
ТЕХНОНИКОЛЬ
2 500 000
Услуги
Россия
Февраль 2024
«Навигатор» ТЕХНОНИКОЛЬ (далее ТН) запустился в 2012 году с единственной целью — сделать удобную площадку, где пользователи могут найти информацию по сервисам, материалам и системам ТН.
У нас была весьма трудная задача — переосмыслить и заредизайнить более 30 уникальных разделов на сайте «Навигатора». 30 разделов не значит 30 страниц, так что работы было действительно много.
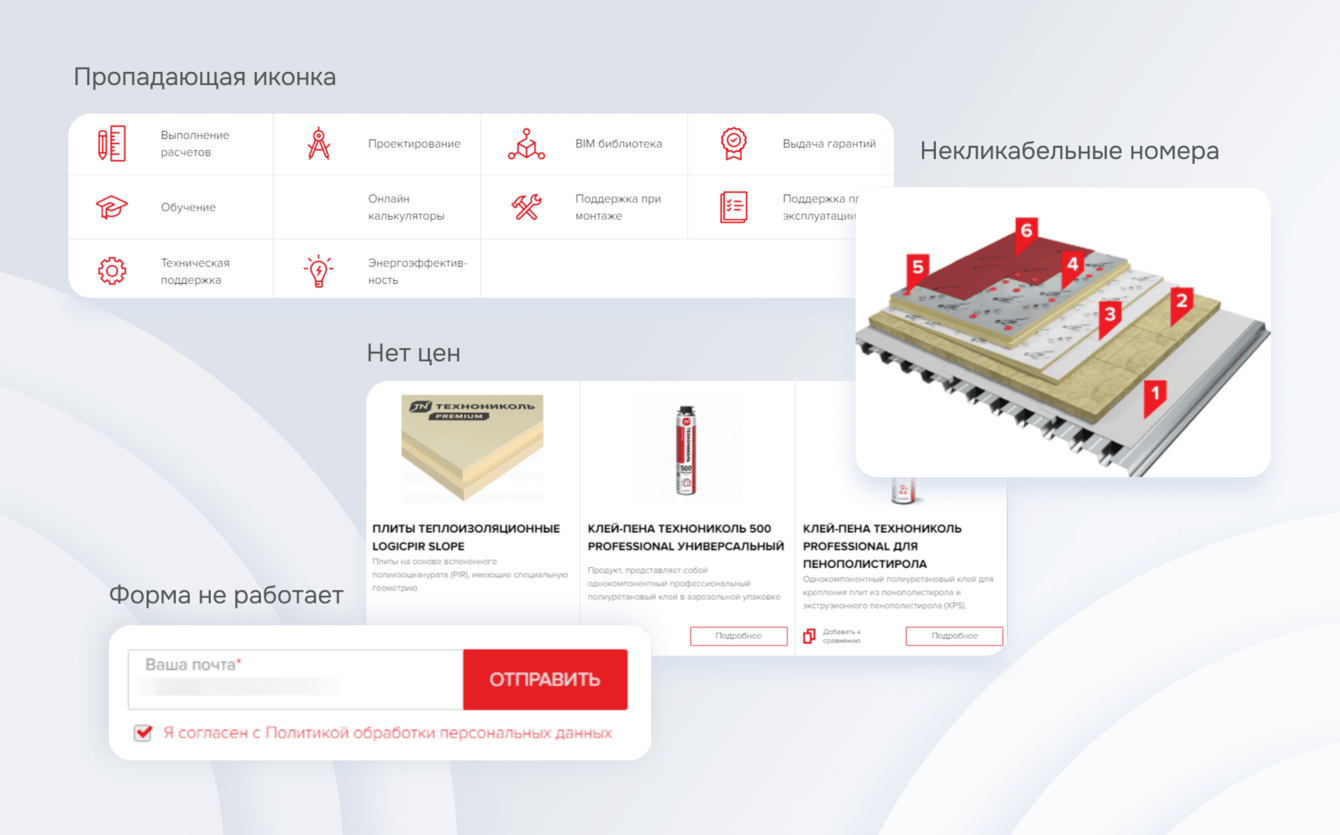
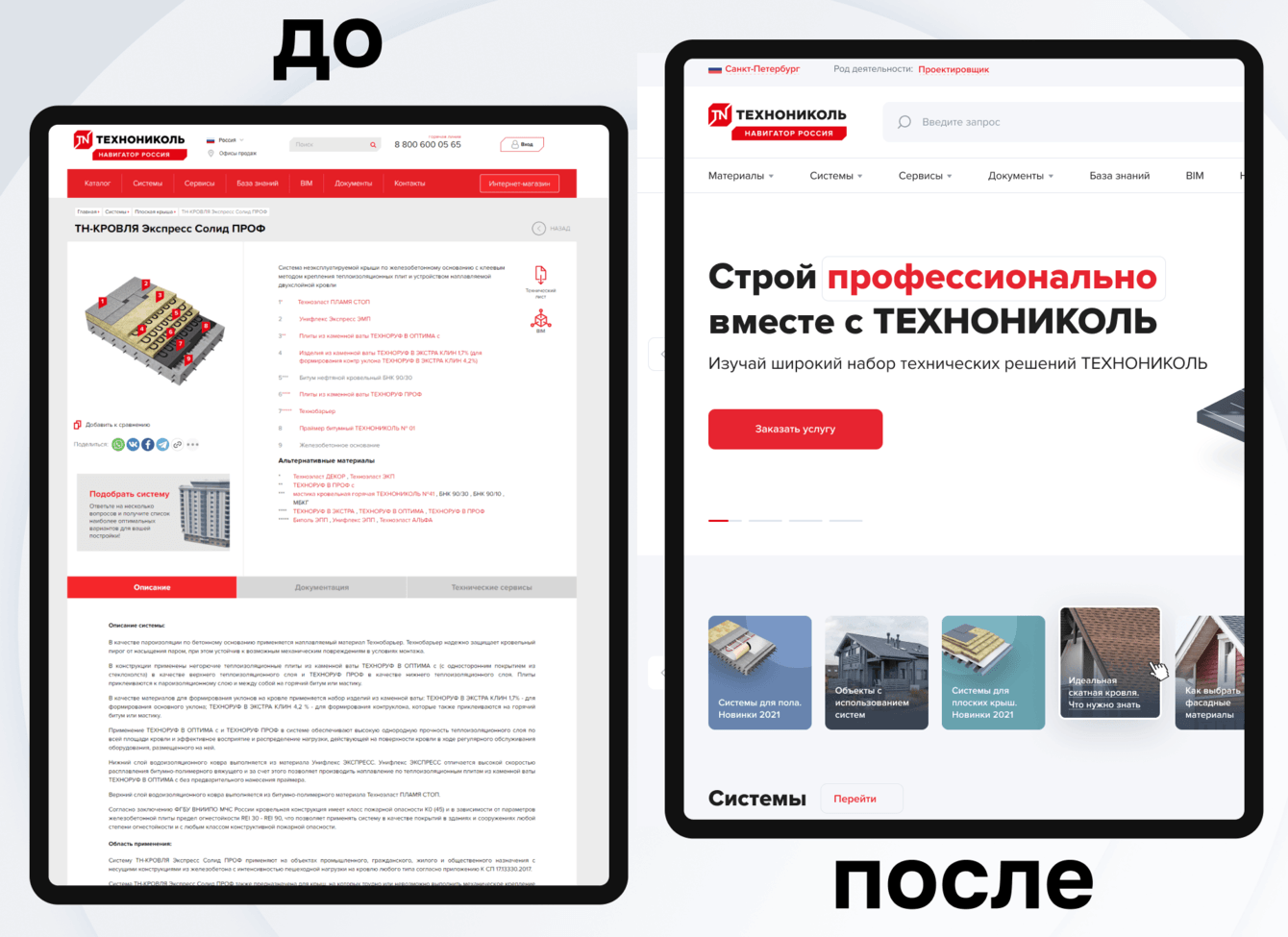
На старте работы мы встречались с массой проблем: начиная от визуально устаревшего сайта до разбора функционала, который на «Навигаторе» не был прописан понятным для пользователя языком.
Для полного редизайна старого интерфейса ТЕХНОНИКОЛЬ мы сформировали 2 команды дизайнеров. Первая команда занималась анализом конкурентов, поиском внутренних проблем, коммуникацией с заказчиком и так далее. Второй передавали всю информацию и гипотезы, после чего они приступили к прототипированию и дизайну.
Основные этапы работы:
— Сформировать команду аналитики и дизайна.
— Брифинг клиента.
— Аудит сайта и составление гипотез по улучшению функционала.
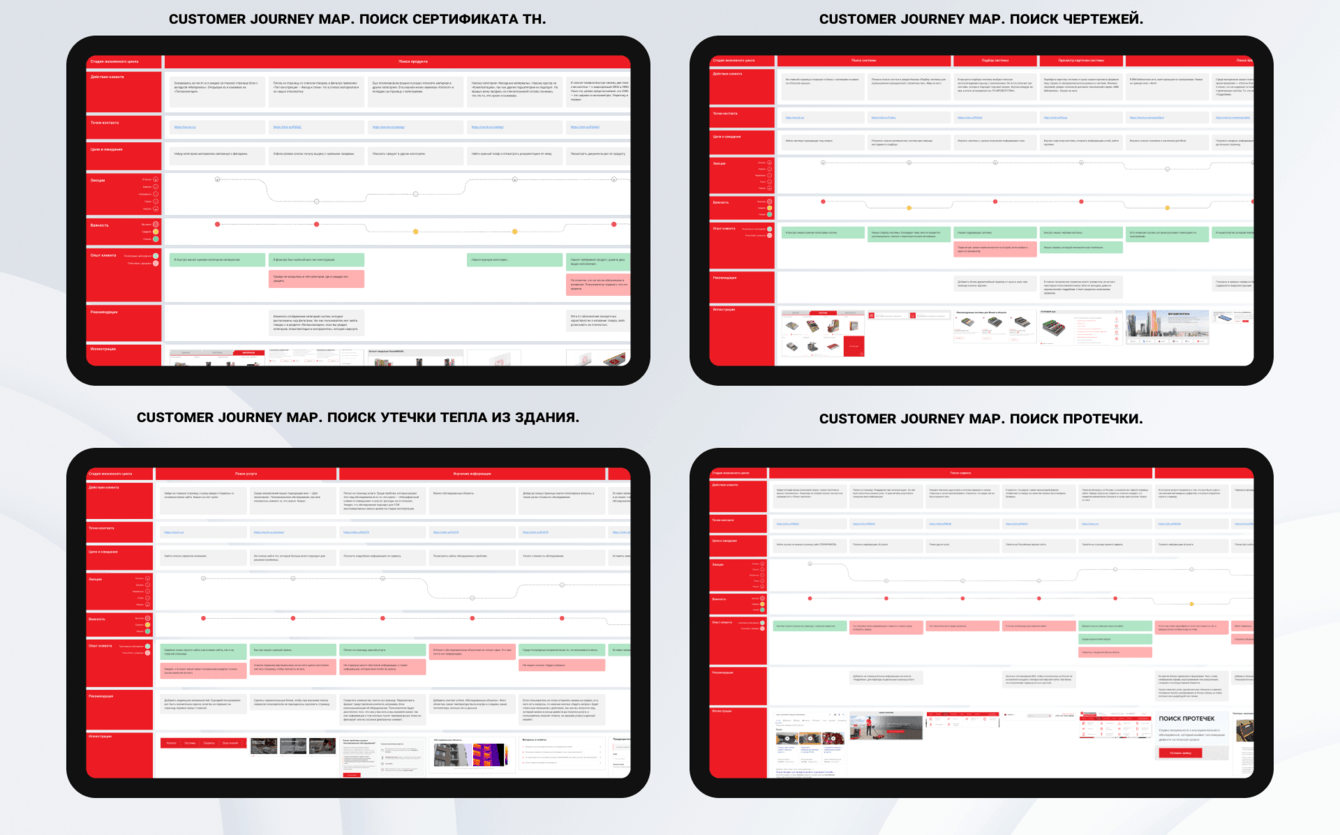
— Составить CJM под разные услуги. Проверили пути пользователя, работу поддержки и службы качества (звонили операторам, писали на почту, оставляли заявки в виде тайного клиента).
— Разработать прототипы для мобильной и десктопной версий сайта.
— Задизайнить финальный интерфейс «Навигатора».

Мы провели масштабный юзабилити-аудит основного сайта «Навигатора» и в формате Google docs на 130 страниц. Полностью проанализировали интерфейс и указали на наличие проблем с предложением возможных решений.

Составили 8 CJM под разную ЦА:

До нашей работы «Навигатор» уже был запущен:

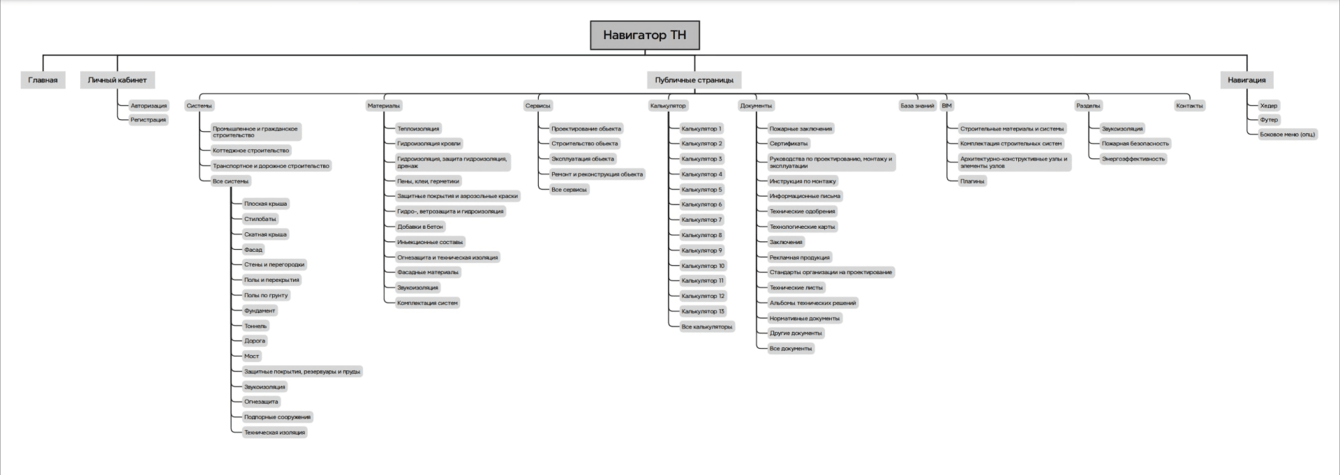
Благодаря масштабному аудиту прошлой версии сайта, аналитике метрик, составлению CJM, различным исследованиям и постоянной коммуникации с заказчиком мы поняли, какой сайт нужен сервису. Все эти выводы легли в основу майндмапа, на котором обозначили самые важные разделы на сайте.

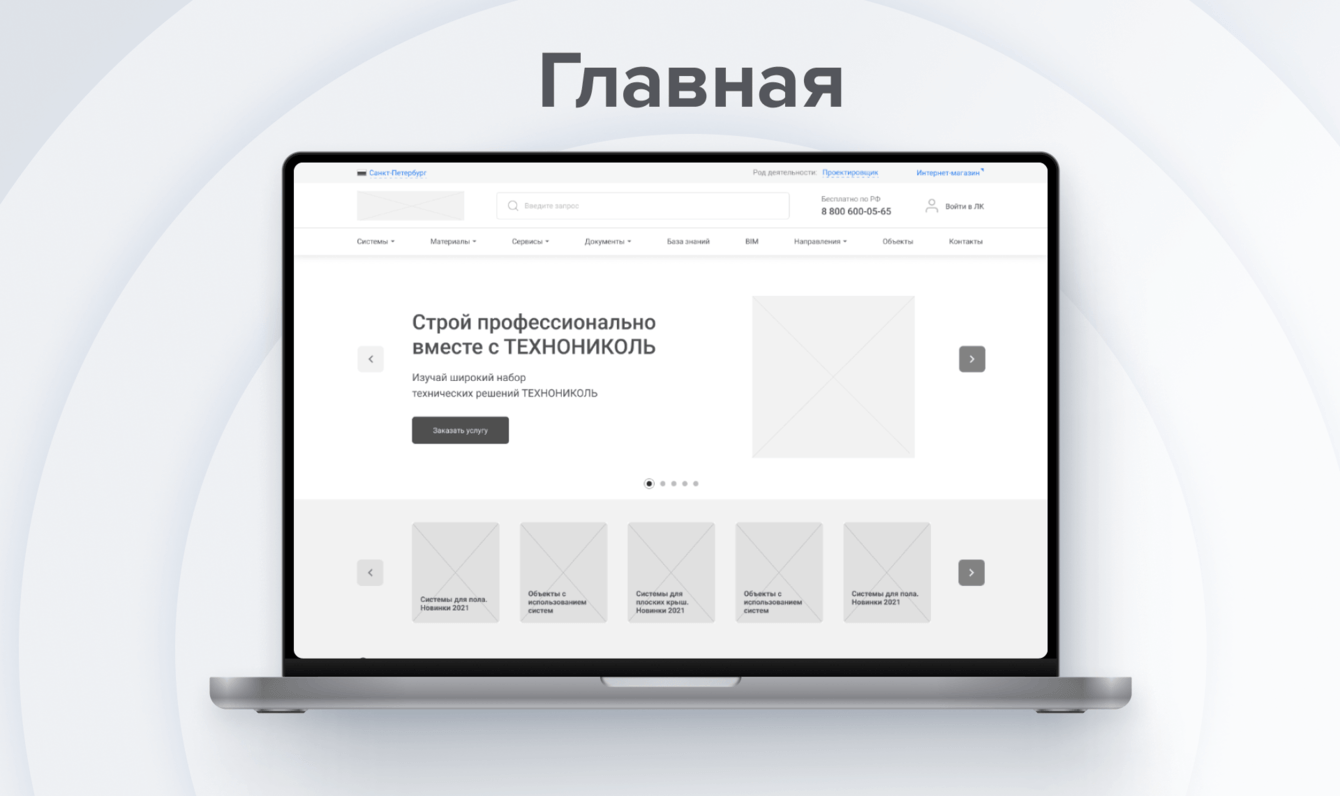
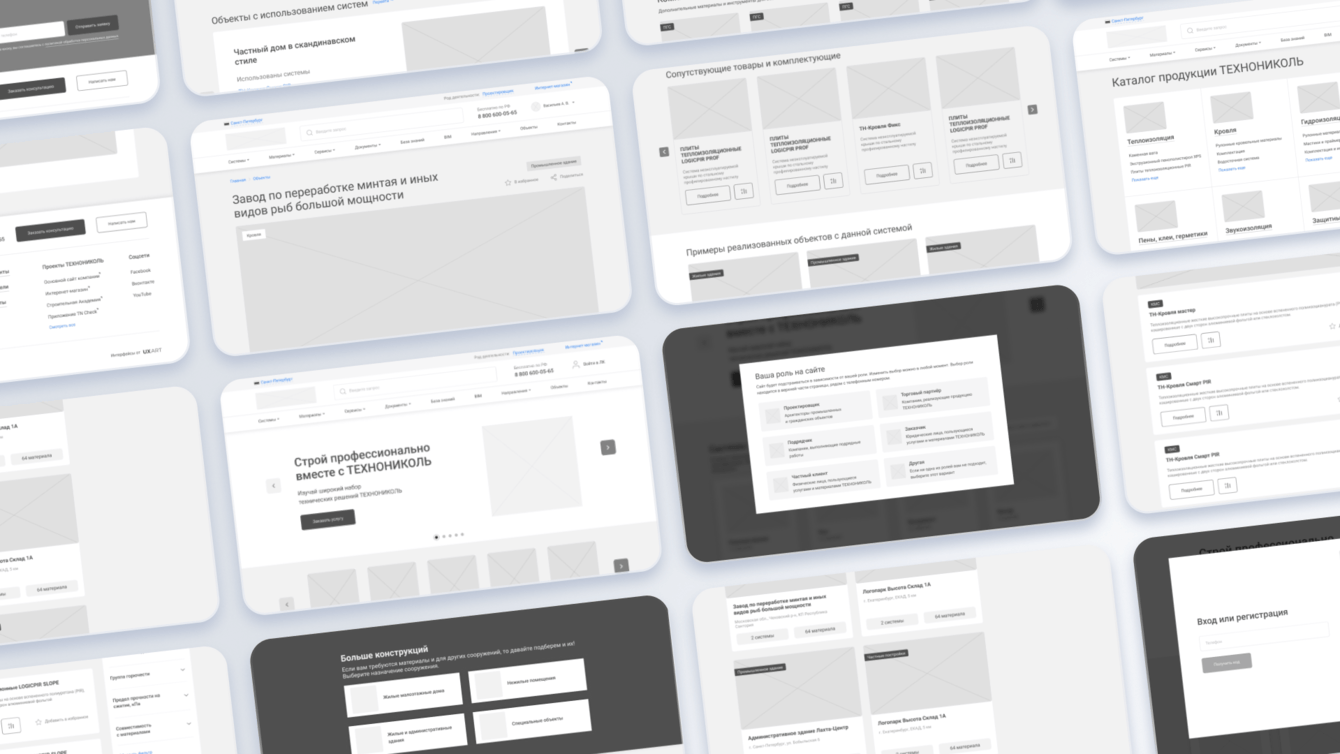
Начали проектирование основных разделов:

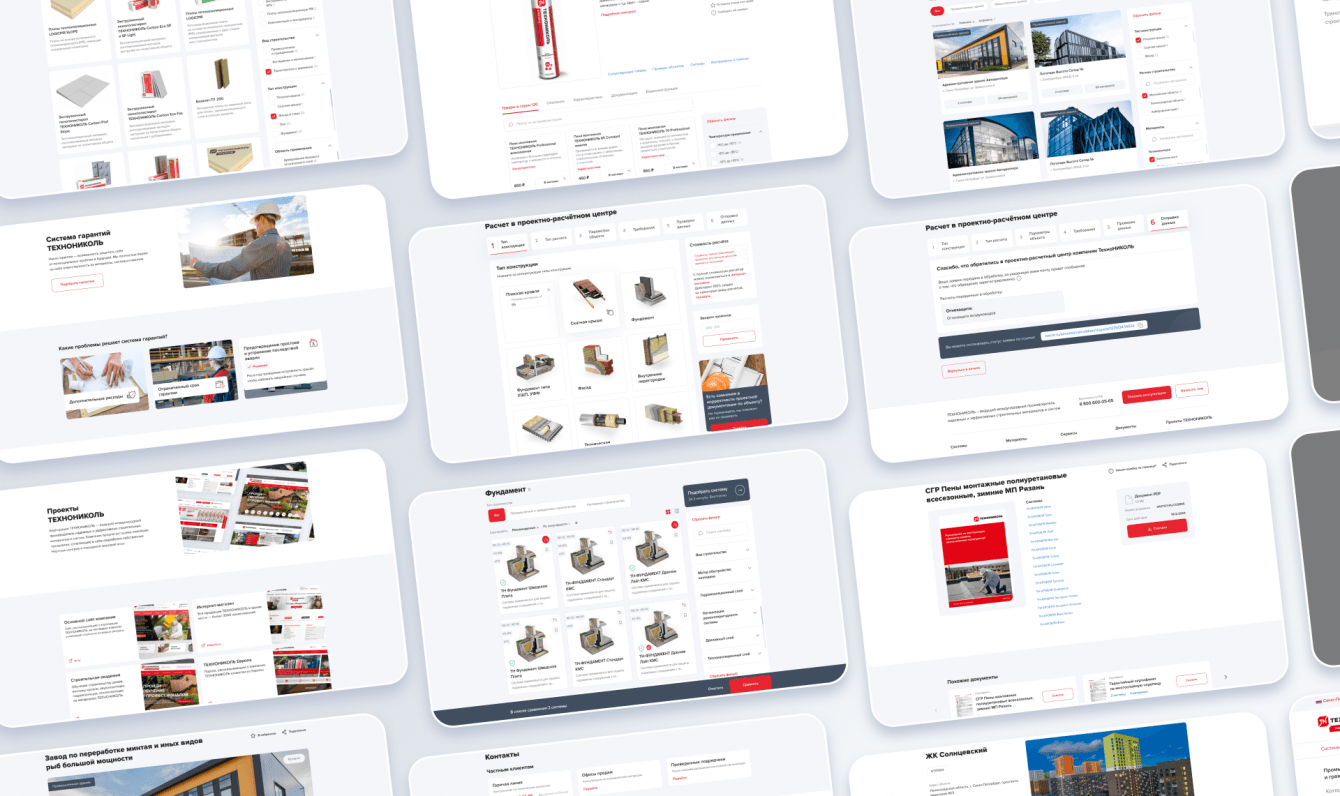
Спроектировали более 100 страниц сервиса, каждая из которых отличается как визуально, так и функционально.
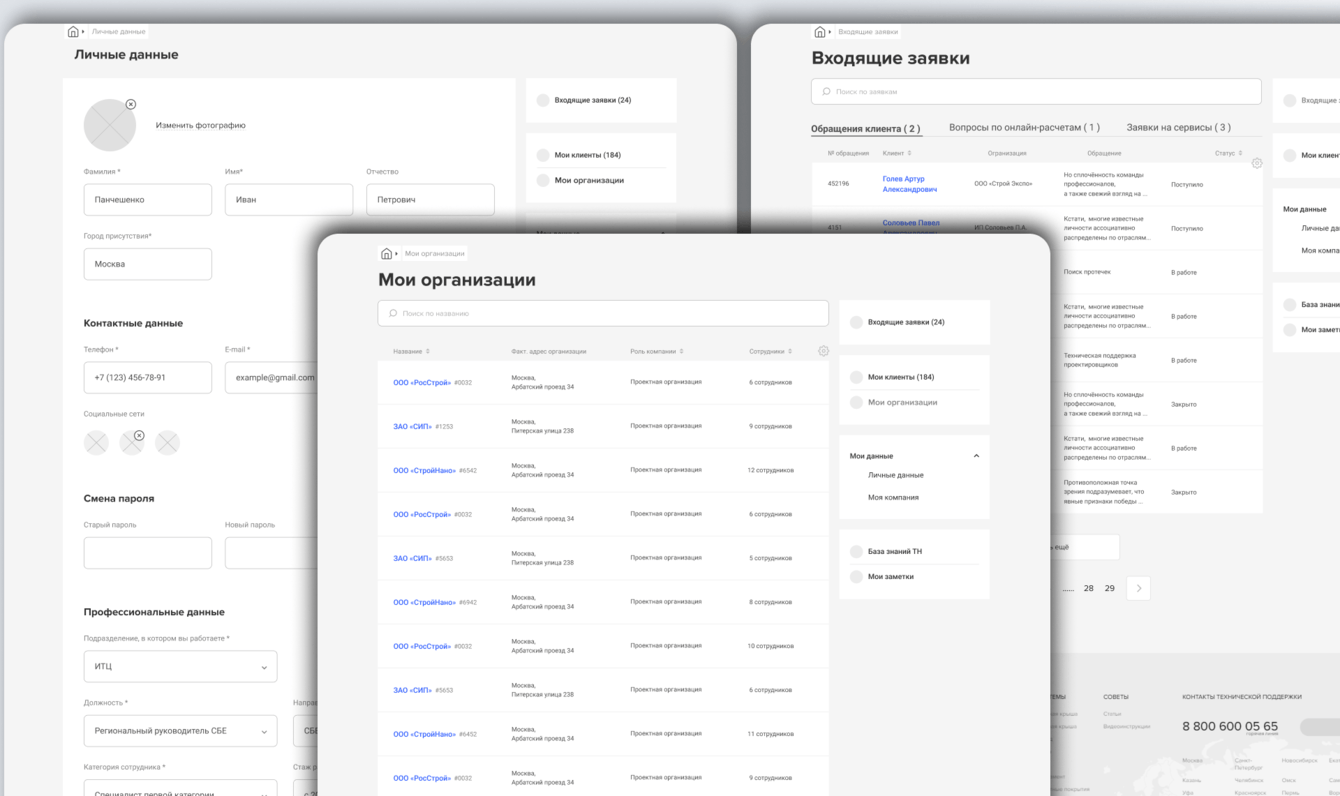
Личный кабинет.
Мы разделили ЛК на два — один для клиентов, второй для сотрудников ТН.
1. Работник ТН оформляет свои рабочие и личные данные, после чего начинает получать заявки, на которые может откликнуться и начать работу:

2. В личном кабинете клиента добавляется возможность заполнить данные о своей организации, обращаться к специалистам ТН напрямую, производить онлайн-расчеты и оформлять заявки на оказание услуг:

Сделали прототипы более 100 экранов и состояний и подробнее про основные разделы расскажем ниже.

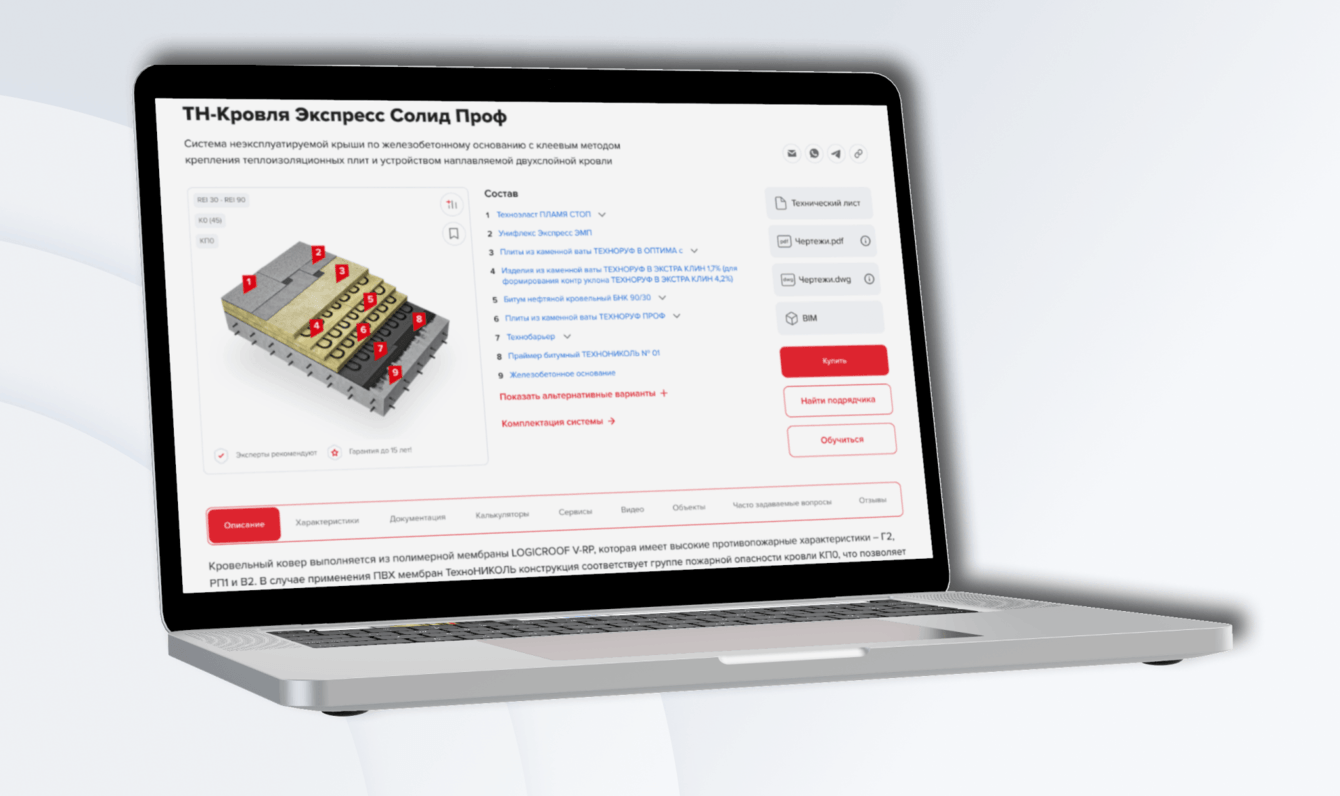
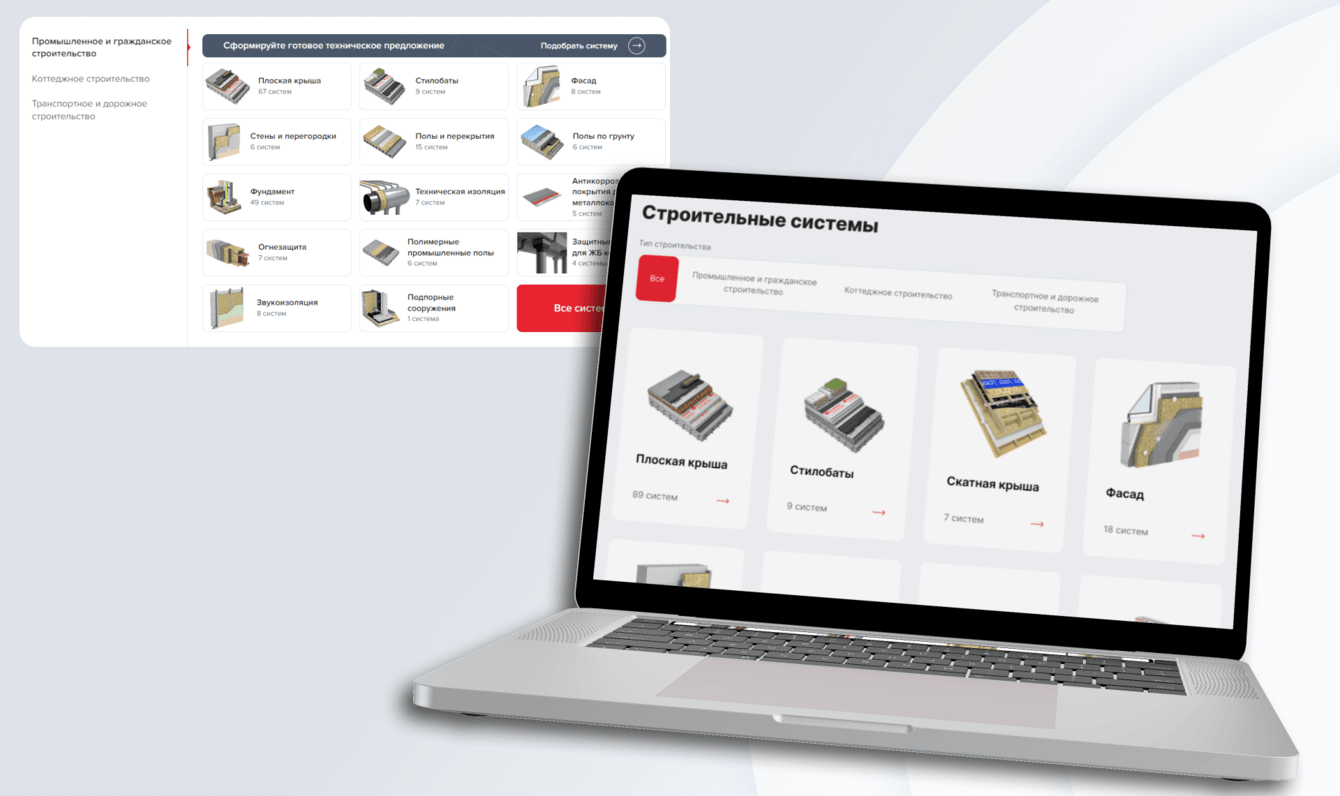
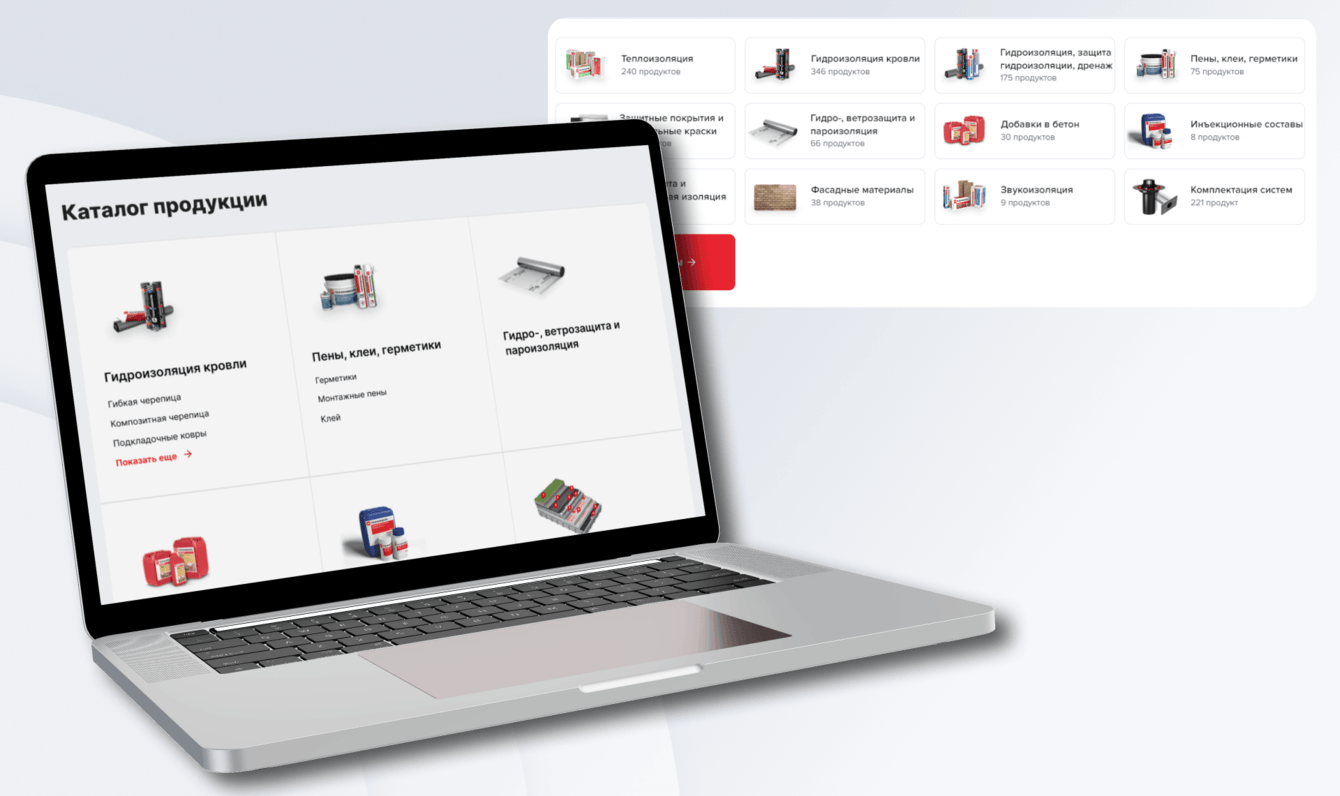
Системы.
Пользователь может ознакомиться с основными материалами для строительства, которые предлагает ТН. В быстрой навигации вы можете сразу выбрать интересующую систему или перейти на подробное описание конкретной.
Карточка содержит всю главную информацию о материале: её состав, описание, характеристики, документацию, видео, объекты и многое другое.
Пользователь также может перейти на «подбор систем» в виде опроса. Здесь вы можете выбрать тип строительства, тип конструкции и так далее. На основе прохождения опроса сервис предлагает вам готовое решение, которое наилучшим образом подойдет вам.

В этом же подборе пользователь может детальнее ознакомиться с предложениями ТН, прочитать наиболее важную инфу о системе, а также перейти на подробную страницу для изучения всей информации.
Материалы.
Материалы работают похожим образом. У пользователя есть возможность ознакомиться с самыми популярными или перейти на все материалы и выбрать конкретный. Каждый материал имеет подробнейшее описание, которое ответит на все вопросы заказчика.

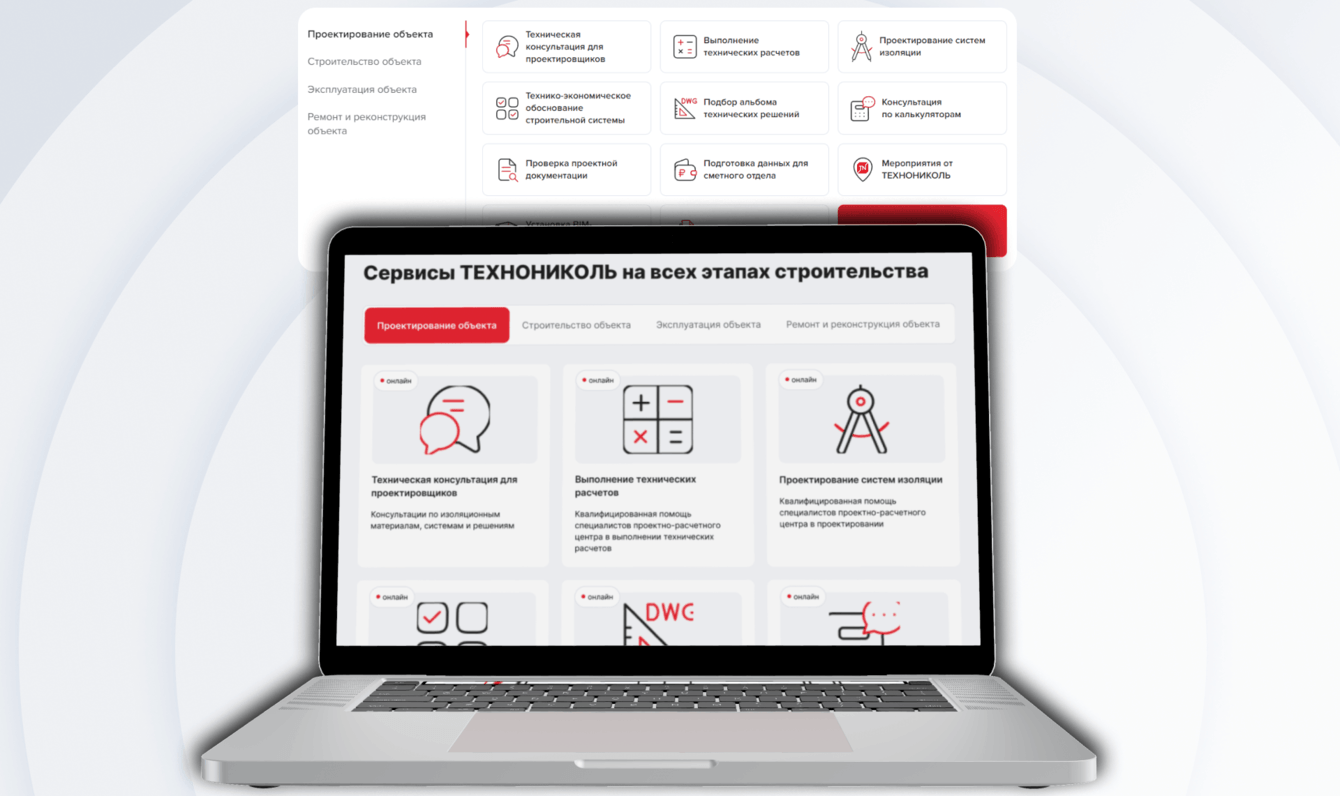
Сервисы.
Один из самых больших блоков на сайте. Это страница услуг, за которую отвечает каждый специальный отдел ТН.

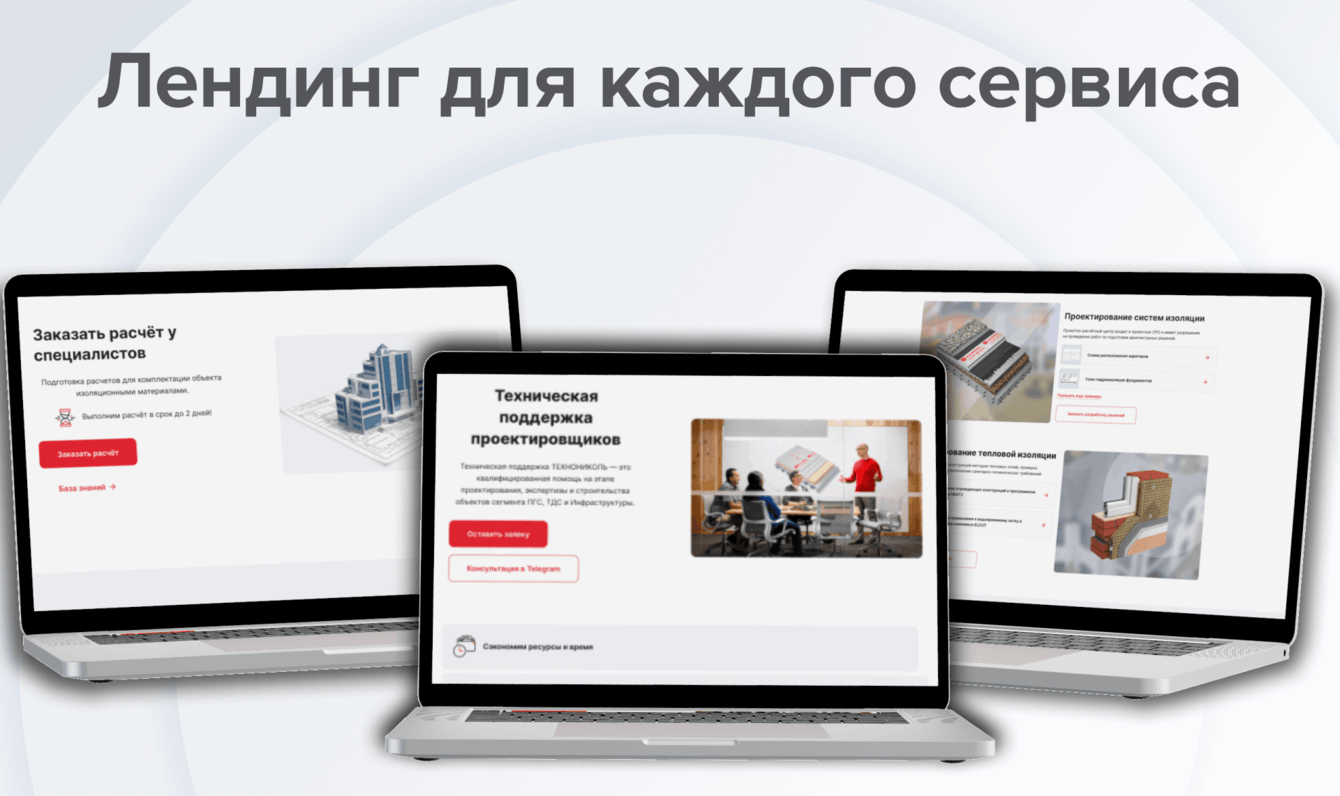
Дальше пользователь может нажать на «все сервисы» и узнать о каждом подробнее. Если пользователя заинтересует конкретный сервис, его переадресует на отдельный лендинг. Мы отрисовали 11 уникальных страниц с возможностью их предпросмотра.

Суммарно мы задизайнили более 100 страниц «Навигатора». Добавилось множество дополнительных блоков и функционала, который закрывает почти все боли заказчиков.
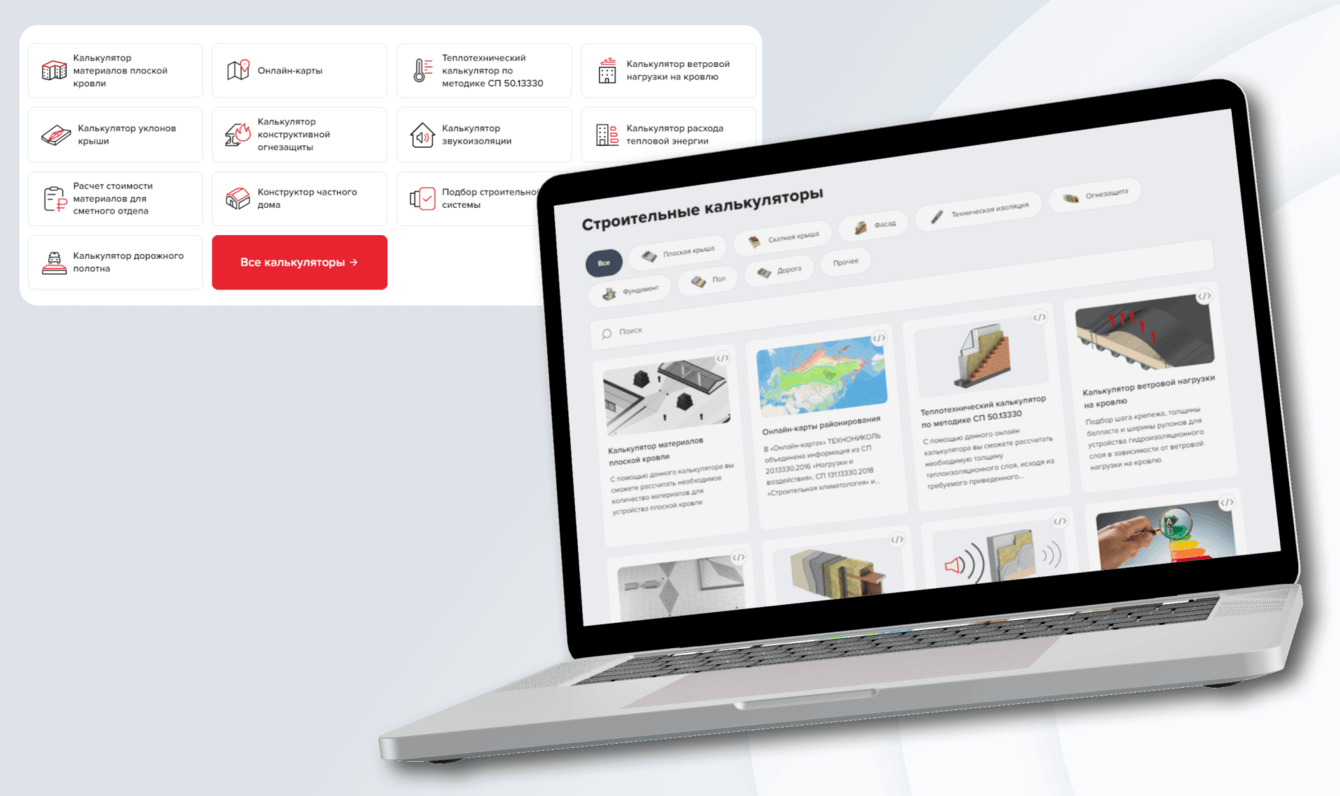
Калькуляторы.
Одно из новшеств в этой нише — онлайн калькулятор для расчета количества материалов и их комплектации:

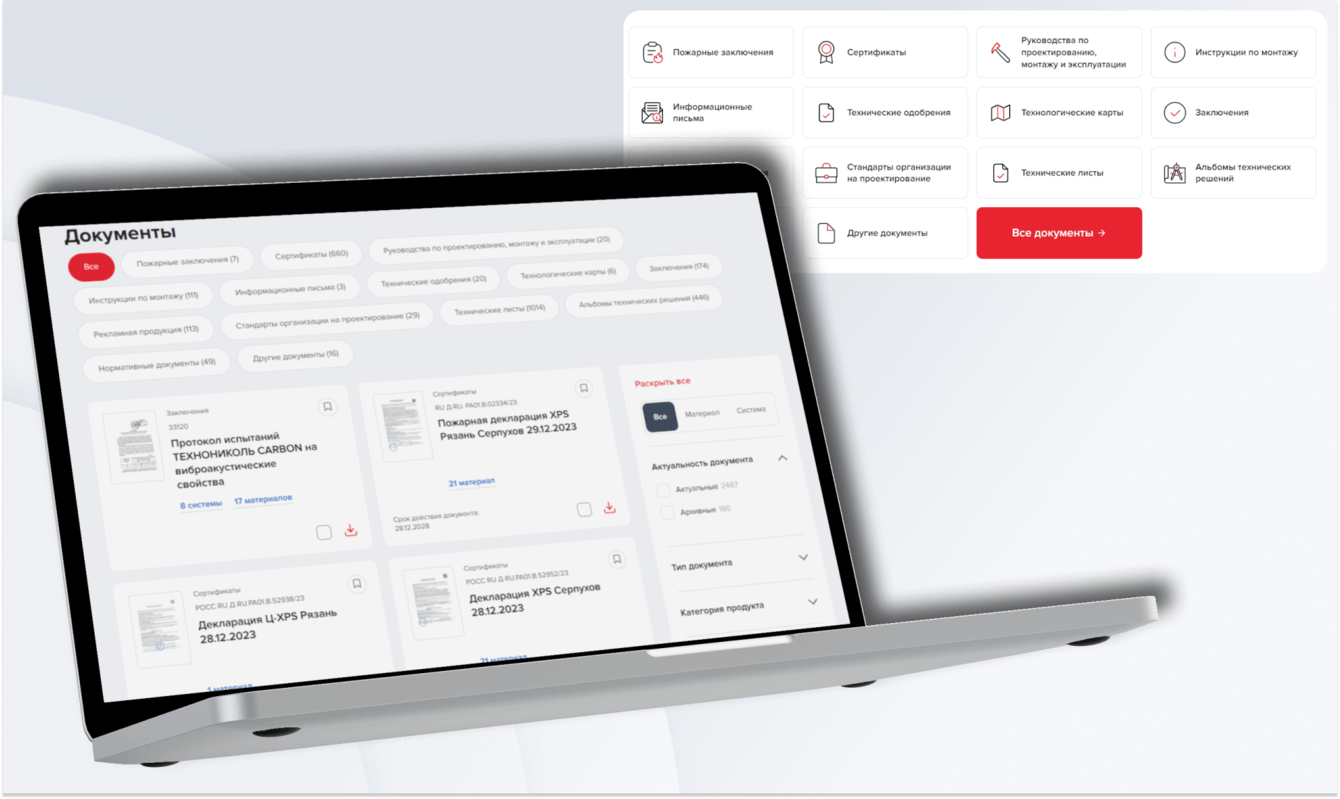
Документы.
Здесь пользователь может найти всю документацию ТН: начиная от пожарных заключений до альбомов технических решений. Каждый документ кликабельный. После выбора пользователя переносит на отдельную страницу, где он видит информацию о том, кому этот документ может быть полезным. Затем его можно скачать и ознакомиться:

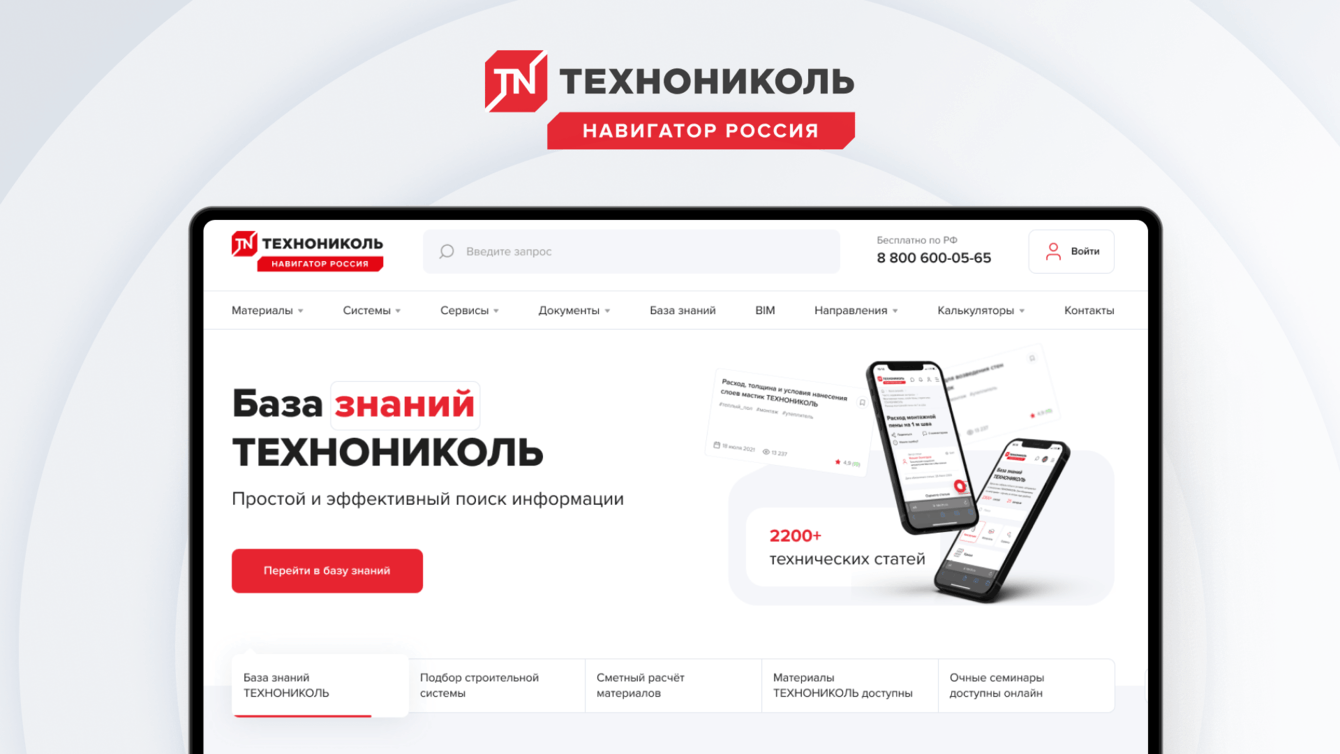
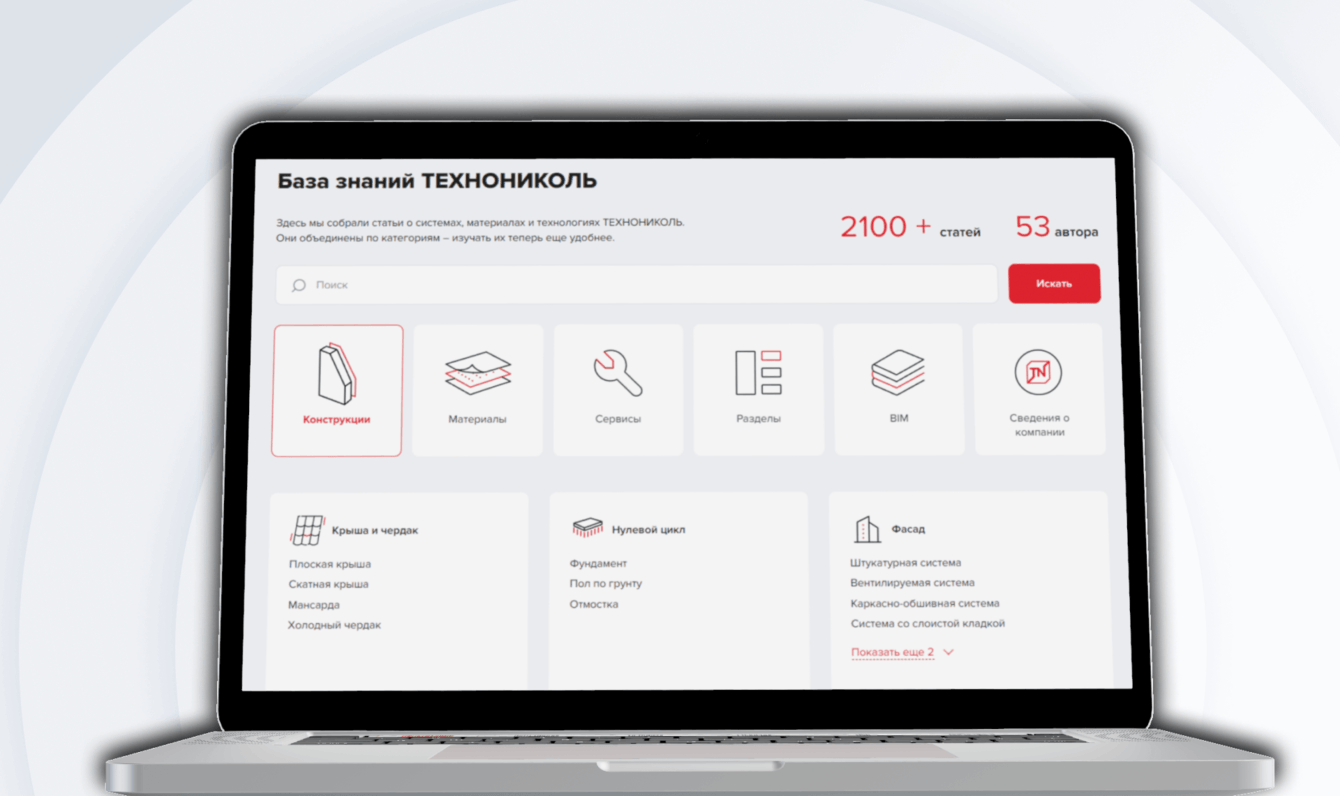
База знаний.
Здесь мы собрали статьи о системах, материалах и технологиях ТЕХНОНИКОЛЬ. Пользователь может найти статью по интересующим темам, искать конкретного автора или материал, оценивать статью и оставлять комментарии.

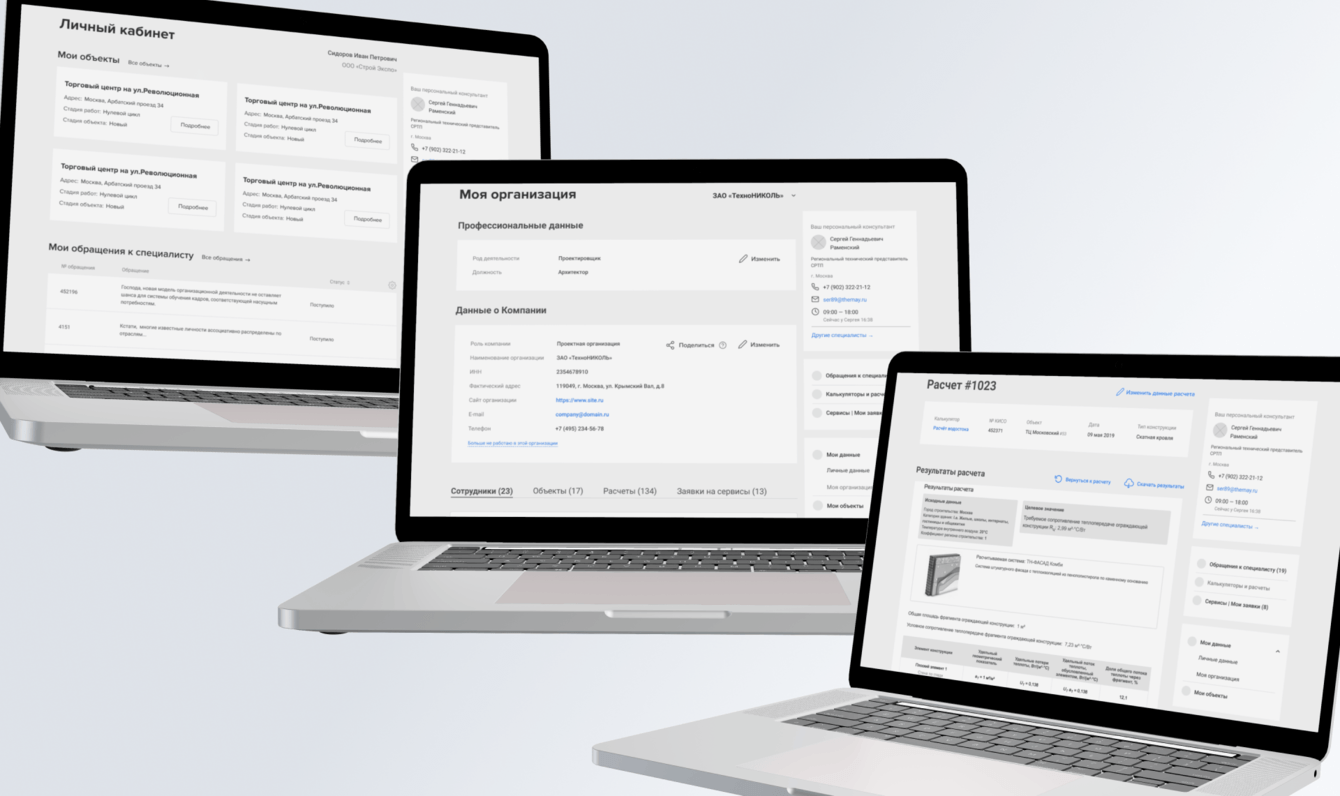
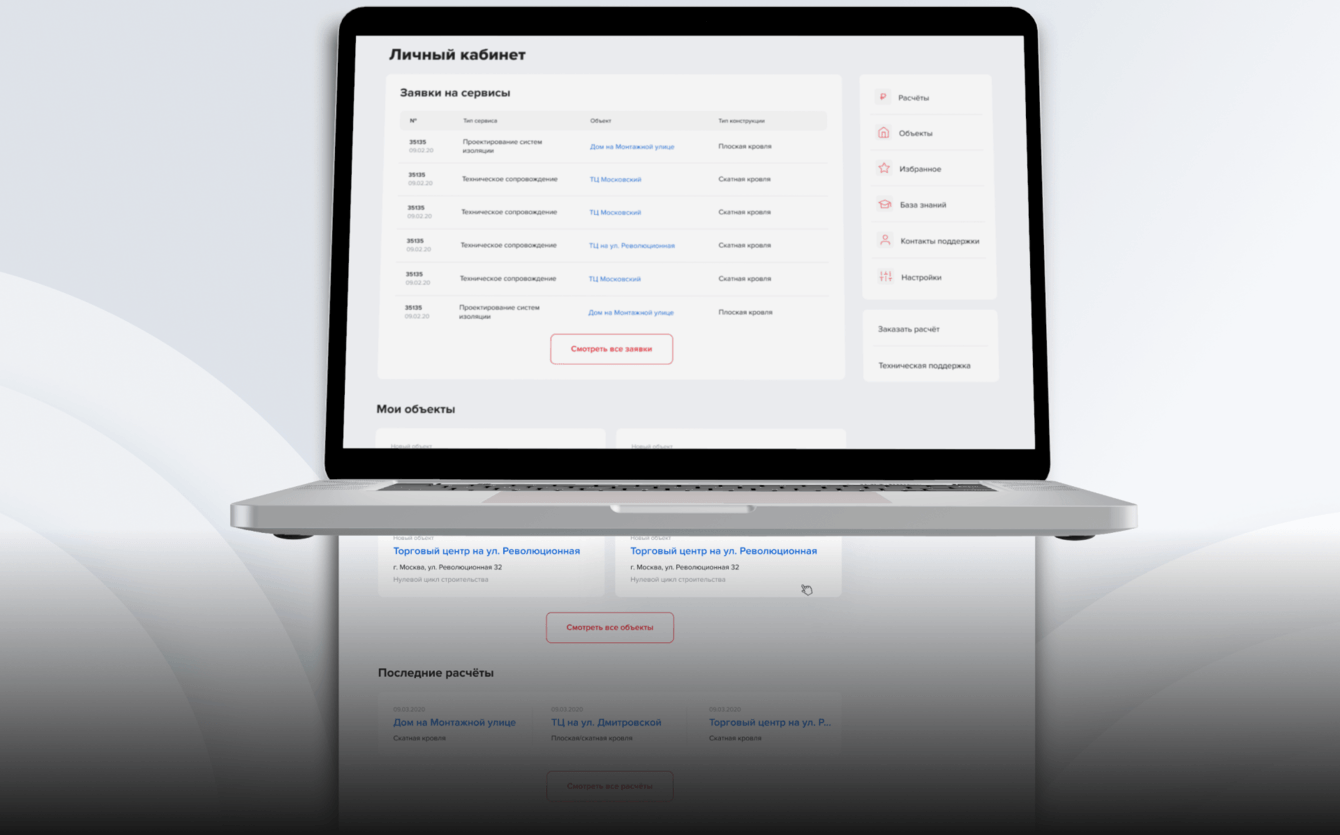
Личный кабинет.
Пользователи могут перейти на:
1. Объекты заказчика.
2. Последние расчеты.
3. Быстрый доступ к сервисам ТН.
4. База знаний, которая адаптируется под конкретного пользователя.

Однако, на этом наша работа с «Навигатором» не закончилась. На протяжение последних 3 лет мы продолжаем работу над проектом, но уже в рамках поддержки сайта:
1. Добавляем новые разделы
2. Тестируем гипотезы
3. Рисуем новые элементы
4. Замеряем результаты
5. Проводим редизайн старых страниц