Тендеры и лиды
Информация
iPick
2 200 000
Потребительские товары
Россия
Интернет-магазин
Июль 2024
iPick — реселлер оригинальной компьютерной и мобильной техники и аксессуаров. У заказчика большое количество товаров, поэтому выбор стоял между интернет-магазином на CMS Битрикс и кастомной разработкой. Выбрали второе, поэтому обратились к нам, зная о нашем опыте в работе над самописными магазинами (более 8 лет в сфере, премии Рейтинга Рунета за разработку) и персональном подходе к каждому проекту (никаких шаблонов, только индивидуальные решения под конкретные задачи).
Перед нами стояла задача — разработать функциональный интернет-магазин, который решит для заказчика, ранее работавшего только в соцсетях, следующие моменты:
– Привлечение клиентов и расширение географии продаж;
– Повышение доверия. Наличие собственного сайта с подробной информацией о товарах, условиях доставки и гарантии повышает лояльность к компании. Это особенно важно для продаж оригинальной техники, где вопрос доверия к продавцу имеет большое значение;
– Маркетинг. Интернет-магазин открывает доступ к таким инструментам, как SEO, контекстная реклама, email-маркетинг. Все они могут значительно увеличить видимость бизнеса, привлечь больше клиентов;
– Автоматизация процесса продаж. Сайт позволяет автоматизировать процессы заказа, оплаты и оформления доставки, что уменьшает нагрузку на персонал и снижает вероятность ошибок из-за человеческого фактора.
Учитывая большое число конкурентов на рынке — restore:, iPort и др. — нам нужно было отстроиться от аналогичных проектов в визуальном плане и разработать сайт для пользователей, которые привыкли к высокому уровню комфорта при покупке девайсов.
В рамках проекта наша команда:
– Разработала интернет-магазин на Python;
– Произвела полную интеграцию с RetailCRM;
– Произвела полную интеграцию с системой складского учета МойСклад;
– Интегрировала эквайринговую систему и подключила доставку.

Далее подробно расскажем о нюансах работы.
На старте проекта мы познакомились с клиентом, провели интервью, изучили его запрос, проанализировали задачи. Затем приступили к исследованию — посмотрели, что делают конкуренты по рынку, какие сейчас тренды в интернет-магазинах по продаже компьютерной техники и аксессуаров, отследили модели поведения пользователей на подобных площадках.
Изучив этот массив данных, мы перешли к дизайну сайта. Так как у клиента не было брендбука, у нас не было никаких ограничений по визуалу.
Сначала мы выбрали цветовую палитру, стиль и утвердили с клиентом дизайн-концепцию.
За основной стиль взяли Bento UI. В его основе лежат визуальная иерархия и организованность, что помогло нам хорошо структурировать большое количество информации на сайте: массу товаров и фильтров для них, информацию о продуктах (описание, характеристики, рекомендуемые товары на странице самого товара) и так далее.
Поскольку Bento UI используют такие компании как Apple и Microsoft, пользователи хорошо знакомы с соответствующими паттернами и визуальными формами данного стиля.
В качестве основных цветов взяли «синий электрик» и лаймовый. Первый использовали как основной акцентный цвет, а лаймовый — как второстепенный по важности.
Определившись с визуальным направлением, мы разработали следующие страницы и разделы:
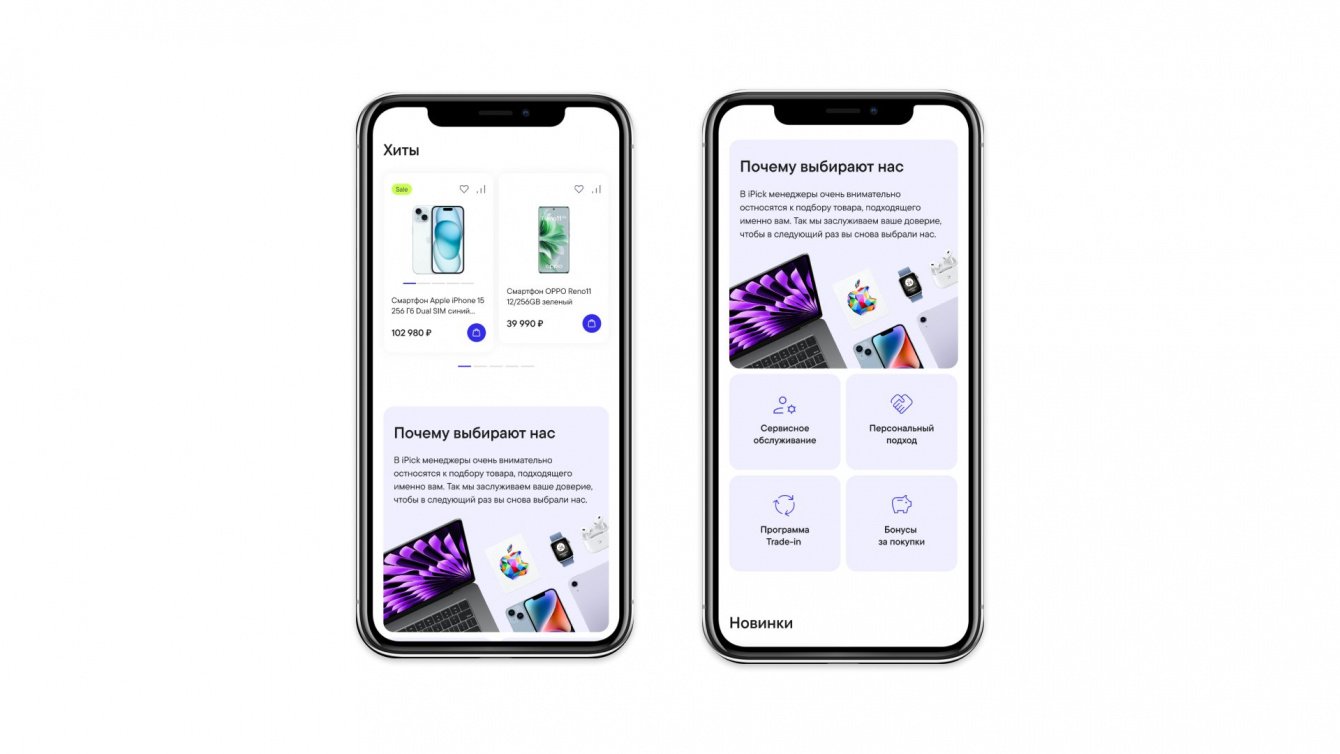
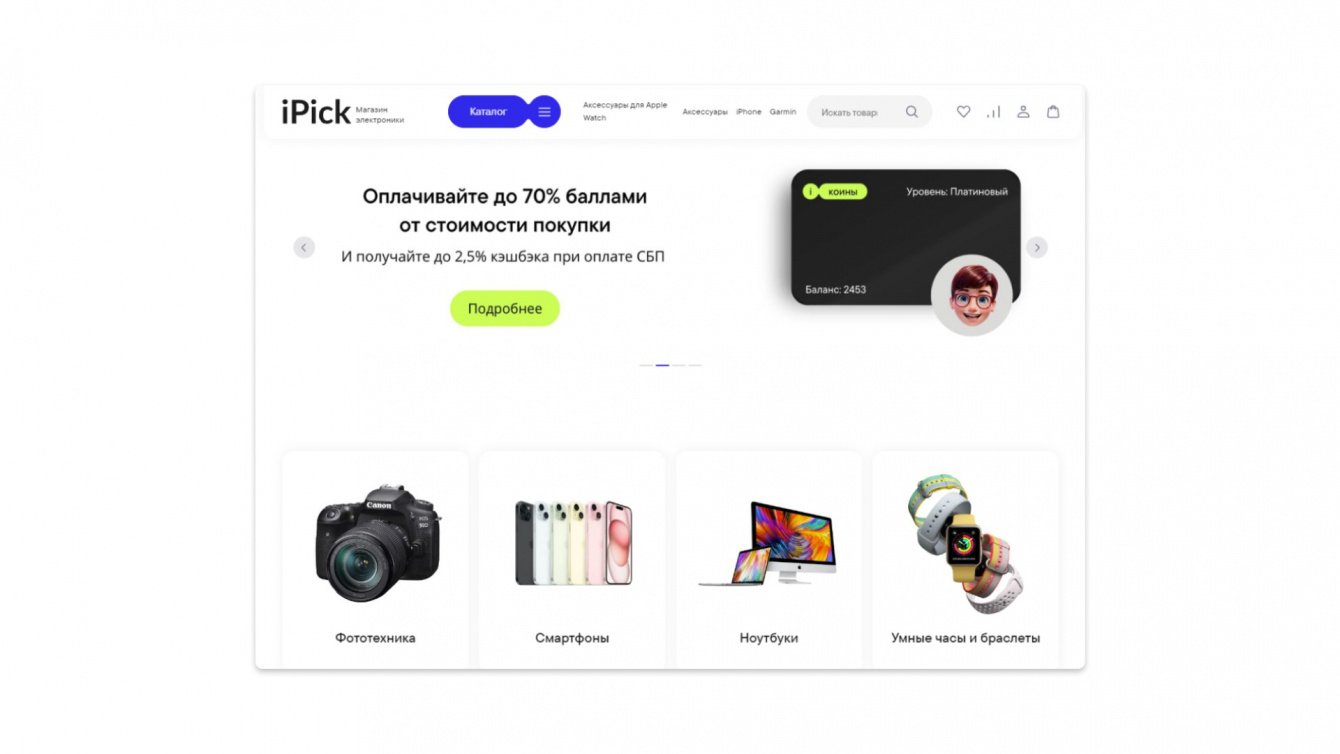
– Главная страница сайта;
– Каталог товаров (страницы категории, бренда, new, sale);
– Избранное;
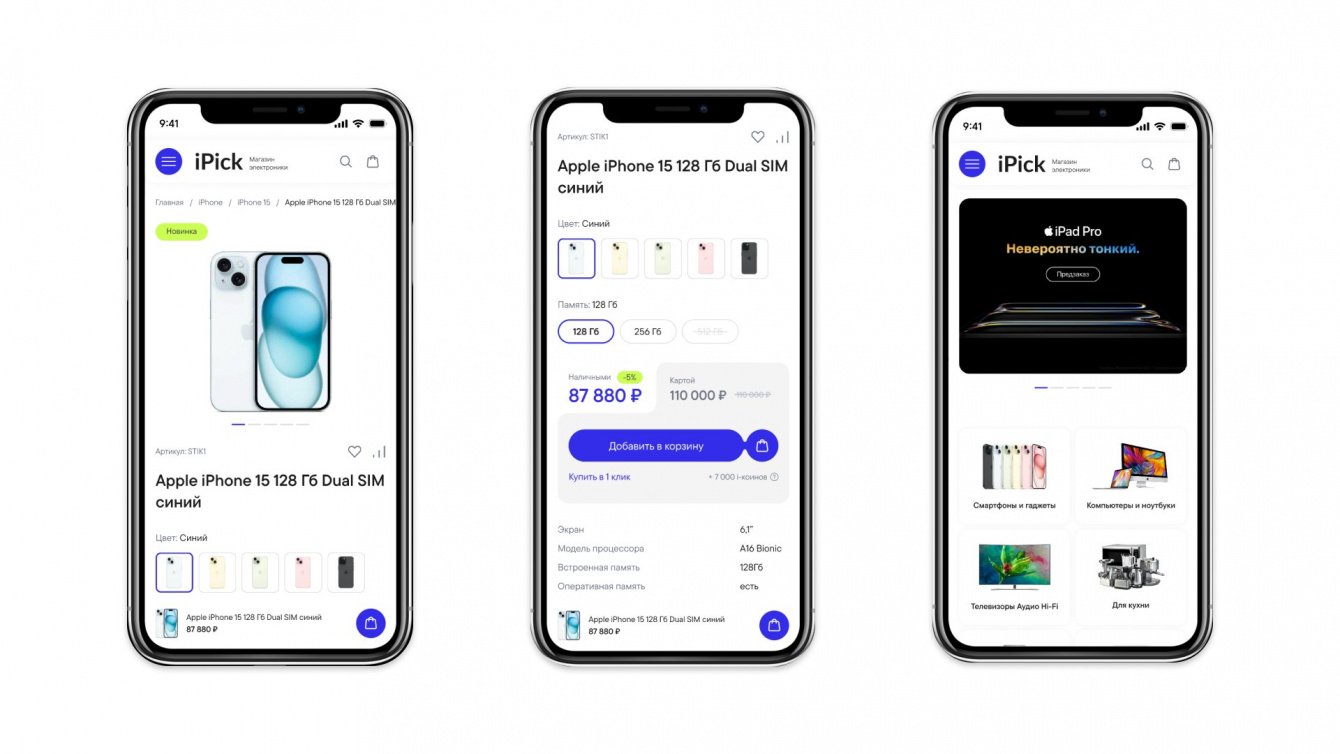
– Карточка товара;
– Раздел сравнения товаров;
– Страница оформления заказа;
– Страница trade-in;
– Личный кабинет пользователя (профиль, сохраненные адреса, список заказов и страница заказа, промокоды);
– Страница Программы Лояльности в личном кабинете пользователя;
– Блог.
Из-за большого количества товаров и информации основная наша задача — понятно преподнести ее пользователю, не перезагрузить интерфейс. При этом правильно расставить акценты, чтобы путь пользователя к целевому действию (покупке) был максимально прост, понятен и удобен.
Мы использовали футуристичные формы как дополнительный стилистический прием, чтобы разграничить информацию и расставить акценты.
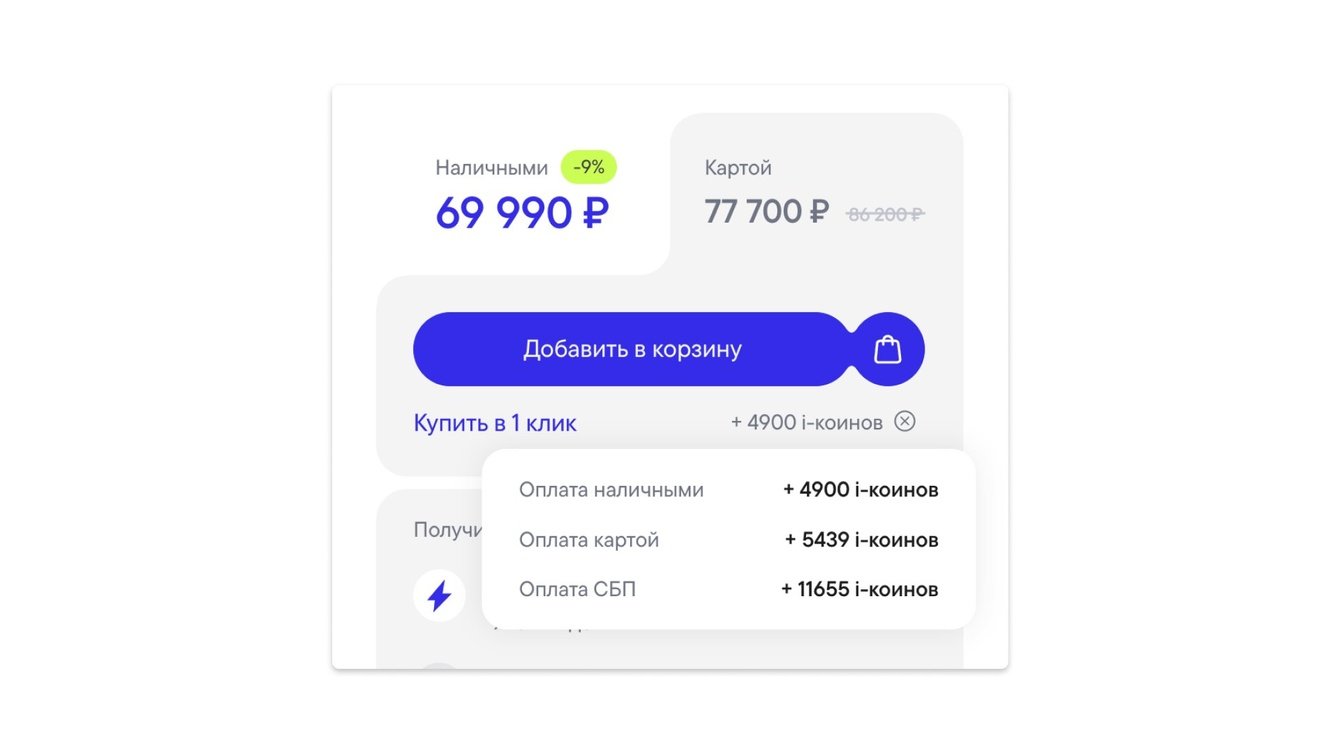
Например, в карточке товара мы использовали его, чтобы сделать акцент на более привлекательной цене, подсветить гарантийный срок:
Для целевых кнопок мы добавили необычную форму и анимацию при наведении.
Эти визуальные приемы помогли нам отстроиться от конкурентов, чуть более консервативных в этом плане.
Также у клиента достаточно обширная программа лояльности, и нам нужно было просто и понятно показать все условия и привилегии пользователю:
В карточке показано начисление бонусов за разные способы оплаты:

Интересной задачей для нас была разработка раздела «Сравнение товаров».
Нужно было учесть сравнение товаров из разных категорий и сделать сопоставление разных характеристик удобным не только на десктопе, но и на мобильных устройствах. Для упрощения мы сделали группировку по категориям и чекбокс (галку) для возможности сравнить только различия:
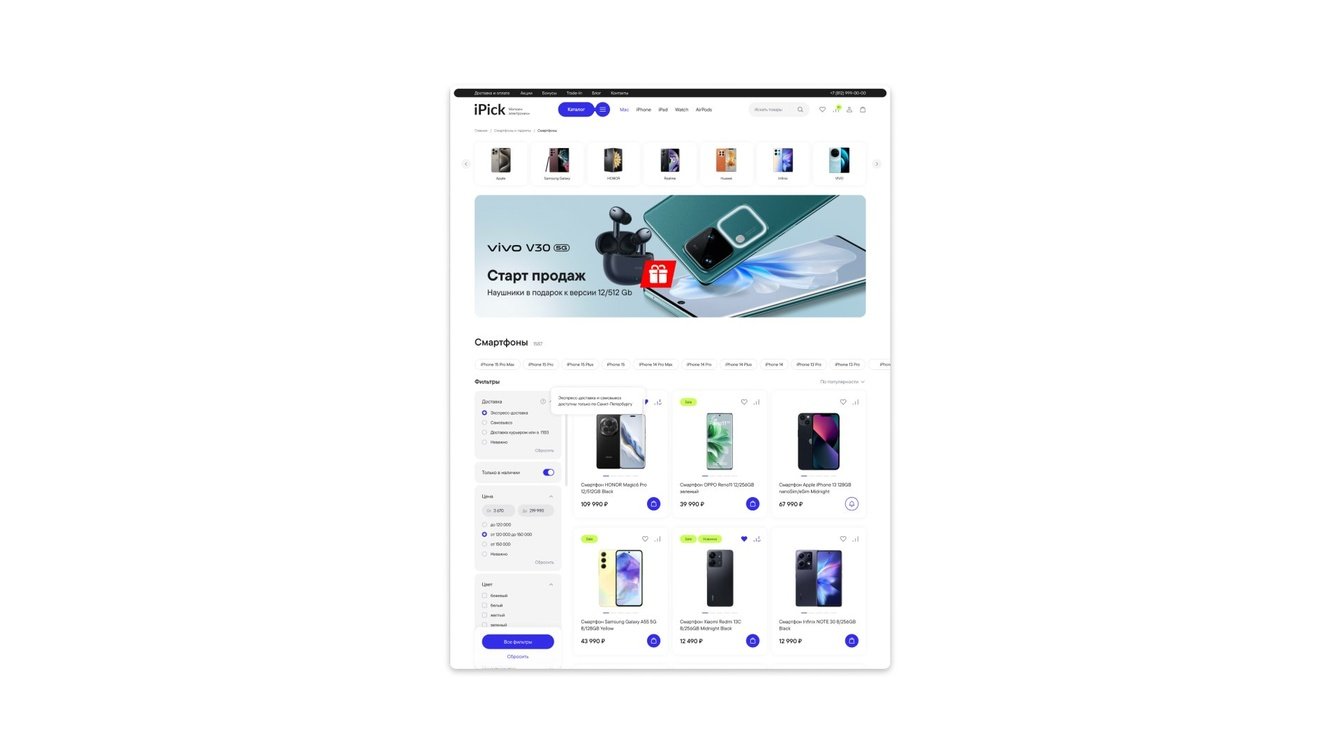
При разработке каталога мы решили не отходить от привычного паттерна и сделали понятную и привычную структуру:
– подкатегории сделали с обложками, чтобы пользователь быстрее считывал их на странице;

– баннеры. Ими легко может управлять контент-менеджер через админ-панель;
– теги товаров, по которым пользователь может быстро выбрать нужные для себя позиции;
– фильтры. Фильтров много, поэтому мы сгруппировали их по каждой характеристике. Для характеристик можно добавлять описание, если какой то параметр может быть не очень понятен покупателю. Основные фильтры расположили слева от товаров, все фильтры, в том числе и выбранные, можно посмотреть в модальном окне;
– плитки с товарами. Есть возможность посмотреть изображения товара с разных сторон в слайдере, с метками, чтобы пользователь быстрее считывал более выгодные для него предложения. Кроме того, есть опция быстро добавить товар в корзину или подписаться на отсутствующий товар прямо из каталога.
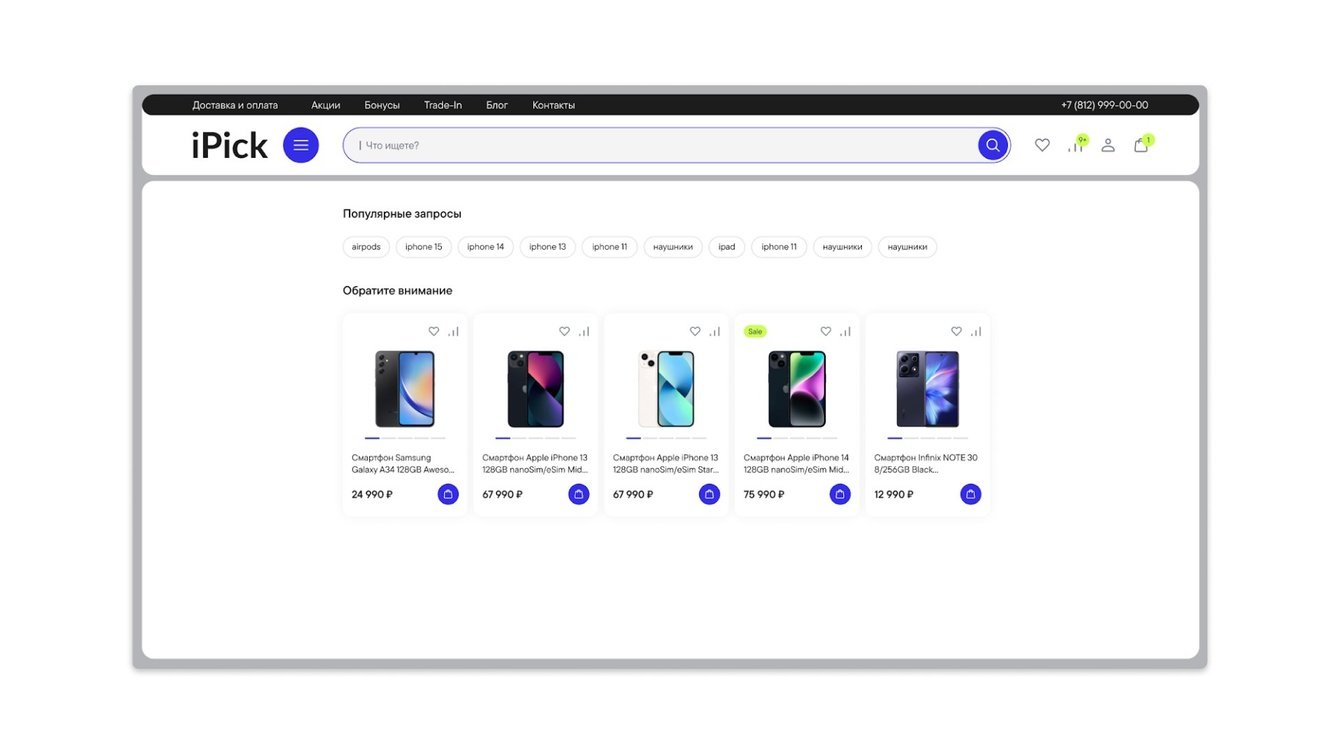
Разработали поиск на сайте, для комфорта пользователей расположили его на видном месте. При вводе запроса пользователь мгновенно получает релевантные товары и может перейти в карточку с интересующей позицией.

Разработали понятную страницу оформления заказа. Для удобства добавили визуализацию шагов, убрали лишние элементы навигации из шапки, чтобы не отвлекать внимание пользователя.
Мы не просто разработали сайт, а создали для заказчика удобный инструмент для ведения онлайн-бизнеса. Благодаря полной интеграции с RetailCRM клиенту больше не нужно тратить время на ручную обработку заказов и управление клиентской базой — система берет на себя всю рутину: от импорта каталога и заказов до обновления статусов.
Интеграция с системой учета МойСклад позволила синхронизировать остатки товаров и справочники, что устранило проблему несоответствия данных и сделало управление ассортиментом прозрачным и простым.
Мы также подключили эквайринговую систему ЮKassa и интеграцию с доставкой СДЭК, избавив клиента от необходимости самостоятельно разбираться с настройкой онлайн-оплаты и логистики. Теперь все процессы – от оплаты до доставки – работают как часы.
Отдельное внимание уделили безопасности: благодаря непубличной кодовой базе, современным методам шифрования и высокой стабильности сайта (99.99% uptime), клиент может быть уверен в надежности своего интернет-магазина.
Мы сняли с клиента технические задачи и подготовили его сайт к полному запуску онлайн-продаж. Всё, что ему осталось, — заполнить магазин контентом и начать принимать заказы.
В результате работы мы реализовали комфортную для пользователя навигацию по каталогу, а также удобную административную часть сайта, облегчив по максимуму обработку заказов для менеджеров iPick.
В дальнейшем мы продолжим работать с iPick по направлению SEO-оптимизации и интернет-маркетинга, чтобы вывести интернет-магазин в топ поисковой выдачи и привлечь на него трафик, который будет конвертироваться в покупки.