

Московский международный университет
1
Обучение
Россия, Москва
Корпоративный сайт
Май 2021
Московский международный университет (ММУ) – первый независимый университет в новейшей истории России. Это современный образовательный и научный комплекс, реализующий программы высшего образования экономического, управленческого и гуманитарного профиля всех уровней (бакалавриат, магистратура, аспирантура, докторантура).
Цель проекта:
Разработать информационный, масштабируемый ресурс для отдельного нового направления деятельности Московского международного университета - сайт Школы искусств и наук ММУ.
Задачи проекта:
1. Представление своего образовательного учреждения в Сети, как нового направления ММУ с соблюдением всех требований законодательства к сайтам образовательных учреждений. Сайт должен отражать высокий уровень и престиж Университета.
2. Формирование у целевой аудитории пользователей сайта позитивного представления о Школе, ее особенностях и уникальности, которые отличают это образовательное учреждение от других.
3. Продвижение образовательных услуг Школы, презентация образовательных программ и прием заявок на обучение.
1. Разработку проекта мы начали с интервью, чтобы понять ожидания Заказчика. Этот этап был необходим, т.к. у клиента не было четких требований, не было старого сайта, чтобы провести анализ поведения пользователей, анализ контента, сравнить сайт с конкурентами, оценить конверсию и т.д.
Благодаря брифингу:
- мы сформировали портрет целевой аудитории будущего сайта;
- получили от клиента список сайтов-конкурентов с указанием конкретных блоков, деталей, которые им нравятся и не нравятся;
- определили и расставили акценты для разработки стилевого решения;
- определили список целевых действий, которые должен сделать пользователь на той или иной странице сайта;
- сложилось четкое понимание, какие цели и задачи должен решать сайт.
2. На основе заполненного брифа мы приступили к этапу аналитики, в рамках которого сформировали видение проекта, исследовали потребности и поведение пользователей, рассмотрели аналогичные проекты и сайты конкурентов. А также разработали детальное Техническое задание, в котором прописали все требования к структуре будущего сайта, функционалу и к дизайну.
3. Сбор референсов. У заказчика не было четкого понимания по будущей стилистике дизайна, в связи с этим для определения концептуального стиля, а также для поиска наиболее удачных дизайн-решений, которые можно адаптировать под наш проект, мы собрали более 25 референсов из разных сфер. Обсудили, какие визуальные и функциональные решения больше всего нам подходят, что можно использовать, адаптировав под наши цели и задачи. В рамках этого же этапа Заказчиком был составлен драфт, за счет этого мы существенно сэкономили время на формирование контента (заголовков, анонсов, кратких описаний и т.д.) и структуры страниц.
Совместно с Заказчиком мы определили, что в дизайне должны присутствовать большие заголовки, которые наслаиваются на изображения, а также что визуальная подача будет не систематизирована, чтобы показать авангардность и индивидуальность творческого подхода Школы.
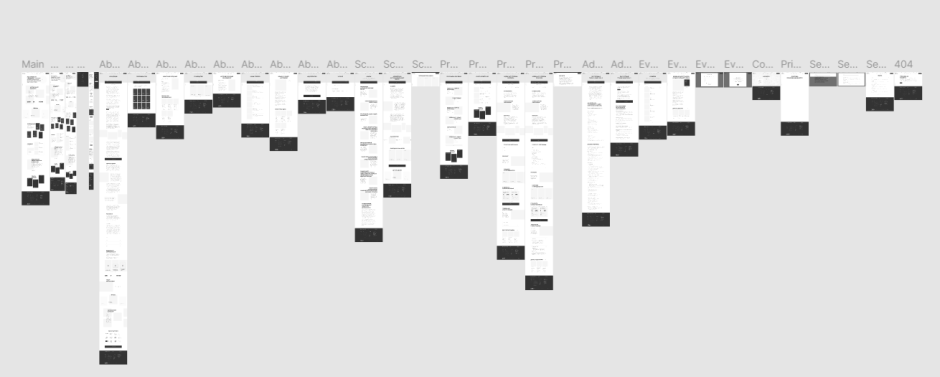
4. Опираясь на бриф, конкурентный анализ и ТЗ, мы приступили к проектированию будущих блоков сайта и прототипированию главной страницы. Готовые референсы нам существенно облегчили задачу.
5. После согласования прототипа главной страницы мы приступили к ее детальной отрисовке, параллельно разрабатывая прототипы второстепенных страниц. Благодаря глубокой проработке прототипа, у нас сложилось единое понимание внешнего вида и структуры, в результате чего мы получили минимальное количество правок от Заказчика при разработке стилевого решения. Все дальнейшие этапы также были реализованы параллельно.
6. Разработали UI-kit, чтобы сделать дизайн более системным, а также обеспечить возможность масштабировать проект силами команды Заказчика без привлечения внешних дизайнеров.
7. Затем были отрисованы внутренние страницы и параллельно велась frontend- и backend-разработка. Таким образом, на момент выдачи последнего макета было реализовано 70% всего сайта.

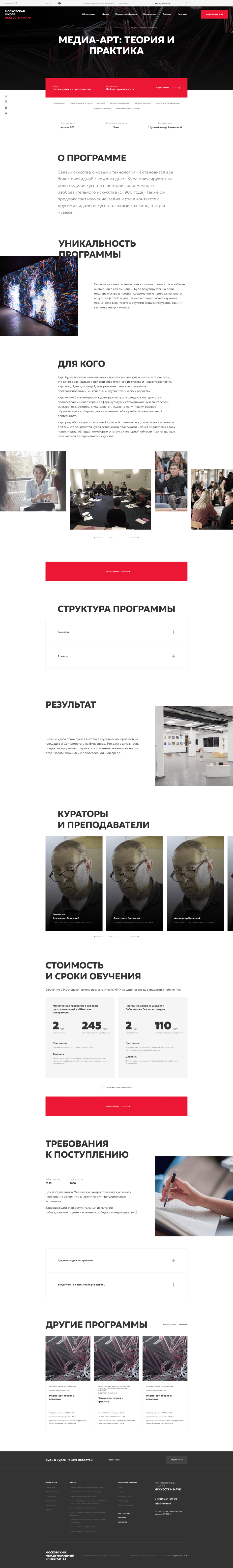
При проектировании данного раздела мы старались максимально емко представить всю необходимую информацию, но в то же время не перегрузить страницу, сделать акцент на преподавателей, т.к. они являются лидерами индустрии.
Все программы обучения в разделе представлены по рубрикам: «Современное искусство», «Театр», «Кино», «Науки о человеке», «Литература» с возможностью фильтрации по школе, лаборатории, направлению.
Каждая программа обучения имеет детальную страницу, в которой представлена информация:
- О программе
- Уникальность программы
- Для кого
- Структура программы
- Результат обучения
- Кураторы и преподаватели
- Стоимость обучения
- Требования к поступлению
Пользователь может подать заявку на любую программу обучения. На заявку, где набор закрыт, можно оставить заявку об открытии набора.

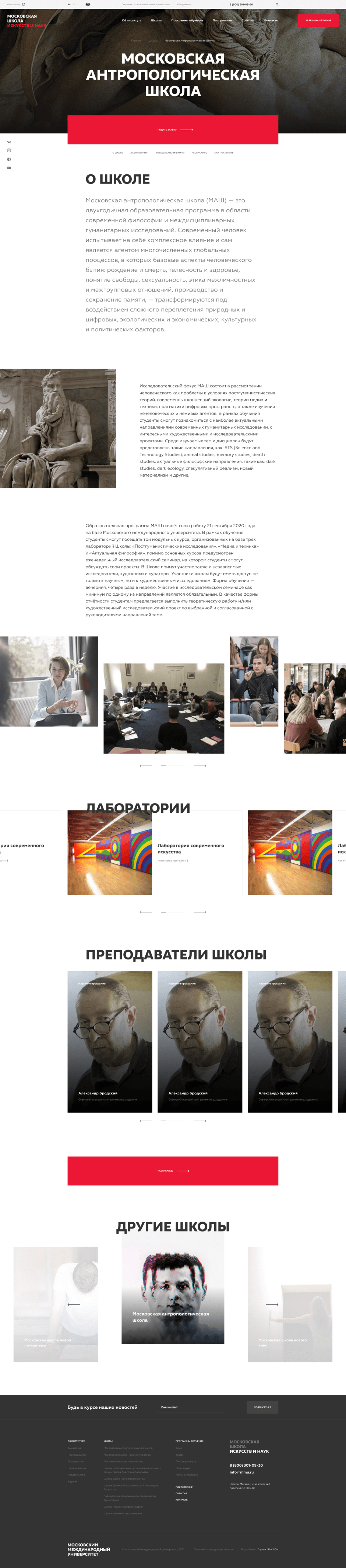
В разделе представлены все 7 школ, входящих в состав колы искусств и наук ММУ, с кратким описанием и возможностью перейти на подробную страницу школы или посмотреть расписание. Каждая школа имеет список лабораторий (объединение программ внутри школ). Программы школ привязаны к лабораториям.
Каждая школа имеет список лабораторий (объединение программ внутри школ).
Страница подробного описания Школы содержит блоки:
- О школе
- Лаборатории
- Преподаватели школы
- Расписание
- Как поступить (ссылка на раздел сайта «Поступление»)
- Кнопка на форму «Подать заявку»

Только за последние 2 года мы запустили более 15 проектов для образовательной сферы. Среди них:
1. Британская высшая школа дизайна
2. M-A-C-S - Школа новой экономики
3. МИТУ-МАСИ
4. Moscow Film School
5. Escola Britânica de Artes Criativas и другие
Мы выработали фреймворк, который позволяет быстро и комплексно собирать сайты учебных заведений с учетом всех требований законодательства.
Благодаря этому фреймворку, agile-подходу и огромному опыту в создании проектов образовательной сферы мы запустили сайт для Школы искусств и наук Московского международного университета всего за 3 месяца.
Сайт Школы искусств и наук стал полноценной витриной нового направления ММУ.