Тендеры и лиды
Информация


Manifest Magazine
800 000
Услуги
Россия, Санкт-Петербург
Порталы и сервисы
Январь 2022
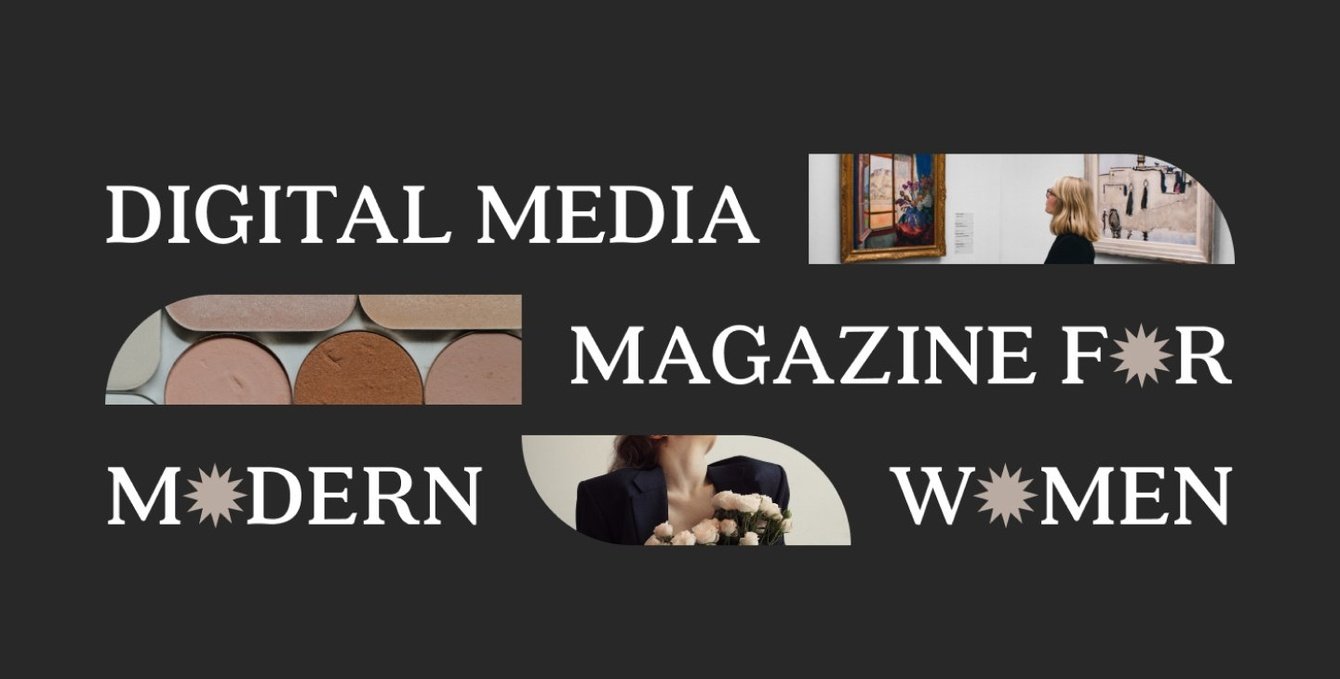
Manifest — цифровой медиа журнал о моде и красоте, развитии личности и философии осознанного потребления для молодых амбициозных девушек.
Проект, в котором мы на основе небольшого блога в инстаграм* и сильной идеи создали полноценный цифровой журнал и привели на него заинтересованных читателей.
Клиент обратился к нам с задачей разработать digital-платформу с возможностью удобного размещения большого количества статей разными авторами с перспективой дальнейшего развития платформы до полноценного мобильного приложения.

Прониклись идеей проекта, продумали подходящую программную архитектуру и разработали универсальную платформу, с которой удобно взаимодействовать как авторам контента, так и пользователям. Не забыли и про внешний облик — формирование авторитета журнала для привлечения крупных рекламодателей и медийных лиц.
У клиента уже была сформирована концепция проекта, которую мы взяли в основу нашей работы.

"Мир безвозвратно изменился. Цифровой метамодернизм диктует иные подходы к управлению информацией. Теперь цифра — нефть, золото и платина XXI века, а человек стремится к осознанности, формируя новые ценности общества.
Модернисты на стыке веков создали новый тип издания светских журналов высокого художественного образца для интеллектуалов — журналы-манифесты. Мы представляем новое искусство интеллигенции в мультимедийном формате для персон, развивающих форму и содержание — Manifest Magazine".

Важно было четко выделить уникальность проекта и на основе неё сформировать стратегию визуального представления цифрового журнала.
Определили с клиентом 3 ключевые ценности: интеллектуальность, легкость и экспертность. Стояла задача соответствовать концепции не только содержанием, но и визуальной составляющей и удобочитаемостью.
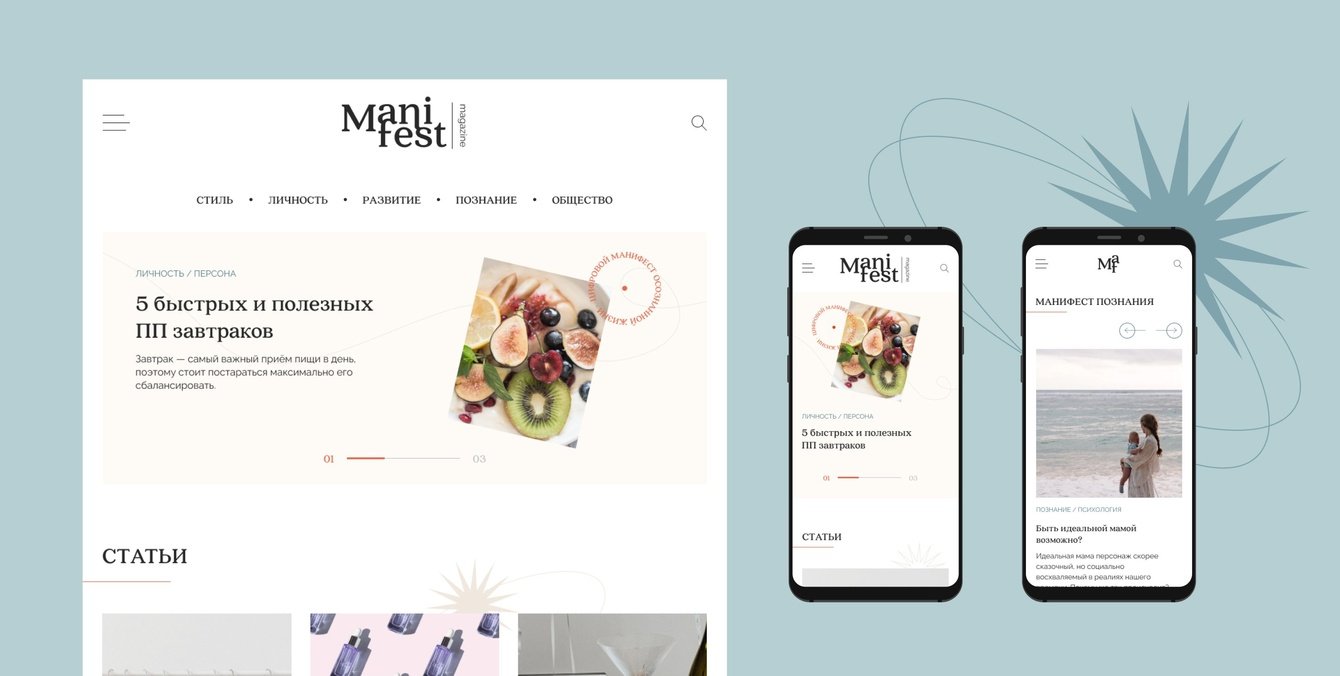
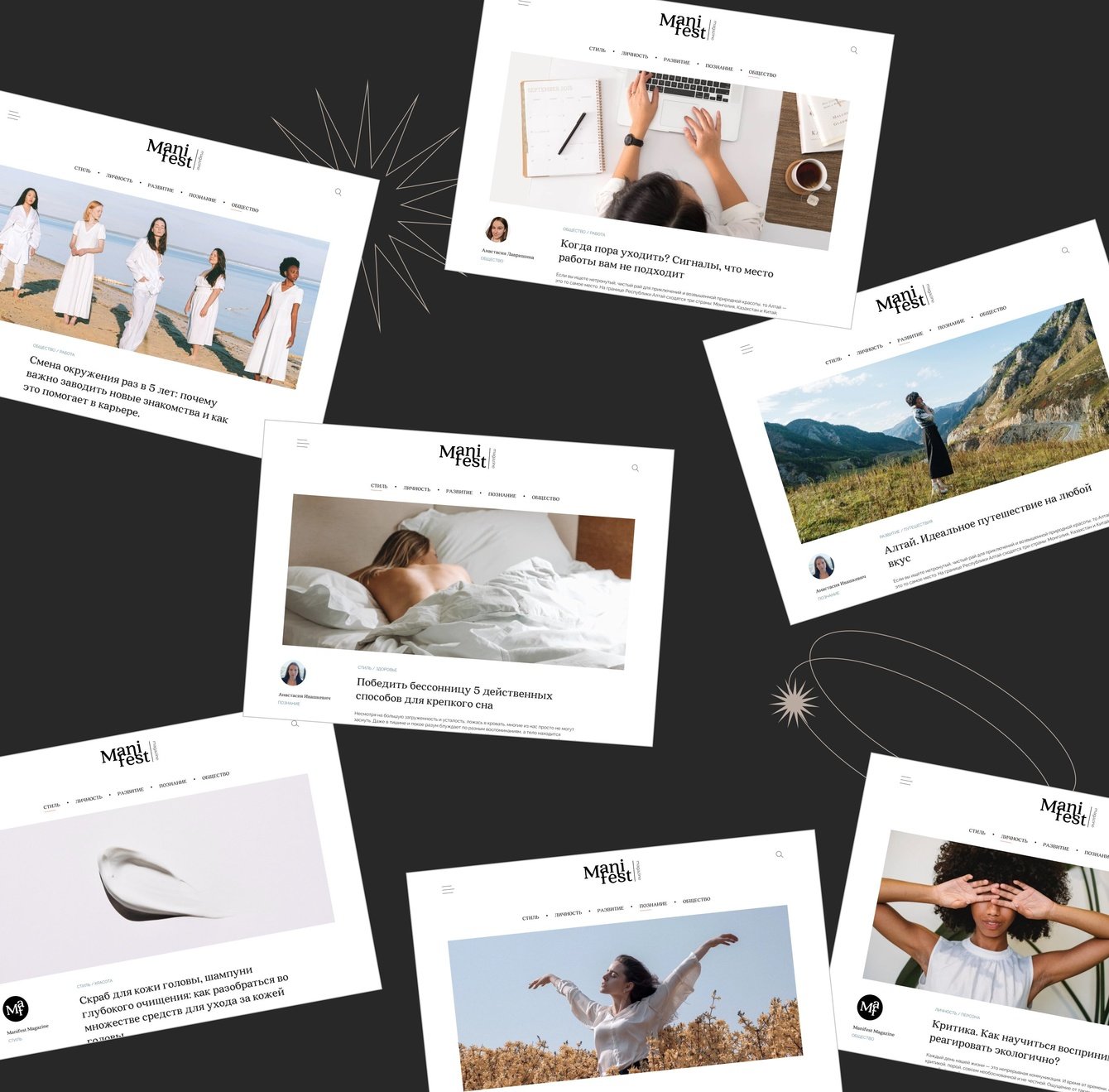
— Интеллектуальность отразили в минималистичном современном дизайне проекта. Без “гонки” за трендами и вычурным оформлением. Эстетически приятный и направленный на человека дизайн, не отвлекающий от главного — контента сайта.
— Легкость — достаточно абстрактное, но хорошо выражаемое в визуальном оформлении понятие. Через открытые композиции в оформлении передаем простор и свободу, а спокойные приглушенные цвета задают нужное состояние.
— Экспертность показали в четкости линий и форм — строгая сетка, резкие границы изображений и блоков задают тон и ритм повествования.

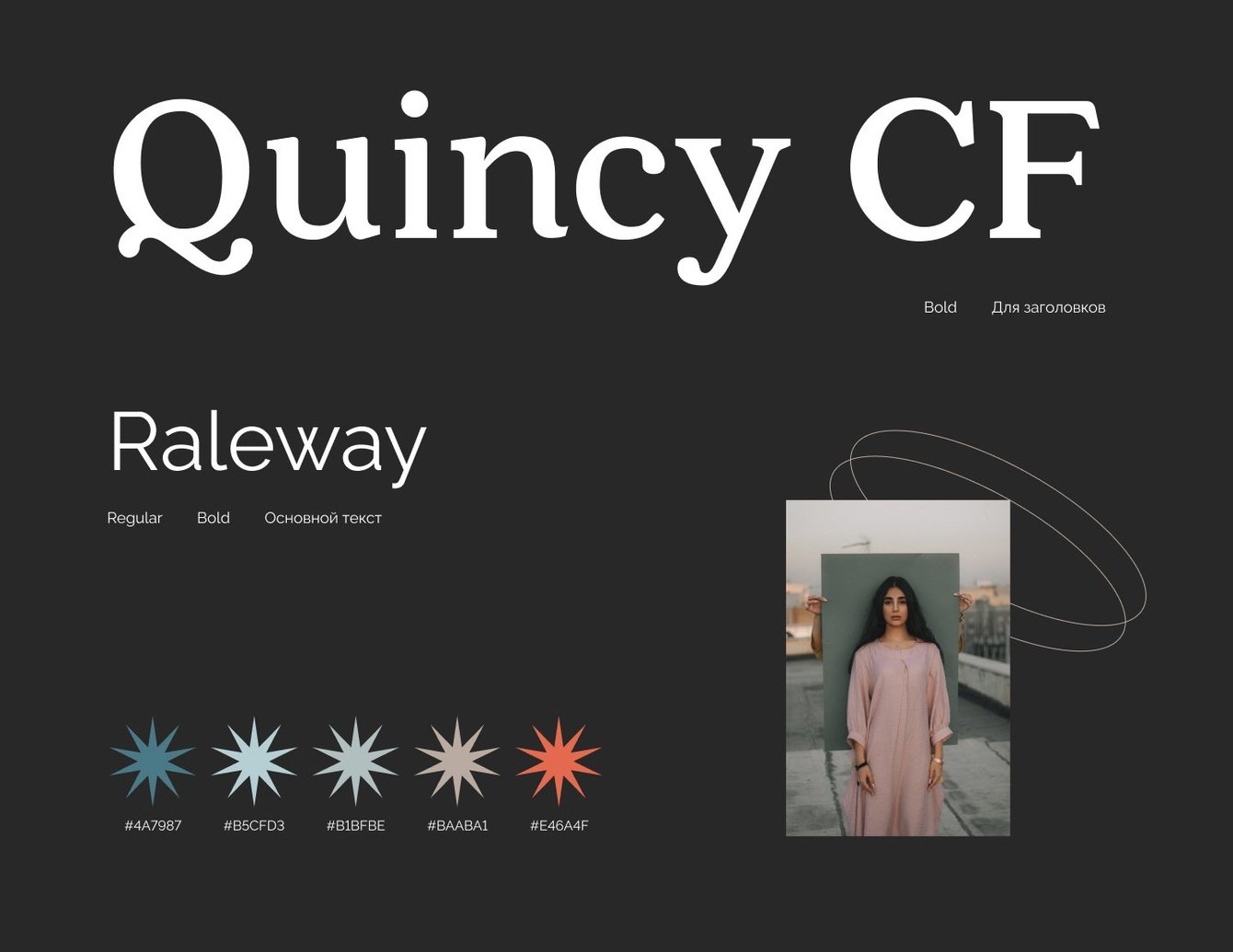
Изначально рассматривали черно-белую гамму как основу всей концепции. Белый — это свет, чистый лист, вдохновение. А черный — цвет типографской краски, строгой элегантности и интеллектуальности. В дополнение к черно-белым оттенкам выбрали акцентные цвета — оттенки синего и кораллового.
В процессе работы заметили, что сайт получается чересчур строгим и безэмоциональным. Показали прототип тестовой группе и на основе их реакции дополнительно ввели светлые оттенки и разбавили палитру. В результате удалось добиться требуемого ощущения лёгкости, несмотря на обилие информации.
На этом же этапе было решено добавить графические элементы в виде овалов и звёзд, которые придают мягкость и утончённость.
Также изменили и подход к визуальному ряду. В процессе работы отошли от “глянцевой вылизанности” в сторону жизни, будто бы случайных кадров.
Дуальность материального и духовного мира в черно-белой гамме из первоначальной концепции дополнили яркими цветами и образами, позволяя проекту трансформироваться, но оставаться узнаваемым.

В дополнении к электронной версии издания заказчик планировал выпускать печатную версию журнала. Ежегодный альманах Manifest повествует о ключевых событиях уходящего периода, ценностных трендах и концептуальных прогнозах на ближайшее будущее.
Для поддержания единого образа в верстке страниц журнала и сайта использовали крупную акцентную типографику и абрисные композиции, построенные на фирменных шрифтах.

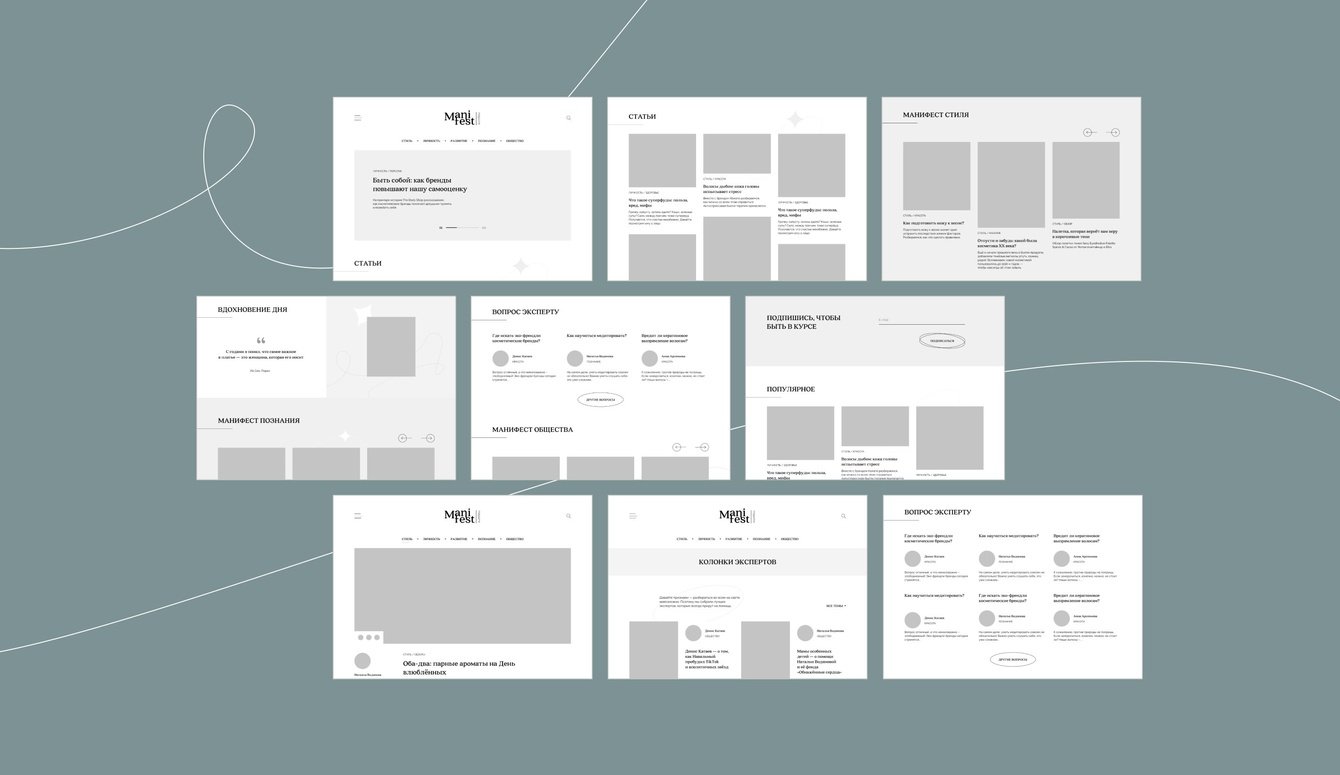
За основу структуры сайта взяли утвержденную заказчиком стратегию работы с контентом.
Так как журнал содержит большое количество рубрик и подрубрик, колонок экспертов и обзоров — сделали удобную навигацию по разделам, предусмотрели фильтрацию и поиск по ключевым словам.
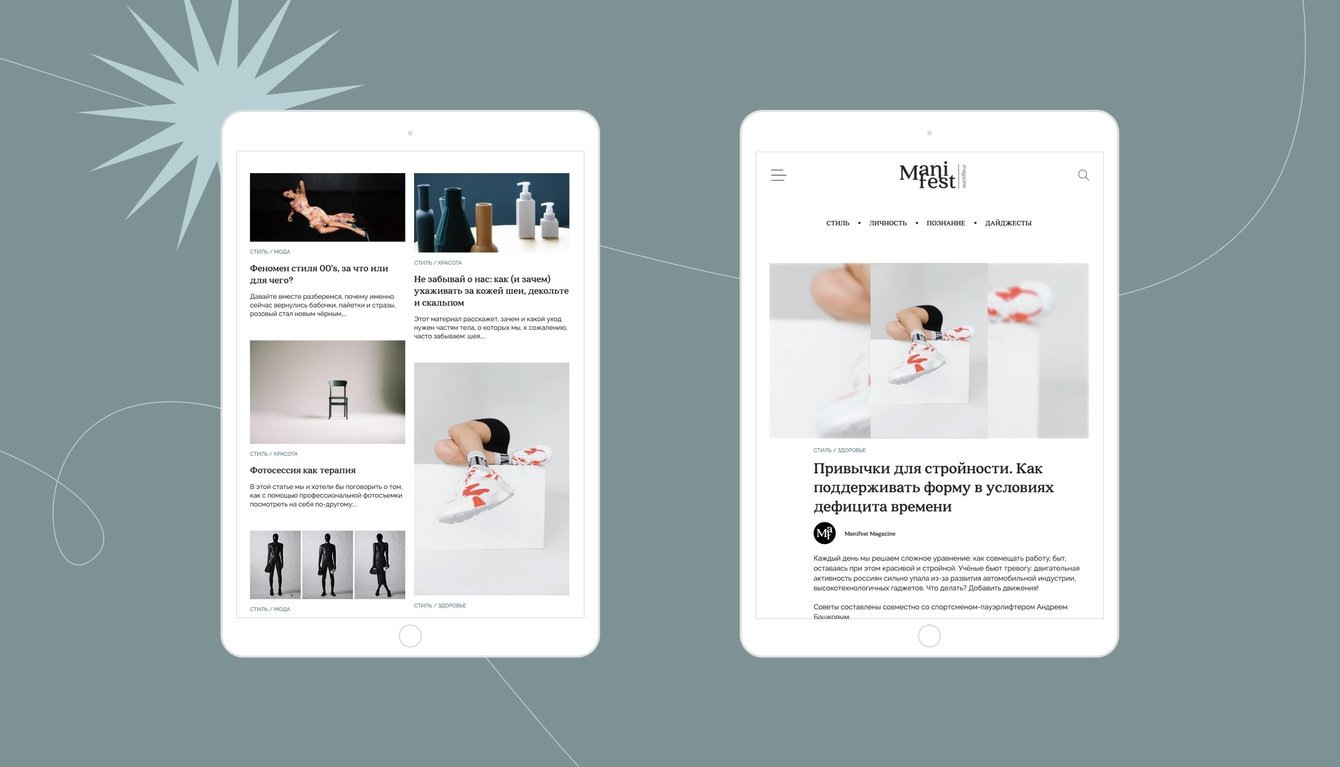
При отображении статей в слайдере на главном экране используется крупное фото, которое привлекает внимание. Такой формат также экономит время при подборе изображения — текст располагается на отдельном фоне и не контактирует с фото, поэтому не нужно задумываться о читабельности при недостаточном контрасте выбранной картинки.
Для гороскопа — отдельный вид слайдера, он позволяет выделить его среди других статей и подчеркивает эксклюзивность. До запуска сайта гороскоп публиковался в «историях» в социальной сети. Разместили гороскоп отдельным блоком на сайте с удобным переключением по знакам зодиака и сохранили знакомую круглую форму stories.

Все статьи на сайте делятся на четыре большие рубрики — манифесты, которые в свою очередь содержат подразделы. Отдельный вид материала на сайте — «Колонки экспертов», где специалисты делятся опытом и личным мнением.
Между нагруженных информационных блоков со статьями добавили разбавляющую вставку с цитатой известной личности из мира моды, которая меняется каждый день и вдохновляет читателя.

Пожеланием клиента было сделать упор на привлечение новых авторов в журнал. Мы создали отдельную страницу с удобной формой подачи заявки, а в меню сайта дополнительно выделили этот пункт.
Чтобы авторам было комфортно сотрудничать с журналом и продвигать свой персональный бренд, разработали удобную страницу автора, которая содержит краткую информацию об эксперте, фото, ссылки на социальные сети и все опубликованные статьи.
Так каждый автор имеет свою колонку в журнале, свой голос, своё имя. В результате ссылками на собственные колонки авторы делятся в своих социальных сетях и мессенджерах, что приносит сайту дополнительный трафик.

Для добавления и редактирования статей решили использовать визуальный редактор - автор сразу видит, как будет отображаться его материал на портале.
В первой версии проработали более 20 различных вариантов отображения контента: все уровни заголовков, списки, таблицы, аудио и видео фрагменты, цитаты, выноски из текста и различные варианты выравнивания изображения.
Но как только начали добавлять на сайт реальный контент, то сразу поняли, что стандартные блоки не покрывают всех потребностей авторов.
Например, получили в работу статью с рецептами завтраков. Чтобы визуально понятно и привычно представить список ингредиентов создали этот и еще несколько десятков дополнительных кастомных блоков. Одних только слайдеров у нас в статье может быть больше 6 типов — в зависимости от количества изображений, их ориентации и размеров можно выбрать максимально подходящий по визуалу и подаче.

Не забыли и о сложности подбора главного изображения для статьи — по дизайну у нас это горизонтальный формат, но в авторских тематиках сложно найти красивое тематическое фото в хорошем разрешении. Дали возможность авторам выбирать картинки по своему усмотрению — система сама добавит поля к изображению на странице статьи, а в категориях заново сверстали блоки с подборками статей, применив Flex Masonry Layout — сетку в виде неровной кирпичной кладки.
Но основная цель интернет журнала — задержать пользователя на ресурсе как можно дольше. Помимо отображения информации в удобном для читателя формате проработали и дополнительные моменты, увеличивающие вовлеченность. Добавили алгоритм отображения тематической подборки материалов по теме статьи и бесконечную прокрутку, аналогичную скроллу в социальных сетях — как только заканчивается статья, следом идёт новая.

Совместно с заказчиком разработали стратегию привлечения посетителей на сайт — работу с социальными сетями взяла на себя команда клиента, а мы сосредоточились на привлечении платного трафика из контекстной рекламы и тизерных сетей, а также оптимизацию под поисковые системы.
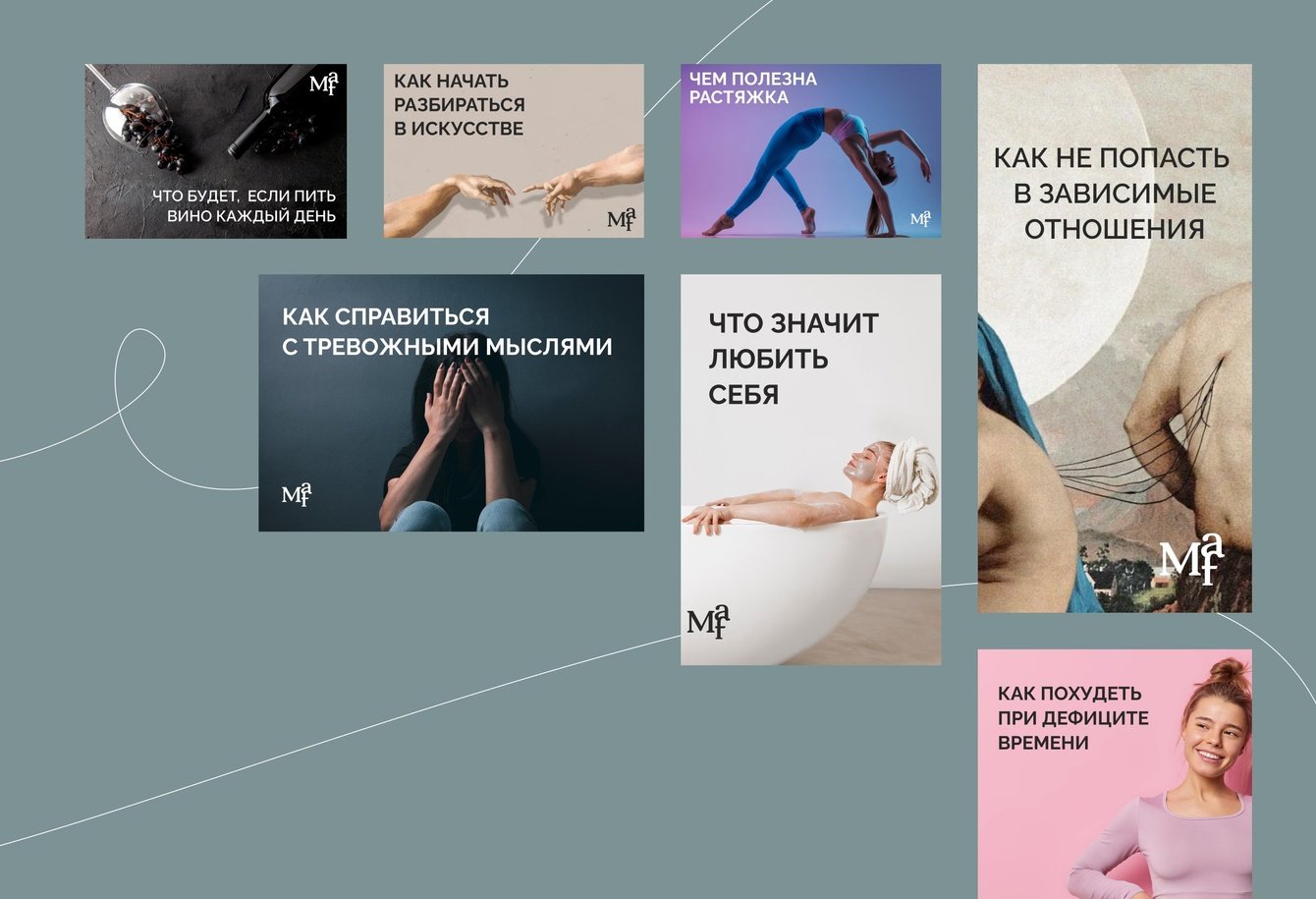
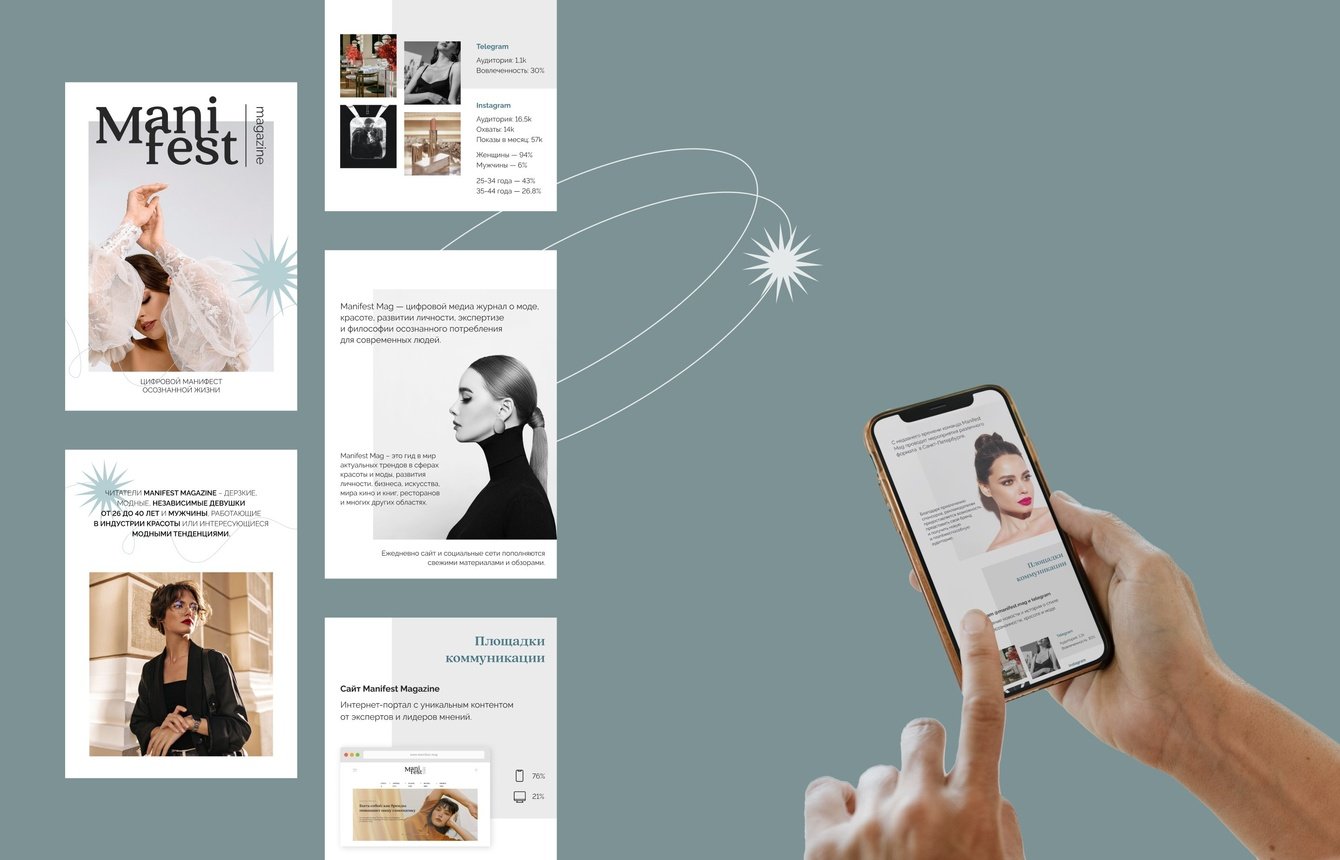
В рамках омниканального подхода к коммуникации бренда с клиентами передали заказчику возможное визуальное представление ленты для социальных сетей и общие правила к визуальному оформлению постов.

Часть аудитории на сайт приходит из поисковых систем и социальных сетей проекта Manifest. Также тестировали рекламу из Telegram, но быстро пришли к выводу, что в текущем варианте она подходит только для привлечения посетителей в канал, что не пригодна для рекламы информационного портала и закрыли нерентабельное направление.
Тизеры быстро показали хорошие результаты по трафику и задали рост посещаемости. Лучшего результата, которого нам удалось добиться — 2 рубля за вовлеченного пользователя.

Для продвижения в сетях контекстной рекламы использовали подход с максимально широкой семантикой и экстремально низкими ставками, так называемый “одноцентовый трафик”. Нашли аудитории по широким информационных запросам и интересам, связанным с категориями и статьями портала и конвертировали посетителей в читателей нашего журнала.
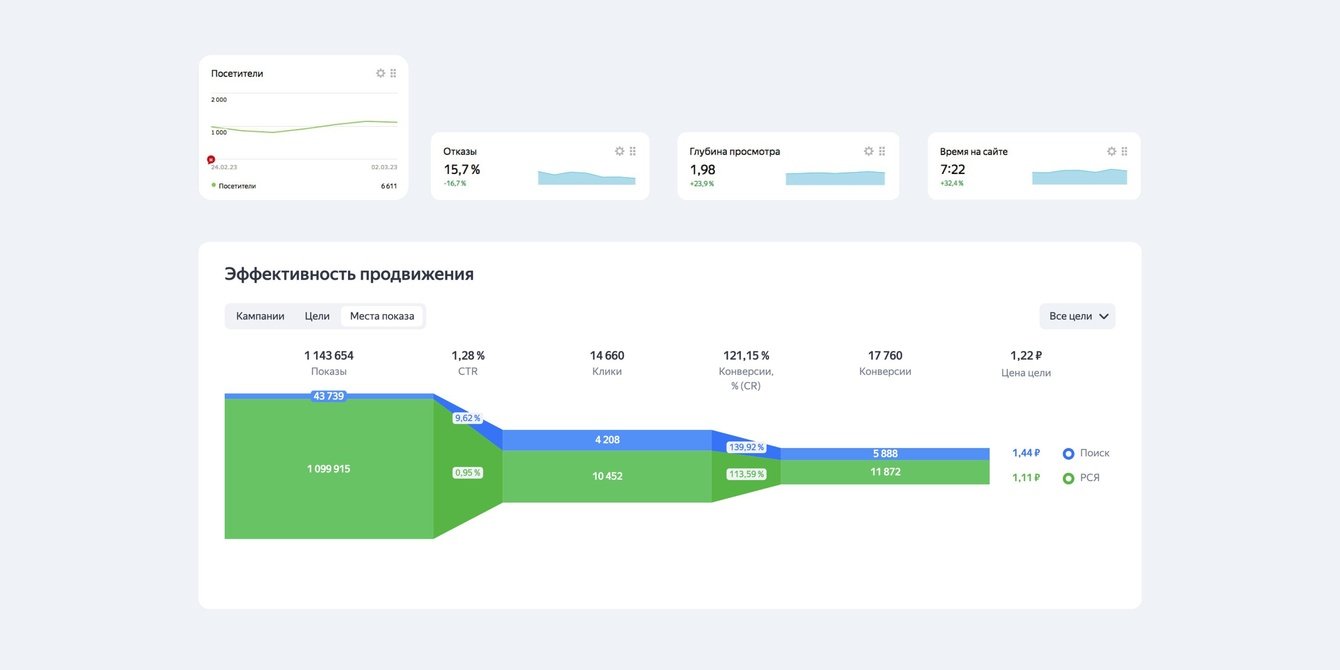
Подключили статистику по медийным и контентным проектам в Яндекс.Метрике, регулярно анализировали данные по аудитории и уже после пары месяцев работы оптимизировали рекламные каналы таким образом, что смогли получать более 1000 посетителей в сутки из рекламных сетей со стоимостью перехода менее 1 рубля и среднем временем на сайте 7,5 минут. А затраты на привлечение целевого посетителя — прочитавшего от 2 статей — обходятся примерно в 1,5 цента, что оправдывает название применяемой стратегии.

Следующий шаг — запуск приложения с элементами геймификации, благодаря чему команда заказчика получит больше инструментов взаимодействия с аудиторией портала — push уведомления, конкурсы, рейтинги авторов и комментаторов, бонусная программа с возможностью посещения офлайн мероприятий журнала.
Проработанная архитектура сайта позволит запустить первую версию приложений в течение нескольких месяцев после начала работ — мы изначально подходили к проектированию в стратегии mobile-first и предусмотрели запуск progressive web application.

Когда в журнал начали поступать запросы от потенциальных партнеров и рекламодателей, разработали медиа кит. В презентации для рекламодателей кратко отразили идею и философию бренда, и подробно рассказали про аудиторию портала.
После обсуждения с командой журнала решили сделать презентацию в вертикальном формате для удобного просмотра на смартфоне, ведь более 70% пользователей заходят на сайт именно с телефона.

В сотрудничестве с командой журнала нам удалось сформировать бренд, который получил признание и занял свою долю рынка.
Проект привлек не только лояльную аудиторию, но и медийных лиц в качестве авторов колонок, а также крупных партнеров и рекламодателей.
Этап запуска цифрового продукта прошел успешно, но мы не останавливаемся и смотрим в будущее с глобальными целями.

Карина
Идеолог и автор проекта
Мы искали студию, которая разработает для нас информационный портал. Пока нам не порекомендовали Медиа Гавань, мы общались с несколькими компаниями, но они не могли предложить ничего цельного, хотя на тот момент у нас уже был брендбук и концепция.
Ребята смогли убедить нас, что стиль и подачу нужно корректировать, да и целевую аудиторию мы определяли не совсем верно. И мы согласились на смену айдентики по ходу работ. Я даже показывала её брендмейкеру, разработавшей первоначальный стиль, — она высоко оценила уровень и дала добро. В итоге мы получили не только классный сайт, но и докрутили идею.
Это уже не назвать журналом, это полноценный портал - комьюнити людей, заинтересованных красотой и развитием. Сейчас у нас фишка, что на портале могут выражаться как эксперты, так и начинающие авторы. Люди хотят публиковаться у нас. И это, в том числе, благодаря позиционированию и стильному сайту. Плюс ко всему он ещё и очень быстрый.
Как я оцениваю результат? Супер! Мы очень довольны.
 HTML
HTML
 JavaScript
JavaScript
 PHP
PHP
 jQuery
jQuery
 MySql
MySql
 Redis
Redis
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics






