Тендеры и лиды
Информация

Ренессанс Банк
Финансы, страхование, инвестиции
Россия, Москва
Январь 2023
• Редизайн и обновление сайта Банка на актуальных версиях PHP и CMS Битрикс
• Автоматизирование переноса данных со старого сайта банка на новый
• Сохранение работоспособности старого сайта компании с применением современных политик безопасности клиентских данных
• Обновление и интеграция анкеты-заявки на банковские продукты со всеми микросервисами Банка
• Разработка новых разделов для усиления и поддержки бизнеса Банка
Глубокое погружение в задачи Банка, исследование и поиск оптимальных вариантов технической реализации
Сотрудники QSOFT и Банка работали в единой команде, уделяя большое внимание подходу к технической реализации сервисов. Важной вехой перехода от простого исполнения ТЗ, «работы руками» к анализу, погружению в цели Банка и конечного клиента сервиса, стала большая задача по трансформации анкеты-заявки. Команде проекта надо было решать ее в крайне сжатые сроки. Для оптимизации работы и соблюдения дедлайнов задачу дробили на более мелкие шаги и подбирали лучшее техническое решение для максимально быстрого получения желаемого бизнес-результата.
В тандеме Банка и технической команды QSOFT укрепился формат работы, при котором разработчики детально погружаются в каждую поставленную задачу и развивают свои компетенции. В результате накопился достаточный пласт знаний и опыта, к которому стала доверительно относиться сторона Заказчика.
Теперь бизнес-заказчик обращается за консультациями и советами к команде разработки и совместно они находят более точное и выгодное решение каждой задачи. Даже если изначально Банк видел техническое воплощение по-своему, после консультирования подход к реализации может меняться, что в итоге позволяет быстрее и с минимальными затратами внедрять сервисы.
Разработчики проекта и бизнес-заказчик совместно разбирают постановку задачи, задают уточняющие вопросы для поиска лучшего решения, углубляются в часть технической реализации по каждому вопросу. Это позволяет сосредоточиться на развитии и улучшении сервисов Банка с точки зрения технической экспертизы и погружения в продукт. Благодаря командному формату проекта стало проще организовать работу инженеров, обучаясь на собственном опыте, они требуют меньше менеджерской поддержки, контролируют свои задачи, соблюдая сроки, постоянно что-то исследуют и предлагают.
При обнаружении технических трудностей, багов, дефектов Банк также обращается за консультацией к разработчикам для оптимального пути их предупреждения.
Оптимизация с помощью функционала SPLITTER и консультации по Nginx.
Перед началом работ был проведен аудит сайта клиента, проверено соблюдение требований безопасности, измерена его скорость и другие технические параметры. Результаты легли в основу ТЗ Заказчика, которое применялось командой QSOFT при разработке новой версии ресурса.
Разработчики QSOFT провели ряд консультаций с Заказчиком по настройке Nginx-сервера с целью снизить нагрузку на боевые сервера, что позволило увеличить пропускную способность нового сайта.
Надо отметить, что переход в моменте со старого, тяжелого и разросшегося сайта на новый - невозможен, поэтому, погрузившись в разные варианты реализации, команда проекта нашла оптимальное решение - SPLITTER - функционал уровня сервера. Он решает проблему миграции элегантно и с наименьшими затратами. Благодаря ему браузер клиента понимает, какую версию страницы отображать — новую переработанную или привычную старую. Сервер работает по конфигуратору: если страница присутствует в конфигураторе, то она откроется с дефолтной, заданной площадки, если нет — то с обновленного сайта. Существуют более сложные условия для открытия картинок и документов: Splitter сначала пытается найти файл на дефолтной площадке, а если не нашёл — то на новом сайте. Задача разворота сплиттера заключалась в том, чтобы эту логику вовремя перевернуть - а именно, когда большая часть контента уже перенесена, чтобы все страницы, которые прописаны в конфигураторе открывались с нового сайта, а оставшиеся, не переработанные - со старого.
Логику миграции усилили балансировщиком - это функционал уровня сервера распределяющий пользовательскую нагрузку между хостами, что снижает нагрузку на сайт.
Команда готовила конфигурации сервера для администраторов Заказчика и анализировала страницы сайта на предмет предполагаемых ошибок. Совместно с Банком был составлен список потенциальных проблем и варианты их устранения на уровне разработки или настроек сервера. Администраторы банка, используя консультации админов QSOFT, использовали сложную системную архитектуру уровня сервера по разделению трафика.



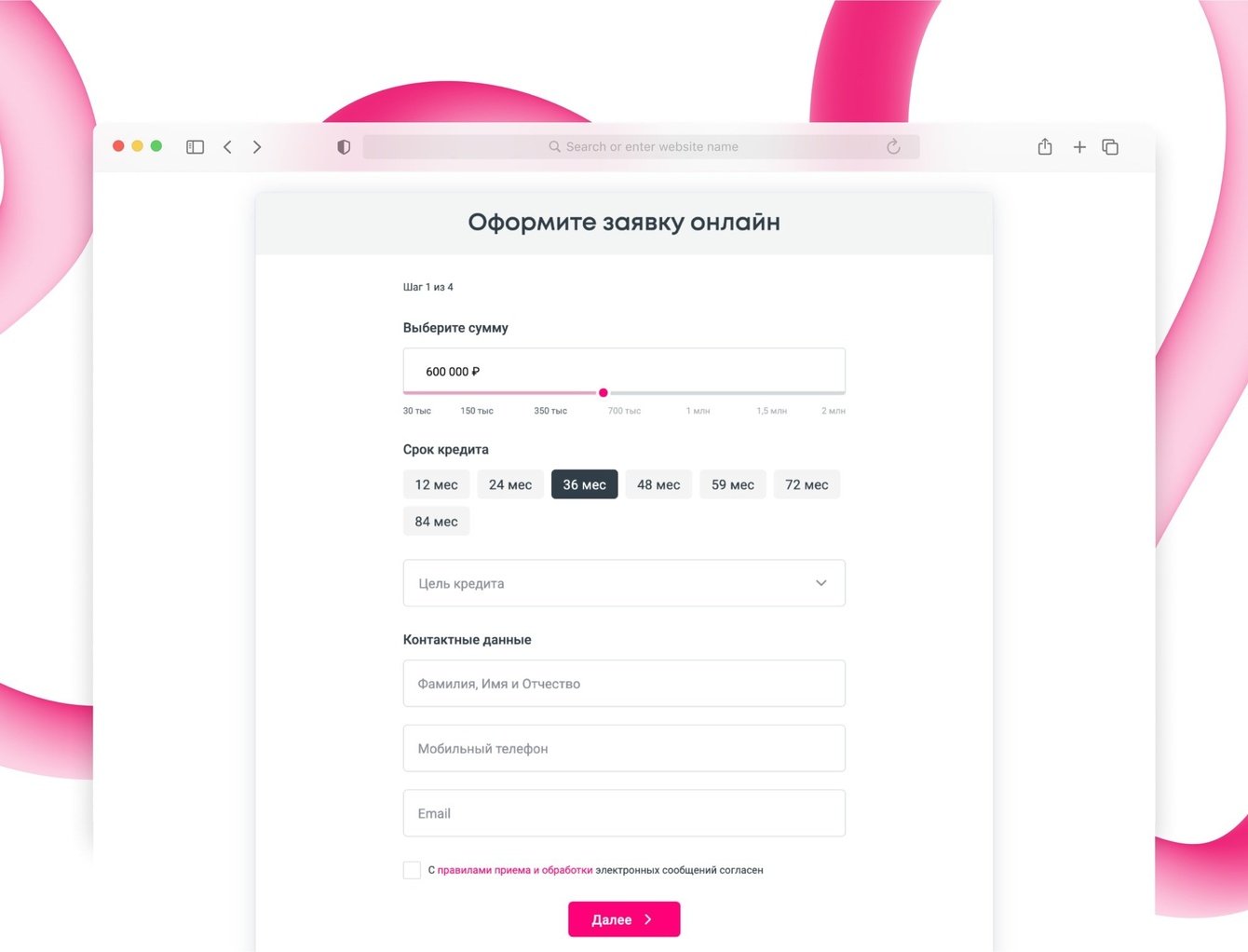
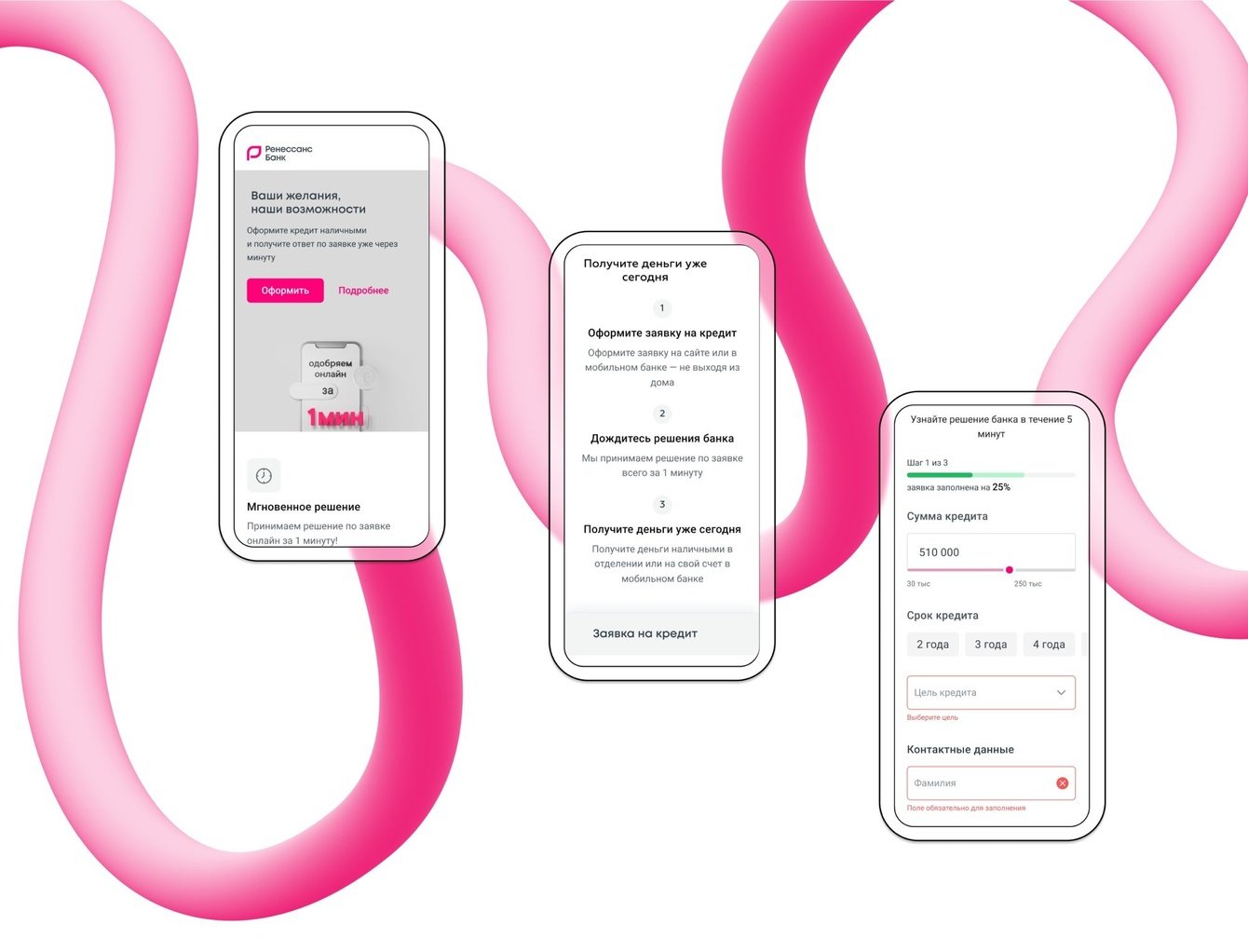
Изначально анкета для оформления продуктов банка была встроена в старый сайт. В рамках проекта ее вынесли на отдельный домен - anketa.rencredit.ru. Командой со стороны банка была предложена идея выноса части функционала на новый домен для распределения нагрузки и усиления защиты клиентских данных. После проведения технического анализа, совместно с командой заказчика были определены и проработаны принципы и риски реализации, возможности переноса/доработки/переработки логики. Командой QSOFT была реализована форма анкеты, и интеграция с кредитным конвейером банка. Также команда QSOFT оказала консультации по настройке сложной системная архитектуры по разделению трафика со старого сайта на новый, после чего был осуществлен постепенный переход процесса заведения заявок на все продукты банка через новую реализацию. Глубинная проработка предоставленного командой QSOFT технического решения, а также потребностей и проблем клиентов банка, ожиданий и ограничений бизнес-процессов, позволила выработать оптимальный подход к созданию дизайн-макетов и ТЗ на стороне команды банка.
Проектная группа совместно продумалиа логику взаимодействия сайта и кредитного конвейера банка. QSOFT реализовал вёрстку, интеграцию анкеты, валидацию данных пользователя на основе бизнес- и технических требований систем Банка, интеграцию с кредитным конвейером. Ренессанс банк со стороны бизнеса и QSOFT со стороны технических консультаций добились постепенного полного перехода заведения заявок на все продукты банка через новую реализацию.
Анкета отправляется в Кредитный конвейер по частям:
На 1 шаге мы собираем контактные данные клиента и данные, необходимые для идентификации пользователя и отправляем в Конвейер;
Конвейер присылает уведомление о том, что данные обработаны и ждет новые данные.
warning В зависимости от «статуса» клиента (новый или существующий), заполнение заявки может идти по разным сценариям. Это позволяет улучшить опыт заполнения анкеты для клиентов.
Следующим шагом является сбор дополнительных данных, необходимых для первичной оценки клиента, после чего сайт передает данные в Конвейер, который в свою очередь сообщает о том, что принял данные и направляет запрос на 3 порцию данных.
В качестве последней итерации обмена сайт комбинирует полный пул данных, отправляет в Конвейер, который обрабатывает и отправляет сайту статус по заявке в различных вариациях. Пока сайт ожидает результат от конвейера, отображается заглушка-таймер.
Все взаимодействие с конвейером реализуется по двум сценарием - когда пользователь обращается к Конвейеру, и когда Конвейер к сайту. Для того чтобы Конвейер мог обращаться, требовалось разработать API которое «слушает» Конвейер, и предпринимает определенные действия в зависимости от обращения. Примеры целей, решенных с помощью разработки сущностей для общения с кредитным конвейером:
Постановка задач сайту от Кредитного конвейера на предоставление информации. По сути, каждая такая задача - это запись в определенной таблице. В процессе ведения заявок на продукты Банка сайт отправляет информацию по пользователю в конвейер по частям. Первая часть отправляется самостоятельно, а остальные только в том случае, если Конвейер присылает соответствующую задачу.
Отправка уведомлений сайту от кредитного конвейера о результате заявки или о существовании достаточного объёма информации о пользователе в конвейере. Данные также записываются в таблицу. На основании этих уведомлений процесс ведения заявки может существенно ветвиться
Партнер банка на своем ресурсе размещает анкету, которую заполняет пользователь. После этого все собранные данные отправляет в одном запросе сайту, а сайт передает в конвейер.



Совместными усилиями команд была обновлена и актуализирована архитектура административной панели. Рассмотрим разделы, организация которых стала своеобразным вызовом для команды.
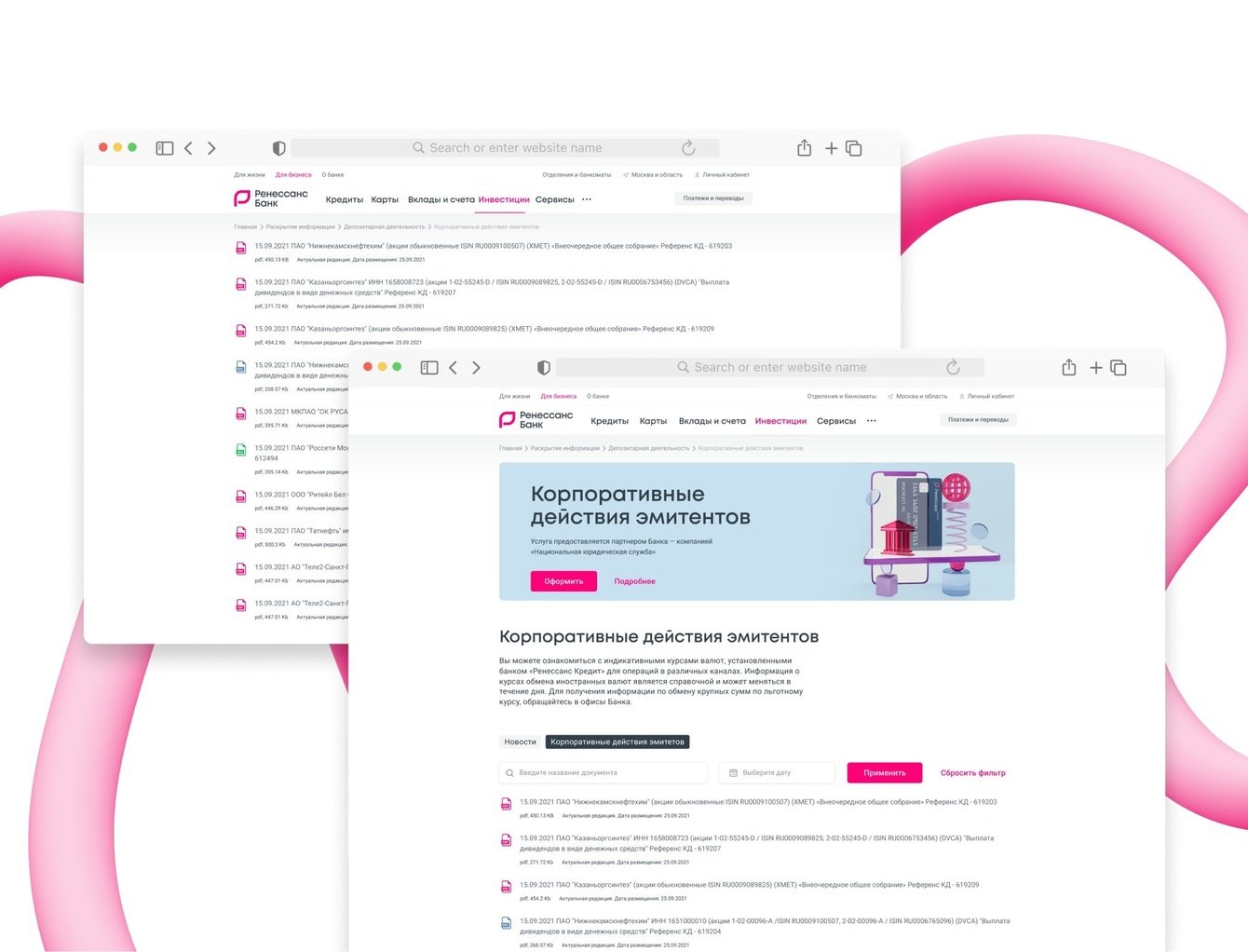
Раскрытие информации - раздел на сайте Банка, предназначенный для раскрытия информации о депозитарной деятельности клиентам. Команда проекта реализовала единую структуру хранения данных с 5 уровнями вложенности, т.к документов много, а банку необходимо чтобы все они лежали на своих местах. Промежуточные подразделы потребовались для структуризации информации.
В разделе была также реализована сложная сквозная пагинация по подразделам. Пагинация должна быть сквозной по задумке заказчика, чтобы в рамках одного раздела можно было легко просматривать материалы, относящиеся к подразделам.
В рамках оптимизации административной панели из раздела «Инвестиции» был выделен еще один большой подраздел «Готовые решения». Из раздела «О банке» вынесли подраздел «Карьера». Это визуально облегчило навигацию по админке, помогло облегчить управление а также разделить доступ к редактированию целевых элементов конкретному подразделению - HR-департаменту.
Перенос контента требовался для всех разделов старого сайта, наиболее объемными из которых были «Тендеры», «Финансовые отчеты», «Раскрытие информации». Для этого взяли выгрузку со старого сайта, перенесли на новый сайт-тест, оптимизировали, протестировали и написали миграцию для переноса на боевую среду. В противном случае администраторам сайта со стороны заказчика пришлось бы переносить все материалы вручную, а счет шел на тысячи элементов, но с помощью найденного решения удалось безболезненно мигрировать огромные объемы данных.
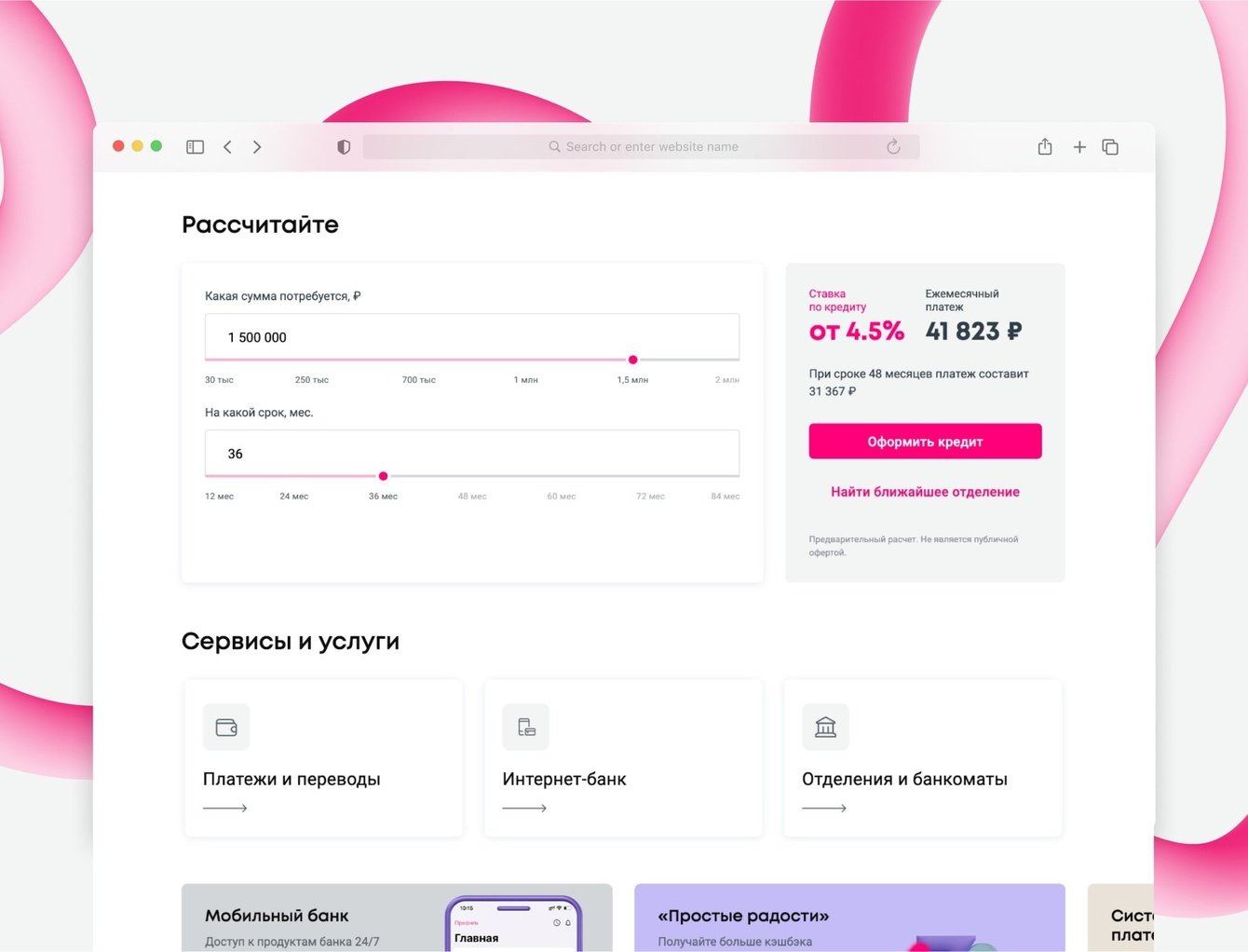
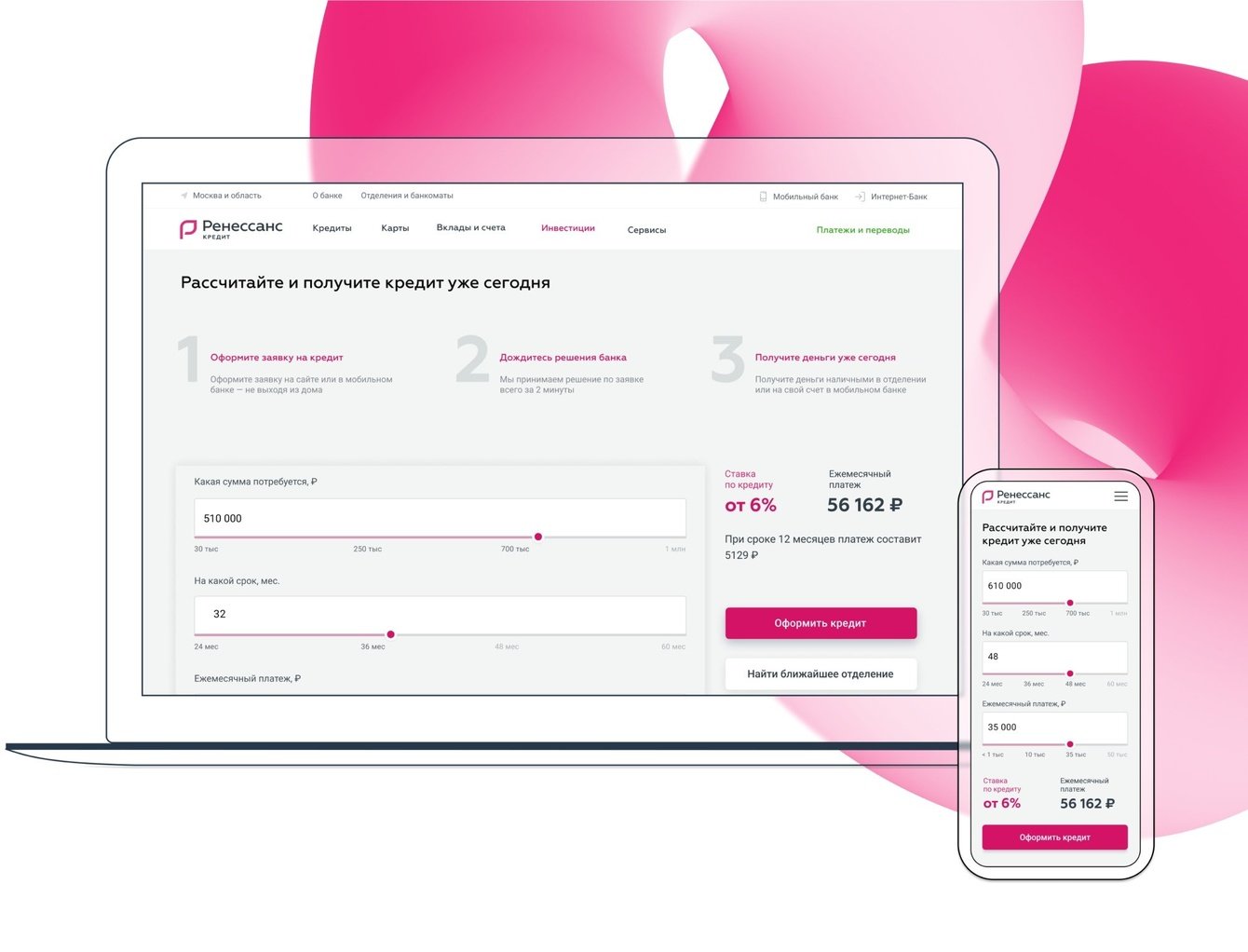
Команда проекта провела техническую настройку поведения кредитного калькулятора при взаимодействии с ними пользователя: введенные пользователем значения по сумме и сроку кредита должны автоматически подтягиваться в форму заявки на кредит, в том числе и с использованием ползунков. Также команда проекта изучила задачу Заказчика и технически реализовала работу калькулятора таким образом, чтобы можно было менять разные элементы в формуле - минимальные и максимальные значения срока и суммы кредита и названия самих пунктов - через административную часть сайта, без необходимости релиза под каждую правку. Благодаря ограничивающей логике калькулятора пользователь не может выбрать условия, конфликтующие друг с другом или не задуманные Заказчиком, что сокращает количество ошибок и может способствовать увеличению конверсии сайта.

Номер СНИЛС проверяется системой на одном из шагов заполнения заявки на продукты Банка. Если номер не соответствует хотя бы одному из перечисленных требований - система не пропустит такой СНИЛС и пользователь не перейдет на следующий шаг заполнения заявки. Проверка осуществляется как по формату заполнения поля СНИЛС в виде «ХХХ-ХХХ-ХХХ YY», так и в формате валидации контрольного числа Страхового номера. Каждая цифра СНИЛС умножается на номер своей позиции, получая нужную контрольную сумму, благодаря чему система всегда может валидировать номер СНИЛС.
Изначально документы в части раскрытия информации о корпоративных действиях загружались менеджером в ручном режиме. Каждый раз при выходе обновлений менеджер копировал текст с сайта национального расчетного депозитария и прикреплял PDF-файл. Команда Ренессанс банка и QSOFT организовали автоматическую синхронизацию с НРД. Теперь новые публикации появляются в разделе автоматически. На стороне банка есть микросервис, который отслеживает новые публикации, а сайт обращается с настраиваемым интервалом к сервису и забирает необходимые данные. Интервал настраивается из административной части. Сервис отправляет по факту успешной публикации на сайте уведомление, обозначая для НРД, что документ успешно опубликован на сайте.

Когда проект стартовал, сайт работал на актуальной версии Битрикс, однако она со временем устарела. Команда QSOFT провела ряд тестовых обновлений на собственных хостах и подготовила ряд выводов и рекомендаций о том, как Банку следует проводить перенос на продуктивную среду, обновить систему оптимальным образом.
Также мы провели анализ на предмет возможности размещения A/B тестов на сайте Заказчика, предоставили рекомендации по их реализации, в ходе исследования выяснили что все тесты должны быть специфичными для каждой отдельной задачи-гипотезы: настройки теста для конкретной задачи будут зависеть всецело от ее сути.
Команда QSOFT реализовала механизм обработки ссылок определенного вида: расширили стандартную логику работы диплинков - создали возможность делать либо простой редирект, либо использовать мобильное приложение для открытия страницы, а в случае неудачи - также редирект, на конкретную страницу, настраиваемый в административной части сайта. Функционал поддерживает различные ссылки для разных ОС - iOS, Android.
По факту возникновения усиленных DDos-атак на ресурсы банка, администраторы QSOFT консультировали Заказчика по защите, оперативно подключились в особо критические моменты и устраняли проблемы. Предложили оптимальные конфигурации сервера банка, снижающие эффективность DDos-атак.
Раздел для малого и среднего бизнеса - это новый раздел на сайте, который создавался для нового направления бизнеса Банка по обслуживанию предпринимателей. Команда проекта проработала оптимальное решение, отвечающее бизнес-задачам Заказчика, провела системную аналитику и реализовала основные разделы. Раздел для МСБ был сделан в рамках единой Админ-панели, которая уже имелась у Заказчика, что сократило потенциальные риски и проблемы. Он запустился в январе 2023 года и предоставляет данные о продуктах Банка для МСБ в удобном и понятном виде.

Новый кредитный конвейер:
Интеграции с банковскими сервисами в целях: получения и отправки SMS без использования мобильного телефона; получения статуса и информации по единой заявке перед оформлением банковских продуктов; получения справочников (тип улицы, города, коды регионов, типы занятости, наличие иждивенцев); передачи задач от сайта в конвейер; идентификации клиентов по персональным данным; получения информации о наличии у конкретного клиента незавершенных заявок на продукты банка.
Интеграция с DaData — автозаполнение полей единой заявки. Данные с сервиса используются в множестве полей анкеты: ФИО, адресные данные, данные о работодателе: ИНН организации (скрытое поле, заполняется но не выводится на фронте); сфера и тип деятельности организации; рабочий телефон;
Если пользователь заполняет данные некорректно или не полностью, происходит автоматическая детализация дополнительных уточняющих полей. При заполнении адресных данных команде пришлось учитывать сложную систему учета и передачи обязательных данных для разных типов адресов.
Новый сайт:
Интеграции с внешними и банковскими сервисами в целях: получения информации по депозитарным бумагам с помощью микросервиса; подключения карты с указателями отделений банков; получения и отправки SMS без использования мобильного телефона; получения информации по курсам валют; расчета комиссии при реализации эквайринга; отправки email сообщений.
• Обновление анкеты-заявки на банковские продукты с применением погружения в продуктовую разработку.
• Интеграция на сайт новой формы анкеты-заявки на продукты Банка. Количество не до конца или некорректно заполненных анкет сократилось. Процесс cross-sale клиентам и клиентский путь на сайте были оптимизированы.
• Переход на новый сайт был реализован в сжатые сроки и без потери качества.
• Интеграция новой формы заявки со всеми микросервисами Банка.
• Редизайн и обновление сайта Банка на актуальных версиях PHP и CMS Битрикс, при одновременном сохранении работоспособности старого сайта с применением современных политик безопасности клиентских данных.
• Разработка новых разделов для усиления и поддержки бизнеса Банка — SME-раздел.






