Тендеры и лиды
Информация


Василиса
100 000
Маркетинг, дизайн, реклама
Россия, Москва
Лендинг пейдж, Порталы и сервисы
Август 2024
Я сомневаюсь что кто то тут выкладывает кейсы, о своей же компании. Но почему бы детальнее не рассказать о наших решениях?
Основной задачей разработки стояла скорость производства и гибкость добавления, чтобы с этой задачей мог справиться один человек. Именно поэтому выбор пал на Tilda и совершенно не стоит критиковать ее когда она включает в себя такое количество гибких инструментов.
Если же мы будем рассматривать вариации по типу Divi / Wordpress / Wix / Taplink во первых мы не получим такой вариативности и скорости в проектировании. Но а так же эти инструменты не дадут нам дополнительной гибкости.
Поэтому помимо использования базового функционала, мы конечно же разрабатываем собственные модификации для облегчения процесса.
В рамках проекта было решено:
- Сделать интересный и креативный дизайн
- Проработать маскота Ветерка
- Подключить все необходимые метрики
- Получить первый долгожданный трафик
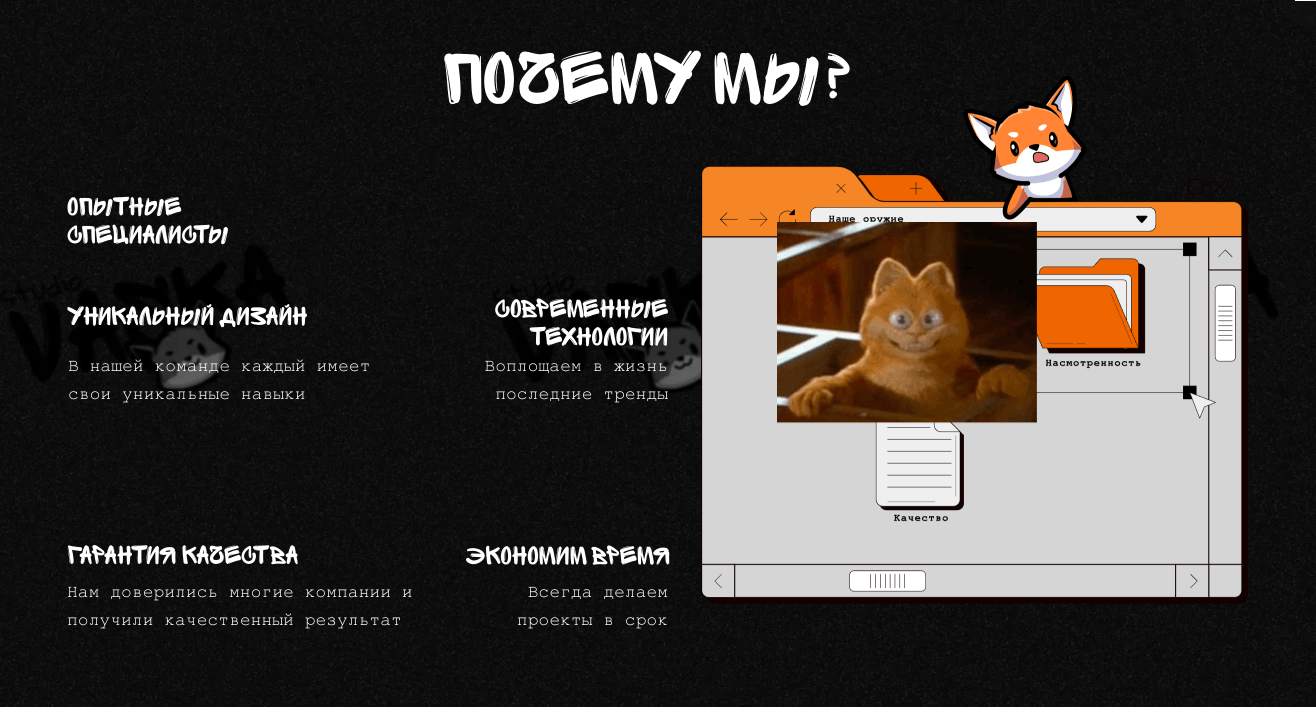
Начнем с раздела "Почему мы?", конечно же первым в глаза нам бросается Гарфилд из секретных гифок, которые можно найти. И да обычный пользователь вряд ли обратит внимание на это.
Если вы перейдете на сам сайт, так же можно заметить что все это наложено на svg картинку, которой задана анимация. Анимацию тут мы реализуем по простому вебкитами. А зону наведения задаем прозрачными шейпами, где после же мы курсор с использованием языка программирования заменяем на изображение.


На этом моменте хотелось отойти от банальных белых листов, поэтому теперь при заключении договора с Нами вы получите письмо со стилизированой упаковкой и приятными плюшками от нашей команды. Ибо мы хотим отдавать своим клиентам не только цифровой мир в виде сайта, но и материальное напоминание о сотрудничестве с нами!

При первом заходе на главной странице, мы видим Лиса в стилистике комиксов и от данной стилистики не хотелось уходить далеко. С использованием Adobe Photoshop / Figma и нейросетей получилось передать первичное настроение реализованных нами проектов.
Например девочка школьница с зеленым акцентом, рассказывает об оптовом сайте для учебных заведений. Или девушка с ушками и в форме супер героини расскажет Вам о крутых праздниках.
А из технического удобства, что обычно делают наоборот граммотным использованием были Shape внутри Tilda, где изображение задается задним фоном и с помощью Hover эффектов мы задаем приятный фон при наведении.
И самое приятное что стоит отметить, то это конечно же перетаскивание элементов с использованием jQwery. А если вы хотите узнать что еще прячется в данном месте, то заходите на наш сайт.
Конечно же в Tilda есть много дополнений с кастомизацией форм отправки данных, внедрение дополнительных PHP скриптов, вплоть до подключения THREE JS внутрь проекта. Но это мы оставим до следующей истории.

Василиса Рузманова
Генеральный директор (CEO)
Как можно увидеть, мы получили интересный и креативный сайт, который будет только дальше расти и развиваться. Там есть еще много элементов на которые можно обратить внимание при его посещении, так что жду Вас в гости!

Рузманова Василиса
СЕО
Не буду себя нахваливать, я довольна
 CSS
CSS
 JavaScript
JavaScript
 PHP
PHP
 jQuery
jQuery
 Битрикс24
Битрикс24
 Adobe Photoshop
Adobe Photoshop
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics
 Яндекс.Директ
Яндекс.Директ
