрос транслировать современность и технологичность школы, поэтому весь стиль мы строили без детских акцентов — добавили только систему веселых микро-маркеров, в том числе в стиле pixel art, позволивших разбавить утилитарность дизайна капелькой озорства.

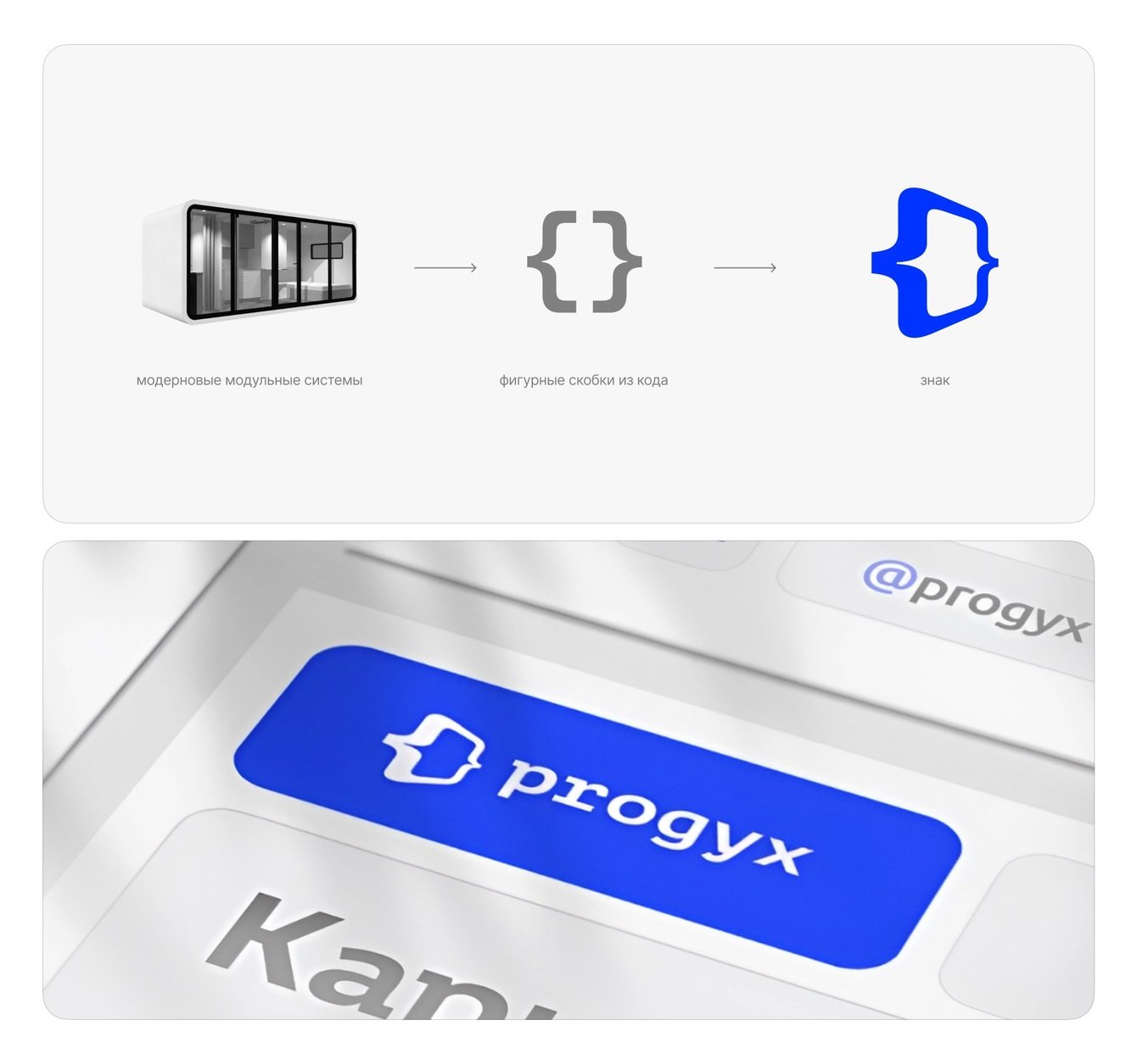
В качестве референсов клиент привел нам визуализации модульных домов (для школы программирования? да!) и классические презентации Apple — и нам удалось соединить эти не самые очевидные источники в единой, цельной айдентике.
Для логотипа мы соединили вместе две фигурные скобки по образу формы модульного дома, и выбрали моноширинный шрифт от ParaType — гарнитуры такого типа используются во всех редакторах программного кода.
При создании логотипа мы руководствовались идеей модуля: школа {progyx} представляет собой капсульную систему образования, в которой из готовых модулей можно составить собственный индивидуальный образовательный трек.
Простота фирменного знака в сочетании с его асимметричностью позволяют логотипу «зацепить» внимание наблюдателя, а отсутствие ярких и избыточно «детских» деталей позволило поддержать сквозную идею бренда: {progyx} про образование, а не про развлечения.

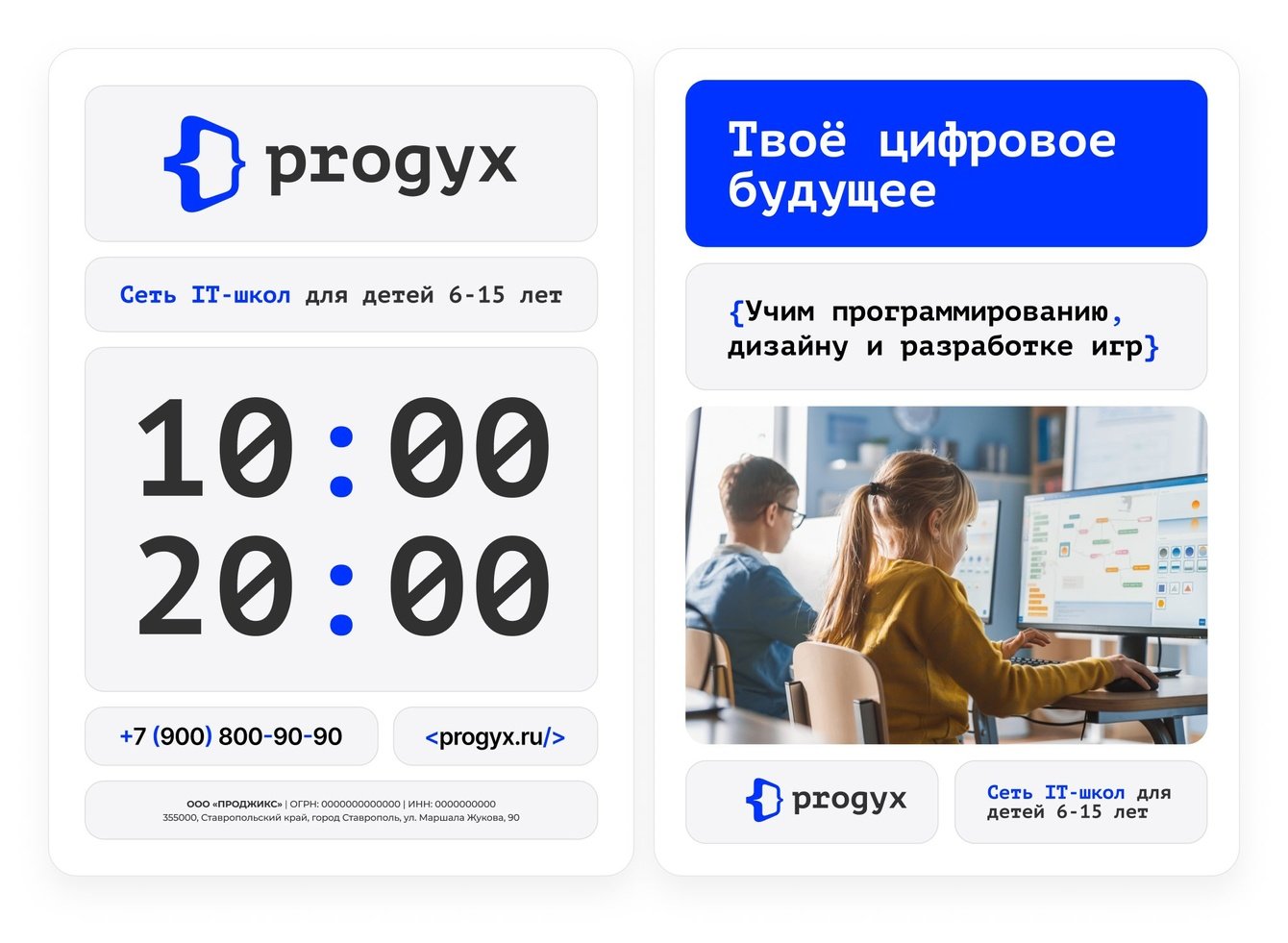
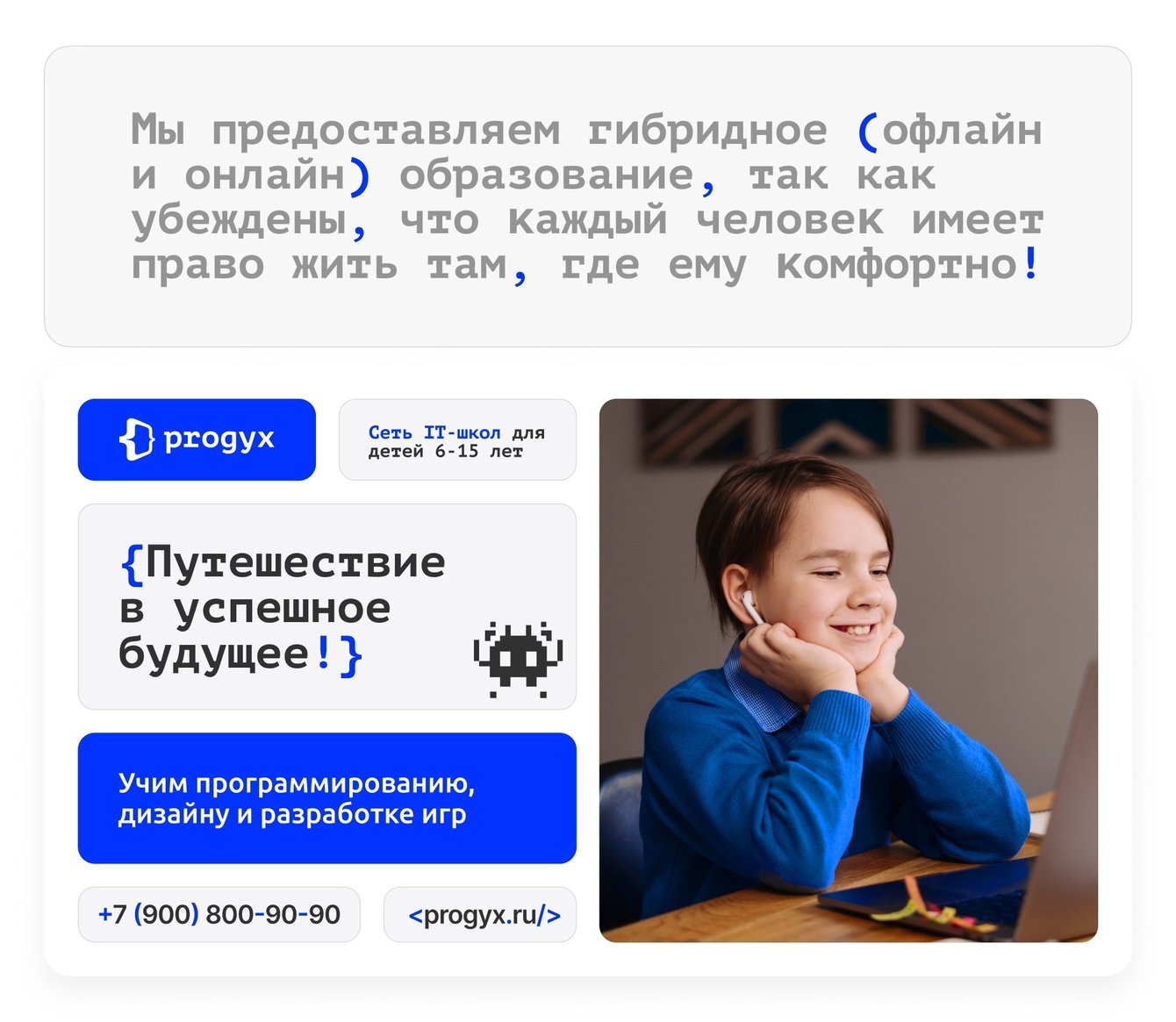
В основе стилеобразования бренда лежат принципы бенто-дизайна, а также цветное выделение пунктуации в заголовках. Каждый блок — это отдельная информационная единица, со своим смысловым “кодом”. Накладывая один блок на другой, словно домики, можно собирать макеты любого содержания и назначения, и они всегда будут выглядеть консистентно.
Интересная деталь: {progyx} стал первым фирменным стилем, переданным нами не только набором векторных файлов, но и дизайн-системой в Figma: собранные с применением autolayout макеты адаптируются буквально в пару кликов, так как при добавлении или удалении элементов соседние блоки перестраиваются автоматически.
Использование же цветных акцентов позволяет выделить самое важное в иерархии макетов, при этом не перегружая их — по созданным нами правилам макет не может содержать более одного инверсного элемента, за исключением логоблока.

Для заголовков мы выбрали моноширинную гарнитуру PT Mono, а для основного набора — комплиментарную ей технологичную Ubuntu.
Выделение пунктуационных символов фирменным цветом индиго является отсылкой к общепринятой подсветке синтаксиса в редакторах кода, и это также позволило нам привнести в айдентику элемент игры, привлекая внимание пользователя уже на стадии знакомства с брендом.

Несмотря на сдержанный характер бренда, {progyx} — все же детская школа программирования, поэтому разбавить айдентику чем-то озорным и веселым было просто необходимо.
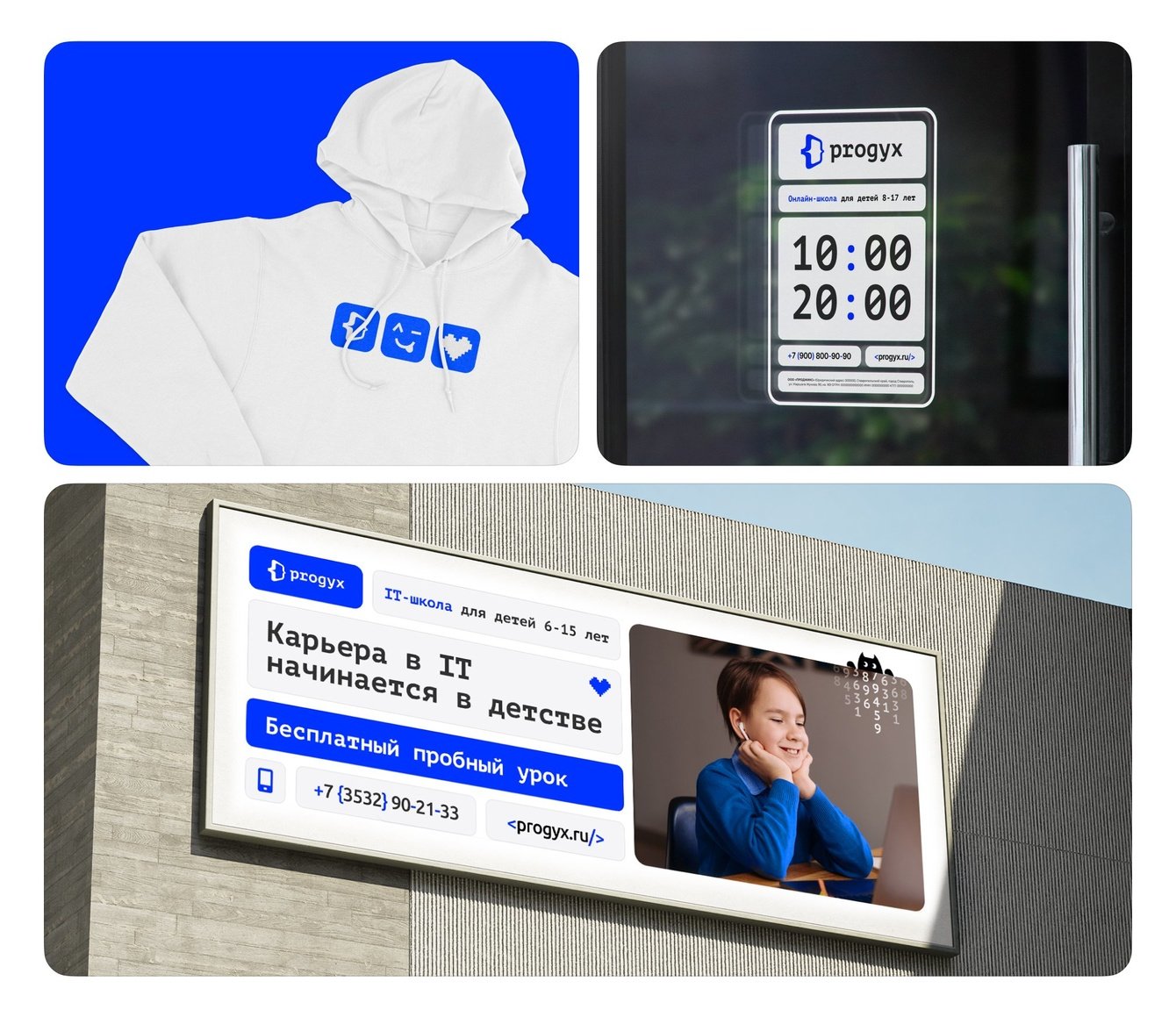
Мы разработали систему маленьких милых маркеров, взяв за основу символы, выражения программного кода и пиксельные рисуночки — все то, что делает IT-среду более дружелюбной. Любимцем учеников стал черный котенок, подглядывающий за ними из-за небольшого блока — он поселился не только на страницах сайта и в соцсетях бренда, но и на мерче школы.
Яркие, нативно понятные и стильные маркеры стали незаменимым инструментом, позволяющим сделать дружелюбным любой макет при помощи буквально одной маленькой детали.

На финальном этапе подготовки айдентики мы подготовили для школы стандарты использования фотоматериалов (фотостиль бренда). Важно, чтобы коммуникация в рекламе и социальных медиа была выверенной и единообразной, а отсутствие критериев подбора фотографий часто приводит к обратному результату.
Также были разработаны дизайн-макеты для форматных изделий (постеры, флаеры) и примеры интеграции стиля на носители (наружная реклама, мерч, навигация и т. п.). Особо хотелось бы выделить подход к дизайну мерча: мы отказались от крупноформатного размещения логотипа в пользу тех самых веселых маркеров, сделав брендированную одежду средством самовыражения.

Продумав каждую деталь, мы помогли клиенту создать понятный и притягательный бренд. Нам удалось полностью попасть в ожидания: айдентика школы идеально сочетает в себе яркость и простоту, и позволяет выделиться в конкурентной среде благодаря своему особому стилю.
Цветовая схема и бенто-дизайн макетов подкупают своей простотой и необычностью, а система маркеров позволяет увлечь не только детей, но и родителей — потенциальных клиентов {progyx}. Нам удалось отразить игру в образовательном подходе клиента, сохранив при этом утилитарность дизайна: синие акценты встречают клиента на входной табличке и не отпускают вплоть до табелей успеваемости его ребенка.
Клиент весьма позитивно оценил результат нашей работы, а предложенные решения широко используются во всей визуальной коммуникации школы.






