Тендеры и лиды
Информация


РУП «ГУКС» Управления делами Президента РБ
Государство и общество
Беларусь, Минск
Корпоративный сайт
Декабрь 2024
«В соответствии с законодательным актом «ЭН» номер «ЭН» от 12.12.2012 г., ГОСТ 100-500, ГОСТ 228-CoV19, внутренними регламентами Республиканского унитарного предприятия «Главное управление капитального строительства» Управления делами Президента Республики Беларусь (далее — РУП «ГУКС», ГУКС), иными нормативно-правовыми актами, определяющими порядок взаимодействия государственных организаций с гражданами, организациями коммерческого и некоммерческого, правительственного и неправительственного типа, в целях обеспечения эффективной реализации задач, поставленных перед ГУКС в рамках стратегии развития цифровой трансформации, на основании проведенного анализа текущих тенденций в области веб-разработки и с учетом лучших практик, РУП «ГУКС» принято решение о проектировании, разработке и последующей интеграции в цифровую среду презентационного высокоэффективного инновационного цифрового продукта».
А теперь вопрос, достойный «Кто хочет стать миллионером?». Сколько % из этого вы поняли?))
Так звучала задача, поставленная РУП «Главное управление капитального строительства» Управления делами Президента Республики Беларусь перед нами, агентством разработки и эмоционального дизайна Ninen.
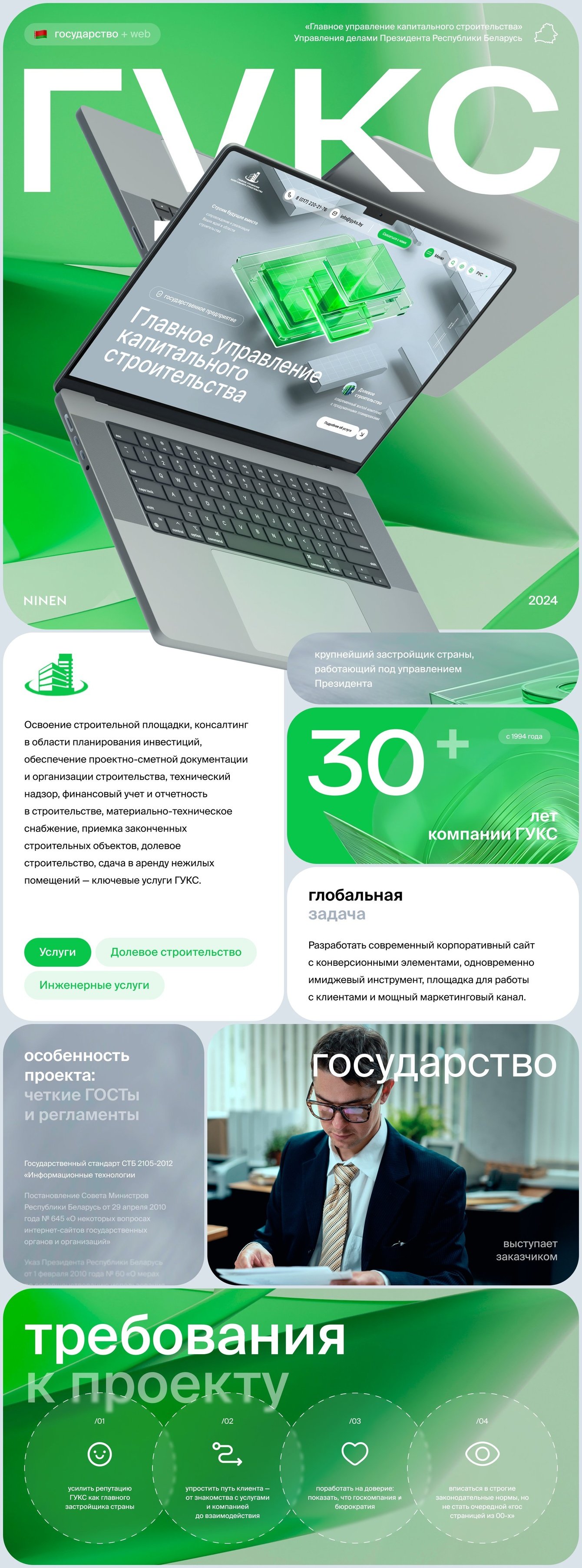
О заказчике: крупнейший застройщик страны, работающий под управлением Президента. Историко-этнографические комплексы, правительственные здания, объекты хозяйственной деятельности и, главное, ЖК с гарантией и заботой — проекты ГУКС. Освоение строительной площадки, консалтинг в области планирования инвестиций, обеспечение проектно-сметной документации и организации строительства, технический надзор, финансовый учет и отчетность в строительстве, материально-техническое снабжение, приемка законченных строительных объектов, долевое строительство, сдача в аренду нежилых помещений — ключевые услуги ГУКС.
О задаче: современный корпоративный сайт с конверсионными элементами, одновременно имиджевый инструмент, площадка для работы с клиентами и мощный маркетинговый канал.
Чуть подробнее: у каждой государственной организации Республики Беларусь в соответствии с законодательством должен быть сайт. Есть ГОСТы и регламенты: Указ Президента Республики Беларусь от 1 февраля 2010 года № 60 «О мерах по совершенствованию использования национального сегмента сети Интернет», Постановление Совета Министров Республики Беларусь от 29 апреля 2010 года № 645 «О некоторых вопросах интернет-сайтов государственных органов и организаций», Государственный стандарт СТБ 2105-2012 «Информационные технологии. Интернет-сайты государственных органов и организаций. Требования» — и еще список наименований. Вы поняли суть: есть куча НПА, диктующих требования и порядок разработки (например, обязательно наличие государственной символики, строки поиска информации и т.д.) И многие ГОСы делают «ради галочки». Осуждаем? Не сильно, все-таки, специфика ниши такая. То, что ГУКС выбрали именно Ninen, с нашим маркетингово-дизайнерски-креативным подходом, нехарактерным для ниши — уже показывает их вовлеченность и желание сделать реально хорошо, как минимум.
Старый сайт устарел и морально, и технически: сложная навигация, сухая канцелярщина, отсутствие четкой структуры для клиентов.
Новый сайт должен:
- усилить репутацию ГУКС как главного застройщика страны;
- упростить путь клиента — от знакомства с ЖК, услугами и компанией до взаимодействия;
- поработать на доверие: показать, что госкомпания ≠ бюрократия;
вписаться в строгие законодательные нормы, но при этом не стать очередной «гос страницей из 2000-х».
Вызовы:
1. Ограничения на законодательном уровне: госкомпания = строгие регламенты. Например, фото сотрудников использовать нельзя (законодательный запрет), контент только в строгом формальном TOV, анимации и интерактивные решения не очень приветствуются.
2. Многослойная целевая аудитория: физлица, юридические лица, партнеры → каждому нужен свой user flow. Физлица хотят видеть условия ЖК, цены, условия покупки; бизнес-клиентов интересует документацию и специфические услуги; партнеры хотят простого и прозрачного взаимодействия без лишней бюрократии.
3. Баланс между корпоративным имиджем и конверсионными элементами (что в принципе сложно): нужно совместить строгую структуру госорганизации с digital-подходом, ориентированным на пользователей. И еще метрики хорошие показать.
Итак, в рамках строгих регламентов создать прорывной в госсекторе digital-продукт, разработать флоу для каждой категории ЦА и законнектить имидж с конверсией — каску на голову, работаем!
Мы построили проект по принципу digital-инжиниринга. Это значит, что каждый элемент, от структуры страниц до UI-деталей, выверен под потребности пользователей и бизнес-цели заказчика. Важны не тексты, дизайн и код — важно, как их синергия работает в реальной жизни:
1. Никаких запутанных четырнадцатиуровневых меню, провалившихся страниц и «чтобы найти контакт горячей линии, прокликайте 7 вкладок». Все сведено к простой формуле: заходишь → быстро находишь → идешь дальше.
2. Собранная по юзер-логике структура, чтобы ключевые аудитории видели свой путь взаимодействия сразу: инвесторам — информация о проектах, физлицам — ЖК, бизнесу — услуги.
3. Строгий регламентированный формат — не антоним digital-инструмента для генерации заявок. Конверсионные механики работают хорошо, как и в чисто конверсионном проекте: удобные CTA-кнопки, мотивирующие на контакт формы, продуманная логика захвата лида.
Юридические ограничения ≠ скучный сайт.
Есть реальные примеры, когда госорганизации проникаются диджиталом и думают над своим образом в интернете. Однако во многих случаях жесткие регламенты ограничивают возможности и присущий диджитал-среде неиссякаемый креатив. Мы нашли способ обойти этот барьер и представить заказчика так, что его активно начинают копировать (да-да, дорогие конкуренты, если вы читаете этот кейс, — мы заметили). При том, что конкурентов как таковых нет. Зато есть веб-студии, которые ищут вдохновение в работах и есть коммерческие строительные организации, которые ориентируются на ТОПов. Руководитель североамериканского подразделения Moët Hennessy — Louis Vuitton Полин Браун говорит: «компании, принимающие чужие правила, обречены вечно гнаться за лидерами — если сумеют выжить, конечно». ГУКС, по результатам релиза (о которых чуть позже), вышел в лидеры на рынках, где должна править коммерция (а не ГОСТы). Мы поставили рынок в такой тупик, что и сами бы с ходу не посоветовали, что ему делать — надо уходить на анализ.
Самый сложный вызов — соединить корпоративный стиль госкомпании и UX-подход коммерческих digital-продуктов. Обычно такие проекты делают либо слишком сухими и бюрократическими, либо перегруженными модными элементами, которые не работают в такой нише. Мы нашли золотую середину:
1. Тональная стилистика. Весь контент — это баланс между официальностью и понятностью. Мы избавились от сложных канцеляризмов, но сохранили серьезный тон, который соответствует статусу ГУКС.
2. Ограничения по визуалу. Нельзя использовать фото сотрудников? Мы сделали упор на графику и информационный дизайн, который легко воспринимается.
3. Минимум сложных интерактивов, максимум удобства. Анимация использована только там, где это действительно помогает пользователю, а не ради красоты.
Что в итоге? Digital-гибкость в рамках жестких правил — это тот редкий баланс, который удалось достичь в этом проекте.
Нам нужно было разобраться не только в том, какие услуги оказывает компания, но и как устроены ее внутренние процессы, какие у нее точки контакта с клиентами и партнерами, какие есть ограничения на уровне законодательства. Только после этого можно было говорить о функционале и UX-решениях.
Перед стартом — обязательное предварительное исследование рынка и бизнеса, чтобы к первой встрече подойти максимально подготовленными, избежать ненужных уточнений и сэкономить время заказчика. Выяснили:
1. Какие основные проблемы старого сайта, какие элементы не работают, почему пользователи уходят, что необходимо улучшить.
2. Как организована информация у других застройщиков, что они делают хорошо, какие решения могут быть адаптированы.
3. Кто, по метрикам, заходит на сайт, какие у них потребности, с какими сложностями сталкиваются клиенты в сфере долевого строительства.
4. Какие юридические ограничения есть на подачу информации, как адаптировать UX, чтобы соответствовать регламентам.
Далее сформировали персонализированный бриф, чтобы не задавать общие вопросы, а обсуждать ключевые моменты, влияющие на результат. И устроили видеовстречу с ключевыми участниками проекта:
- представителями руководства ГУКС, которые отвечали за стратегические задачи компании;
- нашими маркетологами, которые должны были транслировать ценности бренда;
- специалистами, занимающимися юридической документацией и регламентами с обеих сторон;
- проектными менеджерами, которые отвечают за процессы взаимодействия с клиентами.
Мы не просто фиксировали проблемы — мы сразу предлагали цифровые решения. После брифинга поняли, что сайт — лишь часть экосистемы ГУКС, а ключевая проблема лежит глубже. поэтому детально изучили бизнес-процессы компании:
1. Как строится путь клиента? От первого контакта до подписания договора.
2. Какие отделы взаимодействуют с клиентами и партнерами? Какие вопросы возникают чаще всего, где есть «узкие» места.
3. Какие юридические требования есть к контенту? Какие документы должны быть доступны пользователям, как подать информацию так, чтобы она была удобной, но соответствовала законодательным нормам.
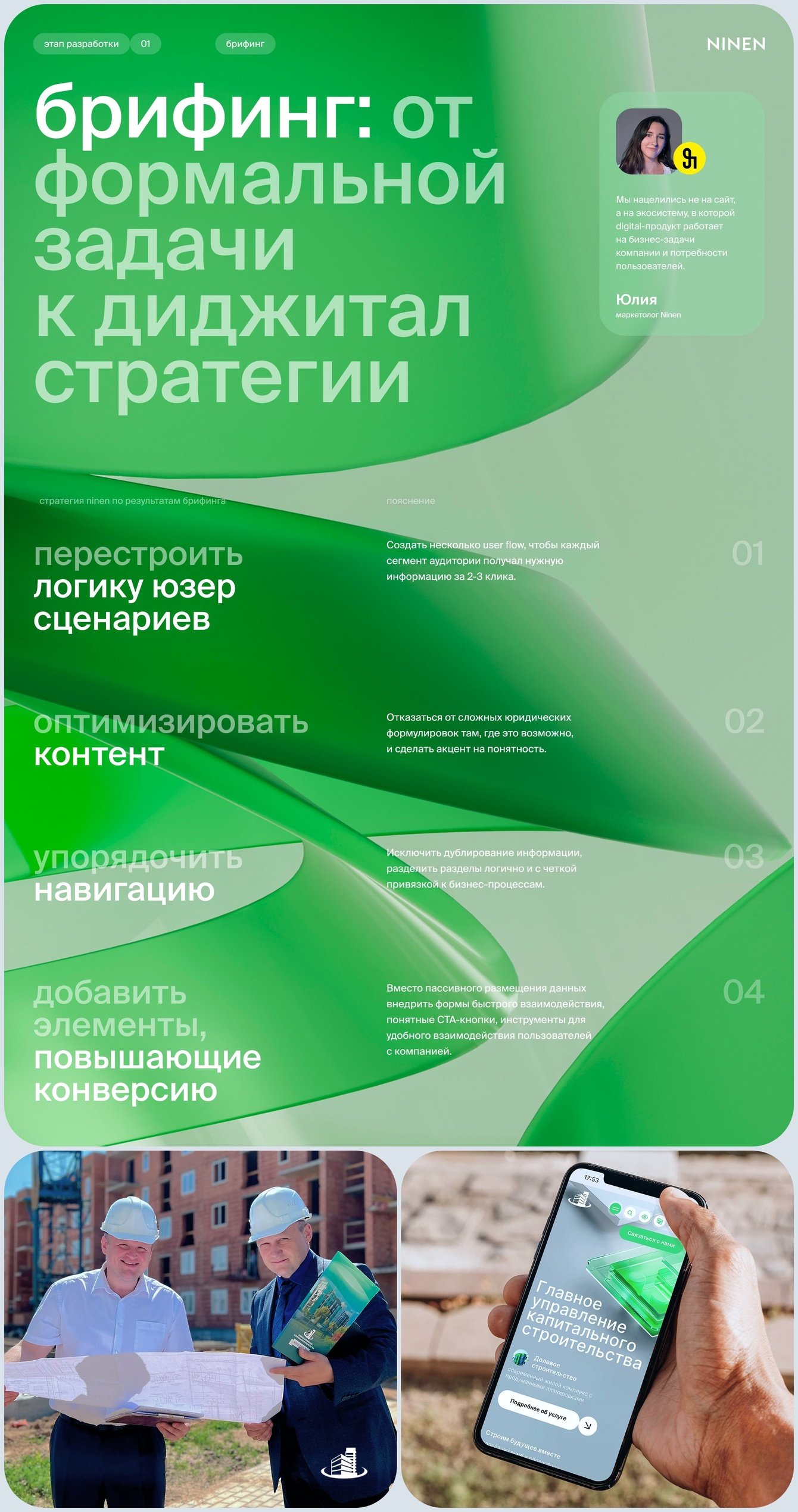
По итогам брифинга мы вместе с заказчиком пересобрали изначальный запрос и предложили стратегический подход:
1. Перестроить логику пользовательских сценариев. Создать несколько user flow, чтобы каждый сегмент аудитории получал нужную информацию за 2-3 клика.
2. Оптимизировать контент. Отказаться от сложных юридических формулировок там, где это возможно, и сделать акцент на понятность.
3. Упорядочить навигацию. Исключить дублирование информации, разделить разделы логично и с четкой привязкой к бизнес-процессам.
4. Добавить элементы, повышающие конверсию. Вместо пассивного размещения данных внедрить формы быстрого взаимодействия, понятные CTA-кнопки, инструменты для удобного взаимодействия пользователей с компанией.
Итак, вместо стандартного ТЗ на корпоративный сайт мы вышли на четкую стратегию digital-трансформации платформы ГУКС. Выявили слабые места текущей модели взаимодействия с клиентами и предложили digital-решения. Мы нацелились не на сайт, а на экосистему, в которой digital-продукт работает на бизнес-задачи компании и потребности пользователей.

Начали, как всегда, с анализа:
- что работает в отрасли,
- что раздражает пользователей,
- какие барьеры мешают удобству пользователей,
- какие digital-решения помогут убрать барьеры.
Очень резонный вопрос, который возник у маркетолога: почему на рынке нет UX-ориентированных решений? Конкурентов ГУКСа найти очень сложно. Это государственная организация (раз), сочетающая в себе имиджевую историю (два-с), а также объединяющая большой спектр услуг по строительству и не только (три-с).
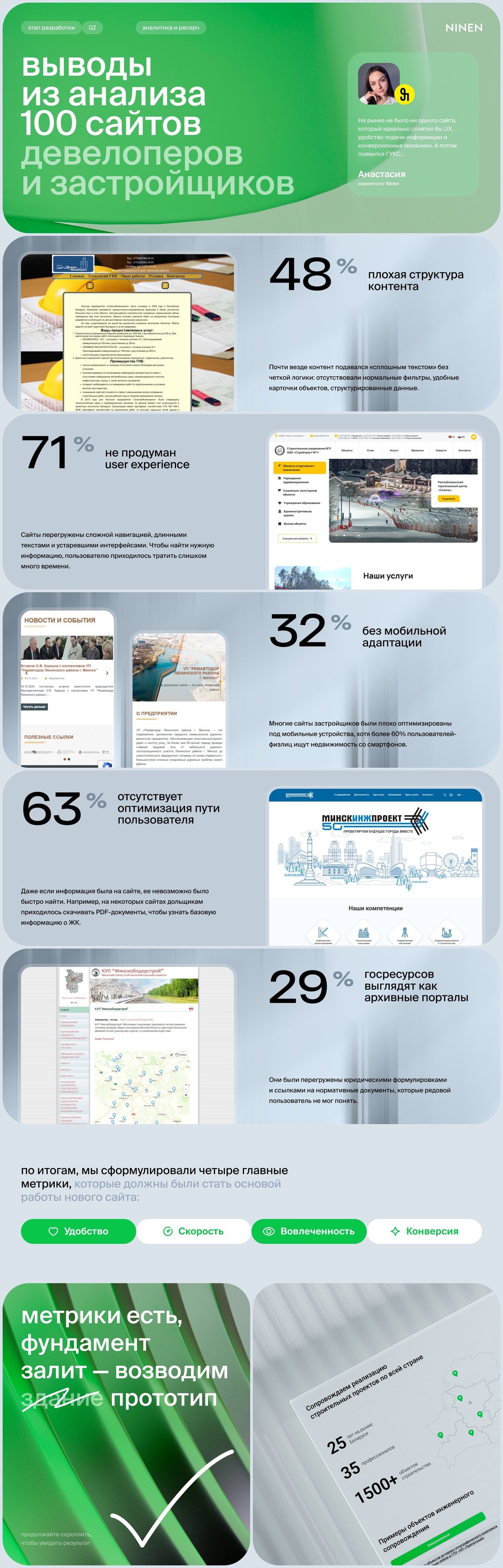
Подошли к ресерчу с другой стороны и изучили около 100 сайтов (а это почти весь белорусский рынок) девелоперов и застройщиков. Главная цель — понять, какие решения применяют другие компании, какие ошибки допускают и что можно улучшить. Сходили еще и на рынки соседей оценить обстановку.
Ключевые выводы:
1. У 71% нет продуманного UX. Сайты перегружены сложной навигацией, длинными текстами и устаревшими интерфейсами. Чтобы найти нужную информацию, пользователю приходилось тратить слишком много времени.
2. 48% сайтов содержат плохую структура контента. Почти везде контент подавался «сплошным текстом» без четкой логики: отсутствовали нормальные фильтры, удобные карточки объектов, структурированные данные.
3. У 63% отсутствует оптимизация пользовательского пути. Даже если информация была на сайте, ее невозможно было быстро найти. Например, на некоторых сайтах дольщикам приходилось скачивать PDF-документы, чтобы узнать базовую информацию о ЖК.
4. 29% госресурсов выглядят как архивные порталы. Они были перегружены юридическими формулировками и ссылками на нормативные документы, которые рядовой пользователь не мог понять.
5. 32% сайтов без мобильной адаптации. Многие сайты застройщиков были плохо оптимизированы под мобильные устройства, хотя более 60% пользователей-физлиц ищут недвижимость со смартфонов.
Вывод: на рынке не было ни одного сайта, который идеально сочетал бы UX, удобство подачи информации и конверсионные механики. А потом появился ГУКС))
Далее дело за ЦА. ГУКС работает сразу с тремя ключевыми аудиториями, и каждая из них предъявляет свои требования к сайту. Мы уже рассказали вам чуть-чуть о ЦА, но сейчас погрузим глубже.
Физические лица — это люди, которые ищут надежного застройщика и хотят быстро получить информацию о жилых комплексах, ценах, условиях покупки и этапах строительства. Они ожидают понятную подачу данных, прозрачность и минимум сложностей в навигации.
Юридические лица (бизнес-клиенты, подрядчики, партнеры) — инженеры, проектировщики, застройщики, которые работают с ГУКС в рамках тендеров и государственных контрактов. Им важны точные данные, оперативный доступ к документации, удобные формы для взаимодействия.
Агентства недвижимости — посредники, которые приводят клиентов и хотят видеть простую систему партнерства, прозрачные условия и удобные способы передачи заявок.
А теперь наше любимое — фокус-группы. Вопрос на повестке дня: что бесит?
В сайтах застройщиков, а вы о чем подумали? Что нам сказали:
1. «Я просто хочу быстро посмотреть варианты, а мне предлагают скачать документ». Люди не хотят тратить время на загрузку PDF-файлов, в которых спрятана информация о ЖК.
2. «Невозможно понять, на каком этапе стройка». Пользователи хотят видеть реальные фото, статус строительства, срок сдачи. Если нет прозрачности — растет недоверие.
3. «Каждый сайт сделан по-своему, и на каждом нужно разбираться заново». Структура сайтов не унифицирована, и это создает барьер для пользователей, которые уже привыкли к определенным паттернам.
4. «На мобильном вообще невозможно пользоваться». Если сайт не оптимизирован, пользователи просто уходят.
По итогам, мы сформулировали четыре главные метрики, которые должны были стать основой работы нового сайта.
1. Удобство — пользователь должен за 2-3 клика находить нужную информацию.
2. Скорость — страницы должны загружаться мгновенно, без задержек.
3. Вовлеченность — пользователи должны дольше оставаться на сайте, изучать информацию и взаимодействовать с контентом.
4. Конверсия — сайт должен не просто информировать, а приводить к действию: заявкам, звонкам, подписанию договоров.
Супер, метрики есть, фундамент залит — возводим здание.

Наконец-то, а то копирайтер уже очень хотел порезать все формализмы и накидать чистого, сильного текста. А UX’еры еще на этапе брифа окружали маркетологов и менеджеров.
Без карты клиента не обошлось: сложно объединить три принципиально разных потока. Нужно найти общий путь и оптимизировать ответвления. Мы выстроили три user flow, чтобы каждый пользователь максимально быстро находил нужную информацию.
Физлицо. Задача: выбрать квартиру в новостройке, узнать условия покупки, убедиться в надежности застройщика. Flow: заходит на сайт → видит карточки ЖК с ценами и статусами → открывает страницу объекта → смотрит характеристики → оставляет заявку. Если есть вопросы → заходит в раздел Частые вопросы → получает понятные ответы без юридической перегруженности.
Юридическое лицо. Задача: получить тендерную документацию, найти технические условия, связаться с представителем ГУКС. Flow: заходит на сайт → открывает раздел Документы или Услуги → сразу видит все нужные данные → скачивает или отправляет заявку.
Агентство недвижимости. Задача: понять условия партнерства и быстро передать клиента. Flow: заходит на сайт → видит отдельный блок Партнерам → изучает условия → оставляет заявку.
А теперь к прототипам. Первое, что мы сделали, — убрали хаотичность подачи информации. В старой версии сайта пользователи терялись в сложных категориях, длинных текстах и бессистемных меню. Мы разбили контент на смысловые блоки и продумали роль каждого блока.
Далее создали чистый каркас интерфейса — структурированную систему страниц, в которой сразу заложены удобные пользовательские сценарии. Мы аккуратно распределяли контент и проектировали понятную логику, в которой каждый клик ведет к нужной информации. Никаких тупиковых страниц и бесконечных меню: каждый пользователь должен моментально понимать, где он находится, куда идти дальше и как получить желаемое.
В сфере госов сайты часто превращаются в хаотичный набор документов, ссылок и текстов без четкой структуры. Мы построили сайт по принципу модульности, где каждый раздел — это функциональный блок с продуманной навигацией, минимальным числом переходов и высокой читаемостью. Избавиться от громоздких страниц и сделать интерфейс более «воздушным» и удобным — чек.
Следующий важный шаг — адаптация интерфейса под разные аудитории. Мы разработали три основных сценария (их мы уже видели), и каждый из них получил свой UX-маршрут.
Финальный этап — детализация прототипов до уровня микровзаимодействий. Мы заложили удобные карточки ЖК, логичную разбивку разделов, всплывающие подсказки и систему фильтров, чтобы пользователи могли без лишних действий находить нужные данные. Все это позволило сформировать визуально чистую, но функционально насыщенную систему, в которой сайт становится не просто информационной платформой, а удобным инструментом для взаимодействия с компанией.
Мы знали, что сайт гос застройщика не может звучать слишком просто, но и превращать его в «канцелярскую свалку» нельзя. Поэтому весь текстовый контент проходил через три уровня фильтрации:
1. Информативность. Каждый текст должен давать конкретную информацию, а не быть пустыми словами ради объема.
2. Понятность. Минимум сложных конструкций, четкие формулировки, отказ от пассивных оборотов и «воды».
3. Официальность без перегруза. Тексты оформлены в строгом, но удобочитаемом стиле, где каждый абзац несет смысл, а не просто заполняет пространство.
После завершения первого варианта прототипов мы снова провели тестирование на фокус-группах. Это помогло выявить проблемные зоны:
1. Некоторые формулировки казались пользователям слишком сложными. Мы еще сильнее доработали тексты, разбив их на более понятные блоки.
2. В разделе Документы изначально был длинный список файлов без фильтрации. Добавили удобные категории и поиск.
3. Карточки ЖК сначала содержали слишком много информации на одном экране. Мы переработали их, сделав удобную разбивку по смысловым блокам.
После внесения корректировок прототип был полностью готов — и утвержден заказчиком. При проектировании всех страниц мы следовали единому принципу — каждый пользователь должен найти нужную информацию за 2-3 клика.
Большинство решений в дизайне сайтов госкомпаний предсказуемы: строгий стиль, минимум графики, нейтральная цветовая гамма. Однако ГУКС — это не просто государственная структура, а ведущий девелопер. Но стереотипы все равно давят на фантазию креативщиков (чуть позже поймете, о чем мы).
Мы изначально пошли по стандартной методике: провели UI-анализ → определили, какие визуальные решения повышают доверие пользователей, а какие вызывают отторжение → подготовили три кардинально разных концепции первого экрана, чтобы показать возможные направления дизайна.
И что же не так с визуалом в сфере госдевелопмента?
1. Отсутствие современного UI. Многие сайты выглядели так, словно их делали десять лет назад.
2. Слабая типографика и визуальная иерархия. Тексты были плохо читаемы, крупные заголовки отсутствовали, акценты расставлены хаотично.
3. Стандартные шаблонные элементы. Одни и те же карусели, статичные карточки ЖК без динамики.
4. Отсутствие эмоционального вовлечения. Визуальный стиль не вызывал ощущение доверия или желания взаимодействовать с сайтом.
Мы составили список ключевых параметров, которые должны быть в новом дизайне. Это четкая визуальная иерархия, баланс между официальностью и user-friendly UI, контентные блоки, которые вовлекают пользователя в сценарии взаимодействия, и актуальные digital-тренды.
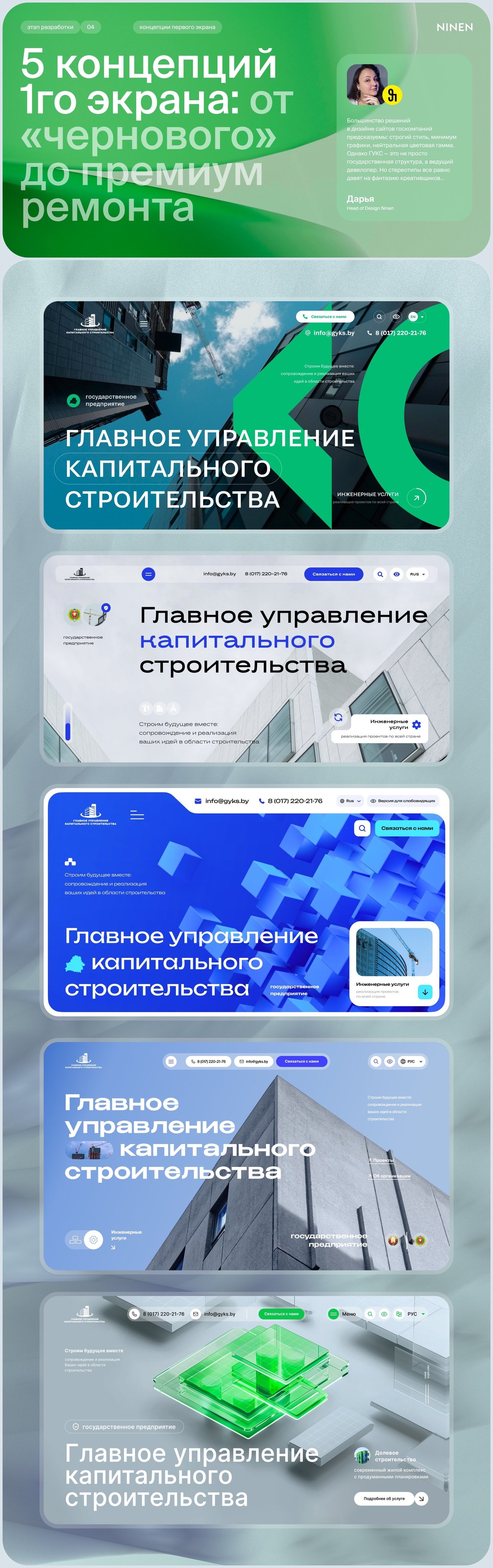
Начали мы с мудбордов. Показали заказчику несколько вариантов и настроений, чтобы сразу задать разработке верный вектор. А затем уже подготовили три концепции первого экрана в принципиально разных стилистических решениях.
Три концепции, которые мы подготовили, получились совершенно разными по визуальному восприятию:
Первая, aka нестареющая классика, была построена на геометрических фигурах, создающих четкую модульную структуру, при этом вместе с ними использовалось изображение здания, которое должно было усилить ассоциацию с архитектурой и строительством.
Вторая концепция, aka оптимальный вариант, строилась вокруг мощной шрифтовой композиции, в которой текст обыгрывался как часть визуального баланса.
Третья концепция, aka строим дом, строилась вокруг образа здания: крупное, монументальное изображение дома занимает всю площадь, создавая ощущение надежности и масштаба застройщика.
Когда дизайнер разрабатывал концепции, внутренние ограничения все же влияли на творческий процесс. Было ощущение, что для госкомпании «крутой» дизайн просто не нужен, что сайт: это формальность, требуемая законом, и его основная функция — информационная. Давление бюрократии, жестких регламентов и строгости организации ощущалось даже в процессе работы. Отправленные концепции заказчик воспринял заинтересованно, но сразу начал вносить правки, которые отражали их представление о допустимой визуальной эстетике. Некоторые элементы они предлагали убрать, а с типографикой возникали отдельные споры: например, вытянутые, динамичные шрифты показались им слишком нестабильными, создающими ассоциацию с «разрушающейся структурой». В итоге финальные версии концепций пришли к более нейтральному решению, где использовались стандартные шрифты, вроде Arial, что убирало часть индивидуальности, но соответствовало представлениям заказчика о корпоративной строгости.
НО! Это птица? Это самолет? Это арт-директор! Да. Появился арт-директор, посмотрел на уже подготовленные (и согласованные заказчиком) варианты и понимающе сказал дизайнеру: «А давай попробуем еще один вариант? Выпустим весь дизайн, который у нас есть, без любых ограничений, вообще что хочешь, то делай». Подход дал команде новый импульс: вместо того, чтобы ограничивать себя рамками формата «как принято в госсекторе», мы решили сделать концепцию, которая покажет ГУКС как современного застройщика, которому не чужда digital-эстетика.
Четвертая концепция, aka разрыв шаблонов, получилась максимально динамичной. Футуристичное решение с 3D-эффектами, распадающимися кубами и обтекаемыми формами — абсолютно свежее для рынка и ниши. Легкие анимированные линии подчеркивают структуру и направленность, добавляют глубину и премиальность, задают ритм контенту. А еще ассоциируются с инженерными процессами и архитектурой. Такой подход ломал привычную статичность госсайтов, создавая ощущение масштабности и надежности.
Мы даже записали видеопрезентацию концепции для заказчика. Да, очень сложный момент в ГОСах — согласования. Один человек остался в восторге, второй дал маленькую правку, третий вообще ничего не понял. Чтобы не было сломанного телефона на многих уровнях согласования, мы не только видеопрезентации снимали, мы даже ездили на личные встречи.
Итак, когда мы показали четвертую концепцию заказчику, он ахнул. Этот вариант оказался именно тем, что нужно: нестандартным, аккуратным и нескучным.
Мораль сей басни: важно не зацикливаться на штампах и ожиданиях.

После утверждения концепции мы перешли к детальной проработке дизайна всех страниц. Важно было не просто адаптировать стилистику под каждую секцию сайта, но и сохранить единую визуальную систему, обеспечивающую удобство и вовлечение пользователя.
Сперва разработали универсальный UI-кит, включающий формы, иконки, кнопки, карточки, инфографику и вспомогательные элементы, которые обеспечивают чистоту интерфейса и визуальную целостность сайта. Ну, и вдруг заказчику понадобится еще что-то по дизайну сделать, а UI-kit уже есть.
Так что по страницам-то?
Главная страница. Дизайн выстроен на балансе минимализма, технологичности и визуальной легкости. Светлые градиенты, 3D-элементы и акцентный зеленый цвет формируют живые ассоциации с инновациями и архитектурным проектированием. Первый экран сразу демонстрирует статус компании: жирный контрастный заголовок, сложная стеклянная 3D-конструкция на фоне с анимированными линиями и бейдж «государственное предприятие» — все формирует доверие и подчеркивает официальный статус, но без перегруза. Визуально акценты расставлены с помощью цифровых данных, интерактивной карты с географией проектов и конверсионных блоков с CTA. В финале — карточки новостей и реальные фото, делающие сайт живым и актуальным.
Страница Об организации. Выдержана в строгом, но выразительном стиле, акцентирующем профессионализм компании. Дизайн строится на сочетании холодных оттенков, геометрических форм и 3D-графики, символизирующей строительные процессы и цифровое проектирование. Структура подачи информации максимально логична: сначала вводный блок, затем ключевые цифры, затем инфографика с картой проектов. Минимализм помогает пользователю быстро усваивать информацию. Завершающий элемент — мотивационный слоган «ГУКС. Строим будущее вместе», который формирует прочную эмоциональную связь с пользователем. И больше слов не надо.
Страница Контакты. Минимализм и удобство — главные принципы этой страницы. Контакты организованы не в виде сухого списка, а в формате аккуратных карточек. Это делает информацию доступной и визуально связанной с реальным местоположением компании. Ключевые контактные данные (телефоны, e-mail) выделены жирным шрифтом, а форма обратной связи оформлена в виде крупной кнопки «Электронные обращения».
Страница Новости. Фокус на удобстве навигации и читаемости контента. Заголовок выделен крупной типографикой, создающей ощущение уверенности и актуальности. Фильтрация новостей интуитивна: мягкие капсульные кнопки меняют цвет при наведении, а активная категория визуально выделена. Карточки новостей структурированы по модульному принципу: фото, дата, заголовок, тема. Такой формат облегчает восприятие контента и помогает быстро ориентироваться.
Страница Проекты. Ориентирована на демонстрацию компетенций ГУКС. Основные акценты — чистая типографика, удобная фильтрация и визуальные кейсы. Фильтр выполнен в виде мягких кнопок-капсул, а активная категория выделена неоновой окантовкой. Это делает навигацию плавной и естественной. Галерея проектов строится на принципе модульной сетки, где изображения сочетаются с краткими характеристиками: название, статус, геолокация.
Страница Вакансии. Простая, но функциональная страница, ориентированная на привлечение сотрудников. Главный заголовок выполнен жирной типографикой и сразу делает акцент на важности информации. Динамический блок с открытыми вакансиями выделен насыщенным зеленым цветом, привлекая внимание. Фильтрация вакансий организована через компактные кнопки, обеспечивающие удобную навигацию. Карточки вакансий минималистичны: название, отдел, ключевые параметры, CTA-кнопка для отклика.
Страница COVID-19. Важная, но сложная с точки зрения визуального оформления страница. Чтобы сделать ее гармоничной с фирменным стилем, использован 3D-рендер вируса в стеклянном кубе — это передает научный, системный подход. Навигация по разделу организована в формате интерактивного FAQ: пользователь раскрывает только нужные ему вопросы, избегая информационной перегрузки. Ключевые симптомы оформлены в виде визуально удобных интерактивных кнопок, что делает страницу не просто текстовой, а функциональной.
Каждая страница проекта — это тщательно проработанный пользовательский опыт, сочетающий эстетику, удобство и функциональность. Мы отказались от шаблонных решений и типичных ограничений, создав уникальный, визуально чистый и интуитивно понятный дизайн.
Во всех разделах прослеживается единая визуальная концепция: минималистичная, но выразительная. Мы не слепо следовали стандартам, а переосмыслили их. Этот проект — подтверждение того, что даже строгие гос.требования и сложные технические ограничения можно превратить в продуманный дизайн, удобный для всех пользователей.
Часто (реально часто, к сожалению) при разработке подходят к версии для слабовидящих как к техническому требованию: переключают цвета, увеличивают шрифты и на этом останавливаются. Мы пошли другим путем — создали действительно удобный, продуманный и инклюзивный интерфейс, который учитывает реальные потребности пользователей со зрительными особенностями.
В начале работы над этой версией мы столкнулись с множеством материалов от других агентств-разработчиков, где утверждалось, что «по-другому нельзя» — оставлять только белый фон, черный текст, отключать весь визуал. Это выглядело слишком категорично и совсем не похоже на продуманный пользовательский опыт. Мы не могли поверить, что в 2024 году дизайн версии сайта для слабовидящих должен быть столь ограниченным, и решили разобраться глубже.
Мы не просто посмотрели чужие решения — мы сами изучили ГОСТы по доступности (СТБ 2304-2013, можете убедиться сами), разобрали реальные потребности пользователей и протестировали разные UX-подходы. В итоге выяснилось, что жестких ограничений на графику нет, а значит, можно создать не просто «функцию для галочки», а удобный, комфортный интерфейс.
Мы сделали версию сайта для слабовидящих полноценной альтернативной средой взаимодействия. Все элементы интерфейса переработаны так, чтобы они были удобны для пользователей с различными нарушениями зрения:
1. Контрастность проработана, но не агрессивна — чтобы интерфейс был комфортным для всех, а не перегружал зрение.
2. Кнопки, ссылки и интерактивные элементы увеличены и переработаны под удобное восприятие.
3. Изображения остаются частью контента, но мы адаптировали их отображение и снабдили альтернативными описаниями.
4. Убраны ненужные анимации, которые могут мешать восприятию информации.
5. Весь дизайн построен на логике комфортного восприятия, а не жестких формальностях.
Результат — инклюзивный UX для всех. Вместо того чтобы создавать формальную версию для слабовидящих, мы сделали действительно удобный продукт, в котором пользователи с разными особенностями зрения могут взаимодействовать с контентом без барьеров. Это не компромисс между дизайном и доступностью, а полноценное, проработанное решение, которое показывает высокий уровень проработки проекта.

Мы задумывали сайт как надежную, быструю и удобную платформу: мгновенная загрузка, работа без подвисаний даже в пиковой нагрузке, когда трафик вырастет в несколько раз.
Фронтенд написан на чистом HTML, CSS и JavaScript — без лишних зависимостей, утяжеляющих код. Адаптивный дизайн автоматически подстраивается под любое устройство, будь то смартфон, планшет или широкоформатный экран. Даже сложные графические элементы не тормозят загрузку: мы продумали их так, чтобы работали плавно и не перегружали систему.
Серверную часть построили по принципу модульности. Это значит, что если через год заказчик решит добавить новый функционал, не придется переделывать весь сайт. CMS выбрали совместно с клиентом: важно было, чтобы система была не только гибкой, но и понятной для сотрудников, которые будут работать с контентом. Мы не хотели, чтобы они боялись случайно что-то сломать при редактировании страниц.
Производительность? Мы выжали из нее максимум. Кэширование, сжатие CSS и JavaScript, lazy load для изображений, подключение CDN — все это позволяет страницам загружаться моментально. Даже если пользователь сидит на слабом интернете.
SEO-оптимизация началась еще на этапе разработки. Мы не просто прописали стандартные метатеги, а настроили автоматическую генерацию XML-карт, добавили структурированные данные schema.org и настроили hreflang для мультиязычности. Это дало моментальный эффект: сайт сразу после запуска начал индексироваться поисковыми системами.
С безопасностью тоже не было компромиссов. HTTPS с жесткими HSTS-политиками, защита от CSRF и XSS-атак, мониторинг подозрительной активности. Мы закрыли все потенциальные уязвимости, чтобы сайт был не просто быстрым, но и защищенным.
Результат? Чистый код. Высокая скорость. Гибкость в управлении контентом.
Прежде чем сайт увидели реальные пользователи, мы прогнали его через несколько уровней тестирования. Автоматическое, ручное, нагрузочное, UX — проверяли все, чтобы исключить любые проблемы.
Начали с кросс-браузерного тестирования: сайт корректно отображается в Chrome, Firefox, Safari, Edge и мобильных браузерах. Чтобы убедиться, что он одинаково хорошо работает на всех устройствах, протестировали его на 15+ моделях смартфонов и планшетов — от топовых флагманов до бюджетных Android-устройств.
Функциональное тестирование охватило все, с чем может столкнуться пользователь: отправку заявок, поиск, навигацию, валидацию форм. Мы проверяли, как сайт реагирует на ввод некорректных данных, что происходит при одновременной отправке нескольких запросов и не зависает ли система при активном взаимодействии.
Чтобы исключить проблемы с производительностью, провели нагрузочные тесты: эмулировали поток тысяч пользователей, оценивали скорость отклика сервера и стабильность базы данных под высоким трафиком. Оптимизировали все так, чтобы даже на пиковых нагрузках сайт оставался быстрым и плавным.
Доступность проверяли не на бумаге, а на практике. Использовали экранные дикторы, программы увеличения, режимы высокого контраста, а главное — привлекли реальных пользователей с ограничениями по зрению. Все для того, чтобы убедиться: сайт действительно удобен и соответствует стандартам WCAG 2.2.
После запуска работа не остановилась. Мы обучили команду заказчика управлять сайтом, подготовили подробные инструкции и видео-руководства. Первые недели отслеживали поведение реальных пользователей, выявляя возможные узкие места и дорабатывая детали.
Поддержка работает по SLA с четко регламентированными сроками реакции. Если вдруг появится критическая ошибка — устраняем в течение 2—5 дней. А еще, мы даем пожизненную гарантию: если что-то сломается по нашей вине, исправим без вопросов.
Теперь сайт готов к любым условиям. Он стабильно работает, быстро загружается, без багов и сбоев. А если что-то нужно доработать — мы всегда на связи.
Этот проект изменил саму концепцию digital-присутствия государственных организаций. Мы показали, что госкомпания может не просто выполнять формальные требования, а задавать стандарты отрасли, конкурируя с коммерческими застройщиками на digital-уровне.
Старый сайт был перегружен бюрократией, сложной навигацией и не учитывал современные цифровые паттерны взаимодействия пользователей. Новый сайт стал удобным digital-инструментом, который:
- усилил имидж ГУКС как крупнейшего застройщика страны, работающего на уровне топовых девелоперов.
- обеспечил комфортное взаимодействие всех сегментов целевой аудитории (физлица, бизнес, партнеры) с учетом их потребностей.
- полностью соответствовал строгим регламентам законодательства, но при этом стал удобным и современным инструментом.
- ввел digital-гибкость в рамках жестких нормативов, доказав, что госуслуги можно подать в качественном digital-формате.
Кстати, мы сняли все метрики из аналитики сайта:
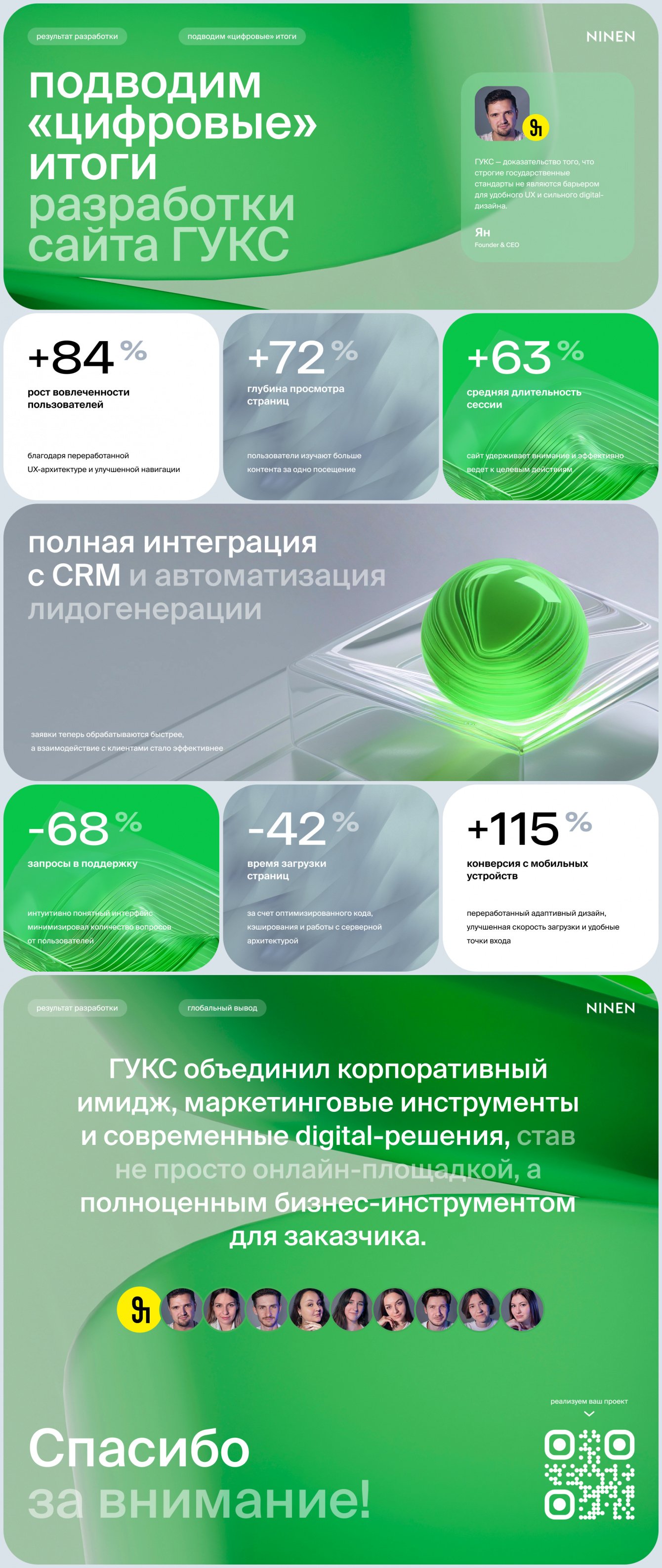
1. +84% рост вовлеченности пользователей — благодаря переработанной UX-архитектуре и улучшенной навигации.
2. Глубина просмотра страниц увеличилась на 72% — пользователи изучают больше контента за одно посещение.
3. Средняя длительность сессии выросла на 63% — сайт удерживает внимание и эффективно ведет к целевым действиям.
4. Конверсия с мобильных устройств выросла на 115% — переработанный адаптивный дизайн, улучшенная скорость загрузки и удобные точки входа.
5. Время загрузки страниц сократилось на 42% — за счет оптимизированного кода, кэширования и работы с серверной архитектурой.
6. Запросы в поддержку снизились на 68% — интуитивно понятный интерфейс минимизировал количество вопросов от пользователей.
7. 95% положительных отзывов — пользователи отметили, что «наконец-то нормальный сайт» для госкомпании.
8. Полная интеграция с CRM и автоматизация лидогенерации — заявки теперь обрабатываются быстрее, а взаимодействие с клиентами стало эффективнее.
Что это изменило в отрасли?
1. Шаблоны старых госсайтов разрушены — теперь digital-инструменты госкомпаний могут быть не просто обязательными, а реально удобными.
2. Новый стандарт UI/UX для гос сервисов — удобство пользователя вышло на первый план, без ущерба для строгих формальных требований.
3. Сайт выдержал нагрузку в тысячи пользователей в пиковые моменты (а такие моменты уже были) — надежная архитектура позволила обрабатывать большой трафик без просадок в скорости.
4. Полностью соответствует требованиям доступности — инклюзивный интерфейс охватывает все группы пользователей, включая слабовидящих.
5. ГУКС — теперь digital-лидер в своем сегменте — другие госкомпании и даже коммерческие организации начали анализировать и копировать подход, который мы заложили в этот проект.
Этот сайт — доказательство того, что строгие государственные стандарты не являются барьером для удобного UX и сильного digital-дизайна. Он объединил корпоративный имидж, маркетинговые инструменты и современные digital-решения, став не просто онлайн-площадкой, а полноценным бизнес-инструментом для заказчика.


Ян Лазарёнок
Генеральный директор (CEO)
Этот сайт — доказательство того, что строгие государственные стандарты не являются барьером для удобного UX и сильного digital-дизайна. Он объединил корпоративный имидж, маркетинговые инструменты и современные digital-решения, став не просто онлайн-площадкой, а полноценным бизнес-инструментом для заказчика.

Максим Кононов
Ведущий специалист отдела маркетинга
Ценим, как команде удалось соблюсти все необходимые требования, но при этом сделать сайт современным, удобным и понятным для каждого посетителя. Спасибо за внимательность в деталям и стремление к идеальному результату!
 TypeScript
TypeScript
 Next.js
Next.js
 Nest
Nest
 MongoDB
MongoDB
 Redis
Redis
 Docker
Docker
 Visual Studio Code
Visual Studio Code
 Битрикс24
Битрикс24
 Яндекс Метрика
Яндекс Метрика
 Yandex DataLens
Yandex DataLens
 NGINX
NGINX




