Тендеры и лиды
Информация


УО ООО «Строй Парк»
Электронная коммерция
Россия, Томск
iOS, Android
Декабрь 2023
«Стройпарк» — это сеть строительных магазинов в Сибири, в которых можно найти все для дома и ремонта: от садовых фигурок до гвоздей и плинтусов.
У магазинов много постоянных клиентов, ведь ремонт — это не разовое событие, а долгий процесс. Одни предпочитают закупаться в офлайне, но все больше людей выбирают онлайн.
Проблема в том, что сайты часто не успевают за новыми тенденциями: долгая загрузка страниц, перегруженность — все это приводит к тому, что часть покупателей уходит, так и не оформив заказ.
Чтобы исправить ситуацию, компания решила запустить мобильное приложение, которое упростит процесс покупок.
Наша задача — разработать приложение в фирменном стиле, сделать удобный интерфейс, добавить информацию об акциях и скидках, интегрировать оплату и запустить приложение в App Store и Google Play.
Еще на старте мы договорились, что над проектом будут трудиться 2 команды. Наша зона ответственности — аналитика, дизайн, верстка и фронтенд. Зона ответственности клиента — бэкенд. Выстраивание процессов мы взяли на себя.
На этапе предпроектной аналитики выяснилось, что бэкенд требует серьезных доработок, а бизнес-процессы заказчика — небольших изменений. Все ради того, чтобы пользователь мог оформить заказ без желания ударить молотком по экрану или просверлить его дрелью :)

Перед разработкой мы провели аудит прототипа. До нас клиент работал с другими командами, но до релиза так и не дошло.
Сравнив прототип с реальными задачами, мы нашли несколько недочетов. Например, в нем не было бонусов, возможности отвечать на комментарии менеджеров и сортировать заказы в корзине, а это было важно.
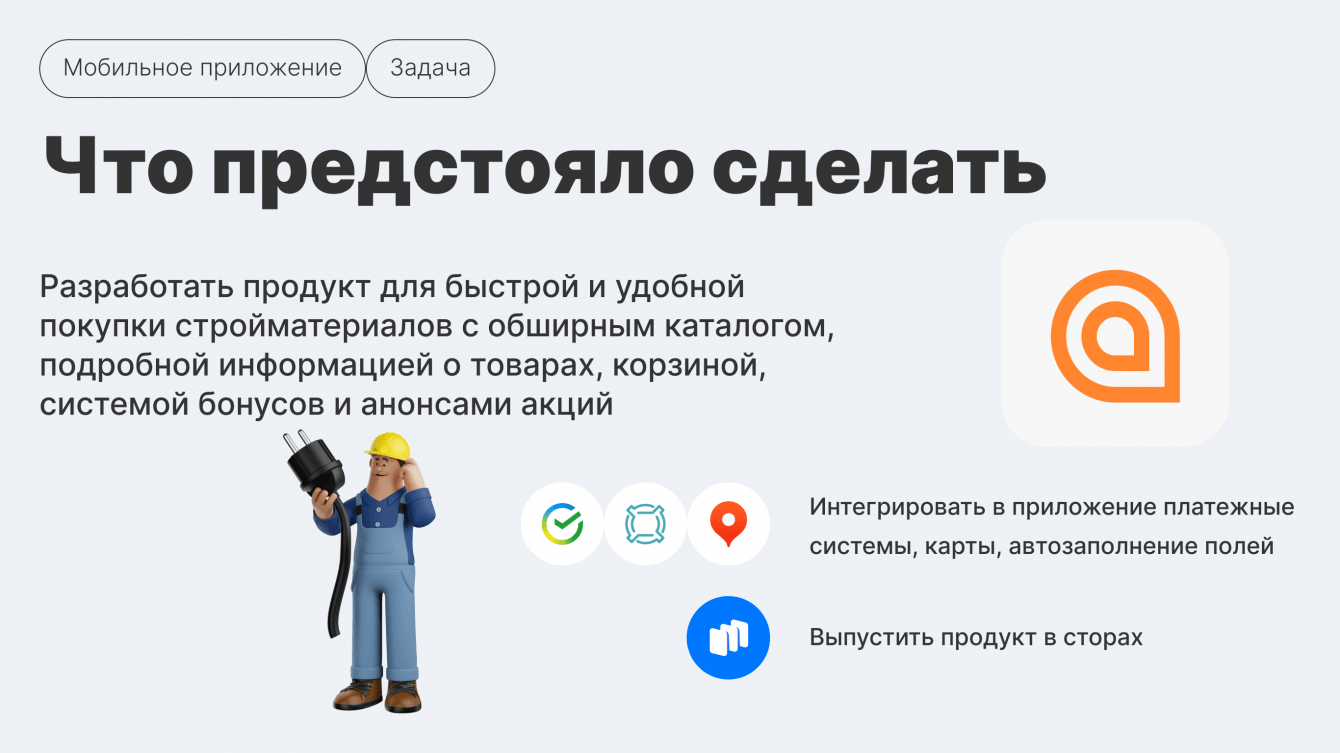
Затем проанализировали данные Яндекс Метрики. Оказалось, что 60,9% аудитории заходят на сайт с Android и iOS. Это подтвердило нашу гипотезу о том, что проекту нужно именно кроссплатформенное приложение.

Затем мы проанализировали конкурентов, изучив 8 приложений строительных гипермаркетов.
Первым, что бросилось в глаза, оказалась сложная регистрация, которая занимала слишком много времени. Мы предложили сократить процесс до 2-х шагов: пользователь вводит номер телефона, код из СМС и подтверждает данные. Остальную информацию заполняет уже в личном кабинете.
После анализа конкурентов добавили несколько важных функций:
— Отображение веса товаров в корзине;
— Голосовой поиск и поиск по фото;
— Штрихкод для начисления бонусов.
Следующий этап — проработка структуры приложения. В «Стройпарке» огромный ассортимент, поэтому мы построили детализированное «дерево» страниц. Продумали логику главного экрана и ключевых разделов:
— «Каталога товаров»;
— «Хитов продаж»;
— «Акции и скидки»;
— «Мои заказы»;
— «Мои карты и бонусы»;
— «Наши магазины».

Вынесли наверх поиск товаров и сканер штрихкодов, в таб-бар добавили кнопки для быстрого перехода на другие страницы. Предусмотрели FAQ, проработали сценарии авторизации для физических и юридических лиц. Продумали логику фильтров, карточку товара и навигацию.
Поскольку мы разрабатывали мобильное приложение, важно было заранее подготовиться к публикации в сторах. Мы изучили требования Google Play, App Store и RuStore, чтобы избежать отказа в публикации в самый важный момент. Учли все нюансы — добавили политику конфиденциальности, возможность пожаловаться на отзывы и другие элементы.

На старом прототипе клиента проверили пользовательские сценарии, UX/UI, составили список доработок и предложений. Показали, как сократить путь до покупки и упростить оформление заказа.
— Встроили фирменный стиль сайта в дизайн-концепцию приложения;
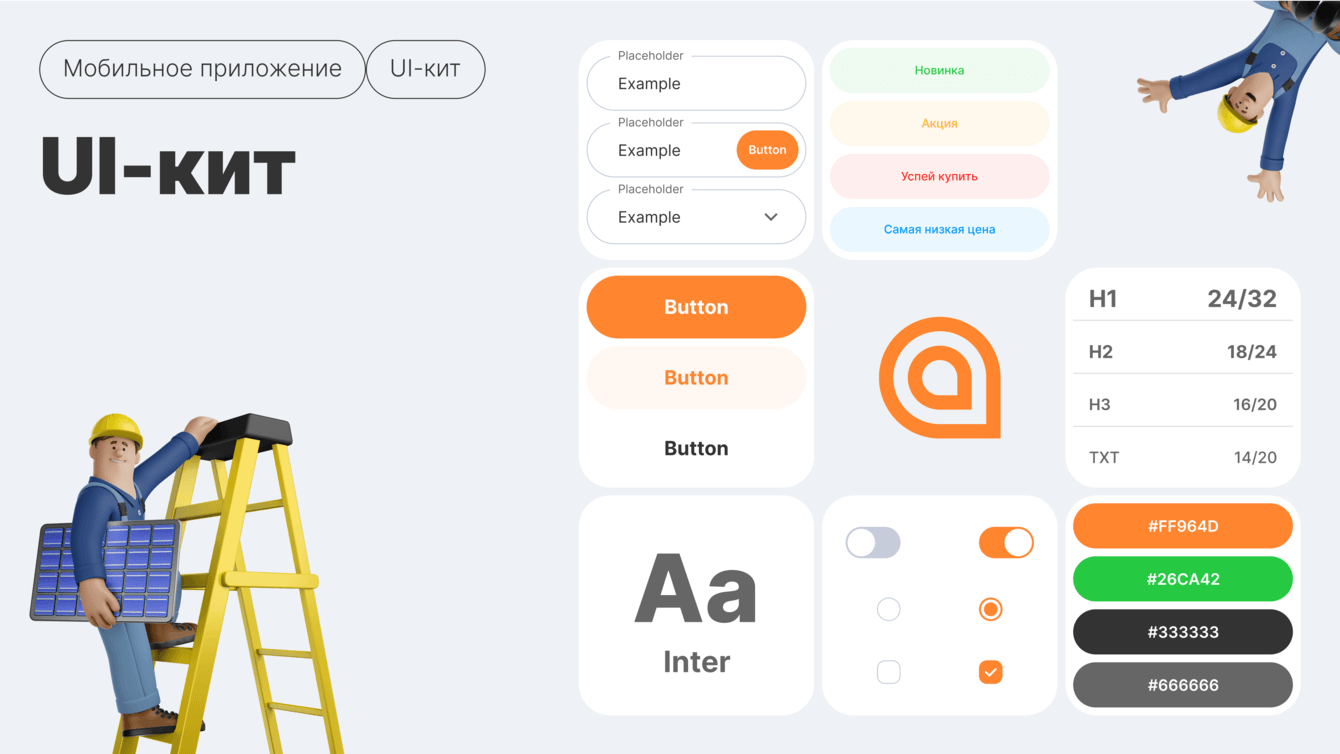
— Собрали UI-кит;
— Доработали цвета и формы;
— Отказались от устаревших подложек;
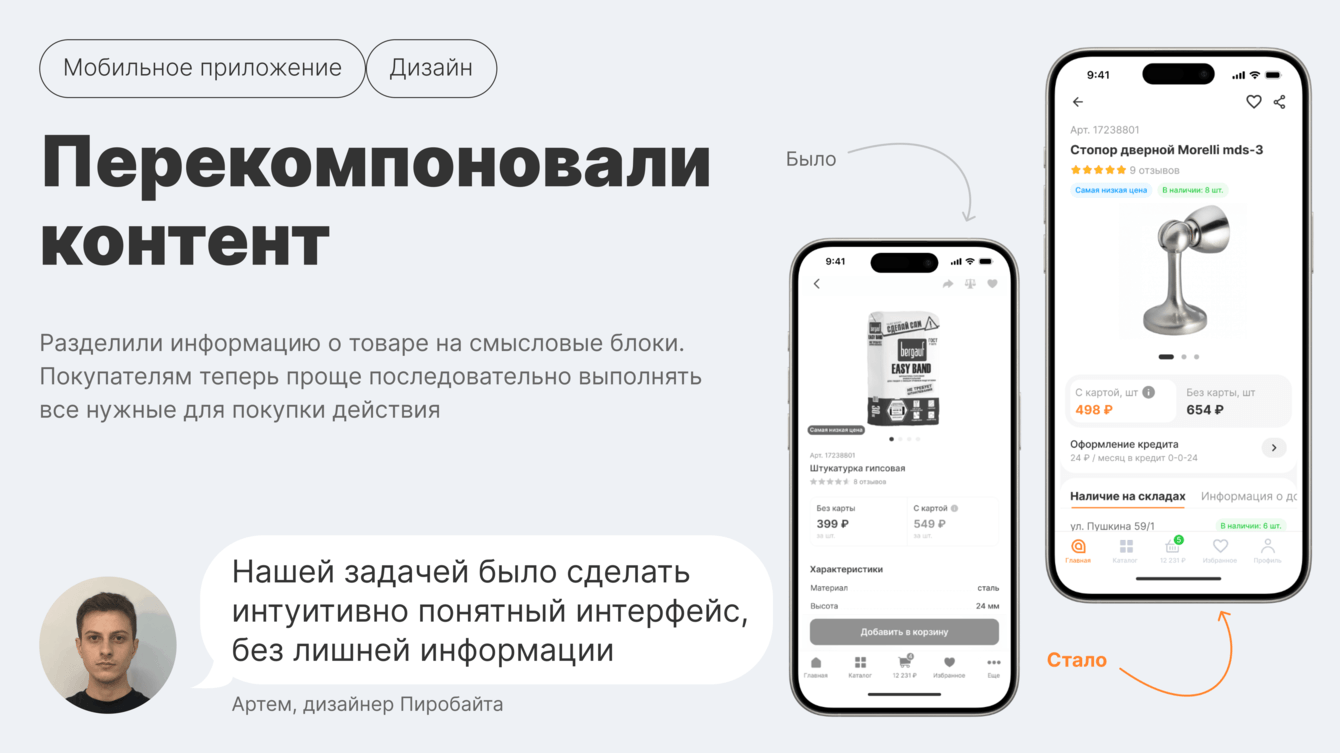
— Переработали карточку товара.

Затем переработали корзину и сделали процесс оформления заказа более логичным. На старом прототипе покупатель заполнял данные о товарах и доставке на одном экране. Это создавало путаницу.
Мы разделили процесс на 2 этапа:
— Сначала клиент проверяет корзину, не положил ли случайно 5 банок краски вместо 4-х;
— Затем переходит к оформлению доставки, указывает адрес, контакты и другие данные. Это делает процесс понятным.

Создали 3D-иллюстрации для онбординга. Онбординг помогает пользователю сориентироваться при первом запуске, знакомя его с ключевыми функциями.
Сделали акценты на преимуществах — выгодная покупка онлайн, возврат товара в течение года, выгодные условия покупок для юр.лиц.

Всего задизайнили почти 300 экранов. Минималистичный, в то же время яркий логотип отлично подходит для маркетинга и мерча.

Мы занимались разработкой фронтенда, в то время как у заказчика был свой бэкенд, который использовался для сайта. Серверная часть сайта и приложения связаны, и данные о заказах хранятся в одной системе. Поэтому важно было синхронизировать работу обеих команд.
Мы вели общий бэклог, все оперативные вопросы решали на еженедельных созвонах и через чаты в мессенджерах.
Разработку вели на React Native — кроссплатформенном фреймворке, что позволило использовать один и тот же код для приложений на iOS и Android. Это сэкономило ресурсы клинта и обеспечило хорошую производительность.
Что мы сделали в рамках программирования:
— Внедрили систему, которая дает понять, что приложение загружает данные, а не зависло.
— Предусмотрели корзины для 2-х типов пользователей. Для физических лиц — стандартная корзина. Для юридических — возможность создавать объекты и добавлять товары к каждому из них.

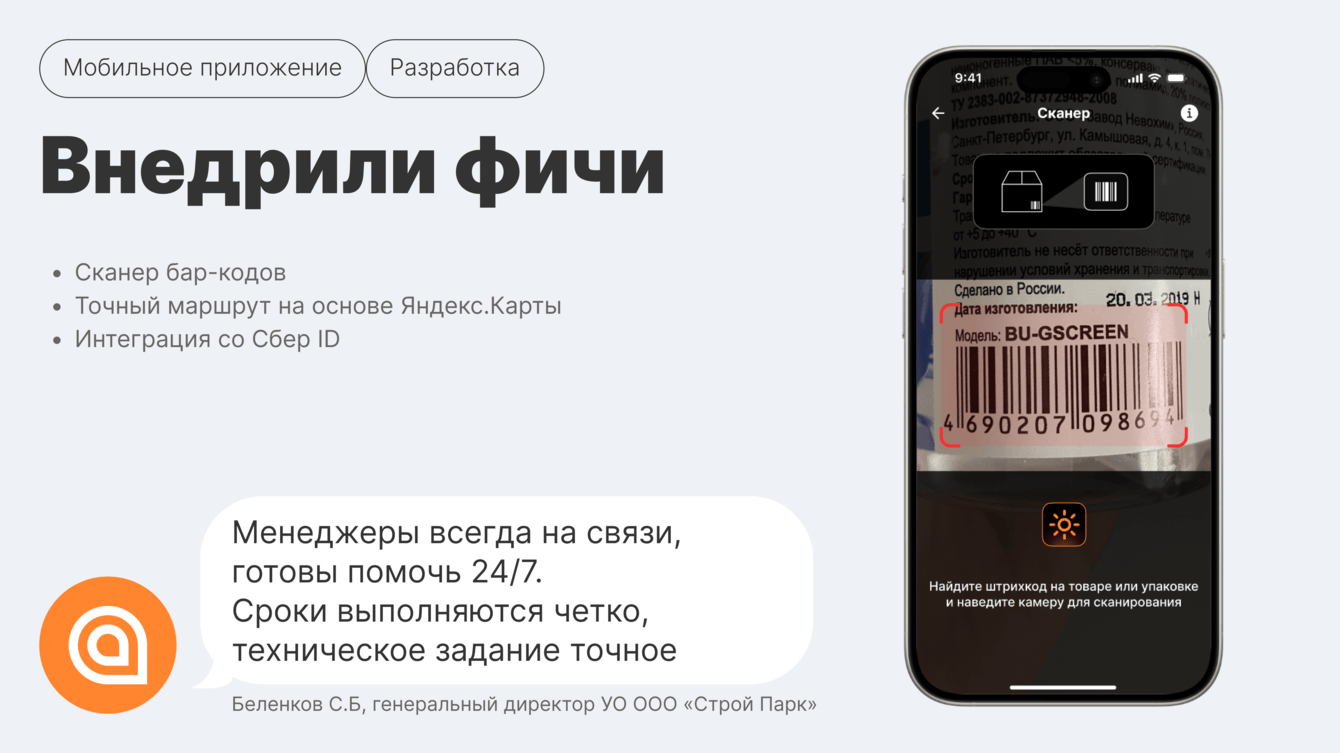
— Подключили сканер штрихкодов. Достаточно включить камеру смартфона, чтобы узнать количество нужного товара на складе. Эту возможность оценили как покупатели, так и продавцы.
— Интегрировали Яндекс Карты для расчета стоимости доставки. В Томске и его области есть закрытые военные городки, которые система не учитывала, из-за этого стоимость доставки рассчитывалась некорректно. Карты эту проблему решили.
— Настроили интеграцию с интернет-банком через СберБизнес ID. Теперь все операции и документы, проведенные через Sber API, видны и на сайте, и в мобильном приложении. Покупатели могут оплачивать покупки любым удобным способом.

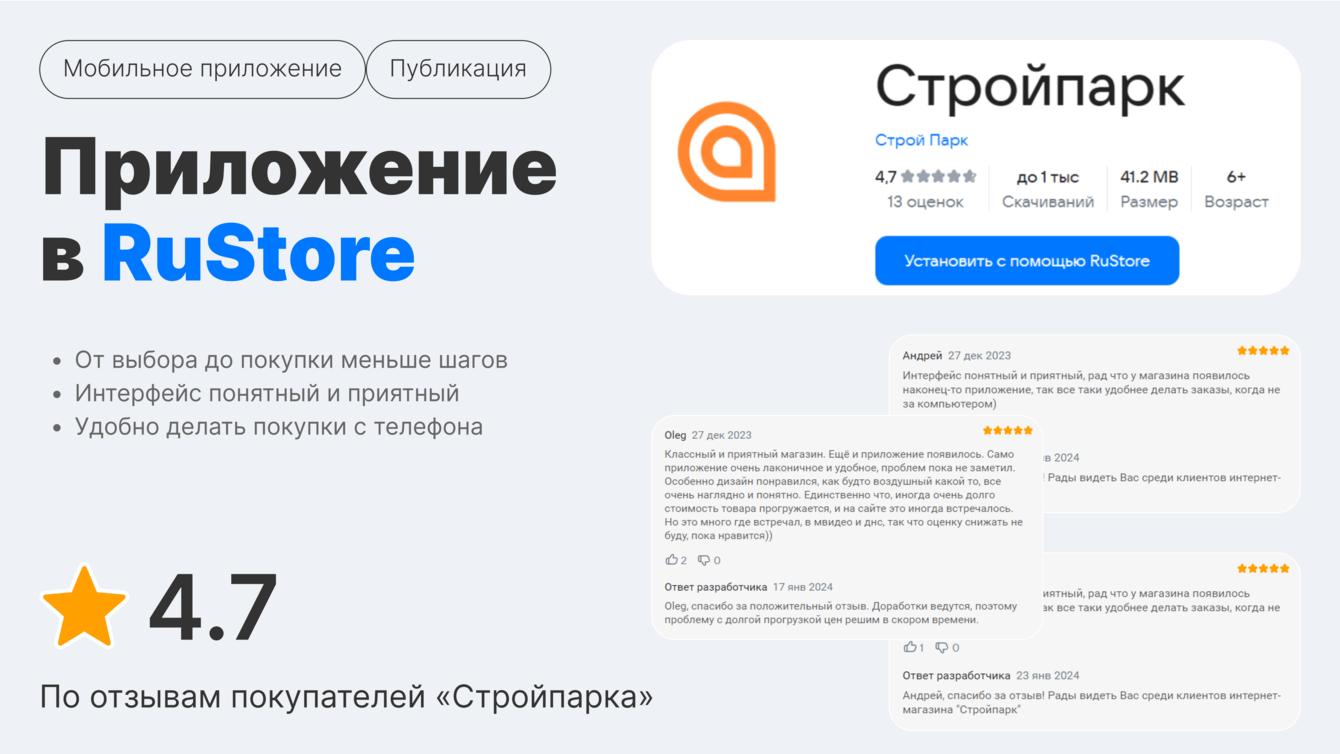
Итак, приложение готово, и мы подошли к релизу. Из-за сложностей с регистрацией в Google Play и App Store, мы решили сначала опубликоваться в RuStore. Модерация в нем занимает около суток, в отличие от других магазинов, в которых процесс может растягиваться на месяцы.

После этого опубликовали приложение в App Store и Google Play.
Тестировали приложение на 10 смартфонах с разными версиями, производительностью и размерами экранов. Проводили сниффер-тестирование, чтобы анализировать отправку данных на бэкенд и перехватывать ошибки.
С помощью инструмента Postman мы заранее проверили, как бэкенд обрабатывает информацию, какие данные он присылает и как реагирует на неправильное поведение пользователей. Это помогло нам предотвратить несколько ошибок. Например, мы нашли баг в расчете стоимости доставки на этаж и передали инфо бэкендерам, чтобы они могли исправить.

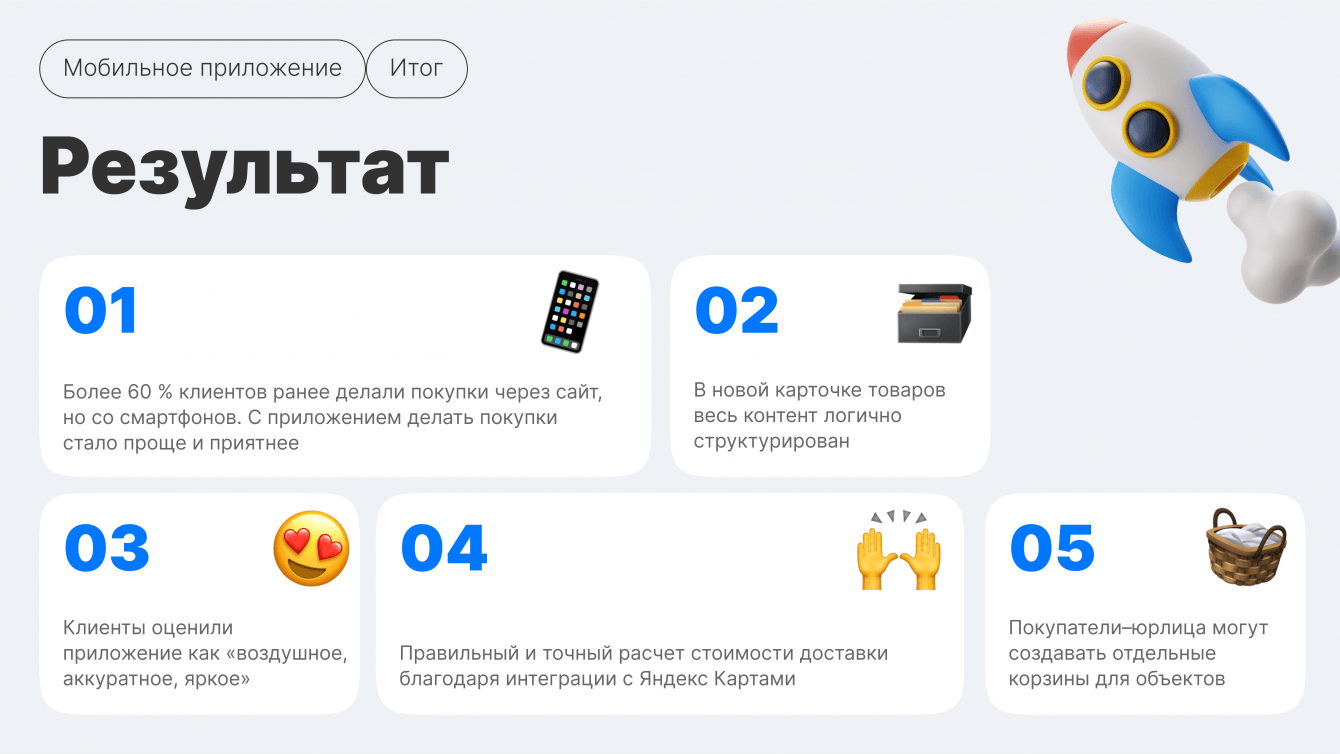
Приложение получилось функциональным, легким и стильным — все, как мы задумывали. Вместе с бэкенд-разработчиками клиента мы сделали процесс покупок проще и приятнее.

— Пользовательский путь стал удобнее. Покупатели не путаются в информации, а правильные экраны оформления заказа помогают избежать ошибок.
— Юридическим лицам стало проще делать покупки. Теперь у них есть корзина с раздельными списками покупок и чеками для разных объектов.
— Поиск товара стал проще, в том числе в офлайн-магазинах. С помощью сканера штрихкодов покупатели могут выбрать товар в магазине, а зетем оформить покупку через сайт или приложение. Продавцы могут проверить наличие товара и его стоимость.
— Стомость доставки теперь рассчитывается без ошибок благодаря интеграции с Яндекс Картами.
— React Native снизил трудозатраты на разработку и поддержку приложения. Этот фреймворк позволил создать одно приложение, которое работает и на iOS, и на Android.
— Процесс разработки был особенно интересным. Мы грамотно выстроили таймлайн проекта, объединив работу 2-х команд. За счет активного участия нашего клиента, программирование шло быстрее.

Сразу после запуска приложения в App Store, Google Play и RuStore, продукт скачали более 10 тысяч человек! Покупатели с удобством выбирают товары, оформляют и оплачивают доставку прямо в приложении.
Но на этом работу не закончили.
Вместе с клиентом продолжаем развивать приложение и регистрируемся в других магазинах, таких как Huawei AppGallery и Samsung Galaxy Store. Планируем внедрить чат поддержки, покупки без регистрации, интегрировать платежные системы других банков.


Беленков С. Б
Генеральный директор УО ООО «Строй Парк»
Хочется выразить благодарность команде компании «Pyrobyte» за огромный блок работ, проделанный над мобильным приложением «Стройпарк». За год совместной работы у нас сложились прекрасные слаженные отношения. Любые проблемы и вопросы решались оперативно, менеджеры всегда на связи, готовы помочь 24/7. Сроки выполняются четко, техническое задание максимально точное, работа с «Pyrobyte» максимально комфортная. Надеемся на дальнейшее продуктивное сотрудничество!