Exhibility
1 500 000
Выставки, конференции
Россия
Февраль 2024
Заказчик пришел к нам с одной конкретной задачей — оформить интерфейс для личного кабинета участника, организатора, менеджера, спикера и гостя. Нужен был удобный центр коммуникациями между всеми участниками конференций. Однако, во время коммуникации и аналитики проекта совместными усилиями мы выяснили, что виртуальное пространство «Exhibility» это не просто про личный кабинет, а про удобную и понятную платформу для спикеров и гостей.
Изначально мы действительно начали заниматься проектированием и дизайном личных кабинетов для всех участников. За время работы мы создали 5 ЛК с уникальным функционалом для каждого. Каждый личный кабинет оформлен в визуальном стиле Exhibility с привычными паттернами. Проработали UI. Да и просто создали удобную платформу для коммуникации между участниками.
Но по мере работы мы предложили Exhibility расширить функционал виртуального пространства. Сделать не просто просмотр онлайн конференций, а интерактивную площадку, которая помогает пользователям чувствовать себя в гуще событий, находясь за компьютером.
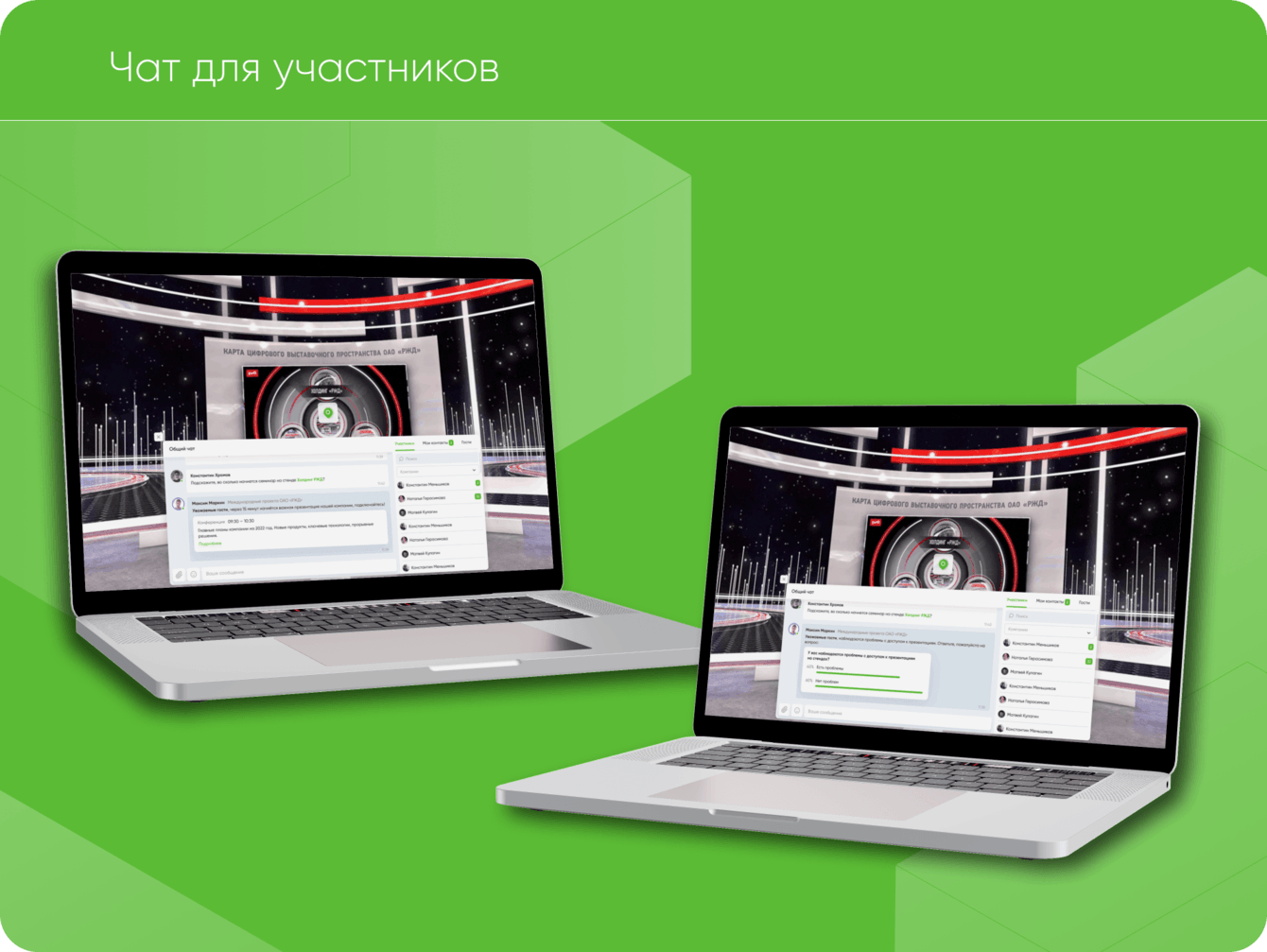
Мы разработали отдельный чат, встроенный в виртуальное пространство, отрисовали 3D объекты и создали интерактивность, которая позволила пользователям изучать пространство, ознакамливалаясь со всеми виртуальными объектами.
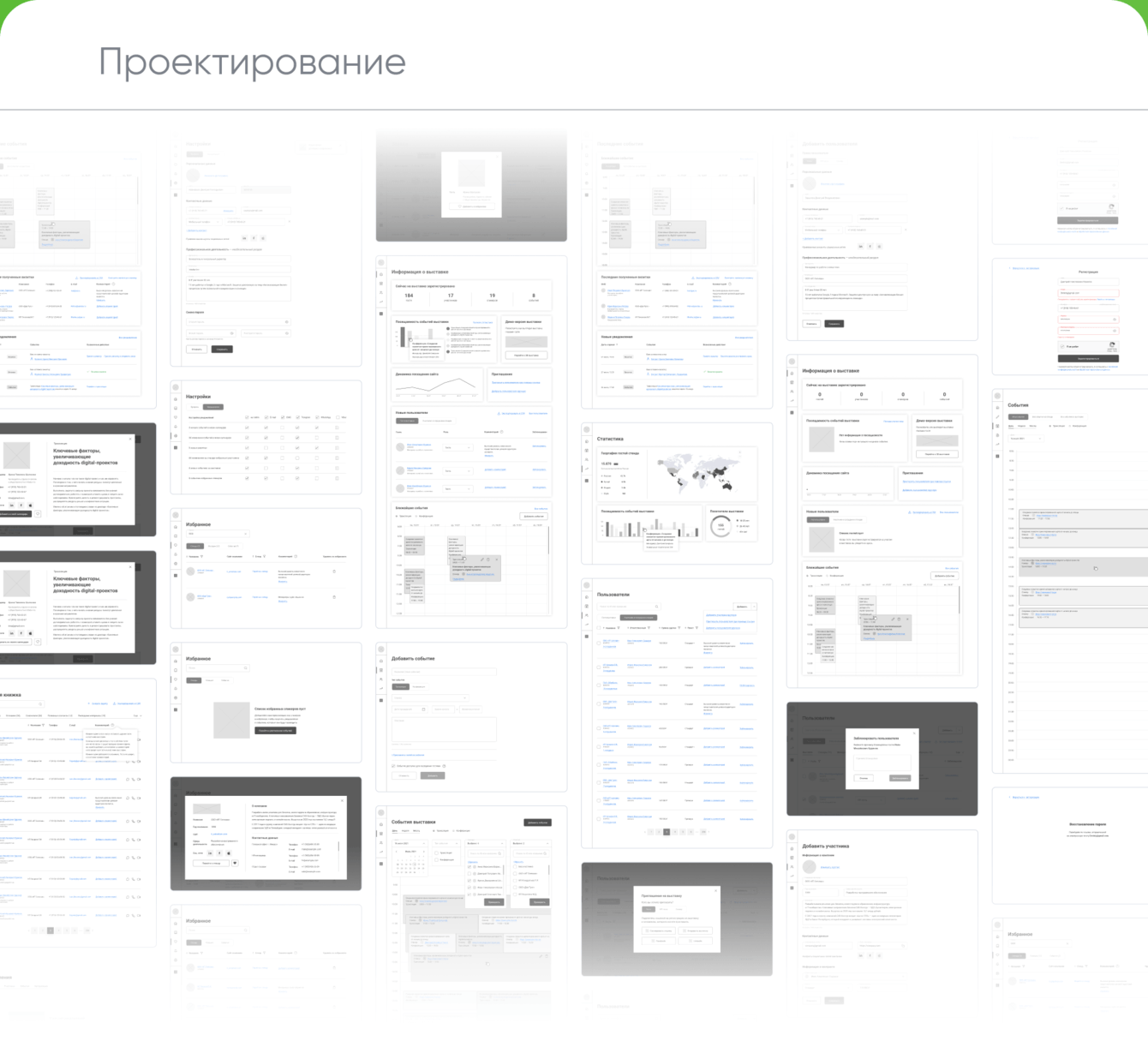
На старте проекта проанализировали аналогичные сервисы и подготовили карту пользовательских историй. Она позволила выделить ценные функции с точки зрения пользователя и приоритизировать бэклог:


Мы тщательно прорабатывали каждый сценарий, чтобы найти наиболее эффективные решения исходя из потребностей пользователей и задач бизнеса.
В основу заложили 6 основных разделов, каждый из которых решает задачи определенной группы.

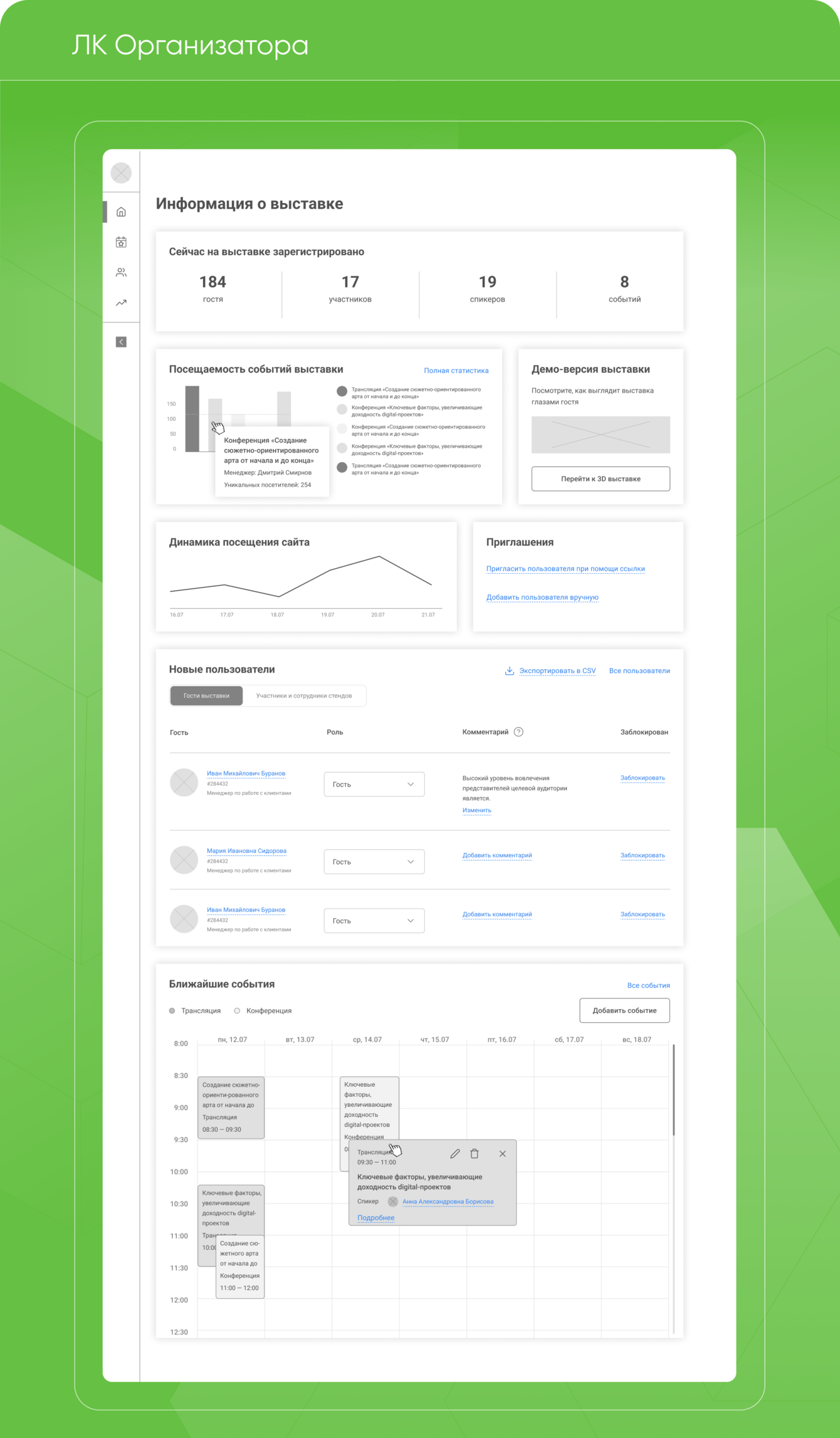
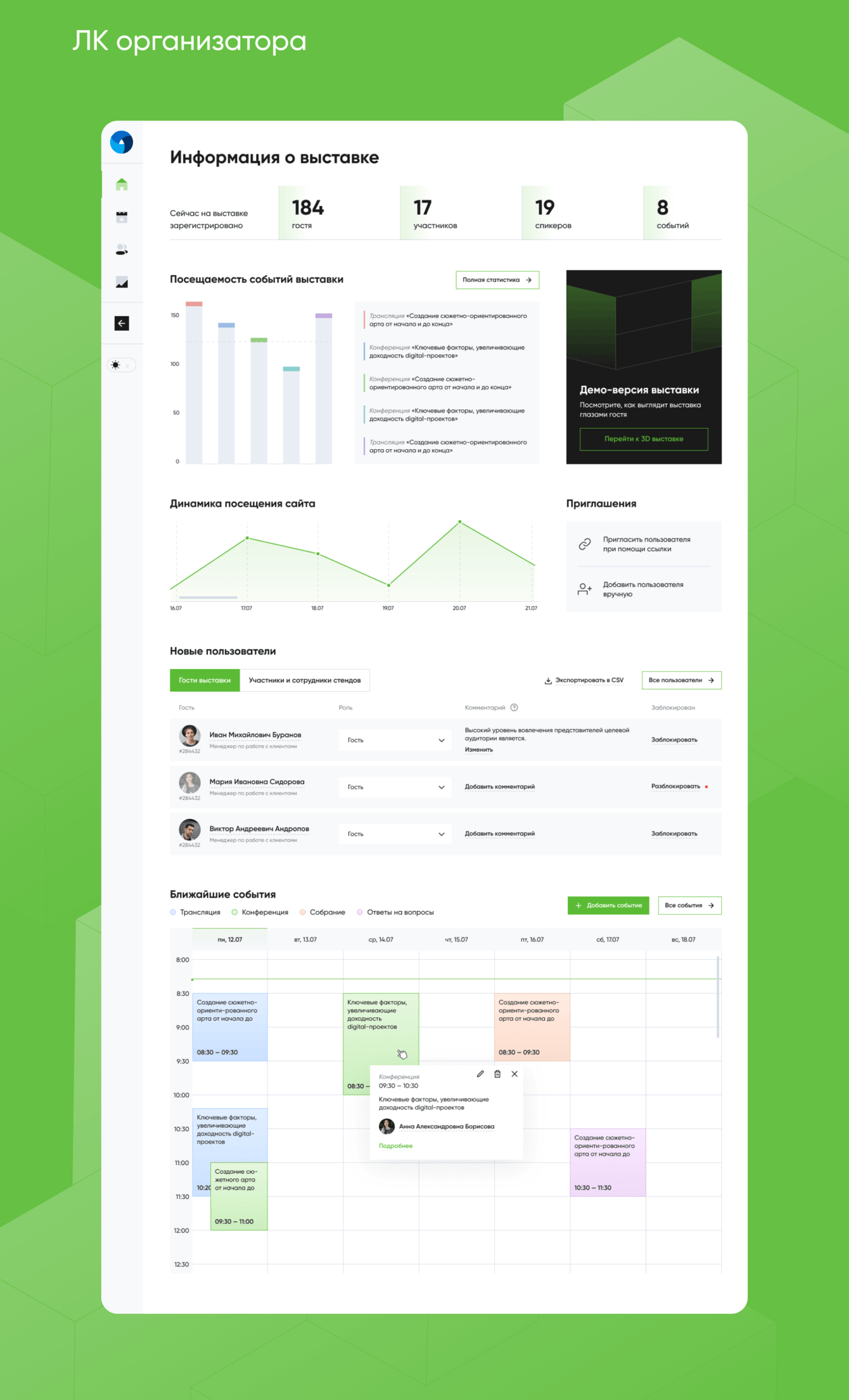
Организатор может отслеживать количество зарегистрированных участников, составлять общее расписание выставки, просматривать и редактировать участников, назначать роли.

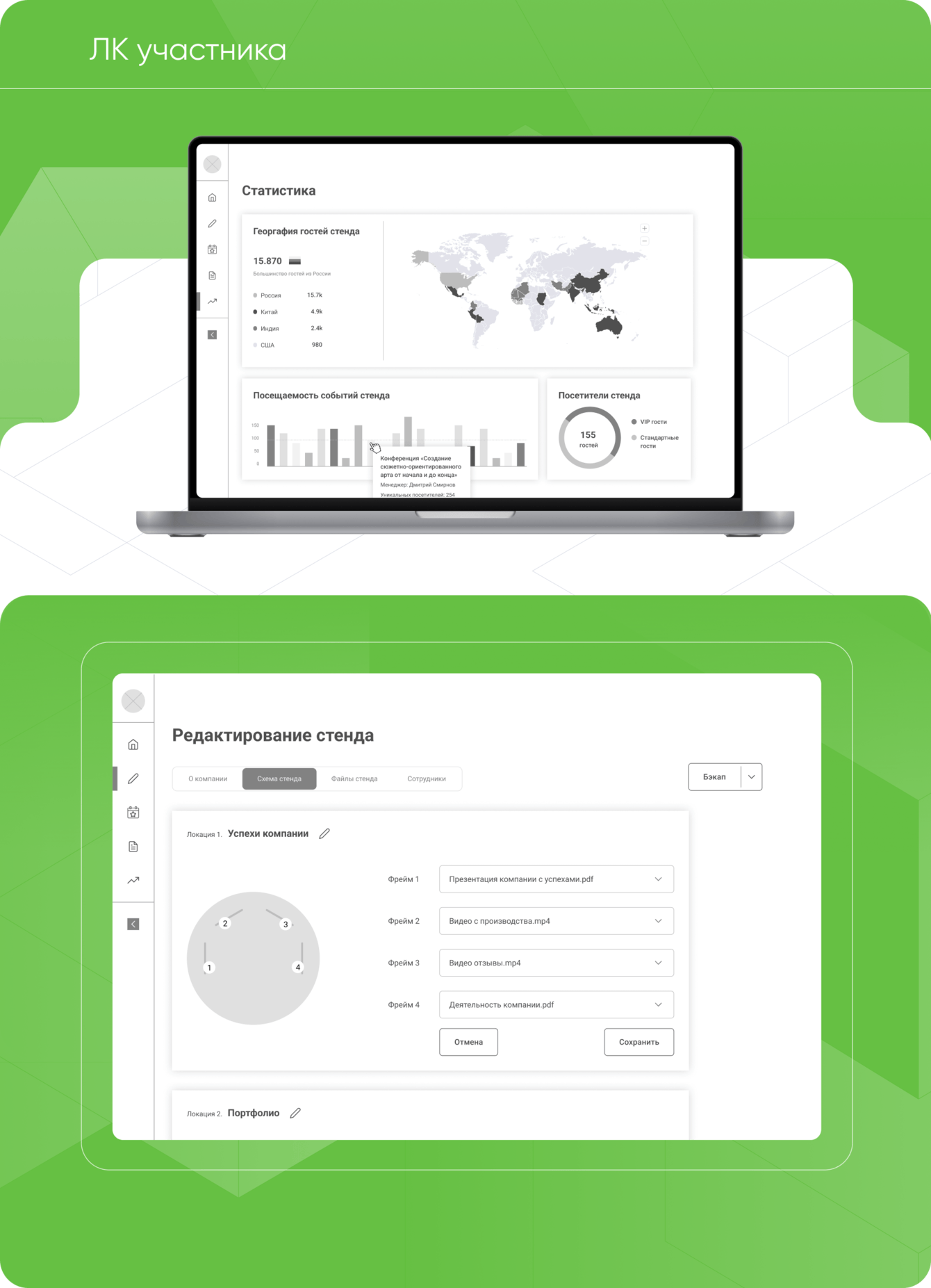
Участники могут удалять и добавлять менеджеров и спикеров, распределять права среди добавленных ролей, редактировать информацию на стенде.

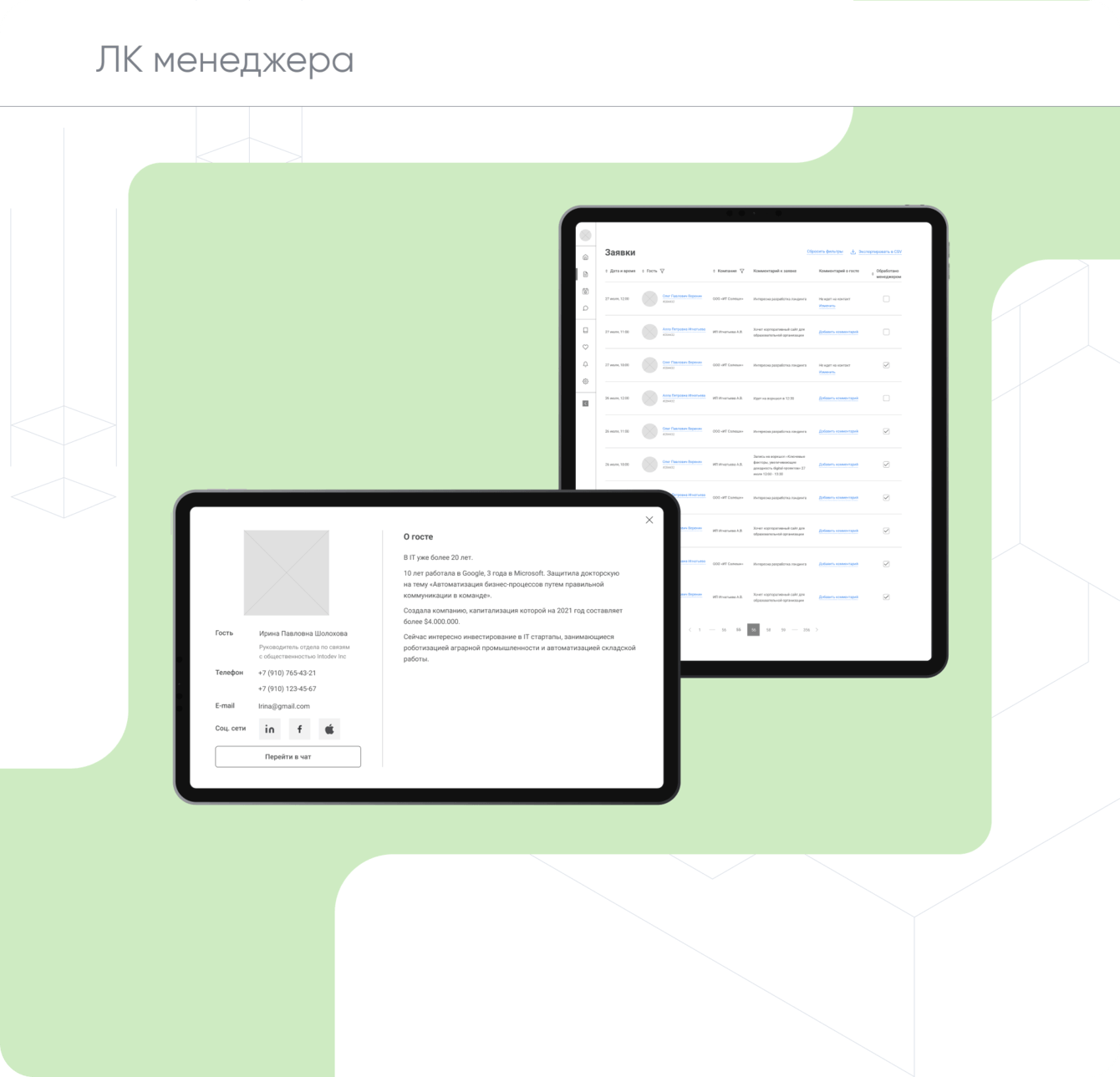
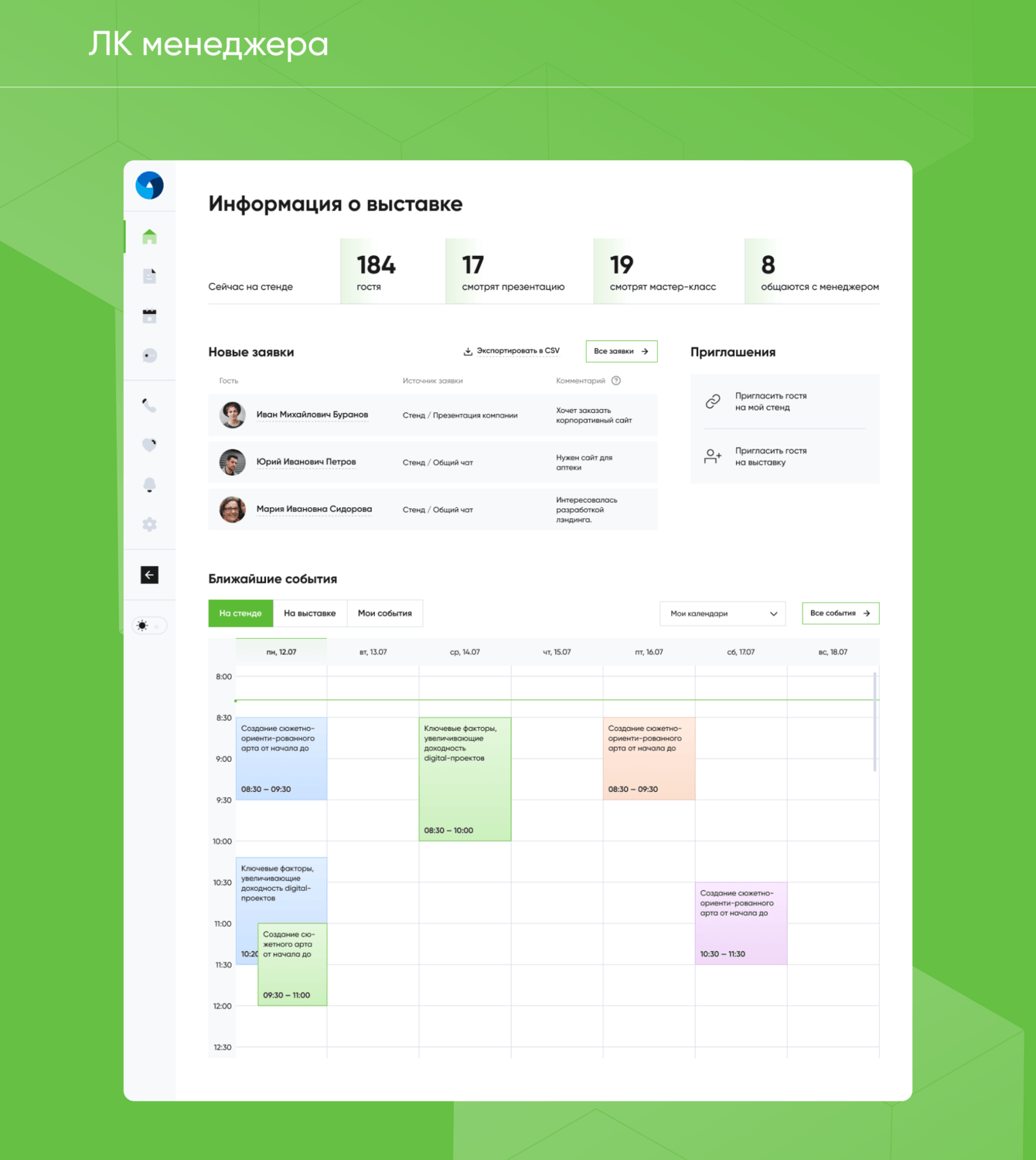
Менеджер может общаться в онлайне с гостями стенда, а также принимать заявки на оказание услуг или покупку товара.

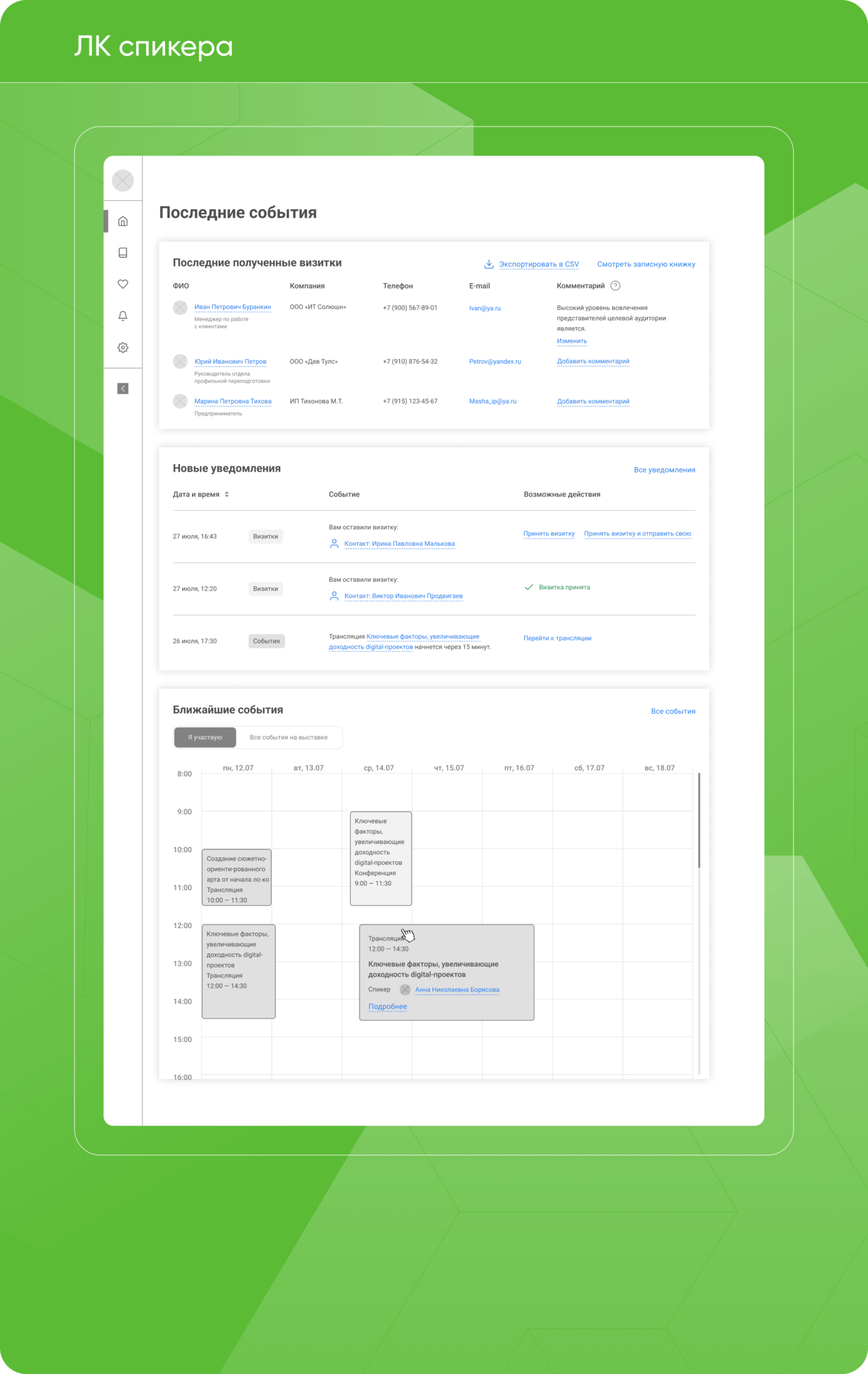
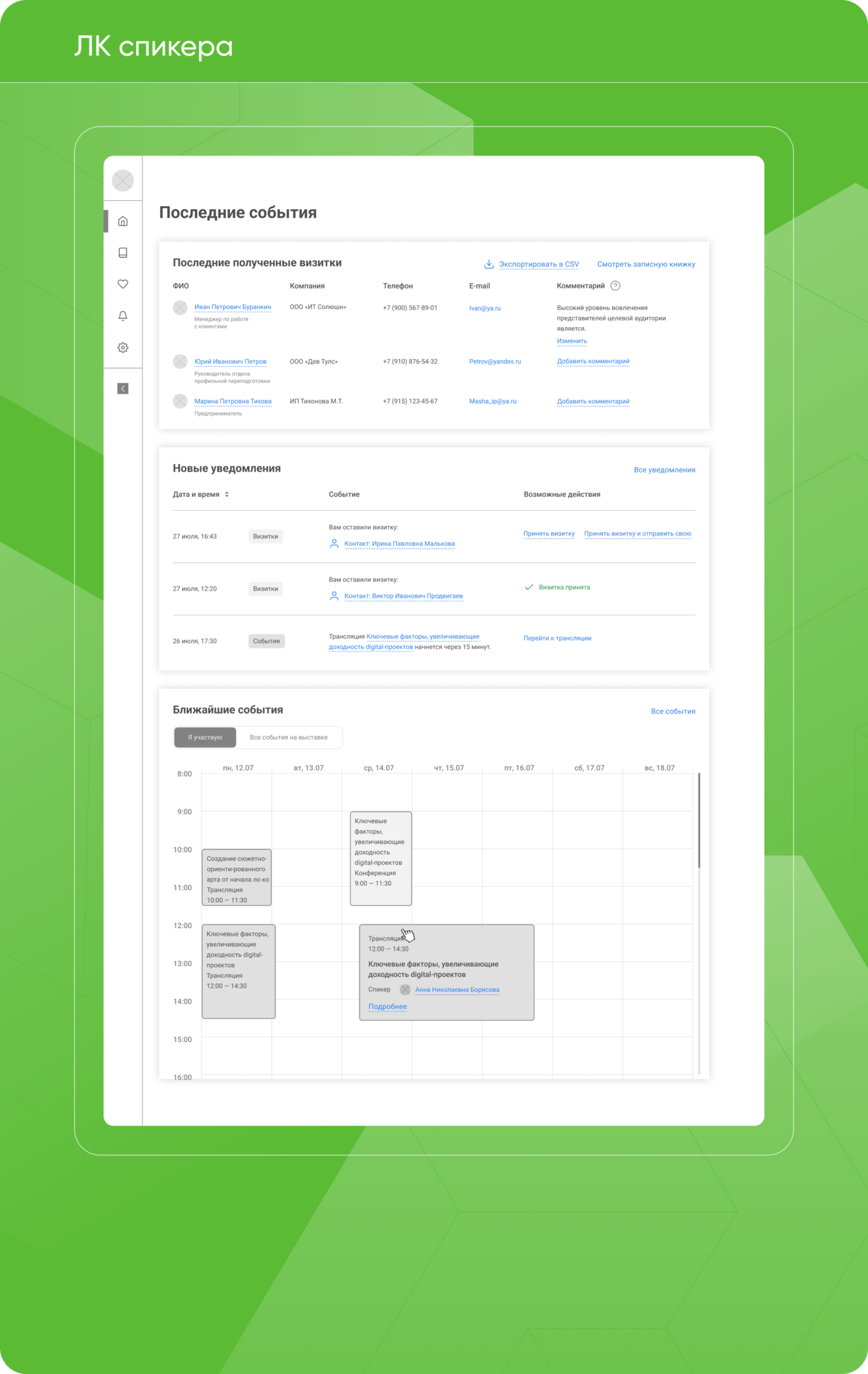
Спикеры могут заполнять и подавать форму заявки на участие и вести мероприятие.

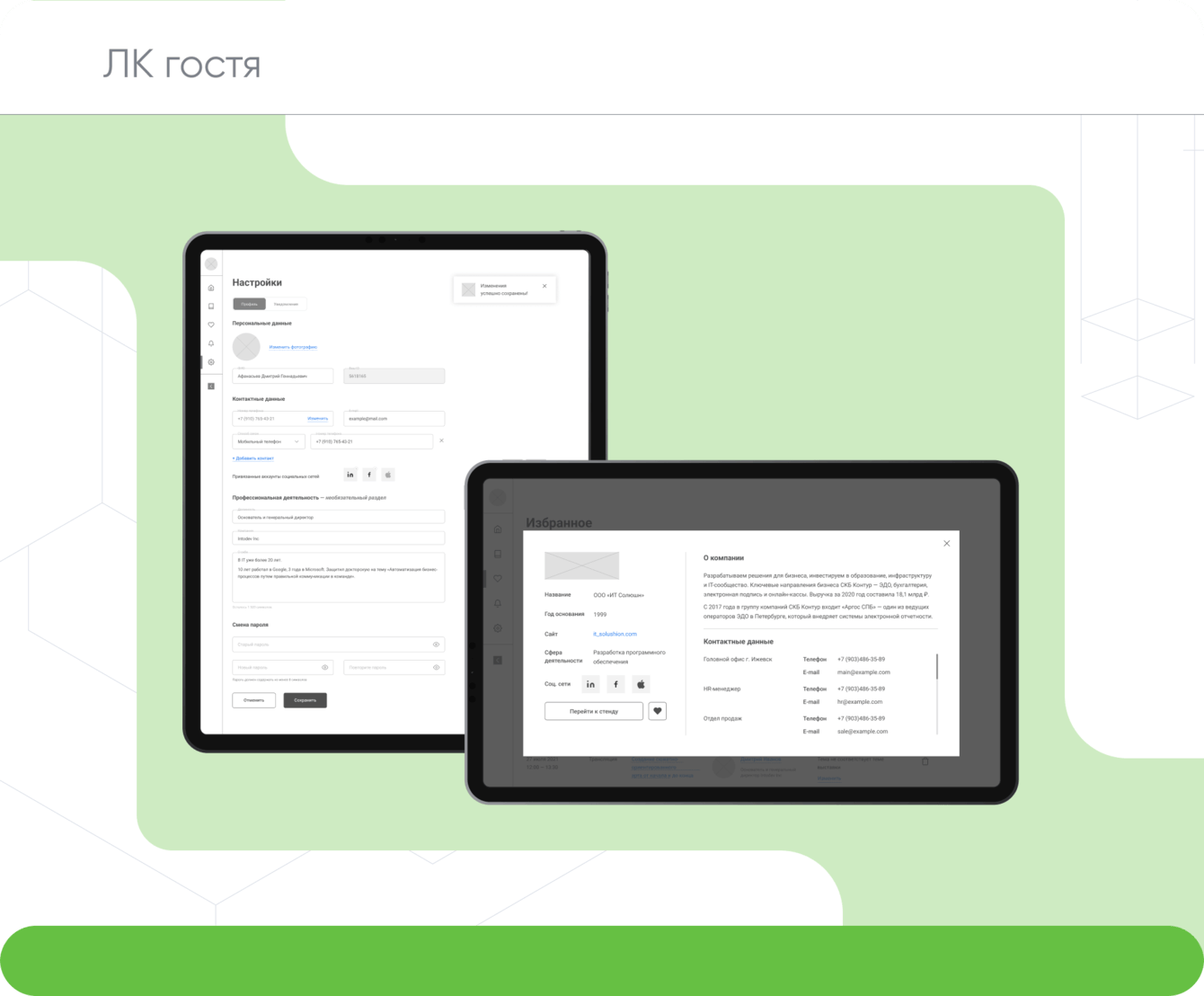
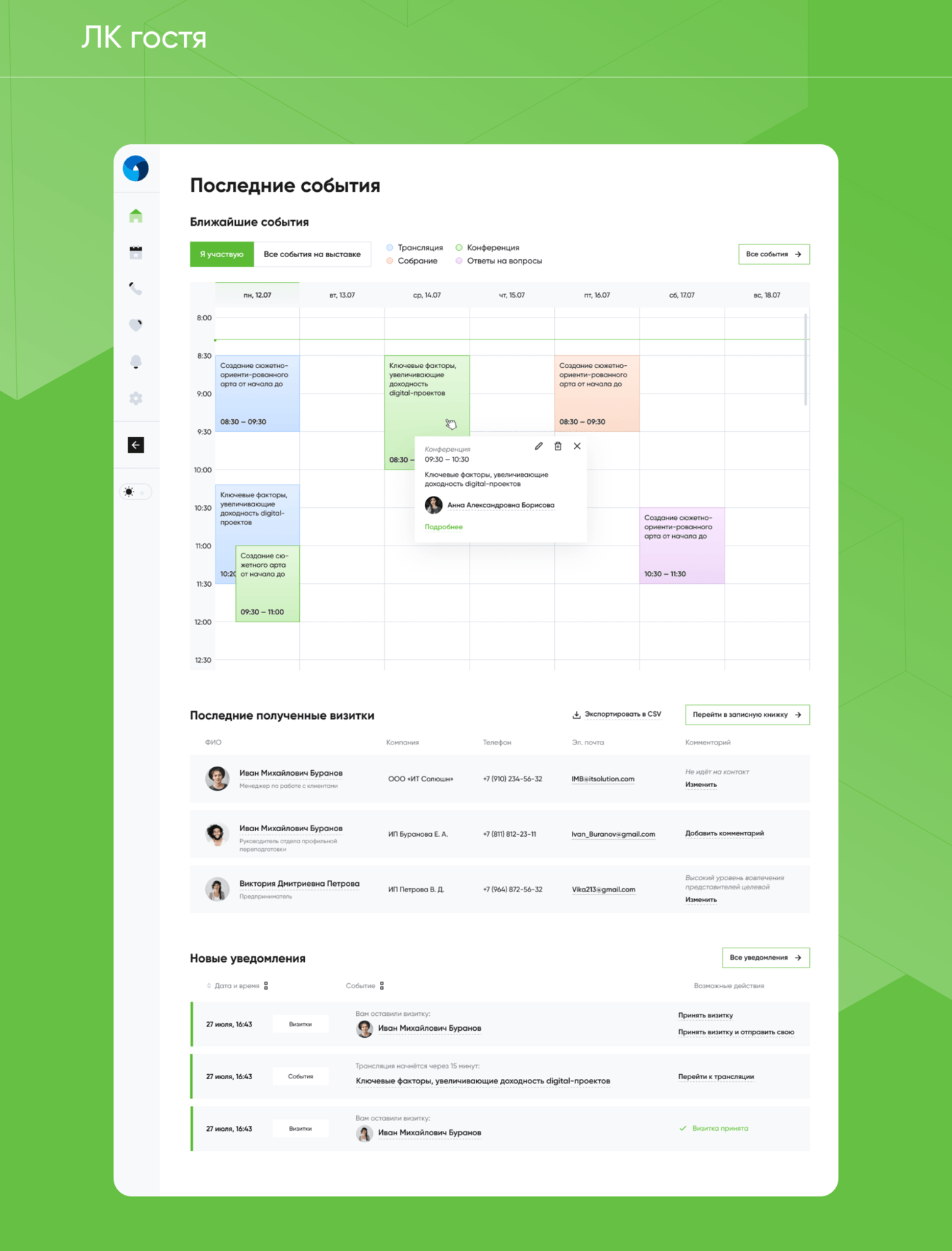
Гости выбирают и покупают тариф, коммуницируют с другими пользователями, посещают и участвуют в мероприятиях на выставках.
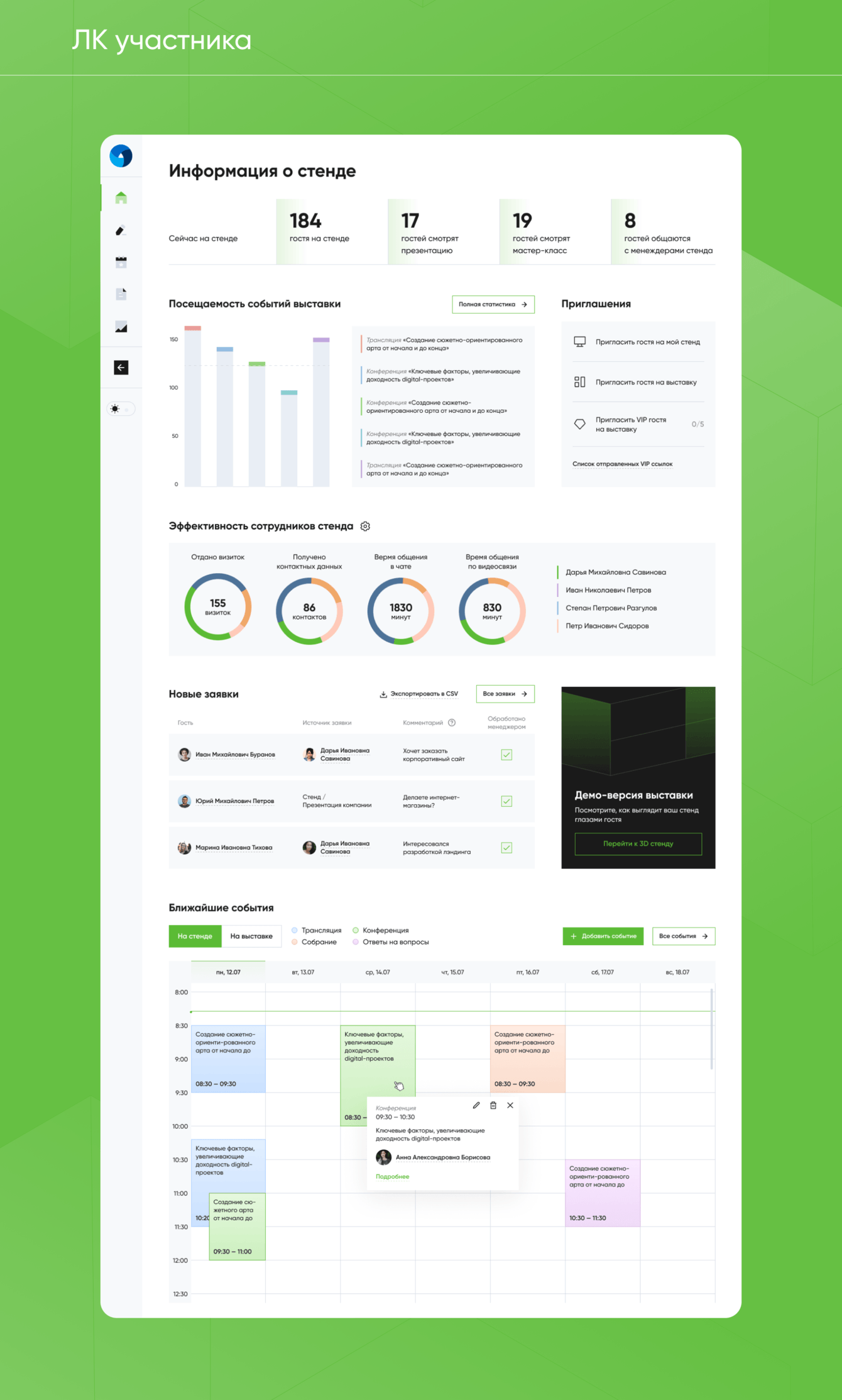
Дополнили личные кабинеты участников конференции. Статистику по выставке разместили в первых блоках личного кабинета, чтобы пользователь мог быстро отслеживать изменения. Помимо этого, задизайнили удобный список гостей и участников, который помогает администрировать выставку.
Благодаря фильтрам, можно легко найти нужное событие. События фильтруются по дате, типу, спикерам и участникам.
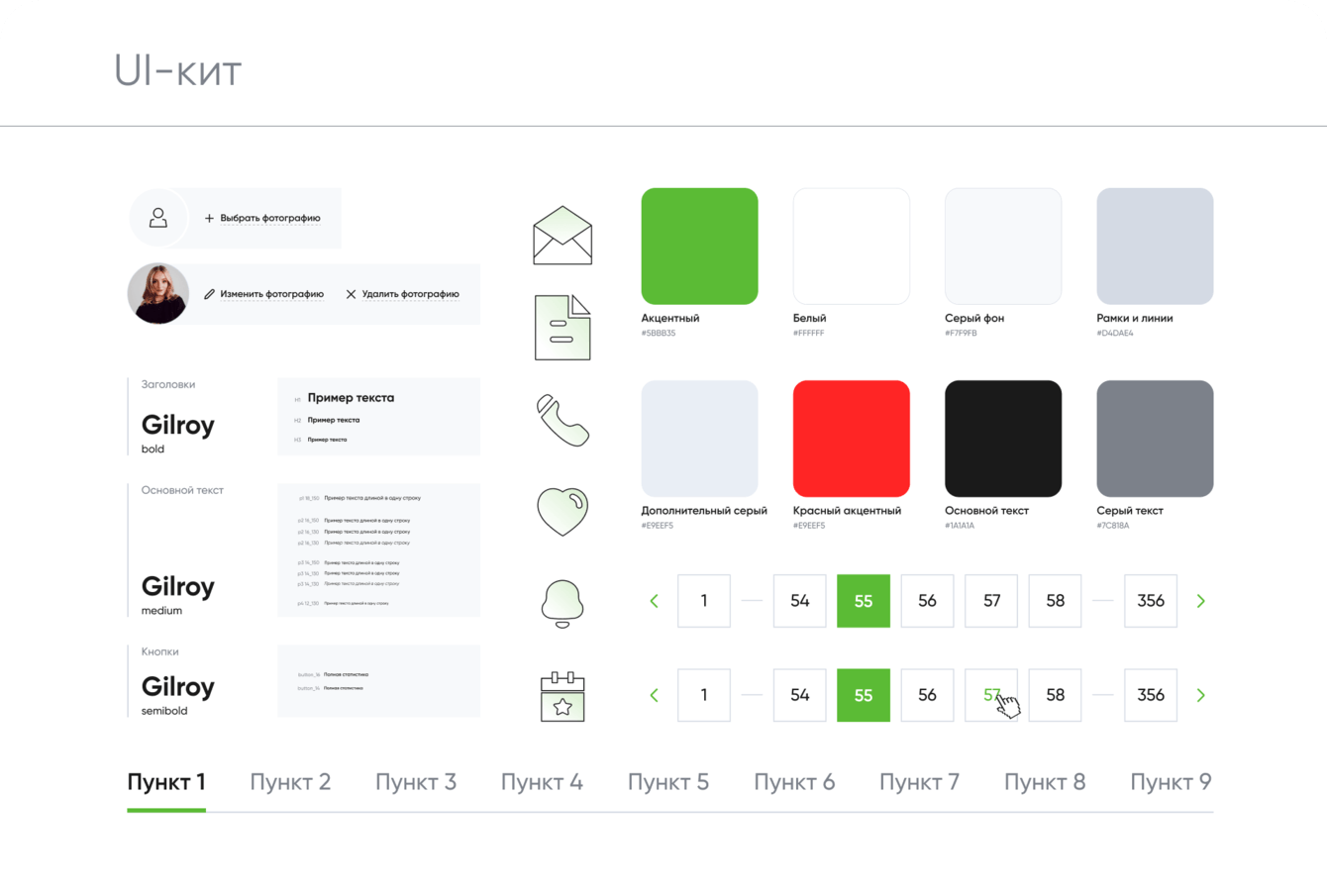
Мы расставили цветовые акценты на важных для пользователя параметрах (зависит от роли на мероприятии).

Страница заявок разработана так, чтобы менеджеры могли быстро получать и обрабатывать запросы. Заявки сортируются по дате получения, гостю, компании и статусу.
Зеленым цветом помечены важные параметры, графики, табы и кнопки. События в календаре делятся на типы, каждый тип события имеет собственное цветовое

В дашборде располагается полезная информация о стенде. Благодаря блоку «Эффективность сотрудников стенда», компания может отслеживать и повышать свои показатели. При этом, статистика стенда помогает компаниям узнавать больше информации о своих гостях.

В уведомлениях разместили табы для быстрого ориентирования. Каждое уведомление имеет свой тег. Это важно для того, чтобы пользователь мог быстро визуально отделять их друг от друга.

Карточка гостя спроектирована таким образом, чтобы пользователи могли быстро узнать оттуда всю необходимую информацию

Разработали интерактивную выставку, на которой пользователи могут подходить к интересующим их объектам и читать о них подробную информацию.

Еще добавили чат и детально его проработали:

В процессе работы над проектом мы создали UI-kit. Он помогает придерживаться одной стилистики и одинаковых интерфейсных решений — это ускоряет работу разработчиков.