Тендеры и лиды
Информация

Маркетинг, дизайн, реклама
Россия, Санкт-Петербург
Корпоративный сайт
Октябрь 2024
Однажды к нам обратился самый привередливый и требовательный заказчик — мы сами. Эта история длилась почти 3 года, и вот подошла к счастливому финалу.
Все началось в далеком 2021, когда было принято решение «надо менять сайт». Изначально мы решили отдать эту задачу на аутсорс из-за высокой нагрузки внутренней команды. Поиск и выбор подрядчиков, растянутые сроки, правки, правки, еще правки, реализация, наполнение, запуск и… все не то! Сайт был запущен осенью 2022, и почти год мы пытались с ним смириться, по возможности дорабатывали и параллельно посматривали, кто бы нам мог его переделать.
К середине 2023 года стало ясно: устарел не только сайт, но и в целом фирменный стиль агентства. Мы сильно ушли вперед, и айдентика уже не отражает те смыслы и ценности, которые мы транслируем. Обновлениям быть — решили мы, и опять вплотную взялись за поиск подрядчиков. Да-да, мы снова пытались наступить на эти грабли, но (спойлер!) быстро одумались.
Когда обновленный фирменный стиль был готов, мы долго торговались с собой, но в итоге поняли, что никто не сможет лучше отразить нас, чем мы сами. Ведь сайт — это прежде всего лицо агентства, а представляться нужно самостоятельно.
Основная цель была сформулирована так: сделать сайт, который покажет нашу экспертность в цифровом маркетинге (в т.ч. в создании сайтов), вызовет доверие у потенциальных клиентов и при этом будет удобен пользователю. Сайт должен не только выполнять имиджевую функцию, но и приносить заявки в отдел продаж.
ТЗ от «клиента» звучало примерно так: надо сделать что-то крутое, чтобы выделиться. Не было четких требований, и как будто бы первое время мы и сами не знали, чего хотим. Задачка не из простых — но мы и не с таким справлялись!
В первую очередь мы собрали пул сайтов конкурентов и проанализировали их. Оценили структуру; выделили плюсы и минусы с точки зрения дизайна и юзабилити; отметили, чего нам не хватило для качественного первого знакомства с компанией, и какие ошибки важно не совершить у себя на сайте. Во имя уважения к коллегам мы не можем назвать сайты, которые просматривали, и предоставить результаты анализа, но вся дальнейшая работа строилась во многом на этой основе.
В рамках разработки сайта мы:
— разработали структуру с учетом удобства последующей SEO-оптимизации;
— собрали семантическое ядро;
— разработали UX/UI-дизайн;
— провели фотосессию, разработали имиджи и обложки;
— сверстали страницы и перенесли их на платформу ParCom
— переупаковали бизнес, разработали новую систему тарификации и совершенно новые тексты для страниц с учетом рекомендаций SEO-специалиста;
— разработали уникальные формы обратной связи для каждой из страниц;
— перенесли со старого сайта наиболее актуальные кейсы, новости и отзывы клиентов;
— оптимизировали скорость загрузки страниц;
— интегрировали сайт со сквозной аналитикой и настроили автоматическую отправку заявок на ответственную почту для наиболее быстрой их обработки.
В первую очередь на основе результатов анализа конкурентов мы сформировали список необходимых элементов для главной страницы:
1. Баннер на 1 экране с УТП и кнопкой лидогенерации;
2. Услуги (с ценами);
3. Кейсы;
4. Преимущества;
5. Форма обратной связи с привлекающим УТП (с акцией и/или скидкой);
6. Рейтинг/сертификаты/награды;
7. Наши клиенты;
8. Отзывы;
9. Этапы работ;
10. Статьи.
В целом структура страницы получилась довольно стандартная, но, если такой подход работает, то зачем изобретать велосипед?!
Дальше приступили к формированию списка внутренних страниц и отрисовки макета. Сначала мы дали волю фантазии и, так как четкого понимания по направленности дизайна и цветам еще не было, стали креативить. Из четких требований — фирменный шрифт Steppe. Первые варианты дизайна были забракованы сразу после создания макета с формулировкой «что-то не то», но часть элементов нам все таки понравилась, и вы можете найти её и на итоговом сайте.
Первые варианты дизайна:

Все оказалось не так плохо: с нуля переделывать не пришлось, но потребовались серьезные корректировки.
Цвет
В качестве основной мы в итоге выбрали белую тему с акцентами на фирменный голубой, темно-серый, черный и темно-синий цвета. Так мы смогли сделать сайт достаточно строгим, сдержанным, но при этом гармоничным и соответствующим брендбуку компании. Голубой цвет мы ассоциировали со стабильностью, надежностью, доверием и интеллектуальной деятельностью. Для темной темы браузера отдельно установили белую подложку, чтобы цветовые решения не искажались.
Анимация
Мы хотели, чтобы сайт был динамичным, но при этом не перегруженным, поэтому реализовали несколько вариантов анимаций:
— Движущиеся элементы на главном экране: небольшие узоры и точки, которые плавно перемещаются поверх основного баннера и привлекают внимание в момент, когда страница только открывается.
— «Плавающий» логотип: на главной странице он размещен в блоке «Кейсы», в услугах — в блоке «Что будем делать», а на странице «О нас» — в разделе истории компании. Такое перемещение логотипа на несколько сантиметров цепляет внимание пользователя.
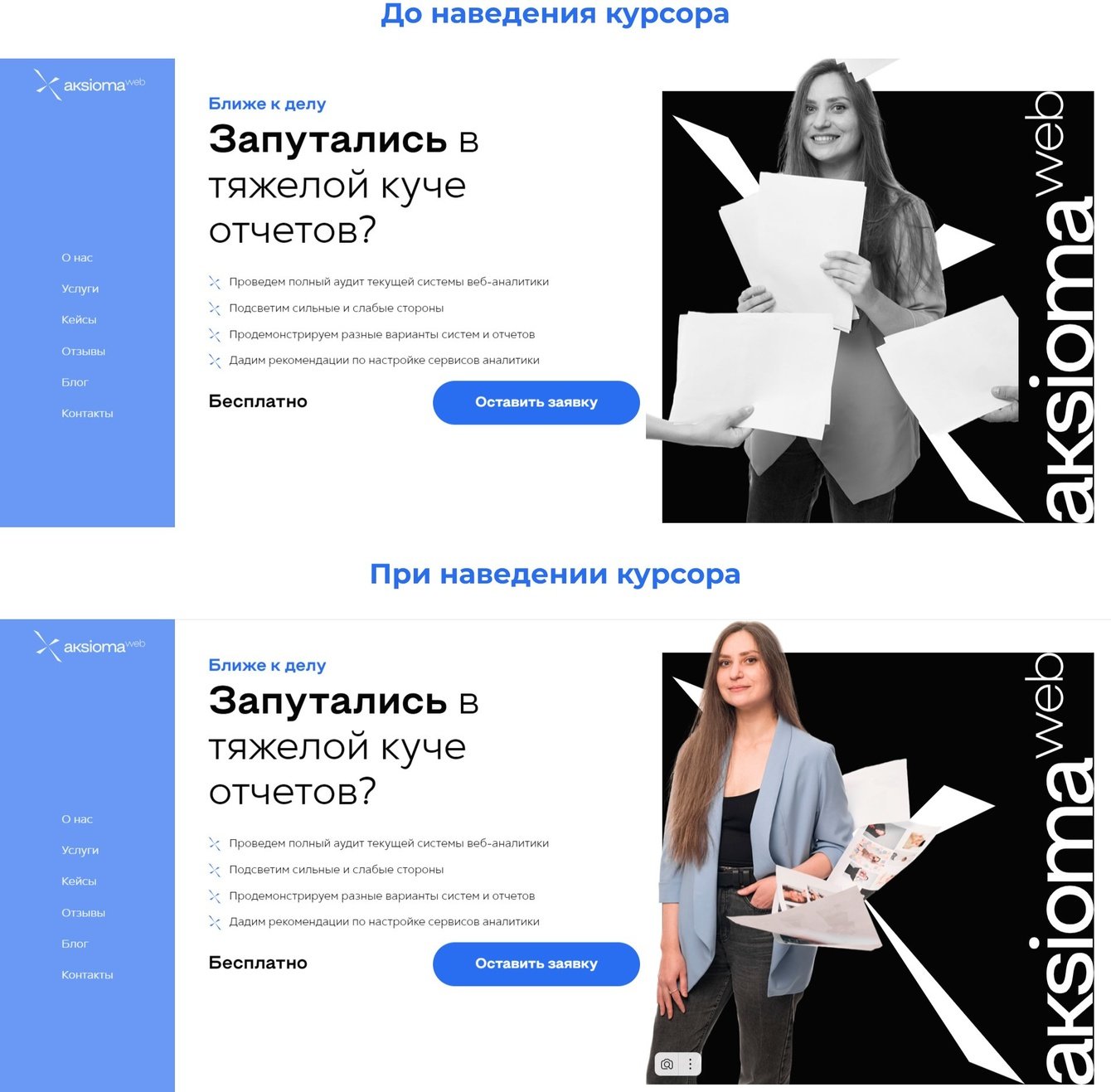
— Смена цвета при наведении курсора: самая частая анимация, она встречается почти на всех кнопках, обложках услуг и фотографиях команды внутри услуги.
Пример смены цвета фотографии при наведении курсора (в центре):

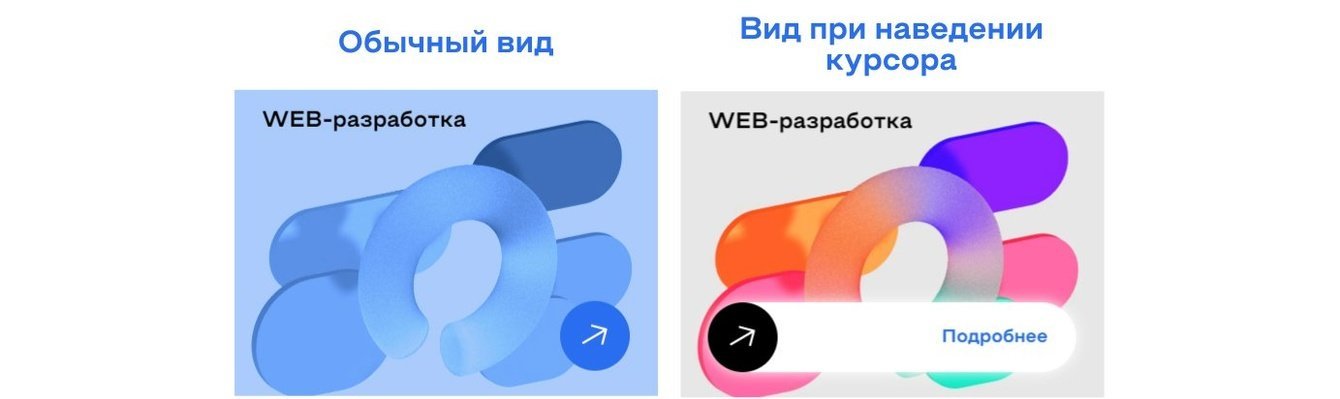
— Раскрывающиеся кнопки: при наведении курсора некоторые иконки на страницах превращаются в кнопки «Подробнее».

— Динамичный слайдер с клиентами: он размещен на главной странице и в разделе «О нас». Здесь логотипы клиентов беспрерывно плавно двигаются, сменяя друг друга. Такое решение было реализовано для удобства, чтобы не нагружать страницу, т.к. клиентов много и хочется максимально отобразить их на сайте. При этом на слайдере есть возможность открыть общий список в статичном положении по кнопке «все клиенты», и ознакомиться со списком более внимательно.

— Лампочка: такая анимация реализована на странице с кейсами в основном блоке. Она начинает двигаться справа от текстового блока при пролистывании страницы, а на подходе к рассказу о реализации проекта загорается. Лампочка здесь ассоциируется с инновационными идеями, которые рождаются при работе с клиентами и позволяют достигать тех высоких результатов, о которых мы рассказываем.

Персонаж
Почти на каждой странице нашего сайта живут роботы. Это персонажи, которые ассоциируются в инновационностью и технологичностью. Связывая на сайте фотографии реальной команды и изображения роботов, мы показываем важность синергии человека и технологий для достижения высоких результатов.
Главная страница

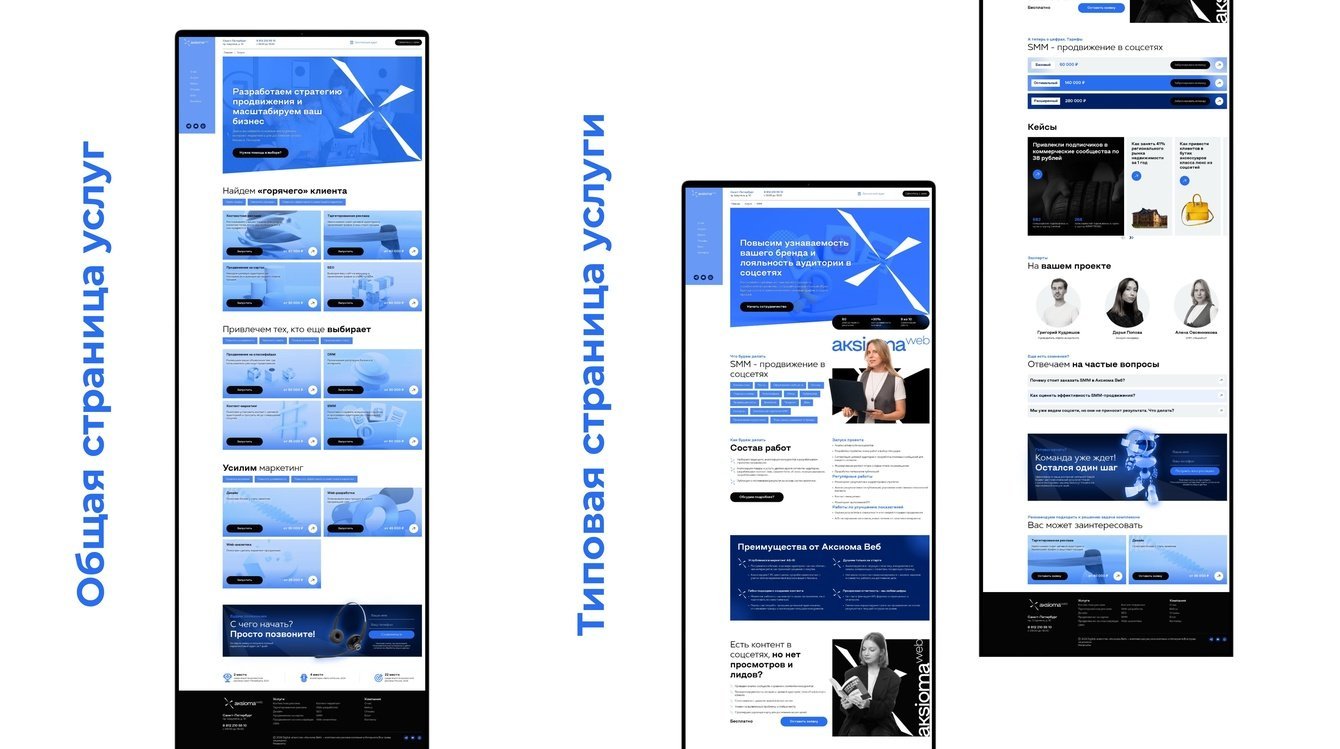
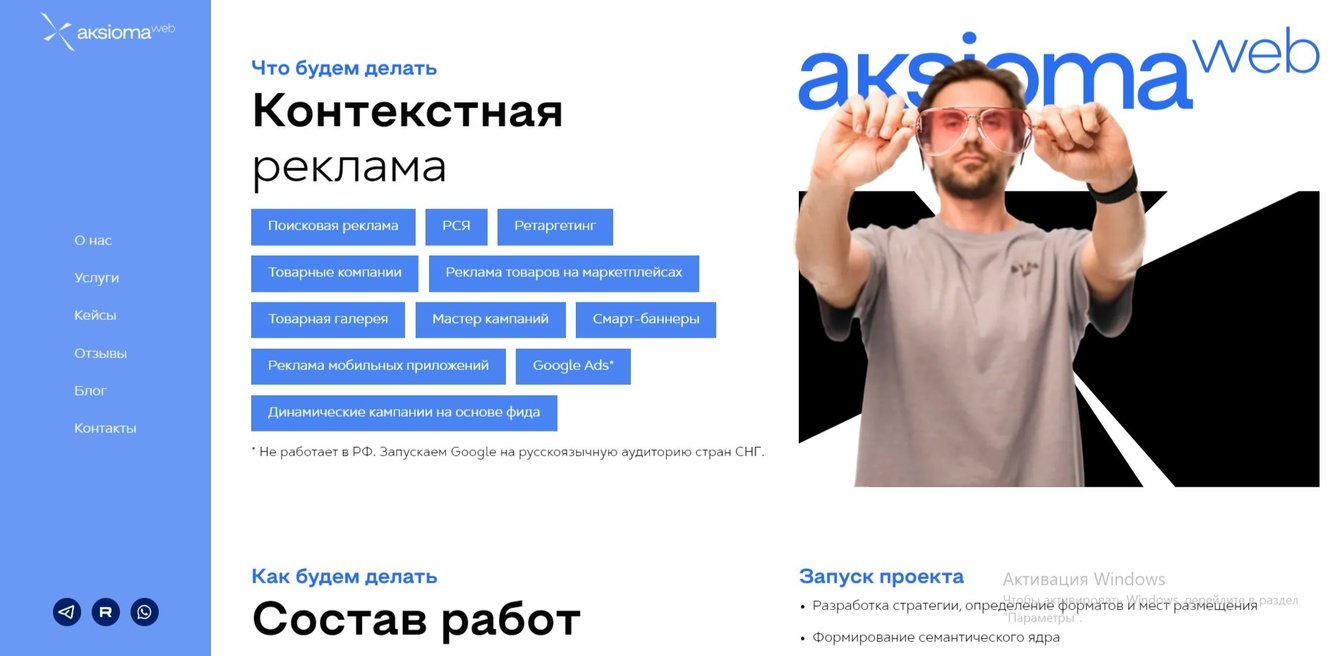
Услуги
Услуг у нас много и, чтобы клиент в них не запутался, мы разделили их на 3 блока в зависимости от того, что нужно бизнесу: привести горячих клиентов; привлечь тех, кто еще выбирает или усилить уже работающие маркетинговые инструменты.
Внутри страницы каждой услуги мы разместили уникальную информацию об инструментах, составе работ, преимуществах реализации совместно с нашим агентством, лидогенерирующее предложение, тарифы с подробными условиями и ценами, превью команды, FAQ, форму обратной связи. Также перелинковали подходящие кейсы и схожие услуги, которые можно заказать для усиления комплекса.

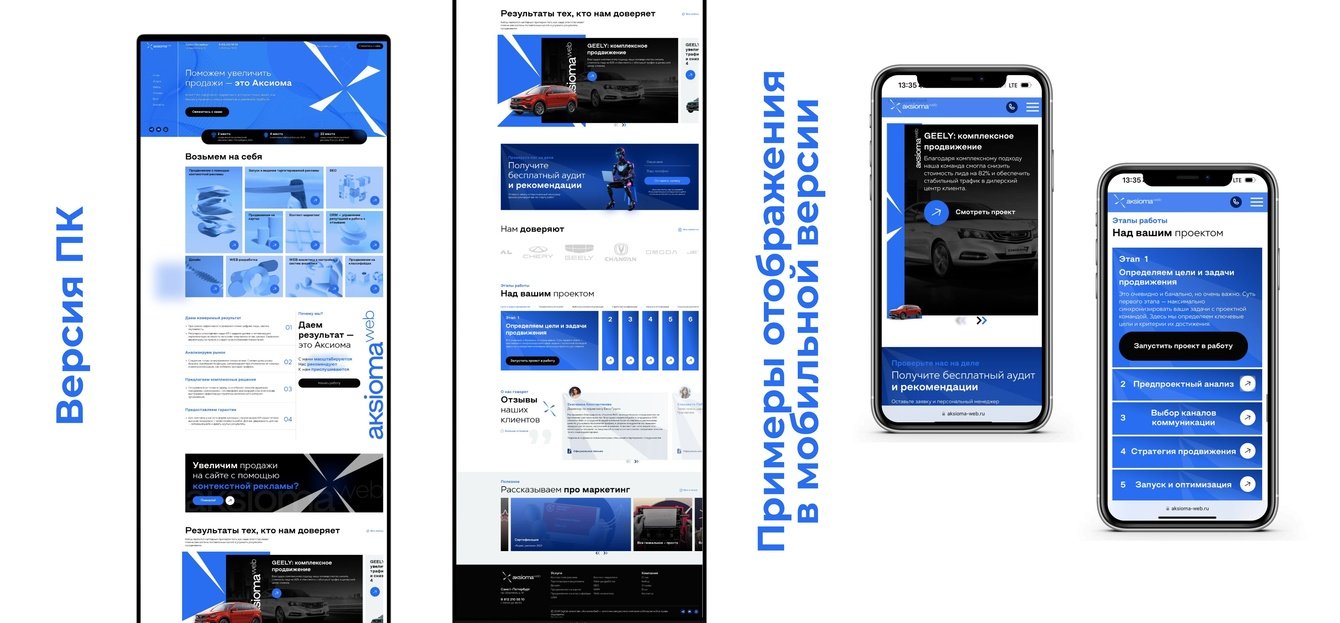
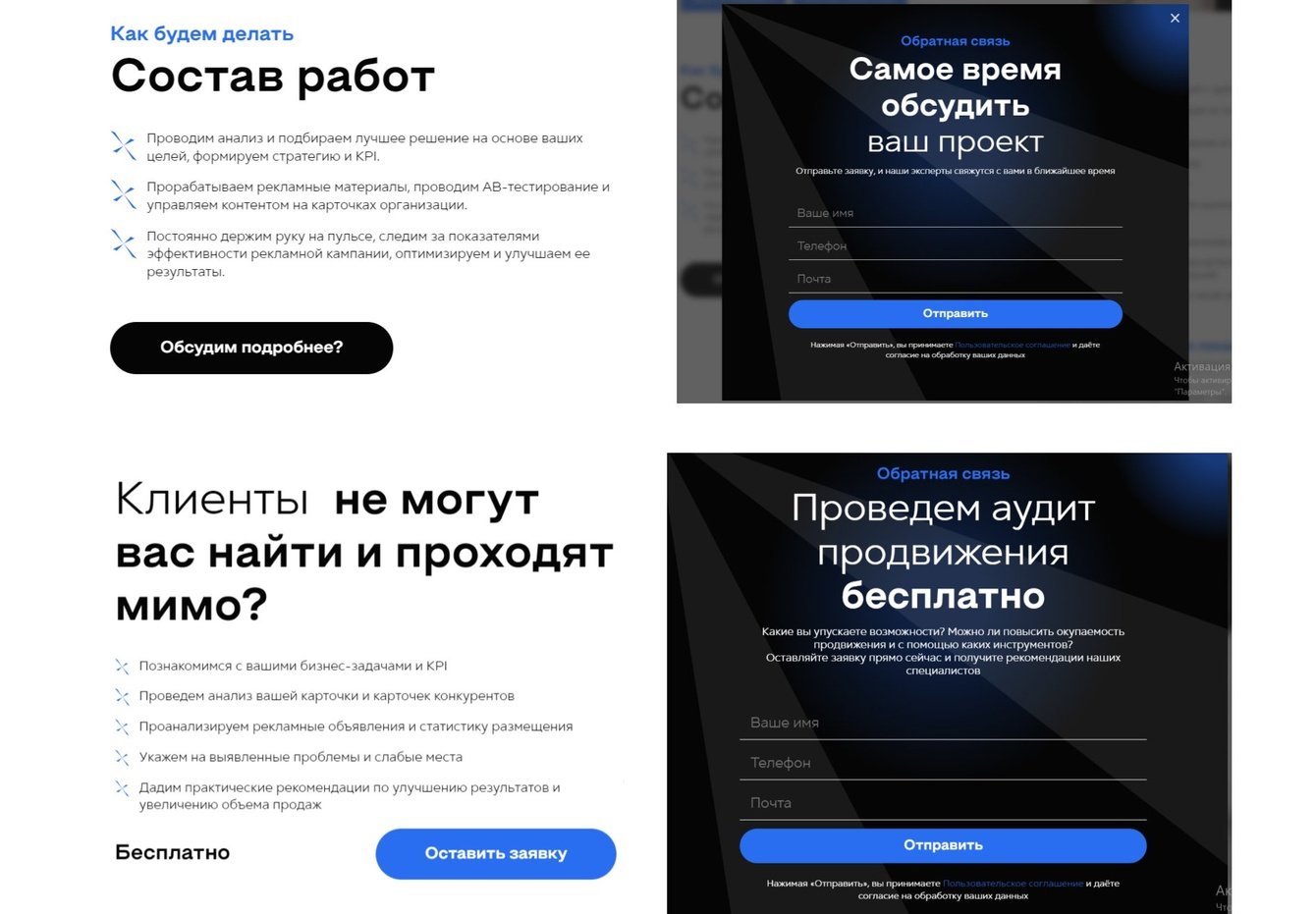
Через всю страницу мы прокинули кнопки для лидогенерации. Форма при этом на всех не единая, текст каждой адаптирован под тот контекст, в котором она расположена.
Примеры текста на кнопке и формы:

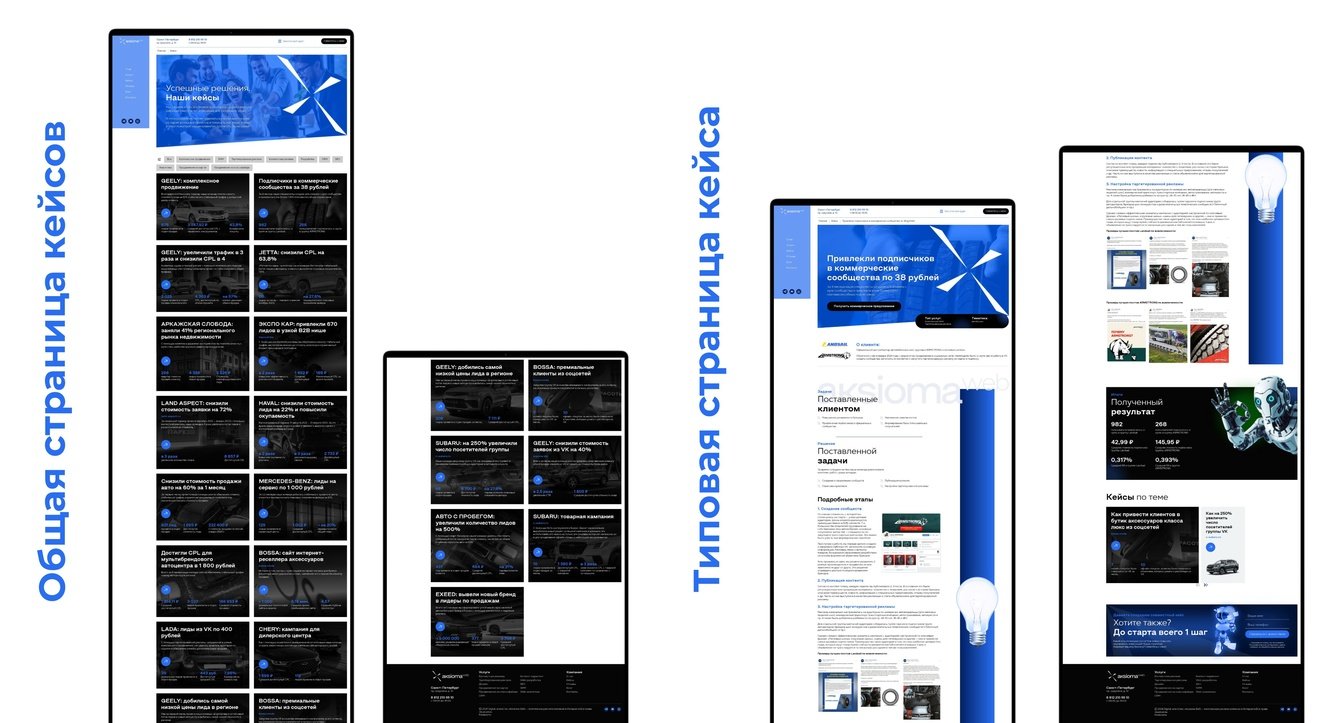
Кейсы
На предыдущем сайте страница для кейса была шаблонной со строго прописанной структурой. Сначала это казалось нам хорошей идеей, но потом вызвало много трудностей, т.к. не любой контент можно было сгруппировать под данную структуру. Нам приходилось сокращать кейсы, жертвовать иногда важными подробностями и скринами. В конце концов мы решили, что на новом сайте этой ошибки не допустим. Основной блок рассказа о реализации проекта мы сделали максимально гибким: он состоит из текстовых блоков, которые можно добавлять в неограниченном количестве и вариативно размещать фотоматериалы слева или справа от текста, внизу, вверху и в середине. По такой же логике был реализована страница новости в разделе «Блог».
На превью кейсов мы вынесли краткое описание и основные результаты, чтобы можно было оценить качество наших работ сразу, не вникая в подробные описания проектов.

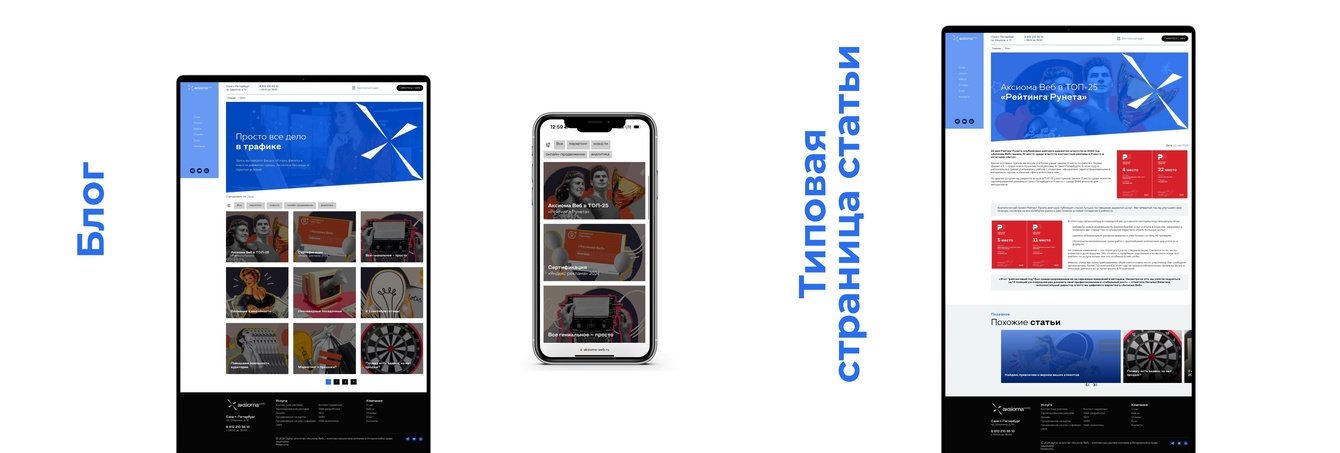
Блог
Этот раздел мы сделали для публикации основных новостей компании и во благо SEO. Значительная доля трафика на старый сайт была именно из поисковиков через релевантную статью. Сюда мы перенесли все эффективные материалы и планируем продолжать создавать новые.

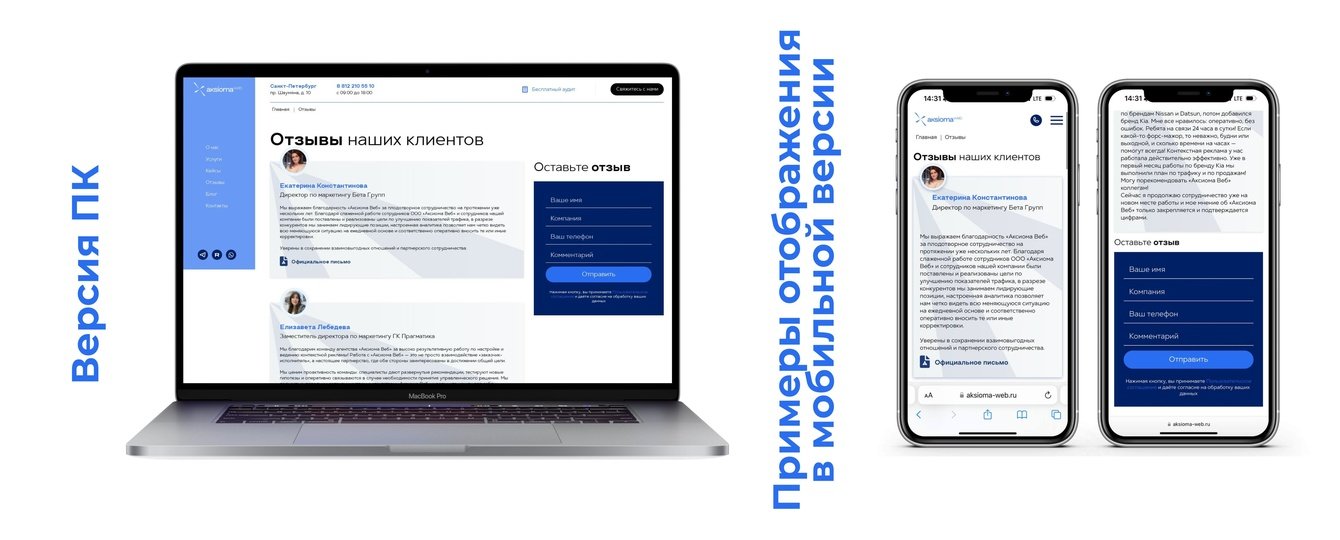
Отзывы
На этой странице мы разместили отрывки из благодарственных писем наших клиентов и на каждый подгрузили оригинал письма, который открывается при нажатии на соответствующую надпись. Кроме того, здесь любой желающий может оставить свой отзыв на работу с нашей компанией. Он попадет на ответственную почту и после подтверждения факта работы с компанией-автором будет опубликован.

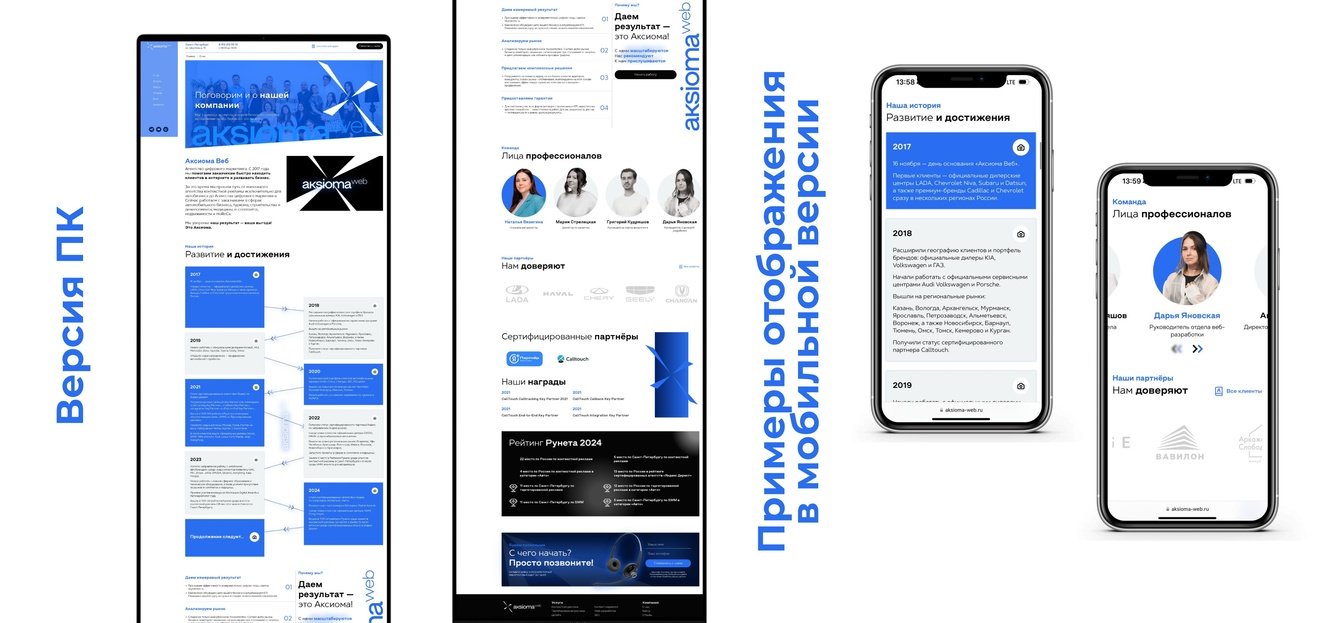
О нас
Здесь мы постарались показать наши лица, рассказать о миссии, истории, клиентах, основных наградах и достижениях. Так, чтобы пользователь сразу понял, что нам можно доверять.

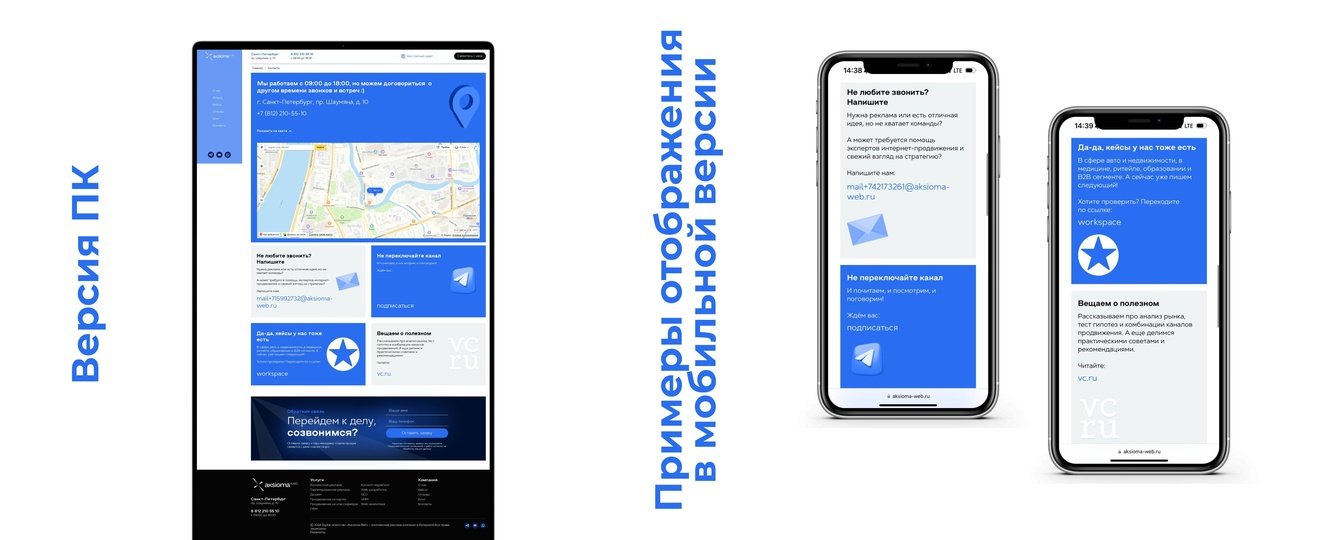
Контакты
На этой странице мы оставили все возможные данные: адрес (с привязкой логотипа к карте), телефон, e-mail и социальные сети.

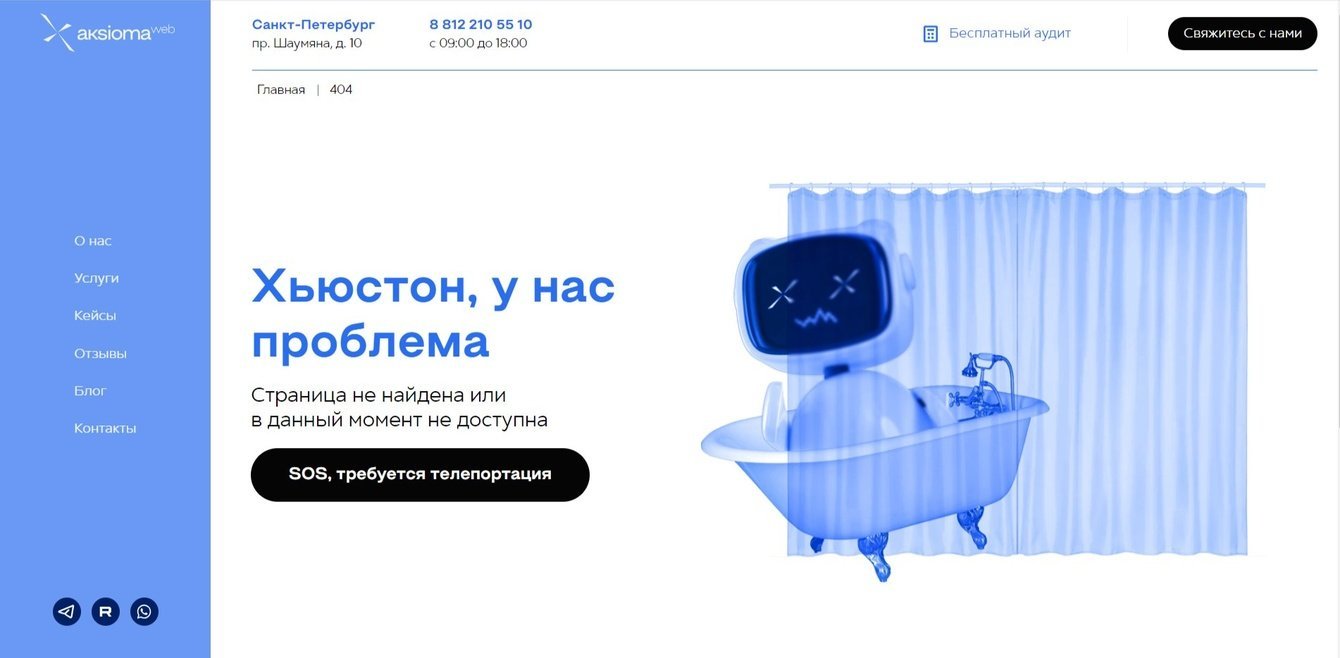
404
Упс, вы застали нашего малыша-робота в самый неподходящий момент. С помощью кнопки отсюда можно вернуться на главную страницу.

Важно было сделать сайт уникальным и персонифицированным под компанию. Самое важное для любой услуги — это люди, которые её оказывают. Особенно, в интернет-маркетинге, где большую роль в качестве реализации проекта играет профессионализм и экспертиза специалистов. Поэтому мы решили не просто сделать уникальный дизайн, а дать нашим услугам лицо. Точнее, лица — показать команду. И разместить фотографии не только в разделе «О нас», но и интегрировать их в дизайн.
Для этого нужно было провести фотосессию. Мы подобрали референсы, фотостудию, фотографа и собрали необходимый реквизит.
Готовые снимки адаптировали под макет и установили имиджи на страницы услуг. По дизайн-проекту они расположились в двух местах на странице: в блоке с инструментами (в статике) и в блоке с предложением бесплатного аудита и кнопкой для лидогенерации (в динамике). Анимацию реализовали так, что черно-белая фотография специалиста меняется на цветную при наведении курсора на нее.
Пример статического имиджа (услуга: Контекстная реклама):

Пример динамического имиджа (услуга: Web-аналитика):

Уникальные имиджи мы также реализовали для визуализации кейсов на главной странице: не просто дом, а дом именно того жилого комплекса, с которым работали; не просто автомобиль, а автомобиль из автосалона клиента.

Кроме того, мы снабдили фотографиями страницу «О нас». Общее фото команды разместили на главном баннере, а для истории подобрали снимки из архива компании с каждого из 8 календарных годов жизни агентства.

Для тех лет, когда не было общих фотографий, мы разработали картинки-объяснения с шуточным подтекстом, чтобы не оставлять пробелов и вопросов. Такая визуализация нашей истории вызывает бОльшее доверие у аудитории и потенциальных клиентов. Она показывает, что все достижения, о которых мы рассказываем, — это не просто сухие факты, а заслуга реальных людей и их труда: «вот те самые специалисты, которые достигли этих результатов, и мы готовы продолжать во благо и вашего бизнеса». В наступающую эру автоматизации и искусственного интеллекта так не хватает связей «человек-человек», и мы хотим это исправить.
Примеры фотографий для истории:

В реализации сайта мы не стали использовать такие стеки, как Vue или React. Уже продолжительное время на своих проектах мы делаем натяжку сайтов на CMS Parcom, которая была разработана нашим коллегой. В её основе лежит всем известная CMS ModX.
Тут нет отдельно фронта и бэка. Parcom работает как монолитная система, которая на своей стороне формирует код, отображаемый в браузере клиента, как это делает абсолютно любая классическая CMS. При этом он нативно понятен, и с ним могут работать программисты разных стеков. Огромное преимущество Parcom в том, что здесь можно реализовать буквально любой функционал, который только будет задуман.
Стандартные решения ModX нам не подходили, т.к. дизайн подразумевал большое количество уникальных элементов на разных страницах. Так, для каждого слайдера пришлось прописывать свое уникальное решение, при этом в процессе натяжки завязывать их на одни и те же доноры информации. В какой-то момент началось отчаяние, ведь у каждой страницы свой формат и свое отображение. Пришлось поломать голову разработчика и психику дизайнера, чтобы все это встало на свои места.
Кроме того, была задача сделать панель администрирования как можно более простой: минимизировать работу с кодом и вынести основные блоки, которые завязаны на контент, как отдельные функциональные поля. Так, чтобы любой контент-менеджер без труда смог вносить правки, не прибегая к сложным манипуляциям. Самое сложное на этом этапе было согласовать и принять корректировки от всех членов команды, задействованной в создании сайта. Увидев полную картину, один захотел бегущую строку побыстрее, другой — кейсы более яркими. Когда бэк и фронт завязаны друг на друге, а схема подчинения страниц начинает сыпаться при внесении правок, коллектив разработчиков начинает грустить. Так нам пришлось ни один раз все переверстывать, перезаливать на сайт, менять CSS, анимации, перезаливать логотипы и так далее. Все ради того, чтобы получить результат, который понравится всей команде.
В итоге сайт получился объемным, максимально наполненным и тяжелым. Чтобы сократить время загрузки страниц, мы стали оптимизировать размер изображений. Для этого конвертировали их в формат webp и сжали до максимально возможного минимума без потери качества.
Благодаря этому среднее время загрузки страницы сократилось до 0.25 секунд.
Самый главный результат — готовый сайт, который повышает узнаваемость бренда, способствует правильному позиционированию компании и приносит заявки.
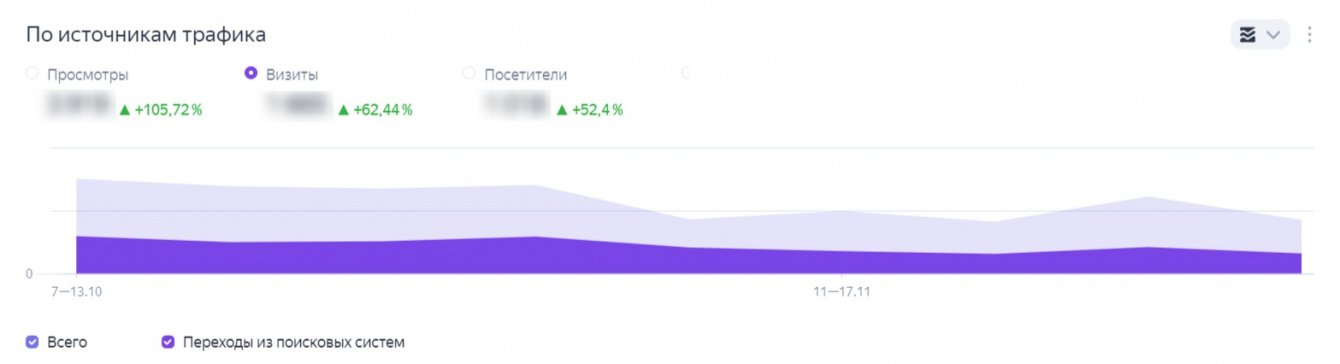
Через 2 месяца после запуска сайта мы обратились к цифрам, сравнили этот период с аналогичными 2 месяцами до запуска и увидели резкий рост:
— на 105,72% выросло количество просмотров;
— на 62,44% выросло число посещений;
— на 52,4% увеличилось количество уникальных посетителей;
— на 26,65% увеличилась глубина просмотра.

По сравнению с аналогичным периодом 2023 года новый сайт принес нам:
— на 70,3% больше просмотров;
— на 100,62% больше органического трафика;
— увеличение времени, проведенного на сайте, более чем в 2 раза.
Конверсия нового сайта составила 1,94% в месяц. За целевое действие здесь мы считали заполнение и отправку форм.

Наталья Вязигина
Генеральный директор
Это был значимый проект, и мы на 100% довольны результатом! Несколько лет мы ходили от одного подрядчика к другому с задачей обновить сайт, а в итоге наша собственная команда сделала это всего за 2,5 месяца. Сайт получился современным, технологичным, и теперь он полностью отражает лицо нашего агентства!




