
Selgros Cash&Carry
Электронная коммерция
Россия
IOS, Android
Июль 2022
Наш клиент хотел сделать удобный инструмент для новых и постоянных клиентов магазина Selgros Cash&Carry. Ему нужно было понятное и простое мобильное приложение, которое:
— помогало бы людям становиться клиентами магазина;
— давало бы им круглосуточный доступ к программе лояльности;
— было бы удобным для пользователей 40-45+;
— в дальнейшем могло вырасти в полноценный eCommerce проект.
Мы поняли задачи клиента и начали работу над приложением.
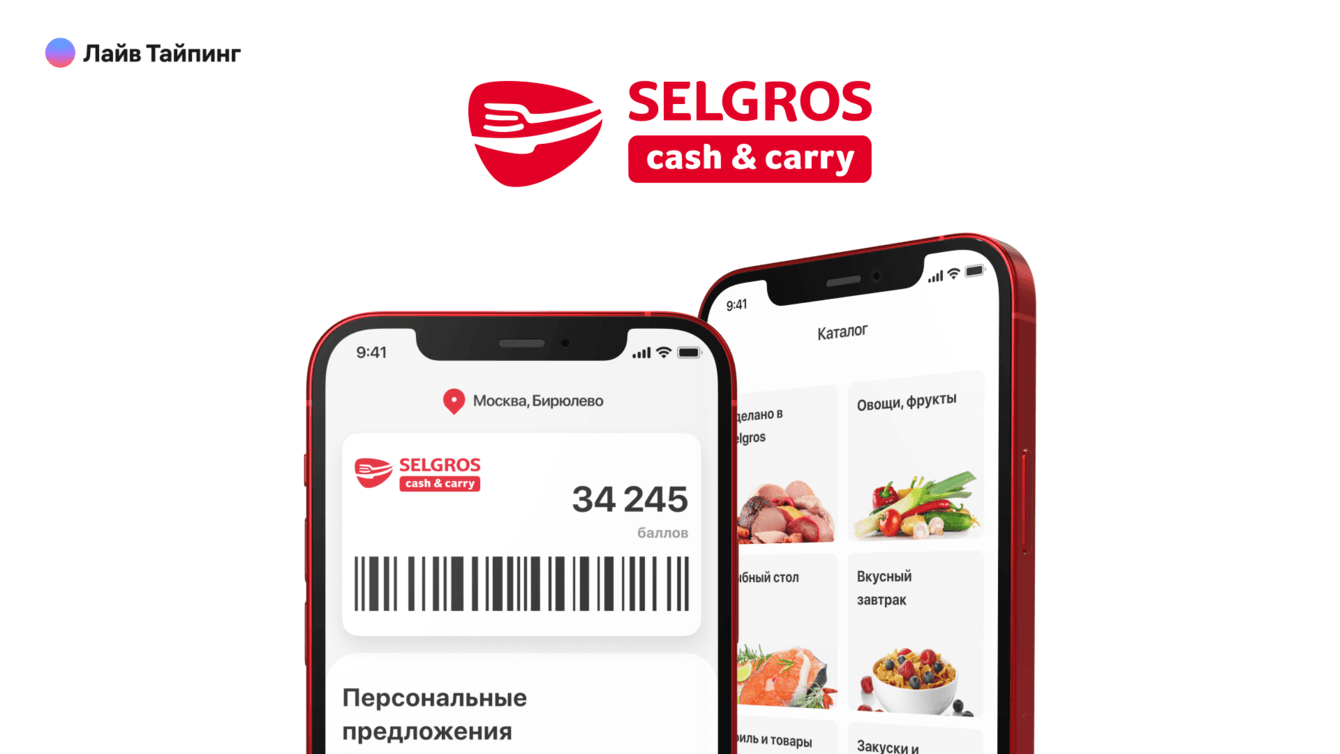
Приложение Selgros — это мобильная программа лояльности для постоянных покупателей гипермаркетов Selgros Cash&Carry Приложение в любую минуту может рассказать человеку о его бонусном счёте, показать историю покупок, сориентировать по накопленным баллам и подсказать выгодные акции.
Основная задача сервиса — решить проблему людей, которые хотят стать клиентами Selgros Cash&Carry. Оформление карт лояльности в магазинах формата Cash&Carry сложное. Получить карту можно только придя со своим паспортом в гипермаркет на стойку информации. Такая система:
а) не очень удобна — нужно ехать в магазин, предъявлять паспорт, стоять в очереди, ждать, пока карту изготовят. Если, по закону подлости, забудешь паспорт, то магазин не сможет оформить карту, и тогда вся поездка пройдет впустую.
б) не соответствует духу времени — сейчас, когда через мобильное приложение можно заказать примерно всё, предлагать покупателям получать бонусные карты только в физическом магазине несовременно и незаботливо.
Наш клиент хотел заменить офлайновую регистрацию авторизацией в приложении Selgros.
Из-за того что в анкете, которую заполняют все клиенты, много уровней вложенности: дата рождения, номер телефона, почта, выбор своего торгового центра, — процесс регистрации получался массивным. Нам нужно было максимально упростить его для удобства пользователей. Но мы не могли убрать поля, потому что эта информация важна для бизнес-процессов клиента.
Мы решили, что будем добиваться «простоты» процесса за счёт визуального дизайна. Экраны регистрации получились легкими: в них много воздуха, поля ввода данных занимают только верхнюю часть экрана, светло-серый цвет создаёт ощущение прозрачности, тонкие элементы типографики поддерживают простую композицию, а ярко-алые кнопки направляют человека.

В итоге регистрация поместилась на четырёх экранах: человек вводит имя, дату рождения, контакты, подтверждает номер телефона и придумывает пароль. За счёт визуально чистых экранов и подсказок по шагам регистрация воспринимается просто. Теперь стать клиентом Selgros Cash&Carry можно стать в любой момент, и для этого необязательно выходить из дома.
Приложение должно было получиться максимально лёгким, потому что им будут пользоваться люди 40+. Один из сценариев использования — они будут делать это, гуляя по магазину с тележкой. Значит приложение должно управляться одной рукой и быть максимально предсказуемы в плане того, что пользователь увидит на следующем экране.
Что мы сделали для этого:
— Карта лояльности. Первое, что видит человек при входе в приложение. Наше решение поместить карту на главный помогает покупателю быстро проверять бонусный счёт, когда он ходит между стеллажами, и не искать карточку, стоя в очереди на кассе магазина.
— Пересчет баллов рубли. Согласно бизнес-процессу Selgros Cash&Carry, бонусный счёт ведётся в баллах. 1 балл = 0,01 рубль. Если у покупателя 3000 баллов, значит, что потратить он сможет только 30 рублей. Мы научили приложение пересчитывать баллы в рубли, чтобы менеджерить историю покупок в плане списания баллов стало комфортно.
— Персональные акции. У Selgros Cash&Carry есть персональные еженедельные скидки, которые мотивируют лояльных пользователей делать выгодные покупки. Но покупателю сложно «добраться» до акций: бумажные купоны теряются, а ноутбук с собой на кассу не принесешь. В приложении акции работают как галерея персональных скидок — их удобно найти и они всегда остаются под рукой.
— История покупок. Чеки в приложении выглядят очень аналогово: дизайн и вёрстка полностью повторяют внешний вид реального чека — для этого наши дизайнеры проводили исследование и сравнивали чеки из разных магазинов друг с другом. В истории покупок можно посмотреть, сколько баллов начислено с каждого товара.


На одну из целей приложения — быть удобным для клиента, когда он в магазине, — играет и контрастность дизайна. Нам важно было дать максимально много воздуха и сделать яркий красный цвет не кричащими, а акцентными. Поэтому мы выделяли им только основные элементы, помогающие пользователю в навигации. В качестве основного цвета для текста выбрали графитовый чёрный, а не собственно чёрный, чтобы контраст был, но не бил пользователю по глазам.

На этом проекте нам хотелось быть нонконформистами, поэтому мы предложили клиенту необычные решения для онбординга и «пустых» состояний экранов. В нашей задумке каждый такой дизайн не отсылал к бренду напрямую, но был понятен пользователю на уровне ассоциаций.

Клиенту понравились эти решения, но после согласования на более высоком уровне всё-таки пришли к выводу, что нужно более строго следовать брендбуку, поэтому итоговый дизайн получился более консервативным.
Нам важно было прийти к согласию с политикой бренда и сделать красиво, поэтому мы подготовили второй вариант дизайна для этих экранов.

Согласовывать дизайн с клиентом нам помогал формат коротких презентаций. Мы не обсуждали все состояния экранов, а готовили небольшую презентацию с основными решениями. Если клиенту необходимо было посмотреть какое-то флоу в деталях, то презентация отсылала к необходимому разделу в файле дизайна приложения. Это очень сэкономило нам время на согласование.
Итоговый визуальный дизайн приложения получился проще, чем мы задумывали, но это не портит приложение. Мы сохранили контрастность, обилие воздуха и остались верны брендбуку клиента.
Мы запустили первую версию мобильного приложения Selgros — она уже доступна в сторах. Приложение написано на Swift UI — и для нас, и для клиента это новаторство, так как технология достаточно новая и мы не рискуем делать на ней большие проекты. Поскольку MVP-версия приложения не нагружена функциональностью, мы это попробовали и нам удалось сделать классный проект.
— Более 50 тысяч скачиваний в Google Play (по данным от 21.11.2022).
— № 137 в рейтинге «Бизнес» App Store (по данным от 21.11.2022).
— Коммерческие показатели приложения под NDA.