
Студия Profi
Программное обеспечение
Россия, Иваново
Порталы и сервисы
Май 2022
В своей работе мы часто сталкивались с обслуживанием интерактивных карт, выполненных на технологиях flash или html-разметке. Редактирование, обновление и поддержание таких карт в актуальном состоянии ‒ достаточно трудоёмкое и затратное дело.
Поэтому, нашей задачей стало разработать онлайн-сервис для создания интерактивных карт.
Мы решили разработать сервис, на котором можно:
• использовать свой генеральный план для создания интерактивной карты;
• создать интерактивную карту без помощи программиста и дизайнера, используя для разметки геометрические фигуры (полигоны, линии, метки) и с помощью полученных разметок вывести информацию об объектах на карте (в виде текста, графики, видео, аудио);
• опубликовать карту на любой своей веб-площадке или в приложении (вне зависимости от среды разработки).

Первым делом мы проанализировали и определили технологии решения поставленной задачи.
Выбор пал на:
• Framework Laravel для начинки сайта.
• JavaScript для библиотеки пользовательского интерфейса.
Изначально перед нами стоял вопрос: изобрести карты самим или использовать готовые решения, например: Яндекс Карты, Google Maps и OpenStreetMap. Изучая их условия использования и технические возможности, мы посчитали оптимальным взять за готовое решение именно API Яндекс Карт. Это оказалось удачным решением в плане технологичности и поддержки, а также с точки зрения стоимости и условий лицензирования.
Написали техническое задание на MVP (минимально жизнеспособный продукт) — продукт, обладающий минимальными, но достаточными для удовлетворения первых потребителей функциями.
Для создания MVP привлекались frontend и backend разработчики, дизайнер и маркетолог-аналитик.
Запустили процесс создания MVP с итерациями.
К техническому заданию разработчики создавали решение, попутно тестируя все основные механизмы. Их конечная цель: выпуск MVP, который закрывает самую основную задачу.
Получив продукт, привлекли первых пользователей на бесплатное тестирование сервиса, собрали с них обратную связь и составили перечень рабочих задач. По результатам обратной связи вновь скорректировали планы развития.
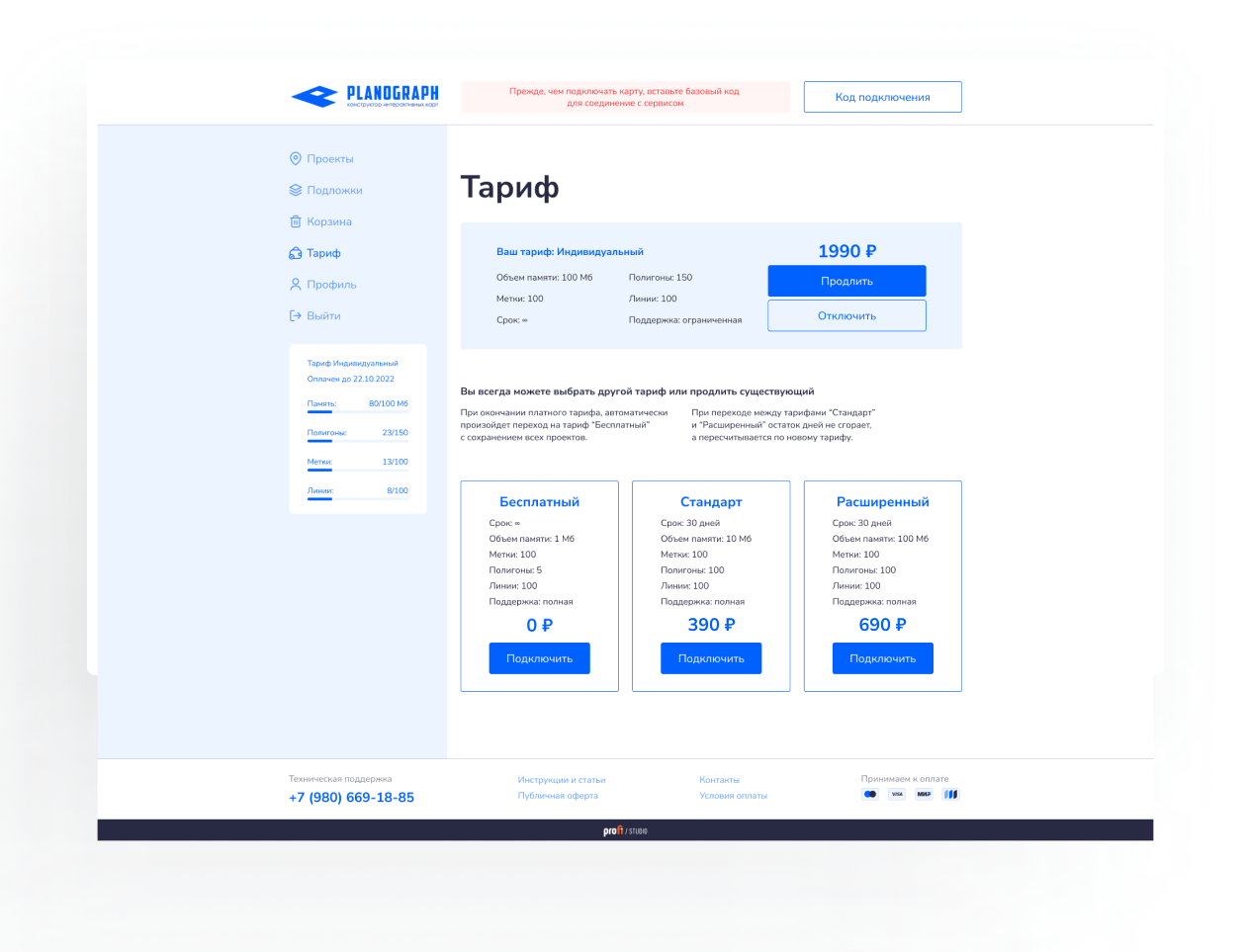
В ходе проекта мы разработали страницу, на которой можно детально ознакомиться с тарифной сеткой. Она предусматривает 4 вида тарифов под запрос и кошелёк пользователя. Оплату по тарифу реализовали через интернет-эквайринг Сбербанка.
Также в процессе работы пользователь может отключить тариф, продлить или изменить на другой.

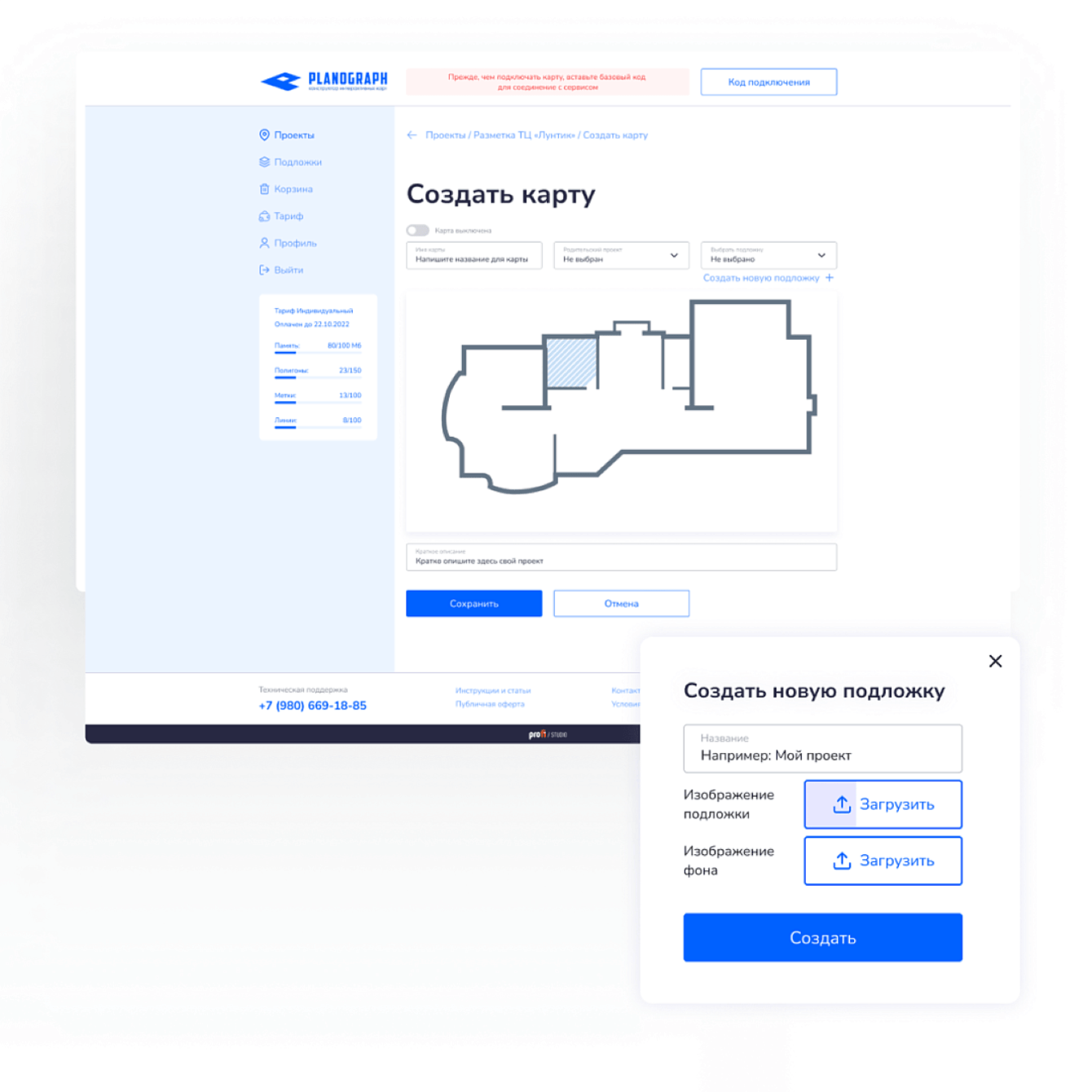
Разметка карты осуществляется на Яндекс.Карте ли на собственной подложке. Добавили возможность загрузить свою подложку на этапе создания карты или заранее в разделе «Подложки».

Для управления внутри проекта есть наработки по расчету серверных мощностей. Создана система нагрузок и их мониторинга, которая позволяет в заданную единицу времени:
a) определить объем передаваемой информации от нашего сервиса к площадке клиента;
b) оценить суммарное количество всех проектов клиента;
c) выяснить в среднем активность каждого пользователя.
Это нужно для того, чтобы уйти от текущей тарифной сетки и перейти к расчету на серверную нагрузку. Тарифы не учитывают того, как часто могут приходить запросы с клиентских ресурсов к нам на сервис, а мы хотим отслеживать исходящий трафик.
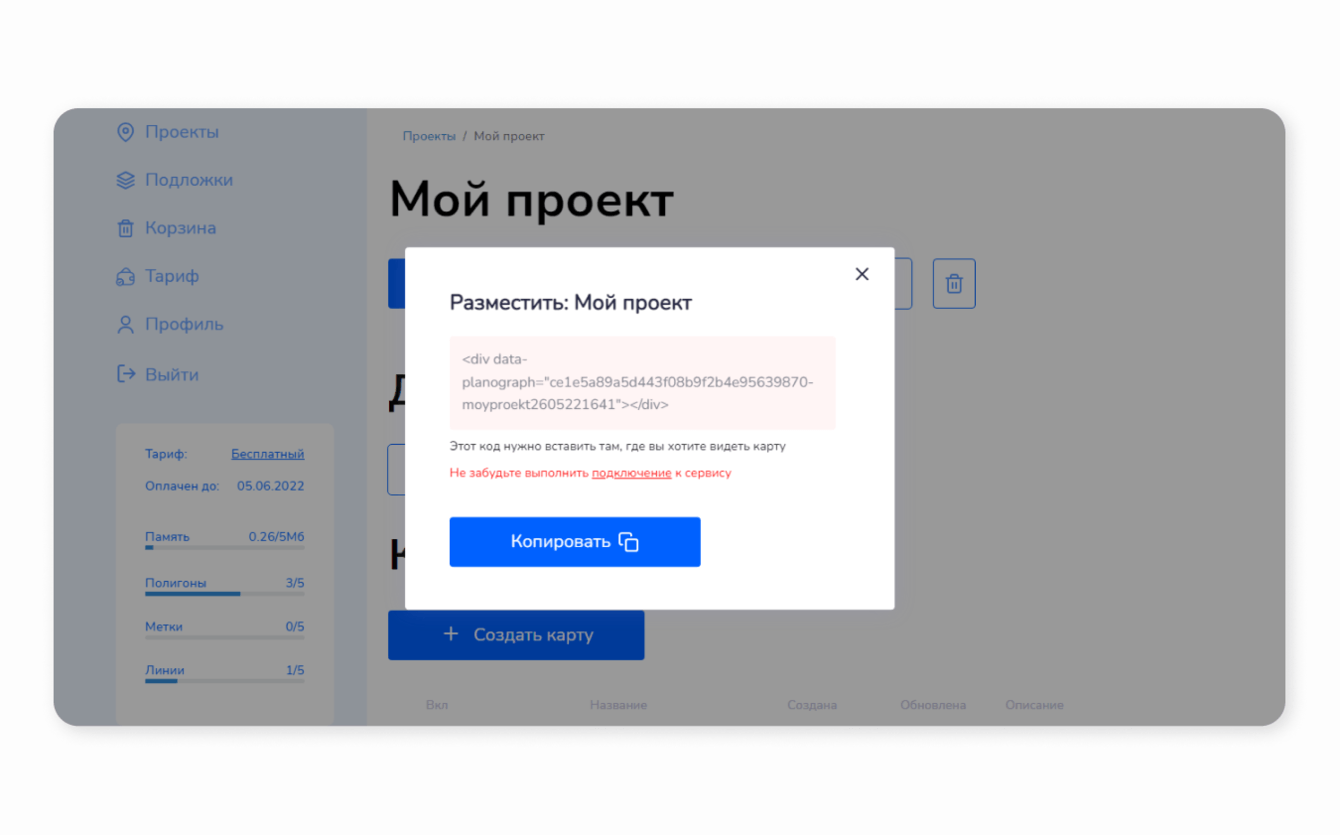
Добавили возможность публикации карты на других ресурсах.
Доделав карту, пользователь получает код, который предназначен для вставки в веб-ресурс или приложение.

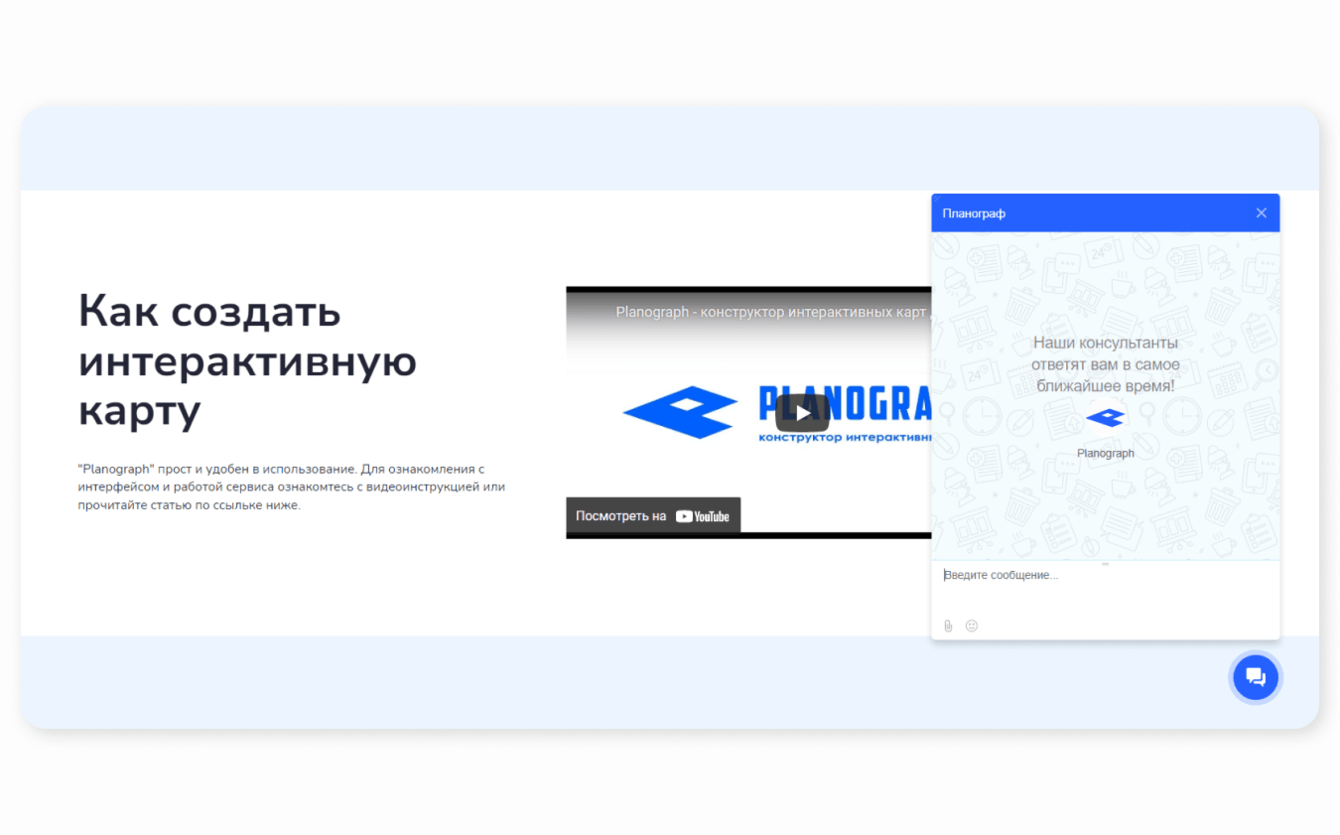
Мы внедрили CRM Битрикс-24, благодаря чему клиенты сервиса могут оперативно получать поддержку по его использованию.

Для сервиса разработали собственный дизайн, что было сделано:
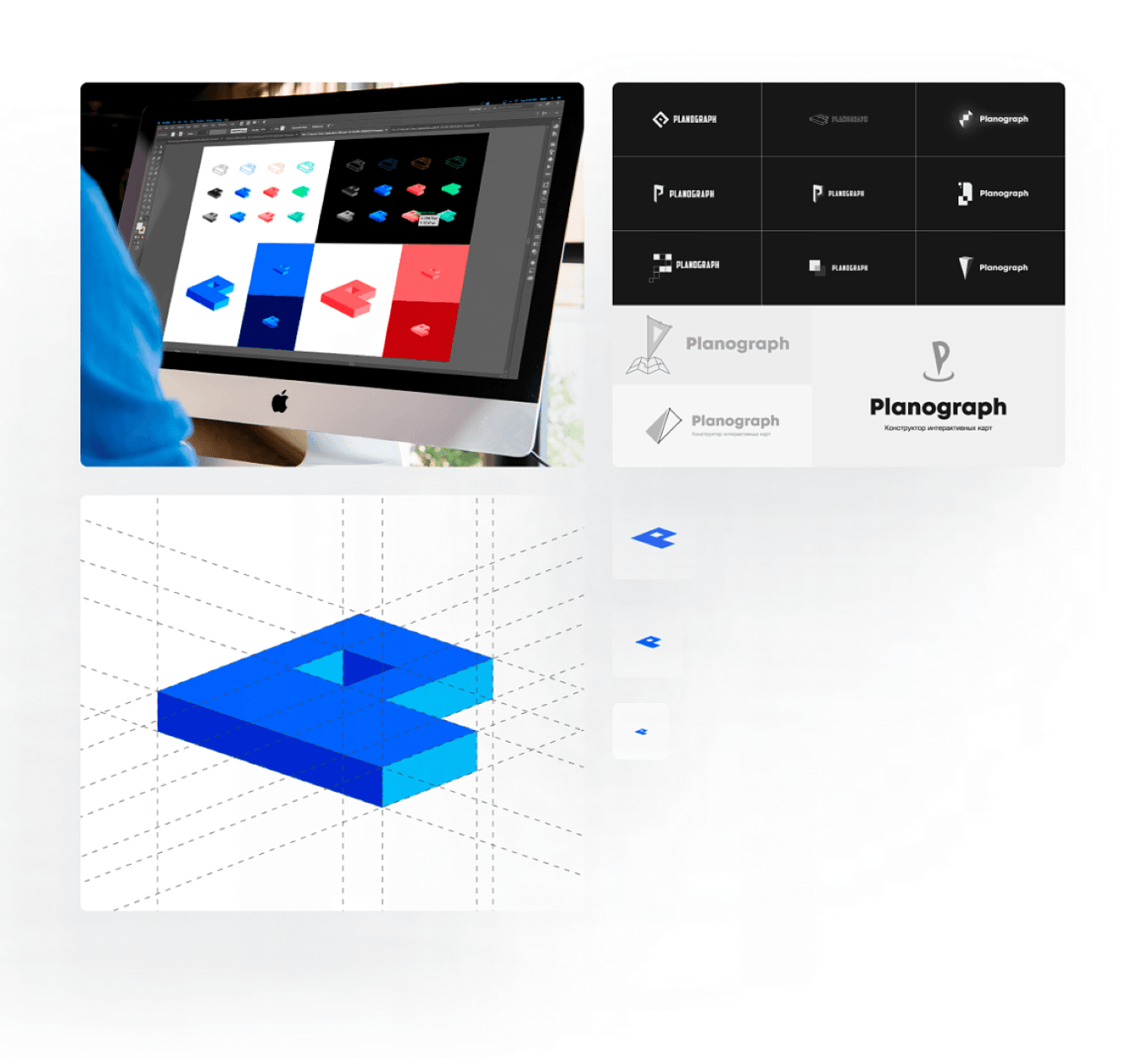
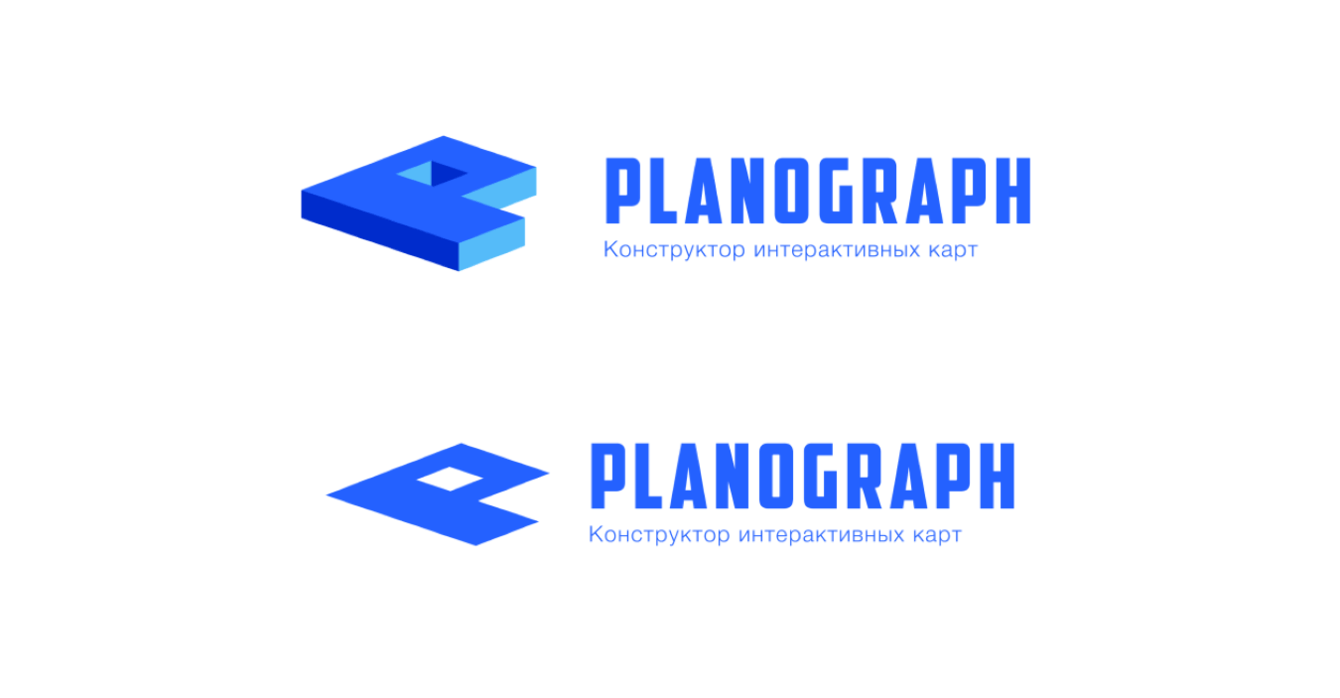
1) Специально для проекта создали логотип, который состоит из знака и названия проекта.
Семантика знака: здание в форме буквы «P» изображено в перспективе. Шрифт для основной части лого подобран неконтрастный, акцидентный. Для дескриптора отдали предпочтение шрифту Futura.
За основу взяли синий, как цвет, характеризующий технологии и IT-сферу.
Разрабатывая дизайн, мы использовали спектр идей от геометок до абстрактных фигур, напоминающих карту. При подборе идеи для знака использовались чёрно-белые изображения, чтобы пользователь абстрагировался от собственных вкусовых предпочтений и сфокусировался только на форме.

Логотип вариативный. Основная объемная версия направлена на использование в рекламных материалах: видеороликах, социальных сетях или журналах. Важные качества логотипа - функциональность и адаптивность, поэтому разработан дополнительный плоский вариант. Он применим для небольших форматов, например, для хедера сайта.

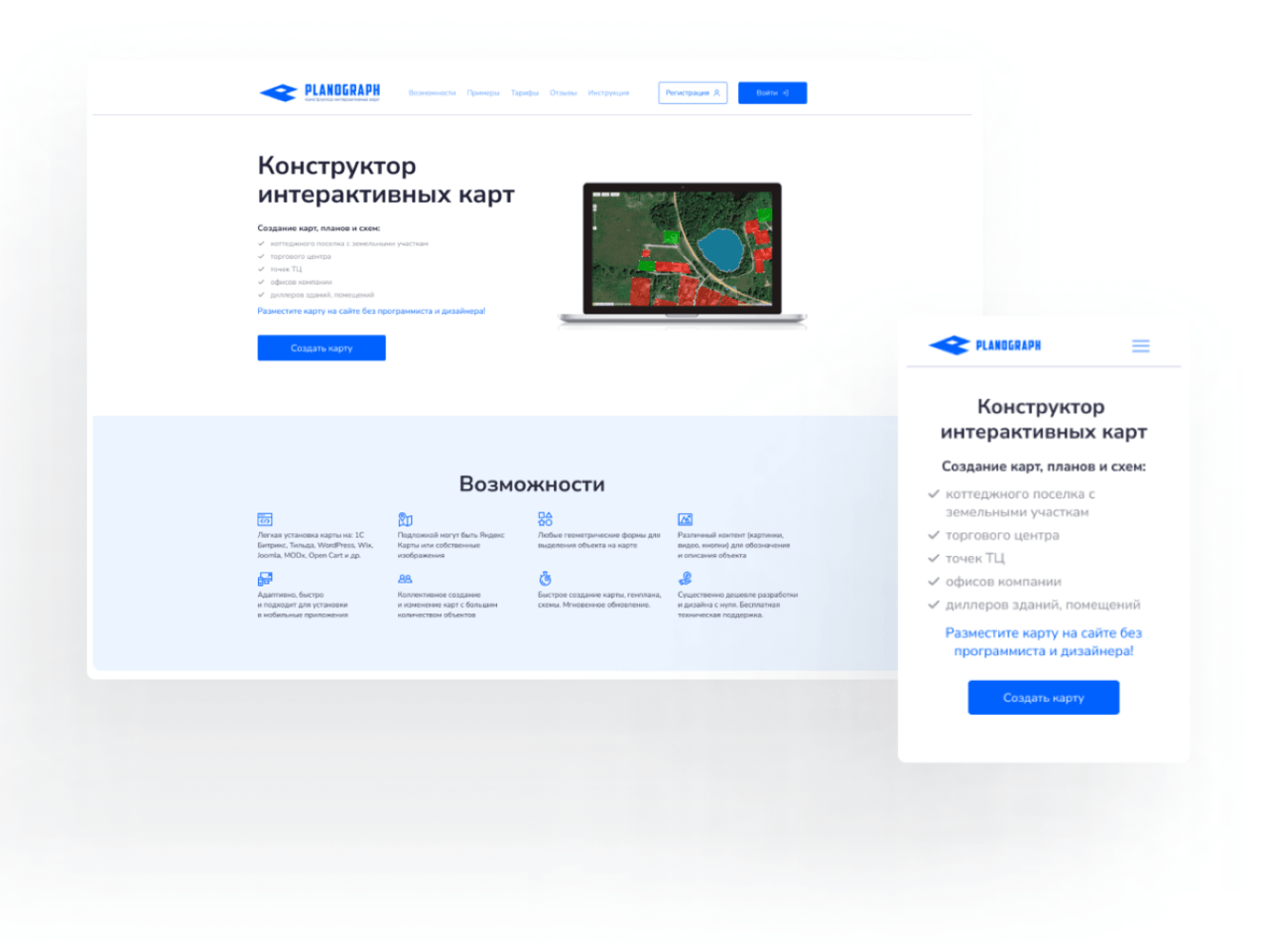
2) Простой и дружелюбный интерфейс с плавными формами элементов: иконок, шрифтов и кнопок.

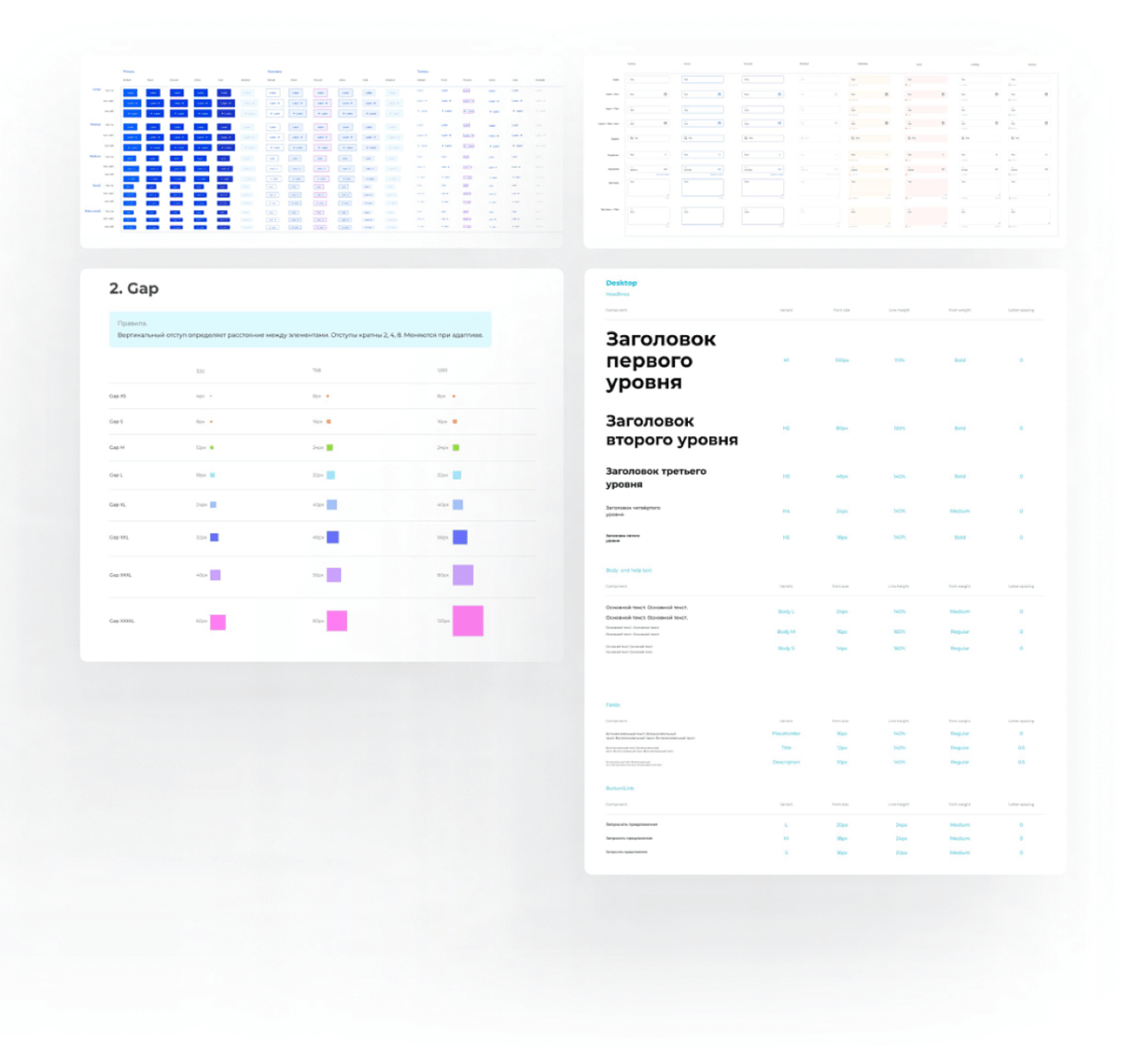
3) Разработана цветовая палитра на основе главного синего цвета. Кроме цветовых значений дизайн-система проекта включает: типографику, формы и UI-элементы, систему отступов.


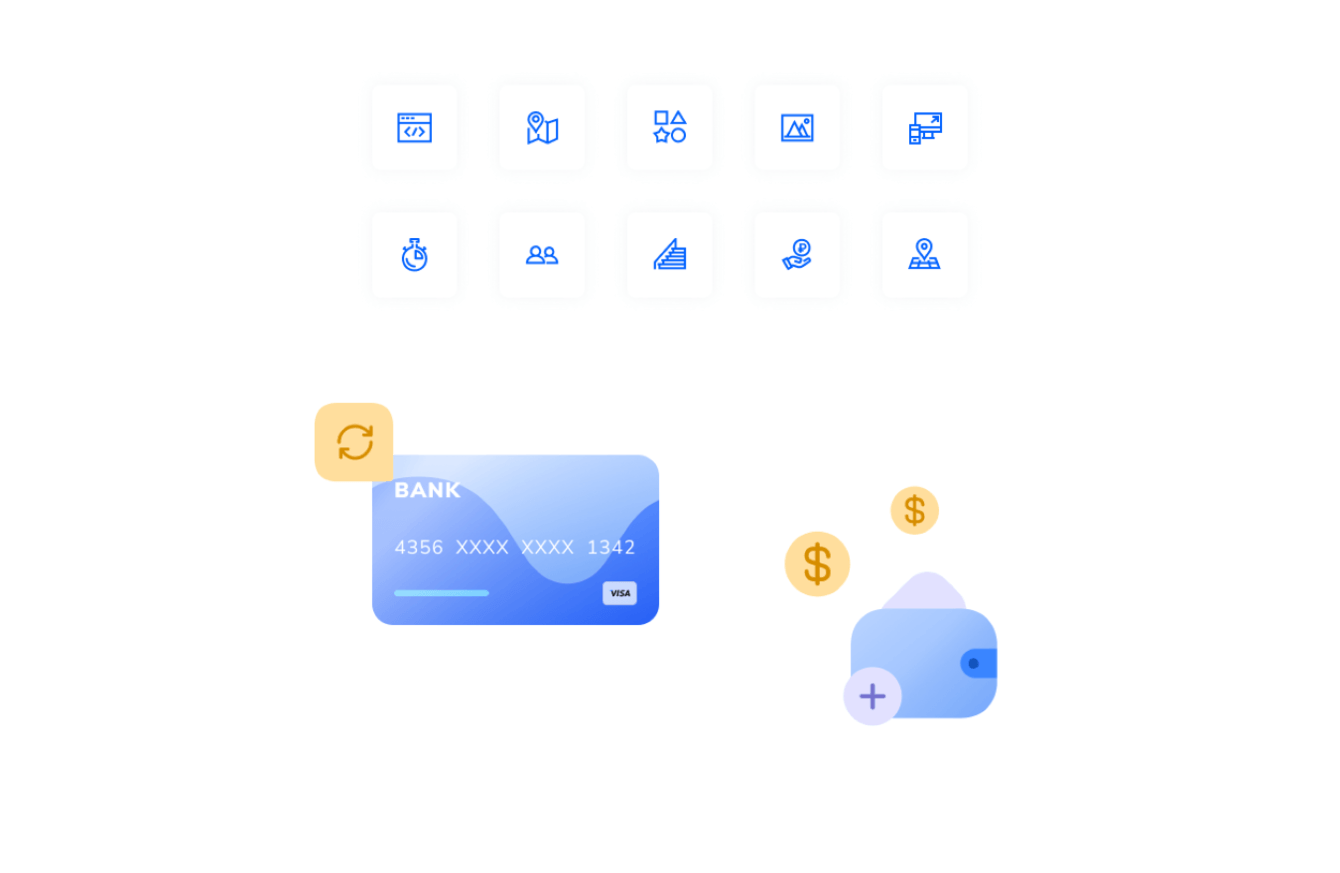
4) Для некоторых блоков отрисовали иконки и иллюстрации.

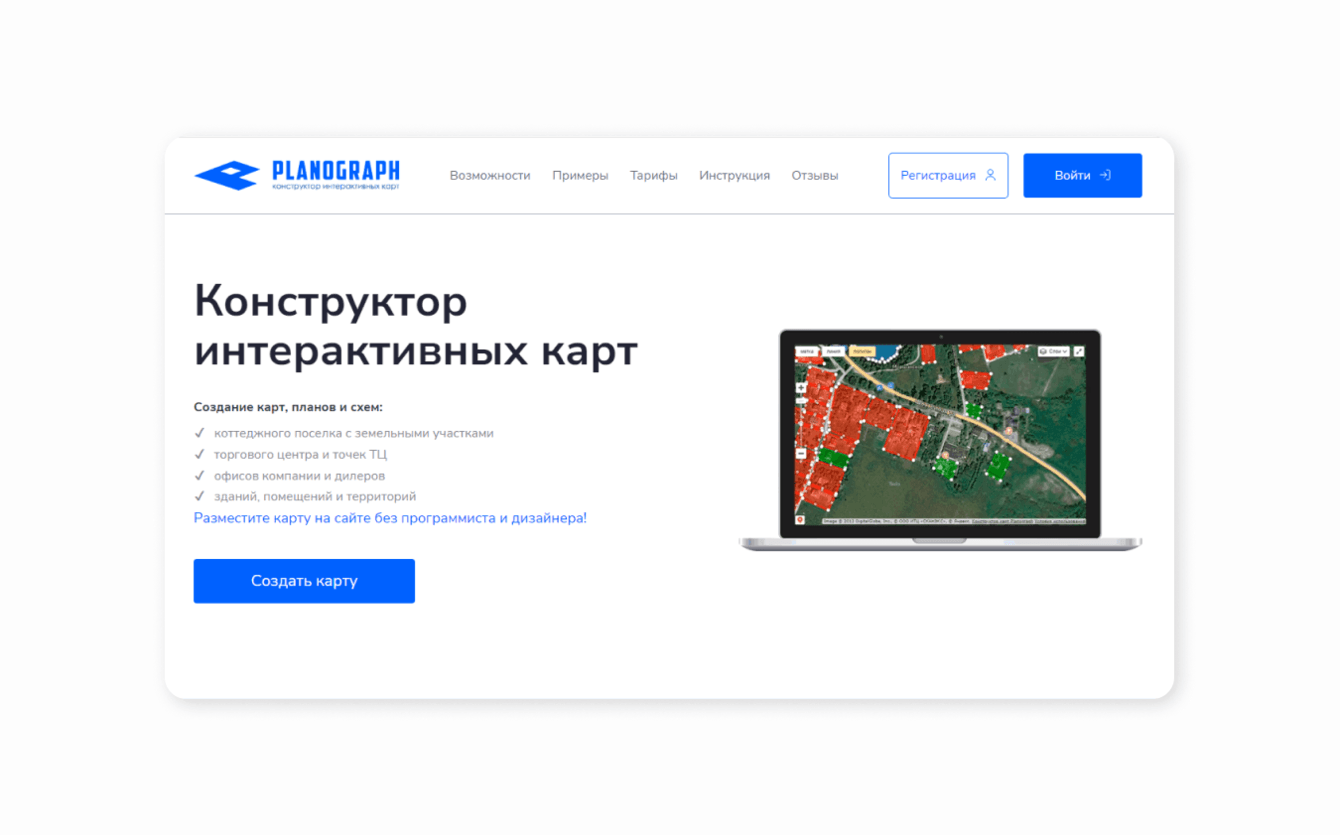
5) Структура лэндинга не переполнена, а содержит только важные для пользователя блоки: возможности сервиса, примеры использования, тарифы, конверсионную кнопку, инструкцию по использованию и отзывы.

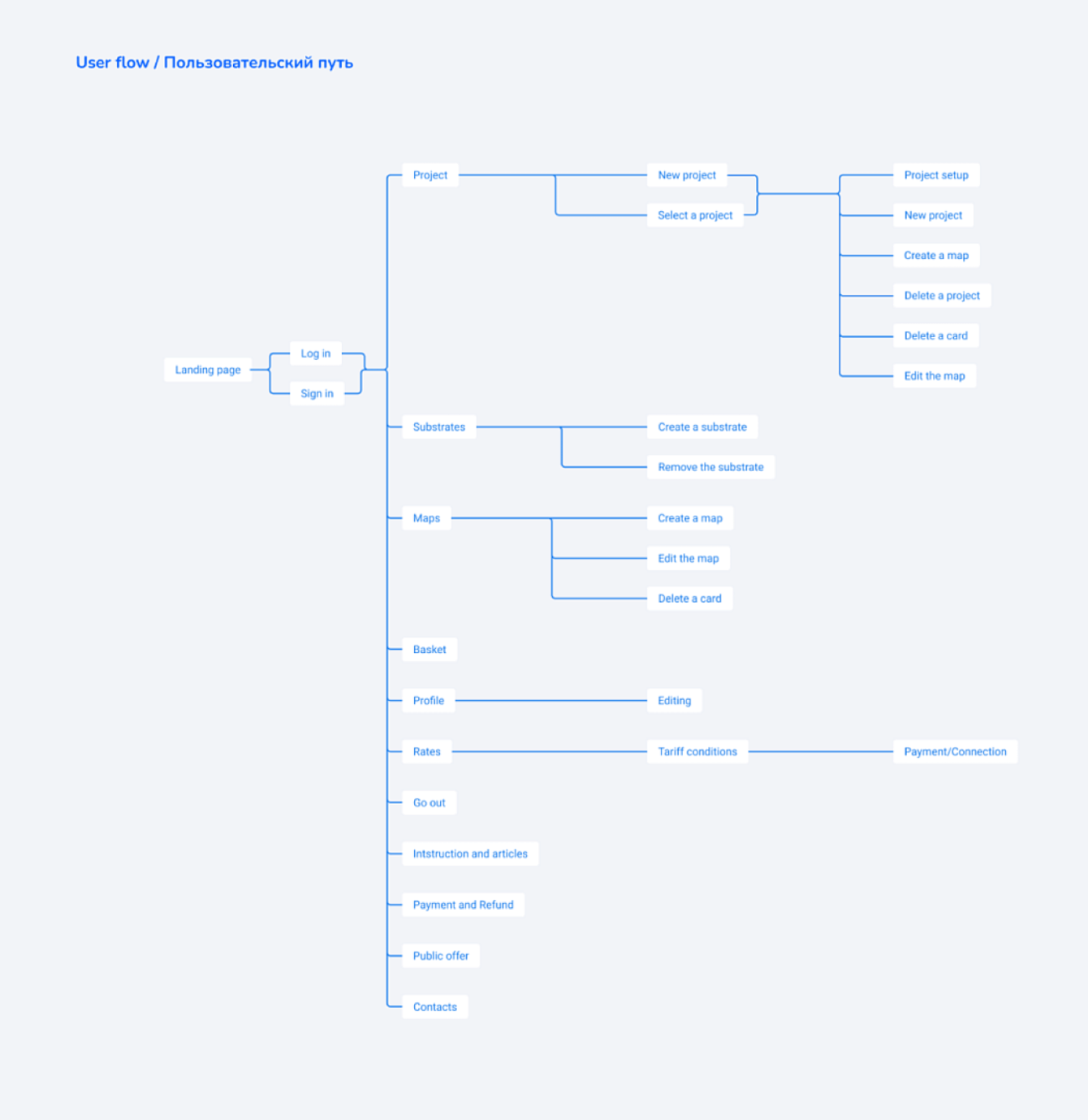
6) Проектируя сервис, мы разработали наиболее удобный маршрут пользователя.

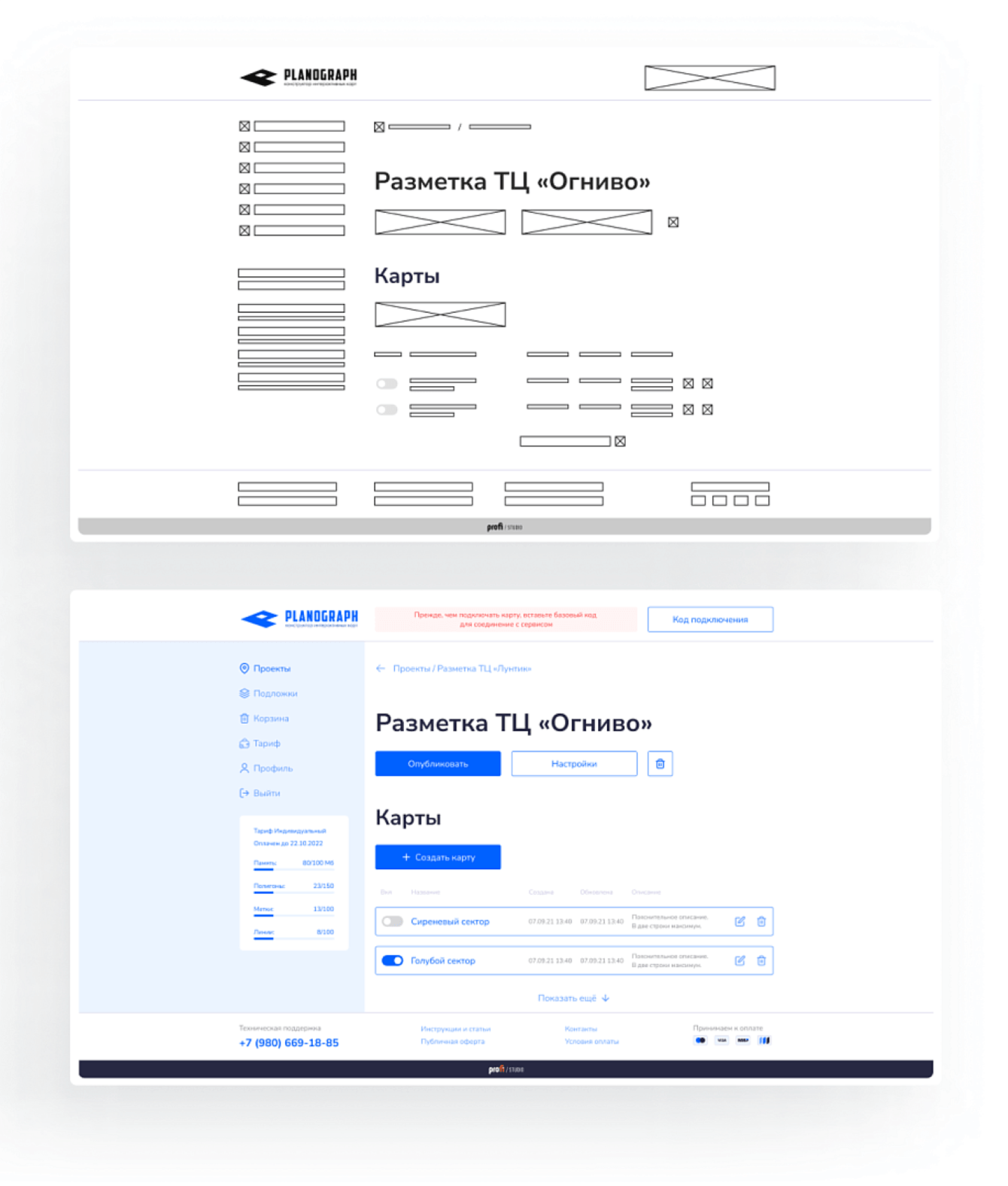
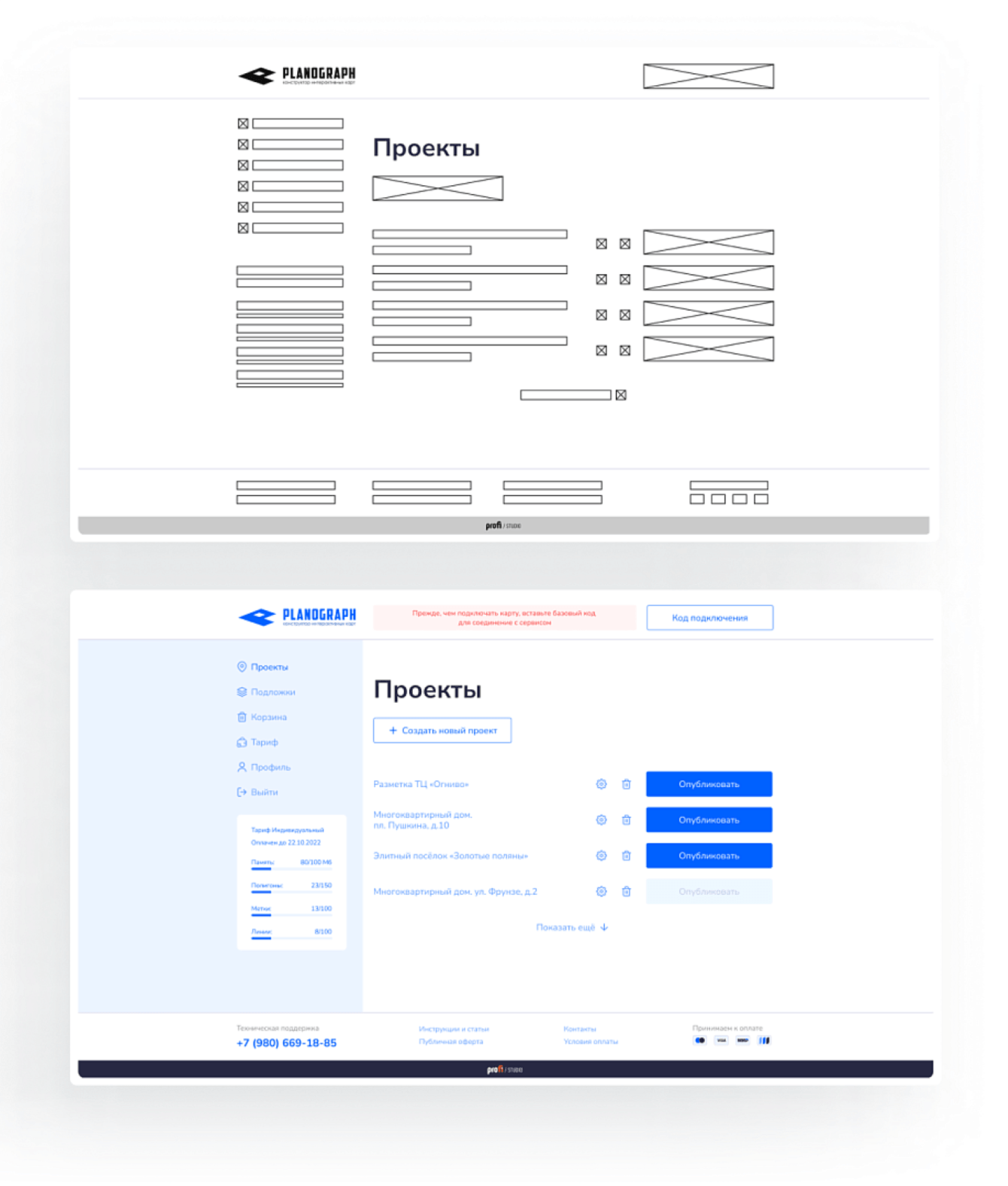
7) Разработали прототип сервиса на уровне вайрфреймов и применили отрисованную дизайн-систему.


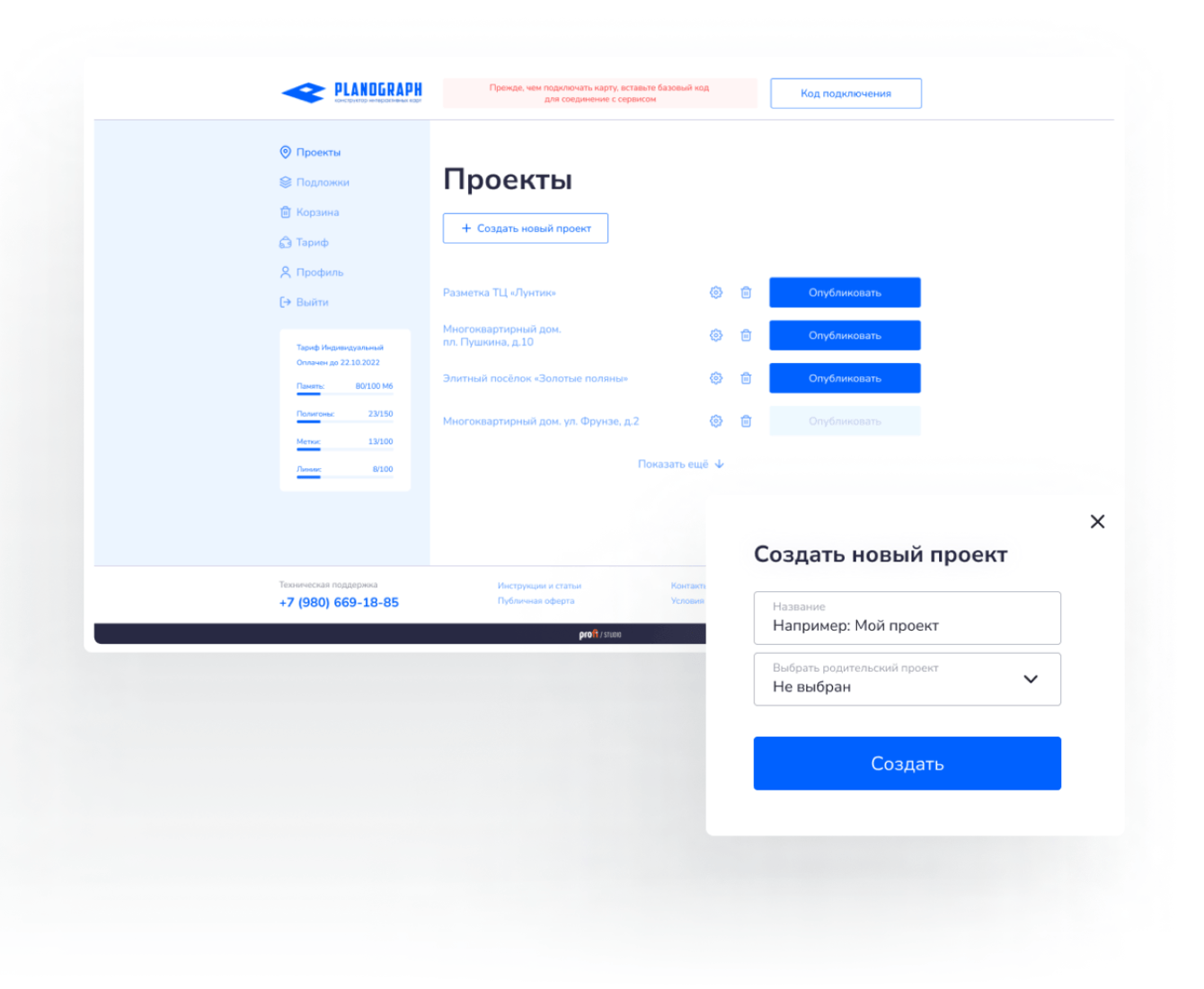
8) Первый экран, на который попадает пользователь после авторизации – это «Проекты». Работа начинается с создания папки или проекта для карт.

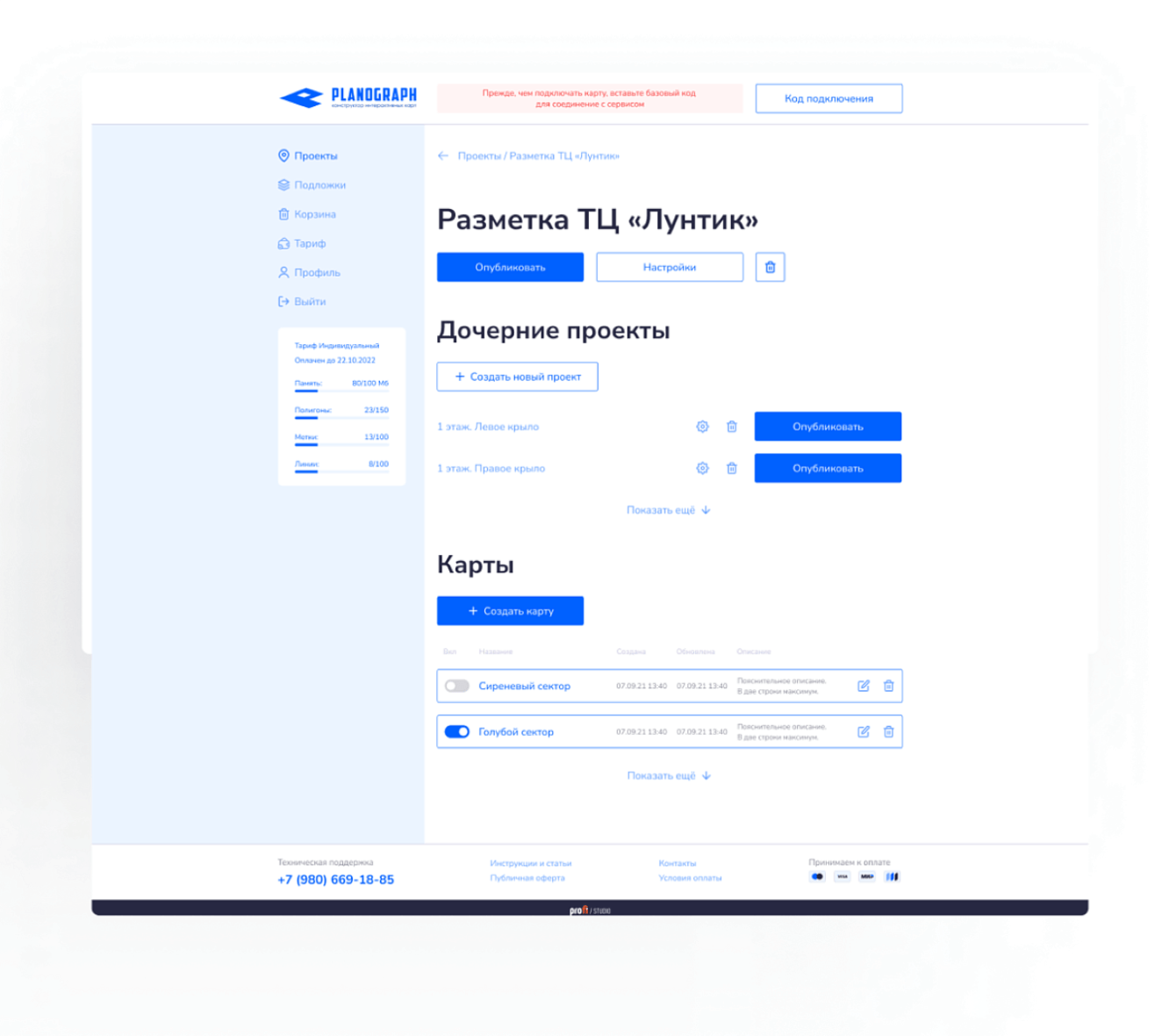
9) В проекте есть вложенные проекты — дочерние. Создав проект, пользователь может создать, редактировать, включить на сайте или удалить карту.

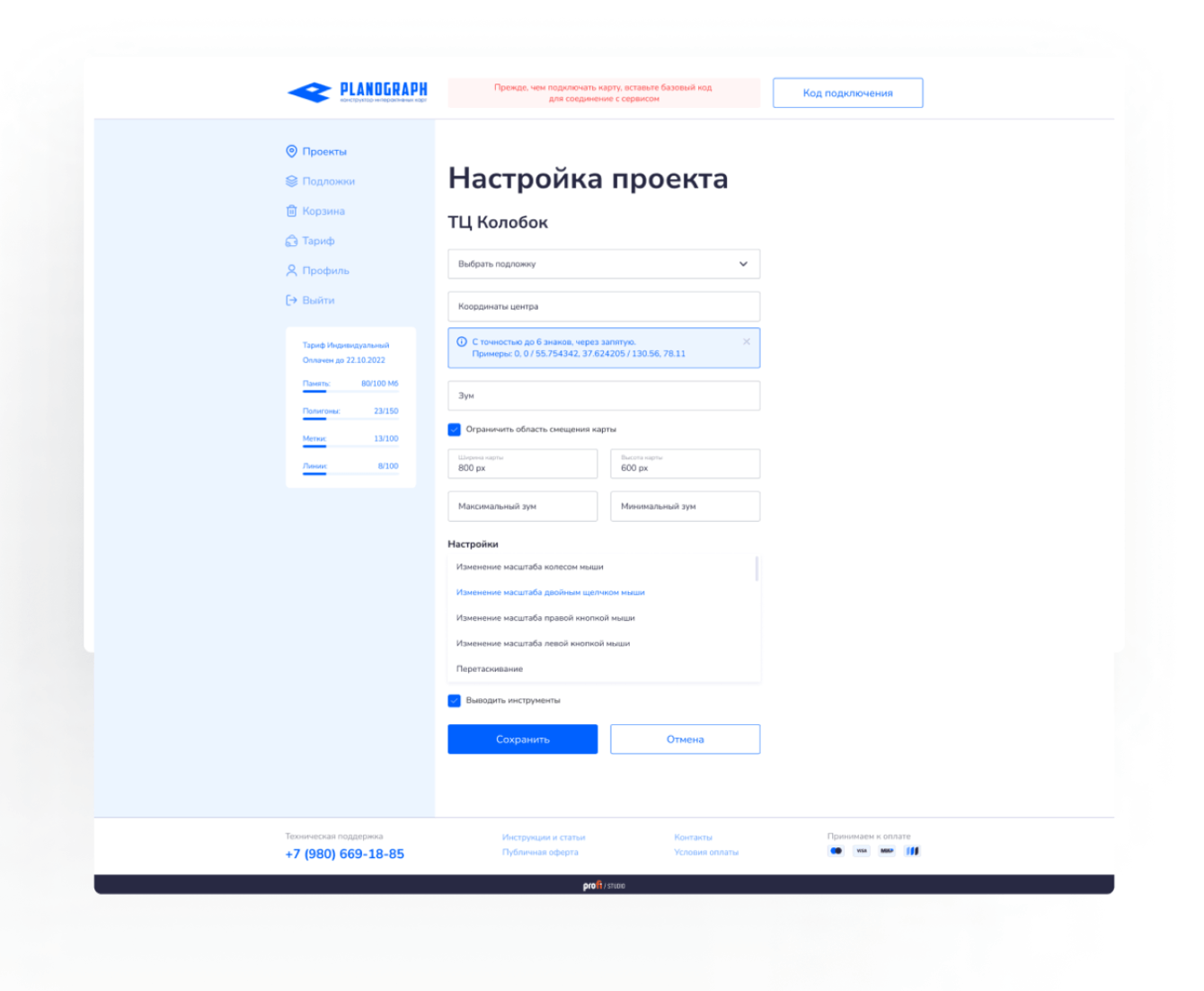
10) Добавили функционал настройки проекта, он открывается при клике по шестеренке напротив названия проекта.

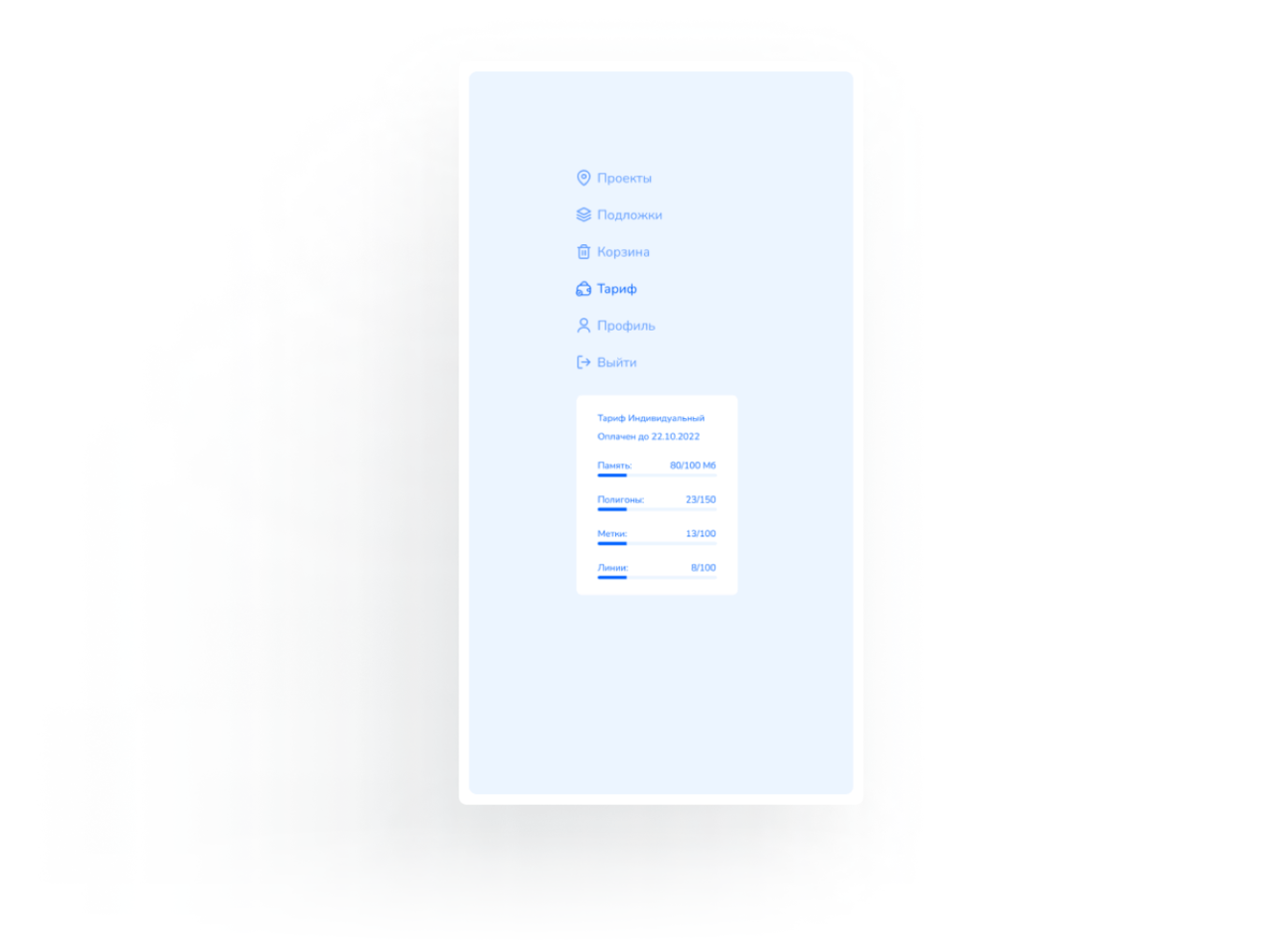
11) В боковое меню вынесена необходимая информация: проекты, подложки, корзина, тариф, профиль, выйти. Дополнительный блок регулярно напоминает пользователю о тарифе и доступных возможностях.

12) Адаптивную версию сервиса решили не разрабатывать, так как бета-версия показала, что пользователи пользуются разметкой исключительно с декстопа.
Получили удобный и простой в использовании конструктор интерактивных карт, предназначенный для создания планов и схем коттеджных поселков с земельными участками, торговых центров, офисов компаний. С момента запуска (2 недели) «Планограф» зарегистрировались около 1500 пользователей.