

Arctic Group
12 000 000
Финансы, инвестиции, банки
Норвегия
Порталы и сервисы
Февраль 2022
Клиент: Arctic Group — самый крупный частный провайдер финансовых услуг в Норвегии.
Мы автоматизировали отдел управления недвижимостью и инвестиционными проектами. Всего в отделе 30-40 человек.
Бизнес-процессы:
- ведение проектов по работе с частными инвесторами;
- инвестиции в недвижимость;
- управление недвижимостью;
- распределение прибыли с инвестиционных проектов.
В каждом из процессов задействовано несколько менеджеров, создаётся большое количество документов, задач и подзадач. А весь этот процесс вместе называется "инвестиционный проект".
Ещё немного контекста.
Вышеупомянутые бизнес-процессы работали при участии целого списка различных инструментов: задачники — у каждого менеджера свой, несколько эксель-табличек, заметки, папки на локальном сервере для хранения документов, а все апдейты и статусы через MS Teams.
При таком подходе нетривиальной задачей было понять:
а) кто чем занят в данный момент;
б) какой статус у конкретного проекта;
в) почему не сходятся цифры в отчёте и т.д.
Такой процесс непрозрачен и им сложно управлять.
Систему для управления этим процессом нам предстояло разработать.
Цели:
- сделать работу отдела прозрачной для руководства;
- снизить влияние человеческого фактора в работе с финансами;
- по возможности автоматизировать и ускорить процессы.
Бюджет на MVP был 4,2 млн руб. По срокам — 6 месяцев. Для продолжения проекта минимальный продукт должен был внести ощутимое положительное влияние в работу отдела.
В рамках проекта было решено:
- оцифровать бизнес-процессы отдела и привести их к единому стандарту;
- спроектировать и разработать ИТ-систему для ведения проектов отдела.
Каждый из этапов ниже опишем подробнее.
Первым этапом было исследование, оцифровка бизнес-процессов и приведение их к единому виду. А затем уже создание некой панели управления этими процессами.
Мы начали с фазы исследования, которую проводили продукт-дизайнер и бизнес-аналитик. На этой стадии плотно поработали с будущими пользователями: интервьюирование, опросы, описание процессов и т.д.
Мы поняли, что процесс "as is" совершенно неоднородный, все менеджеры работали по разным алгоритмам. Необходимо было привести этот процесс к единому виду. Было критически важно, чтобы люди понимали будущий процесс "to be" однозначно.
Чтобы максимально визуализировать процессы и упростить восприятие, мы собрали упрощенные карты для них.
В качестве нотации для создания диаграмм процессов мы использовали немного модифицированную нотацию EPC. Такая диаграмма содержит в себе не только действия и результаты, но и упрощенную расшифровку дата-флоу по процессу.
По требованию заказчика не можем показывать диаграммы БП из проекта Arctic, поэтому пример такой диаграммы из другого проекта:

Это позволило отказаться от дополнительных UML-диаграмм, сделать схемы максимально понятными для неподготовленных сотрудников и немного сэкономить на аналитике.
Кроме того, на данном этапе мы выяснили дополнительные требования по технической части и попробовали найти подходящие готовые решения.
Почему в итоге не использовали готовое решение?
Потому что ничего, что есть на рынке, не подошло.
По факту причин было две — ни одно готовое решение не соответствовало стандартам безопасности заказчика и не имело встроенных флоу, которые подходили под рабочие процессы отдела.
Этап создания технического задания.
Вместо кучи листов текста с описанием функциональности мы предпочитаем рисовать макеты экранов, которые будет видеть пользователь и рядом или в комментариях писать, что будет происходить с данными при тех или иных сценариях. Например: вот тут вы, как пользователь системы, вбиваете цифру — это как будто вы вот в этой эксельке вбиваете её, далее применяется вот такая формула из вот этого макроса и т.д.
На выходе получили кликабельный/интерактивный прототип в Figma. Нам это позволило избежать большинства разночтений и быстро собрать АДЕКВАТНУЮ обратную связь. Люди видят экран примерно таким, каким он будет в финальной стадии.

Почему это важно?
Обычный пользователь не принимает участия в решении о разработке новых систем. Ему вообще нормально работалось в MS Teams, он любит свой тудуист и скорее всего считает, что у него всё хорошо организовано. "Не мешайте работать" — как говорится.
Такой пользователь не несёт ответственности за провал проекта. Он не мотивирован искать подводные камни в наших юзер-стори и текстах, и думать лишний раз про корнер-кейсы. У него есть свои дела и зона ответственности.
Мы постарались донести это так, чтобы с первого взгляда любой сотрудник отдела понимал, что будет происходить, каким будет процесс в итоге, и как система будет помогать ему в работе.
Прикрепляем ссылку на UX-прототип ниже. Он на норвежском, но можно покликать :)
Обратим внимание, что это только UX, для сбора обратной связи от будущих пользователей, а не финальный интерфейс.
https://www.figma.com/proto/VuScvxLYDmf0q55EKjQmOb/Arctic?node-id=0%3A1&scaling=min-zoom

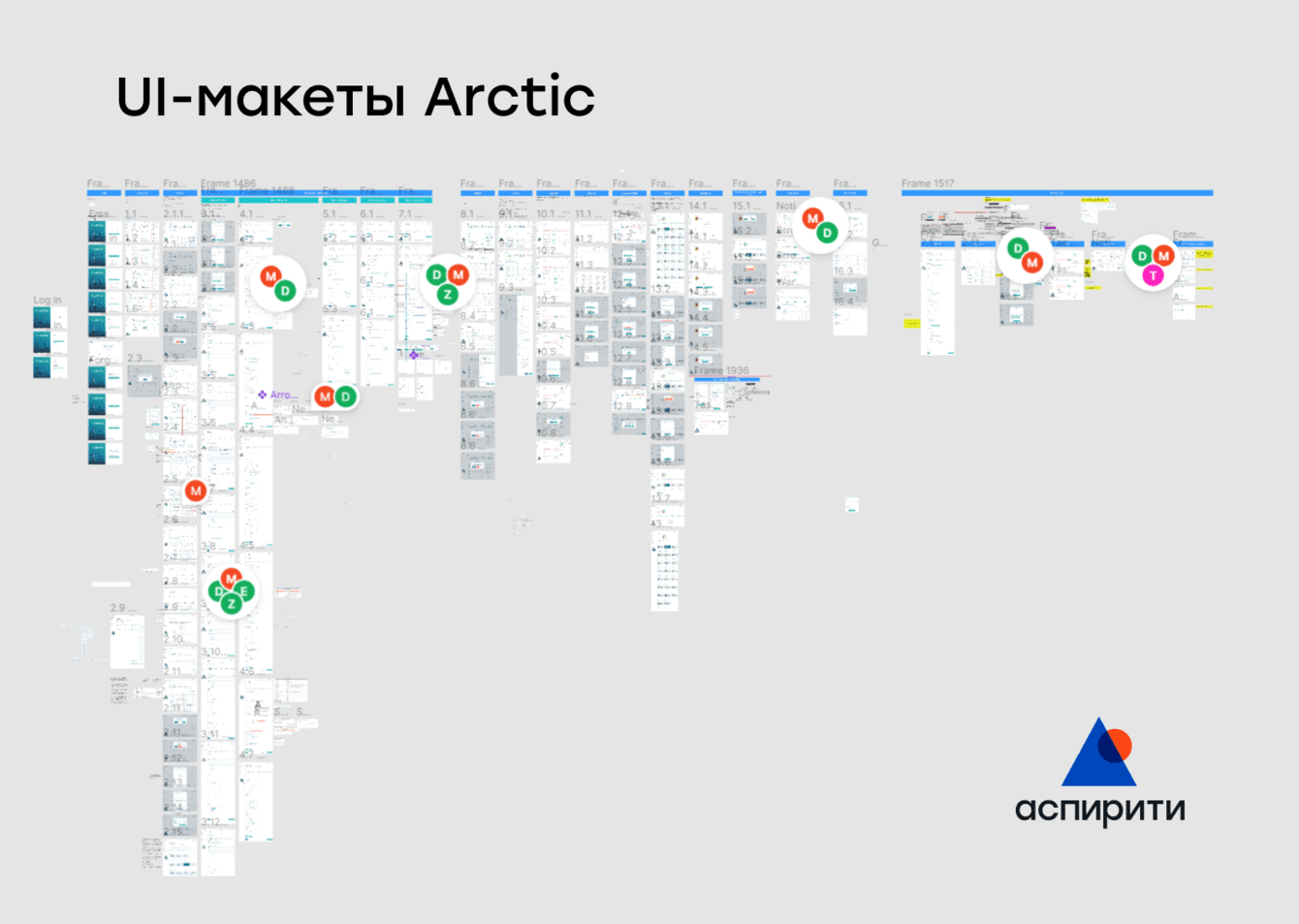
Следующим шагом было создание UI.
Для большинства проектов мы создаём кастомный UI-кит и задаём правила для дизайн-системы. Таким образом, клиентам проще добавлять новые модули и функциональность с нашей помощью или самостоятельно.
Часть UI-кита на иллюстрации:

Всем клиентам мы даём доступ к Figma-файлам, чтобы можно было видеть процесс работы каждый день и вовремя среагировать, если заметили какую-то ошибку или появились комментарии. Экраны активно обсуждаются прямо во время работы над ними.

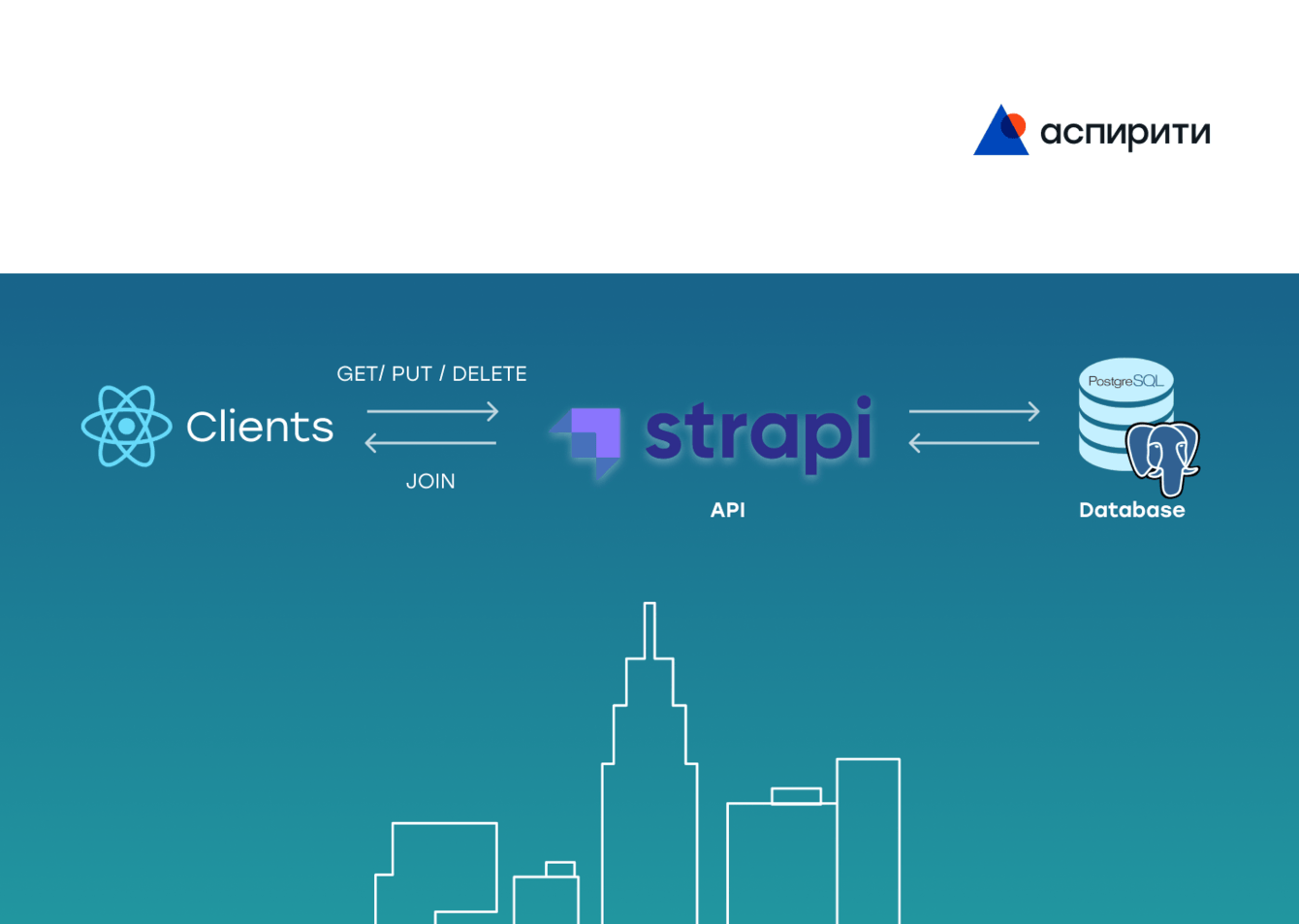
Следующим шагом была разработка архитектуры приложения и выбор технического стека.
Совместно с клиентом решили частично использовать open source headless CMS Strapi. В Strapi легко настраиваются стандартные правила поведения для бэка. Однако там, где нужна сложная и кастомная логика, Strapi не всегда хорошо подходит.
Про этот опыт работы со Strapi мы более подробно писали в материале в нашем блоге на английском языке. https://aspirity.com/blog/headless-cms

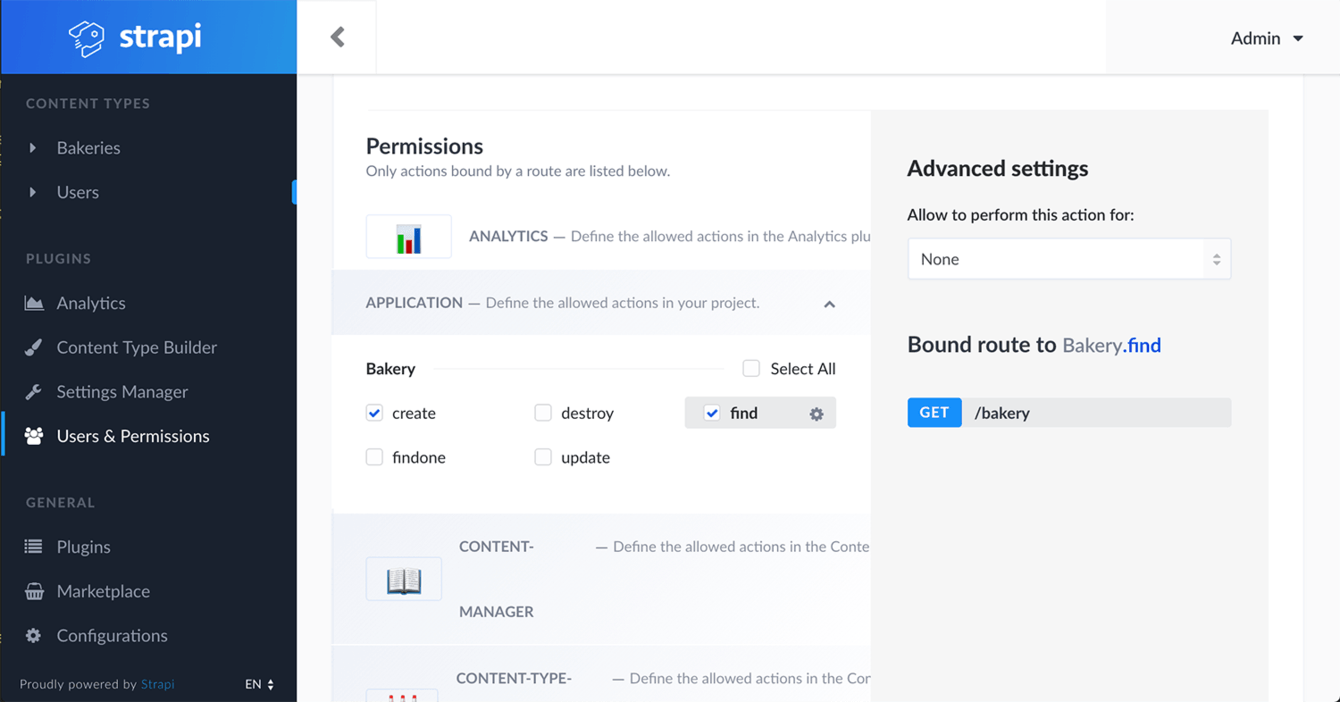
Фронт сделали на ReactJS. Strapi подцепили к postgreSQL на стороне клиента. Чтобы пройти по безопасности, пришлось повозиться с кастомизацией Strapi, больше всего с правилами авторизации. Но на выходе получилось достаточно элегантно. Встроенная админ-панель позволяет работать с базой даже совсем нетехническим специалистам.
Пример админ-панели в Strapi:

С технической стороны систему разрабатывали три разработчика в конфигурации: Джун + Миддл + Синьор-архитектор + QA.
MVP разработали за 6 месяцев.
В него вошли следующие фичи:
- дашборд для менеджера (текущие проекты и статусы по ним);

- календарь-планер менеджера. Когда создаётся первый ивент определённого типа, то календарь создаёт ещё несколько встреч с нужными интервалами и приглашает туда нужных людей;

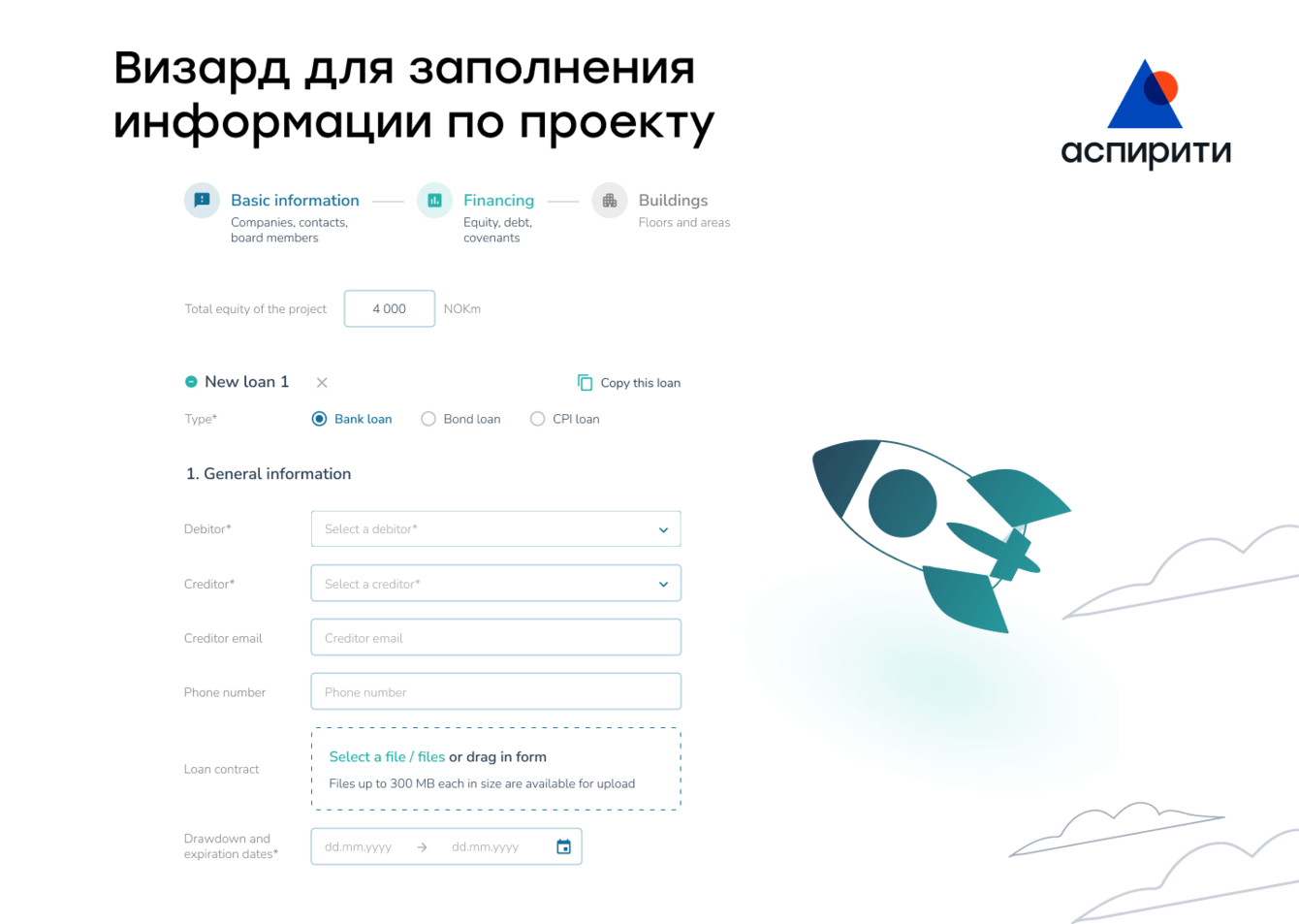
- визард для заполнения информации по проекту. Всё, что раньше делалось в документах MS Word или Excel, сейчас заполняется через удобный визард по шагам, часть информации подтягивается автоматически.

Здесь повторюсь, что при вводе в эксплуатацию сыграло большую роль то, как мы делали изначальное ТЗ. Те же графические макеты с описаниями стали инструкцией для пользователей.
Несколько раундов сбора обратной связи по UX-макету, так же дали свои плоды — у нас получилось не ломать привычный флоу там, где это было возможно, поэтому система сразу начала хорошо себя показывать.
Отмечу ещё, что большую роль сыграло то, что мы достаточно плотно работали со всем отделом, и у нас был выделенный человек со стороны заказчика, который на 100% был погружен в проект. Он помогал в тестировании и давал инсайты, о которых мы бы никак не смогли догадаться сами. Это же позволило ещё на этапе проектирования дать верные ожидания будущим пользователям системы и снизить уровень стресса при первых запусках и онбординге.
Во второй итерации мы разработали:
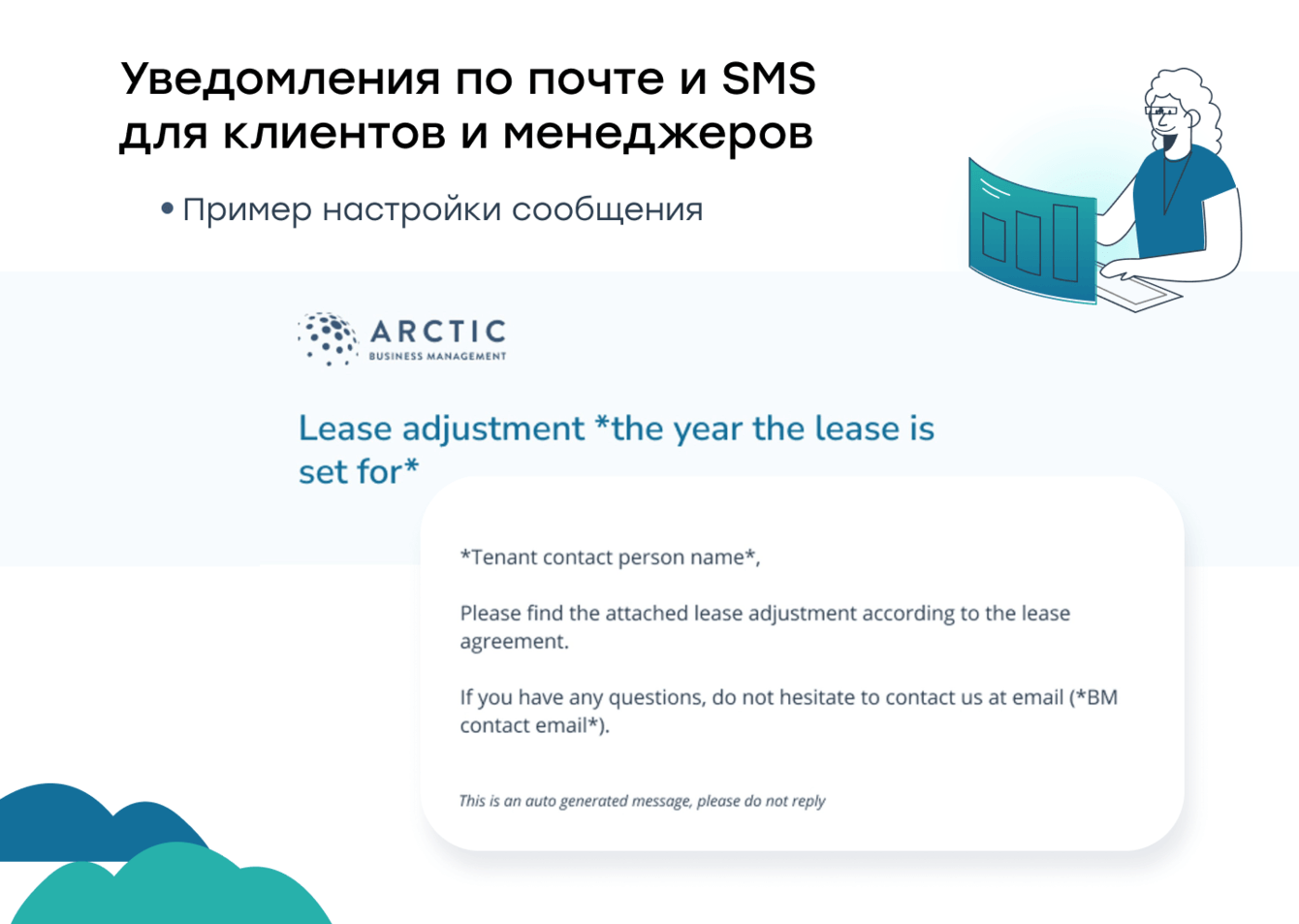
- систему автоматических оповещений для клиентов и менеджеров по SMS и E-mail;

- сделали интеграцию с MS Teams для упрощения координации и обмена документами с другими отделами, которые пользуются Teams;

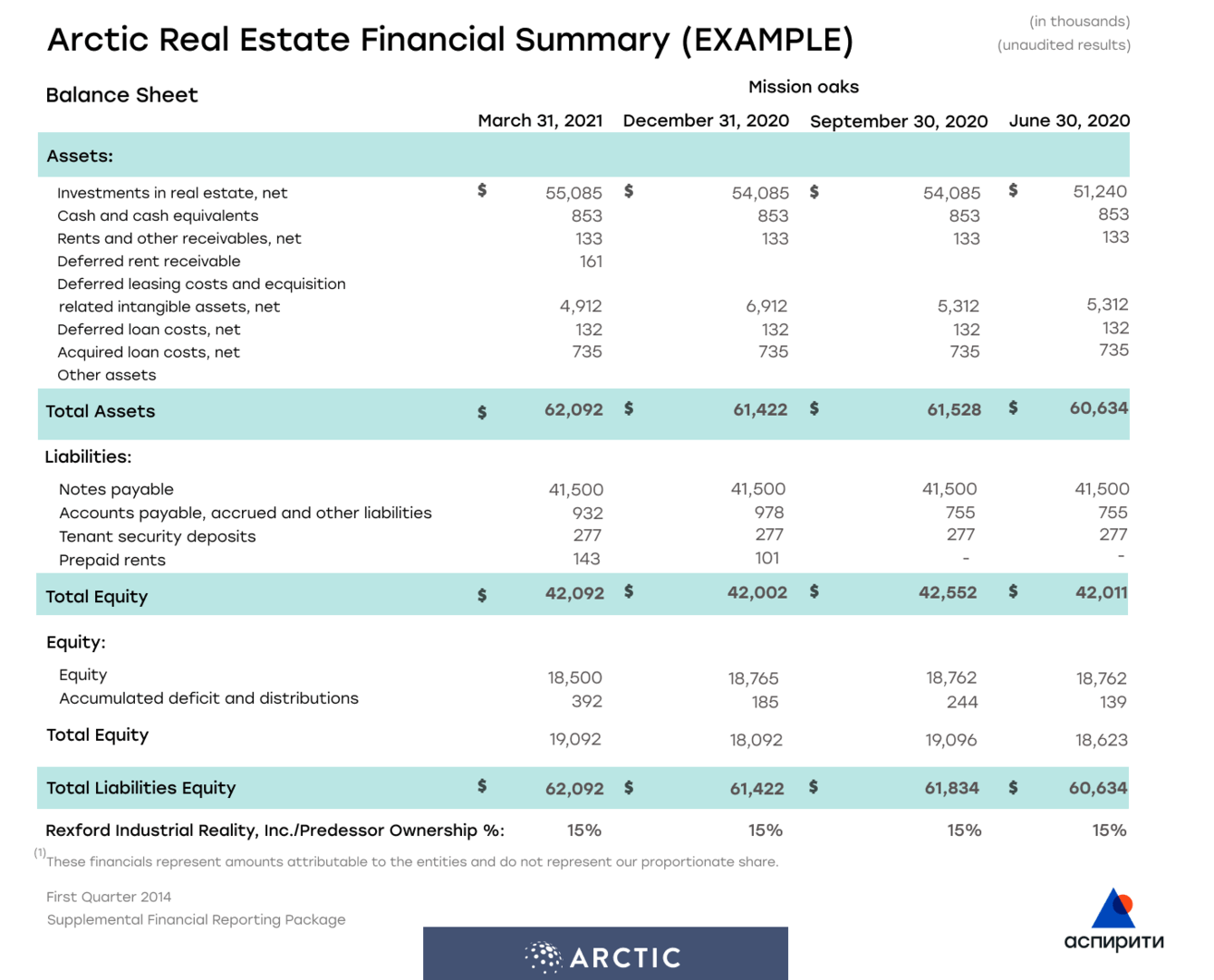
- автоматически собираемые отчёты для руководства. В Норвегии вообще любят отчётность, поэтому эта фича была самой желаемой ещё в начале;

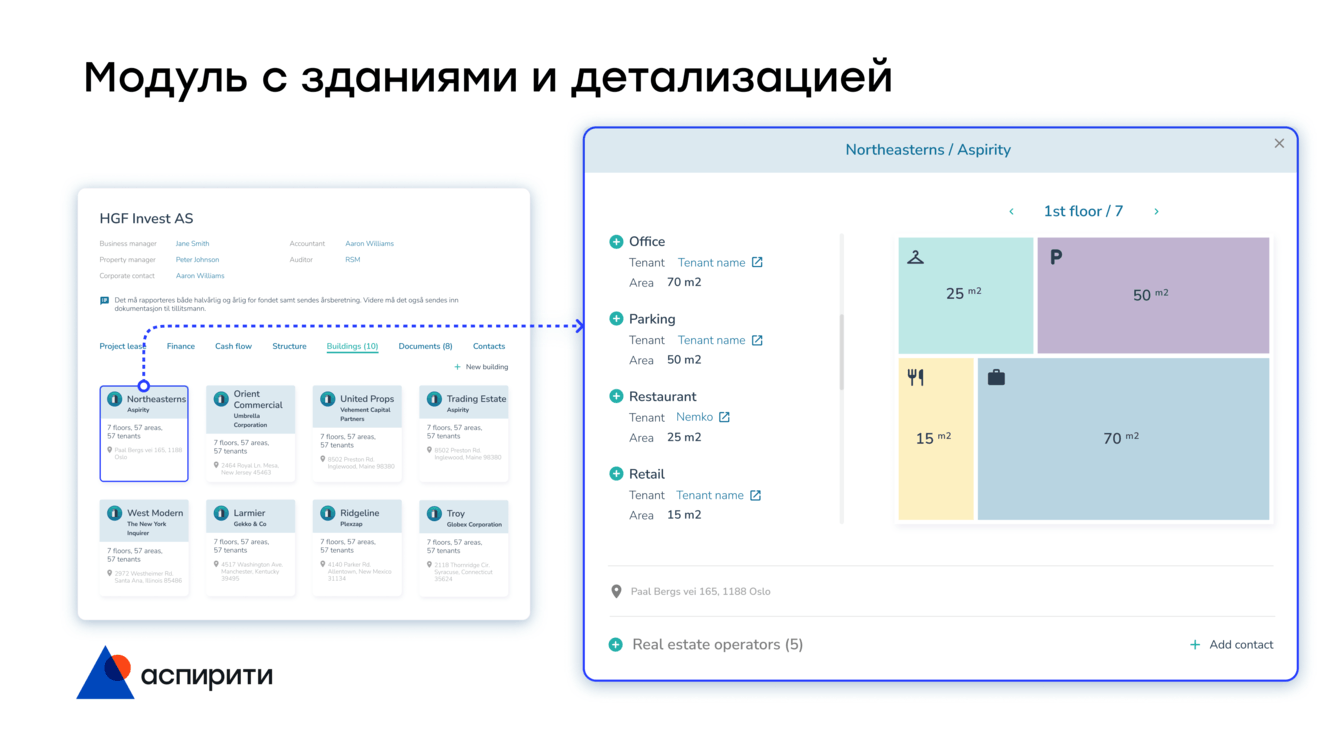
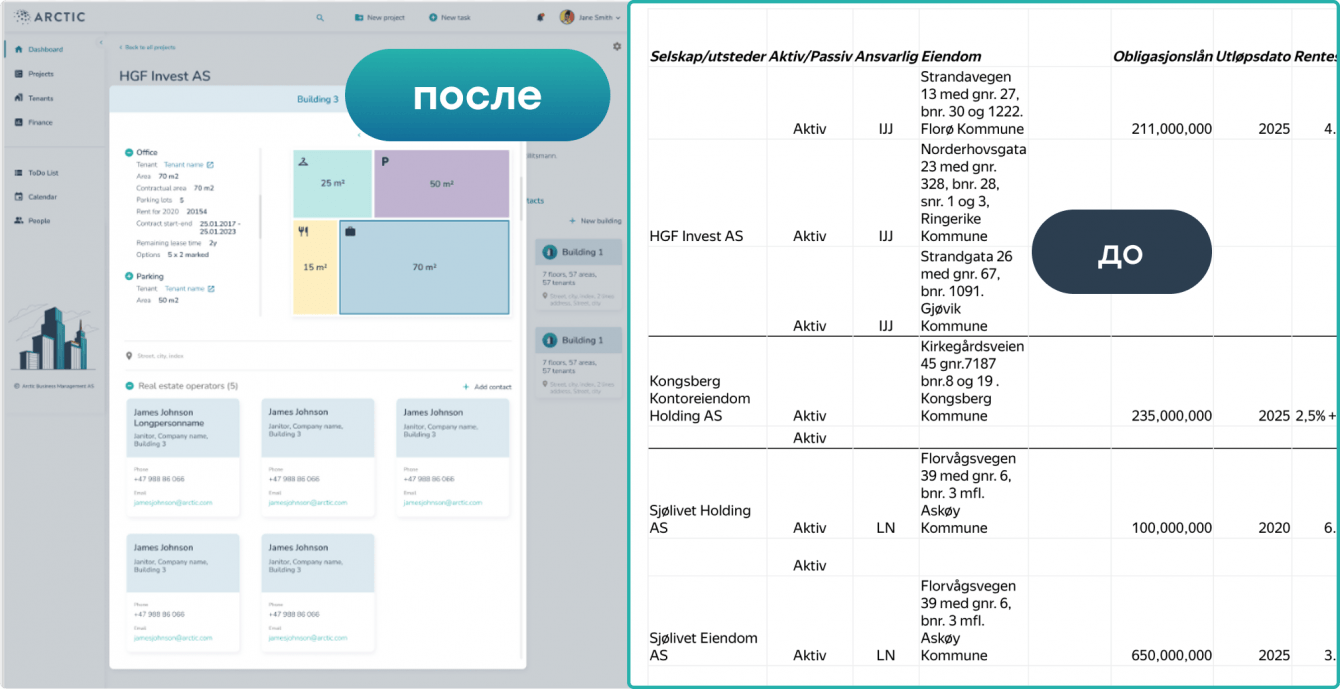
- графическое отображение зданий с информацией по помещениям в них. Можно выбрать здание, этаж, помещение и увидеть информацию по арендатору, обслуживающим организациям, ответственным менеджерам и т.д. Эту информацию можно подтянуть в необходимый шаблон документа — договор, счёт и т.д.

У нас получилось разработать единое пространство для работы менеджеров отдела и удобный инструмент взаимодействия со всем участниками бизнес-процесса.

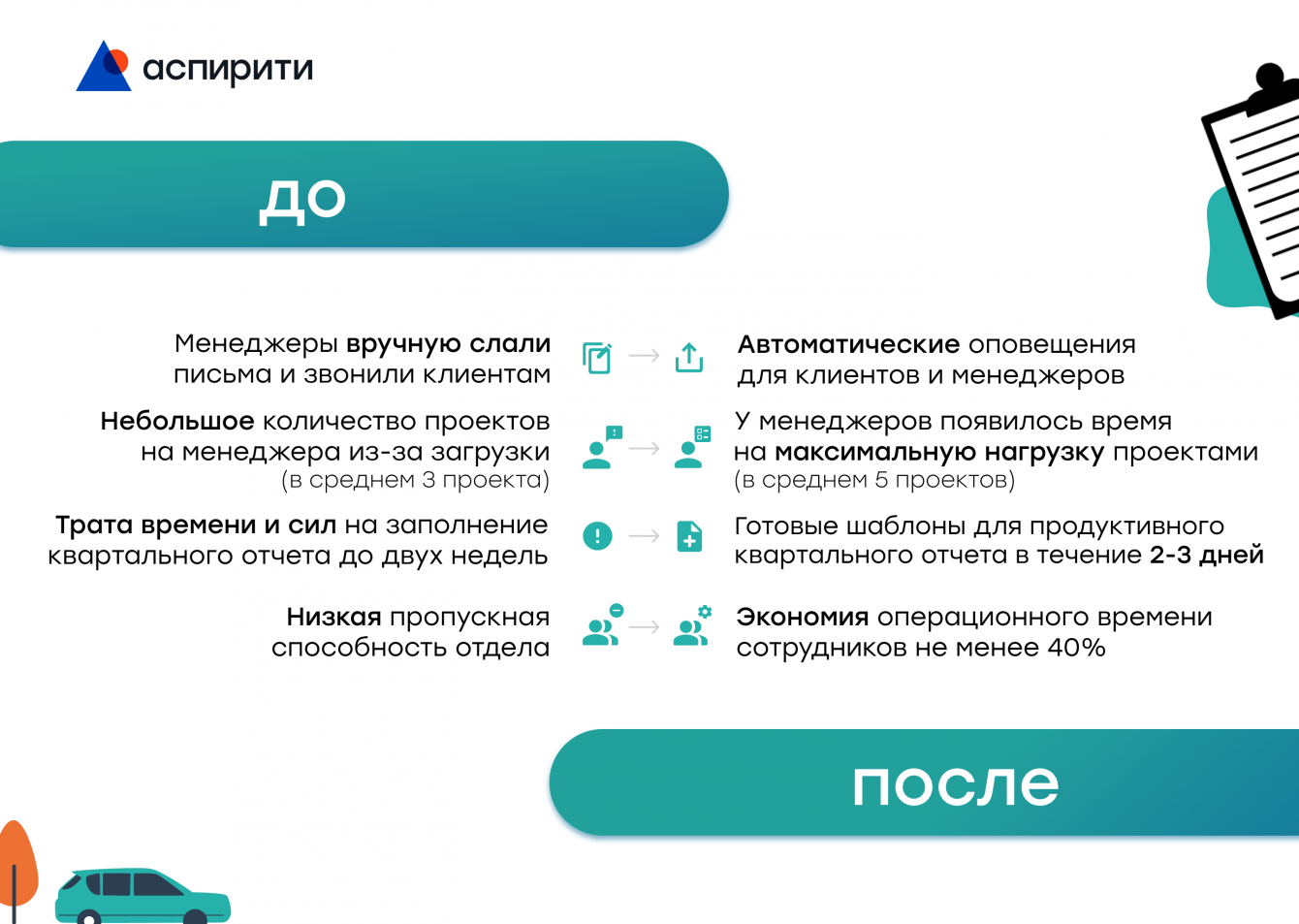
К сожалению, изначальный процесс был хаотичен, и у нас нет точных цифр по длительности и нагрузке. Только сейчас в компании пришли к оцифровке процессов, и значения примерно такие:
- среднее количество проектов на одном менеджере увеличилось с 3 до 5;
- сократили на 50-60% количество внутренних звонков-согласований. Большинство статусов можно отследить в системе и поставить задачи необходимым исполнителям;
- квартальный отчёт, на который раньше отводили две недели, сейчас делается за 2-3 дня. В системе есть готовые шаблоны, при создании данные по нужным активам подтягиваются сами;
- в итоге экономия операционного времени сотрудников составила не менее 40%. Если считать по средней загрузке сотрудников, то пропускная способность отдела в среднем увеличилась на 35-45%.

У нас нет точных данных по снижению человеческого фактора, но большая часть цифр рассчитывается и подтягивается автоматически, что уменьшает вероятность ошибок.
Центр автоматических оповещений напоминает о выполнении задач по проектам и уведомляет арендаторов об оплатах.
Ещё отметим важность стандартизации процесса в отделе, которую мы помогли сделать. Приведение процесса к единому виду и создание стандарта позволяет нанимать в отдел более младший персонал. Новых сотрудников стало проще онбордить, так как появился задокументированный и визуализированный процесс. Это снижает трудозатраты старшего персонала в отделе и скорость включения нового человека в команду.
Таким образом, неизмеримые оптимизации тоже сыграли важную роль в конечном результате.
В итоге клиент получил современный инструмент, который отлично заменил "зоопарк" разных таблиц, календарей, задачников и т.д. И кроме того, дизайн-систему с описанными правилами для более простого масштабирования инструмента в будущем.
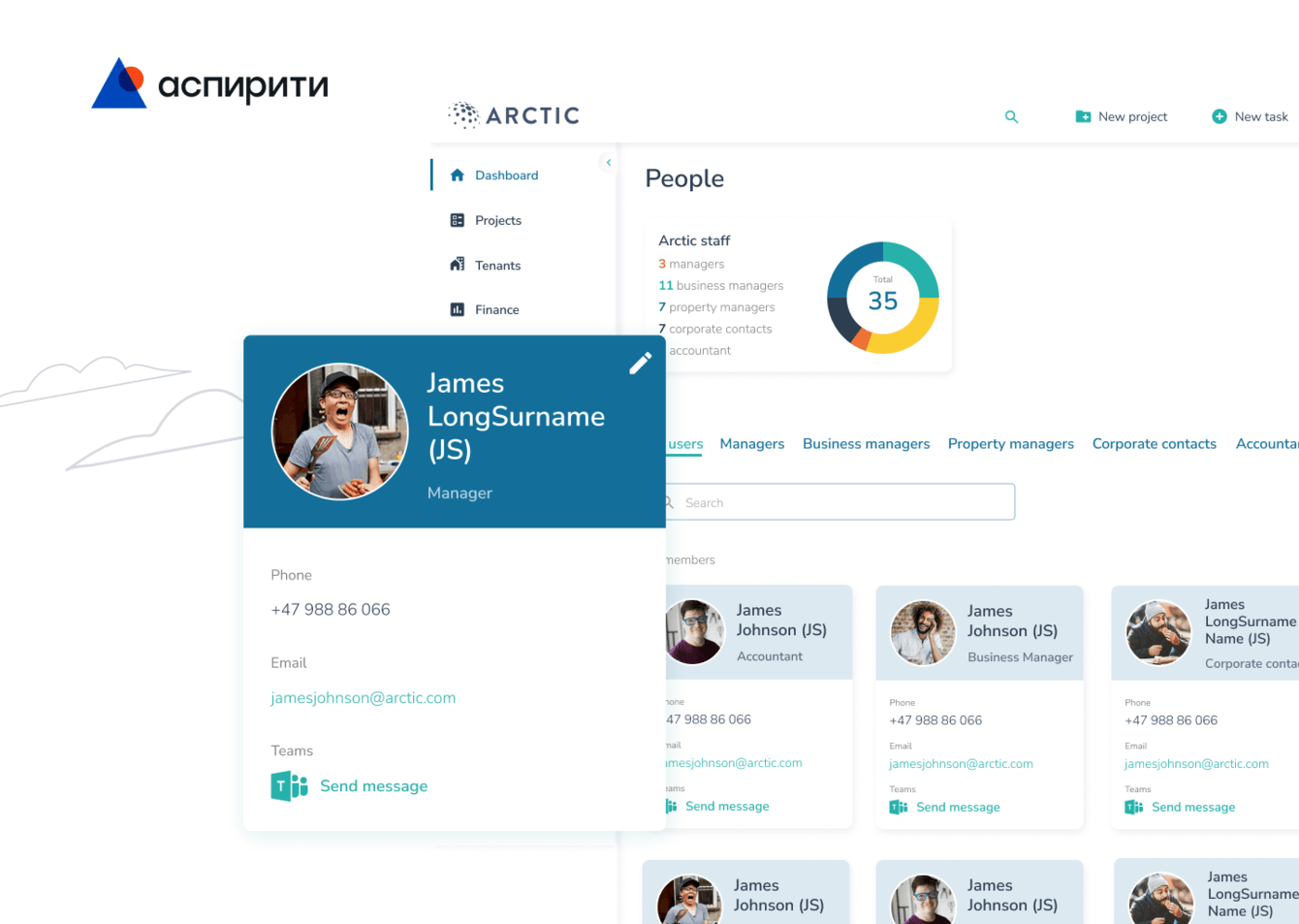
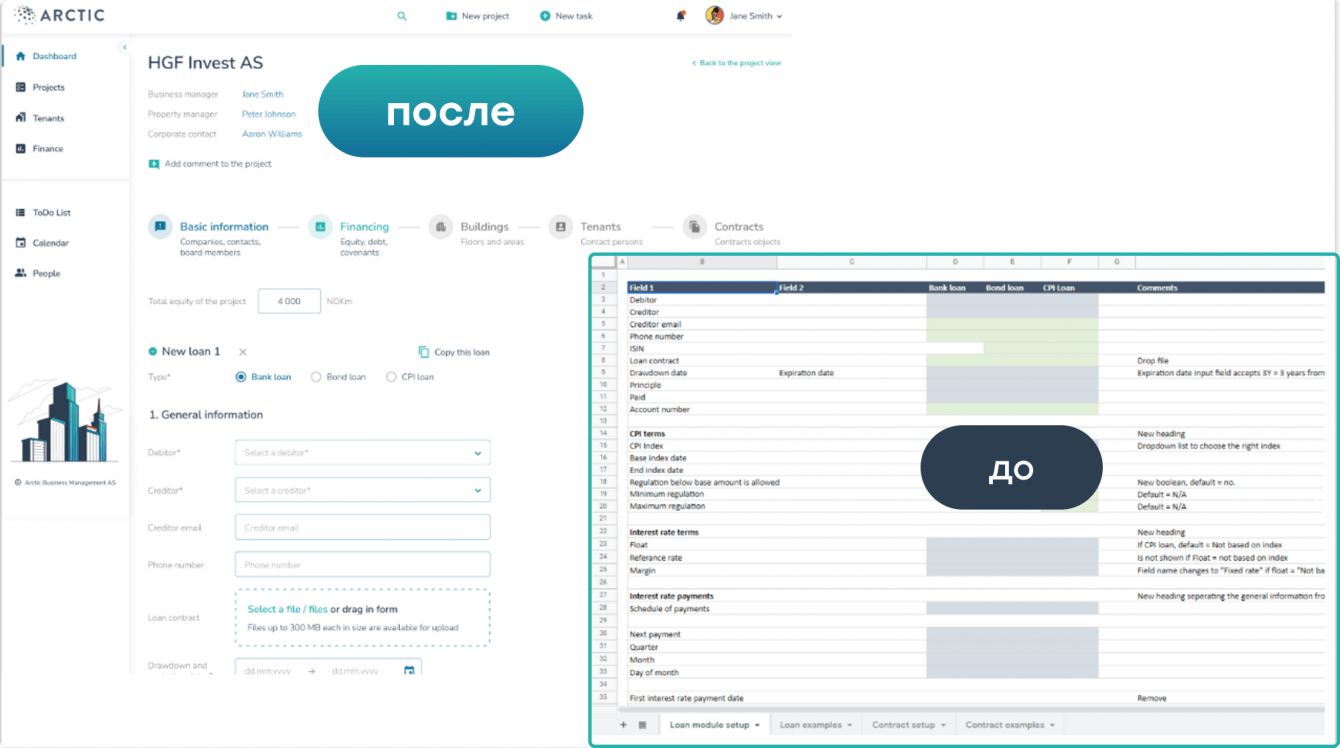
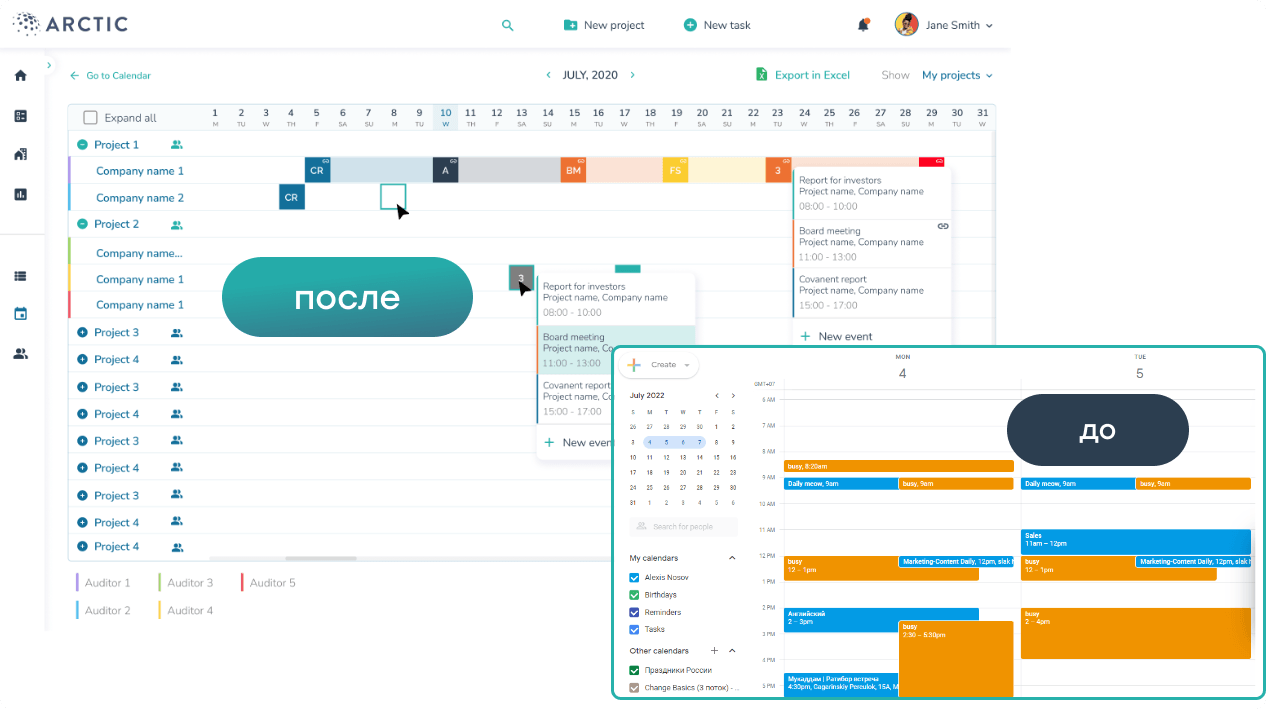
Несколько скриншотов финальной работы до и после:




Алексей Носов
Над этим проектом мы работали по Time&Material. Это позволило быть очень гибкими на всех этапах разработки и не перезакладываться лишний раз по рискам. Данный кейс — очень хороший пример того, что когда вся команда проекта, включая и сотрудников исполнителя, и сотрудников заказчика, ответственно и с самоотдачей относится к рабочему процессу, то на выходе получается действительно классный продукт за разумные деньги.

David S.
Project Manager
Positive and service-minded people with good knowledge within their field. Aspirity has on several occasions suggested solutions that were superior to our own suggestions while giving us the full control over the decisions.
Полный отзыв можно прочитать здесь:
https://clutch.co/profile/aspirity?page=1#review-1564625