Тендеры и лиды
Информация


Маркос Мебель
Мебель и интерьер
Россия, Москва
Промо-сайт
Контекстная реклама в Яндексe
Август 2022
Прежний сайт заказчика давал крайне мало заявок, несмотря на достаточно неплохой бюджет — максимум 4 в месяц, каждая из которых в итоге стоило порядка 30-40 т.р. Задача — добиться не менее 15 лидов в месяц в пределах 5 т.р. за обращение.
Работа над проектом строилась следующим способом:
1. Анализ продукта и конкурентов. Конкурентов мы оценивали по наличию и качеству ключевых элементов маркетинговой упаковки и их (конкурентов) присутствию в рекламных каналах.
2. Составление портретов клиентов. Собрали ключевые эмоциональные триггеры: хотелки; ожидания; возражения; вопросы; убеждения. Кроме того составили путь клиента и все возможные взаимодействия с ним напрямую или дизайнеров.
3. Собрали смыслы, как ответ на эмоциональные триггеры.
4. Составили схему работы в рекламе и определили необходимую структуру сайта, чтобы создать страницы для переработки трафика в ретаргетине — ими оказались карточки кейсов (выполненных работ).
5. Разработали интерфейс сайта. Обеспечили присутствие всех элементов упаковки, которые удалось в силу наличия достоверной информации.
6. Создали контент и дизайн сайта, на его основе верстку и шаблон для WP.
7. Собрали сайт.
8. Внесли корректировки в рекламную кампанию: добавили креативов; изменили некоторые формулировки в заголовков; перенастроили цели; начали собирать вовлеченную аудиторию.

Несмотря на то, что первая версия сайт весьма консервативна, мы все же постарались понять, что человек покупает, приобретая гардеробную. Выписали порядка 20 тэгов, характеризующие задачи человека.
Далее провели экспресс-анализ конкурентов:
1. Качество упаковки (наличие, дизайн и содержание ключевых сущностей упаковки на странице и сайте).
2. Присутствие в рекламных каналах.
В гардеробных, проработав портрет, я сфокусировался и на пути, а точнее на том его участке, когда клиент уже на сайте. Наша аналитика — это собственность заказчика (он оплатил эту услугу), поэтому не можем показать своих выводов и отчетов. Наша задача была в том, чтобы найти точку схода эмоций, обработав которую мы поможем клиенту преодолеть страх и недоверие обратиться в компанию.
Наш заказчик весьма консервативных взглядов и настороженно отнесся к идее сделать сайт эмоциональным. Между тем мы собрали по каждому из выбранных портретов ответы на ключевые эмоциональные триггеры. Далее составили иерархию смыслов, определили, какие из них подлежат словесной артикуляции, а какие визуальному воспроизведению.
Рекламный бюджет у заказчика позволят нормально работать в Яндекс Директ, но недостаточен для реализации сложных схем. Поэтому наша стратегия оказалась весьма простой (и эффективной):
1. Вести трафик на главную страницу.
2. Вовлеченной аудитории показывать кейсы.
Соответственно, нам нужна страницы:
1. Главная.
2. Каталог кейсов.
3. Карточки кейсов.
На самом деле это даже два отдельных этапа. Интерфейс разрабатывал непосредственно я, а UI реализовывал Дмитрий Климчук из моей команды.
Итак, наша идея заключалась в том, чтобы:
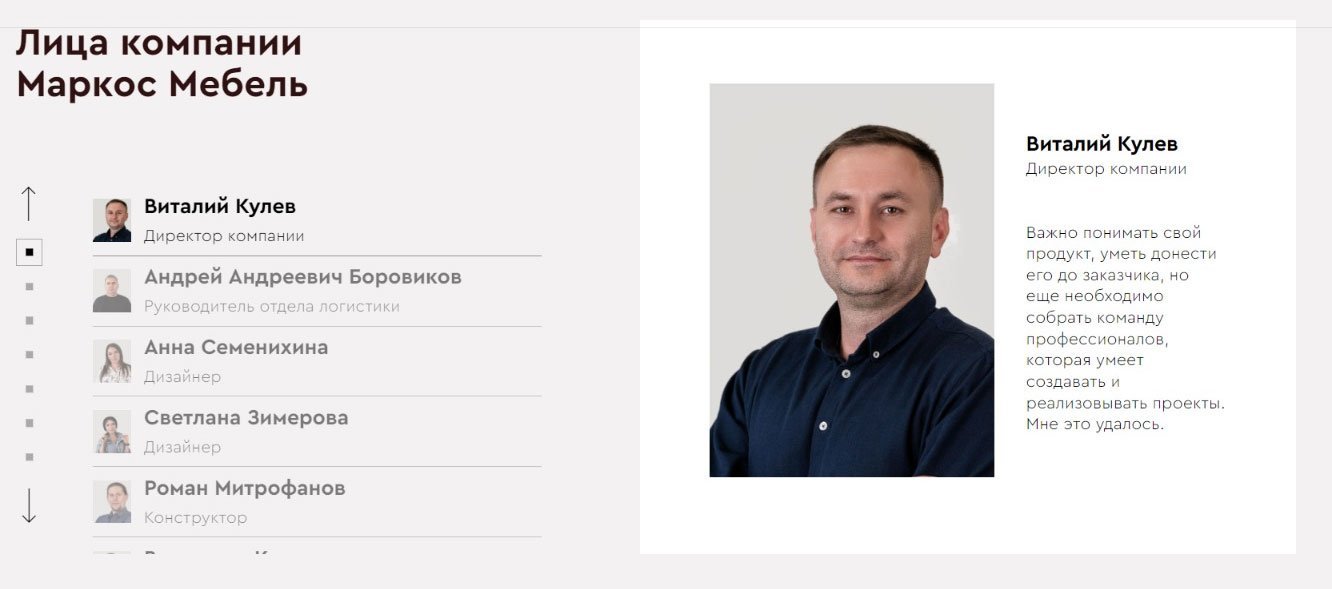
1. На любой странице присутствовали все или ключевые элементы упаковки: продукт; технология; основатель; команда; компания; оффер; кейсы/отзывы; локация.
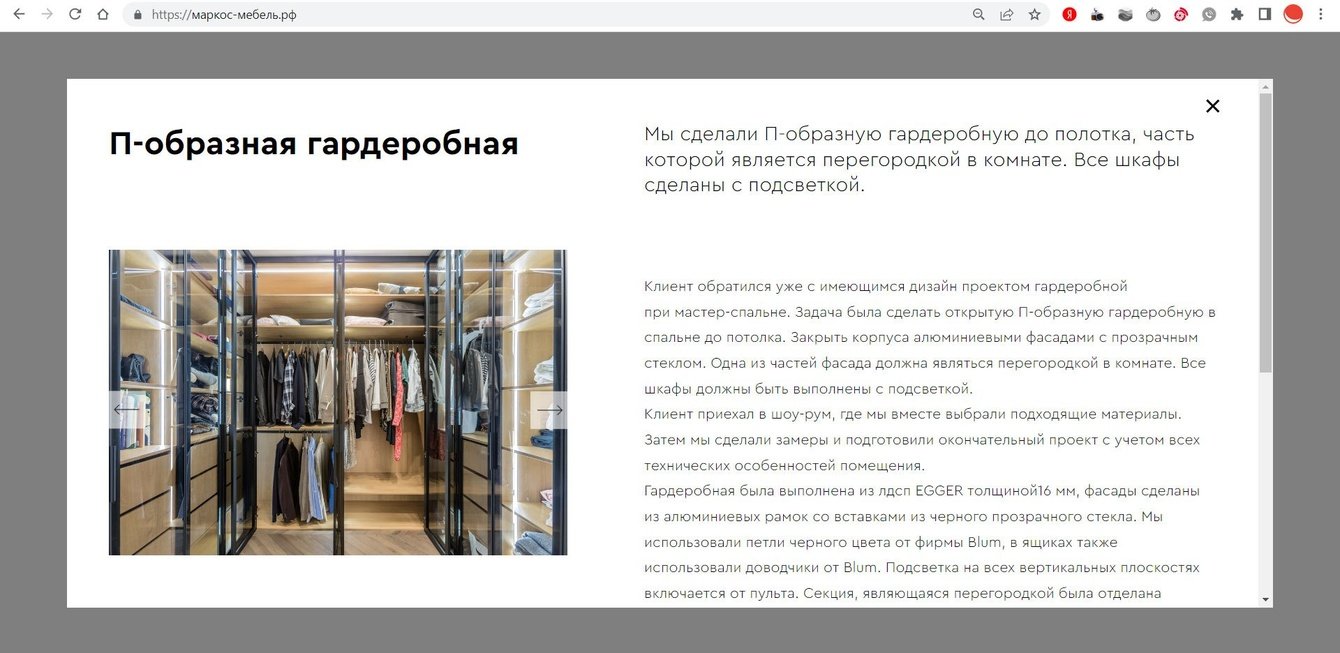
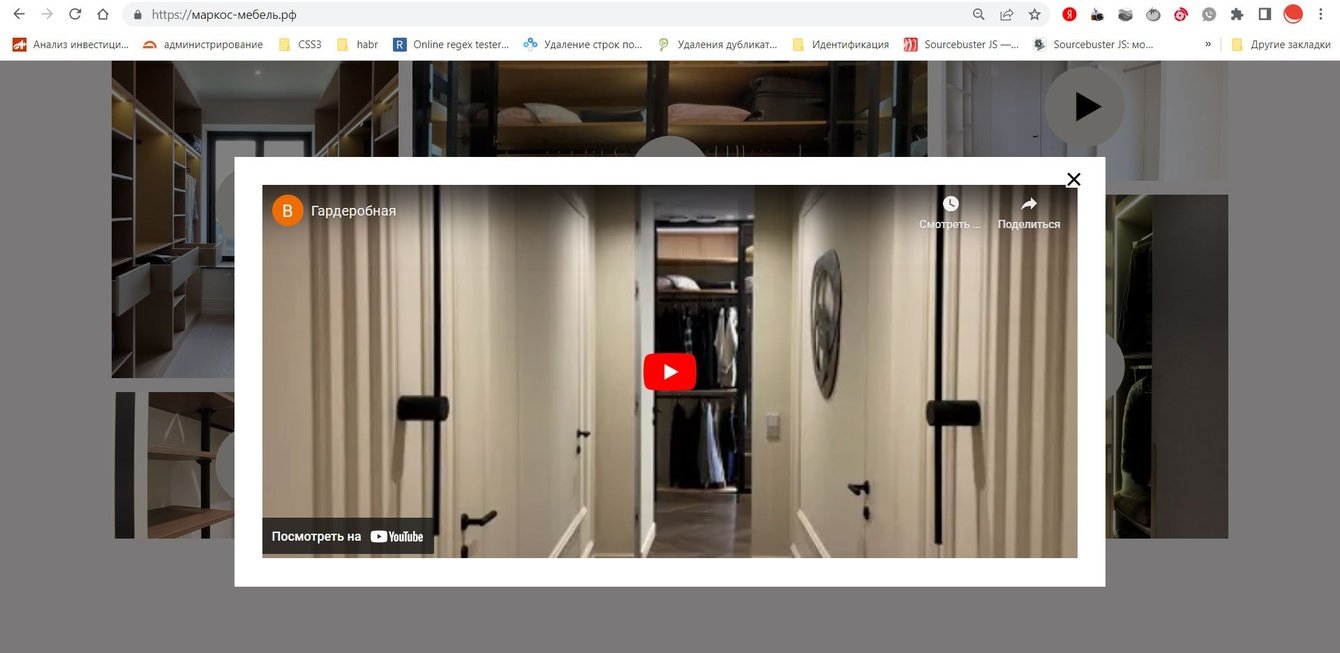
2. Клиенту не нужно было переходить на другие страницы и всю информацию о кейсах, стилях гардеробных он получал в лендинге. Данные подгружаются в модальное окно из базы данных по импровизированному API через AJAX-запросы.
3. Во всех значимых блоках органично и ненавязчиво присутствовали мотиваторы — предложение оставить лид. Когда я упаковывал сайт VIPKOVER, то не учел привычной схемы начала работы с клиентом дистанционно (подбор ковра по фото в интерьере и ряд дополнительных моментов). В итоге у сайта была отличная вовлеченность, но нулевая конверсия, пока не исправили этот момент.
Каждый блок несет в себе определенную пользу.
Естественно, все наши решения адаптивны под различные устройства.










У заказчика уже были фото проектов, которые мы сгруппировали и составили на их основе описание кейсов. Каждое описание отвечало за определенную боль и повествовало краткую историю её решения.
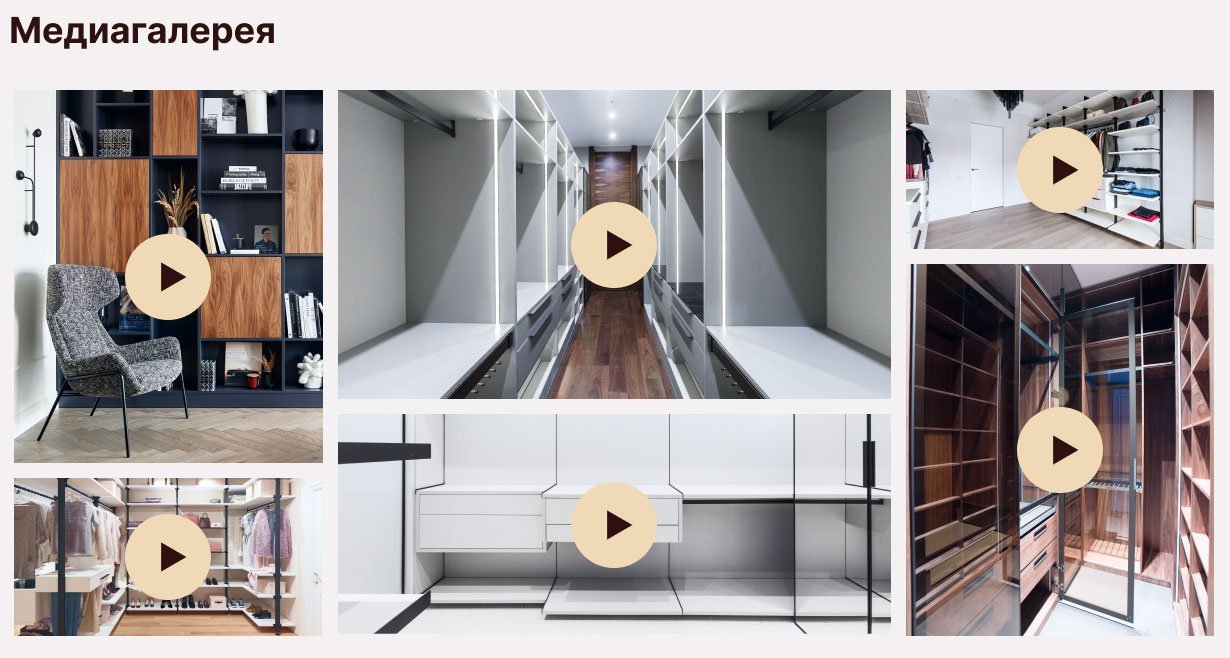
Кроме непосредственно кейсов был создан еще один родственный блок — видео галерея объектов.
Метрика показала, что оба блока и страницы кейсов очень популярны, на них обращают внимание, задерживаются, кликают по карточкам.
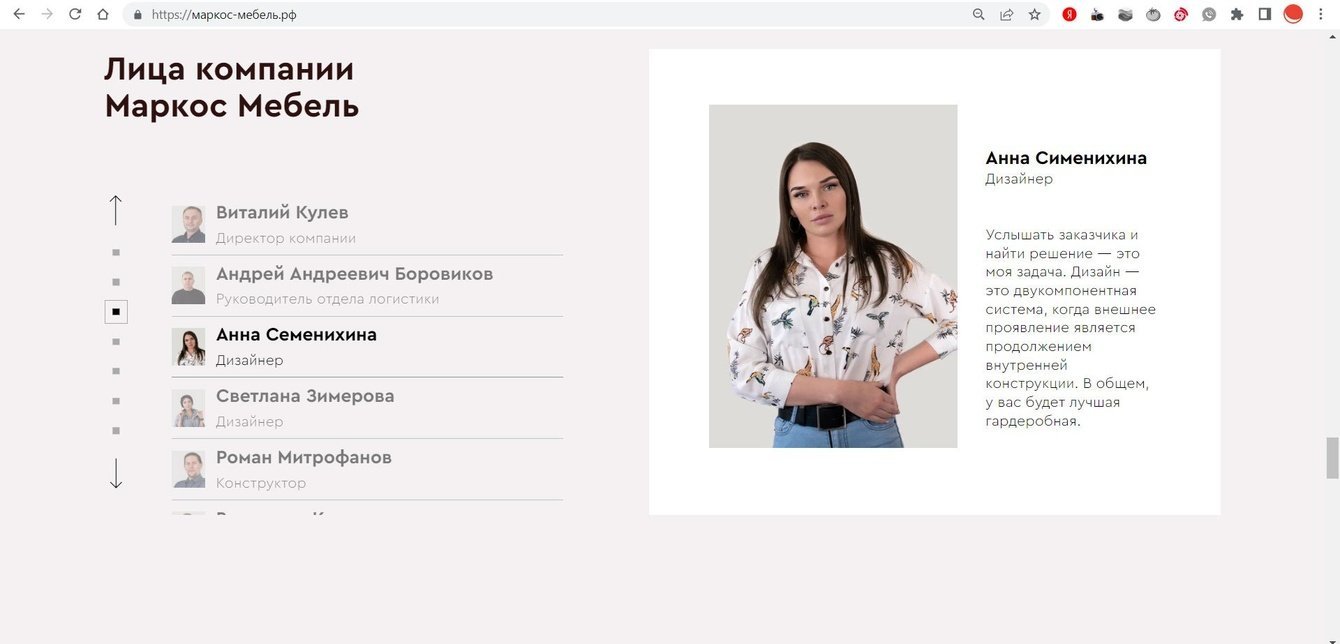
Тексты каждого блока взяты не из потолка, а проработаны. Так, например, выделены сильные стороны сотрудников, сами фото сделаны при правильном освещении и с ретушью.
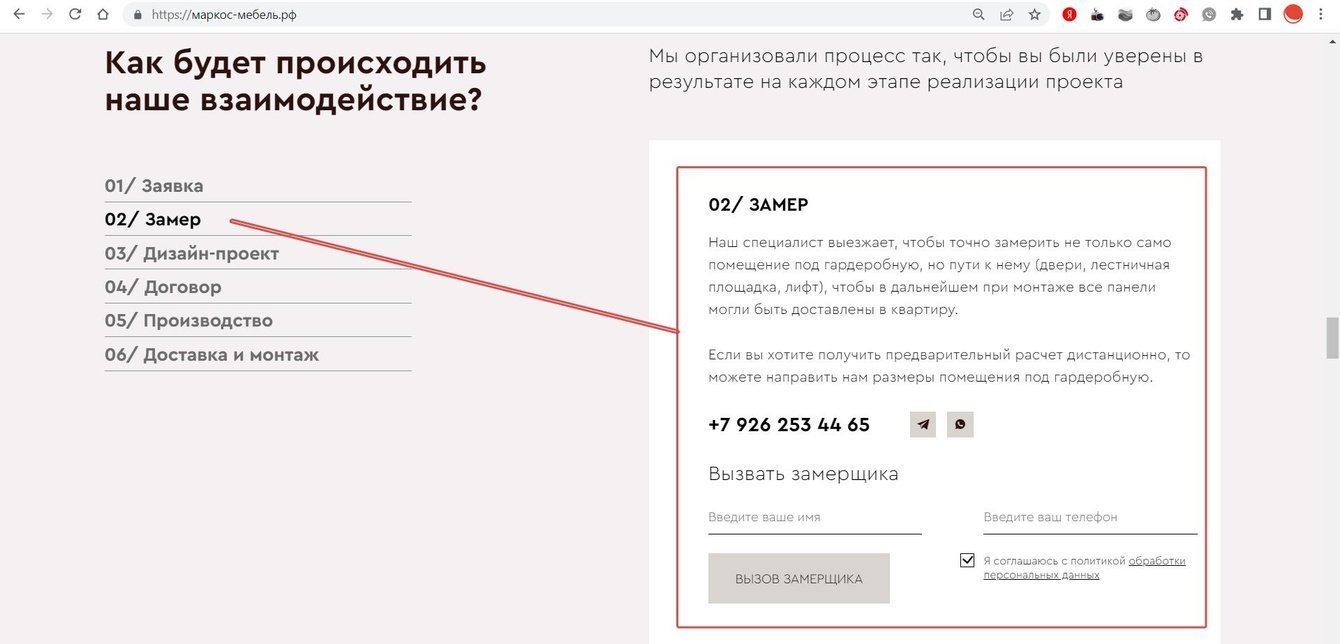
А схема работы кроме описания этапов еще и функциональна.




Сайт создан на Wordpress, для AJAX запросов созданы отдельные шаблоны страниц, которые выдают информацию в JSON. В GIT-репозитории созданы три ветки:
1. Верстка.
2. Тестовая.
3. Продакт.
Важный момент, мы работаем исключительно через ГИТ, если речь касается верстки и программирования.
Как я уже упомянул выше, мы создали в Метрике сегмент, в который собираем вовлеченную аудиторию и через инструменты ретаргетинга ведем её на кейсы для второго и последующего касаний.
Как итог, заявки стали приходить почти каждый день, а стоимость лида снизилась до чуть более 3 000 рублей, иногда она доходила до 5 000 рублей. Сайт мы запустили в полурабочем состоянии еще в июле, к августу он был почти готов и дал неплохой результат. Статистика ухудшилась только из-за последней декады сентября, но этот месяц заказчик закрыл очень хорошо и есть контракты на октябрь.