Тендеры и лиды
Информация

Рестораны Флорентини
HoReCa и еда
Россия, Москва
Сентябрь 2024
Florentitni — это пять больших ресторанов итальянской кухни, в которых меню разрабатывает известный московский шеф-повар Артем Добровольский.
Каждый день рестораны посещает несколько сотен людей, которым нравится аутентичные блюда Италии. Florentini не только кормит гостей в ресторанах, но и доставляет еду.
Нам нужно было создать продуманный, удобный и современный сайт, где пользователи смогут найти подробную информацию про каждое блюдо и заказать еду из ближайшего ресторана. Сделать процесс заказа, оформления и взаимодействия с сайтом удобным и приятным.
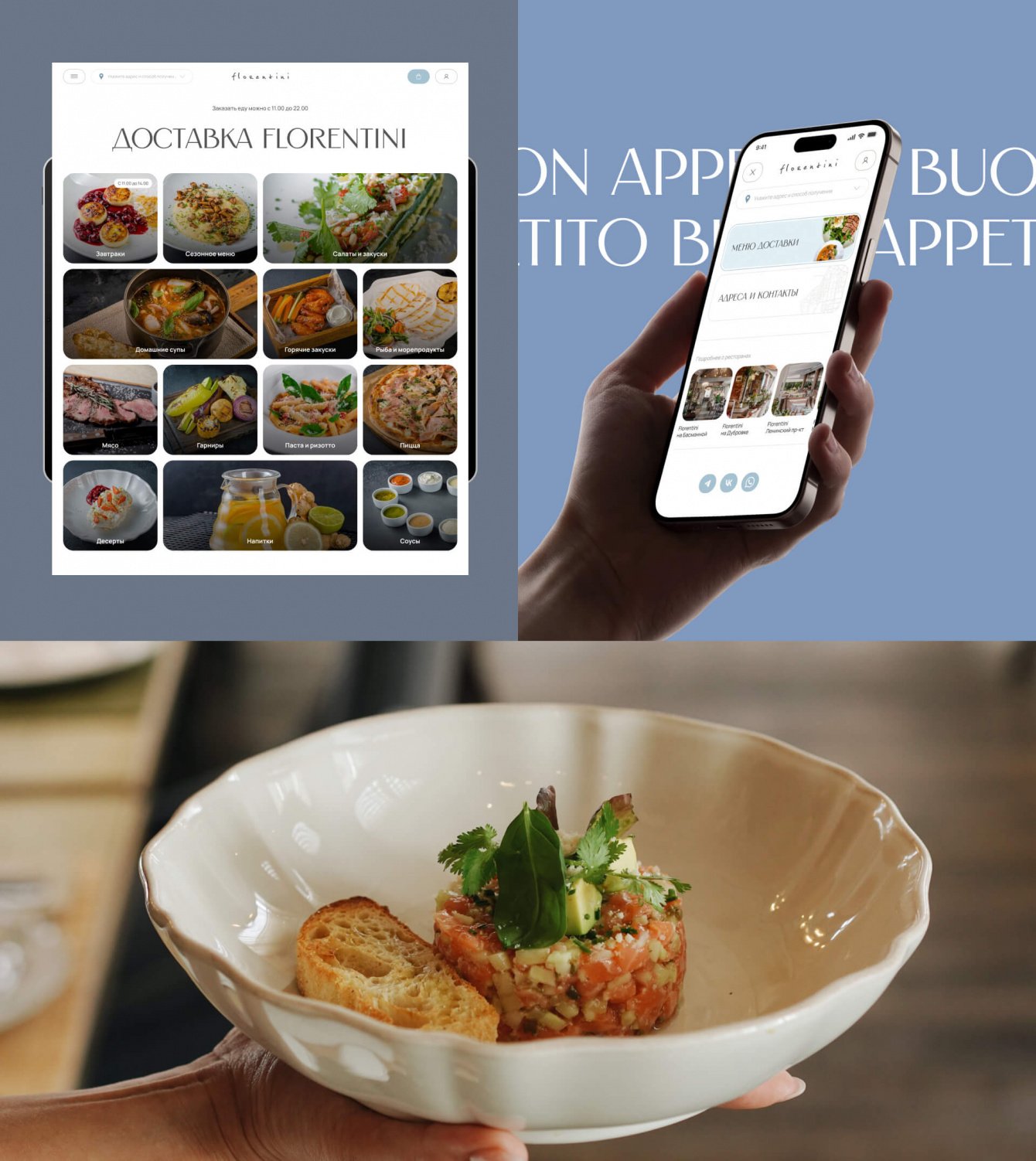
Мы сделали новую информационную архитектуру и нарисовали современный и легкий дизайн для сервиса доставки Florentini. Новый сайт стал удобным для использования на разных мобильных устройствах. Это было одной из основных задач от заказчика.
Каждый пользователь теперь получает всю важную информацию, прежде чем сделать заказ. Мы продумали новую структуру так, чтобы все категории меню и важные функции были доступны при начале взаимодействия с сайтом. Упростили навигацию внутри основных категорий.

Итоговый сайт сервиса доставки включил в себя:
— Современный дизайн, который не только красивый, но и очень удобный ;
— Список основных категорий меню с возможностью выбора способа доставки;
— Личный кабинет с сохраненными адресами доставки и историей заказов;
— Нативную навигацию по категориям и подкатегориям меню из разных страниц;
— Подробную информацию о каждом блюде со всеми доступными модификаторами;
— Подсказки для пользователей, какие блюда часто заказывают другие;
— Функции выбора разных способов оплат, доставки и связи с оператором;
— Продуманные адаптивные версии каждой страницы для разных устройств;

Мы изучили 15 разных сервисов доставки. Проектировали и продумывали разные сценарии использования сайта. На каждом выбранном сервисе проходили эти сценарии. Анализировали, как сервисы работают со своими пользователями, чтобы вывести бенчмарки.
Полученные выводы преобразовали в решения, которые адаптировали для нового сайта.
Что оценивали в первую очередь:
— какую информацию и как получают пользователи на десктопе и мобильных устройствах;
— сколько шагов/кликов надо совершить пользователю, чтобы закрыть основные потребности (например, изучить блюдо или изменить адрес доставки);
— как сервисы сегментируют предложения блюд в зависимости от адреса доставки;
— какие опции и в каком количестве предлагаются для разных блюд;
— какие визуальные эффекты можно использовать и как они помогают ориентироваться на сайте;
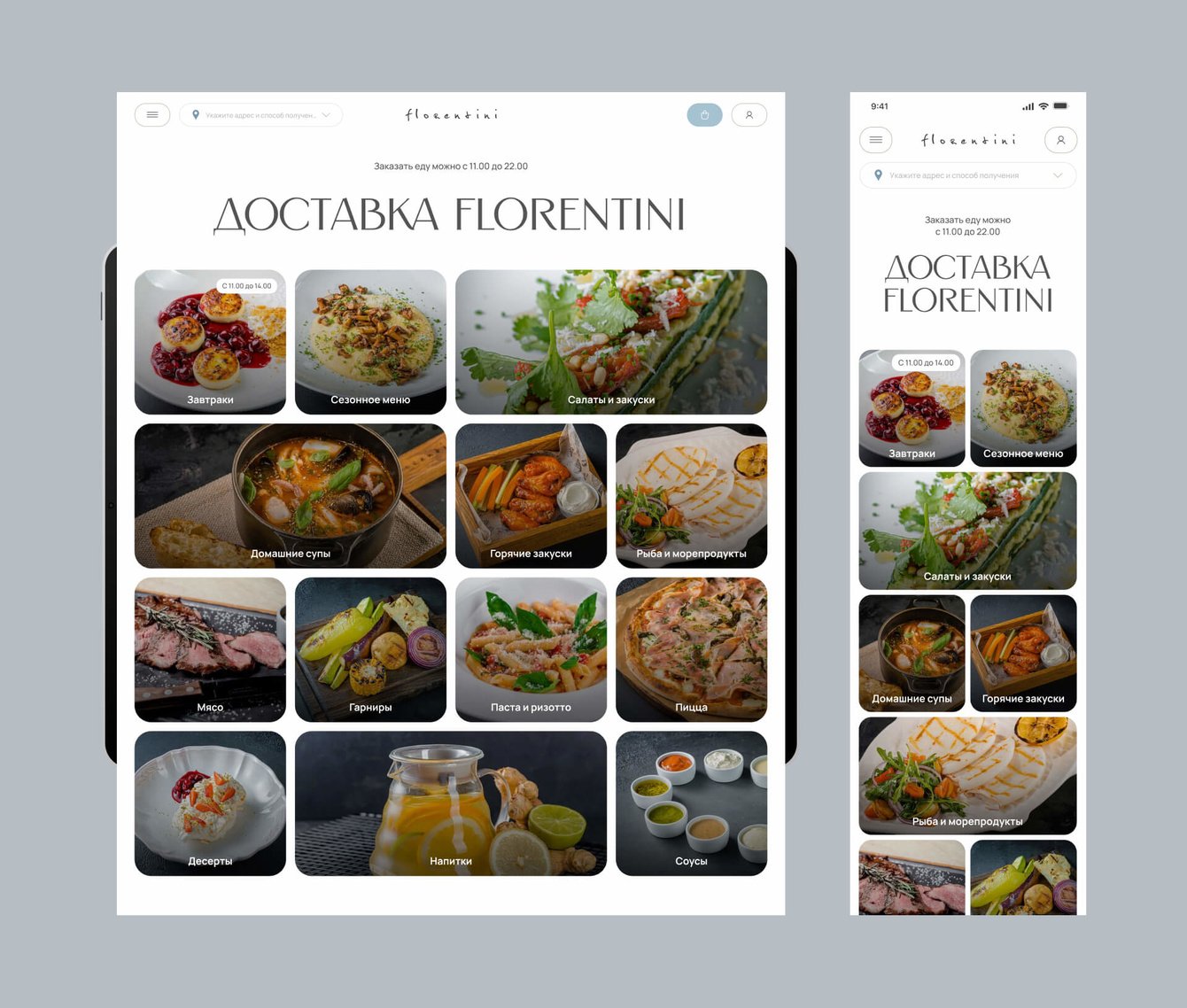
Поняв, как пользователи будут чаще всего использовать сервис — на главной странице сайта мы оставили только основные категории блюд, информацию о рабочих часах и возможность добавить/выбрать адрес доставки.

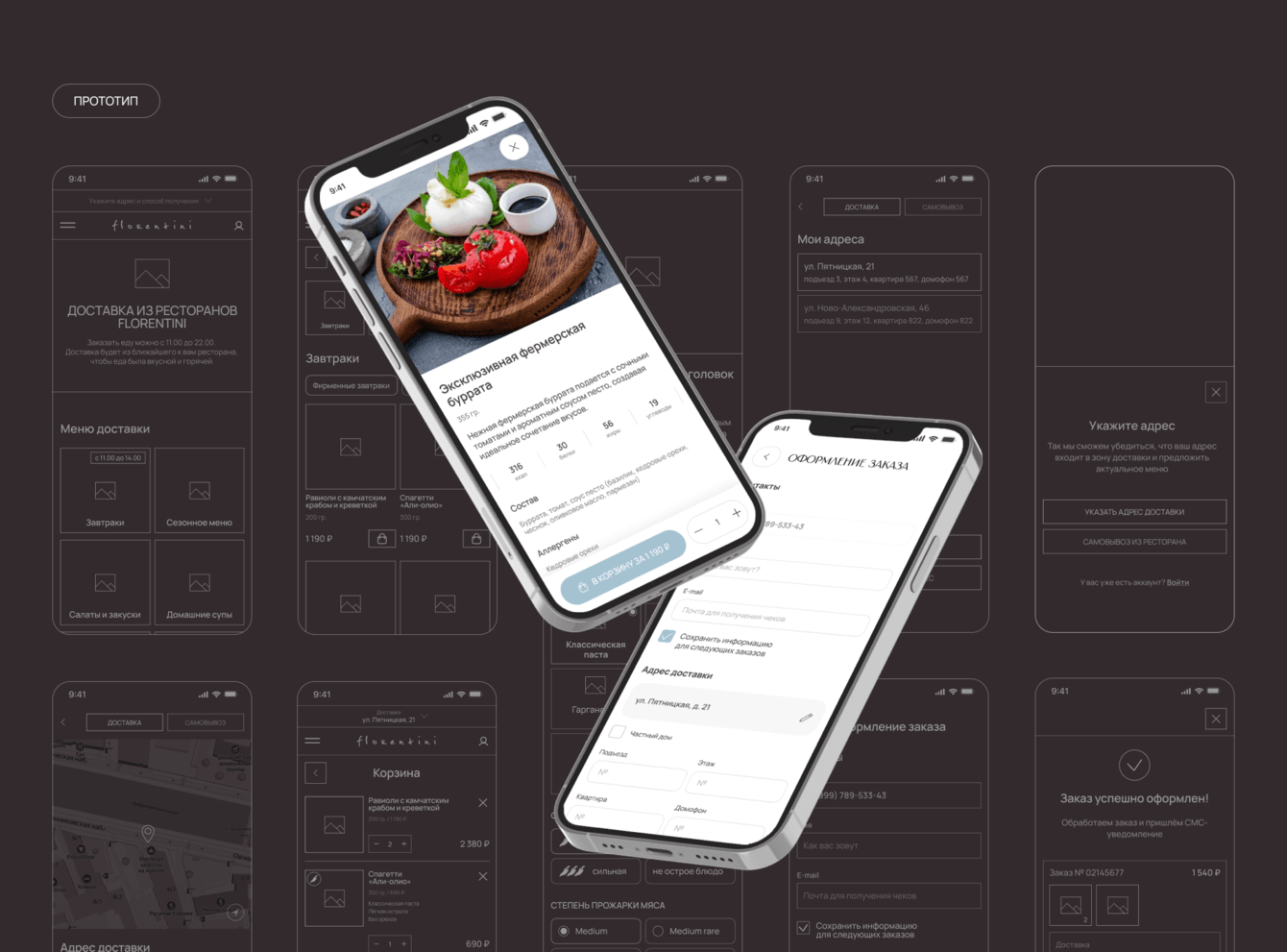
После анализа полученных данных и согласования плана работ с заказчиками, мы создали прототипы страниц сайта для мобильного телефона. С мобильных устройств пользователи чаще всего совершают заказы в сервисах доставки, поэтому мобильным прототипам мы уделяли особое внимание.

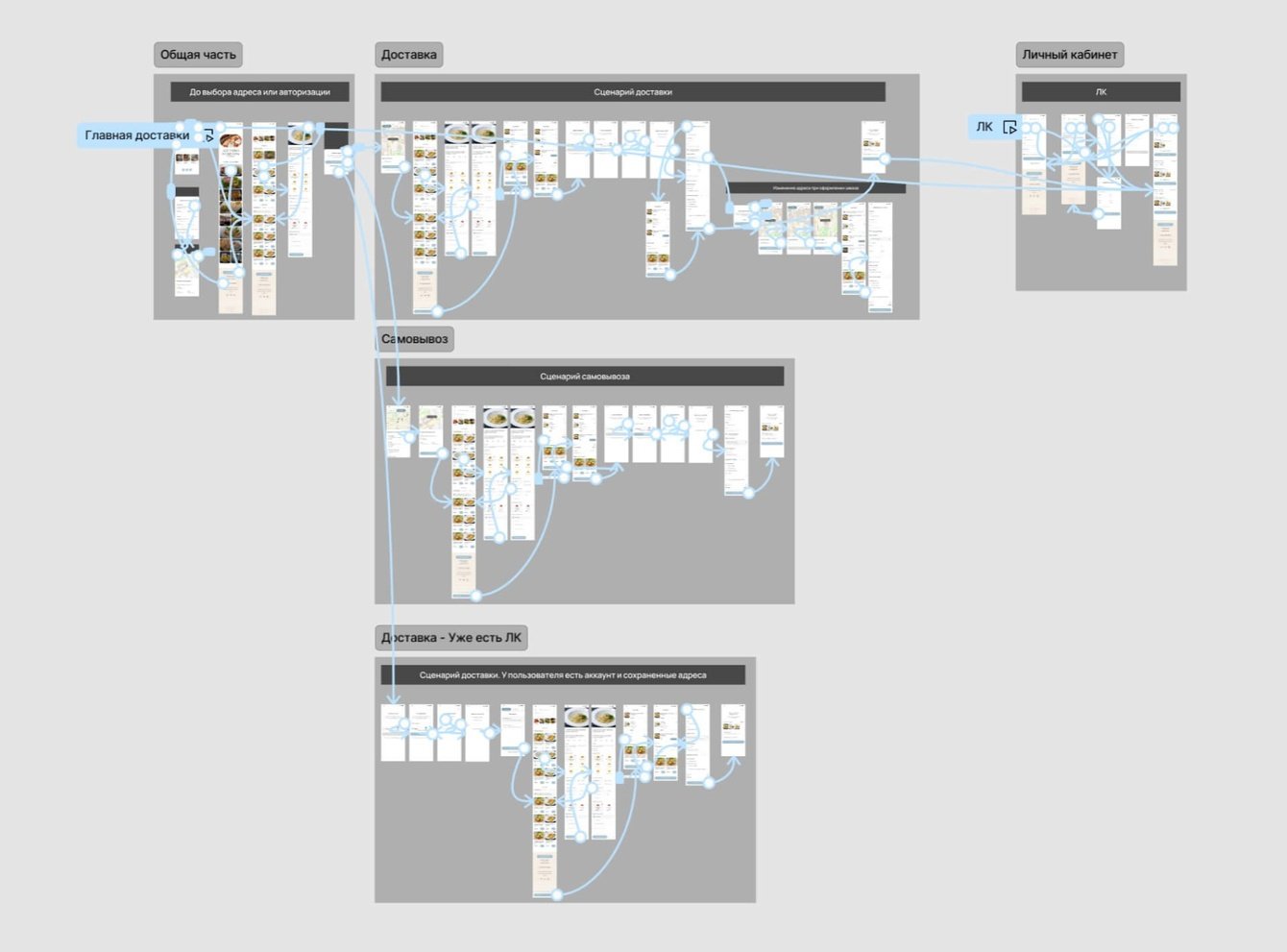
Распределили прототипы по разным сценариям использования сервиса. Начали с первого касания пользователей с сайтом и продолжили сценариями доставки, самовывоза и взаимодействия с личным кабинетом.
Создали интерактивные переходы между всеми страницами мобильных прототипов и их навигационными элементами.
Проверяли, какие действия могут вызвать у пользователей сложности и искали решения для того, чтобы упростить путь пользователя, не теряя в эффективности.

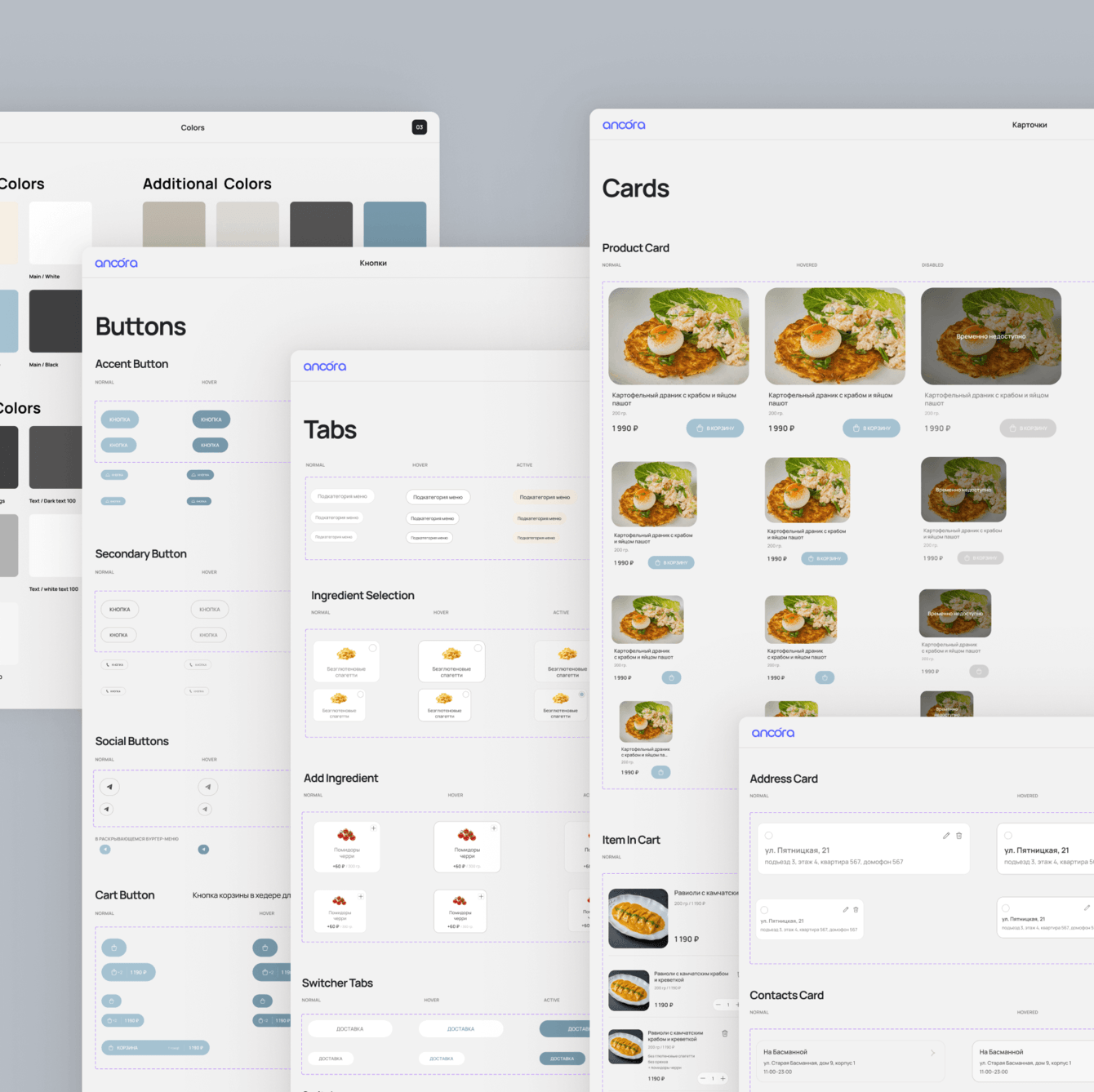
Для дизайн-концепции сайта мы предложили заказчикам палитру, которая напоминает цвет элементов интерьера самих ресторанов. Пастельные оттенки бежевого и голубого мы использовали для элементов управления и навигации. Контрастные светлые и темные оттенки оставили для фона и текстового контента.
Чтобы подчеркнуть изысканную итальянскую кухню в исполнении Флорентини, мы предложили для всех заголовков декоративный, изящный, но хорошо читабельный шрифт Angst. Для остального текстового контента выбрали устойчивый Manrope, чтобы не затруднять чтение важной информации.

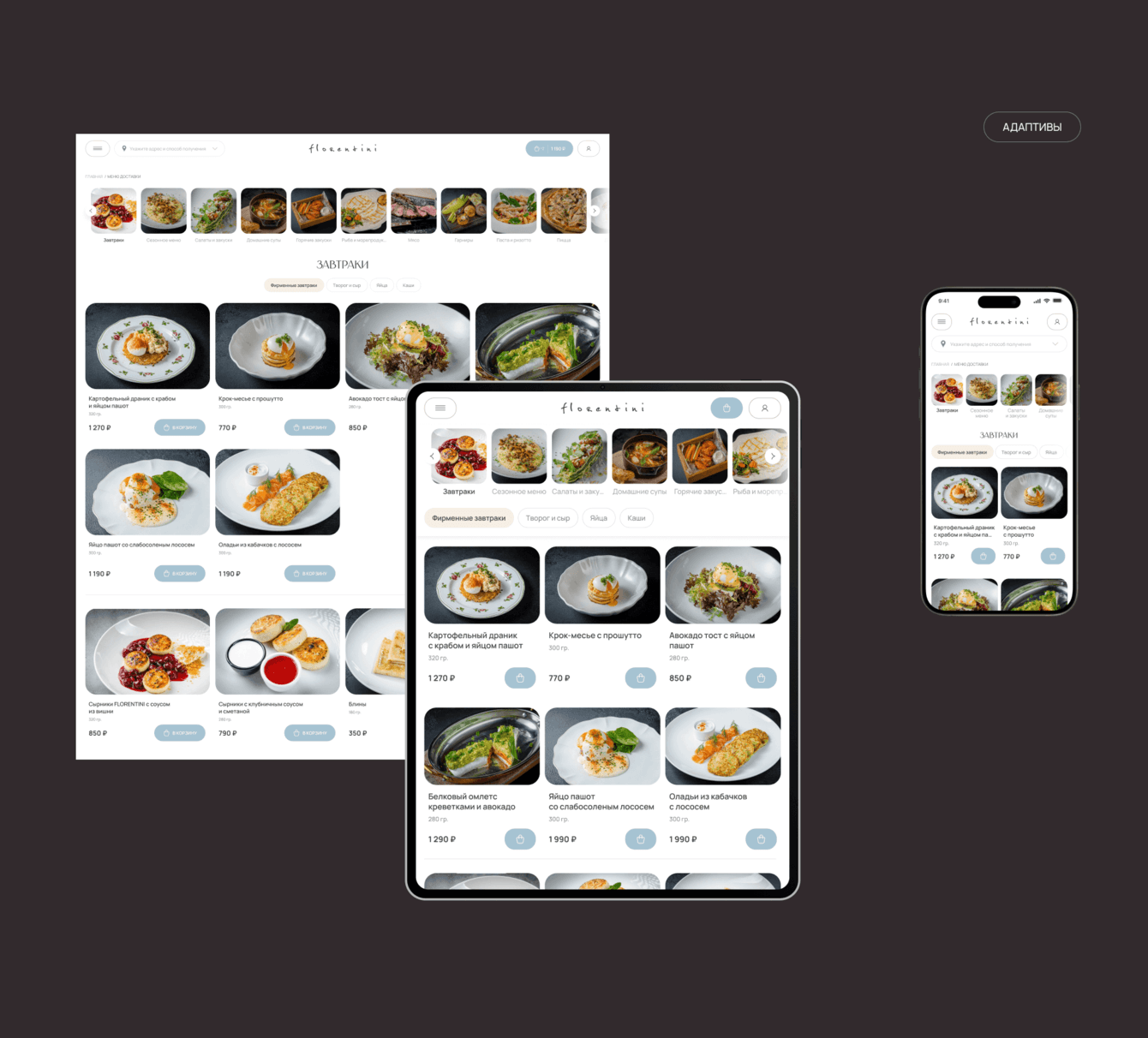
Выбор основной категории блюд — самый частый сценарий использования сервиса. В зависимости от сезона, категории блюд могут дополняться или модифицироваться.
На главной странице пользователи могут выбрать сразу ту категорию, которая им наиболее интересна. Не надо делать лишние клики, чтобы найти новые предложения.
Мы спроектировали меню таким образом, что введение любой новой категории не изменит на дизайне удобство пользования сайтом, вне зависимости от устройства пользователя.

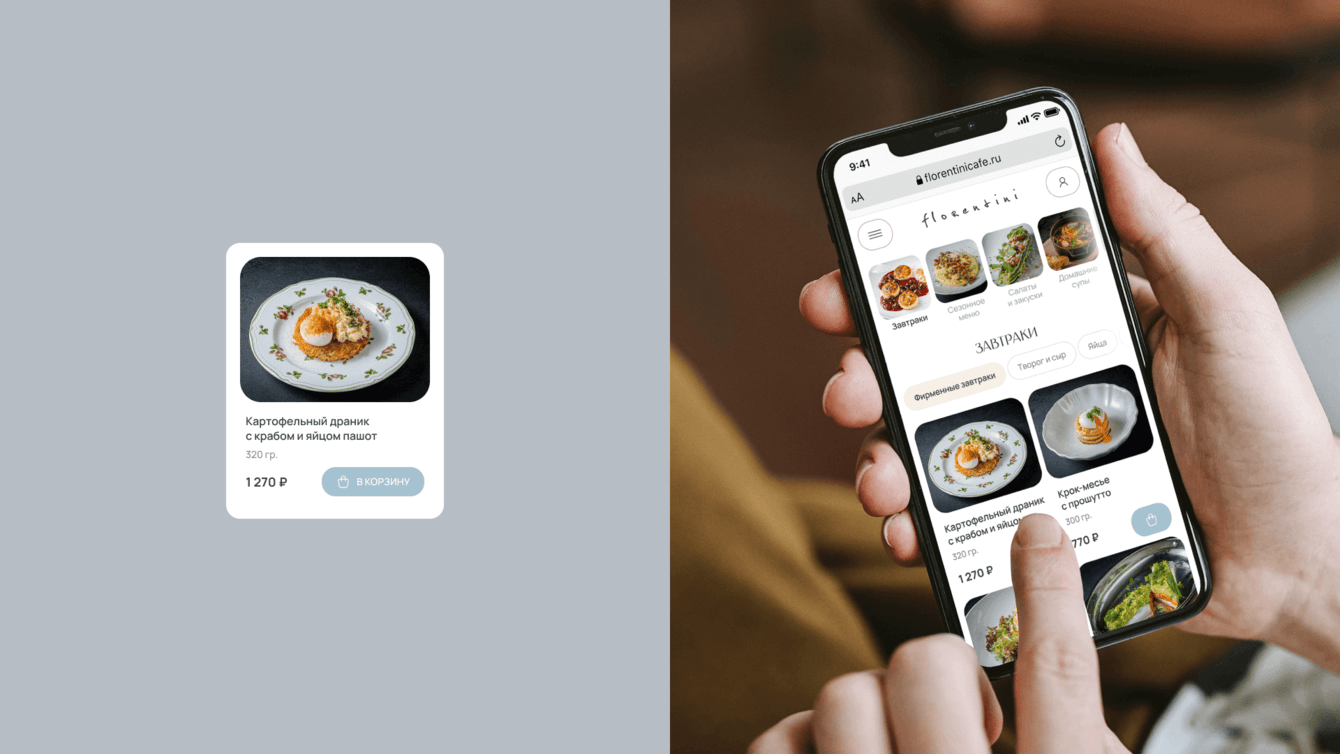
После того, как пользователь попадает внутрь любой категории, ему не надо возвращаться на главную страницу, чтобы ее изменить. Все категории в уменьшенном размере закреплены в верхней части страницы, чтобы было удобно переключаться между ними.
Внутри определенных категорий мы добавили минималистичное меню подкатегорий. Например, в разделе "Салаты и Закуски" можно выбрать отображение только салатов или предложений из закусок на компанию.
Теперь переключаться по подкатегориям можно одним кликом. В мобильных устройствах это меню удобно свайпать одним пальцем, даже находясь в движении.


Пользователям, особенно тем, кто еще не знает особенностей меню, важно помочь сделать верный выбор, чтобы наслаждаться вкуснейшей едой из Флорентини.
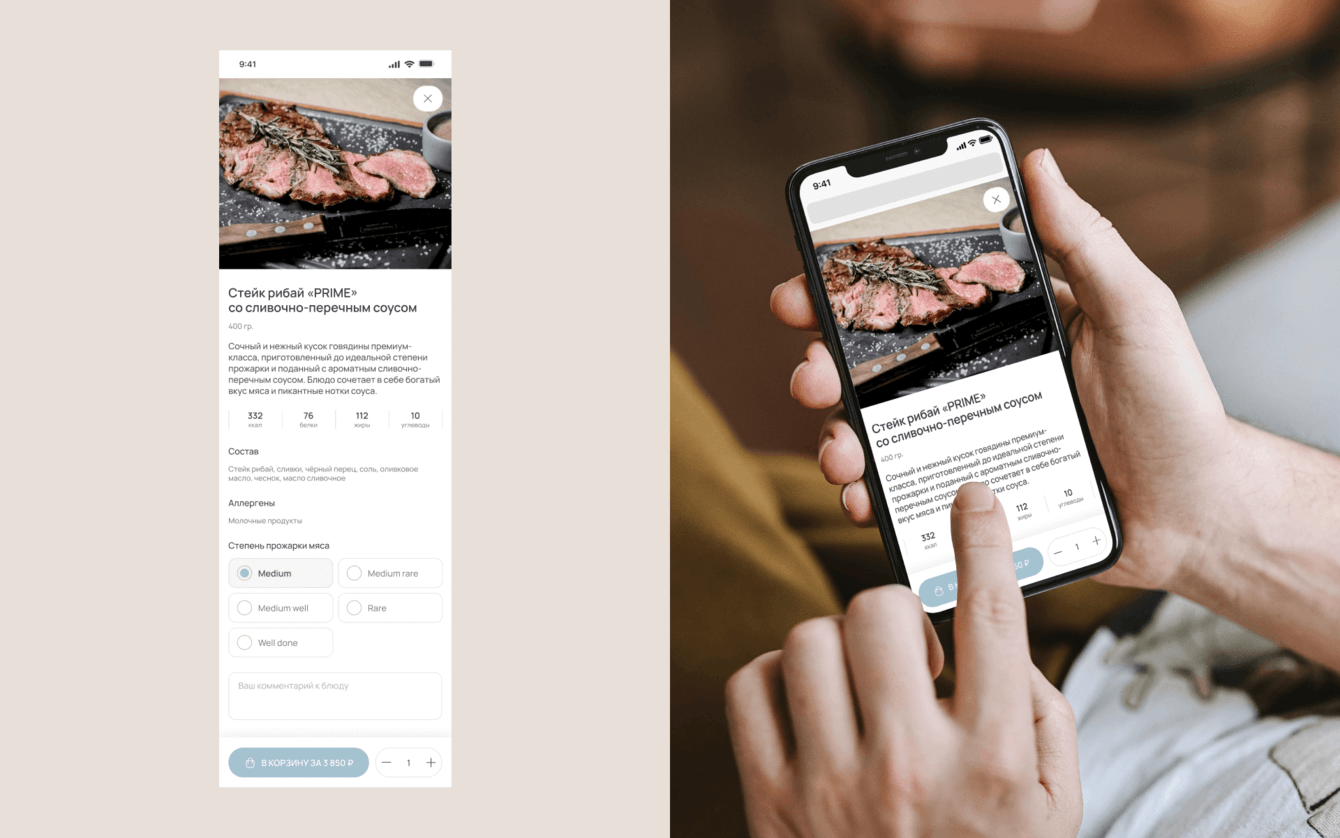
Мы провели большую работу над и детализацией карточки товара. Проектировали карточку товара так, чтобы фотография блюда, описание и возможность добавить в корзину были всегда на виду в десктопе, а в мобильной версии кнопка добавления товара была закреплена в нижней части экрана.


В самой карточке товара пользователи могут найти:
— Описание и состав блюда, включая его вес, КБЖУ и возможные аллергены;
— Возможность выбора прожарки мяса, остроты блюда или выбора типа пасты;
— Апсейл блоки с дополнительными ингредиентами к некоторым блюдам. Можно посмотреть их стоимость, изображения и добавить к заказу;
— Отметить ингредиенты в блюде, которые хочется исключить и написать комментарий.

Такая подробная карточка позволяет решить несколько важных задач для сервиса доставки:
— Снижается нагрузка на операторов, потому что пользователи видят и выбирают все самое важное самостоятельно;
— Увеличивается стоимость разных блюд и среднего чека за счет предложения дополнительных ингредиентов;
— Повышается лояльность пользователей, которые чувствуют заботу о себе и своих потребностях. Это оставляет приятное впечатление о сервисе.
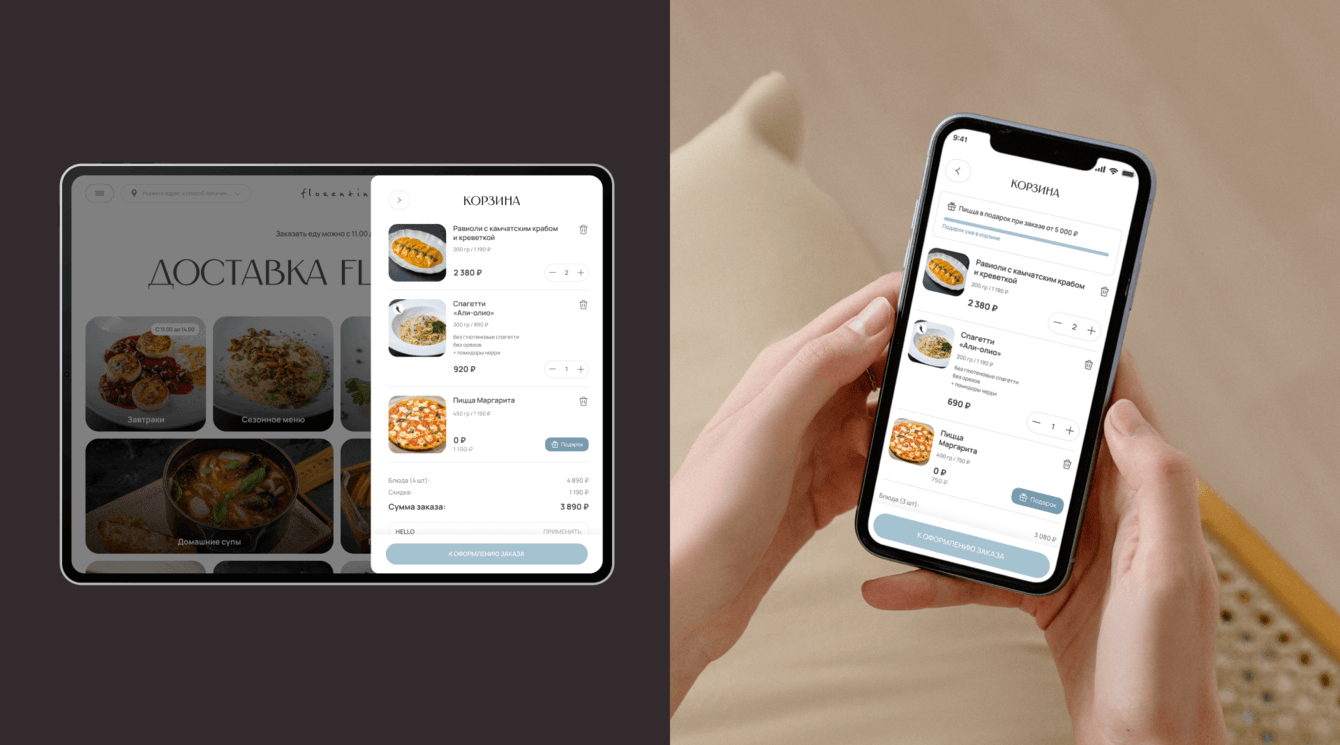
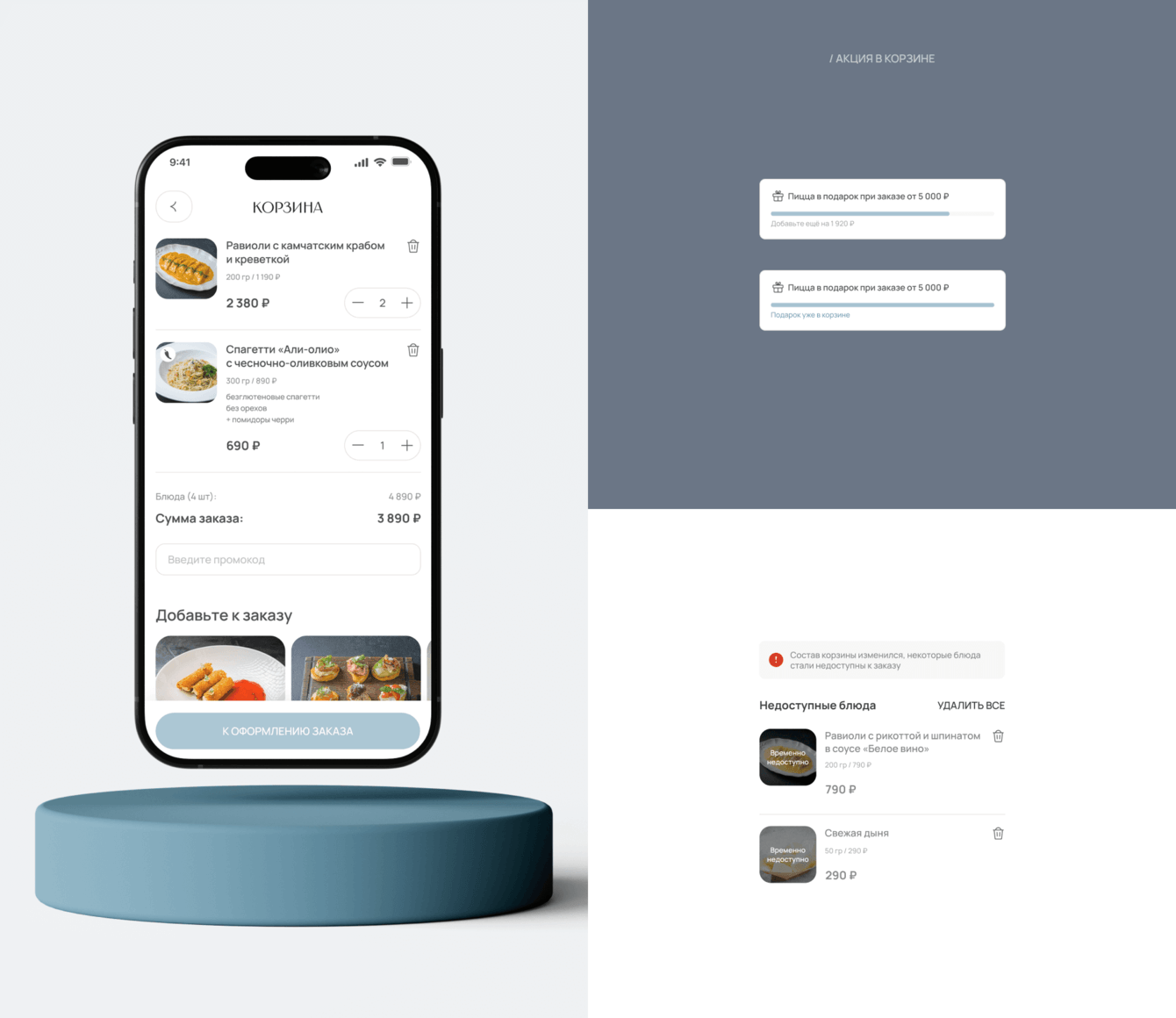
Для десктопа и планшета мы сделали экраны корзины и оформления доставки удобными модальными окнами, которые выезжают с правой стороны экрана, затемняя основной контент.
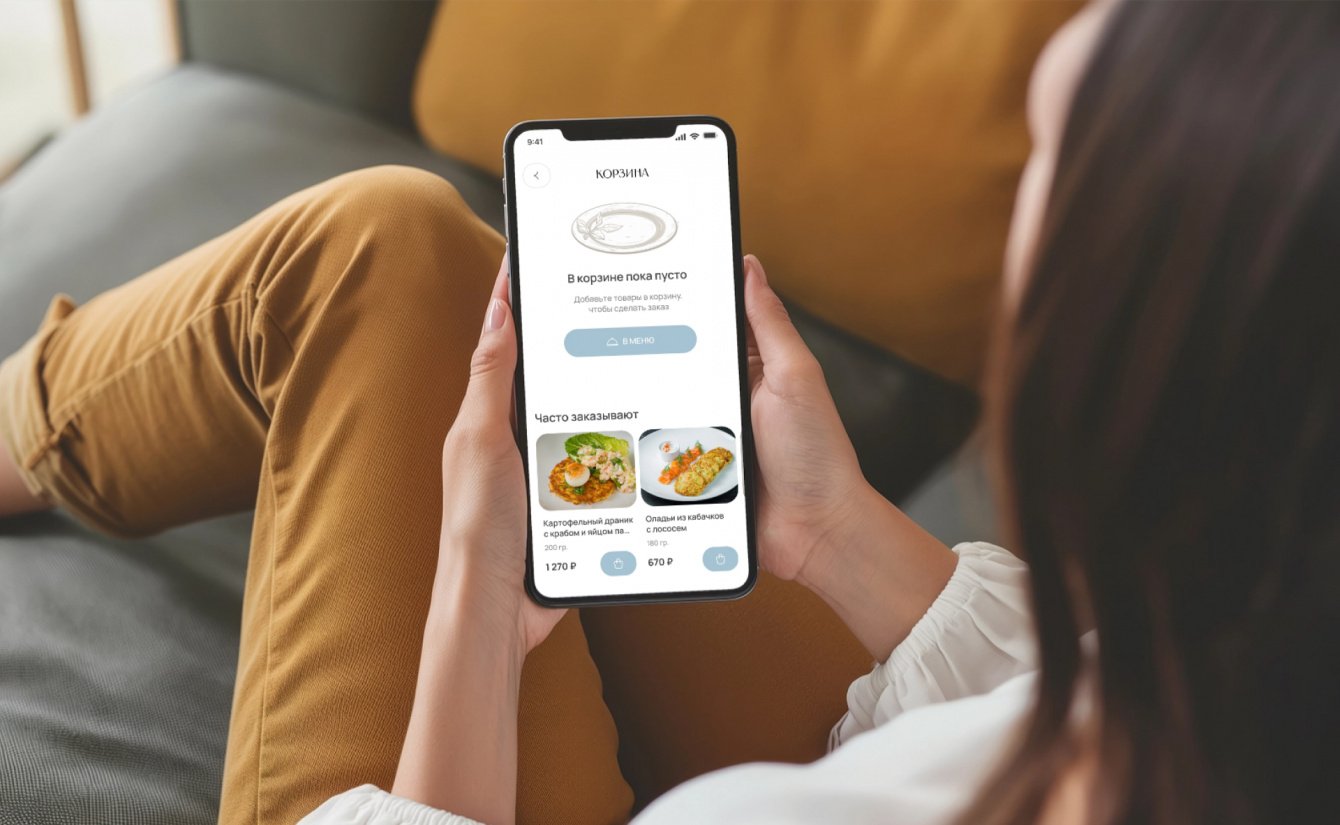
Корзина содержит важную информацию о составе заказа. Информирует пользователей о минимальной стоимости заказа и открывает возможность продолжения оформления при достижении необходимой суммы.
В корзине также можно найти акции, которые предлагает Флорентини для покупателей, а также информацию, какие блюда стали недоступны с момента добавления и до момента оформления заказа.
Для повышения продаж, в корзине добавлен блок с блюдами, которые популярны у других пользователей. Теперь пользователи могут воспользоваться подсказками и дополнить свой заказ.


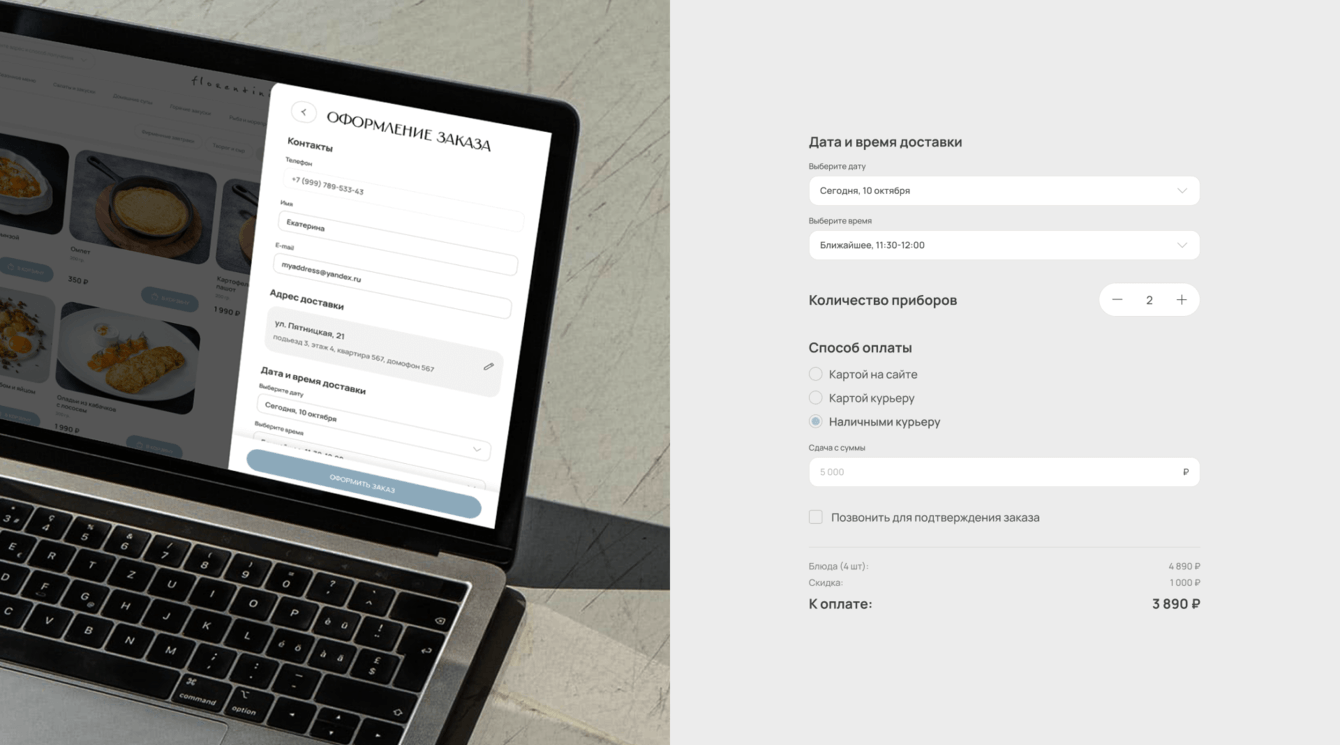
На этапе финального шага оформления доставки, пользователи могут выбрать необходимые и важные опции.
При изменении адреса доставки, система уведомит пользователя, если какие-то позиции будут недоступны для заказа. Еда доставляется по адресам из ближайшего ресторана и иногда в них меняется наличие блюд.
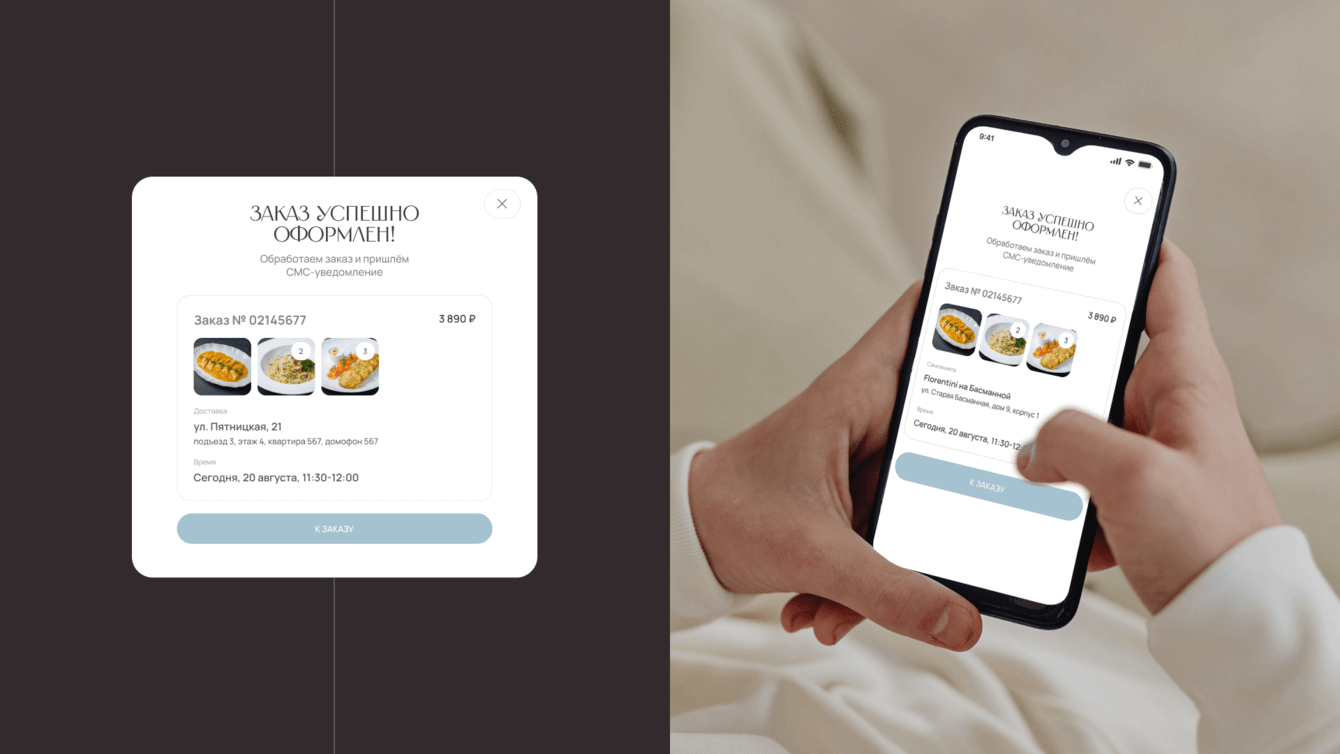
Можно выбрать дату и время доставки (с заранее определенным диапазоном), количество комплектов приборов, разные способы оплаты или указать, с какой суммы потребуется сдача. После подтверждения и оплаты заказа, сервис проинформирует о том, что заказ оформлен и что будет дальше.


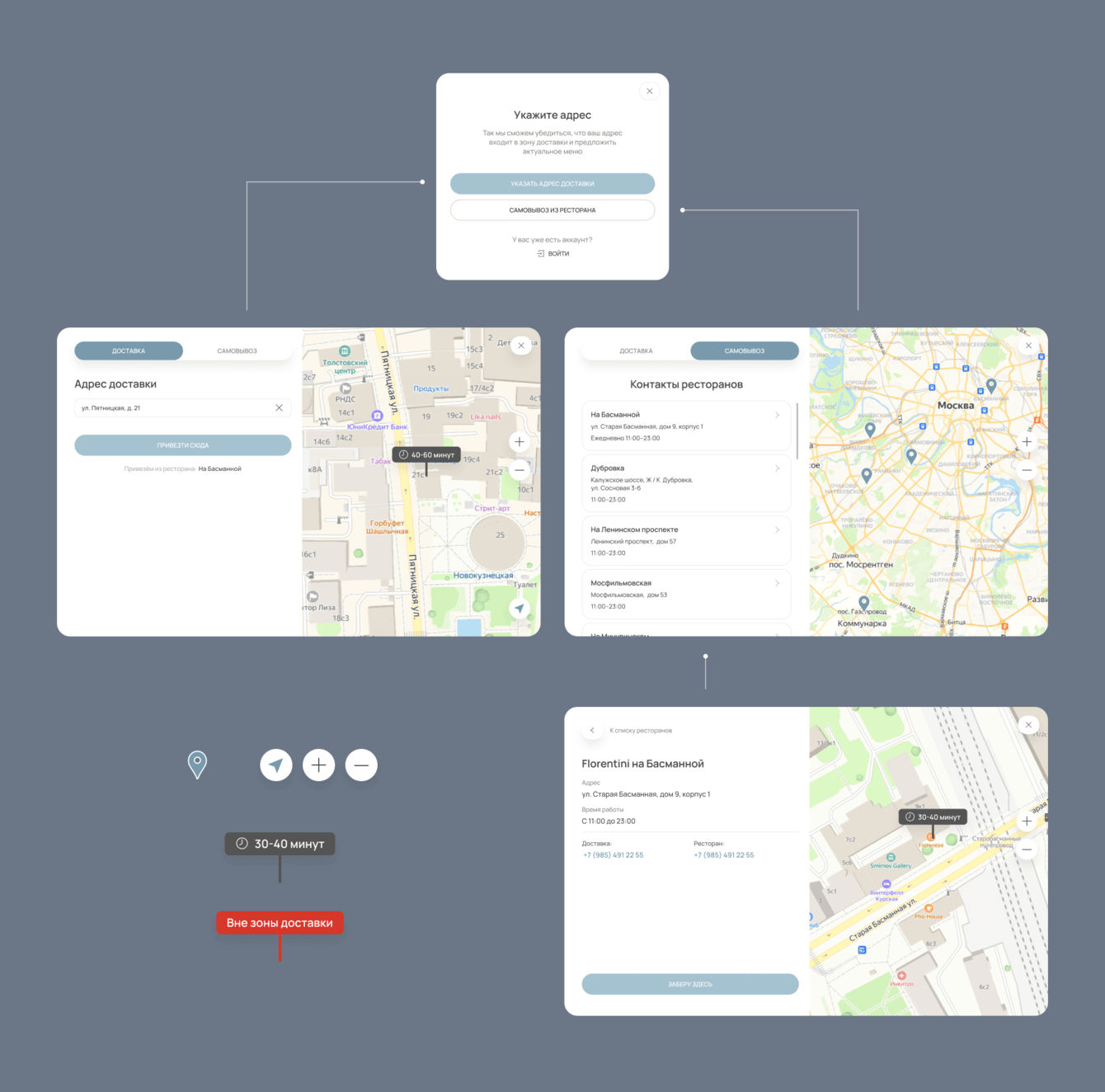
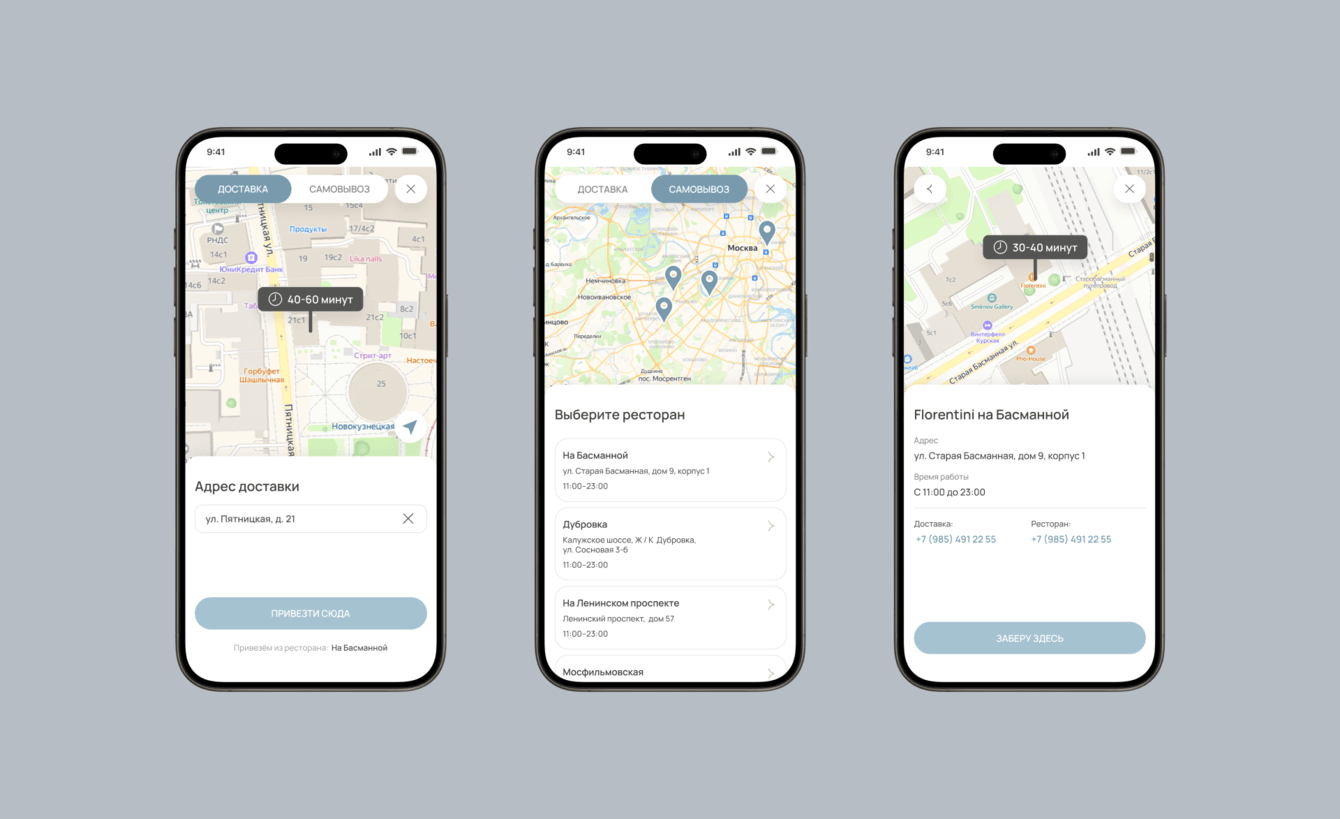
Сервисом доставки пользуются разные люди. У каждого из них свои потребности и не всем хочется ждать доставку. Некоторые пользователи сами приезжают в рестораны за заказами по пути домой или на работу.
Мы реализовали механику выбора доставки или самовывоза. Теперь пользователи могут посмотреть на карте ближайший ресторан, узнать его контакты и оформить заказ.
При выборе определенного ресторана, система адаптирует выдачу блюд в меню на актуальные для этого ресторана. Пользователи смогут увидеть примерное время, которое потребуется для доставки заказа.


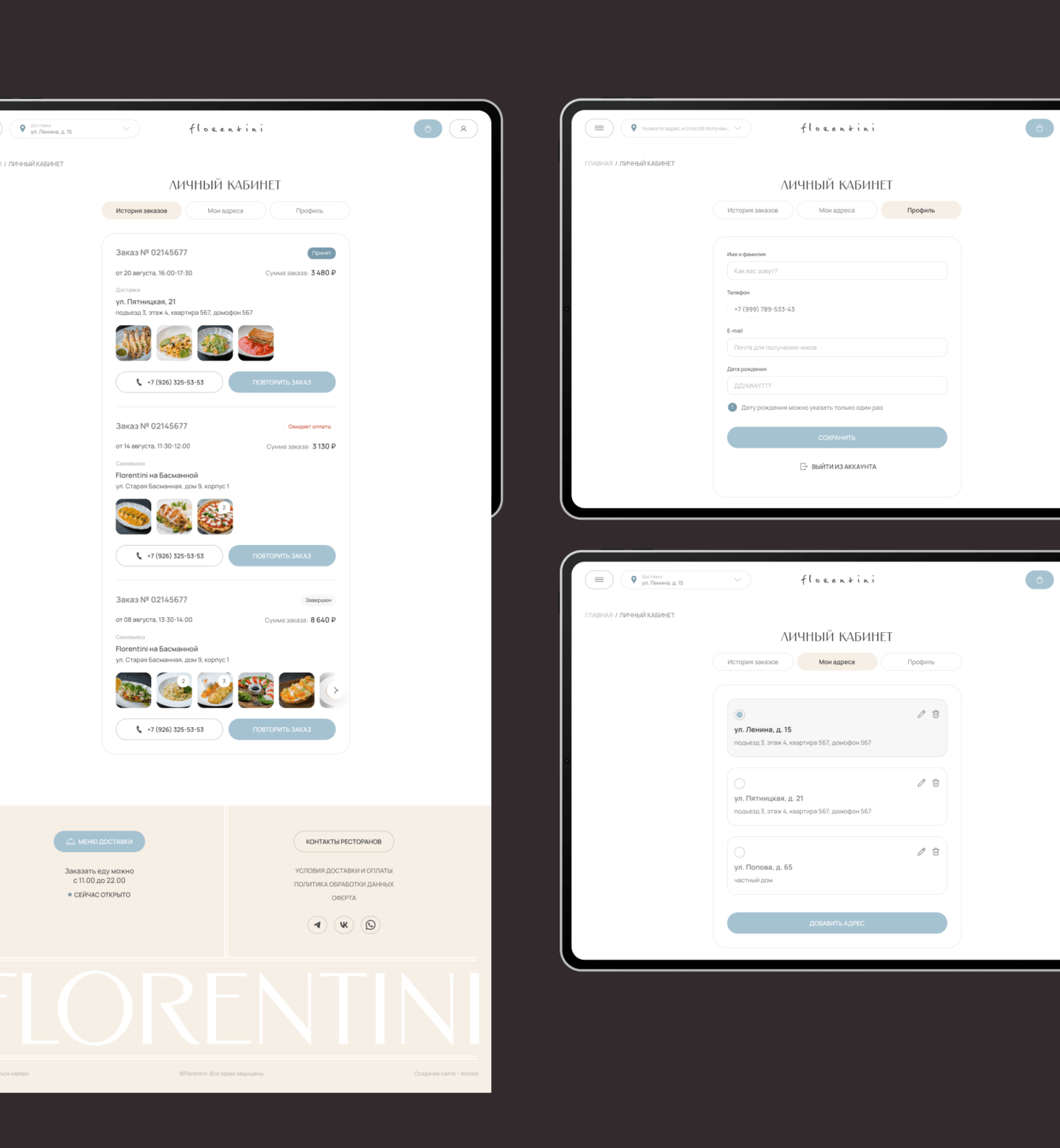
У ресторанов Флорентини много клиентов, которые заказывают еду. При первом взаимодействии с сайтом, для покупателя создается личный кабинет, который привязывается к его номеру телефона.
В новом личном кабинете пользователи могут дополнить или изменить свои персональные данные, а также добавить новые адреса для доставки.
Для удобства покупателей мы добавили историю заказов и их статусы. Теперь пользователи могут выбрать один из предыдущих заказов и повторить его, а не тратить время на добавление таких же блюд в новый заказ.


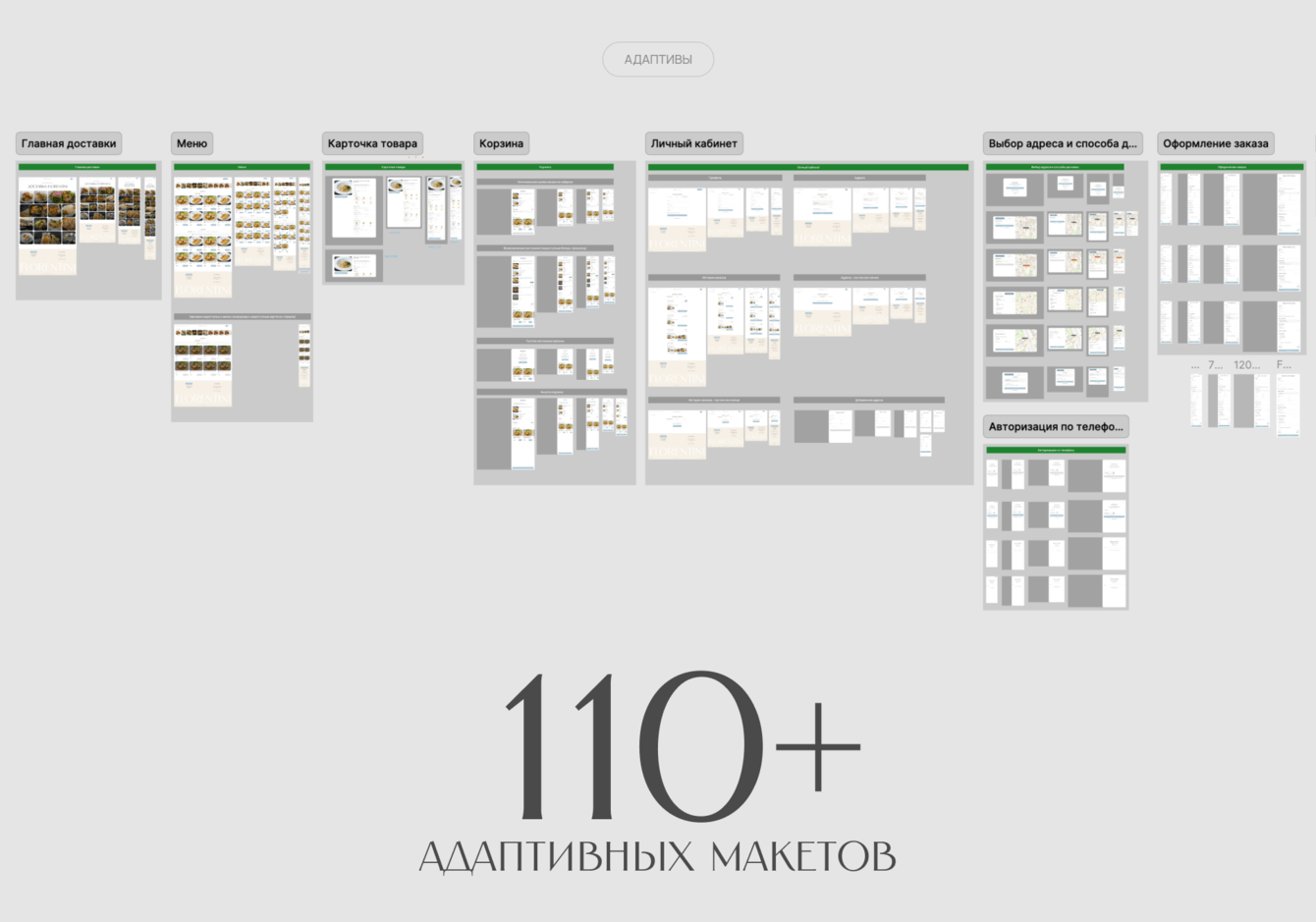
Ежедневно сервисом пользуется много пользователей с разных устройств. Мы продумали и нарисовали больше 110 макетов с адаптивами, чтобы сервисом было удобно пользоваться на ноутбуках, планшетах и смартфонах с разными разрешениями экрана.
Каждый макет мы внимательно проверяли, чтобы у будущих пользователей не возникало сложностей при взаимодействии с сайтом.


Перед тем, как отправить дизайн в разработку — создали подробный UI-кит. В него перенесли все необходимые компоненты, состояния элементов и описание их работы. Теперь масштабировать проект можно не нарушая целостность общей визуальной концепции.
Верстка и внедрение дизайна сайта проходило на 1С:Битрикс. После передачи проекта в разработку, мы проводили дизайн-ревью каждой сверстанной страницы, чтобы они полностью соответствовали утвержденным макетам.

Сейчас сайт доставки Флорентини — это удобный и красивый сервис, который ежедневно помогает пользователям.
— Главная страница содержит всю первичную важную информацию для покупателей. От просмотра категорий основного меню, до информации о самих ресторанах, выборе способа доставки и доступа к корзине.
— Внутренние страницы категорий меню удобны для использования, благодаря предложенным решениям с подкатегориями.
— Карточки товаров стали максимально информативными, но при этом не перегружены контентом и очень просты в восприятии.
— Все страницы и вспомогательные окна аккуратно выглядят на любых устройствах. Сайтом удобно пользоваться на смартфоне, планшете и ноутбуках.
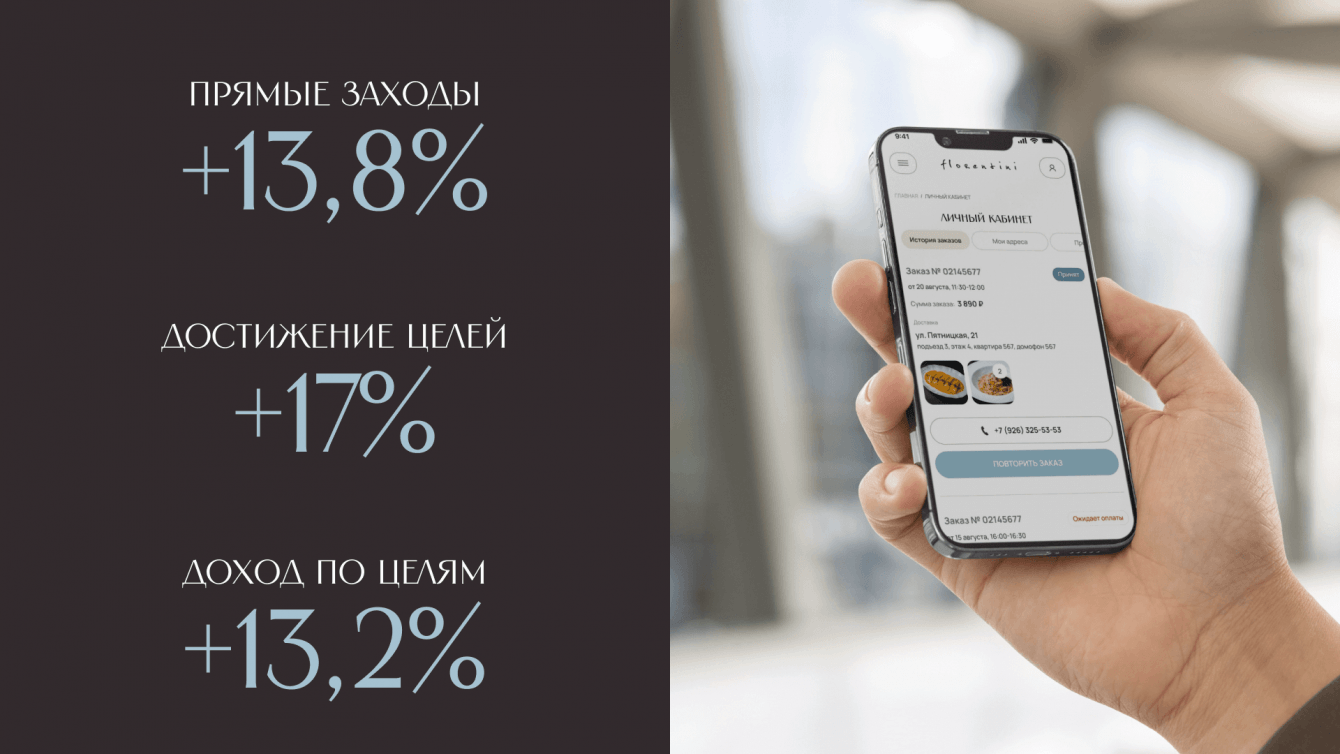
Новая версия сайта работает с 01 ноября 2024. Сравнили статистику работы старого сайта и нового, взяв данные за август и ноябрь, как месяцы с минимальным количеством заказов.
— Выросла посещаемость: +8,5 % суммарное количество визитов, +11% посетителей, +13,2% увеличился доход по избранным целям;
— Аудитория возвращается на сайт, поскольку находит его полезным: количество визитов >2 увеличилось на 7%;
— Аудитории сайт стал удобнее. Достижения избранных целей при переходе из социальных сетей увеличилось на 17%, а прямые заходы увеличились на 13,8%.

После запуска сайта, мы сделали кейс о создании проекта. Он получил награду Best UI на Dprofile в декабре 2024 и вошел в шорт-лист премии DProfile Awards 2024 в номинации Лучшие Интерфейсы 2024.
Проект получил Золотую Награду Tagline Awards 2025 за "Лучший сайт в сфере потребительских услуг"


Александр Киршин
Генеральный директор (CEO)
В этом проекте мы объединили лучшие практики топовых сервисов доставки, чтобы пользователям было максимально удобно заказывать еду. Сайт сервиса наследует визуальные составляющие самих ресторанов и основного сайта компании. Это помогает поддерживать общую стилистику компании и делать пользователей еще более лояльными.






Анкора.Агентство с удовольствием обсудит вашу задачу