Тендеры и лиды
Информация

CityGuide Tour Spb
10 000 000
Туризм и отдых
Россия, Санкт-Петербург
Порталы и сервисы
Ноябрь 2021
Создать онлайн-сервис по поиску туров и экскурсий в Санкт-Петербурге. Новый проект необходимо было сделать на основе уже существующего информационного портала.
На сайте должны быть:
— Удобный поиск туров и экскурсий;
— Актуальное расписание и цены;
— Возможность забронировать экскурсию онлайн;
— Возможность размещать предложения других поставщиков, работая в формате маркетплейса.
Заказчик: CityGuide Tour SPb — авторы информационного портала о Санкт-Петербурге.
Целевая аудитория: самостоятельные туристы, которые приехали в Санкт-Петербург или планируют такую поездку и изучают информацию о городе.
Цель проекта: помочь туристам легко планировать своё путешествие, поставщикам — находить клиентов, а заказчику — получать прибыль.
Мы разработали MVP на базе существующего сайта на WordPress. Далее провели тестирование продукта, чтобы оценить, будет ли он востребован у аудитории и эффективен для бизнеса.
По результатам тестирования поняли, что проект экономически целесообразен, но модель его unit-экономики требует пересмотра. Заказчик принял решение сконцентрироваться на разработке стартапа и дальнейшем его продвижении.
Поскольку концепция проекта изменилась, был дан зелёный свет на ребрендинг и разработку с нуля масштабируемого сервиса на новом технологическом стеке.
Гипотеза: онлайн-агрегатор экскурсий и туров по Санкт-Петербургу будет востребован у аудитории и экономически рентабелен для заказчика.
Чтобы создать тестовый продукт с минимальными инвестициями, мы добавили на существующий сайт раздел с услугами и оплатой, не перестраивая архитектуру. На этом этапе мы не стремились создать эстетически выверенный визуал, поэтому для коммерческих блоков и новых страниц использовали старые дизайн-макеты, минимально их переработав.
С помощью готовых плагинов разработали карточки туров и экскурсий. Информацию о них собирали у поставщиков в ручном режиме. Чтобы пользователям было легко подбирать мероприятия, тщательно проработали поисковую оптимизацию каждой карточки. В итоге семантическое ядро сайта насчитывало около 100 тысяч запросов.
На исходном информационном портале уже было много готового материала — статей о достопримечательностях. Мы использовали их как инструмент продвижение и монетизации. Например, на страницу со статьёй о Петропавловской крепости добавили карточку с экскурсией по ней.
Процесс бронирования и оплаты сделали не автоматическим. То есть пользователь оставлял на сайте заявку, с ним связывался менеджер поставщика и вручную завершал процесс продажи. Это решение было не технологичным, но позволило быстро и за адекватный бюджет запустить MVP и проверить гипотезу.


Мы протестировали MVP и в итоге получили первые продажи. Стоимость лидов соответствовала экономической модели — продукт оказался рентабельным.
Но выявилась проблема с агрегацией туров. Разработка этого функционала была сложнее и экономически не такой эффективной.
Поэтому заказчик решил:
— Отказаться от продажи туров и сфокусироваться на экскурсиях;
— Масштабировать сервис на другие города;
— Включить в ЦА иностранных туристов.
Таким образом, изменилась концепция сервиса. А значит, проекту требовался комплексный ребрендинг.
Прежнее имя, CityGuide Tour Spb, стало неактуальным. Заказчик выбрал новое название — GlavGuide.
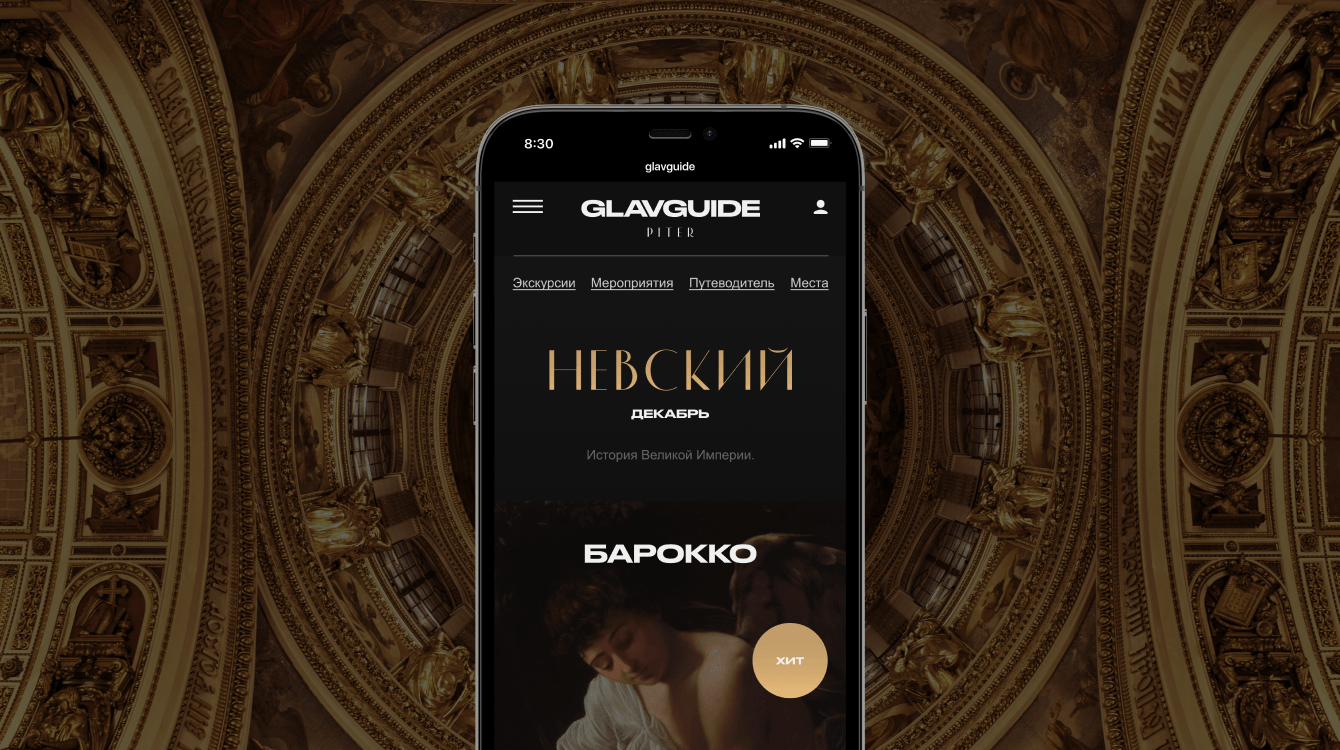
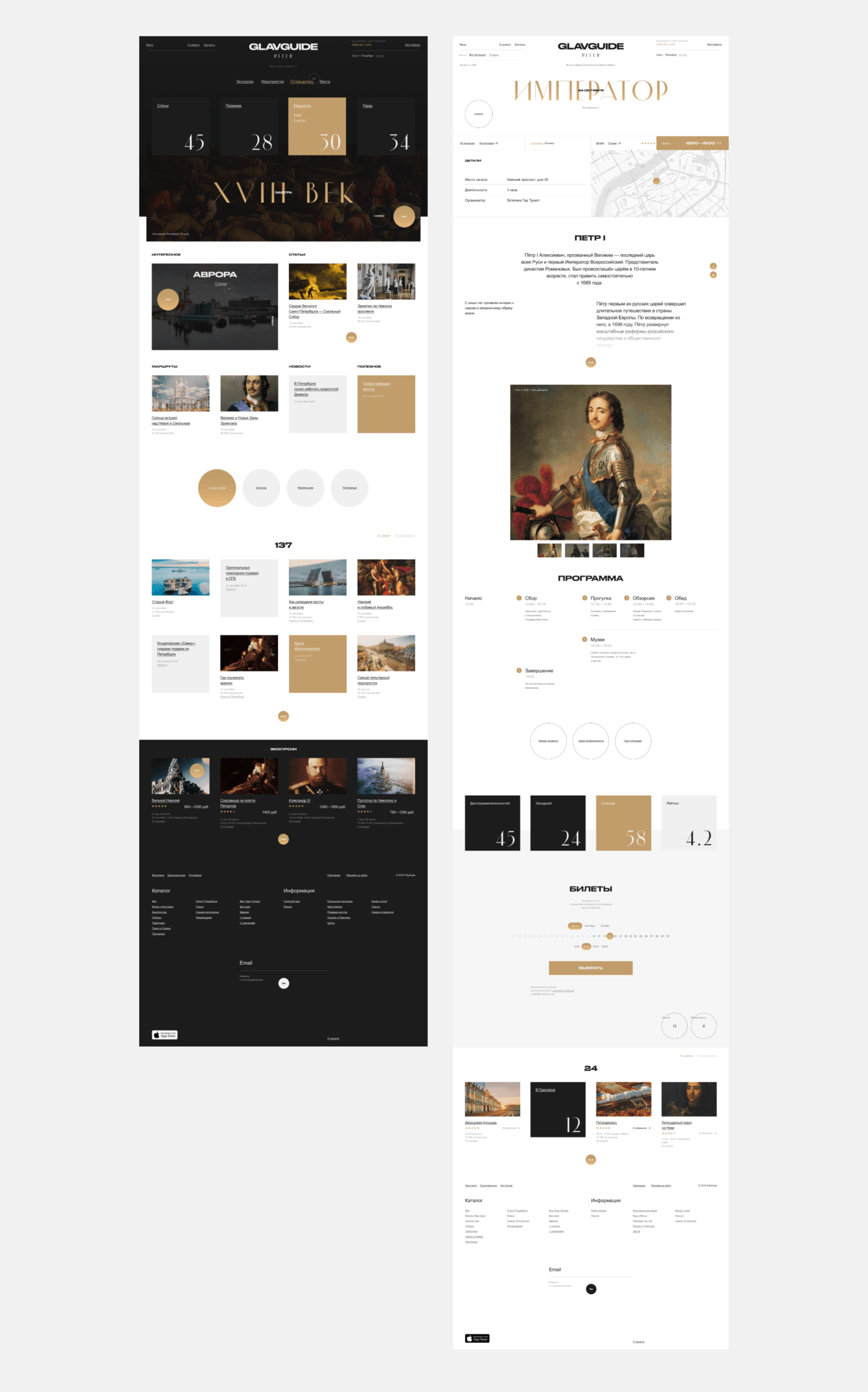
Мы разработали новый логотип и единый дизайн-код для сайта, бумажных носителей и мерча. Для билетов продумали сразу три формата: печатный, электронный и билет-браслет.
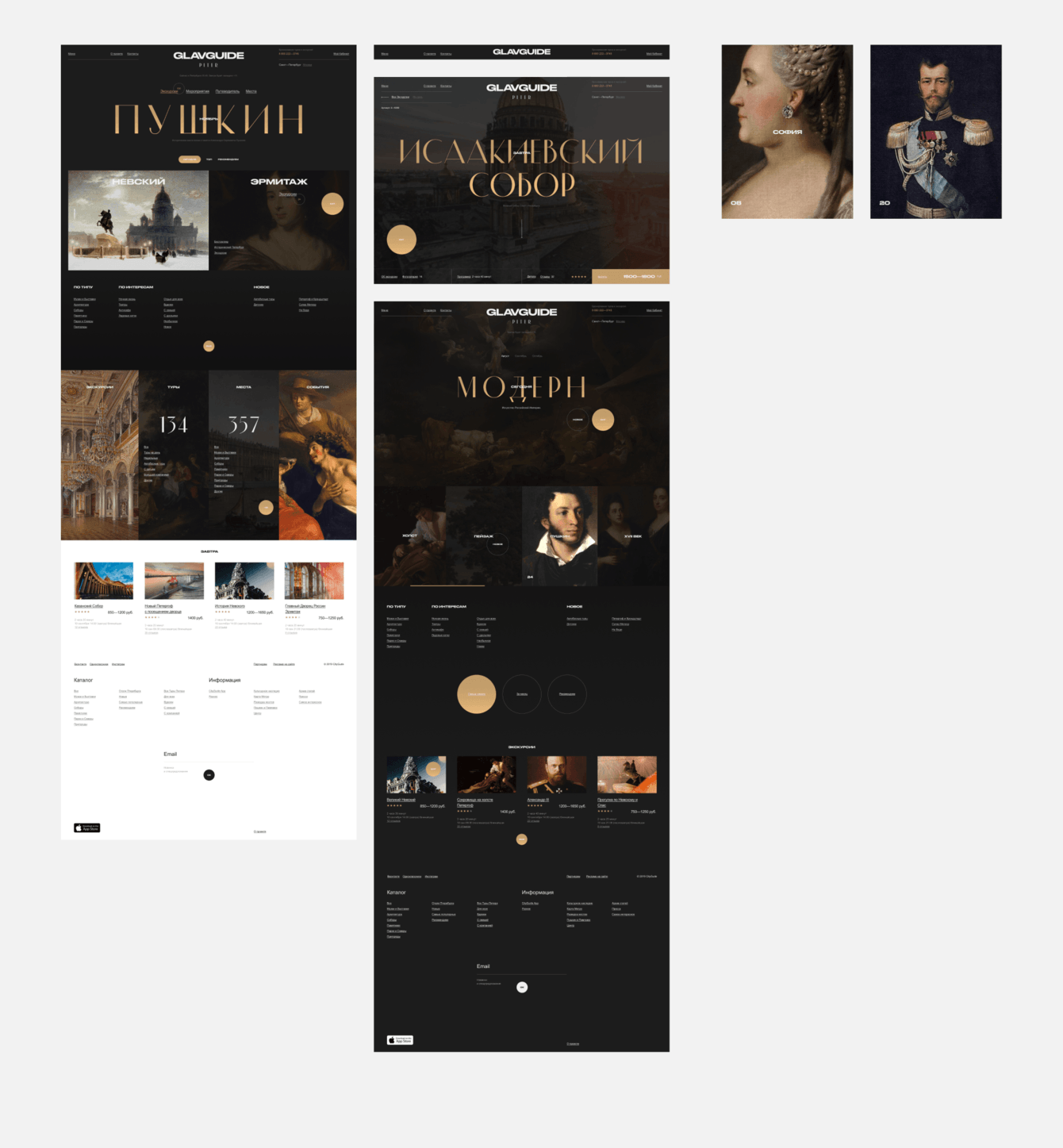
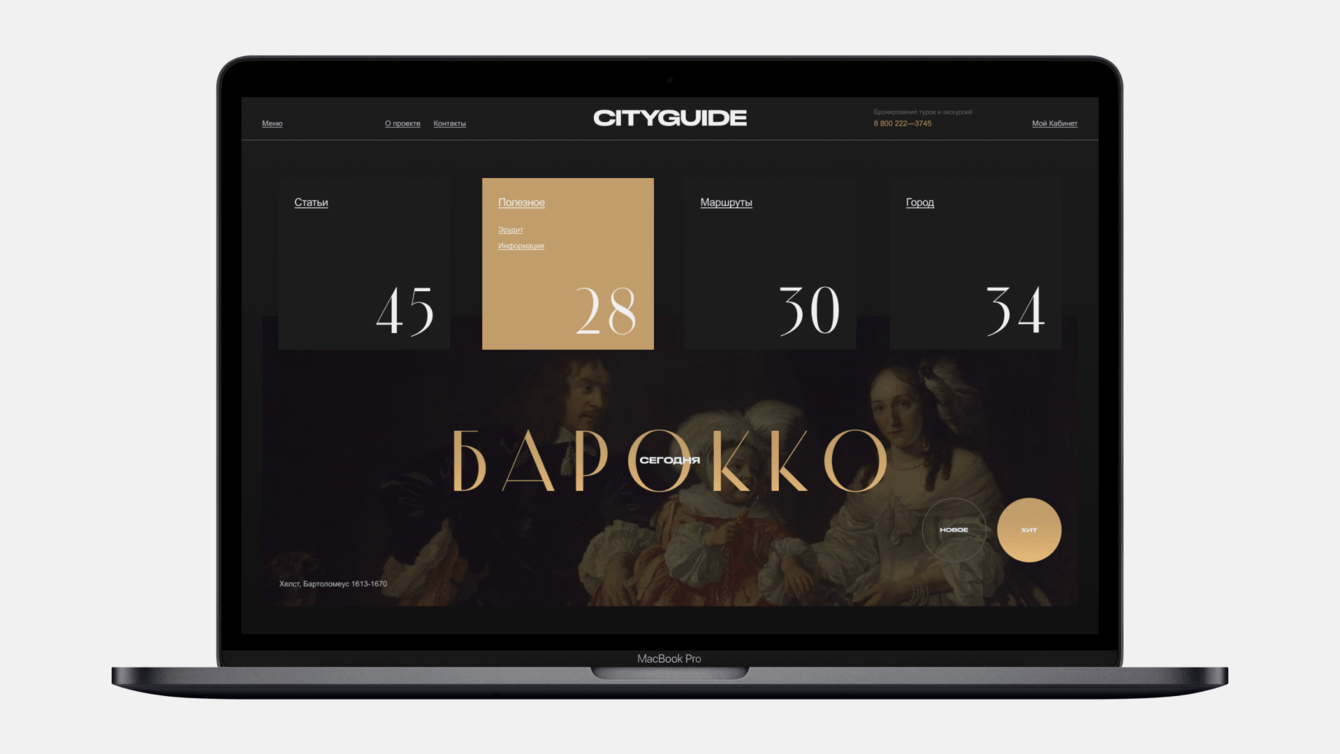
При разработке дизайн-кода ориентировались на сдержанный стиль: выбрали аккуратные шрифты и черно-белую цветовую гамму с акцентным золотым. Основу для визуала составляли известные произведений живописи.





Тестовый период MVP показал, что 74,8% трафика — пользователи мобильных. Поэтому дизайн-концепция нового сервиса разрабатывалась по принципу mobile first.

Общую систему сайта мы разбили на подсистемы: интеграцию со сторонними сервисами, личный кабинет, панель администратора (CRM-система со встроенной аналитикой).
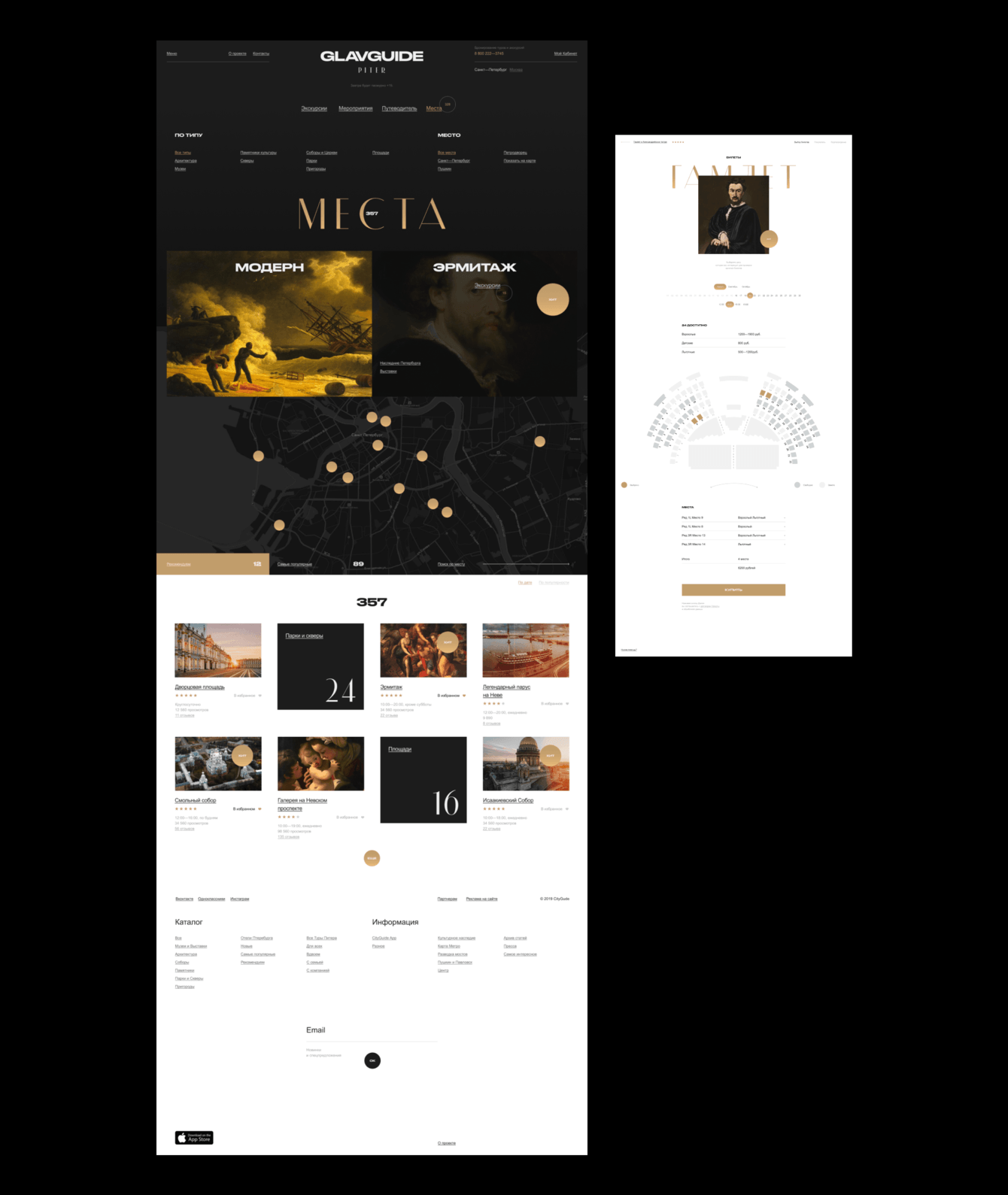
Важная задача: продумать весь цикл покупки билетов. Нужно было, чтобы пользователь мог забронировать и оплатить экскурсию онлайн прямо на сайте, причем от любого поставщика.

Для этого мы продумали все поведенческие сценарии для всех групп пользователей:
— Зарегистрированных посетителей сайта;
— Незарегистрированных;
— Партнеров-гидов;
— Менеджеров по продажам.
В дизайне мы стремились к тому, чтобы сайт был похож на стильный журнал, а не на привычный маркетплейс с кучей карточек. Поэтому тщательно проработали визуальную составляющую: изображения, типографику, анимации. Всё это в рамках новой айдентики проекта.



Сложнее всего было предусмотреть вариативность и при этом универсальность посадочной страницы для каждого мероприятия. Ведь на сайте нужно было представить и музеи, и авторские экскурсии, и водные экскурсии с интерактивной картой теплохода. Мы уложили всё в единый дизайн-код и сделали визуальные акценты.


Перед нами стояла задача: создать для сайта масштабируемую структуру, чтобы его можно было адаптировать под экскурсии в разных городах и для пользователей из разных стран. Важно было предусмотреть мультиязычность сервиса и требования для SEO-продвижения.
Всё это было невозможно реализовать на Wordpress — эта CMS не рассчитана на создание таких сложных структур. Поэтому мы решили разработать собственную систему управления сайтом и CRM для онлайн-продаж на базе Laravel. Выбрали именно этот фреймворк, потому что он подходит для построения масштабируемых проектов. Фронт разработали на React.
Какие сервисы мы интегрировали:
— «Яндекс.Касса» для организации онлайн-оплаты;
— Динамический колл-трекинг от CoMagic для детальной аналитики;
— MailChimp для организации всех email-рассылок и уведомлений (о бронировании, оплате, начислении бонусов и так далее).
Остальной функционал разрабатывали с нуля.
Главная сложность состояла в том, что нужно было связать сайт со сторонними сервисами поставщиков. Туристические компании, с которыми сотрудничал заказчик, по-разному хранили информацию о своих услугах: кто-то — в CRM-системе, кто-то — в Excel-таблице, кто-то — только на бумаге. Мы создали из этих разнородных списков структурированную базу продуктов и связали ее с бизнес-процессами каждого поставщика. Получилось более десяти API-интеграций со сторонними сервисами.
Проект получил новое имя, логотип и продуманную до мелочей айдентику.
Итоговым продуктом для заказчика стал сайт агрегатора экскурсий GlavGuide. Он отличается от изначально запланированного своей концепцией и целевой аудиторией.
Получился масштабируемый сервис в стильном, благородном дизайне, отражающем традиции города. В дальнейшем проект можно расширять, добавляя экскурсии не только по Санкт-Петербургу, но и по другим городам России.
Какие функции есть на сайте:
— Поиск экскурсий по ключевым словам и категориям;
— Поиск достопримечательностей и знаковых мест;
— Фильтрация экскурсий по месту, времени и типу (автобусные, пешеходные, ночные и т.д.);
— Онлайн-бронирование и оплата.
По итогам бета-тестирования сайт GlavGuide показал следующие результаты (по сравнению с MVP):
Отказы:
Было — 19,3%
Стало — 14,4%
Время на сайте:
Было — 0:50
Стало — 1:11
Глубина просмотров:
Было — 1,16
Стало — 1,29
Проект получил престижные награды в отраслевых конкурсах:
— Tagline Awards, серебро;
— Tagline Awards, серебро;
— Золотой сайт, серебро;
— Золотой сайт, золото;
— Behance Interaction Gallery;
— Behance Adobe XD;
— Рейтинг Рунета, серебро.
Команда, которая участвовала в работе:
— Арт-директор;
— Веб-дизайнер;
— Проджект-менеджер;
— Архитектор;
— TeamLead;
— Backend-разработчик;
— Frontend-разработчик;
— Контент-менеджер;
— Интернет-маркетолог.
Со стороны заказчика:
— Продакт-менеджер.

Олегова Ольга
Руководитель проекта
За время продолжительного сотрудничества удалось модернизировать просто информационный сайт в полноценный агрегатор экскурсий с детальной внутренней аналитикой, системой разноуровневых личных кабинетов, CRM-системой.







