Тендеры и лиды
Информация

ИП Болдырев Андрей Геннадьевич
800 000
Мебель и интерьер
Россия, Красноярск
Интернет-магазин
Декабрь 2023
Задачей клиента было не просто разработать интернет-магазин, но и выделиться среди конкурентов. В этом вопросе клиент полностью доверился нам
Разработали уникальный дизайн, а также не забыли про функциональные особенности на сайте, а именно:
- Конструктор мебели под заказ
- Интерактивные точки в блоге с переходом на товары в каталоге
- Отслеживание заказа, через интеграцию с CRM системой

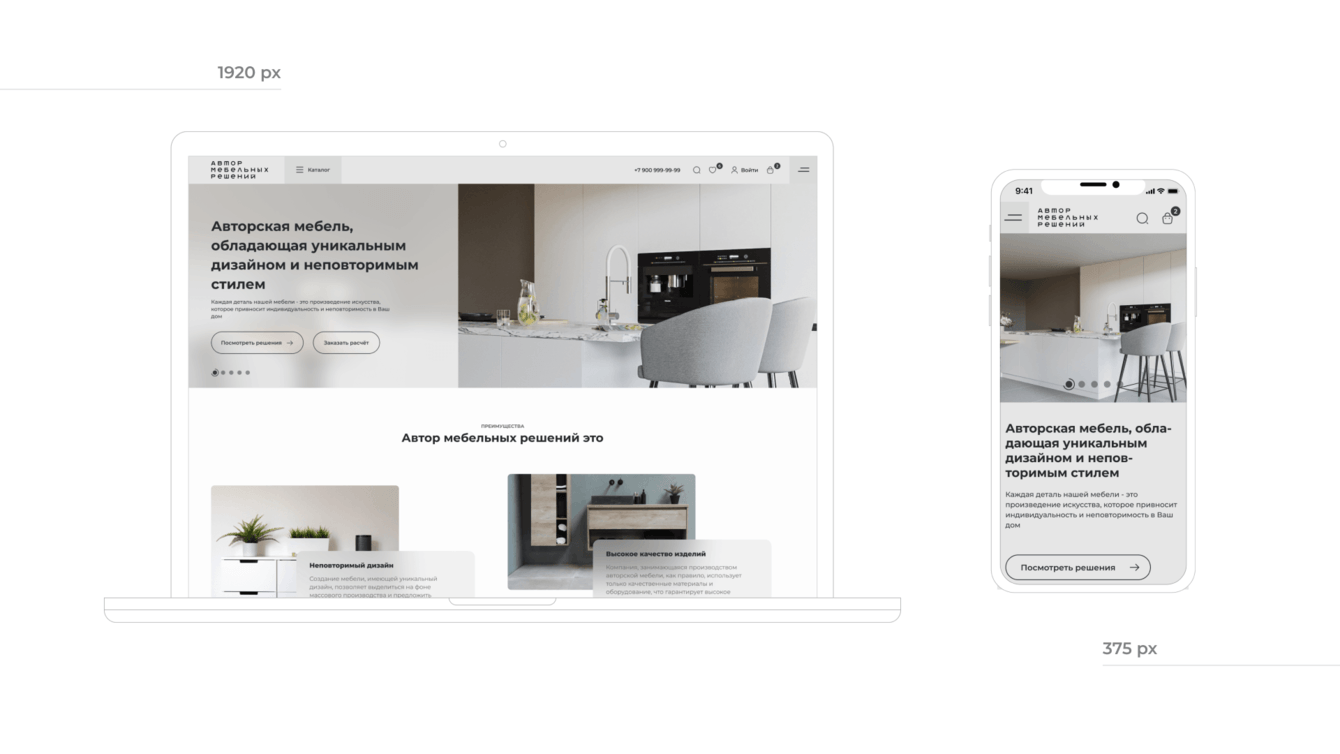
Первоочередное - это всегда внешний вид! То как человек видит сайт заходя на него, сразу выдаёт все козыри. Если дизайн разработан с целью - “показать ассортимент, с доп функцией покупки”, то никакого “ВАУ” можете и не ждать - это очевидно. В нашем же случае исходя из концепции и ключевого запроса, какой-то другой формат - ну просто не получилось бы сделать, даже если бы мы намерено старались)
Сочетание фотореалистичных рендеров в постельных тонах и грубых форм с пестрыми оттенками, было бы просто грехом - заслуживающим все девять кругов ада…
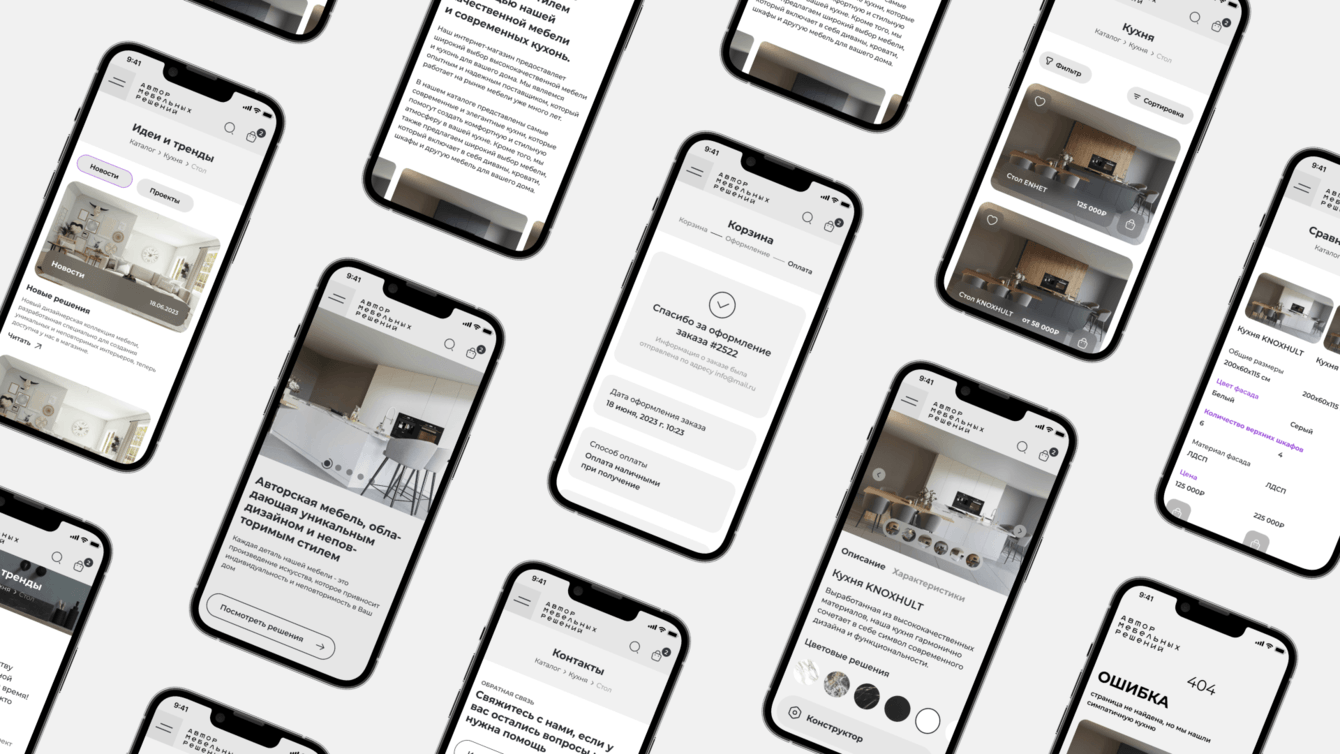
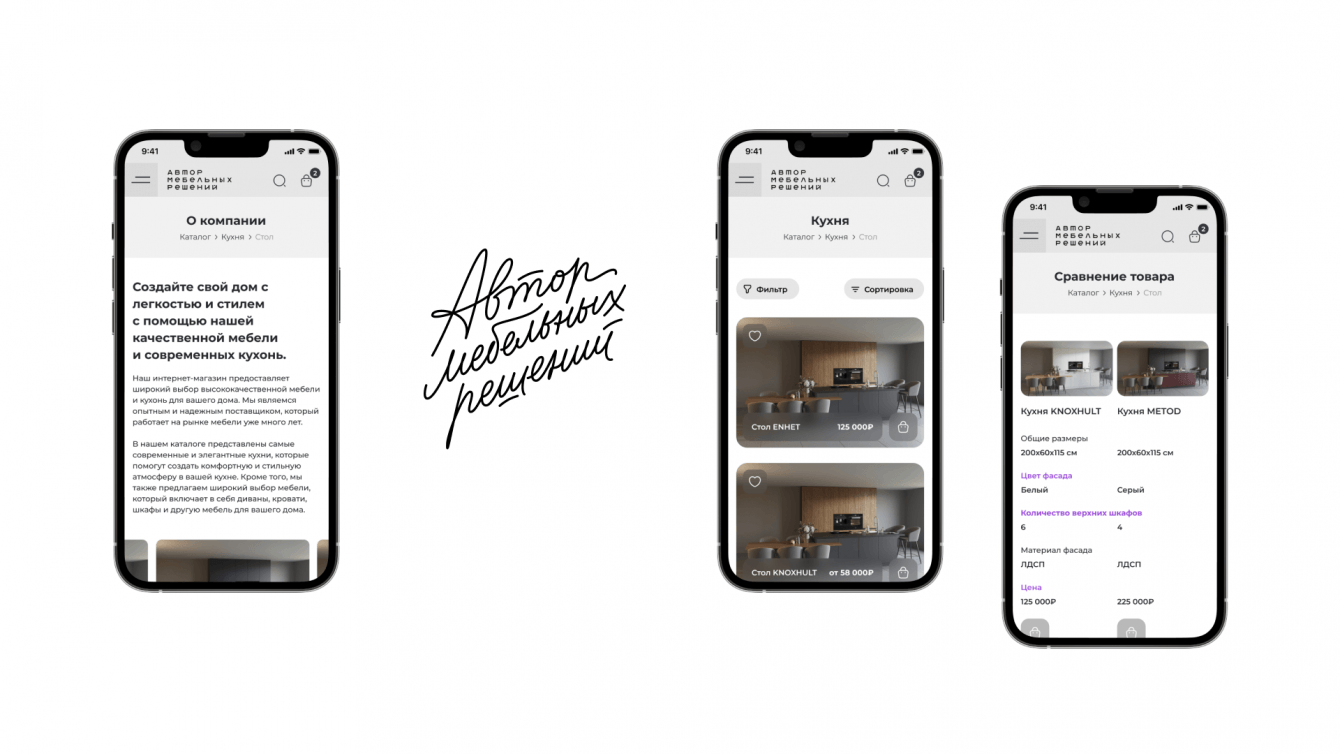
Разумеется всё получилось так, как и должно было получиться. Минимализм, приятные глазу оттенки, скруглённые фигуры - не оставляли правкам даже надежду, и случилось так, что дизайн согласовали ещё на этапе пресейла. И после этого начала вырисовываться общая картина, с уникальными идеями.
В самой шапке сайта навели максимальный минимализм. Если обратите внимание тут нет привычных всем разделов: “О нас”, ”Контакты”, ”Оплата” и т.д. Они локанично скрыты в меню - бургере справа, дабы не отвлекать пользователя от целевого действия.

Так же, дизайн и сама вёрстка выполнены в адаптивном формате. Исходя из анализа целевой аудитории, стало ясно - что большинство пользователей/клиентов это девушки разных возрастов, а так же дизайнеры. То есть 2 противоположных лагеря. Для одних, основным устройством поиска был телефон, для вторых компьютер. И тут было важно максимизировать удобство и для одних и для вторых, с чем мы и справились (по умолчанию входит адаптивность под все типы устройств).
Трекинг статуса заказа
Для тех, кто пользовался услугами Wildberries это покажется очевидной функцией, однако видели ли вы, мебельный сайт с подобным?
Иные компании с похожим оборотом предпочитают вести связь со своими клиентами напрямую - путём СМС или звонков, а это в любом случае дополнительные затраты, в первом случае на оплату тарифа, во втором на оплату отдельного менеджера, который будет трекать заказы и сообщать о них путём звонков.
Решение с отображением статуса в личном кабинете - является по факту и оптимизацией процесса и сохранением бюджета.
Как решили догнать двух зайцев и сделали это?
Размышляя над задумкой пришли к тому, что - документация с отчётами, внутри компании ведётся в любом случае. Исходя из того, что клиент уже продаёт фурнитуру, значит - что у него у же скорее всего есть какая-то CRM и это оказалось правдой.
Отталкиваясь начали реализовывать следующий механизм:
- Клиент выбирая одно из предложений добавляет понравившийся товар в корзину и оплачивает его. (Размеры, компановка, материалы, фурнитура - это много информации)
- Заказ со всей этой информацией приходит в Битрикс менеджеру.
- Менеджер связавшись с клиентом подтверждает заказ, и меняет статус на “оплачено” и так далее, от оплаты - до доставки.
- И теперь клиент тоже может - видеть этот статус.
Вот и получается, что менеджер который уже и так выполняет свою работу в компании работая с CRM - обеспечивает информацией о статусе заказа клиента, не прибегая к дополнительным расходам. Многие вещи, которые раньше отнимали время, сейчас решаются по клику. Удобно? Однозначно!
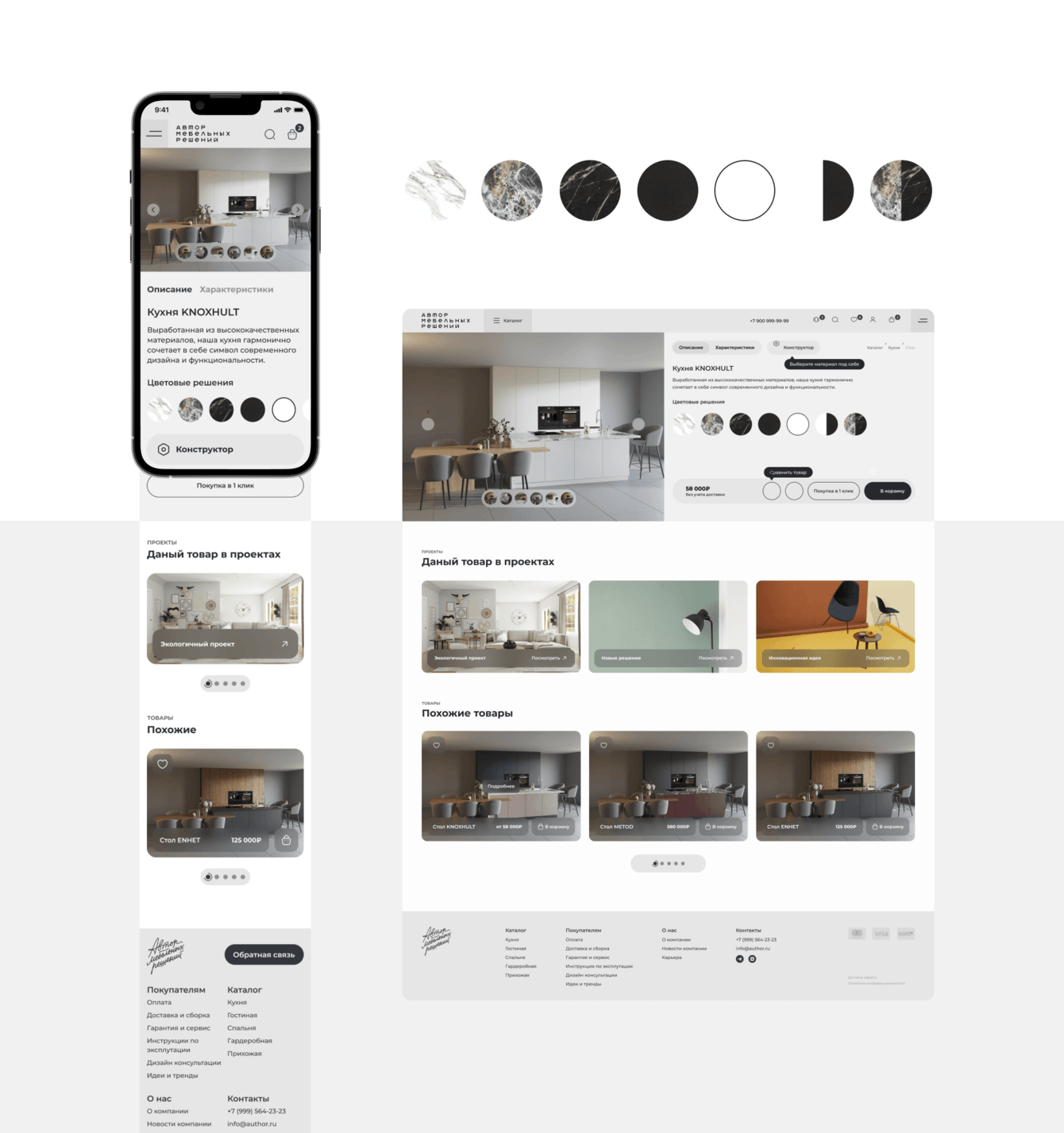
Конструктор
И так, самое интересное! То, чем заказчику и было предложено ВЫДЕЛИТЬСЯ.
Являясь по сути производственной компанией, которая может реализовать любую дизайнерскую идею, не пользоваться этим - глупо! Идея пришла сама по себе, исходя из банальных размышлений по типу: -“Раз компания предлагает подобрать материал, то как это будет реализовано?”, ответ снимаю с языка: -“Конструктор!”. Но как его сделать?
Для начала определились с функционалом конструктора:
Конструктор должен иметь возможность менять материалы из которых состоит мебель находящаяся внутри композиции.
Например:
- Клиент выбирает условно кухню, меняет материалы: столешницы, шкафчиков, стульев, стола и отправляет заявку с полной комплектацией, менеджер видит заявку, связывается с клиентом и договаривается об условиях.
Как УТП идея супер, даже в формате прямого общения. (Клиент пришёл в шоурум, захотел изменить материал, менеджер тут же на сайте его и собирает.)
Из вводных данных мы имели информацию о том, что фото на сайте это всё-таки фотореалистичные рендеры, которыми у заказчика занимаются 2 дизайнера.
Исходя из вышеперечисленного…
Было предложено 3 варианта того, как можно это реализовать:
- Рендерить все вариации композиций, и подгружать как фото.
- Из плюсов - скорость, простота, не нагружает сервер.
- Из минусов - огромнейшая работа для дизайнера (каждую позицию рендерить).
Например есть композиция кухни в неё включены столешница, шкафчики, стол, стулья и островок. Каждую вариацию нужно делать отдельно т.е.
У одной кухни может быть только 5 вариаций столешницы, её нужно отрисовать с гранитной кухней, но если в кухне меняется ещё какой-то элемент - то все вариации столешницы, нужно отрисовывать и с ним.
В купе получалось более 2000 вариаций, а это время рендеринга и время загрузки всех фалов на сайт. + Они в высоком разрешении и с большим весом. И это только кухня!
- Высоконагруженный конструктор, что-бы фото рендерились так-же в фотореалистичном формате.
- Из плюсов - качество в автоматическом режиме.
- Но рендер в этом случае задействует мощности компьютера.
И тут тоже два решения: либо делать его нативным, либо арендовать GPU чипы - видеокарты, а это стоит приличных денег в формате подписки.
В противном случае человек заходя на сайт будет грузить картинки - мощностями своего компьютера, но не каждый имеет настолько мощный ПК, что-бы комфортно пользоваться таким конструктором. Да и браузер вряд-ли с таким справится.
- Библиотека **Three.js.** Принцип работы следующий:
- Дизайнер предоставляет выгрузки (в общей сложности было около 100), которые в дальнейшем загружаются в админ-панель, бекенд конвертирует это в формат текстуры и применяется на определённую область.
- Плюсы: простота, универсальность, не требует ресурсов и интерактивность.
- Минусы: всё реализуется силами браузера.
Оценили ресурсы и вовлеченность заказчика и остановились на третьем варианте.

Банально, потому что он более эффективный и скоростной, однако конструктору в таком формате сложно реализовывать фотореалистичные картинки, именно по этому на данный момент было принято решение временно его отключить с целью доработок.
На сегодняшний день мы продолжаем совершенствовать проект, в ближайшее время мы хотим доработать некоторые элементы дизайна на сайта, а также реализовать версию конструктора мебели 2.0.
Проект получился действительно уникальным с точки зрения дизайна, своих функциональных особенностей. Стоит похвалить клиента за доверие нашей команде, а также качественный подход к подготовке контента, для сайта.


Кирилл Гаврин
Именно так и появился сайт “Автор Мебельных Решений”. Проект получился именно таким, каким его видел заказчик, а так же в нем можно собрать всю подходящую по вкусу мебель, за один раз.
Сайт выглядят стильно, минималистично, фирменные цвета и аккуратный шрифт не отвлекают от сути, а благодаря единому бэкенду и кроссплатформенной разработке магазин работает быстро и адекватно реагирует на все запросы.
