

ООО «ОНДУЛИН»
Строительство и ремонт
Россия, Москва
Корпоративный сайт
Ноябрь 2022
Ondutiss входит в холдинг Ondura Group. Под брендом Ondutiss производятся паро- и гидроизоляция, ветрозащита, супердиффузионные мембраны разной плотности и профессиональные монтажные ленты.
Перед нами стояли такие задачи:
• Разработать новый дизайн, отразив уникальный образ компании.
• Заново продумать структуру и содержание интернет-магазина.
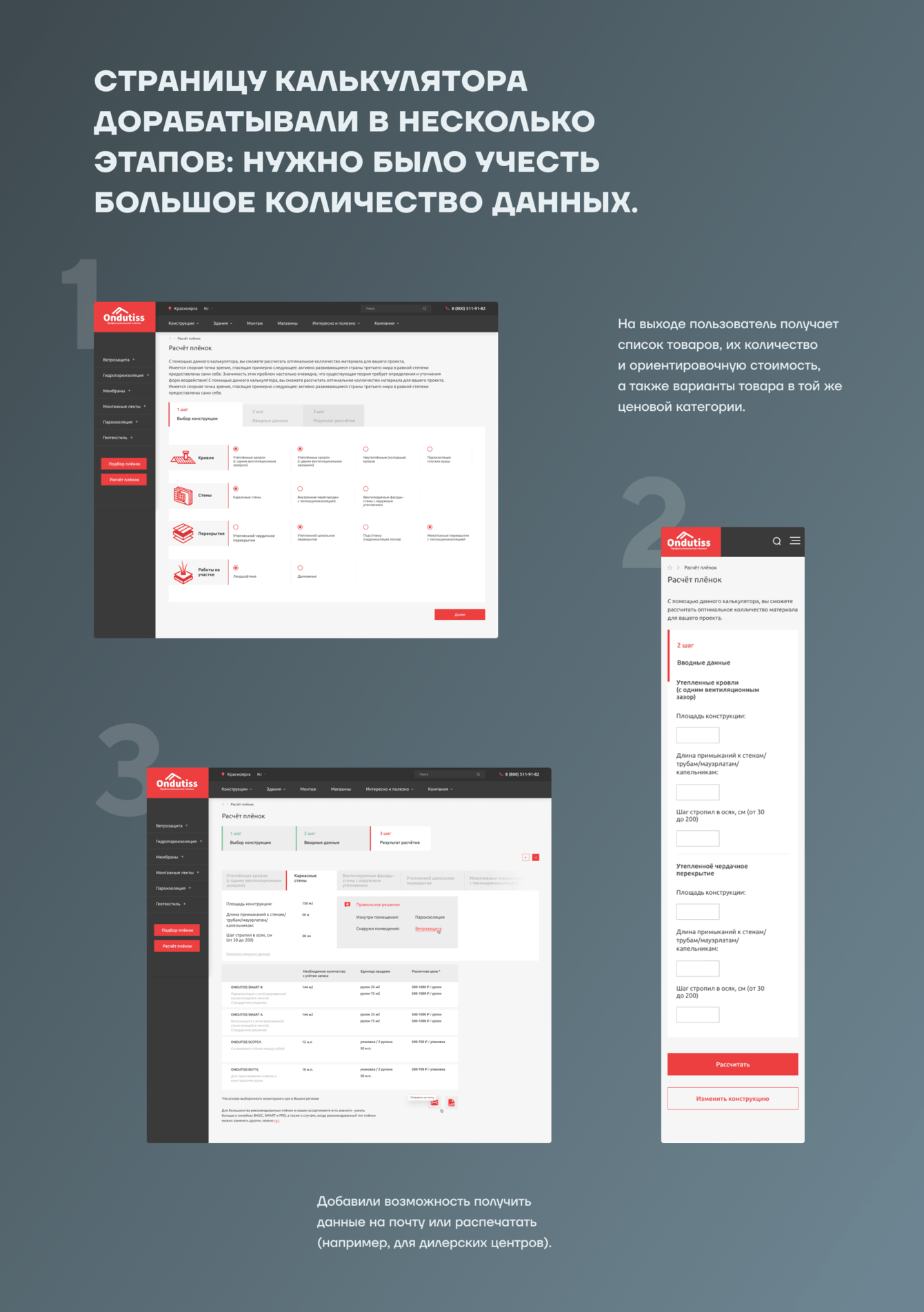
• Сделать калькулятор для расчёта количества и стоимости продукта с учётом параметров, заданных заказчиком.
• Разработать информативные карточки товаров для удобного поиска.
• Создать карту с поиском дилерских центров и дистрибьюторов.
• Сформировать положительное впечатление о компании, вызвать интерес и доверие у новых клиентов.

В рамках проекта было решено:
• провести предпроектное обследование,
• создать новый дизайн,
• разработать сайт согласно техническому заданию,
• наполнить сайт контентом,
• провести тестирование и отладку нового сайта.
Каждый из этих этапом мы подробно распишем ниже.
Что мы сделали в ходе предпроектного обследования:
Проанализировали сайты конкурентов, чтобы выявить их слабые и сильные стороны. Сравнили с сайтом заказчика и продумали стратегию, как представить его сильные стороны, чтобы выделить среди конкурентов.
Провели анализ целевой аудитории и подготовили пользовательские сценарии, которые легли в основу структуры сайта.

Результат ППО — техническое задание на разработку сайта. Это непростая работа: проект-менеджер продумывает логику работы каждого элемента на сайте, расположение каждого блока. Техническое задание — самый важный этап ППО, как фундамент у здания: если ошибёшься — всё развалится.
Дальше мы согласовали концепцию (визуал, стилистику сайта, структуру и прототипы) с клиентом и приступили к разработке дизайна.

На главной странице слева разместили каталог и закрепили на всех страницах, чтобы пользователь всегда имел доступ к нему.
В подробной карточке товара разместили информацию так, чтобы можно было быстро найти основные характеристики продукта. Здесь же можно проверить наличие товара в ближайшем к пользователю магазине.
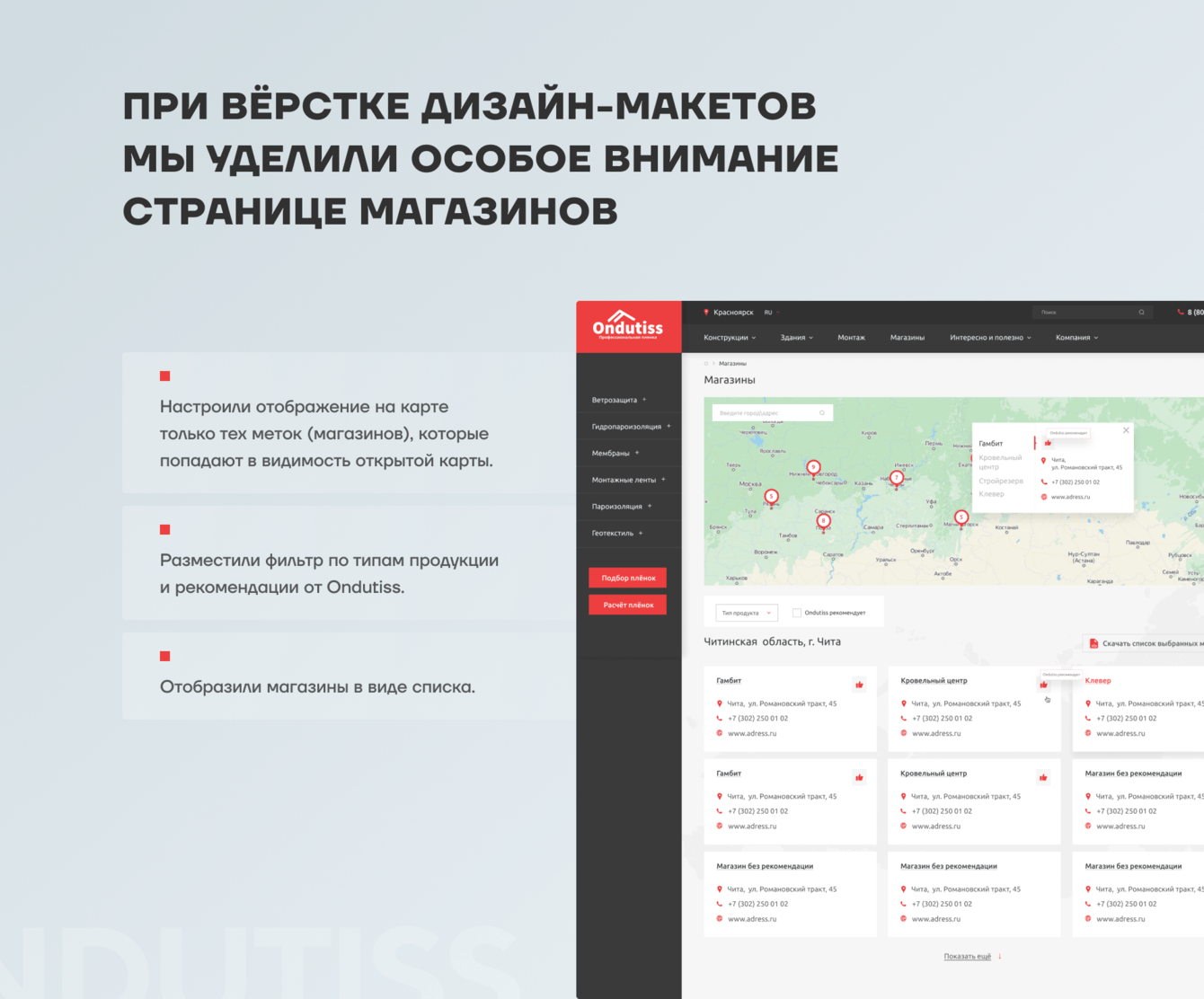
Создали отдельные страницы дилерских центров с удобным поиском и выдачей информации по городам и регионам.

Создали информационную страницу пошагового подбора плёнки в зависимости от конструкции зданий и типа помещений. Это помогает пользователю ориентироваться в обширном ассортименте.
Создали большую информационную базу обзоров и инструкций по использованию плёнок. Подробная база знаний поможет пользователю сделать правильный выбор и сформирует положительное впечатление о ресурсе.
Также создали раздел «Школа профи». Здесь расположена информация об обучающих вебинарах и семинарах для профессионалов.
Разработали раздел вопросов и ответов с удобным поиском по тегам.

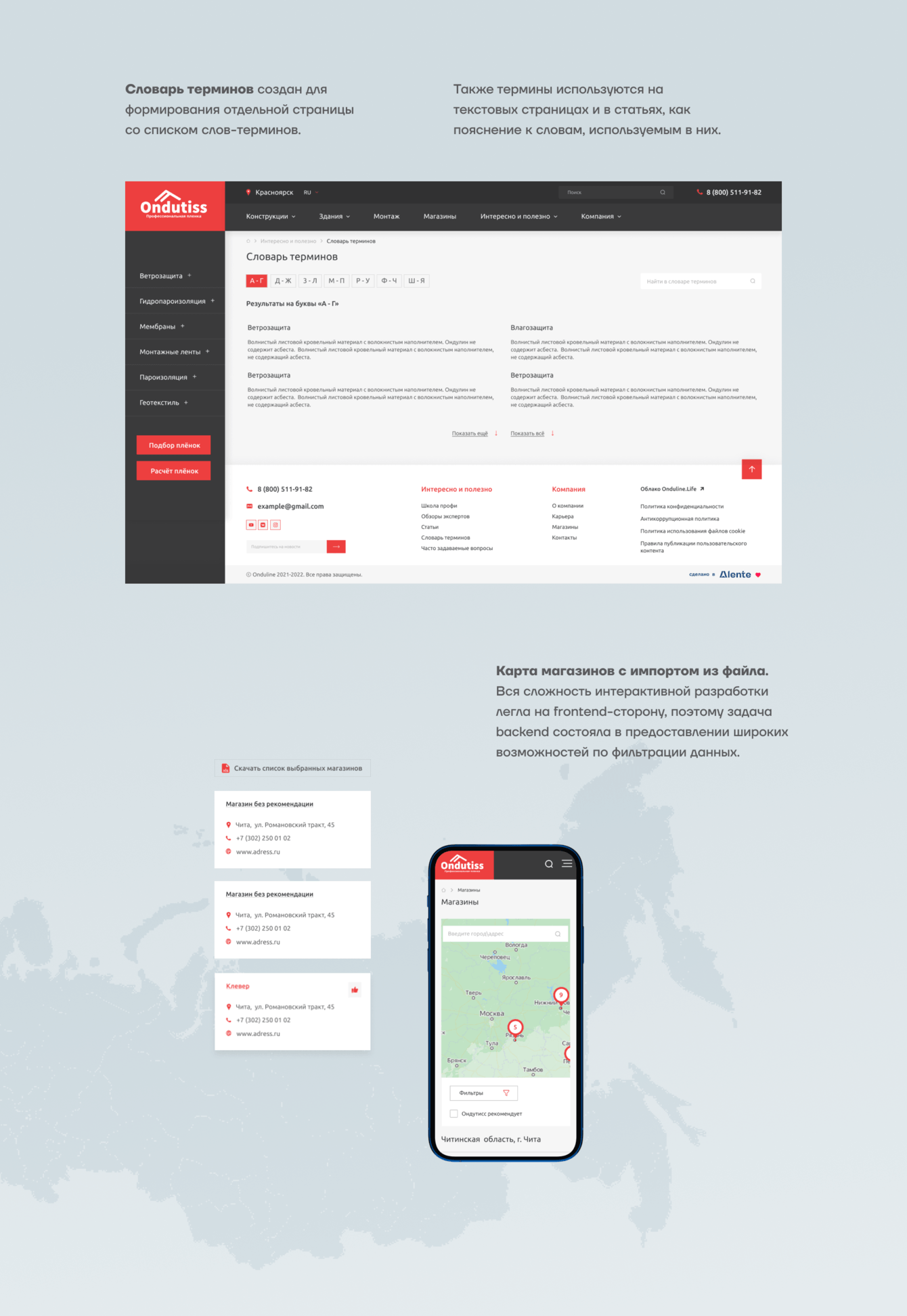
Для реализации такой логики было решено отслеживать координаты видимой части (границ) карты и передавать их в запросе, чтобы получить актуальный список магазинов и их корректное отображение. Без внимания не остались и всплывающие подсказки (тултипы). Они были нужны на всех текстовых страницах, чтобы пояснять содержание терминов.
Чтобы выполнить эту задачу, мы решили модифицировать текст, приходящий из редактора (административной панели). Сначала в тексте ищутся слова-термины. Они оборачиваются в тег-span с дата-атрибутом в административной панели. Чтобы слово выделялось как термин, ему нужно задать стиль «термин». Когда к слову/фразе применяется этот стиль, то в разметке это слово оборачивается в тег-span (Термин).
Дальше делается запрос для получения описания термина. Если такой термин существует, то в тексте он оборачивается в компонент тултипа (сюда входят сама разметка, стили и функционал — js).
На сайте было запрограммировано множество функций:
• Каталог продукции с импортом диапазонов цен. Цены представлены для разных стран в соответствующей валюте.
• Система статей преобразована в общий список материалов, распределённых по разделам в административной панели. Также по разделам реализована возможность задавать параметры статей для фильтрации и общий список тегов, которые можно использовать в любом статейном разделе («Новости», «Монтаж», «Конструкции» и т. д.).

В проекте реализовали гибкую административную панель для работы со всеми разделами сайта на трёх языках: русском, белорусском и казахском.
В каталоге представлены все актуальные товары с разделением цен по регионам. Каждый товар снабжён подробными техническими характеристиками, документацией и описанием на трёх языках.
Также мы сформировали словарь терминов для каждого языка. Термины можно было привязать к любому разделу сайта для удобства пользователя.
Разместили публикации возможных разделов, такие как «Конструкции», «Здания» и «Статьи». Каждый раздел имеет теги и фильтр, который легко настраивается через административную панель.
В административной панели мы реализовали гибкие настройки для калькулятора. Можно настроить расчёт для каждого типа товара: выбрать необходимые параметры и описать формулу для расчёта, чтобы пользователь получил максимально подробные данные.
