Тендеры и лиды
Информация

ООО "КОД9", ИНН 5050163338
800 000
Услуги
Россия, Москва
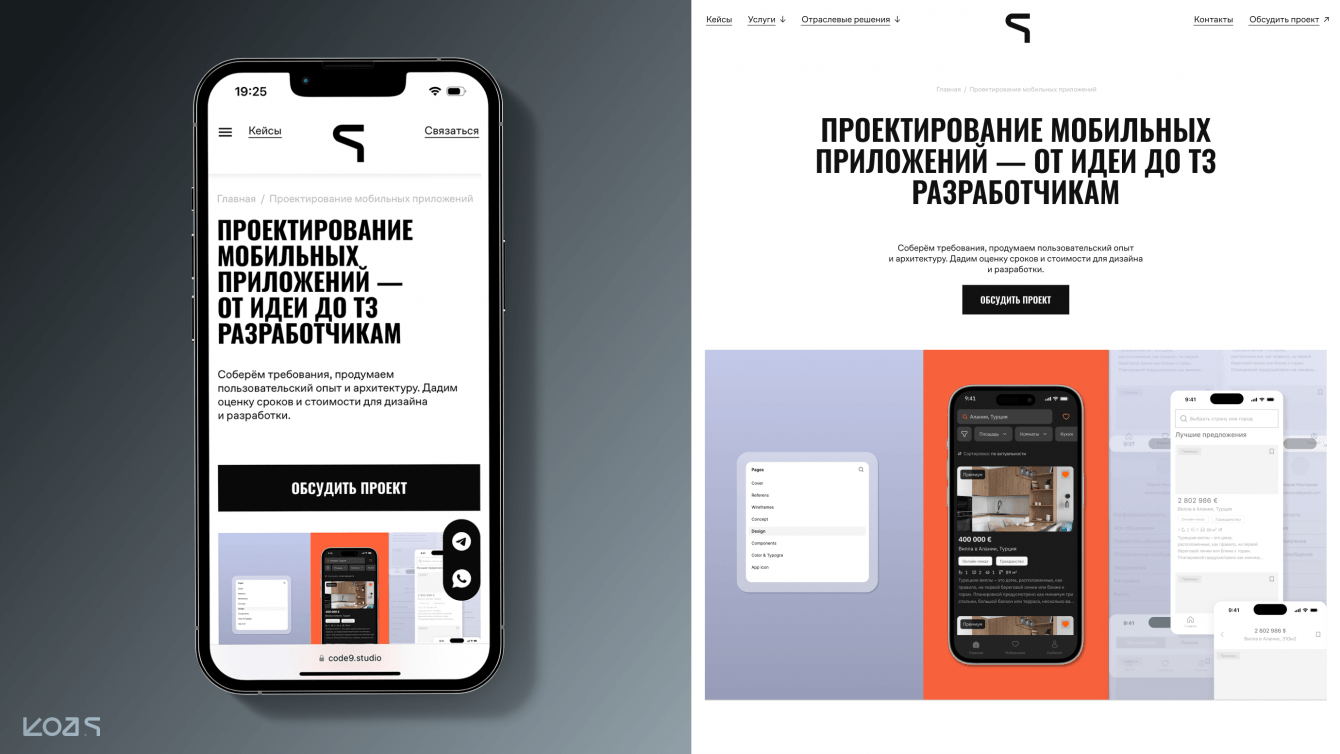
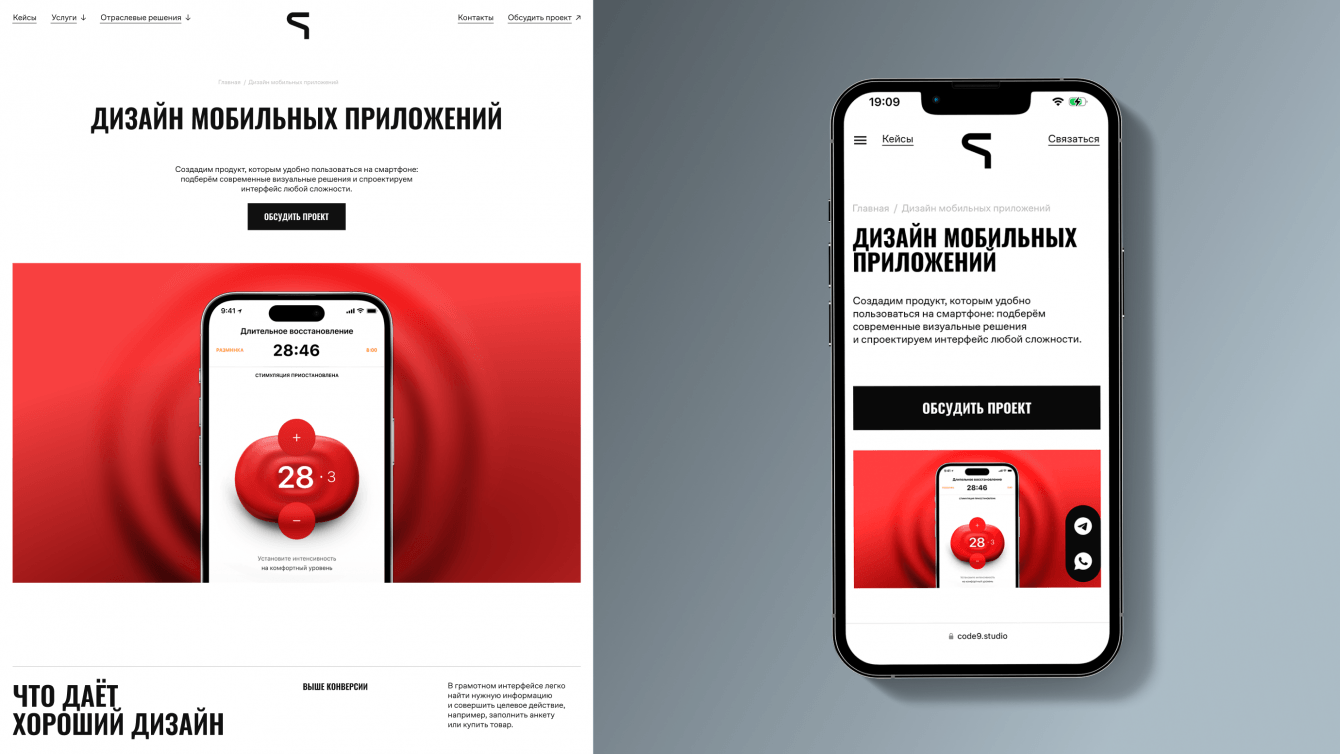
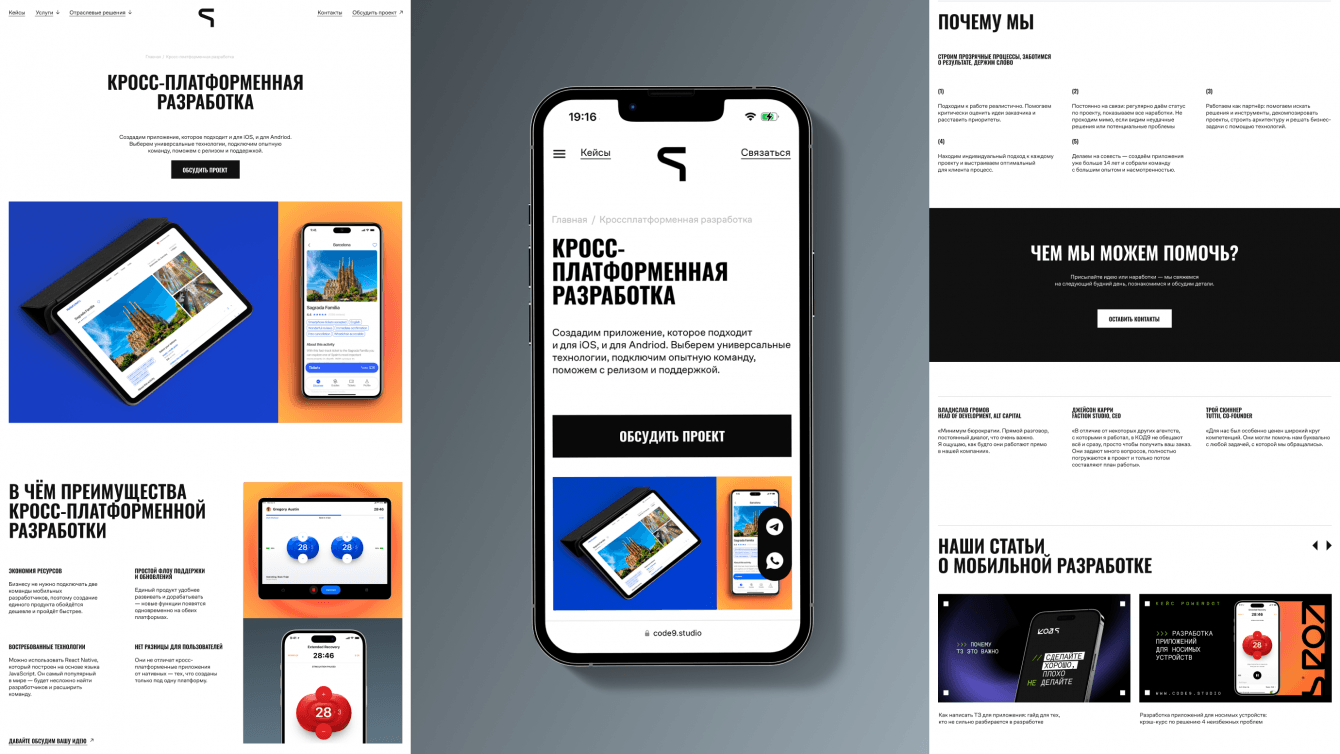
Корпоративный сайт
Октябрь 2024
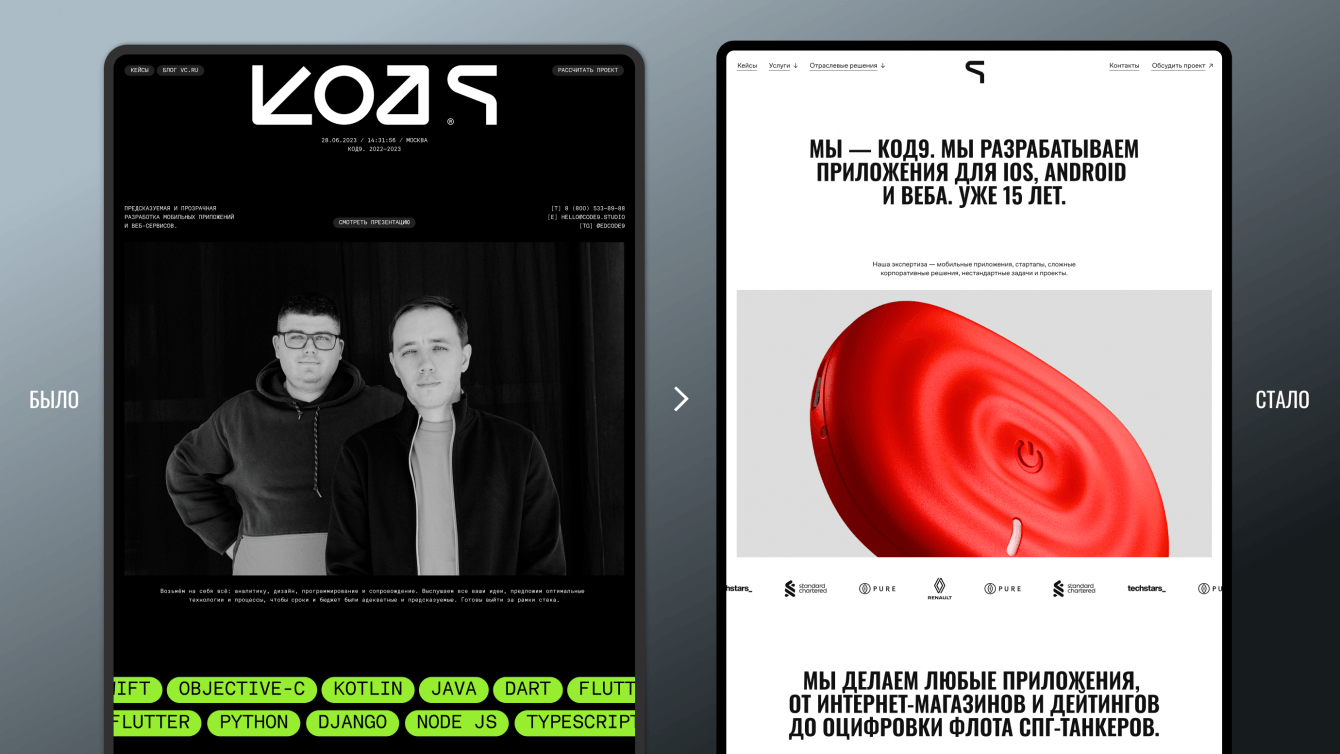
Первоначальная задача - вывести наш новый бренд КОД9 на рынок России.
Для этого мы сделали нестандартный сайт, с интересным и концептуальным дизайном. Наш брендинг, на основе которого был создан сайт, был отобран жюри Dprofile, в раздел “Лучшее” — https://dprofile.ru/case/38809/kod9
Но исходный сайт плохо конвертировал лидов, не выполнял задачи бизнеса, и мы решили, что нужно использовать новый подход к дизайну сайта, – использовать чуть более привычные визуальные приёмы для нашей целевой аудитории, так как концептуальный дизайн вредил восприятию.
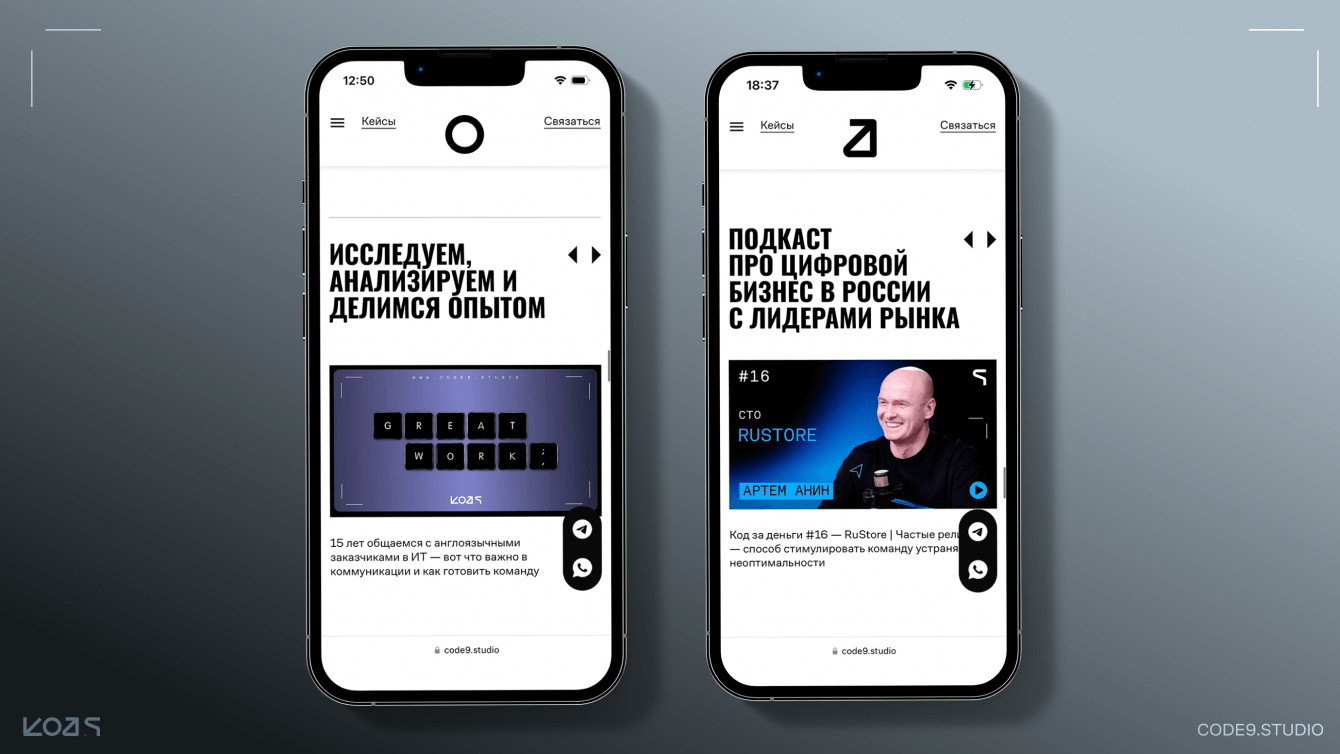
Также нужно было поднять сайт в поисковой выдаче и для этого наполнить его большим количеством контента и создать разветвленную структуру страниц.

Чтобы сайт был более понятен нашей целевой аудитории, чтобы поднять его сайт в поисковой выдаче, привлечь посетителей и клиентов, мы провели редизайн, который состоял из двух этапов:
1. Собственно редизайн сайта.
2. Увеличение количества контента на сайте в разы, чтобы мы стали ранжироваться в поисковиках.
Кроме того, нужно было сохранить баланс между удобством пользователя, чтобы сайт оставался эстетичным и интересным, и между тем, чтобы сайт был привлекательным для поисковых систем.
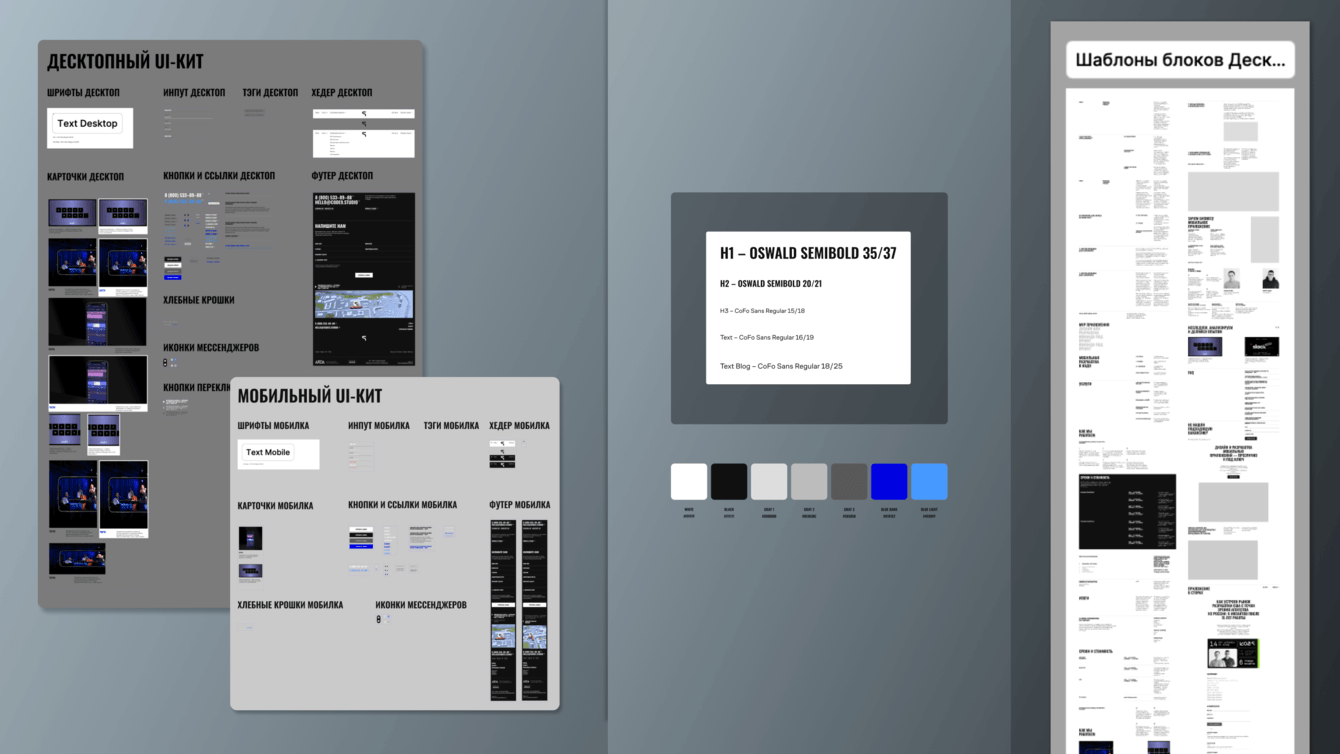
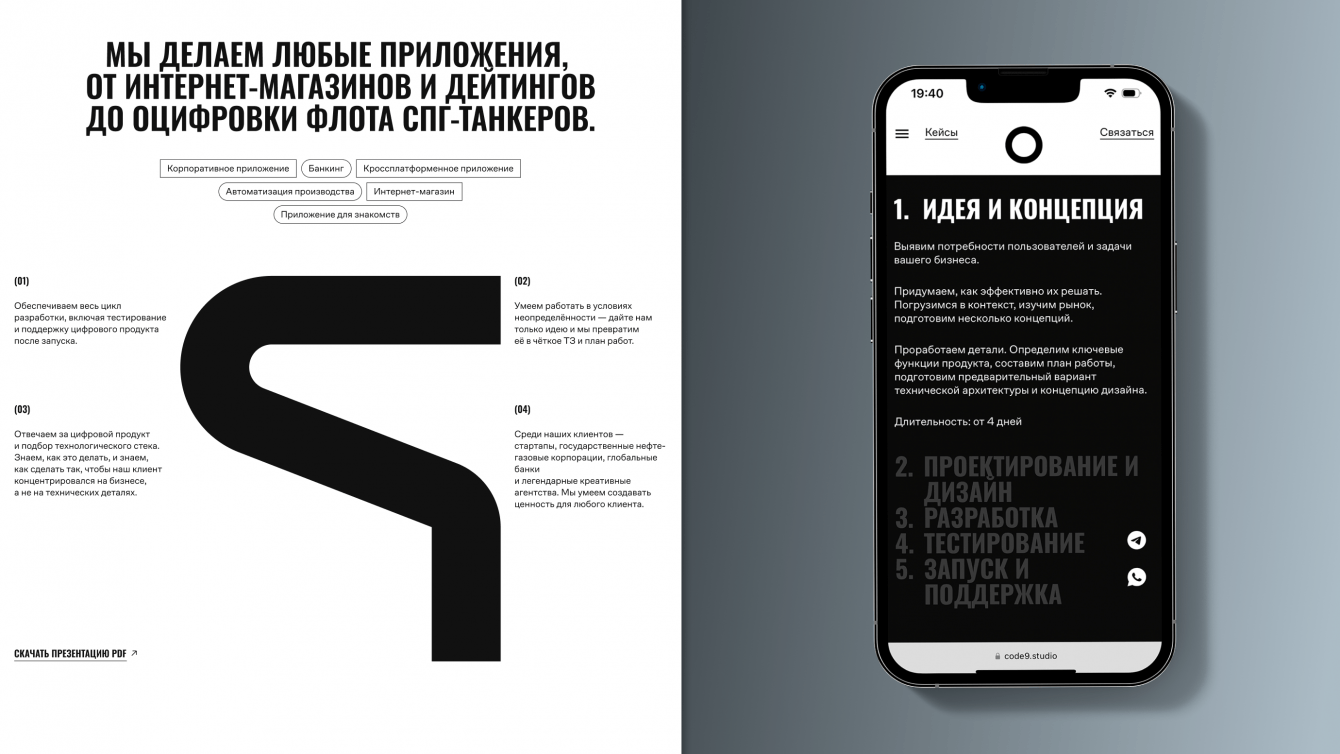
Тщательно поработали над типографикой и шрифтами, чистотой восприятия и пространством, формами, создали систему шаблонов для добавления типовых страниц.

— Проанализировали метрики текущего сайта.
— Собрали референсы.
— Проанализировали, какие веб-сайты есть на рынке и из чего складывается образ студии разработки.

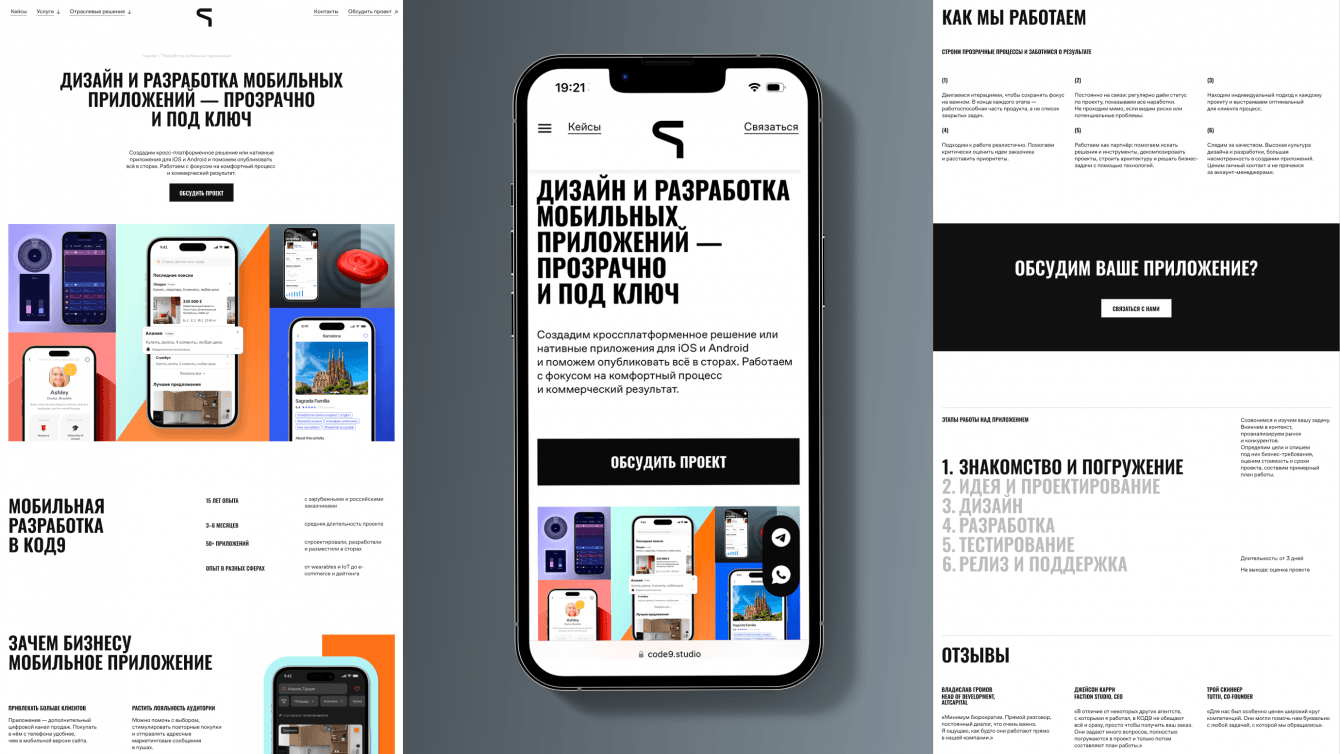
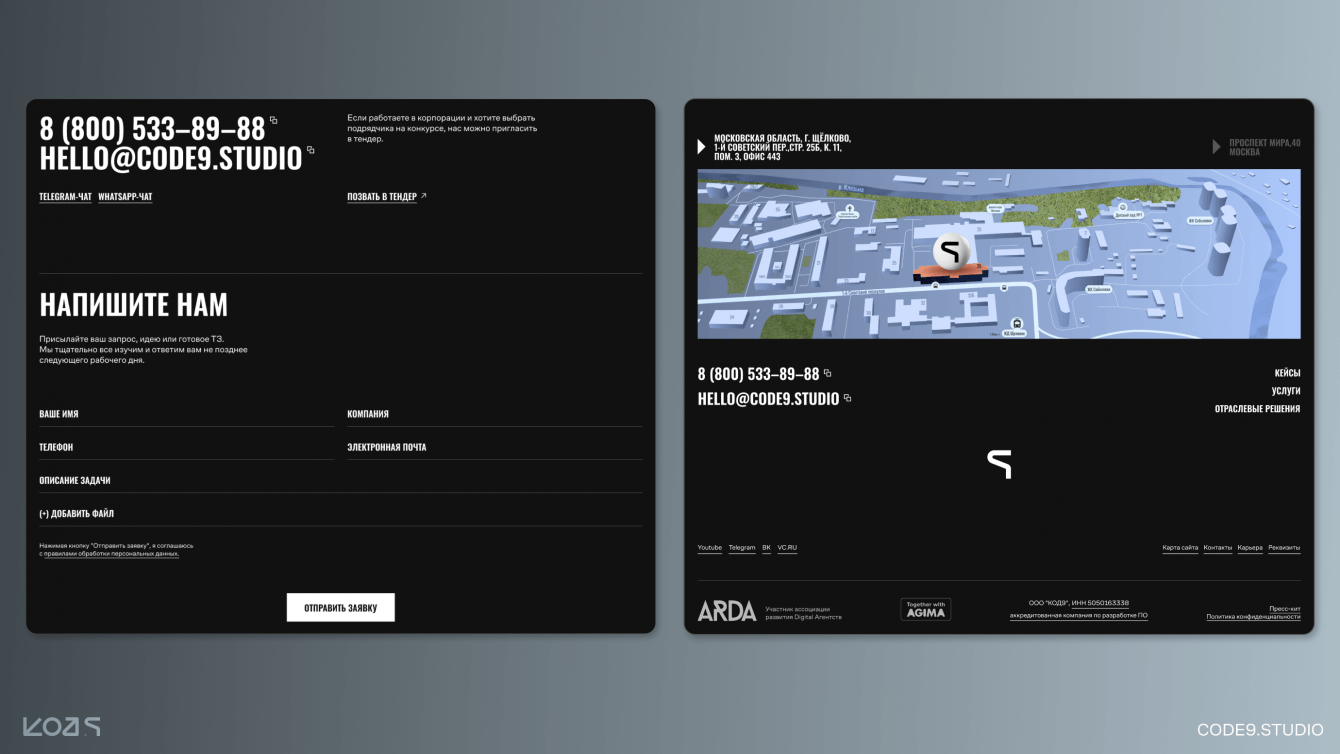
– Начали разработку дизайна, – главной и основных ее элементов (контакт-форма, футер)
– Создали UI-кит, на основе которого можно было бы собирать любые страницы сайта.
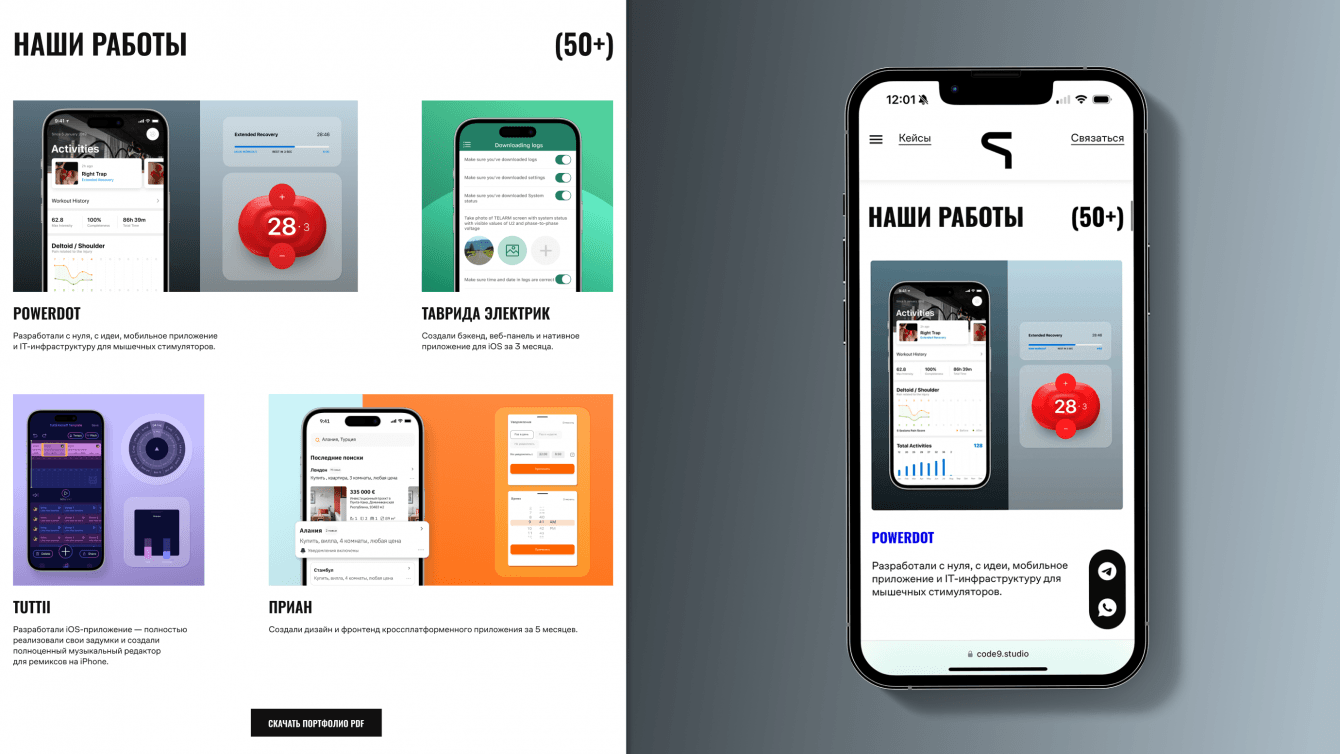
– Разработали шаблон для кейсов.
– Начали разработку дизайна внутренних страниц.

Этот этап начался параллельно со 2-м этапом.
Нам нужен был современный сайт, написанный на современных технологиях, и так как веб мы пишем на React, то и здесь мы решили от него не отказываться.
Но нюанс React из коробки в том, что он не позволил бы нам сделать SEO-friendly сайт и некоторые фичи, и мы стали выбирать между Next.js, который уже использовали ранее, и более новым Remix, с которым мы ещё не работали, но интересно было бы попробовать.
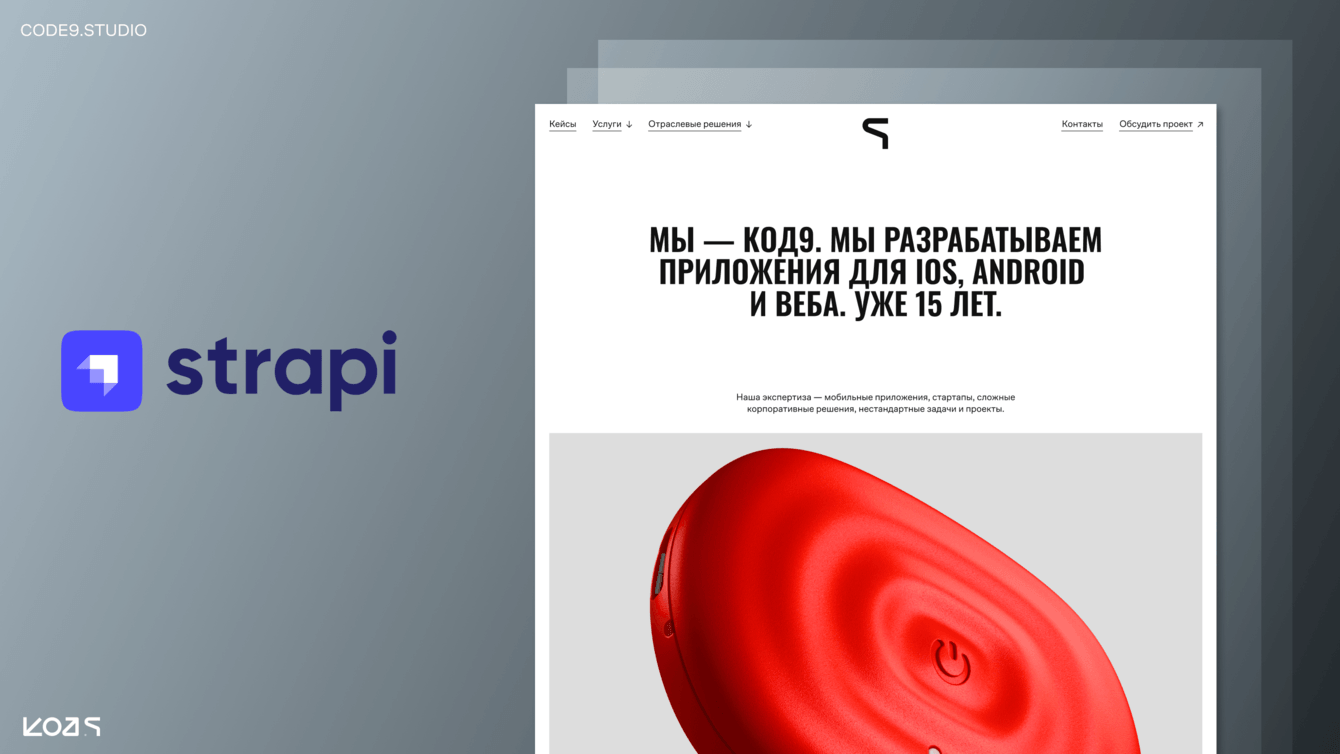
Управление контентом на сайте. Мы захотели применить Headless CMS и выбрали Strapi – он бесплатный и обладает всем нужным нам функционалом. И мы не ошиблись, поняв в процессе, насколько это мощный инструмент.

Развернули наш проект, добавили Линтер, Prettier и pipeline в CI/CD.
Далее мы реализовали тестовое окружение, и опять создали на это pipeline в CI/CD, чтобы наши изменения сразу попадали на тестовый сервер, где тестировщики могли бы сразу производить проверку.
Затем начали активную разработку, – настройку сущностей в нашей CMS и верстку на фронтенде.
Настроили наше продакшен окружение, и начали готовиться к первому релизу. И опять создали pipeline в CI/CD, чтобы удобно заливать новые версии на продакшен через релизы.








Таким образом мы получили сайт, разработанный при помощи современных технологий, эстетичный за счёт привычных визуальных паттернов, простых и понятных – белый фон, чёрный текст, внятные шрифты и строгие формы объектов.
Благодаря использованию Strapi управление контентом сайта стало возможно без привлечения разработчиков.
А у наших потенциальных клиентов появилась возможность узнать о нас, как о студии, связаться с нами и получить высококачественные услуги по разработке и дизайну.
 CSS
CSS
 HTML
HTML
 JavaScript
JavaScript
 React.js
React.js
 Visual Studio Code
Visual Studio Code
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics





