Тендеры и лиды
Информация

ООО "Первый"
423 000
Недвижимость
Россия, Барнаул
Промо-сайт
Декабрь 2023
ЖК Широта — это жилой комплекс, который воплощает идею расширения границ. Создатели поставили перед собой задачу создать пространство, где жители смогут наслаждаться комфортом и свободой.
Заказчик обратился к нашей команде с задачей разработать сайт жилого комплекса, который бы смог удержать равновесие между пользой для бизнеса и визуальной привлекательностью.
Наша задача заключалась в реализации следующих пунктов:
1. Концепция сайта в рамках идеи жилого комплекса
2. Обеспечение высокой конверсии сайта (не менее 1% из рекламного трафика)
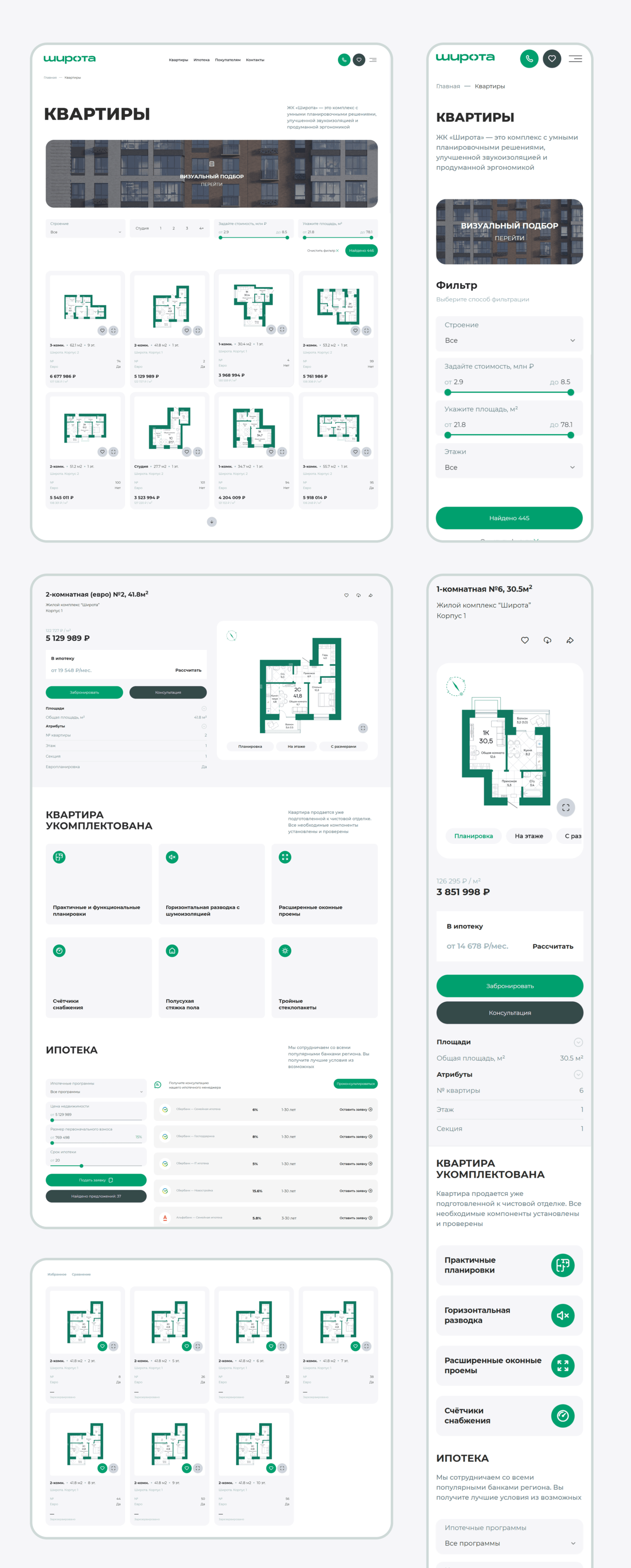
3. Реализация каталога недвижимости с фильтрацией
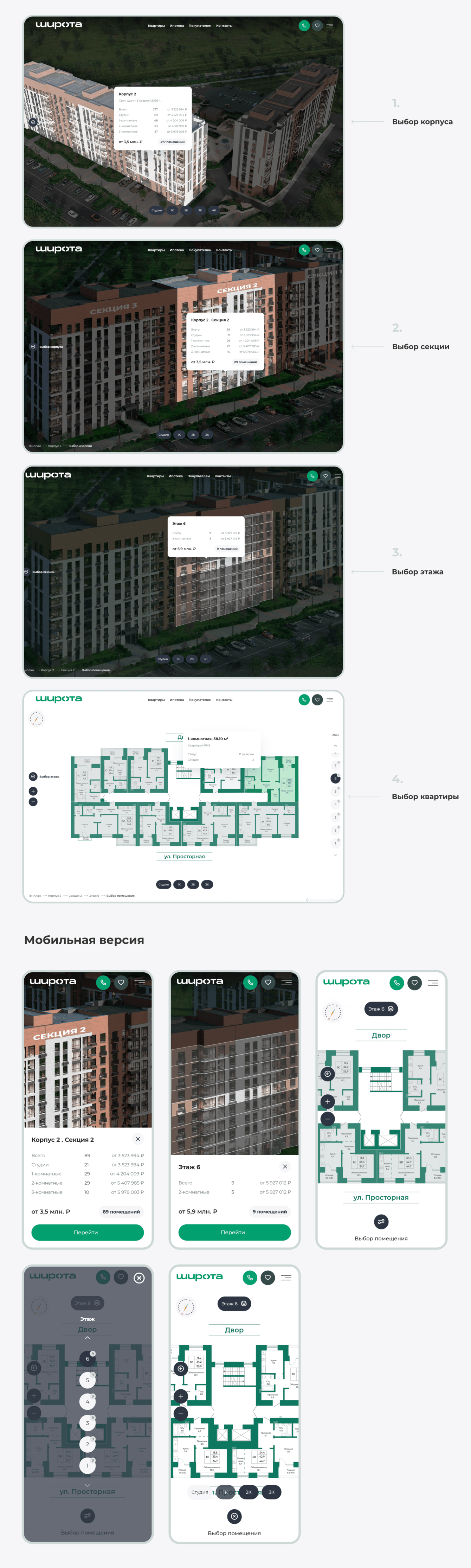
4. Реализация возможности визуального подбора квартир на 3D плане
5. Возможность разметки визуального подбора из админ-панели
6. Разработка ипотечного калькулятора с выбором программ банков
7. Возможность администрирования калькулятора из админ-панели
8. Автоматическая выгрузка квартир на классифайды ДомКлик, ЦИАН, Авито
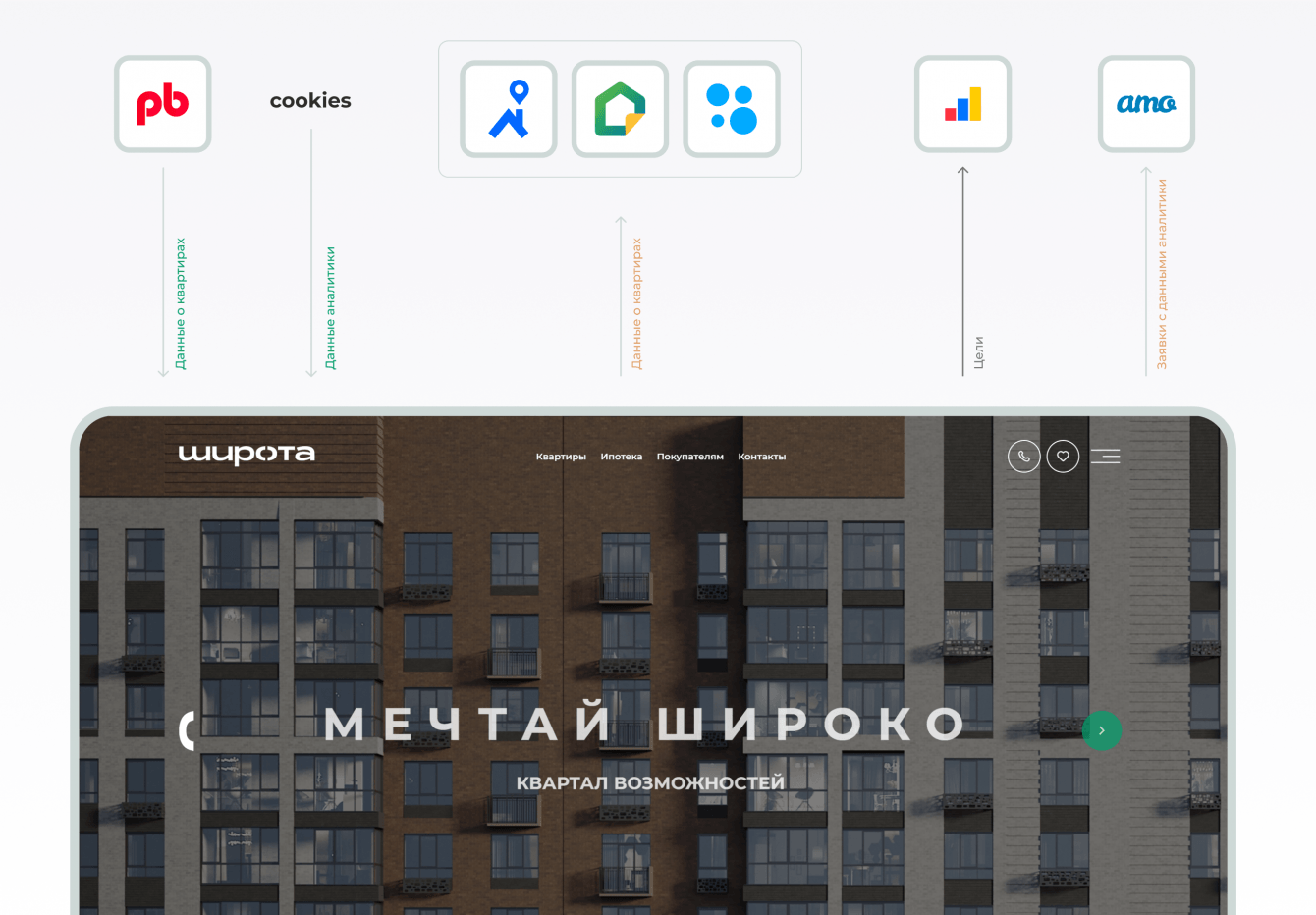
9. Синхронизация каталога квартир с сервисом Profitbase
10. Сбор информации о utm метках и User ID Yandex и Google и отправка в CRM
11. Базовая поисковая оптимизация сайта под брендовые запросы
12. Уложиться в 3,5 месяца разработки
1. Распараллелить процессы, чтобы уложиться в срок
2. Использовать только проверенные решения UI
3. Аккуратный, классический дизайн
4. Тщательно продумать маркетинговую часть и порядок блоков сайта
5. Не усложнять! Показать пользователю только то, что необходимо
6. Обеспечить читаемость сайта располагая элементы управления в привычных местах
7. Продумать admin-панель, сделать ее логичной и удобной

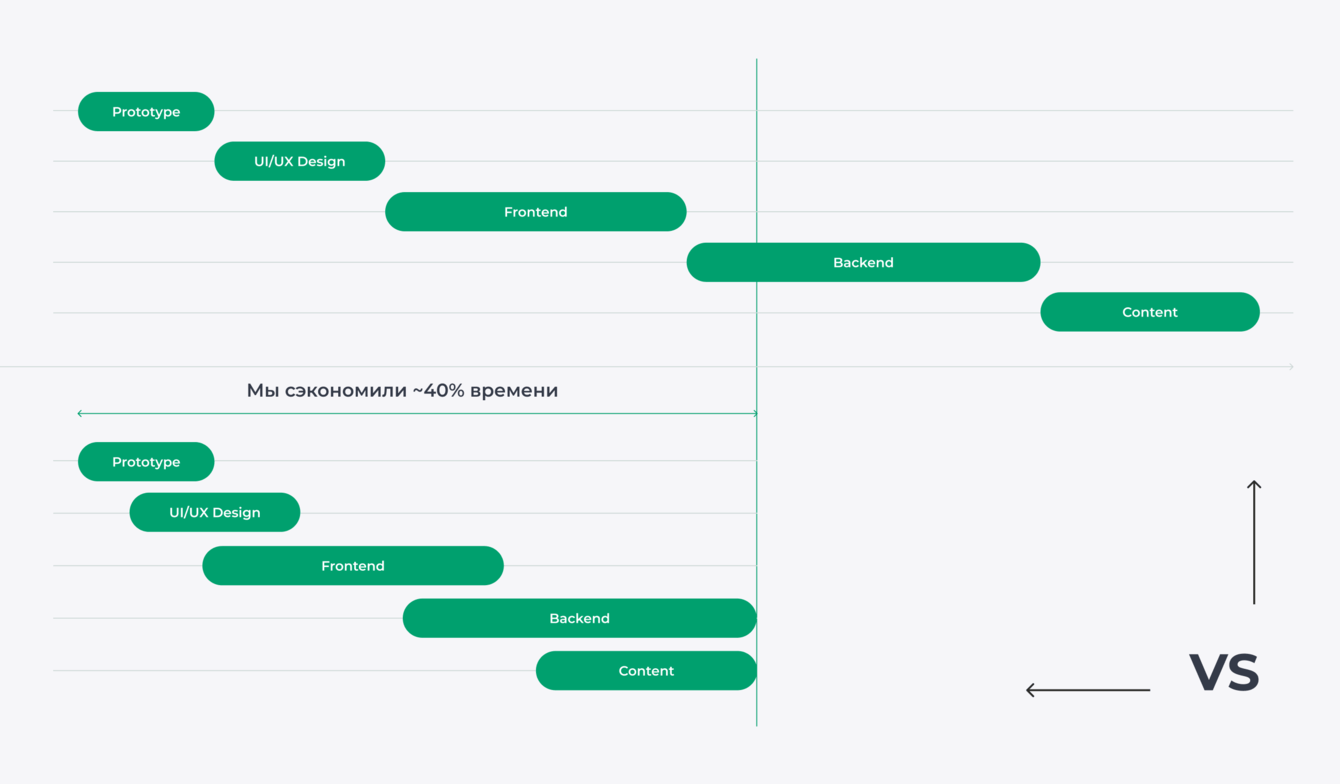
Учитывая объем, сроки конечно же были небольшие. Можно было пойти по последовательному процессу разработки, но мы решили перестраховаться:
Распараллелим!
Как только был готов прототип первых блоков, они сразу передавались UI/UX дизайнеру для работы, таким образом, этапы накрадываясь друг на друга, экономили много времени. К моменту завершения прототипирования, дизайн-концепция была готова на 60-70%.
Как только страницы дизайн-концепции были утверждены Заказчиком, они сразу передавались frontend-разработчикам для реализации, не дожидаясь остальных разделов сайта. К моменту завершения дизайн-концепции, front был готов на 40%.
В это время программисты уже занимались разработкой структуры базы данных и API для связки Laravel и Vue.js, а также выбирали и тестировали библиотеки и решения для использования в backend части.
Backend был разбит на логические модули, после каждого такого этапа была публикация на dev сервер для контент-менеджера. Мы завершили этап программирования одновременно с наполнением.
Все это время проект-менеджер вел бэклог и контролировал коммуникации в команде, подсказывая и решая спорные ситуации.
Основная часть команды проекта находилась в одном кабинете, т.к. в процессе ежедневно всплывали десятки нюансов, которые нужно было обсудить/решить здесь и сейчас. Именно так, возможность эффективной коммуникации позволила реализовать такой подход.

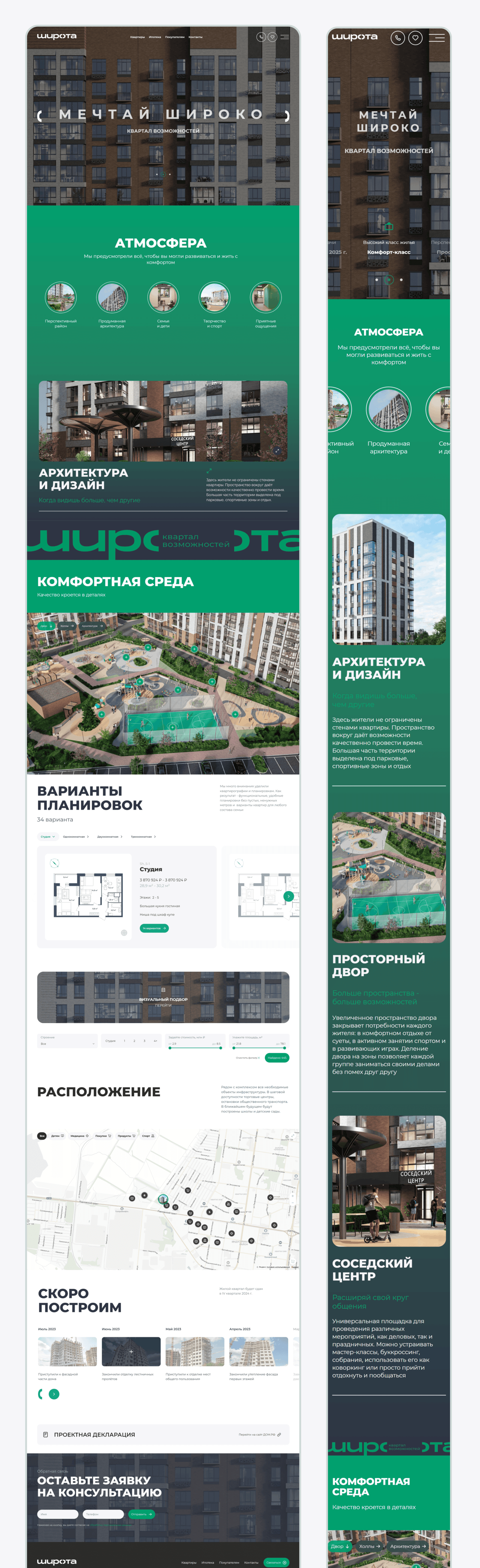
Расположение блоков
Теперь требуется выстроить порядок блоков, чтобы повествование информации было логичным и повышало конверсию сайта.
В этом нам может помочь опрос портала ЕРЗ от 2021 года: https://erzrf.ru/news/predpochteniya-pokupateley-novostroyek-v-2021-godu здесь сможем понять, как потребитель выбирает квартиру и какие у него приоритеты.
Но факт в том, что если мы выложим все, что ищет пользователь сразу, он слишком рано может уйти с сайта. Мы же хотим сначала вдохновить его и уже потом с нужными нам мыслями отправить в каталог квартир.
Учитывая все вышеперечисленное, пришли к выводу использовать желание пользователя найти информацию (цены, планировки) и рассказать ему о преимуществах на пути к желаемому, в итоге получился вот такой порядок блоков:

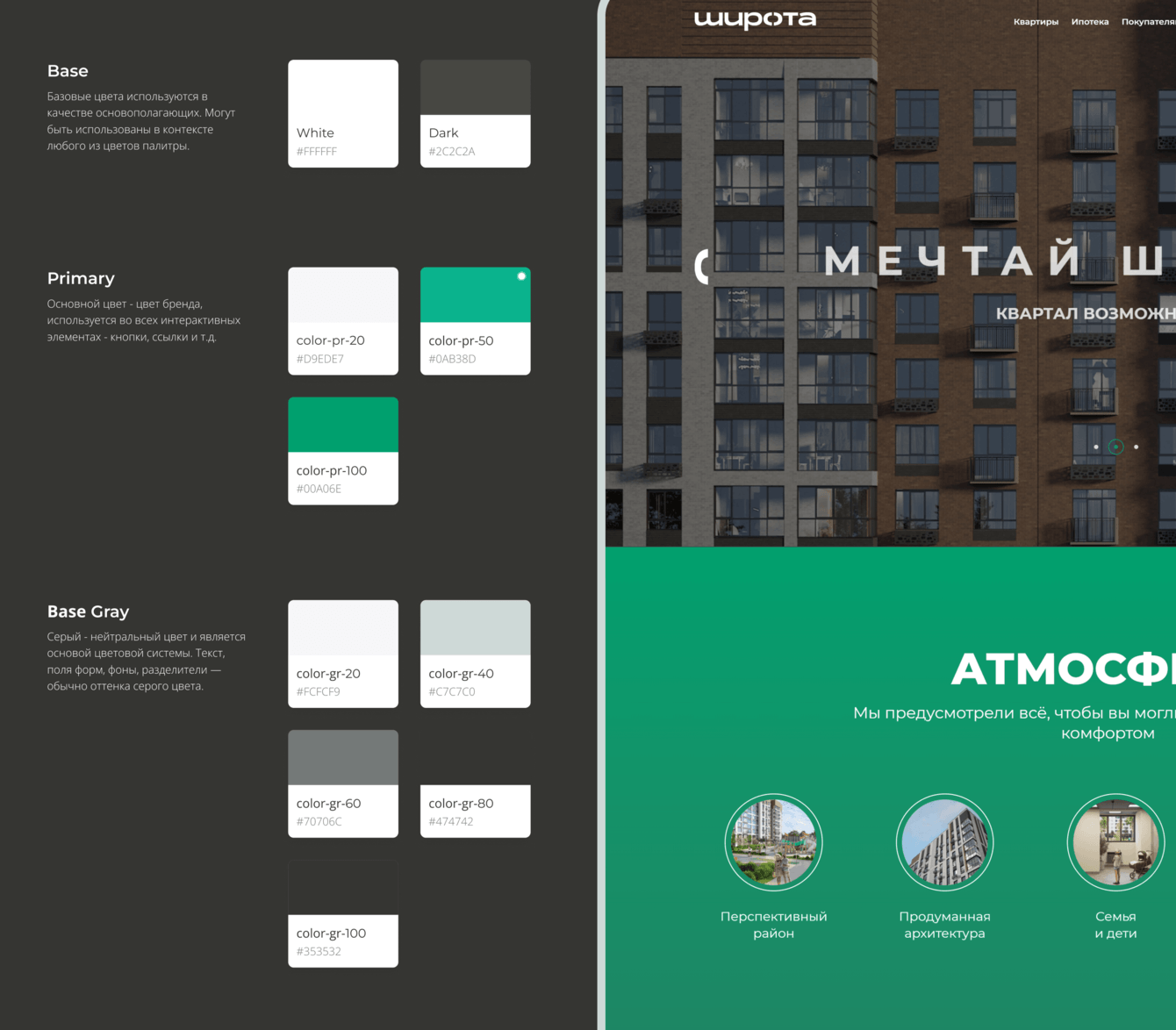
Фирменный цвет был продиктован гайдом по фирменному стилю, но как мы знаем, в веб-дизайне есть дополнительная палитра из оттенков нейтрального цвета от светлого к темному, которая используется как база. Дизайнер подготовил варианты на выбор:

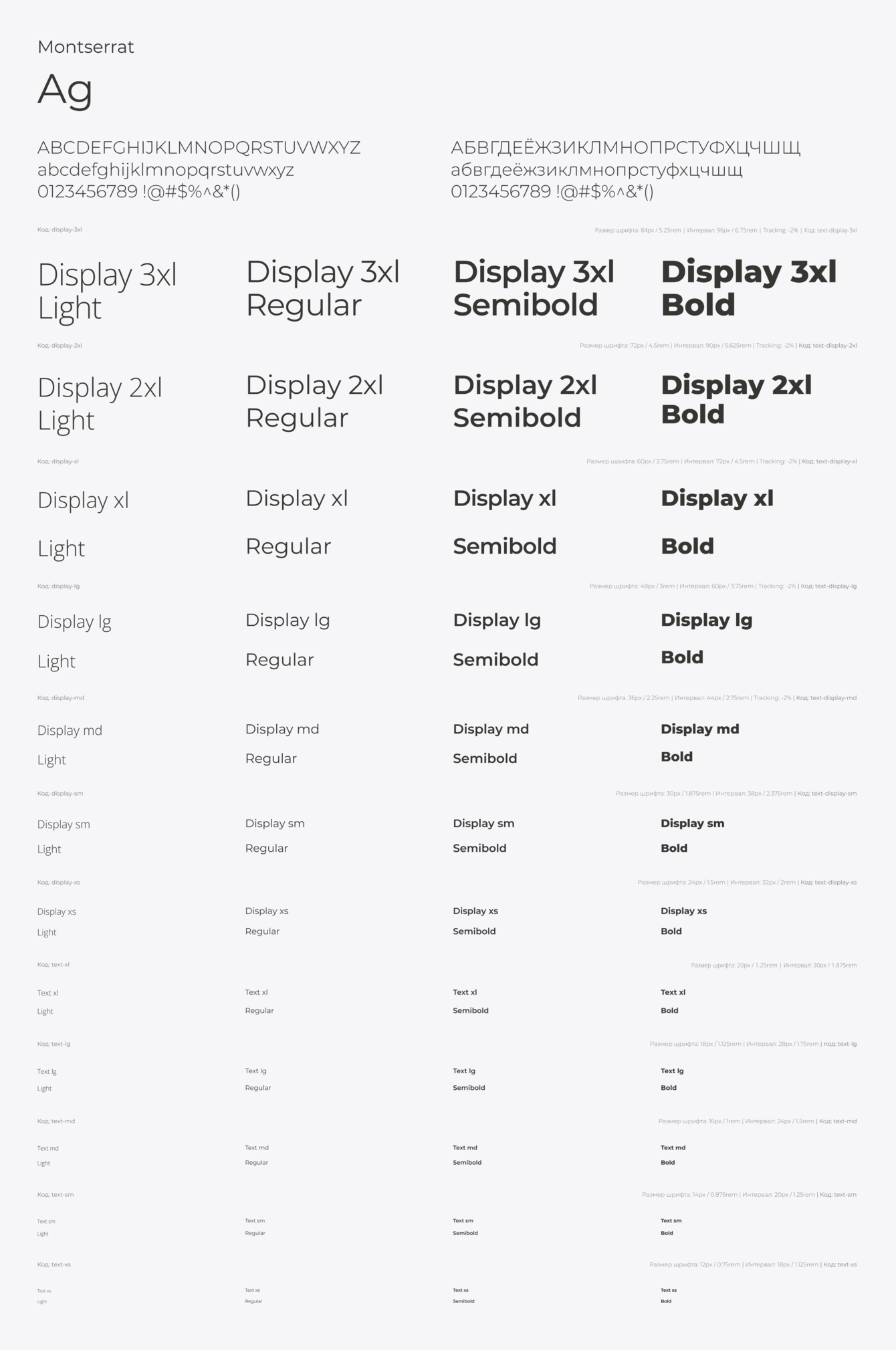
Размерность делится на 2 составляющие: заголовки (Display) и текст (Text). Это позволило нам сделать дизайн более аккуратным.
Основной шрифт: Montserrat

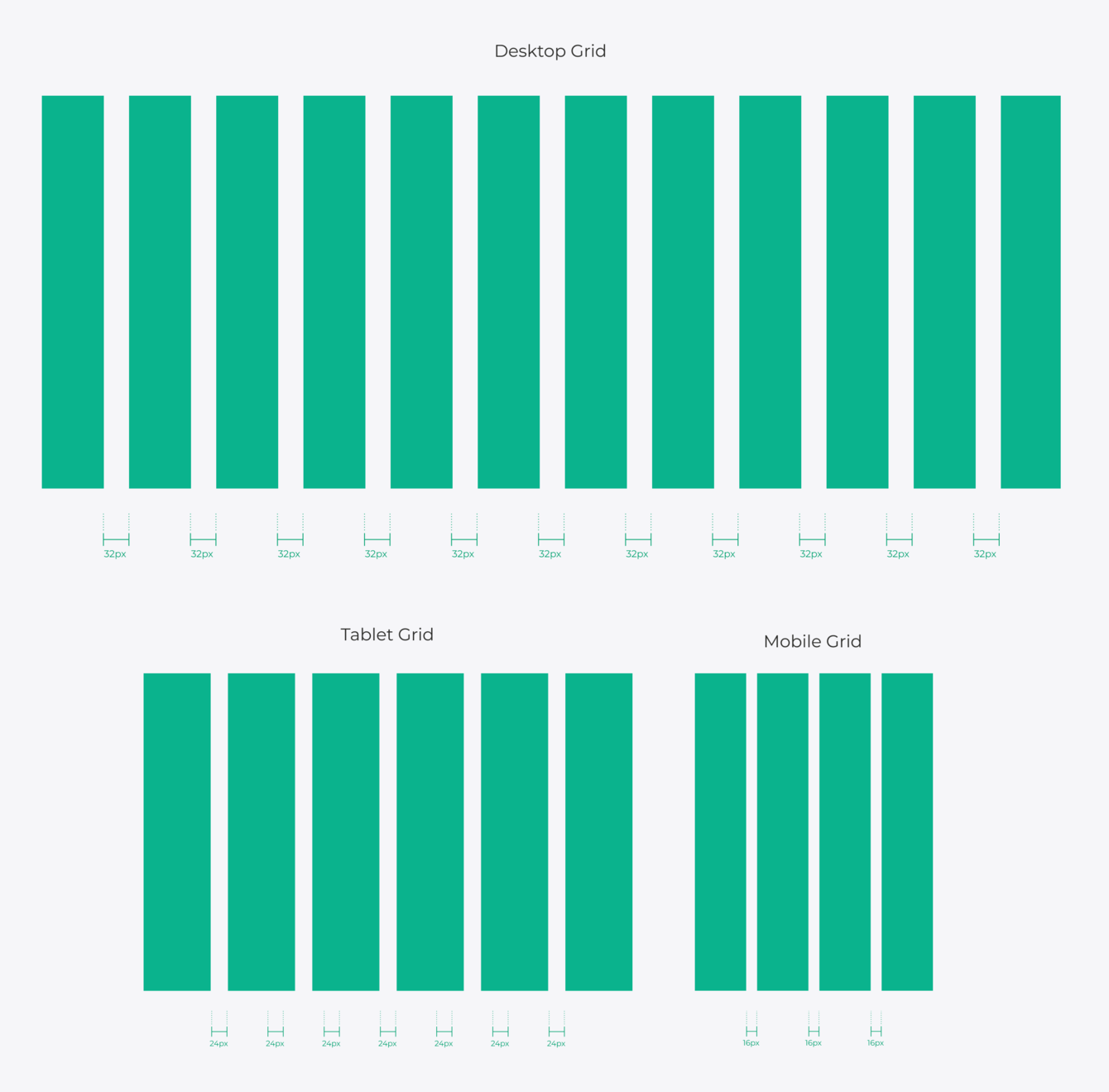
Была выбрана стандартная 12-колоночная система с изменением числа колонок по мере адаптивности. Экспериментальным путем были выбраны интервалы между колонками.

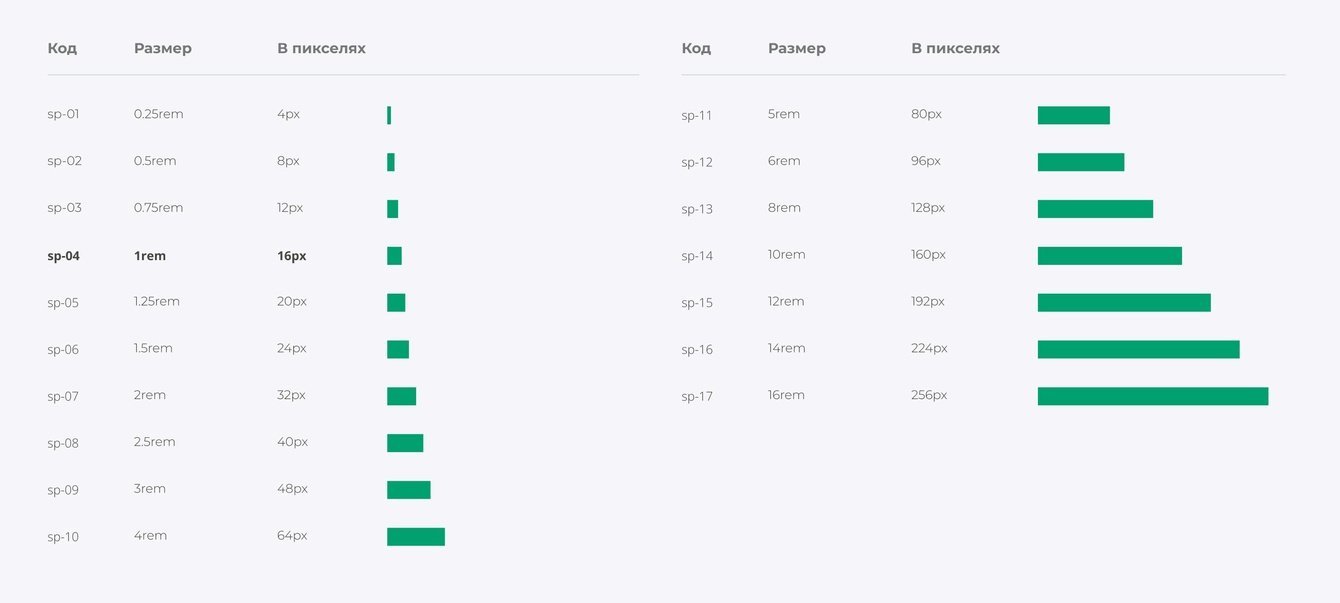
В профессиональной разработке постепенно наводится порядок. В последнее время все чаще замечаем, что в проектах используют систему отступов, кратную 2,4,8,16 пикс. и это не может не радовать, ведь дизайн становится еще более аккуратным.

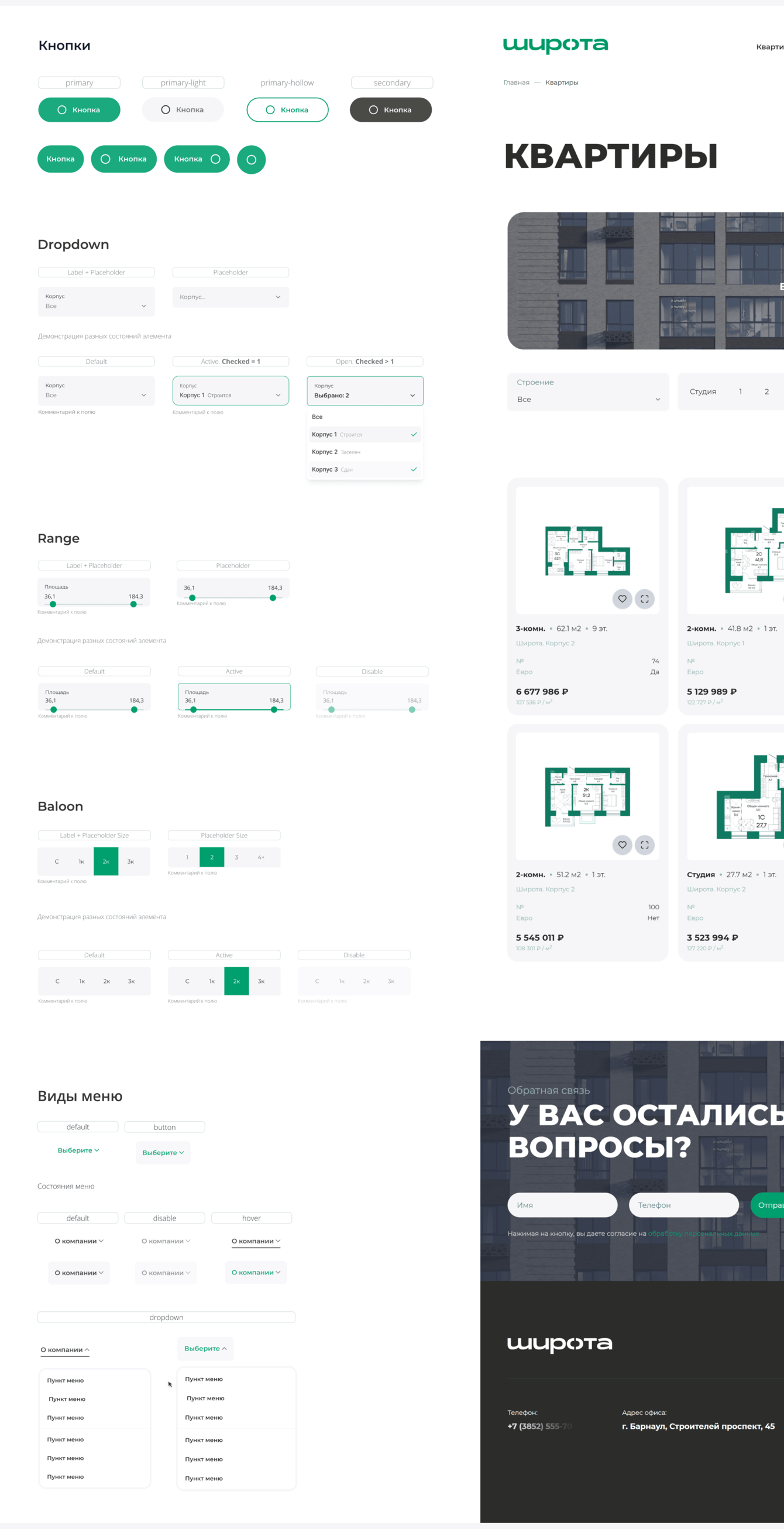
Мы заранее разработали все возможные варианты мелких элементов и в процессе разработки пополняли этот набор новыми. Вот некоторые из них:

Через 3 недели, с учетом периода прототипирования была готова дизайн концепция главной страницы в 3-х форматах: Desktop, Tablet, Mobile.

Интерфейс каталога разрабатывался 1 неделю, также был адаптирован для устройств формата: Desktop, Tablet, Mobile.

На сайте было реализовано 2 варианта выбора квартиры, в том числе визуально на плане объекта, путем пошагового выбора.

Во фронтальной части использовали следующий стек: Webpack, Vue.js, Raphael, Mustache, GSAP, Isotope, Swiper, jQuery, Element UI, Bootstrap

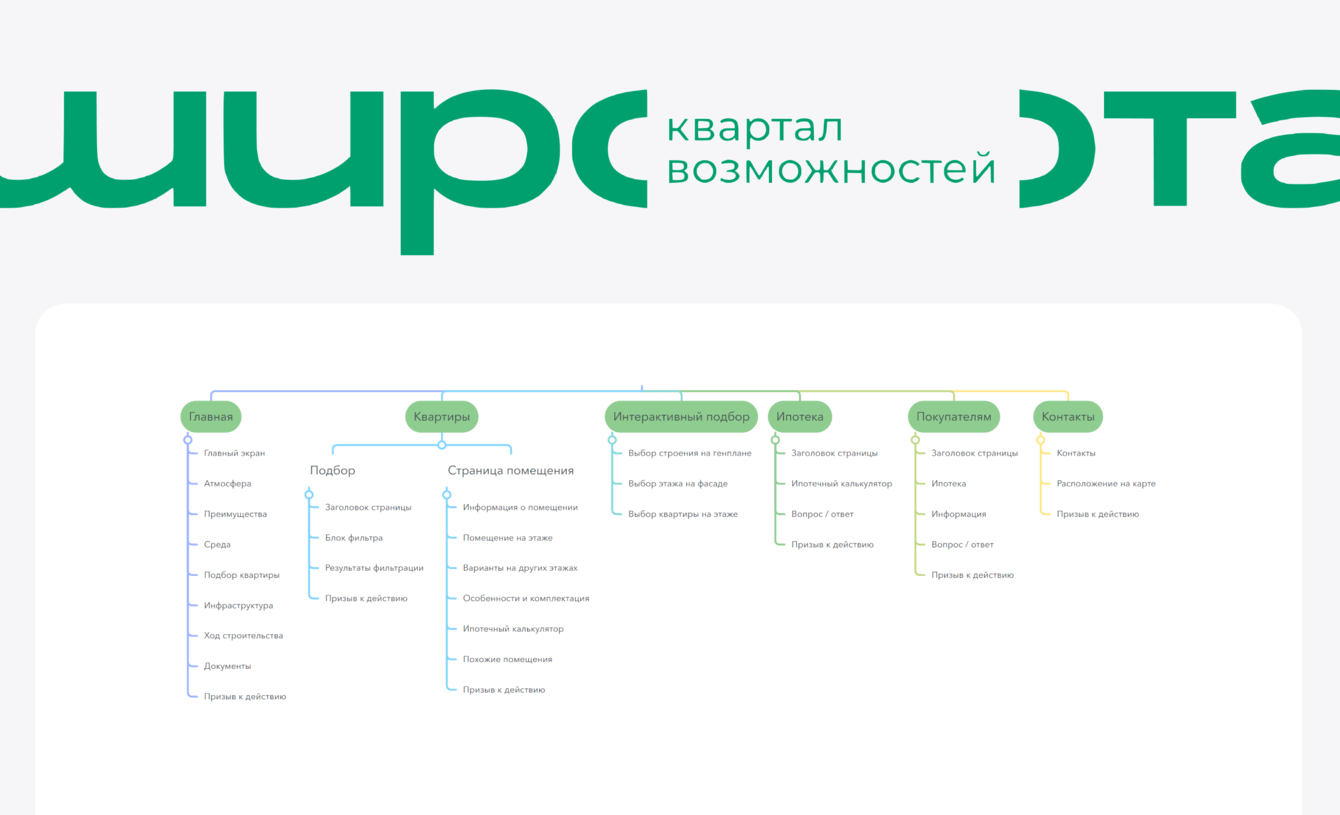
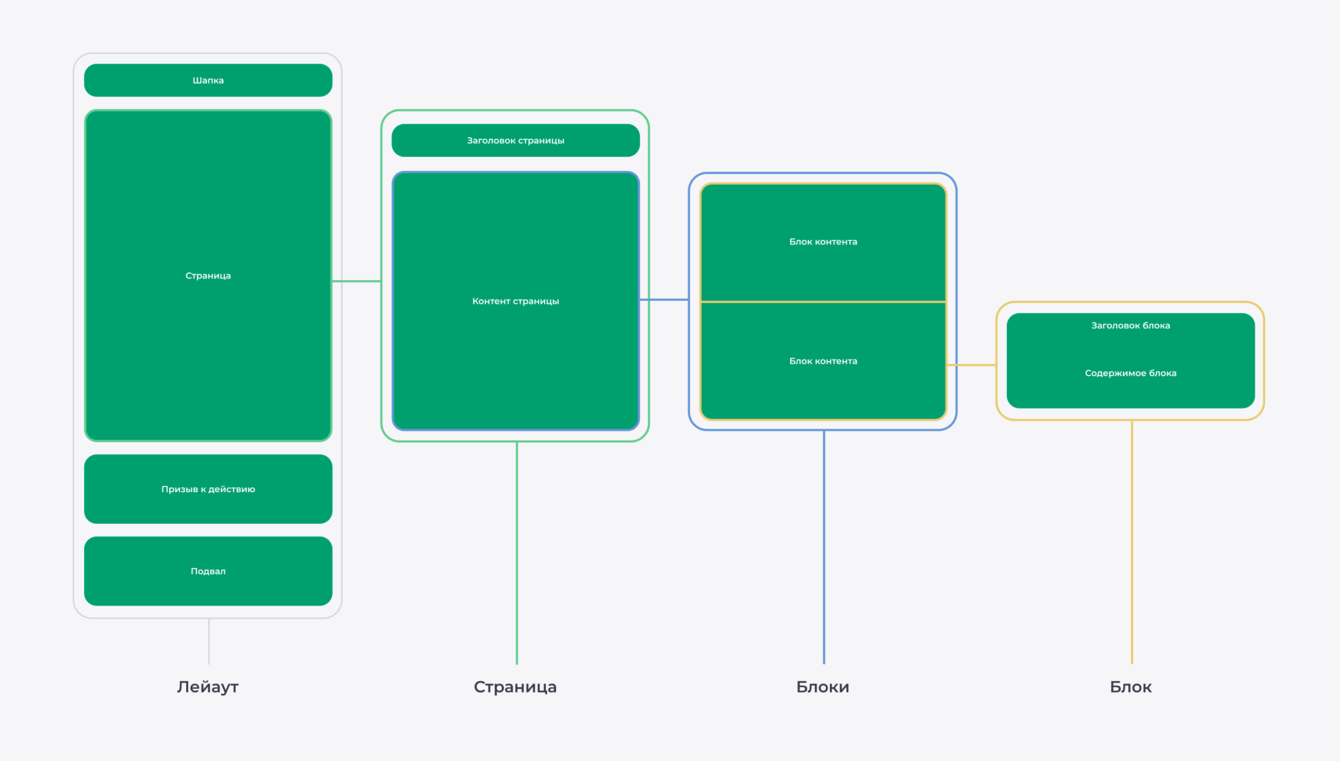
Чтобы сайт был логически верно построен, определяем конструктивную часть, а именно из каких частей будет состоять сайт.

Одной из задач, поставленных нашей команде - сделать сайт удобным для управления. На наш вопрос о том, что понимается под словом удобный, ответ был ясен “Чтобы не нужно было читать инструкции к сайту, было и так все понятно что где редактируется”.
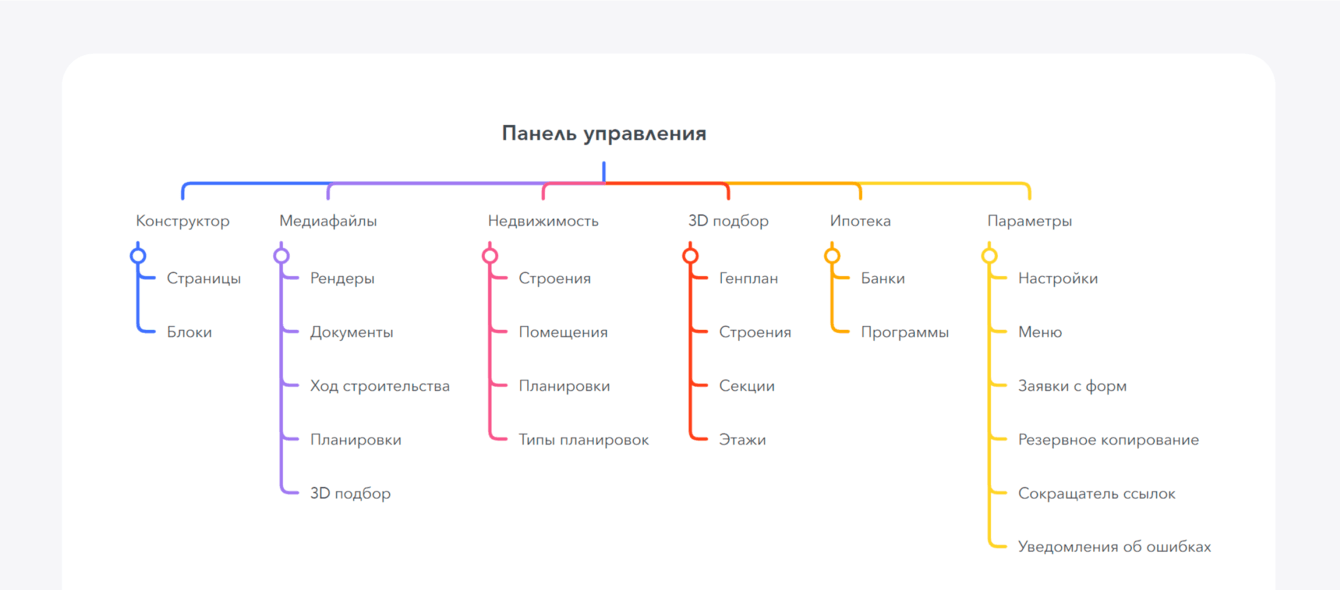
Что будем делать? Начнем со структурирования админ-панели. Наша цель — сделать ее понятной рядовому специалисту застройщика.

Вечная проблема — понять, где найти в админ-панели те самые данные, которые ты видишь на сайте и тебе нужно их изменить.
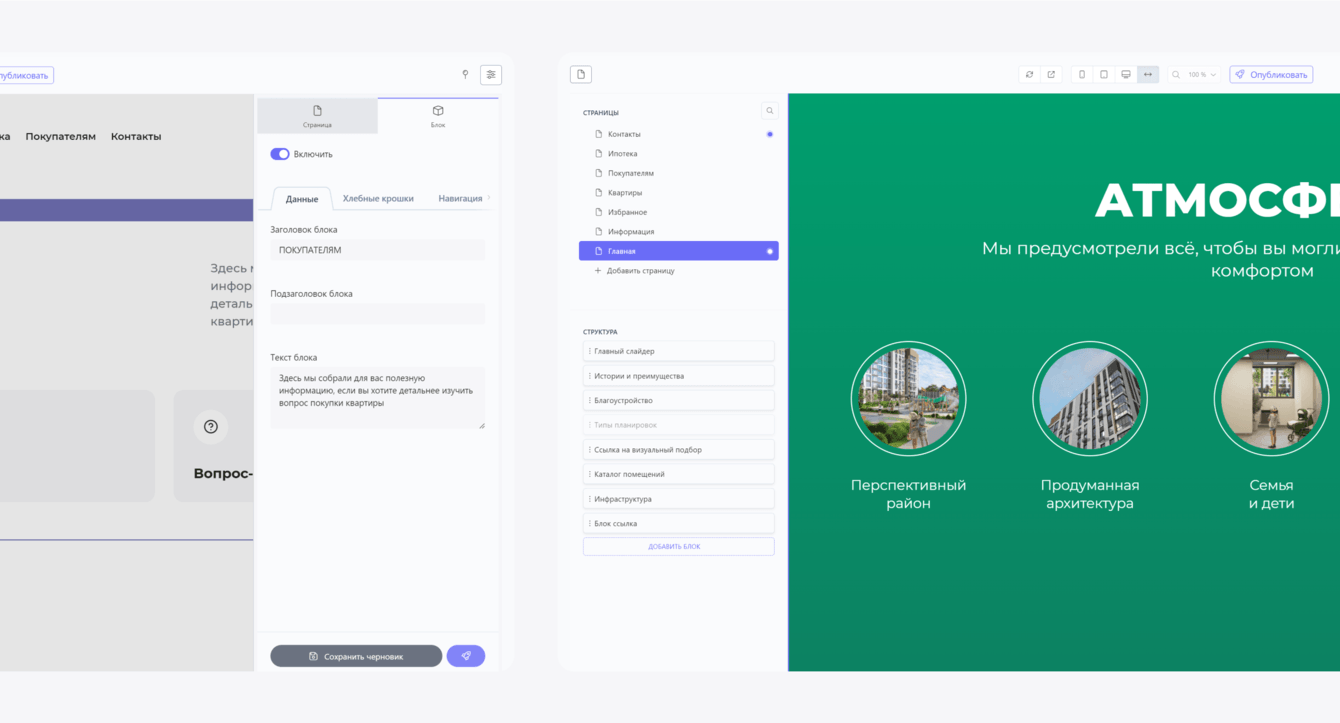
Путем реализации в админ-панели блочного визуального редактора, мы решили эту и еще массу проблем, с которой сталкиваются контент-менеджеры:
1. Простое изменение информации
2. Возможность менять порядок блоков
3. Создание новых блоков на основе дизайна сайта
4. Создание страниц из заготовленных блоков
5. Возможность откатывать версии страниц
6. Сохранение изменений в черновик перед публикацией

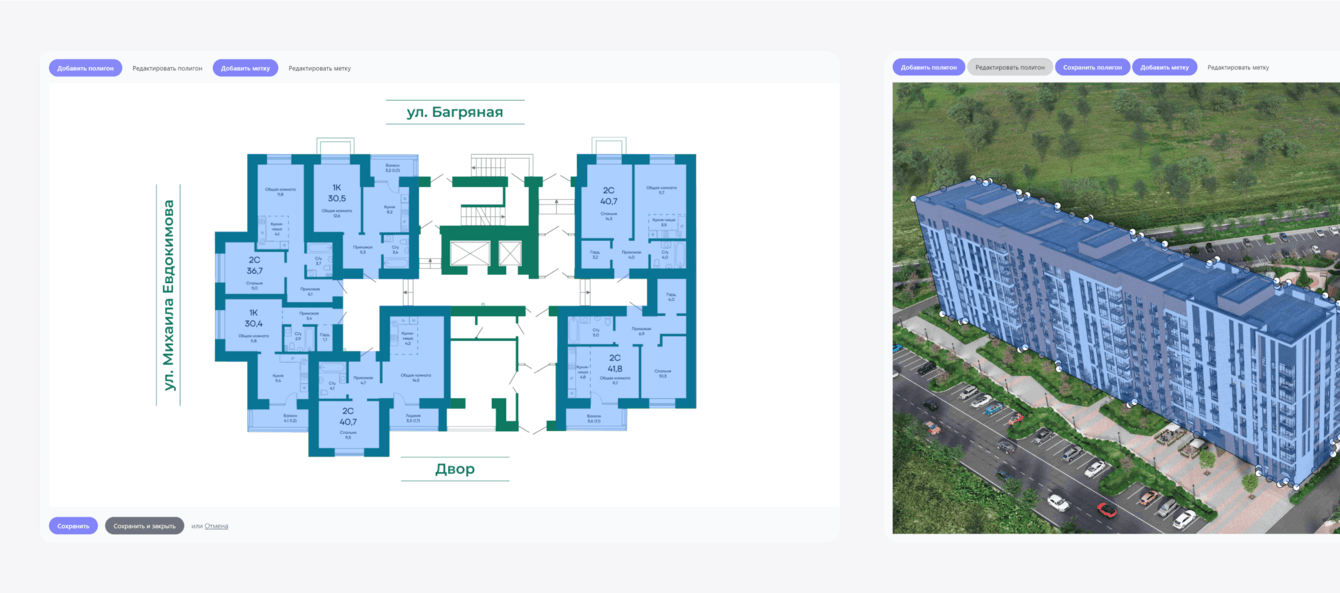
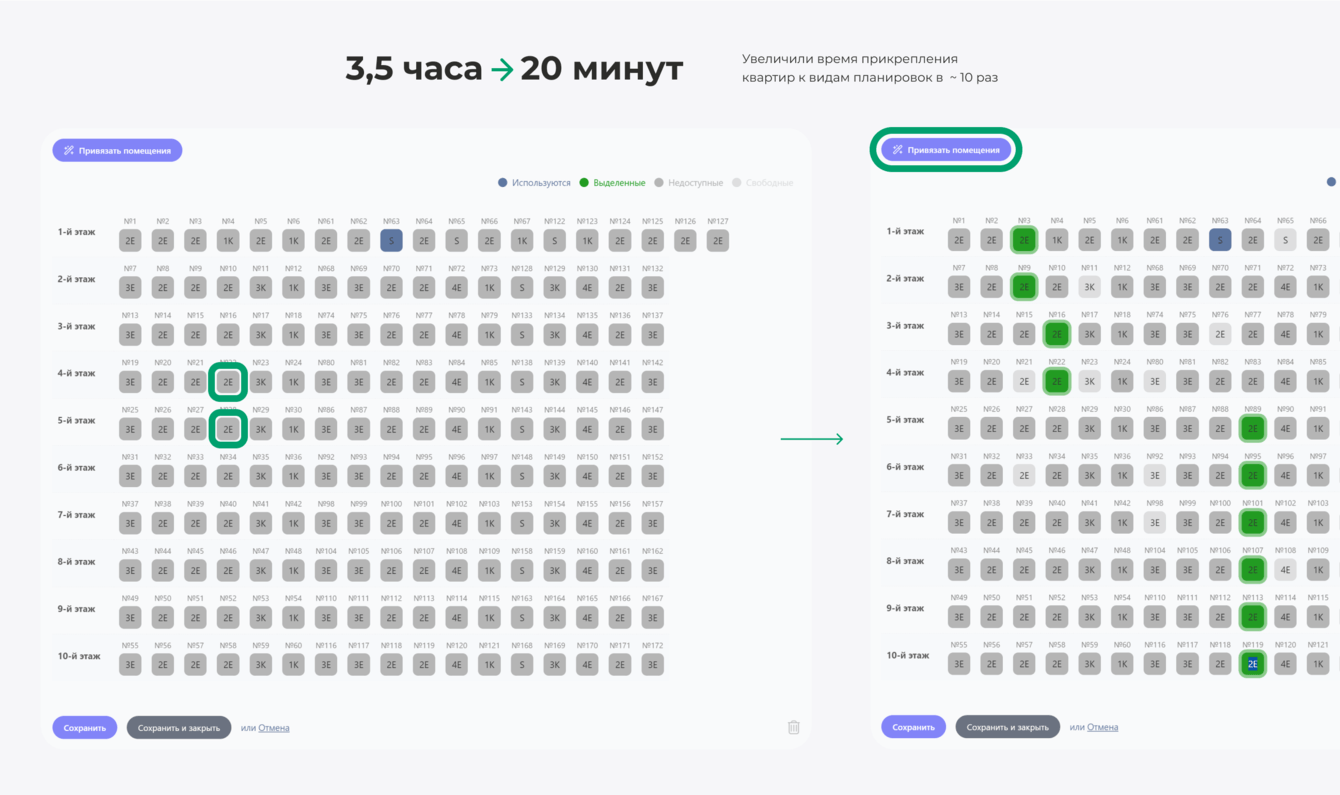
Одна из задач - возможность разметки визуального подбора из админ-панели. Для реализации такого решения было принято привлечь разработчика с опытом в drag-n-drop, чтобы реализовать собственную библиотеку разметки.

Как мы знаем, квартиры имеют планировки, но на сайте жилого комплекса “Широта” квартиры необходимо было поделить дополнительно на “типам планировок”, то есть сгруппировать их по похожим планировкам.
Тип планировки как сущность нужно было привязать к большому количеству квартир и делать это методом редактирования каждой квартиры было нерационально из-за больших трудозатрат.
Мы приняли решение разработать компонент для админ-панели, который позволил бы быстро выбрать нужные квартиры и нажатием одной кнопки разом привязать их к типу планировки. Компонент прошел все стадии, от прототипа до backend, т.к. хотелось сделать его не просто работающим, но и проработанным с точки зрения UI.

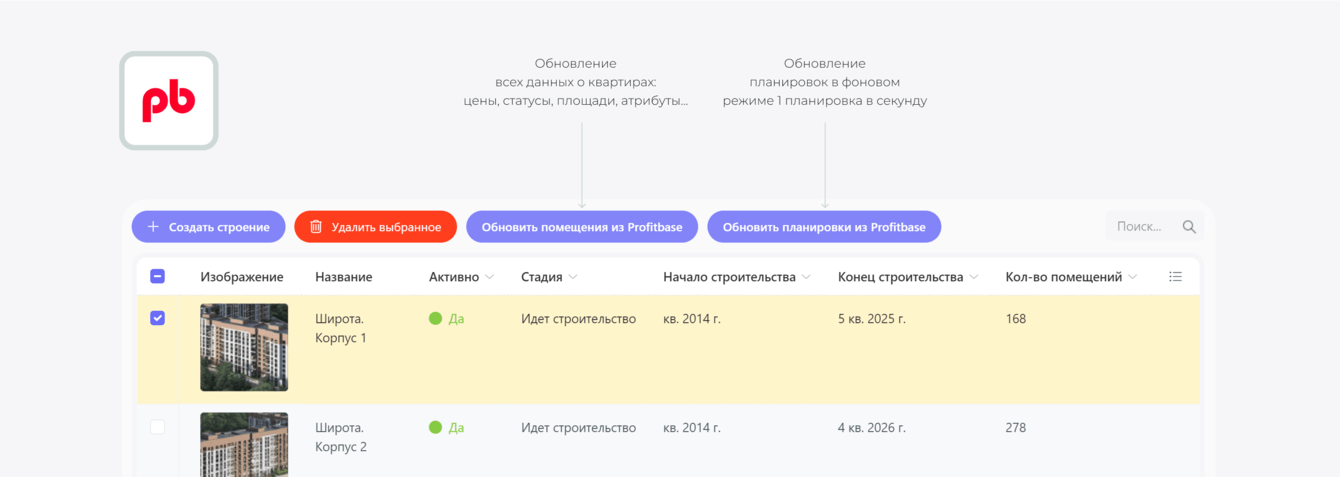
В качестве инструмента управления базой недвижимости для отдела продаж был выбран сервис “Profitbase”. Наша задача: синхронизировать данные сайта с данными этой платформы.
Проблема:
Сервис позволял делать запросы к API не чаще 1 запроса в секунду, при этом структура API предполагала выполнение 3-х запросов на 1 квартиру. В жилом комплексе было 447 квартир и обновление всей базы заняло бы 22 минуты.
Решение:
Разделить процессы обновления:
1. Отдельно данные (цены, площади, статусы...), которые бы обновлялись 1 раз в 2 часа.
2. Отдельно планировки, которые бы обновлялись по кнопке из админ-панели, когда это требуется.

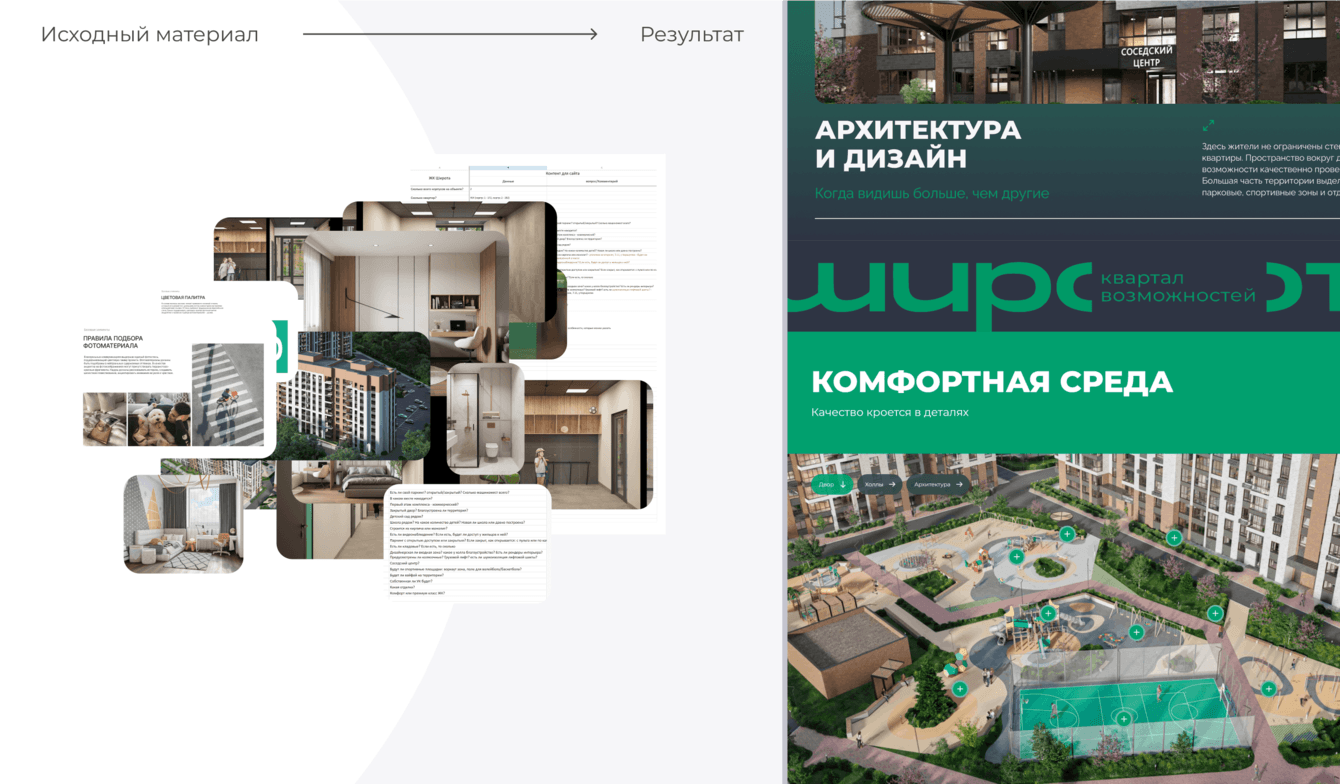
По контенту задач предстояло не меньше. Все началось с запроса контента у Заказчика. С этой целью была проведена встреча в онлайн формате, где обсуждалась тема подачи информации, наполнения, копирайтинга, наличия материала.

После встречи в течение некоторого времени Заказчиком был выслан материал:
• Рендеры комплекса 15 штук
• Ключевые преимущества
• Мелкие особенности
• Детализация благоустройства
• Список квартир с данными
• Планировки к квартирам
• Ключевые данные проекта (срок сдачи, локация и т.д.)

В ходе наполнения нам предстояло решить ряд задач:
• Написать тексты на основе высланных данных
• Нарезать рендеры на фрагменты, чтобы использовать в контенте
• Адаптировать базу квартир для загрузки на сайт
• Адаптировать размеры и форматы планировок для лучшего отображения на сайте
• Собрать информацию об инфраструктуре вокруг объекта на картах 2GIS и Яндекс
• Наполнить meta данные страниц для корректного отображения в поиске
• Подобрать стоковый материал, который хорошо впишется в концепцию
• Сделать разметку визуального подбора
• Ну и наконец, наполнить сайт, все протестировать и очень много раз проверить
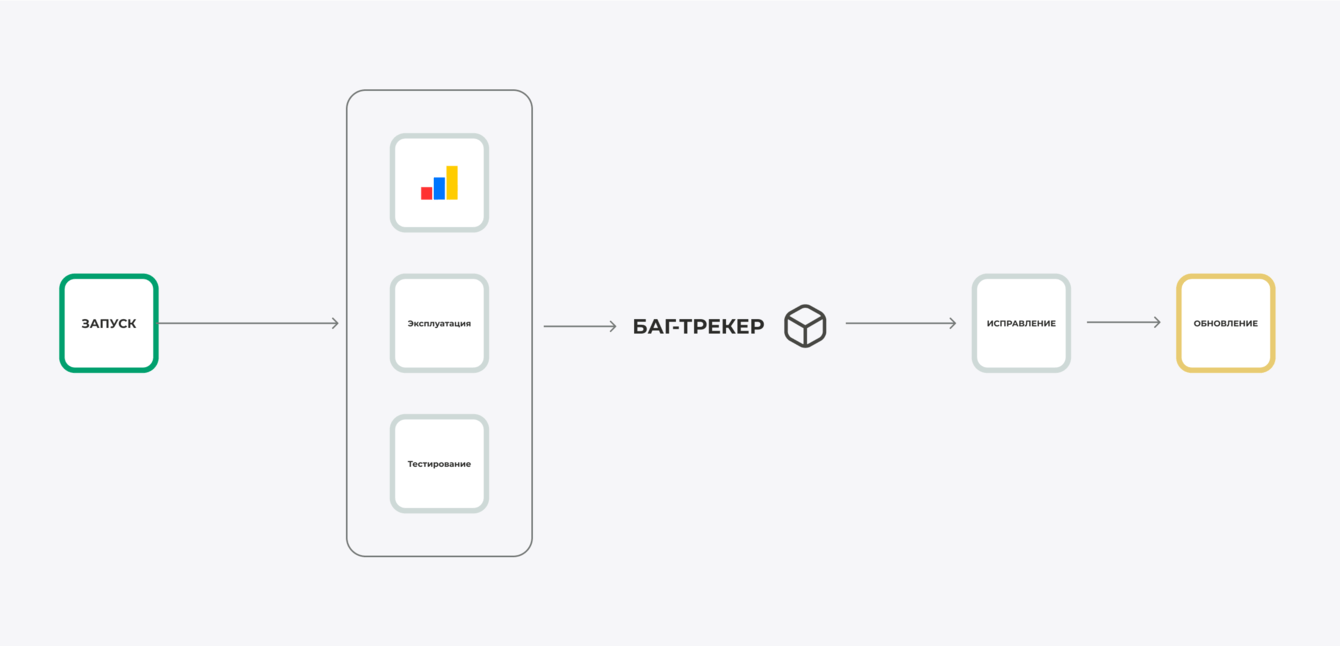
Мы всегда закладываем так называемый “период опытной эксплуатации” - время, когда сайт уже опубликован, но время от времени, наши специалисты и сотрудники Заказчика находят мелкие недочеты. Этот период как правило длится не больше месяца. За это время сайт отстраивается и стабилизируется работа всех компонентов.
Для этих целей Заказчику выдается доступ к баг-трекеру для внесения замечаний. А мы оперативно берем это в работу.

В этом проекте мы добились следующих целей:
1. Достигли оптимальных бизнес-показателей сайта (конверсии в заявки)
2. Сделали сайт привлекательным для потребителя, раскрывающий концепцию объекта
3. Обеспечили Заказчика удобными инструментами для управления сайтом
Средняя конверсия сайта из рекламного трафика составила 1,18% с учетом звонков по данным сервиса аналитики “Яндекс.Метрика”. Это отличный показатель для многостраничного сайта.

