Тендеры и лиды
Информация

ООО "КЕНГУРУ.ПРО"
Строительство и ремонт
Россия
Сентябрь 2019
Кенгуру ПРО делает спортивные площадки для общественных пространств и частных домов. Компания дает гарантию на свою продукцию — 25 лет, а их площадки стоят по всему миру в самых разных климатических условиях: в снегах за полярным кругом, во влажном климате на берегу Японского моря и под жарким солнцем Австралии.
Задачи:
Клиент хотел переделать сайт так, чтобы упростить навигацию пользователям и они быстрее находили нужные разделы, а также сделать тексты понятными и полезными. При этом нас предупредили, что дизайн менять не получится и нужно работать только с готовыми элементами страниц сайта.
Помогли улучшить структуру и контент страниц сайта без изменения дизайна. Переформатировали контент для страниц разделов, главную и о компании, разработали структуру карточек товаров, написали статьи для блога
Мы проанализировали поведение пользователей на страницах сайта через «Вебвизор» и сами просмотрели каждую страницу сайта. Оценивали удобство навигации по сайту, насколько пользователям понятна информация и достаточно ли ее.
На основе аудита составили список предложений по улучшению структуры сайта, содержания меню, страниц и их наполнения. Итоговые решения клиент затем использовал на сайте, мы занимались только структурой и текстами, без разработки.

Изначально на главной было много красивых, ярких и качественных фотографий. Это одна из сильных сторон сайта, у конкурентов обычно таких нет, вместо этого — цветные 3D-чертежи.
Но эти же фотографии и были основной проблемой главной страницы — пользователь видел фото и подписи к ним, но было непонятно, куда двигаться и в какой раздел он попадет по клику на ту или иную карточку.
Важно было упростить навигацию пользователя по главной странице и сделать ее более понятной. Для этого:
Переделали описания карточек, чтобы пользователю стало проще найти нужный раздел.
Переработали описание компании так, чтобы посетителю была понятна ценность продукта, даже если человек далек от спорта и оборудования.
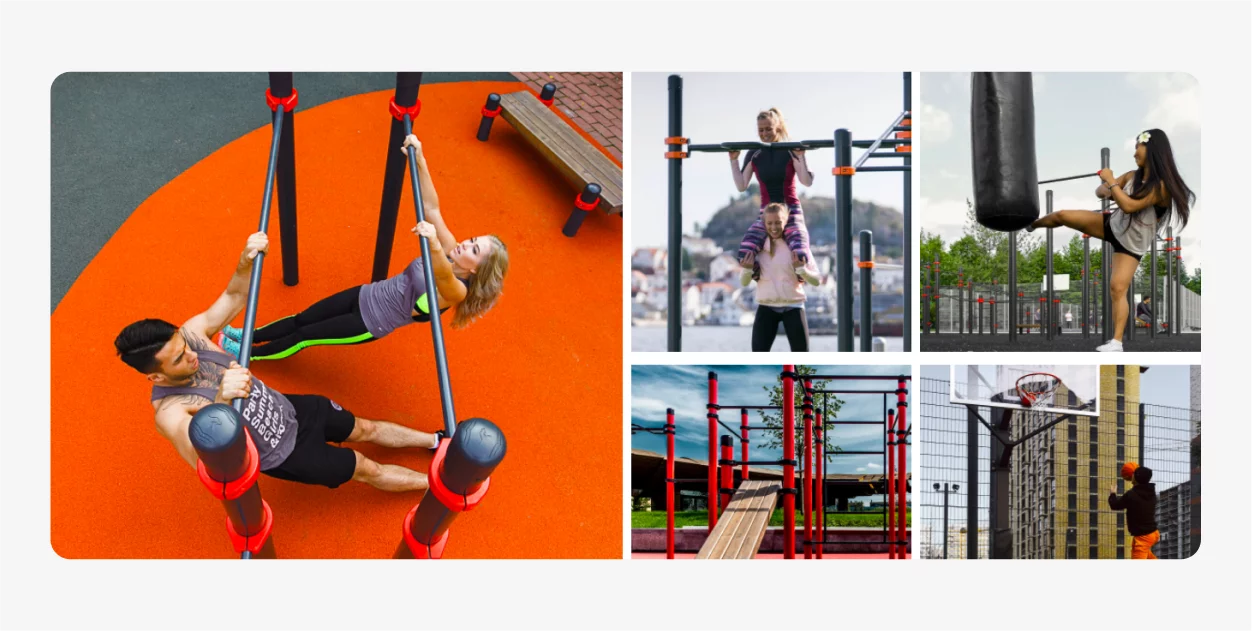
Сделали из блок-презентацию из непонятного блока с фотографиями. На последнем экране много разноплановых фото. Они выглядели красиво, но были абсолютно бесполезными.
Вот так выглядел последний экран:

Не было подзаголовка, описания к карточкам, а после клика по любому фото, пользователь попадал в Инстаграм компании. Скорее всего, оттуда он уже не возвращался
Мы решили, что фотографии совсем убирать не стоит, достаточно будет добавить подзаголовок, который покажет компанию — как надежного подрядчика и партнера, а фотографии ниже будут служить небольшим портфолио. Вот что получилось:

Мы рекомендовали клиенту заменить несколько фотографий и к каждой прикрепить ссылку на соответствующий раздел. Теперь пользователи после клика на фото попадают в раздел с аналогичным оборудованием, не уходят «вникуда» с сайта.
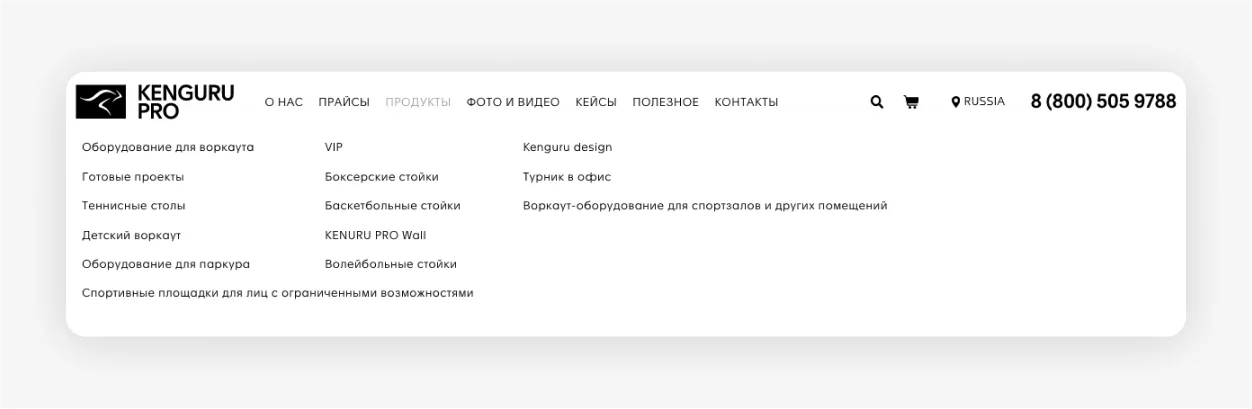
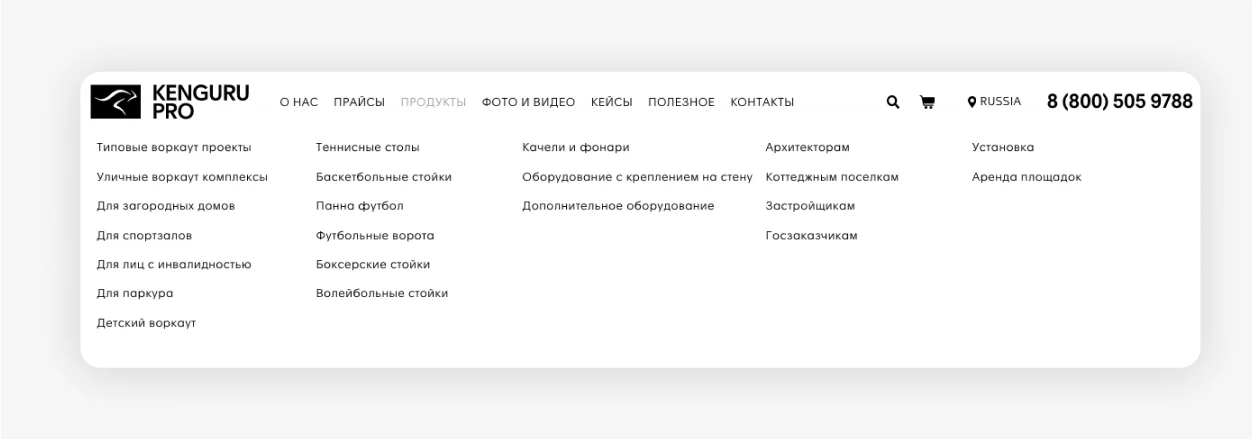
Из-за названий пунктов меню можно было заблудиться в структуре. Пользователю нужно было вчитываться в каждый пункт, чтобы найти нужное, не было интуитивно понятно, что значит название некоторых пунктов. «Было — стало» смотрите →

Так выглядело меню. Например, по названию блока VIP в меню не ясно, что будет на странице, если на нее перейти, так же с Kenguru design

Мы проработали названия пунктов, расшифровали непонятное и добавили ссылки на важные разделы, которые раньше тяжело было найти
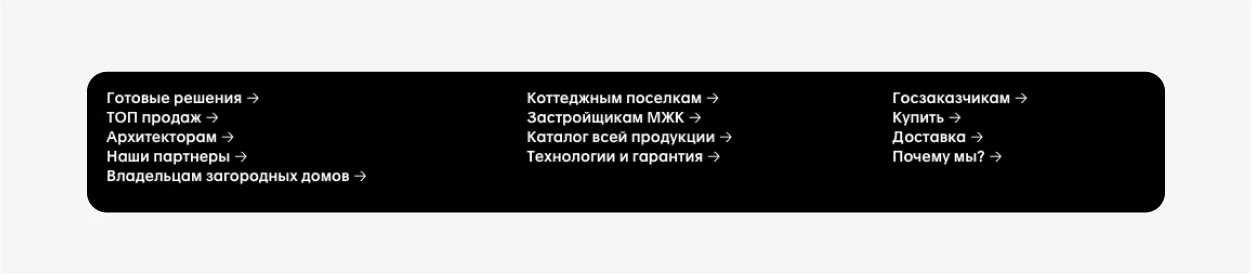
В подвале сайта тоже были ссылки. В одном блоке встречались неоднородные сущности, это усложняло пользователям поиск нужного раздела. «Было — стало» смотрите →

Так выглядел подвал сайта. Например, «Коттеджным поселкам», «Каталог продукции» и «Технология и гарантия» — разные сущности, посетитель не понимает логику распределения и не знает, что конкретно ожидать от пункта

Поменяли логику расположения ссылок в подвале, чтобы пользователям было легче ориентироваться и искать нужный раздел
Принято считать, что на эту страницу заходит только директор компании и его родные. Возможно, где-то так и есть, но не в нашем случае. Kenguru PRO сотрудничают с застройщиками, архитекторами и дизайнерами. Когда эти категории целевой аудитории выбирают себе партнера, им важно узнать о компании и производстве. Данные из Яндекс. Метрики подтвердили важность этой страницы, на нее достаточно часто переходили из других разделов сайта.
К сожалению, изначальный вид всей страницы не сохранился, поэтому приведем данные из нашего аудита. Вот какие проблемы были на странице:
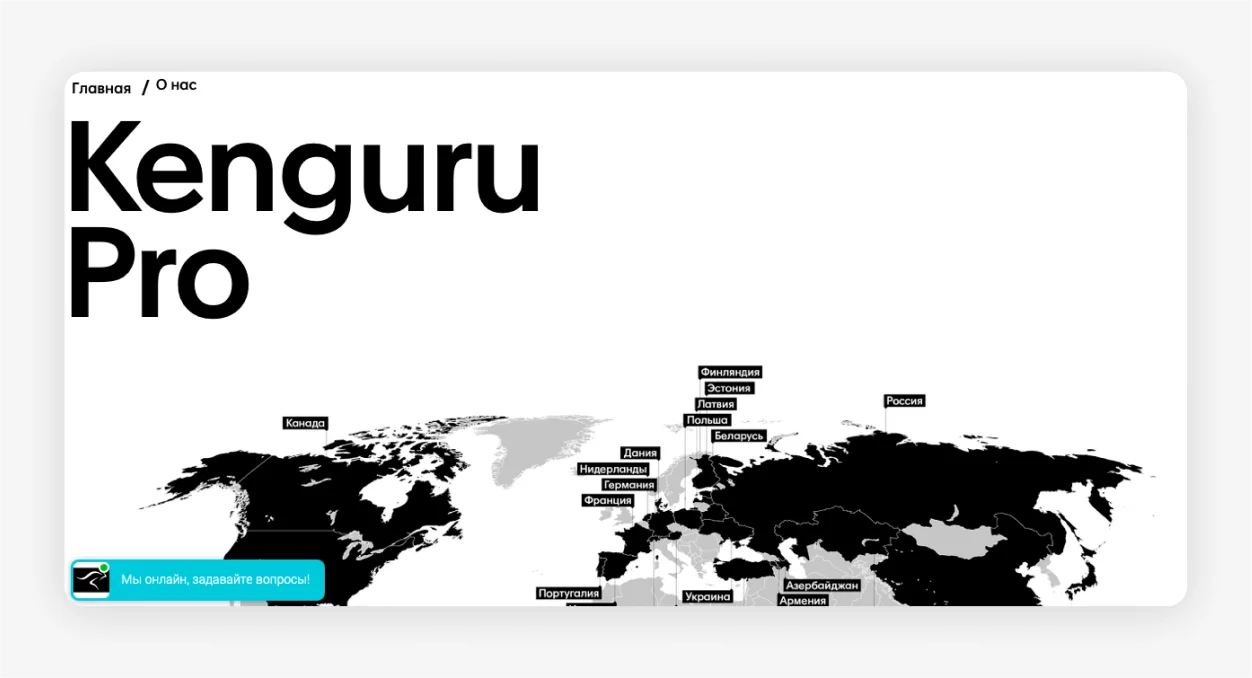
20% пользователей уходили со страницы на первом же экране. Всему виной была большая карта размещения площадок по всему миру. Классное подтверждение надежности, но никому непонятное без контекста.
Так выглядел первый экран страницы. Что значит карта, оставалось только догадываться

Структура страницы была запутанная и суть не считывалась при просмотре по диагонали. Из-за этого еще 20% пользователей уходили со страницы сразу после первого блока текста.
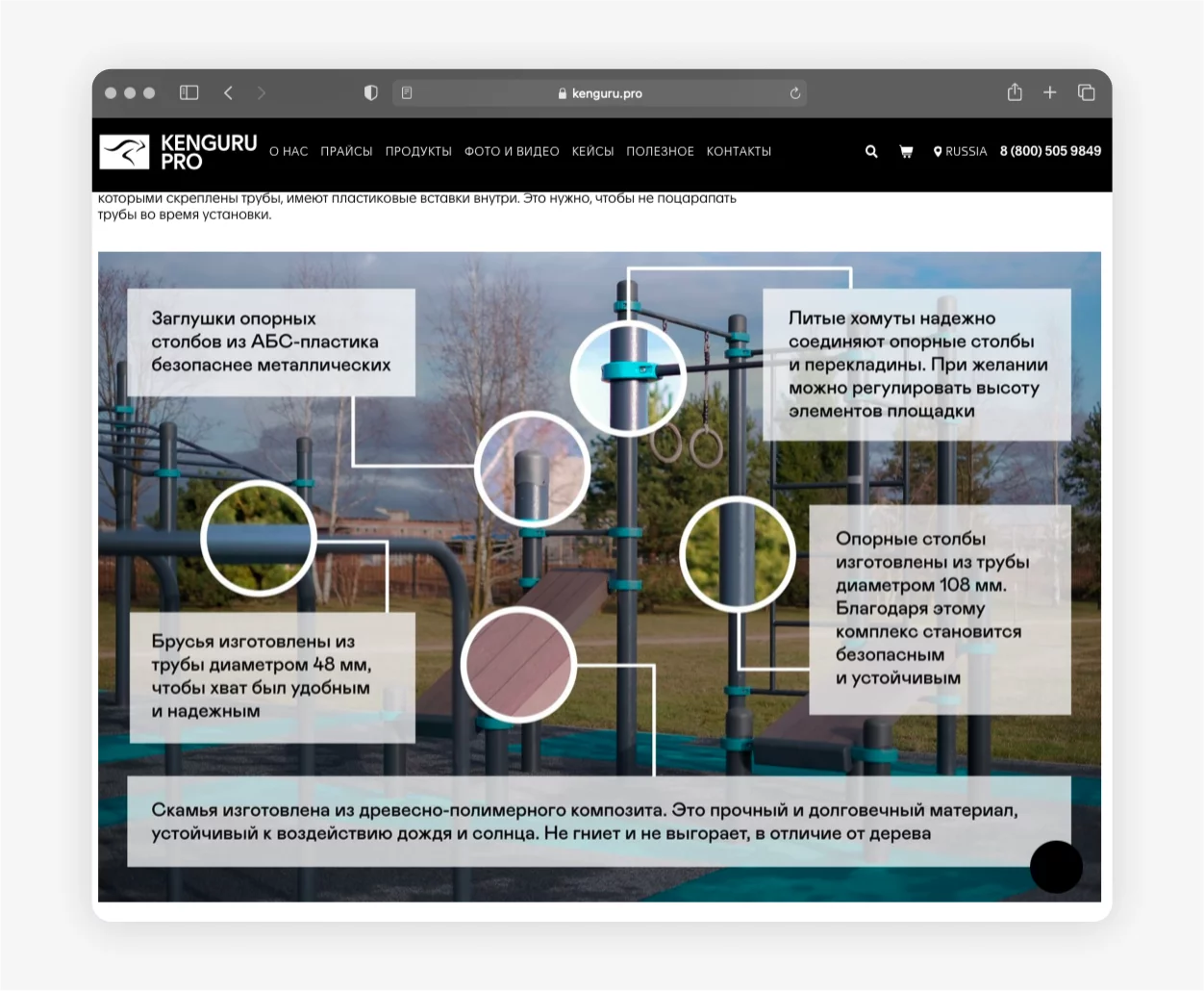
Мы проработали новую структуру страницы, написали текст для нее, подобрали фото и сделали инфографику. Упор был на то, чтоб выделить блоки, которые важны потребителям и показывают сильные стороны компании.
Вот несколько экранов страницы о нас →
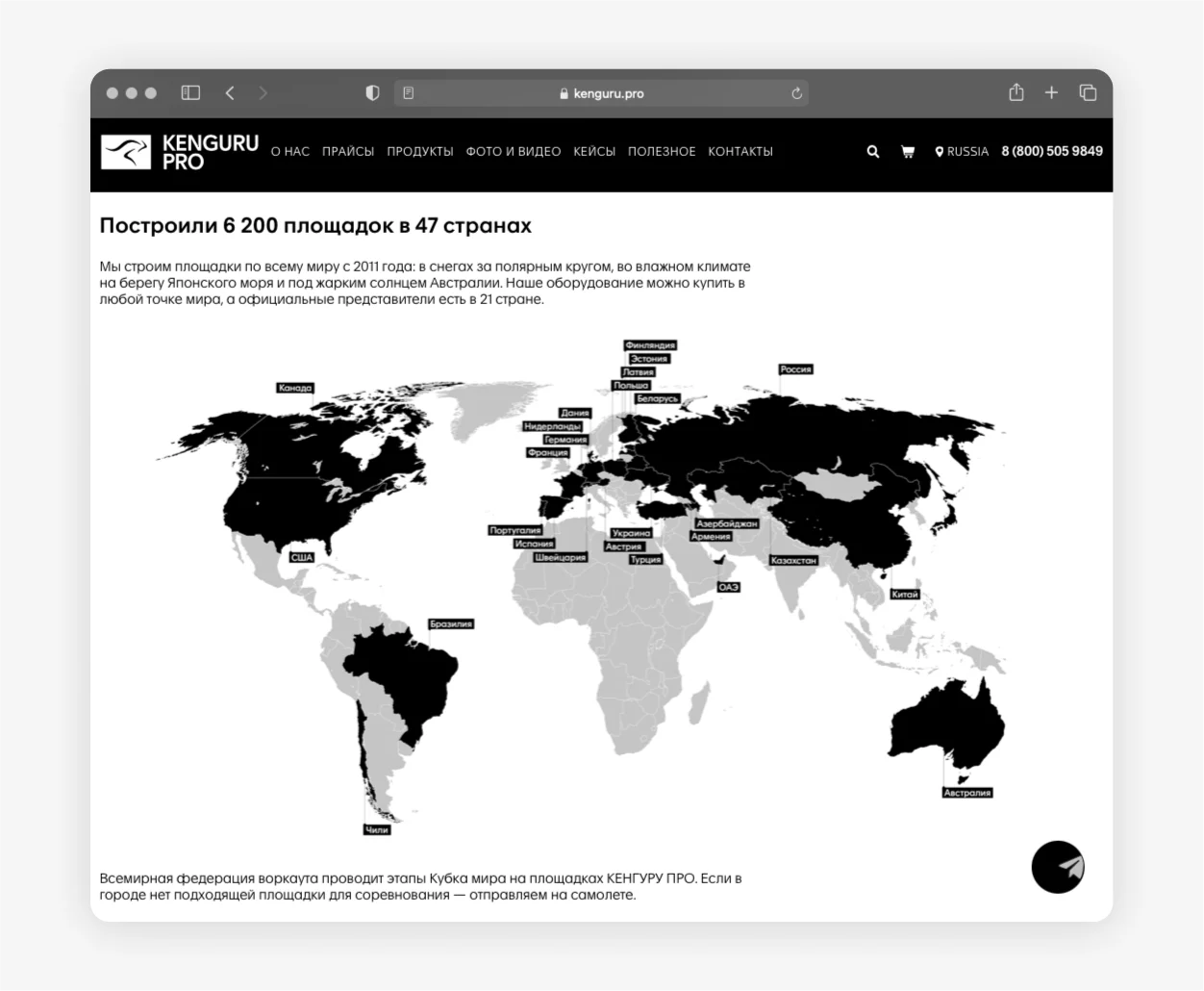
Придумали, как показать огромный опыт компании и обыграть карту, на которой отмечено, где установлены площадки Kenguru PRO, теперь она будет понятна читателю

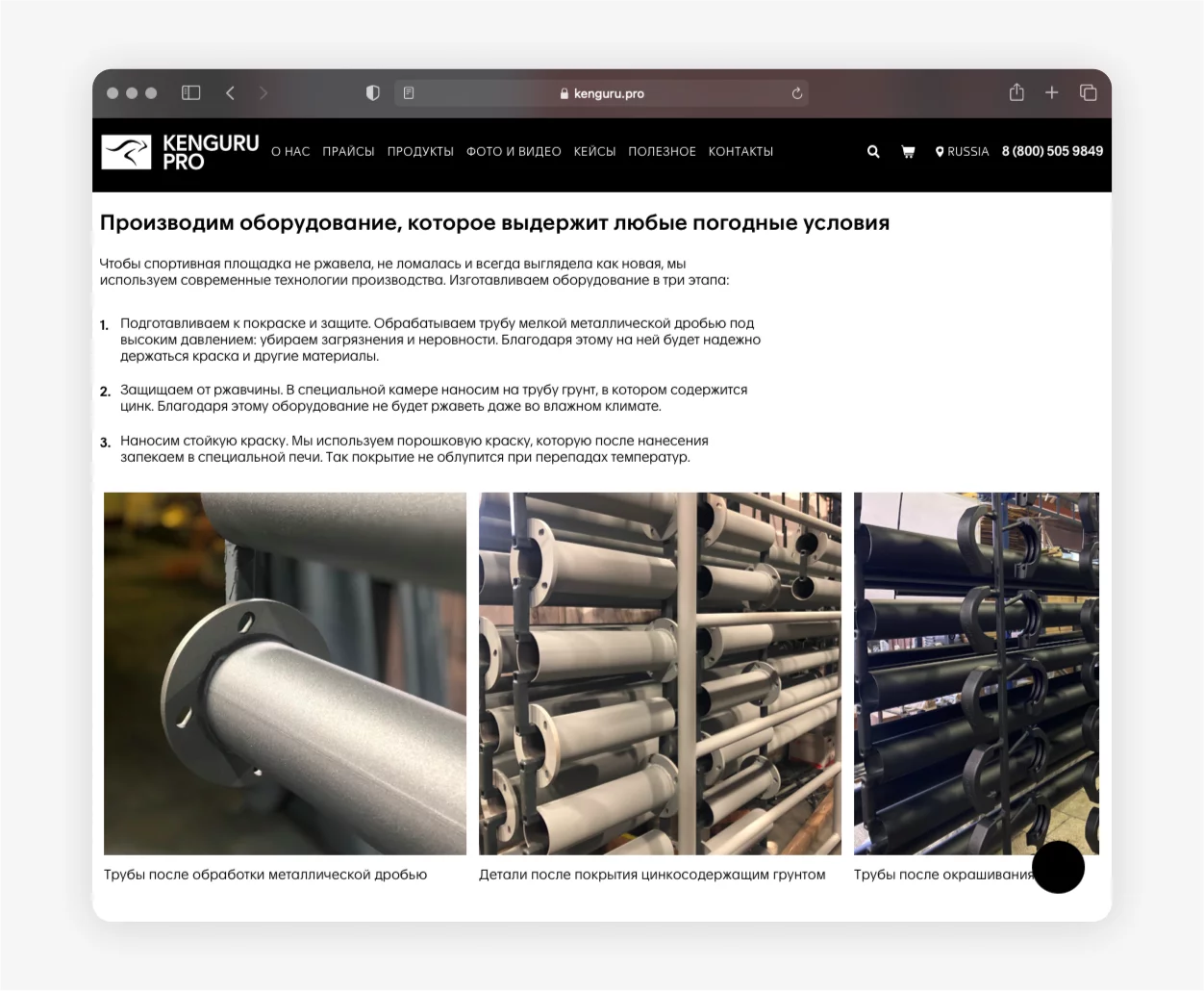
Показали особенности производства

Сделали понятную инфографику о конструкции площадок

В структуре учли, что страницу будут читать разные аудитории: обычные владельцы частных домов, а еще застройщики, архитекторы и ландшафтные дизайнеры. Первым интересно узнать о компании и об оборудовании, вторым — особенности конструкции и производства, наличие сертификатов и технической документации. Поэтому вверху страницы то, что важно владельцам загородных домов, а ниже — информация для остальных, но и она подана так, что простому человеку будет понятно и интересно.
Здесь можно посмотреть, что получилось → https://drive.google.com/file/d/1CI4hRwm0rkdqT5mRoElBxSX9Lo4axDSN/view?usp=sharing
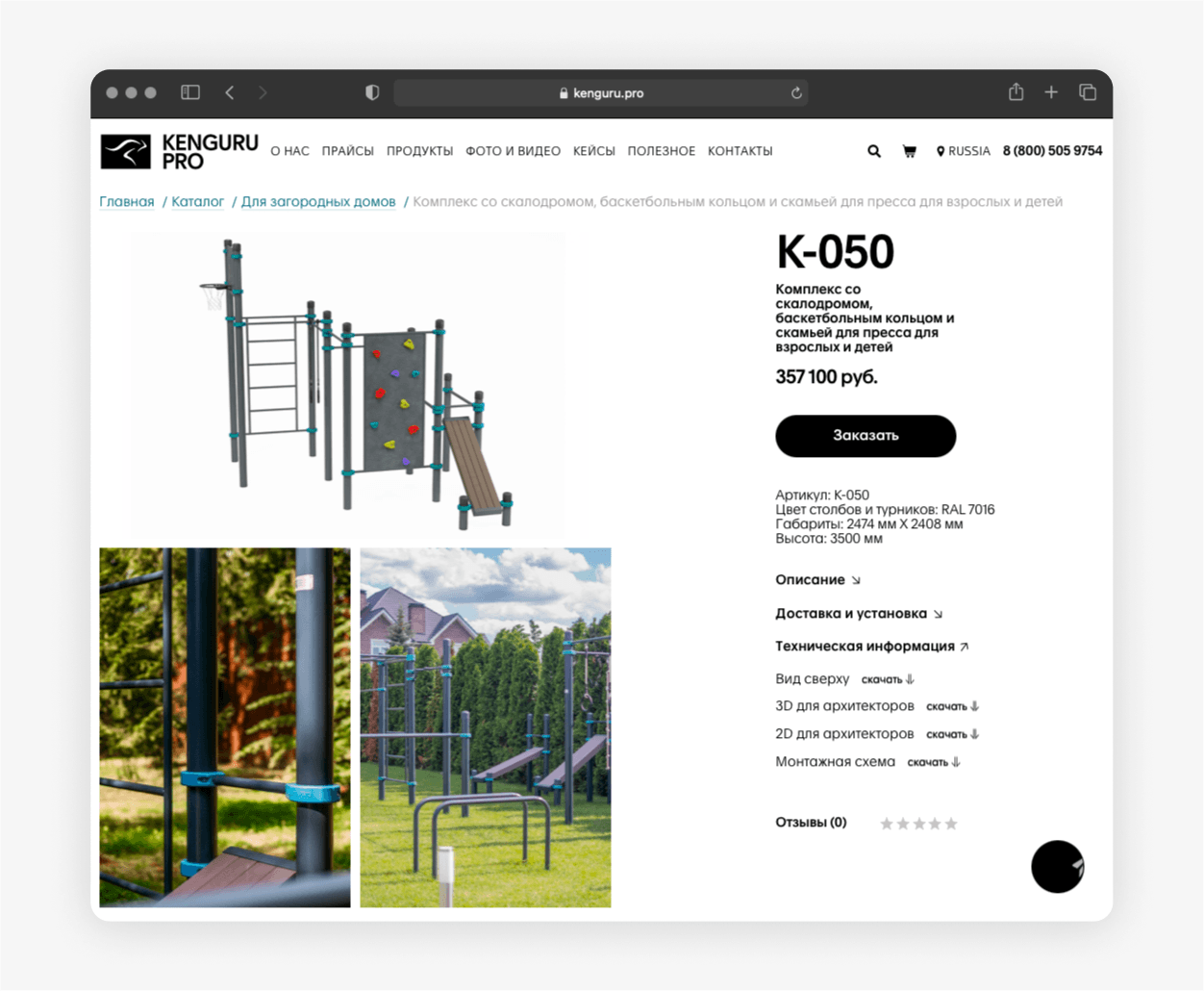
Логика изложения информации в карточках отличалась на разных страницах. Из-за этого легко было запутаться в изучении товаров, пользователю было непонятно, где искать нужную информацию. Поэтому мы решили стандартизировать наполнение карточек, чтобы и пользователям было удобнее, и можно было продвинуться в поисковой выдаче. Вот, что мы сделали:
— Понятные названия вместо артикулов. Раньше все товары назывались по артикулам. Да, уникально, но было не очень понятно, что же на картинке.

По нашей рекомендации клиент добавил к 3D-визуализациям реальные фото комплексов. В большинстве товаров была всего одна иллюстрация — дизайн-макет, а теперь пользователи видят оборудование со всех сторон и вблизи.

Когда клиент обратился к нам, на сайте был раздел с новостями. В нем было много публикаций о том, где поставили площадку и как недавно прошел какой-то из чемпионатов.
Раздел наполняли регулярно, но для потенциального заказчика площадок здесь не было ничего полезного

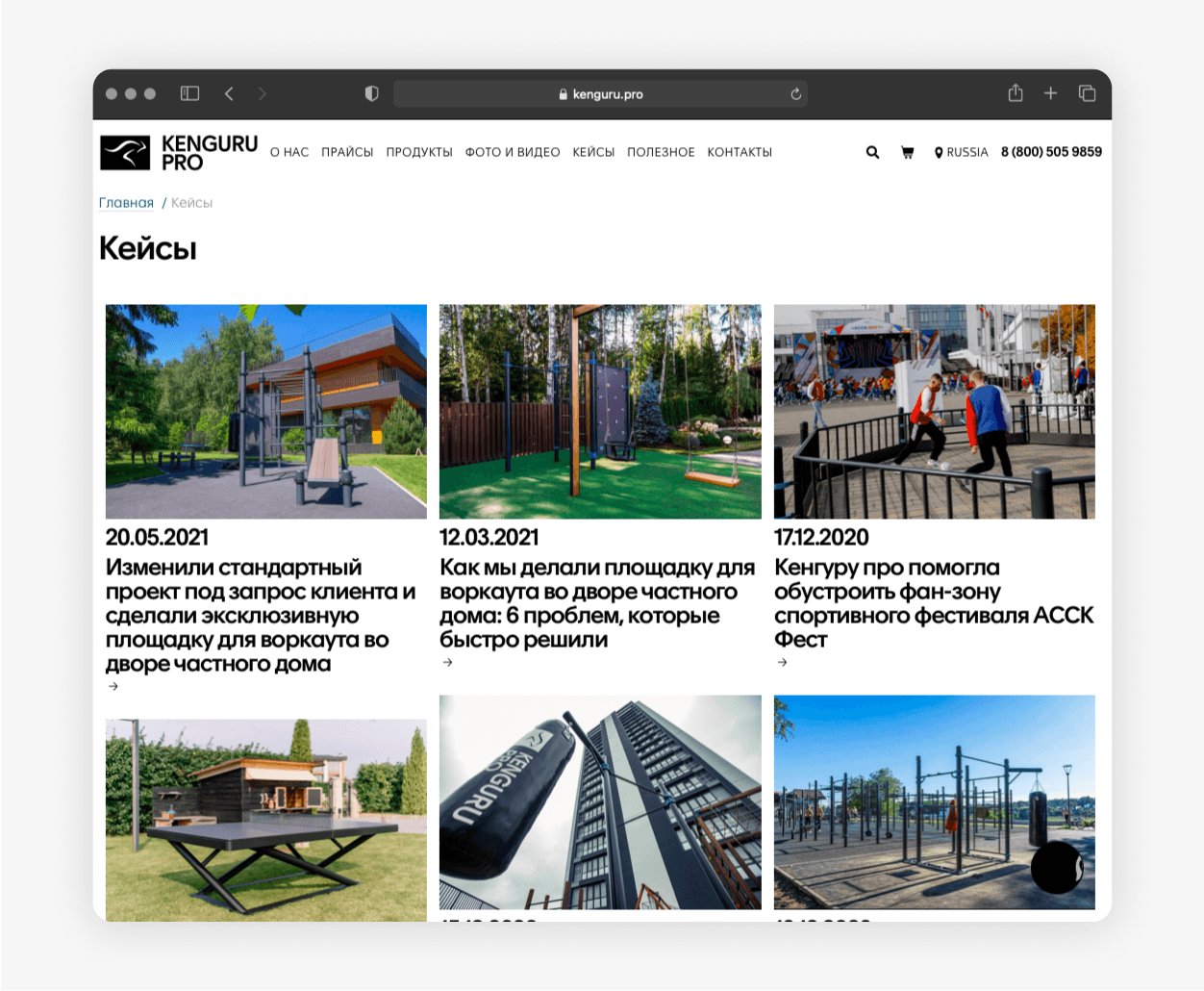
Вместо таких новостей мы предложили поменять формат раздела и публиковать в нем кейсы. Это могли бы быть те же новости, но раскрытые шире:
— чем интересным занимается компания
— какая была задача и как ее реализовали
— какие были интересные или просто сложные нюансы, показать полностью результат и его особенности
— отзыв с мнением заказчика о выполненной работе
Согласовали эту идею с заказчиком и написали несколько кейсов. Это получились большие и подробные рассказы о всем процессе работы над заказом и результате работы. А структуру кейсов клиент сможет использовать как шаблон, чтобы дальше заполнять раздел самостоятельно.
Такие статьи помогут получить больше трафика из поисковых систем, помогут потенциальным заказчикам посмотреть, как проходит работа, еще до начала сотрудничества

Мы помогли клиенту создать основу под производство качественного контента, который будет помогать посетителям сайта разобраться в продукте и познакомиться с компанией:
— продумали удобную навигацию по сайту
— разработали шаблоны категорий товаров и карточек товаров
— показали, какие материалы подкрепляют экспертность компании в своей сфере
Сейчас компания заполняет сайт своими силами, основываясь на наших наработках.

Алексей Волков
директор по развитию в Kenguru.pro
Нравится, что ребята из «Сделаем» не просят ТЗ, а всегда разбираются в задаче. Они сначала выясняют что мне нужно, а для этого задают вопросы. И только потом делают. И только из-за этого хочется с ними работать, потому что мало кто вникает в проблему перед началом работы — большинство ждёт ТЗ от клиента.
В процессе работы я понял, что первое впечатление не обмануло меня. По ходу каждого проекта ребята давали обратную связь, не впадали в истерику по поводу критики, всегда были на связи. Буду обращаться дальше.