Тендеры и лиды
Информация


Урало-Сибирский институт бизнеса "USIB"
Образование, наука, работа
Россия, Екатеринбург
Корпоративный сайт
Январь 2024
USIB предлагает каждому желающему познакомиться с самыми эффективными методами управления и ведения бизнеса, принятыми во всем мире. Институт содействует развитию предпринимательского потенциала, профессиональному и личностному развитию руководителей, бизнесменов и лидеров.
Основная целевая аудитория – топ-менеджеры и владельцы бизнеса. Решение о приобретении курсов может приниматься собственником бизнеса, наемным руководителем или самим сотрудником (по инициативе руководителя или самостоятельно за свой счет).
Основной целью было разработать презентабельный сайт, современный и удобный в части UI и технологий, без потери наработанных ранее привилегий в сети.
Исходя из этого, мы выделили для себя следующие задачи:
1. провести аудит текущего сайта, проанализировать поведение пользователей;
2. спроектировать презентационную главную страницу и 16 уникальных внутренних страниц (включая сервисные страницы и модальные окна);
3. разработать мобильную версию сайта как наиболее приоритетную.
Мы сформировали укрупнённый план работ, который был разбит на несколько ключевых направлений:
1) Юзабилити-аудит и анализ конкурентов
2) Разработка дизайн-концепции
3) Проработка главной страницы сайта
4) Проработка календаря событий
5) Страницы программ обучения
6) Тщательная проработка других внутренних страниц
О каждом из укрупненных этапов рассказываем ниже.
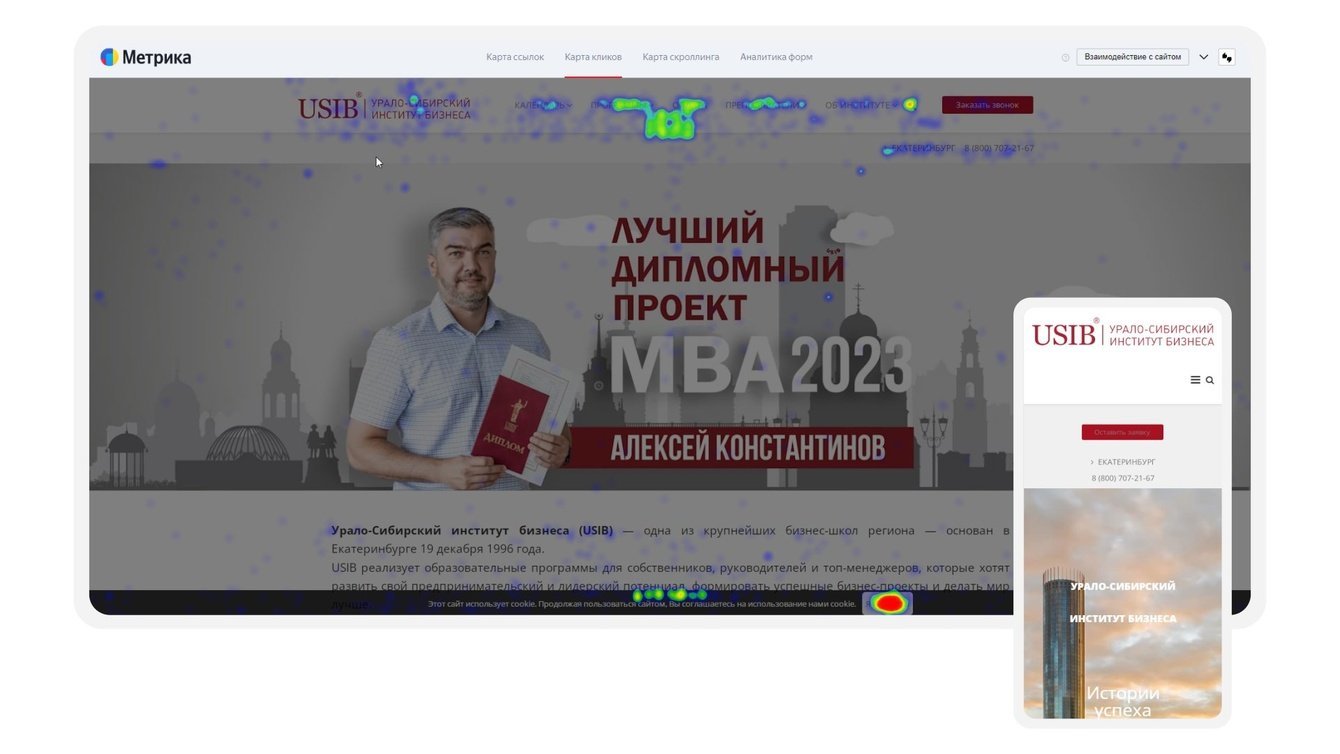
В первую очередь мы провели юзабилити-аудит действующего сайта, используя инструменты Яндекс.Метрики. На сайте практически отсутствовала адаптивная верстка, не соблюдались основные принципы юзабилити, были очевидные проблемы с типографикой. В целом дизайн всего сайта выглядел морально устаревшим.
На следующем этапе мы проанализировали конкурентов:
1. прямых (сайты бизнес-школ, предпринимательских институтов и высших школ экономики);
2. косвенных (сайты высших учебных заведений, повышения квалификации и переподготовки).
Анализ позволил увидеть, что многие конкуренты не уделяют должного внимания визуалу – сайты давно не обновлялись и тоже морально устарели. Поэтому мы решили сделать ставку на дизайн, как основное конкурентное преимущество.

В основу нашей идеи лег тренд с использованием видимой сетки. Такой визуальный прием делает дизайн сайта более упорядоченным и упрощает просмотр контента, отделяя один раздел от другого.
Используемый в концепции контраст размеров, цветов и форм решает основные задачи:
1. помогает найти необходимую информацию, сохраняя концентрацию пользователя;
2. приводит к целевому действию;
3. создает дополнительный эмоциональный эффект.
Одной из особенностей концепции является смещение силовой линии заголовков. Хлебные крошки, заголовки страниц и блоков выровнены по одной линии, которая визуально фокусирует внимание пользователя вдоль себя. Именно эти элементы в первую очередь сканируются пользователем при просмотре страницы (иначе говоря, применили F-паттерн сканирования информации)
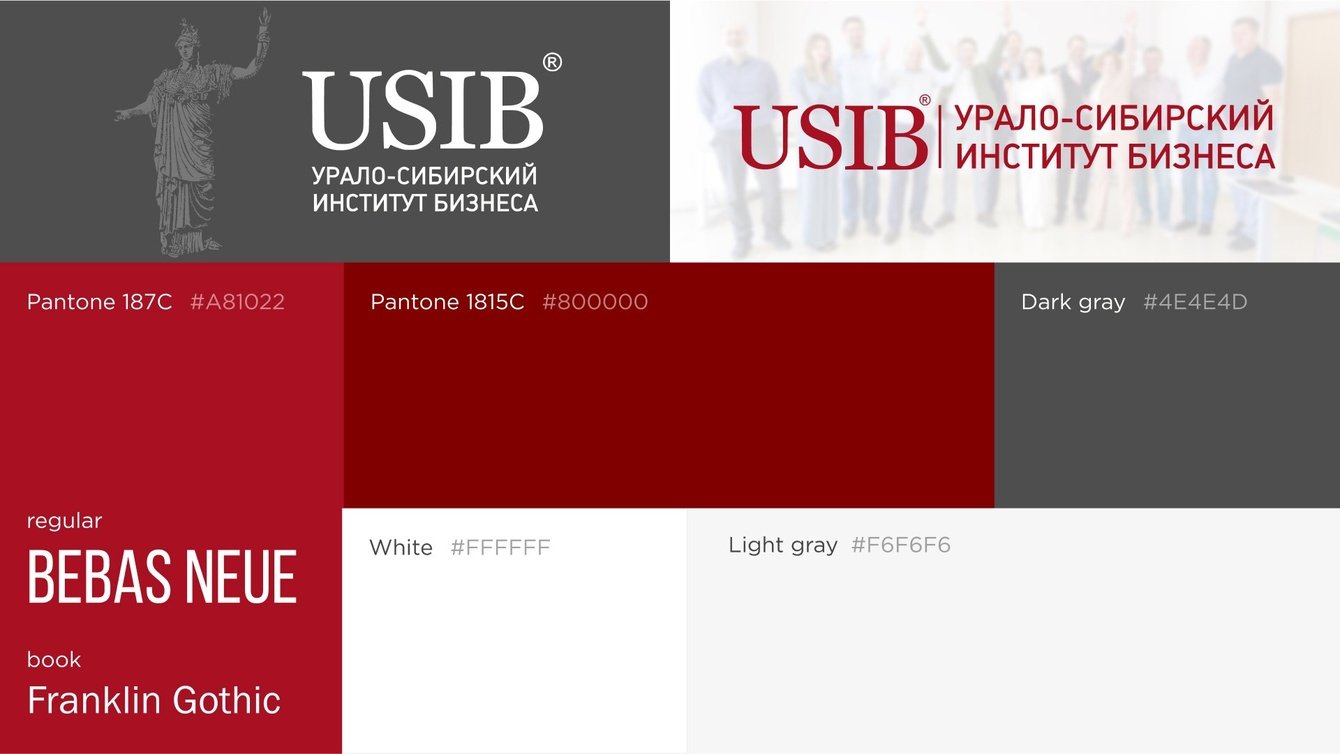
За основу фирменного стиля мы взяли брендбук заказчика, соблюдая рекомендации по использованию шрифтов, логотипа, цветов и других визуальных элементов.
Цветовая палитра состоит из двух акцентных цветов – основного бордового и вспомогательного гранатового. Основной цвет символизирует солидность, уверенность, консерватизм; ассоциируется со стабильностью и устойчивостью. Вспомогательный цвет – символ смелости и решительности. Что касается типографики – использовали фирменные шрифты из брендбука, разработав иерархию в соответствии с правилами типографики.

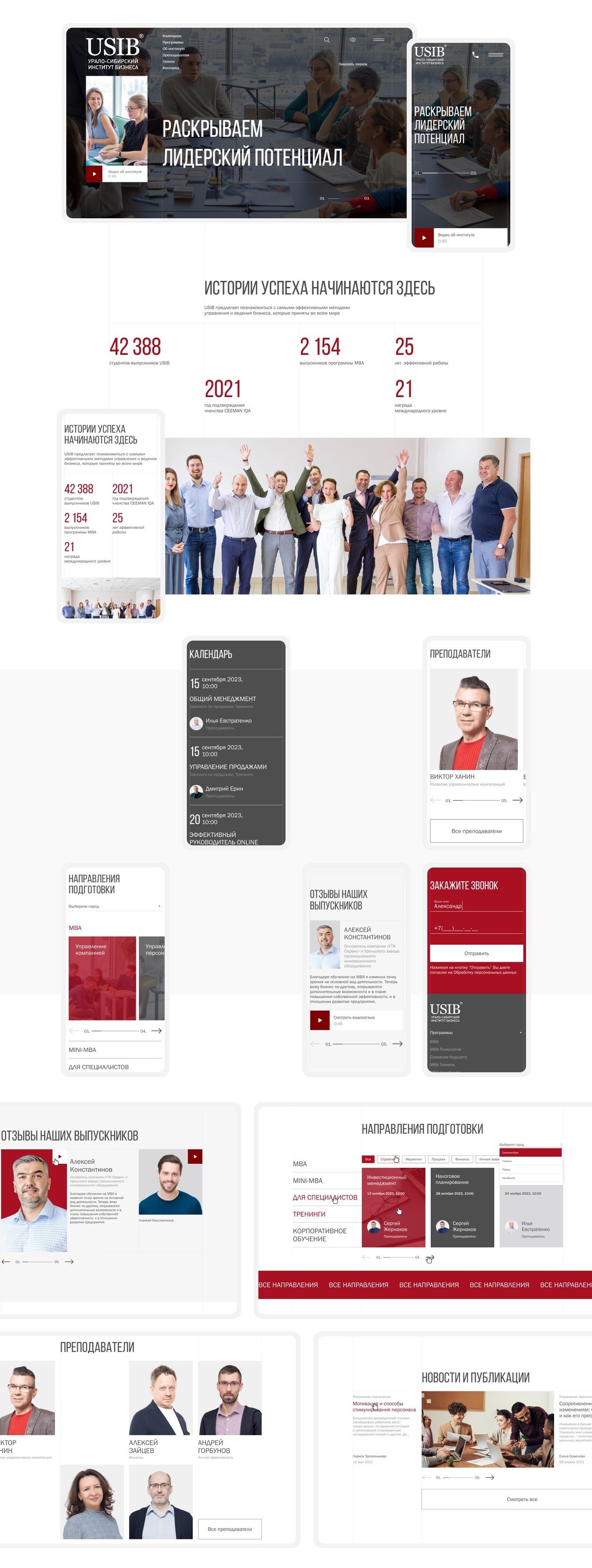
Главная состоит из блоков-превью основных разделов и помогают пользователю:
1. узнать о действующих направлениях программ подготовки;
2. узнать о старте ближайших по времени программ подготовки;
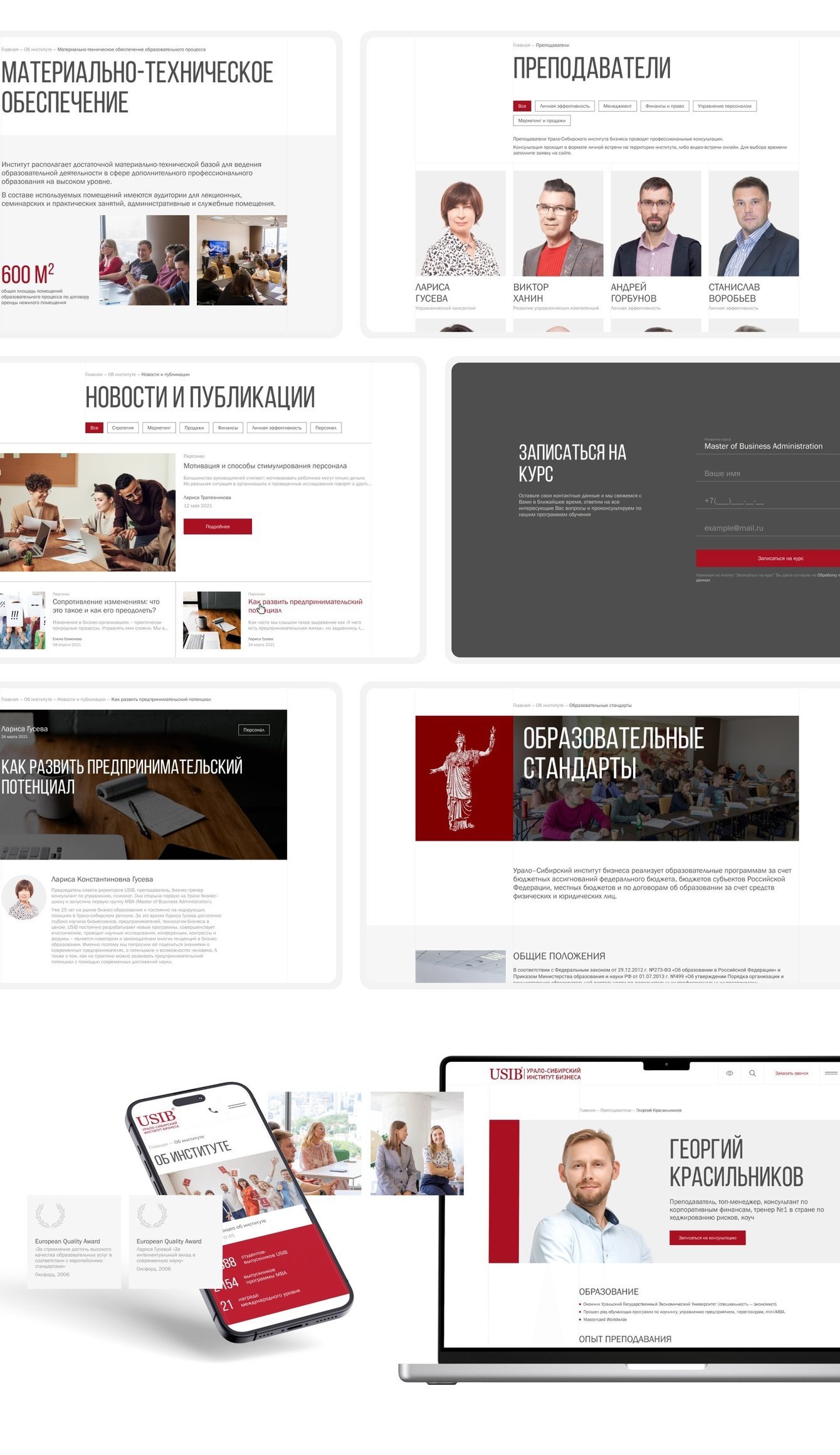
3. познакомиться с преподавателями;
4. познакомиться с контентом (отзывами, крупными цифрами, фотографиями) и определить для себя подходит ли ему учебное заведение;
5. оставить заявку на обратный звонок.
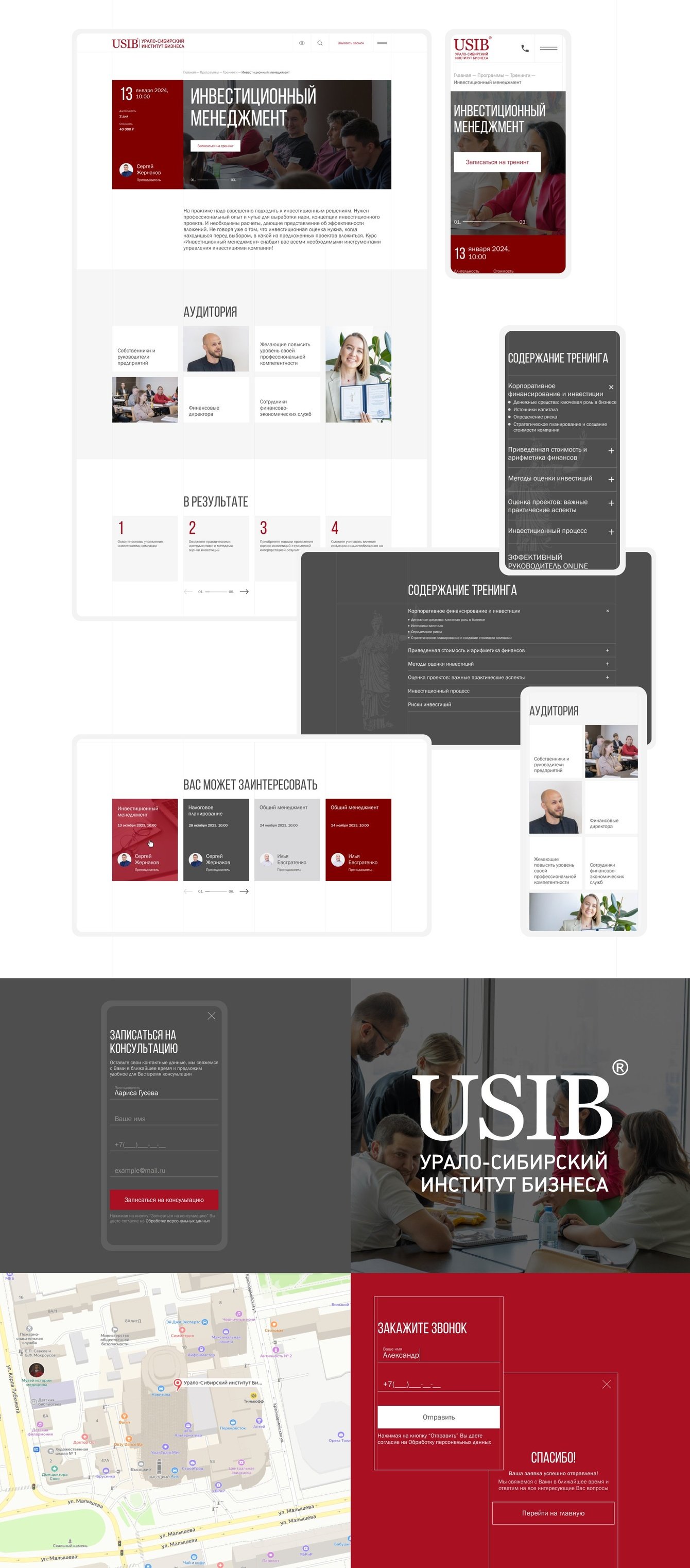
С помощью дизайна мы передали позиционирование USIB. Мы использовали крупные фото, чтобы создать впечатление погружения в учебный процесс. Академичность и дисциплину мы передали через геометрию сетки и систему полупрозрачных направляющих. Такой визуальный прием делает дизайн сайта более упорядоченным и упрощает просмотр контента, отделяя один раздел от другого.
65% пользователей заходит на сайт со смартфонов. Мы использовали лучшие практики юзабилити для адаптивной версии. Упростили композицию блоков для отображения на узких экранах, использовали крупные кликабельные элементы и расставляли акценты с помощью контрастов.

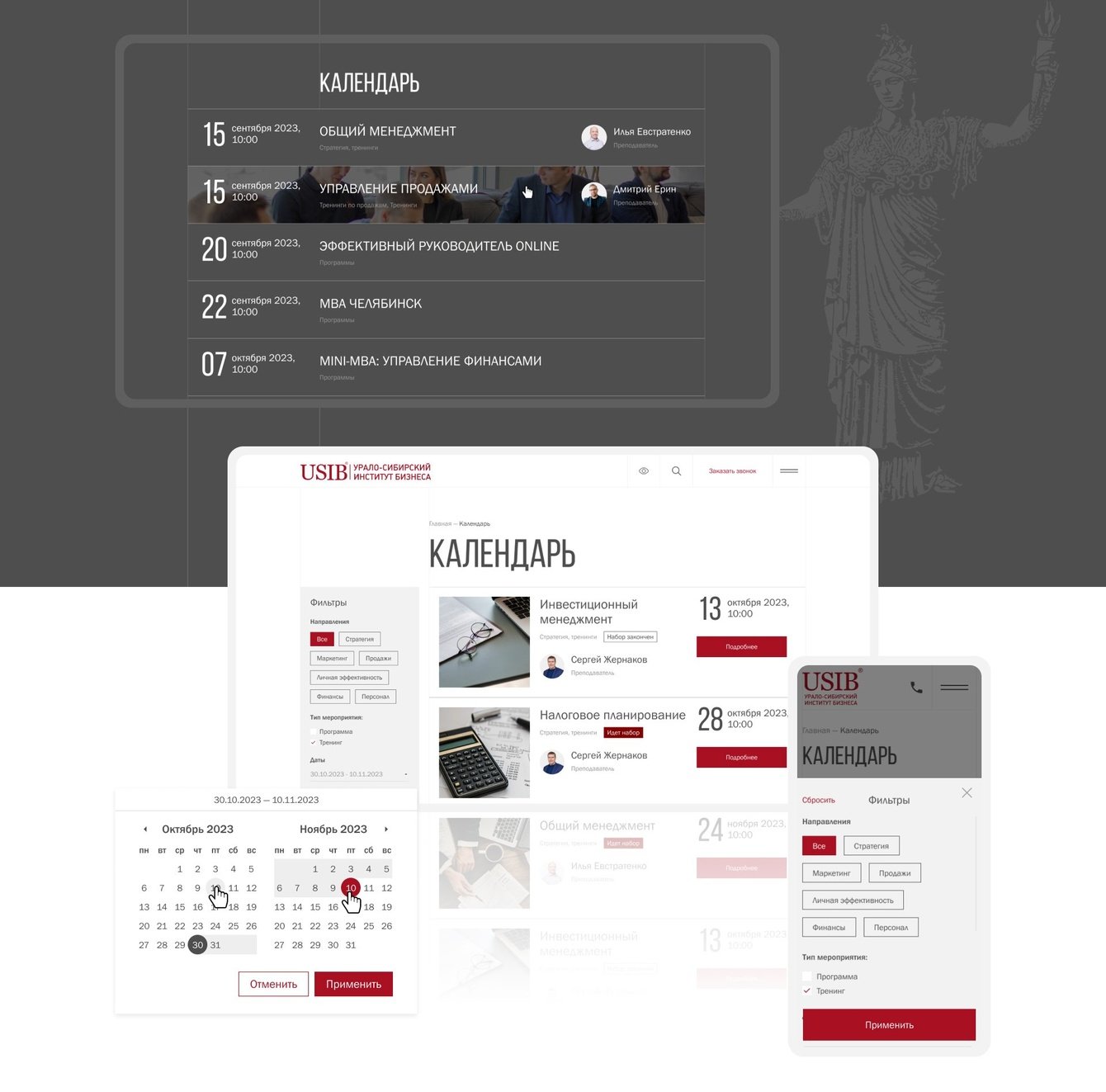
Особое внимание уделено календарю событий на главной. Простой и понятный интерфейс дает возможность быстро выбрать программу и записаться в несколько кликов. Чем ближе по дате старт программы, тем выше она в списке. Акценты на датах облегчают восприятие.
На самой странице календаря реализовали фильтры по направлениям, типу мероприятий, датам, городам, форматам и преподавателям.

Большой объем информации о программах обучения гибко распределен по сайту и легко управляется через административную панель.
Все на виду. На каждой странице предусмотрены сведения о дате, длительности, стоимости тренинга, преподавателе. Заходя на страницу, пользователь сразу может записаться на тренинг.
Кому подходит тренинг. Мы разработали нестандартные блоки и предусмотрели разное количество групп аудитории. Страницы выглядят креативно, не теряя в юзабилити
Чему будут учить? Пользователь может детально изучить содержание тренинга через подробное описание его модулей
Подборка альтернативных вариантов. В случае если пользователь не нашел что искал, мы предлагаем ему слайдер из карточек с другими тренингами

По требованиям законодательства учреждения, оказывающие образовательные услуги, должны содержать в своей структуре обязательные страницы, касающиеся организации образовательной деятельности. Мы их так же разработали в стилистике сайта, добавили фотоматериалы и элементы из брендбука, чтобы они выглядели разнообразно и были не только полезными для пользователей, но и визуально привлекательными

Отдельным пунктом, хотели бы кратко описать еще один немаловажный этап.
Перед стартом работ по проекту нами было сформировано подробное техническое задание, в котором зафиксированы все ключевые моменты принципиально важные для Заказчика, подробное описание технической составляющей, параметры, которыми должен обладать сайт, с точки зрения его дальнейшего SEO продвижения, а также возможности административной панели сайта.
В конце января 2024г. состоялся запуск нового сайта!
В результате:
1. Сформировано подробное техническое задание;
2. Проведен подготовительный этап, включающий в себя анализ метрики существующего сайта, анализ конкурентов;
3. Разработан редизайн всех страниц сайта;
4. Разработана мобильная версия сайта;
5. Запущена реклама в Яндекс.Директ
6. Запущены работы по SEO продвижению сайта

Анастасия Чучкалова
После релиза сайта, мы продолжаем активную работу над проектом, с целью успешного продвижения сайта в поисковых системах!





