

Университет имени Г.Р. Державина
Обучение
Россия, Тамбов
Корпоративный сайт, Порталы и сервисы
Ноябрь 2021
Ключевая задача — провести редизайн текущего сайта, чтобы он полностью закрывал потребности пользователей и отвечал современным тенденциям юзабилити
Цели:
-Переработать структуру, сделать её более доступной
-Разработать страницы с учетом интересов аудитории
-Разработать дружелюбный дизайн, уделить внимание мобильной версии сайта
-Оптимизировать подачу контента
-Улучшить юзабилити сайта
-Исправить ошибки SEO, для качественной поисковой выдачи
До обновления сайт университета, фактически, предствалял собой 15 отдельных сайтов, а общий объем превышал 14 000 страниц. Мы вложили большое количество сил и времени, чтобы оптимизировать все для дальнейшей работы.
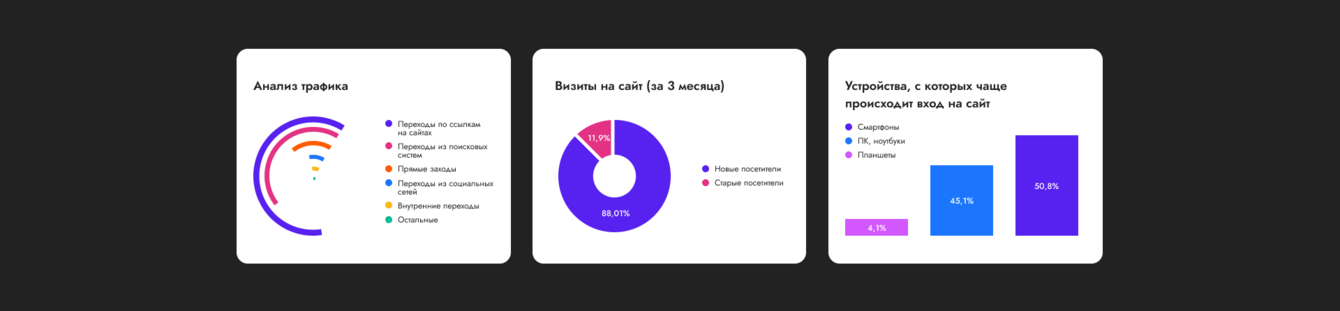
В первую очередь мы провели серьезную аналитику и аудит сайта, выявили ключевые метрики, которые показали поведение пользователей на сайте, количество новых посетителей, процент отказов и процент использования сайта с разных устройств.

Это позволило нам выделить следующие проблемы:
1 — запутанная структура; множество переходов для достижения цели, которая требует всего одного клика
2 — информация по каждой образовательной программе находится на разных страницах
3 — отсутствие формы захвата
4 — контент не структурирован: новости вуза открываются в модальных окнах
5 — неудобная мобильная версия
Перед нами стояла ключевая задача: провести масштабный редизайн всего сайта, чтобы он полностью закрывал потребности пользователей и отвечал современным потребностям юзабилити.
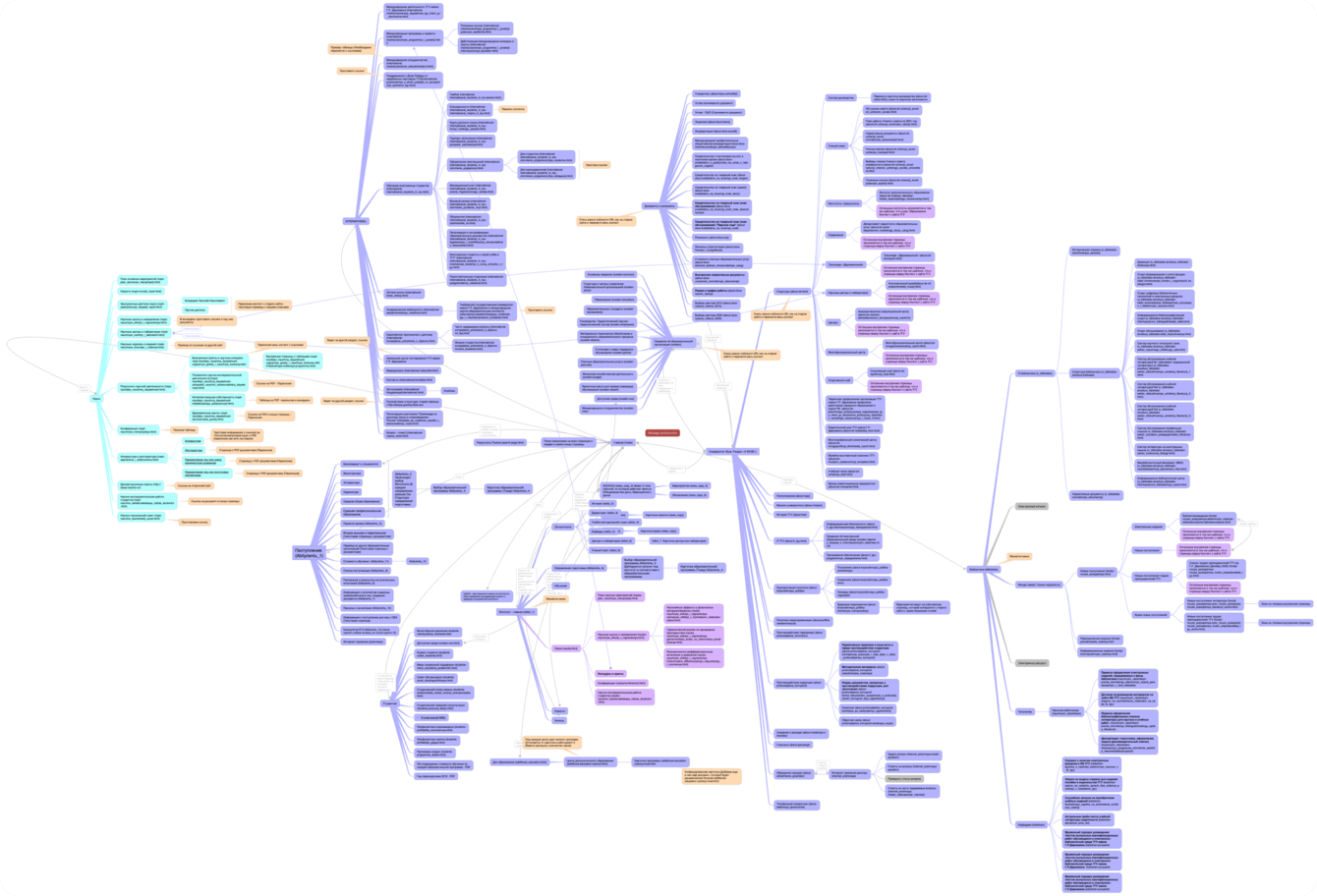
С чего начинаем? Разбираемся с логикой пользователей и структурой. Необходимо было полностью перестроить сложную, разветвленную информационную архитектуру, сделать её более простой и доступной, разработать дружелюбный дизайн, исправить ошибки SEO для повышения качества поисковой выдачи, сократить количество шагов к целевому действию, адаптировать все страницы под мобильные устройства, настроить продвижение в социальных сетях.

Мы провели масштабную сортировку контента, чтобы упорядочить разветвленный сайт и упростить сценарий пользователя.
Для этого мы в первую очередь детально проработали логику переходов и сократили путь к целевому действию.
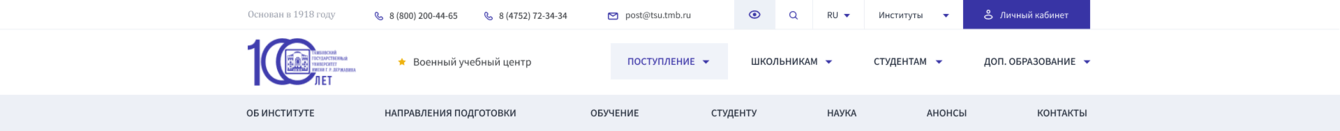
Так у нас получилось основное меню с «человеческими» заголовками. Раздел «Абитуриентам» стал называться «Поступление», добавили разделы «Школьникам» и «Студентам».

Мы учли все ключевые взаимодействия в метрике и спроектировали меню так, чтобы все нужное было перед взглядом.
Меню получилось трехуровневое, причем третий уровень меняется в зависимости от раздела. Например в "Институтах" и "Библиотеке».
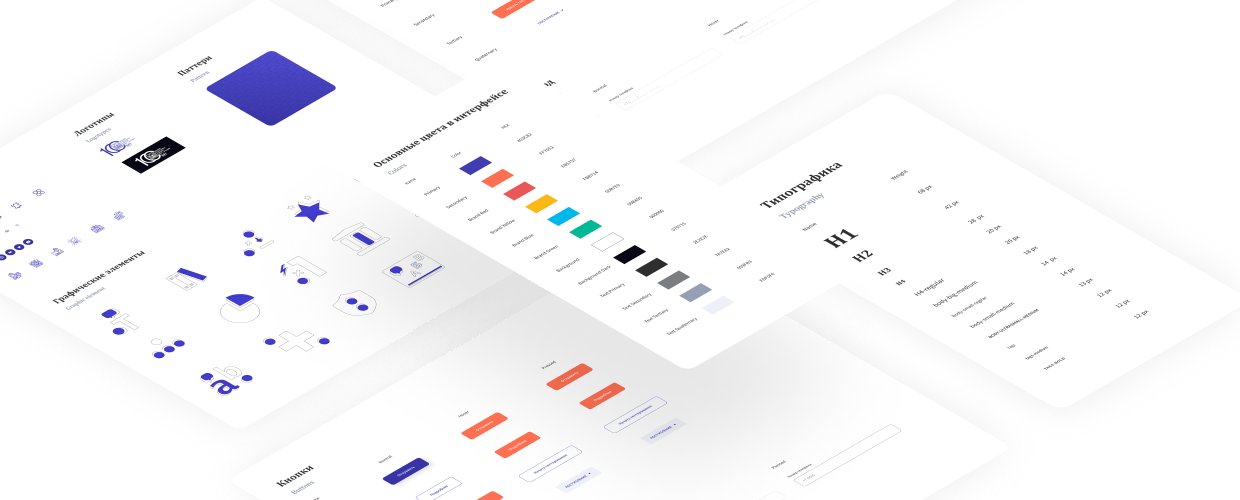
Оптимизировать и ускорить работу с таким большим сайтом мы смогли за счет создания дизайн-систем и использования компонентов и таблиц стилей.

Сделать многостраничный сайт простым и удобным в плане навигации, а также дружелюбным и продающим, не потеряв при этом контент, нам удалось не только благодаря точечной работе с деталями. Мы разработали совершенно новый дизайн сайта — это более 80 уникальных макетов.


Официальный сайт учебного заведения, которое ведёт свою историю с 1918 года, — это крепкий орешек. Следует устранить любой намек на архаичность, но соблюсти tone-of-voice классического вуза.
И не забываем при этом про нашу основную ЦА. Это абитуриент, который впервые зашел на сайт. Здесь ему рады и готовы помочь. Здесь ему всё должно быть понятно с первого взгляда и доступно с первого клика.
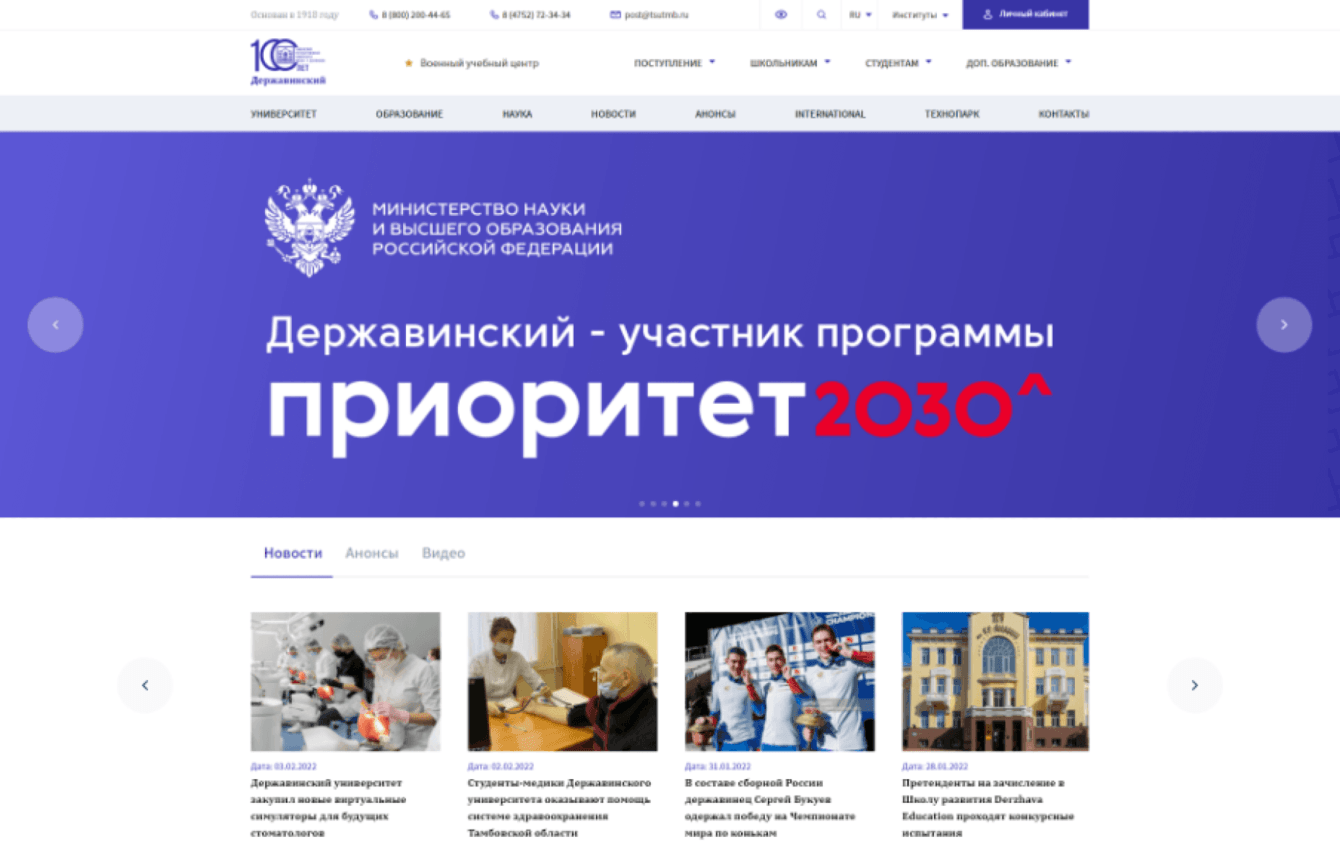
Главная служит для презентации и разведения пользователей по самым популярным разделам.
Расскажем подробнее о редизайне основных разделов.
Изучение тепловых карт сайта показало, что это вторая по популярности страница. А значит, она требовала повышенного внимания.
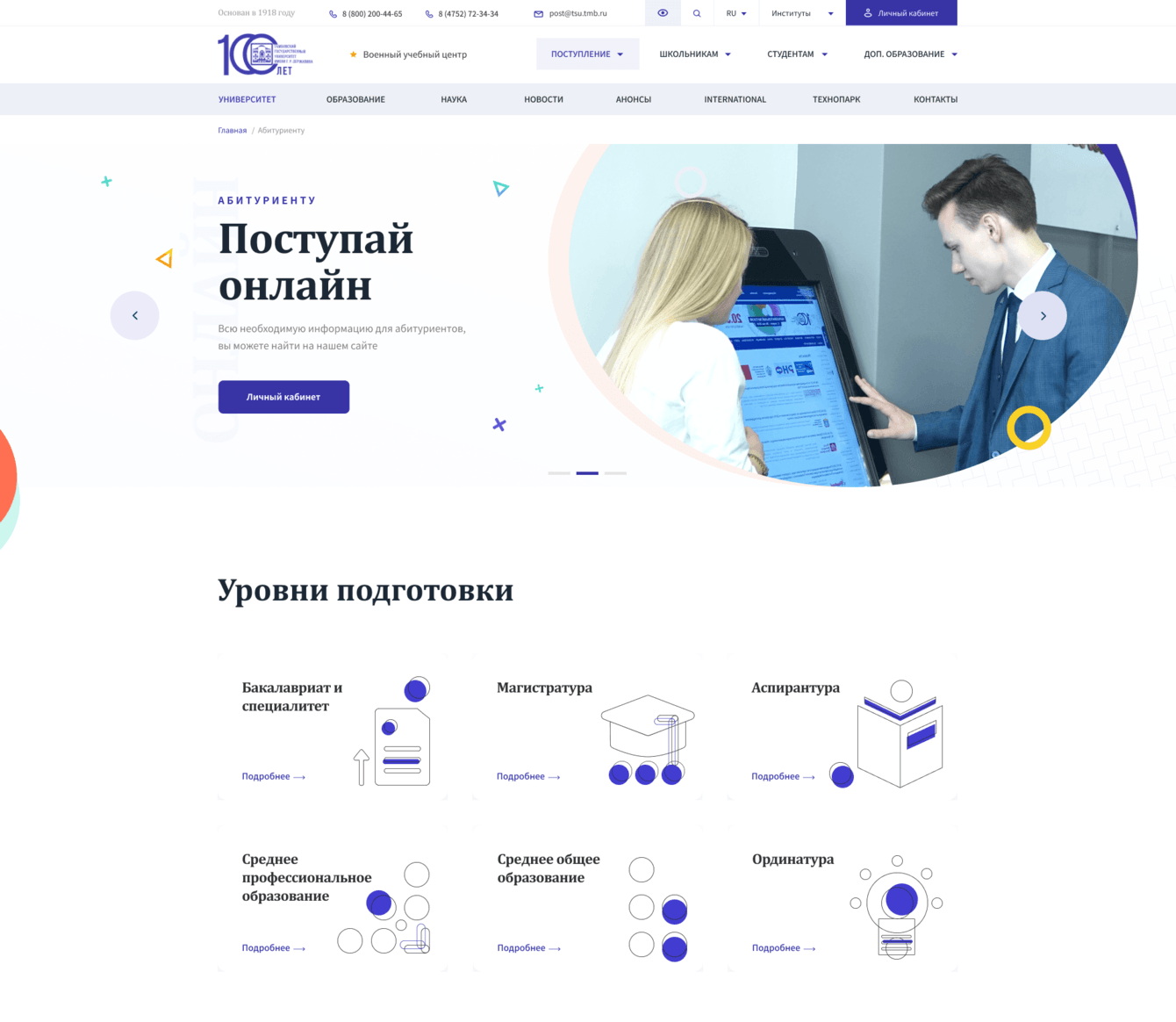
Во-первых, как мы уже писали выше, мы переименовали его в "Поступление", чтобы сразу ориентировать всех на цели раздела.

Первым экраном мы ведем пользователей в личный кабинет, а на втором сразу же уточняем уровень подготовки.
Из меню мы сразу можем попасть в уровень подготовки. Тем самым сократив шаги пользователей.
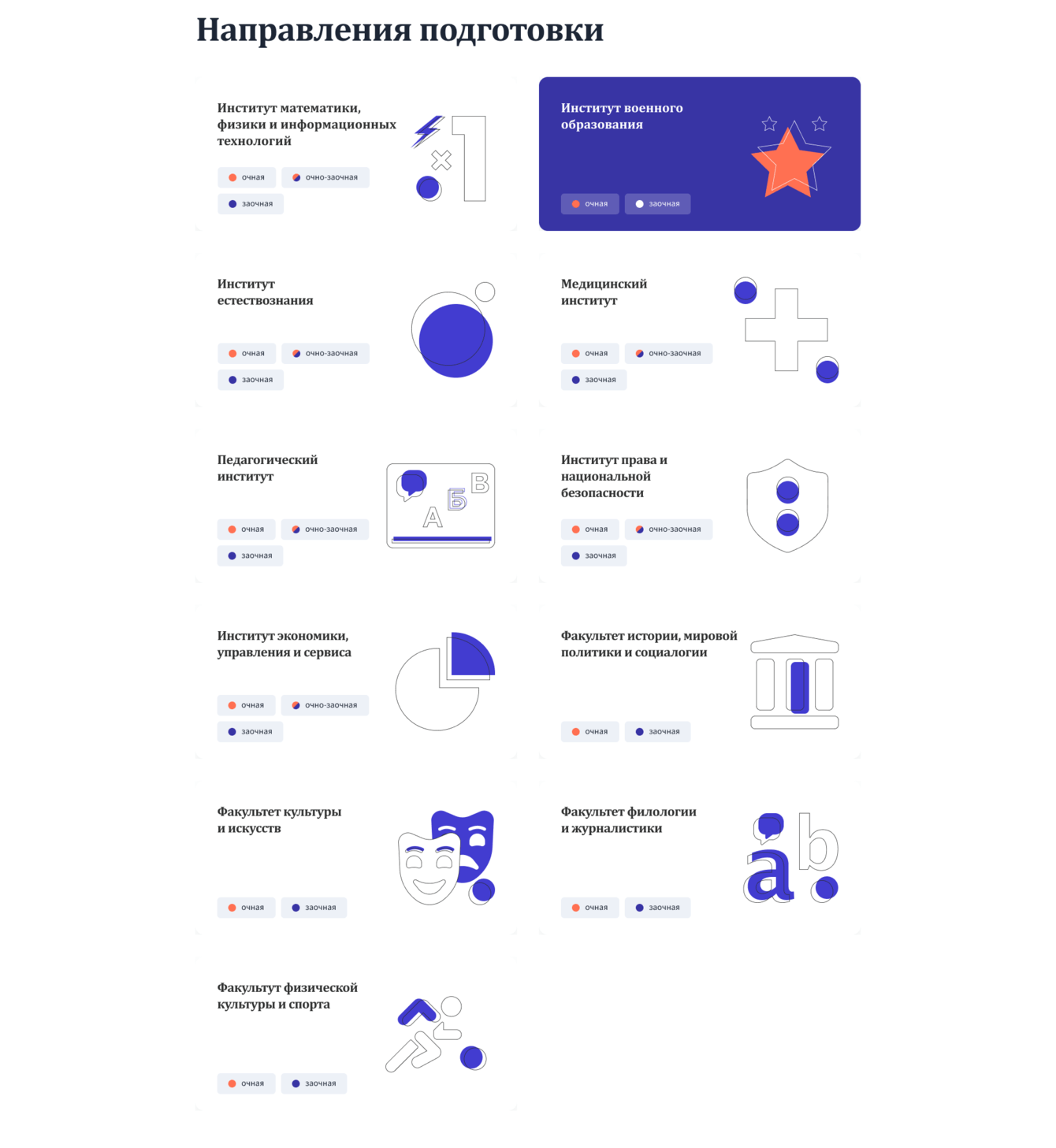
Выбрав уровень подготовки, выбираем направления и по падаем в листинг институтов и факультетов.

Для каждого института разработали уникальную иконку. Тегами вывели формы обучения: очно, очно-заочно, заочно
Далее переходим в листинг программ и переходим в образовательную программу.
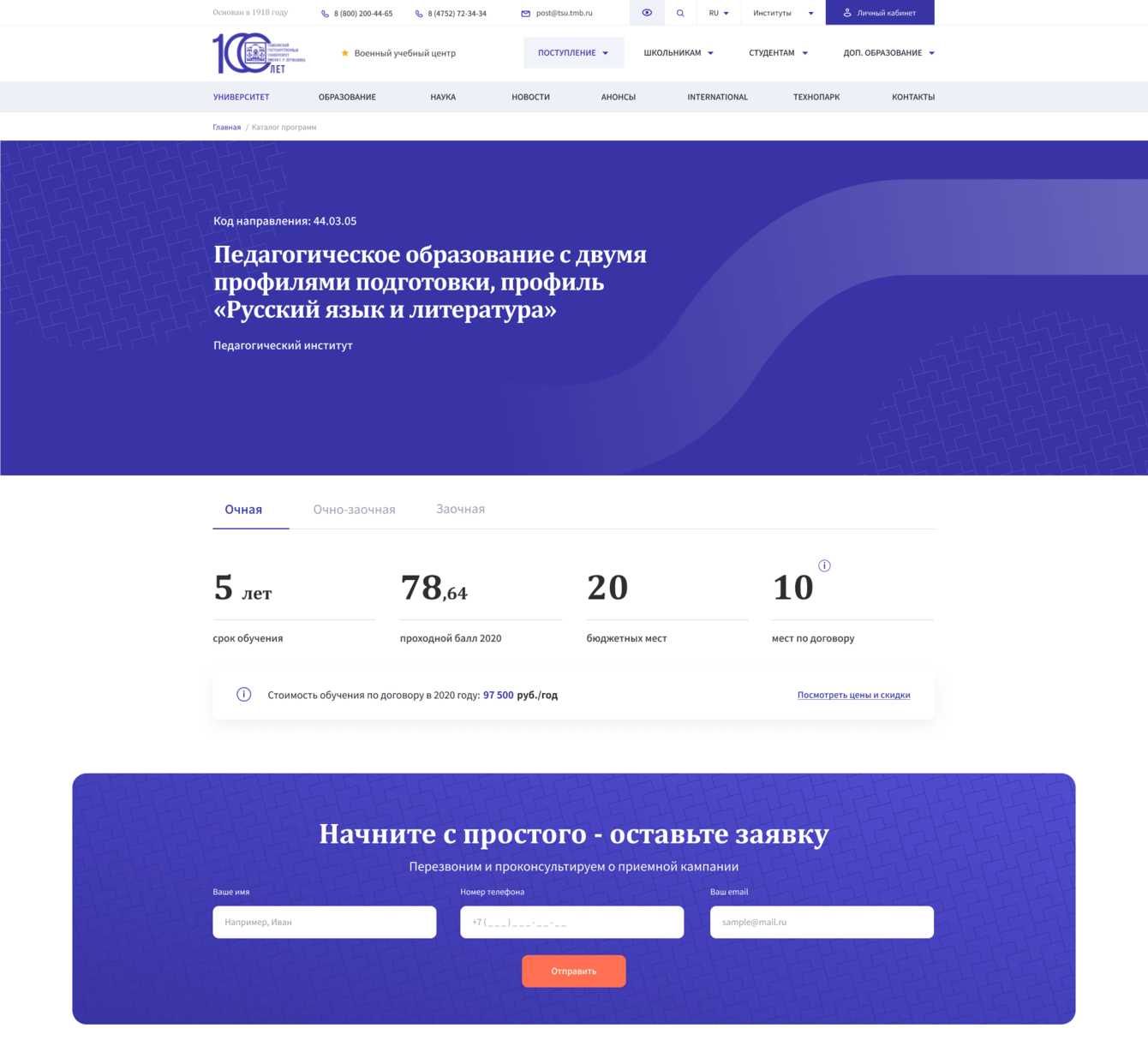
Образовательная программа
Как уже говорили, проблема большинства образовательных программ - отсутствие продуктового подхода. Часто мы читаем правила приема в одном месте, стоимость в отдельной таблице, а заявку вовсе негде оставить.

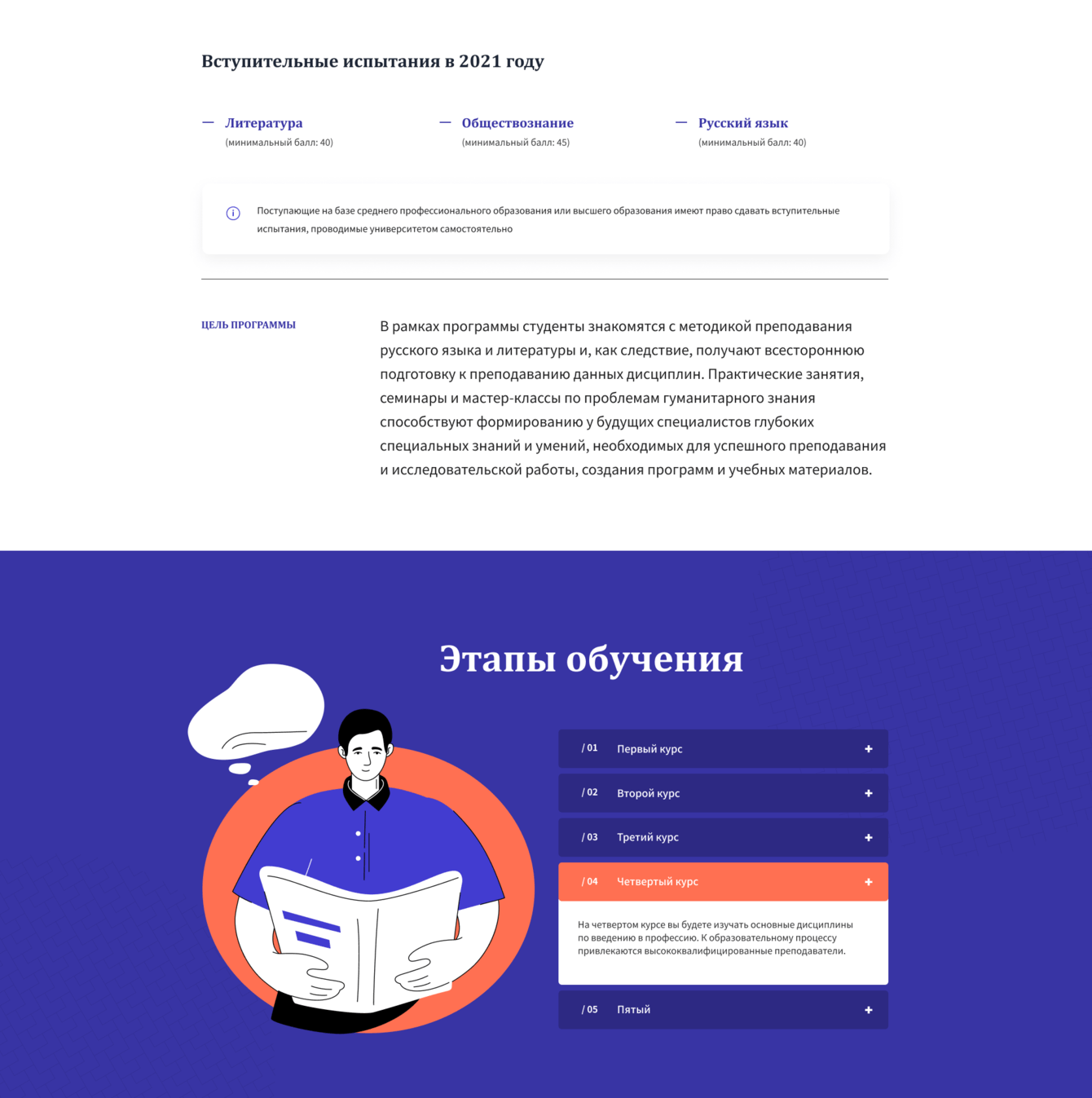
На первом экране мы расположили название и универсальный баннер, вторым блоком ключевую и самую популярную информацию: какие возможны формы обучения, сколько учиться, сколько нужно баллов, сколько мест по договору и самое важное сколько стоит. Ключевую информацию отделяем CTA-формой.

Добавляем два важнейших экрана: Вступительные испытания и краткая программа обучения.
В конце идут типовые блоки по ключевым дисциплинам, преподавателями и правила приема в формате вопрос-ответ.
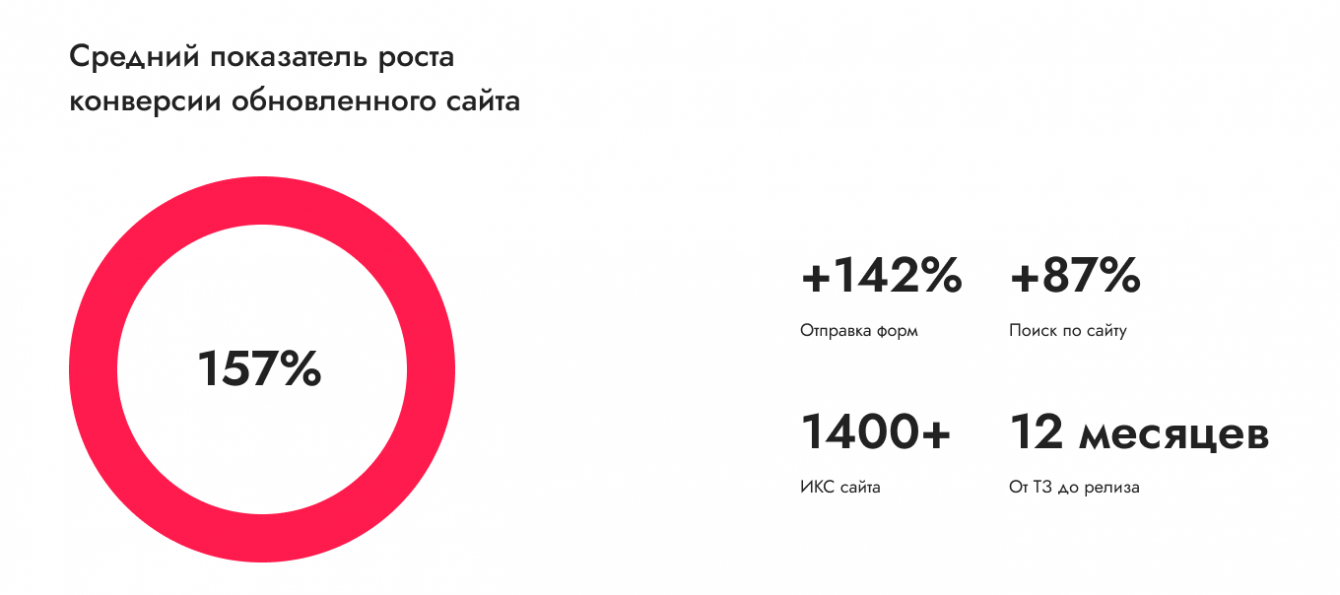
Страница показывает прекрасную конверсию, мы не можем раскрывать количество, однако в конце кейса покажем результаты в относительных числах.
Страница получилась настолько хорошей, что одни из коллег скопировали полностью нашу структуру и логику для собственной разработке в той же сфере.
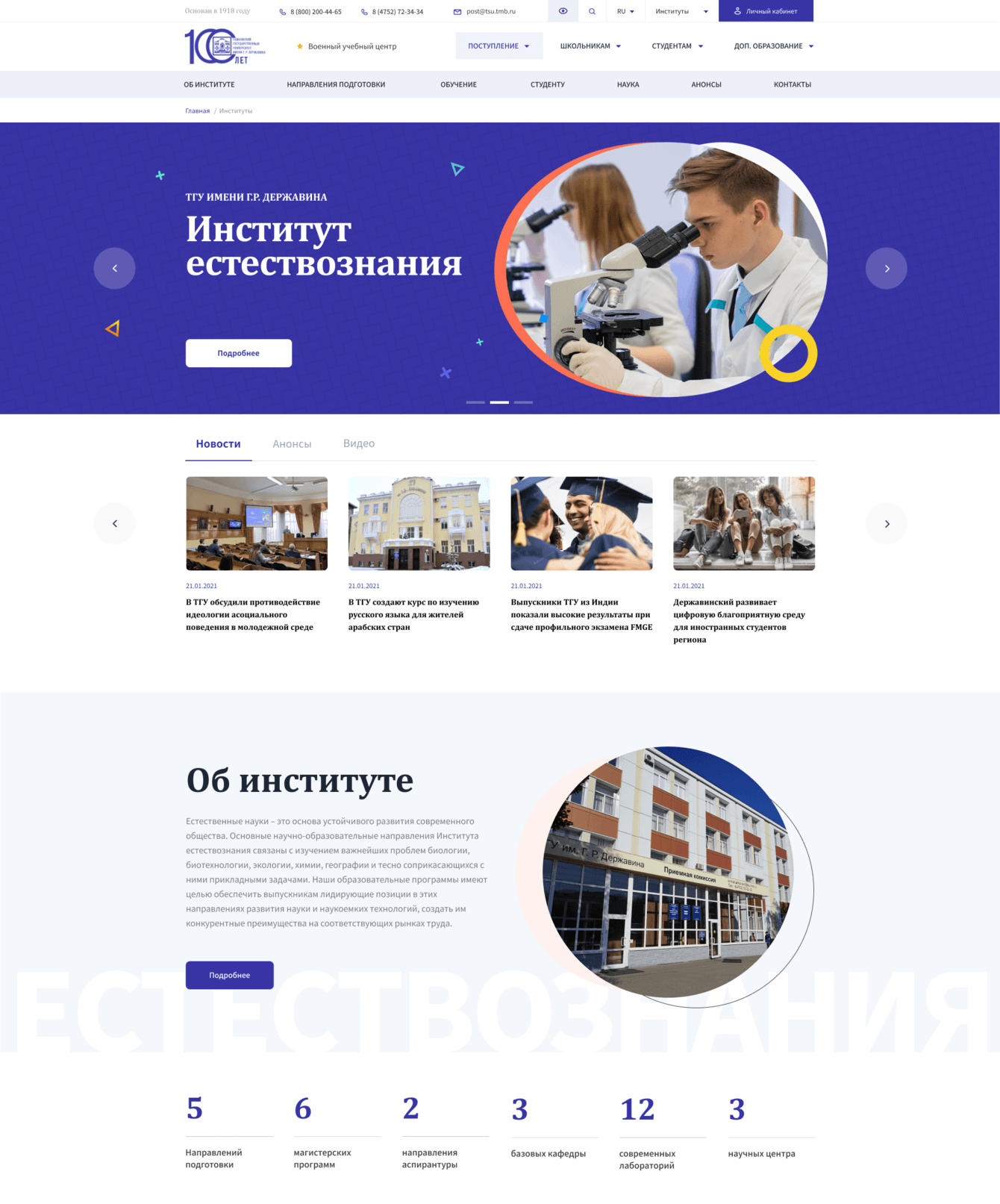
Все институты получили единую структуру и свои персональные разделы.
Посадочная института.

Переделали вообще все внутренние страницы, а не только фасад.
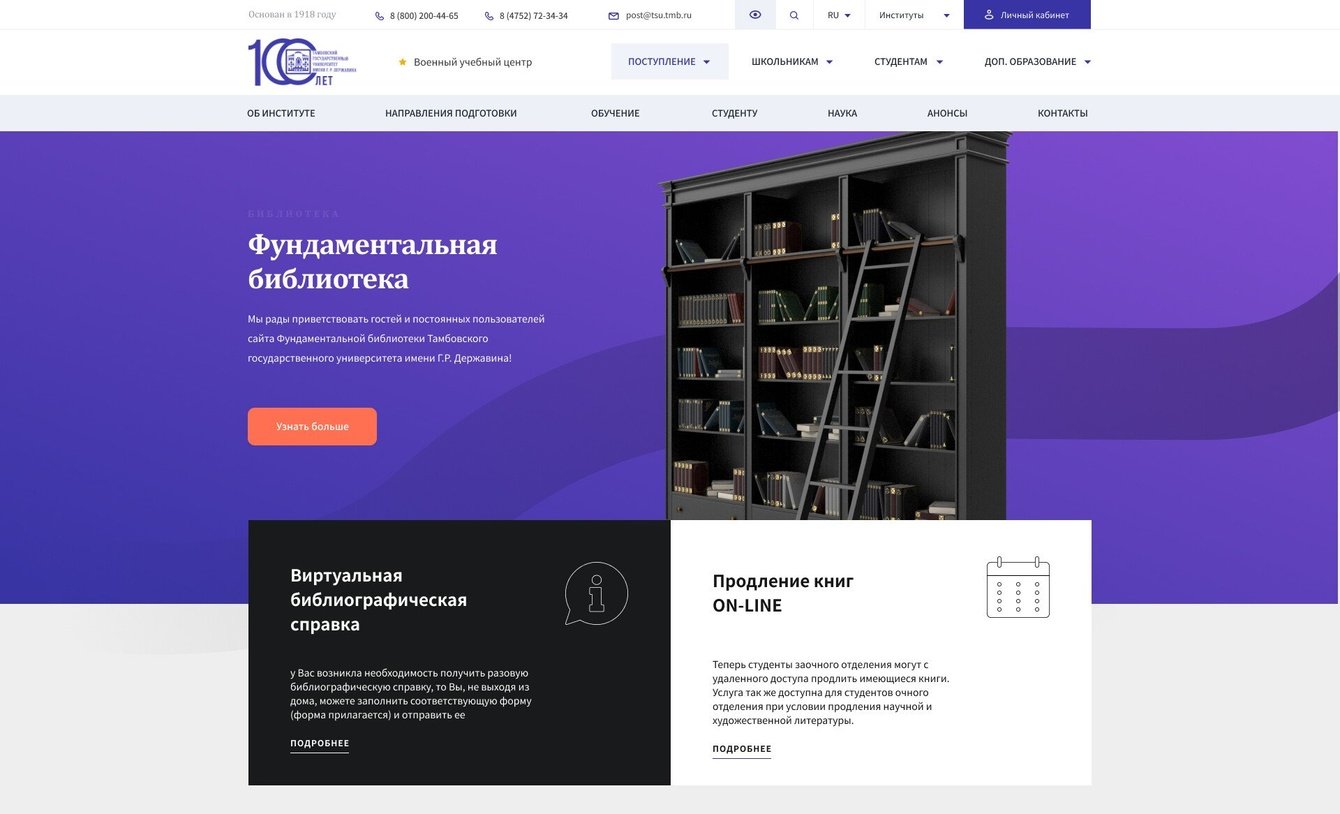
Обычно при редизайне университета библиотека остается в стороне. Мы сделали библиотеку, которой хочется пользоваться.

Переделали вообще все, а не только фасад.

Сделали кастомную версию для слабовидящих, поиск и 404.

Важно. Соблюли все требования законодательства, предъявляемые к государственным образовательным учреждениям.

Мы достигли всех поставленных задач и выполнили KPI на 100%, что позволяет привлекать абитуриентов круглый год и получать контакты для дальнейшей работы университета. Важнейшим этапом была аналитика и разработка структуры. Сайт получился отличным и хорошо работающим на всех устройствах.

Виктор Живилков
Генеральный директор (CEO)
Это был очень интересный опыт, мы приобрели невероятную экспертизу в разработке сайтов для образовательных учреждений. Спасибо заказчику, за выбор и слаженную работу в команде.



























