Тендеры и лиды
Информация


ООО "Метаскан"
Информационные технологии и интернет
Россия, Москва
Апрель 2023
Сервис уже существовал и активно развивался, команда вела собственные разработки и постоянно развивала проект. Проект делался своими силами и на bootstrap, по мере развития компании возникла потребность обновить интерфейс и нам было необходимо:
-Сделать анализ текущего интерфейса
-Спроектировать новый пользовательский опыт
-Учесть текущий опыт клиентов и в критически важных разделах сохранить привычные паттерны
-Сделать UI-дизайн
-Сделать Frontend на React и связать его с Django Api Framework
Ключевая задача: показать, что Metascan - это решение для enerprise клиентов и ему можно доверять.
Metascan - облачный сканер уязвимостей с экспертным сопровождением. Сервис обеспечивает ежедневный контроль защищенности корпоративных инфраструктур. Проверяет на уязвимости ~150 000 серверов и веб-приложений каждый день.
Сервис позволяет:
-Находить домены, IP-адреса и сети, используемые компанией;
-Регулярно проверять сетевой периметр (0-65535) по протоколам TCP и UDP и контролировать соответствие “белому списку“ портов и сервисов;
-Подбирать пароли для системного ПО по 20+ протоколам;
-С помощью PoC-эксплойтов и скриптов находить уязвимости в системных сервисах и сетевом оборудовании;
-Анализировать сложные веб-приложения написанные на React, Angular и других JS-фреймворках
-Находить XSS, RCE, SQLi, DoR и другие OWASP-top-10 уязвимости
-Искать уязвимости в CMS Bitrix, Wordpress и других
-Обнаруживать WAF и многое другое
Метаскан предоставляет не только сканер и доступ в UI, но и человека который еженедельно проведет для вашей компании планёрку по ИБ. Расскажет про то, как были найдены уязвимости и как их устранять, продемонстрирует эксплойт и, если нужно, проконтролирует работу RnD команды для создания модуля проверки под конкретно ваше ПО.
Среди клиентов платформы крупнейшие компании, банки и государственные структуры.
Чтобы лучше погрузиться в логику работы сервиса, разберем небольшой кейс:
"Наши пользователи требовательны как к UI так и к возможностям платформы. Большинство крупных игроков на рынке имеет возможность выбрать решение любой стоимости. Ключевым фактором для них является качество. Для примера, 3 из ТОП-10 РФ банков - наши клиенты, поскольку мы гарантируем ежедневные проверки на L3-L7 уязвимости всей их инфраструктуры (В среднем 3-5 тысяч хостов у каждого). На пилоте за 1 день выявили уязвимости которые оставались ненайденными по результатам пентестов и работы других сканеров. В том числе XSS, out-of-bounds Log4j инъекции и большое кол-во приватных документов доступных из-за ошибок конфигурации веб-серверов."
Невозможно сделать качественный продукт не разбираясь в предметной области, первый месяц мы погружались в проект.
Состав работ кажется стандартным:
-Интервью с командой продукта
-Конкурентный анализ
-Проектирование пользовательского опыта
-Выявление ошибок и ограничений текущего интерфейса
Мы записывали каждую встречу. В итоге у нас получилось более 10 часов записанных интервью и разборов продукта.
Каждый записанный час требовал около четырех часов на разбор и анализ информации, так как уже существовал бэкенд, параллельно реализовывался новый функционал и не все предлагаемые нами изменения было возможно реализовать.
Очень важным для нас было участие и вовлеченность команды Metascan. Нас подробно консультировали и подсказывали как работает текущий бэкенд, возможны ли изменения или нет, есть какие-то особенности.
Был план по реализации нового функционала, который необходимо было учесть, выявлялись элементы, требующие улучшений.

Сложные продукты требуют детализированного проектирования, так как могут происходить изменения каждую неделю. Мы сделали интерактивный прототип сервиса, чтобы можно было протестировать и понять, где и какие улучшения или изменения потребуются.
По итогам этапа мы сделали:
-дашборд;
-сайты;
-карточка хоста со всеми подразделами и настройками;
-расписание;
-история проверок;
-настройки.
По итогу нас получилось 37 страниц на этапе прототипа, часть экранов реализовали на этапе дизайна.

И конечно, мы сделали интерактивный прототип, чтобы “пощупать” новый интерфейс и потестировать его. По итогу собрали обратную связь и список улучшений.
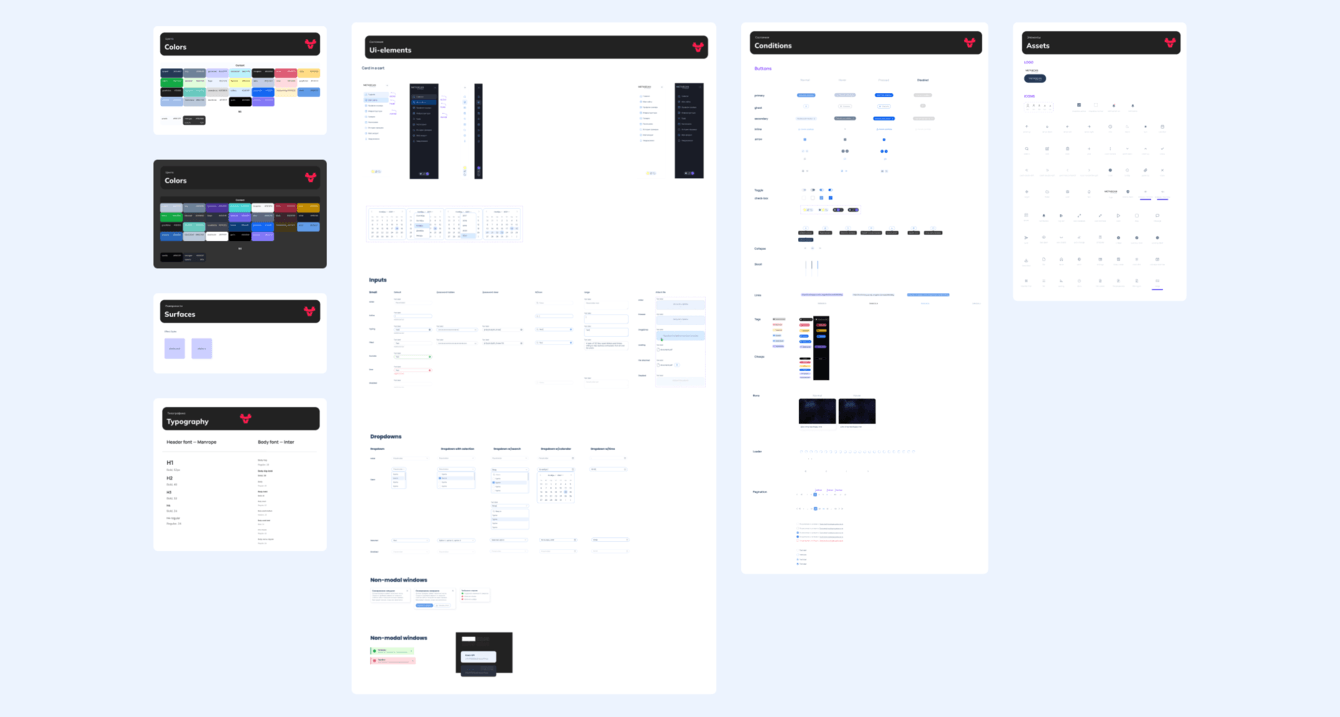
Для всех проектов мы собираем UI-Kit. В данном случае мы подошли более обстоятельно и шагнули в сторону дизайн системы. В проекте мы реализовали две темы с автоматической сменой, переход на разные языки и продумали множество состояний и “фишек”.

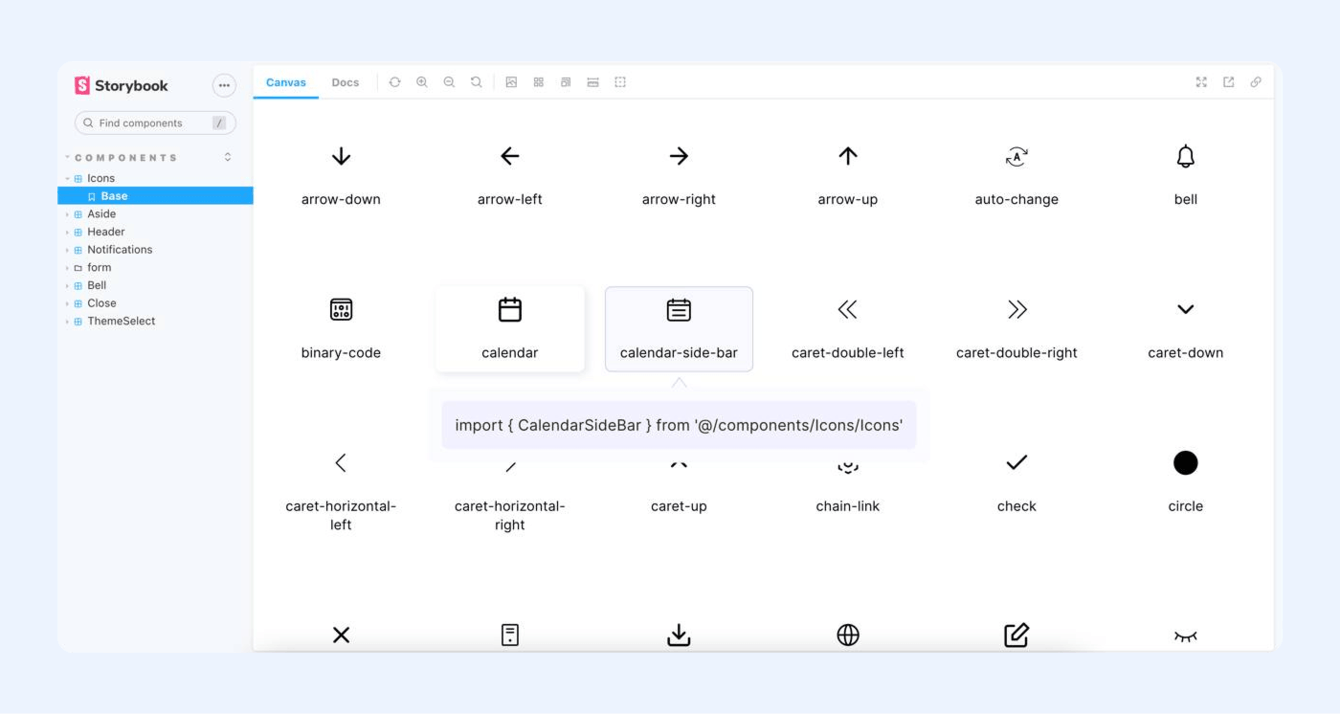
Все иконки и элементы выносились в Storybook, велась декларация иконок и элементов со всеми состояниями для быстрого использования и подключения на нужных страницах.

В итоге сделали 77 экранов с различными опциями и состояниями.
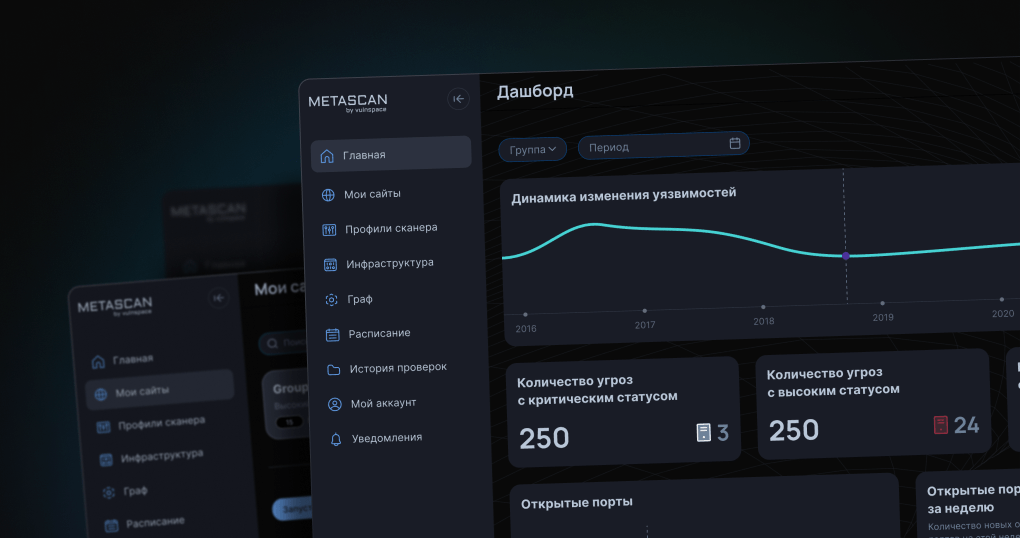
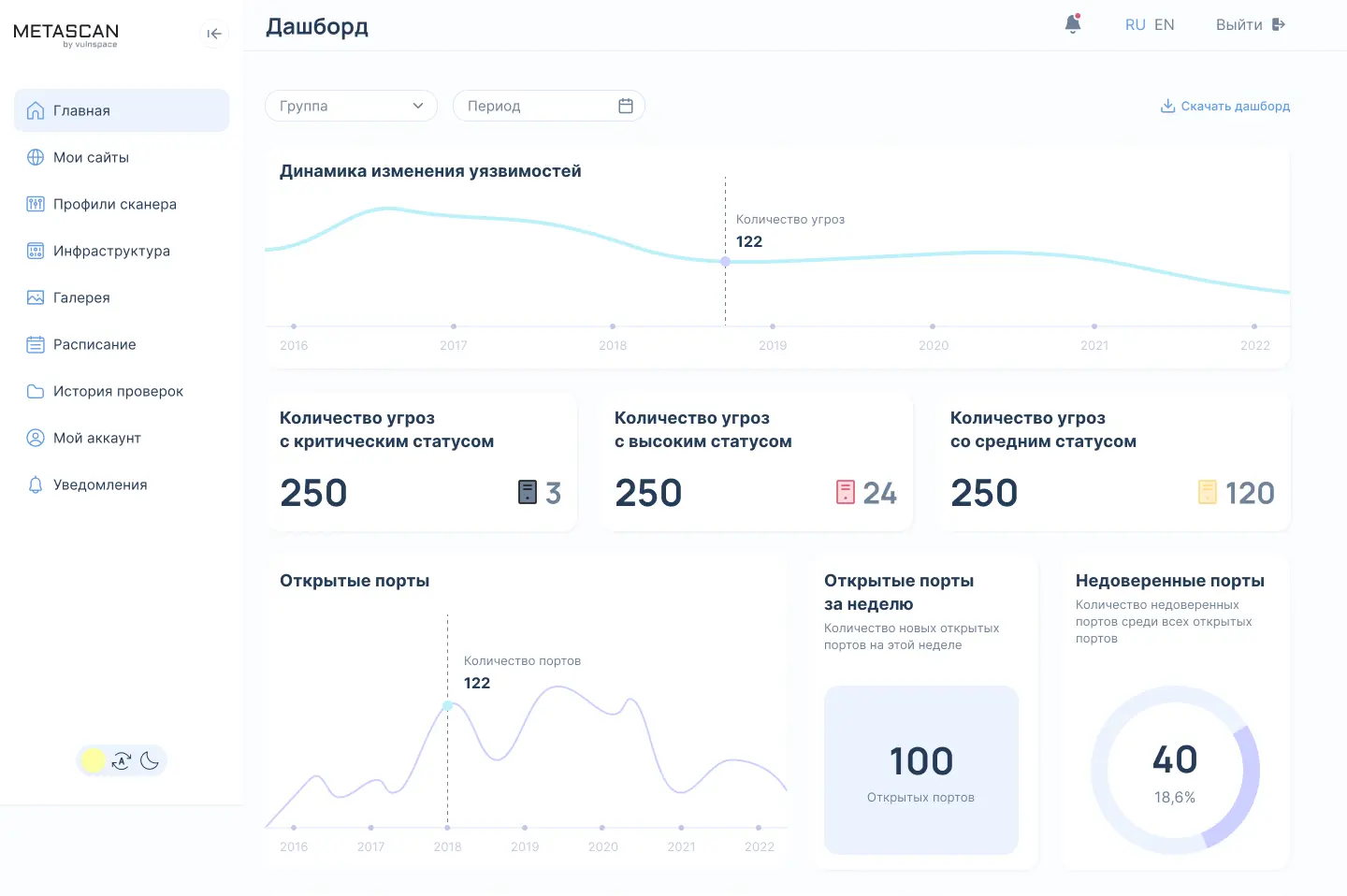
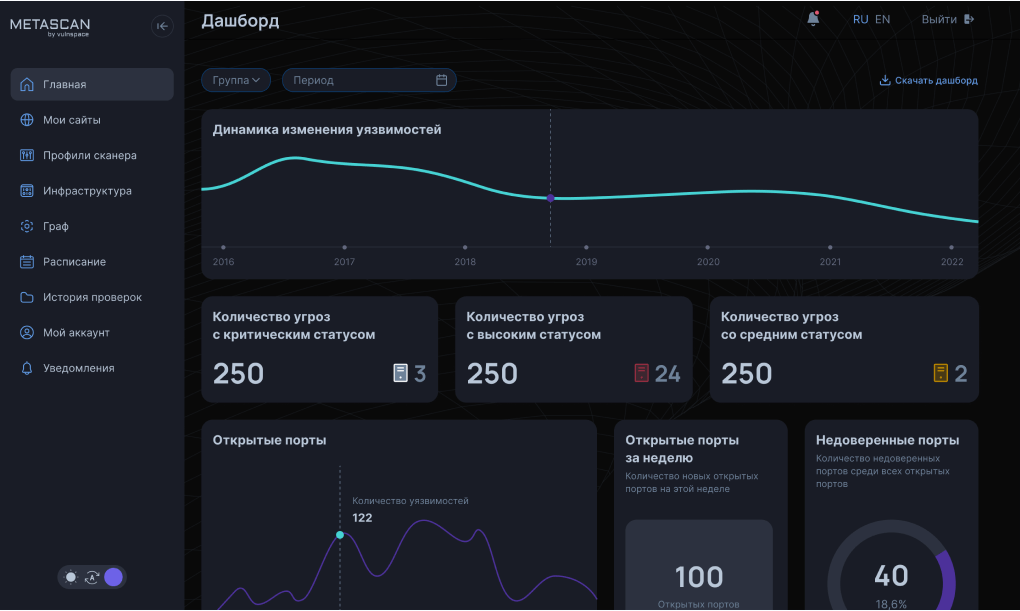
Главной страницей мы сделали дашборд. У клиентов платформы был запрос, видеть всю картину по угрозам сетевого периметра, а еще лучше если мы можем отследить это в динамике.
Клиент с первого экрана понимает состояние своего периметра и может сходу понять:
-количество угроз за год в динамике;
-разбивка угроз по уровню (сколько критических угроз, высокого статуса и среднего);
-открытые порты, порты за неделю и недоверенные порты;
-топ недоверенных портов;
-статистика профиля;
-информация о лицензии.

Классной фишкой сделали возможность скачать дашборд для отчетов компаний по ключевым метрикам. Генерируем страницу в PDF и отдаем пользователю.
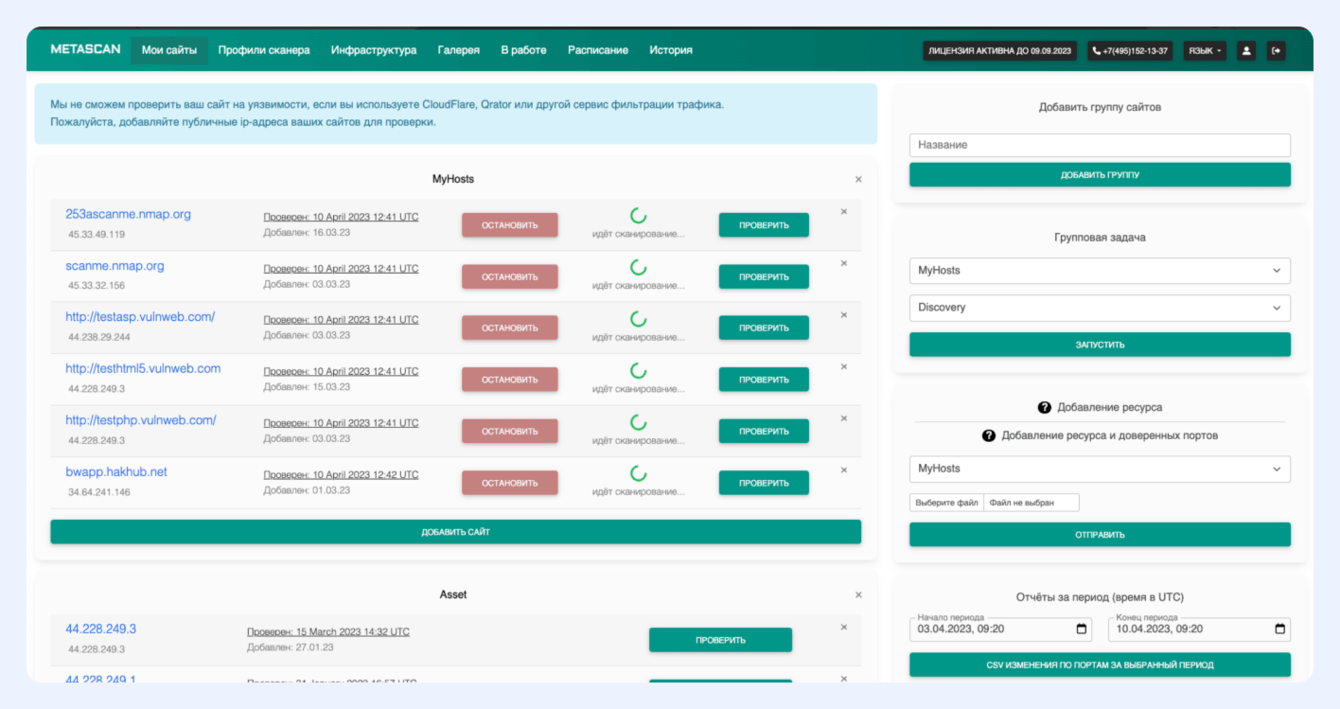
В разделе мои сайты мы можем создавать группы, добавлять хосты и получать по ним всю ключевую информацию.
Ниже старый дизайн интерфейса:

Основные проблемы, выявленные при анализе:
Сложное управление действиями, группы идут в листинге друг за другом и нет фильтрации, отсутствует поиск нужного хоста, не реализованы все необходимые действия с хостом или группой.
Новый интерфейс
В новом интерфейсе мы предусмотрели все необходимые возможности и сделали взаимодействие с экраном более удобным.

В самом верху расположили поиск и управление группами, далее идут группы с возможностью быстрого создания. В группах мы видим информацию по угрозам и количество хостов в группах. Ниже расположился листинг всех хостов, разделенный по группам, по каждому хосту показывается статус угрозы. При нажатии на группу происходит быстрая фильтрация и мы видим хосты только определенной группы.
К управлению добавили быстрые действия: запуск проверки, остановка и скачивание отчетов за период. На релизе команда Metascan расширила действия до скачивания отчетов по хостам, портам и уязвимостям.
Из раздела мы не только можем управлять инфраструктурой, а еще и провалиться в карточку хоста.
Для угроз продолжили историю с цветовым кодированием, чтобы сохранить привычные паттерны для клиентов сервиса.
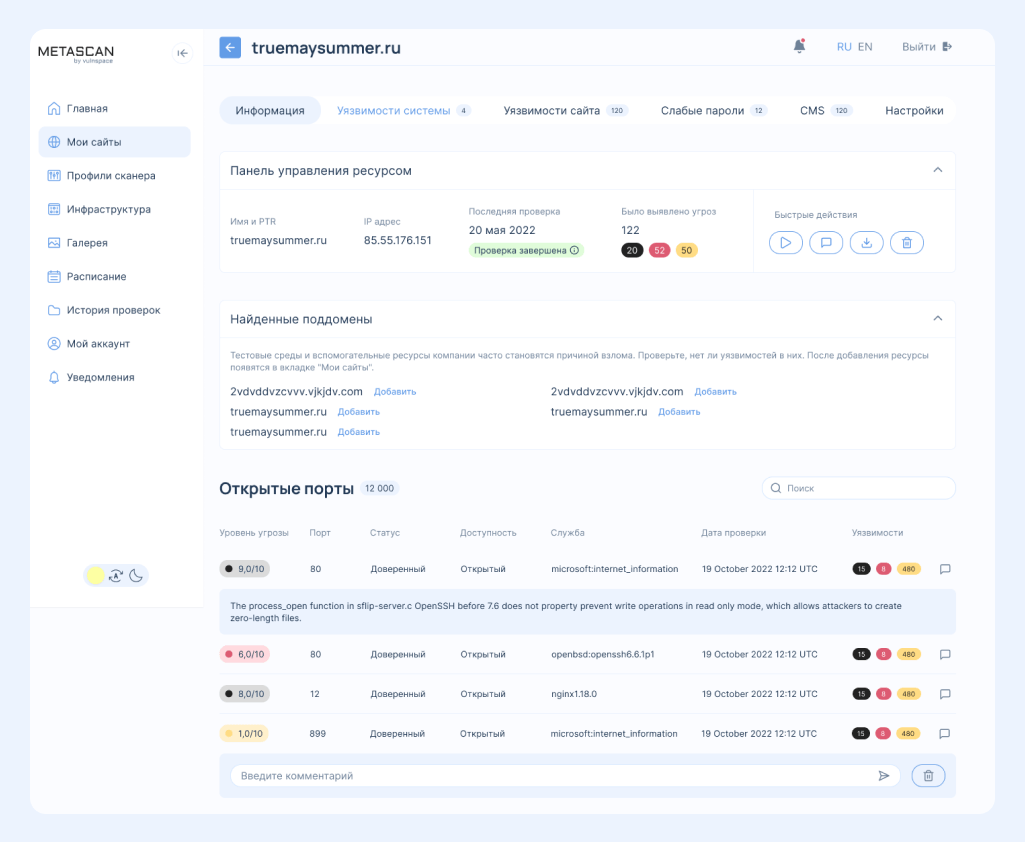
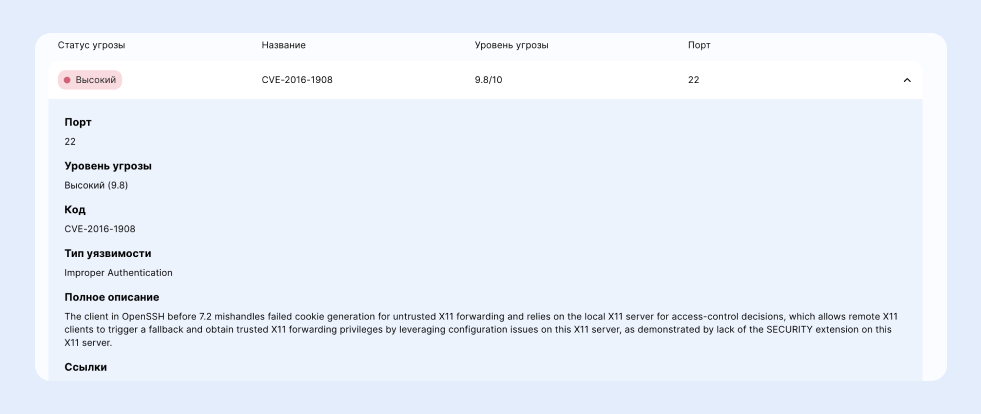
Карточка хоста один из ключевых инструментов в работе с сервисом. В этом разделе отображаются уязвимости и ключевые действия.

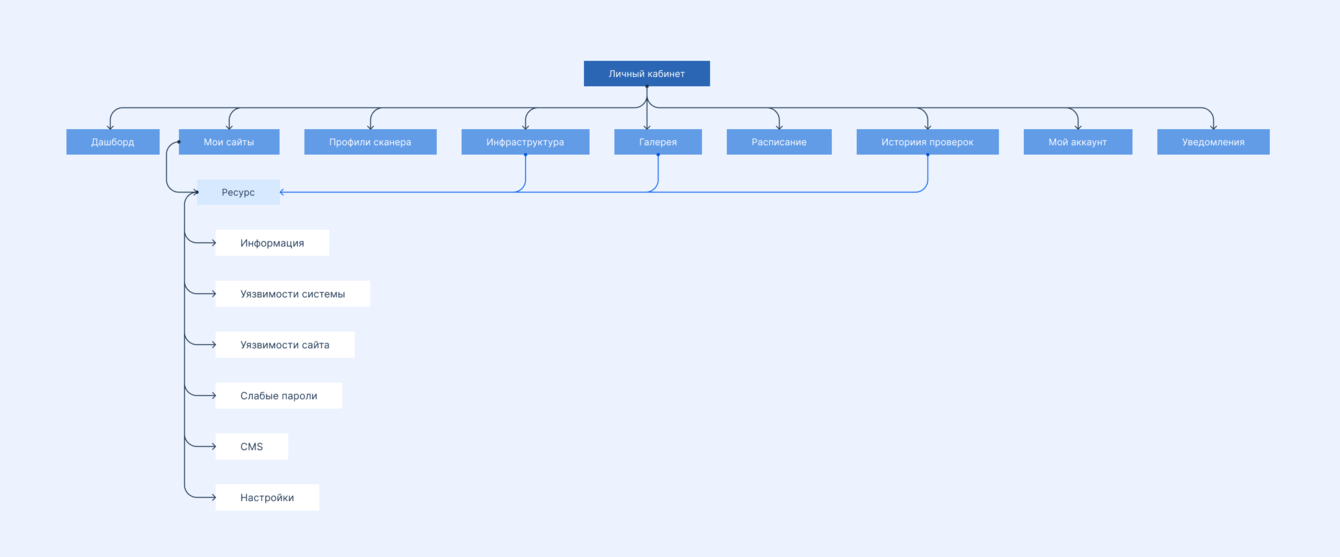
На самом верху расположились ТАБы:
-Информация о хосте - имя, IP адрес, последнее обновление, успешное окончание проверки, было выявлено угроз, быстрые действия (Запустить проверку, перейти к комментарию, скачать отчет, удалить хост) и открытые порты;
-Уязвимости системы - Уязвимости обнаружены в результате проверки версий ПО по сетевым баннерам. Во вкладке располагаются карточки угроз, каждую из которых мы можем открыть и получить детальную информацию;
-Уязвимости сайтов - Показывает количество угроз, листинг угроз, выстроенный по приоритету от критических до замечаний;
-Слабые пароли. Сервис проверяет пароли по доступным логинам и в случае обнаружения угрозы оповестит о необходимости сменить его;
-CMS. На вкладке располагаются все угрозы обнаруженные внутри CMS;
-Настройки. Новая вкладка, на которой пользователь может задать необходимую конфигурацию ресурса.
Каждая карточка угрозы раскрывается аккордеоном и содержит всю ключевую информацию: Порт, Уровень угрозы, Тип уязвимости, Полное описание, Ссылки и Действия для команды ИБ (Исправлено/ложное срабатывание)

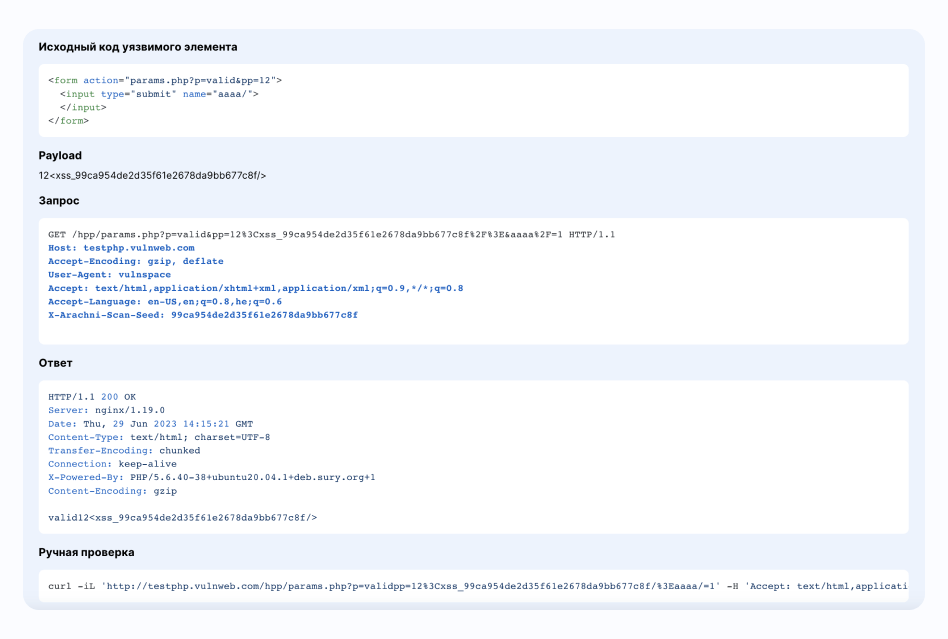
Внедрили Highlight.js — это подсветка синтаксиса, написанная на JavaScript
В рамках работы, с карточкой угрозы, сервис формирует вставку кода в блоки с запросом и ответом. Для удобства восприятия мы внедрили синтаксическую подсветку.
Очень круто, когда мы делаем еще frontend проекта, и разработчик так же вовлечен в интерфейсы и консультирует команду дизайна по возможностям и реалистичности идей.

Несмотря на схожесть карточки, угрозы и их наполнения отличаются в каждой вкладке.
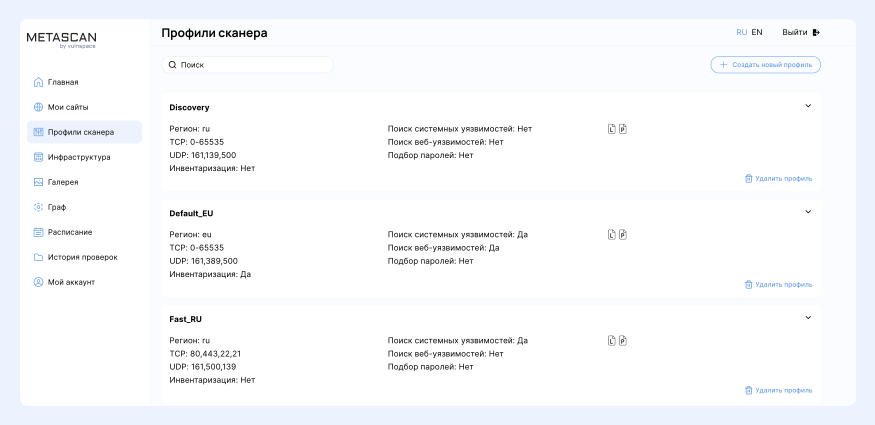
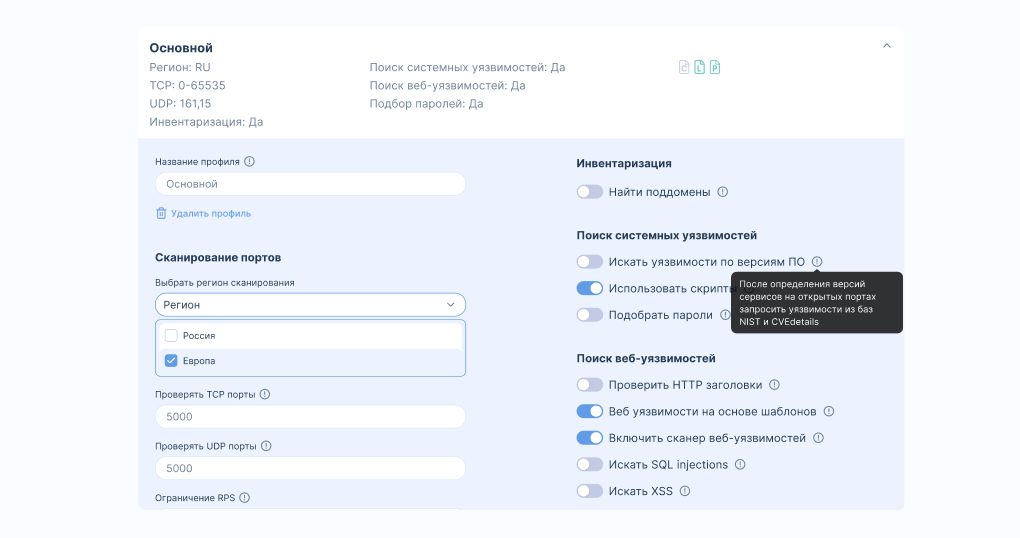
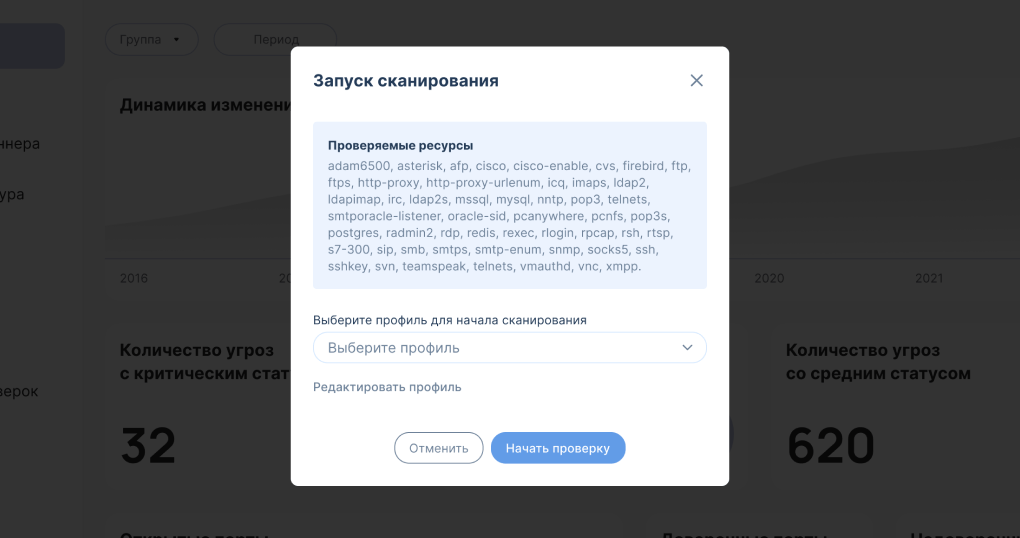
Классное преимущества сервиса - это гибкая настройка профилей сканера. Профиль позволяет определять что и как мы проверяем.

В мини-карточку профиля выводится ключевая информация по настройкам для быстрой идентификации параметров.
По клику открывается большая карточка в том же окне, которая позволяет управлять настройками.

В дальнейшем при запуске проверок мы можем выбрать нужный нам профиль и получить необходимый результат.
Для удобства пользователя мы сделали управление проверок сквозным как для одного хоста, так и для целой группы.

Для запуска проверки у нас есть два ключевых сценария:
-Запуск проверки конкретного хоста из карточки хоста
-Запуск проверки по группе, определенным хостам и одному, из раздела “Мои сайты”
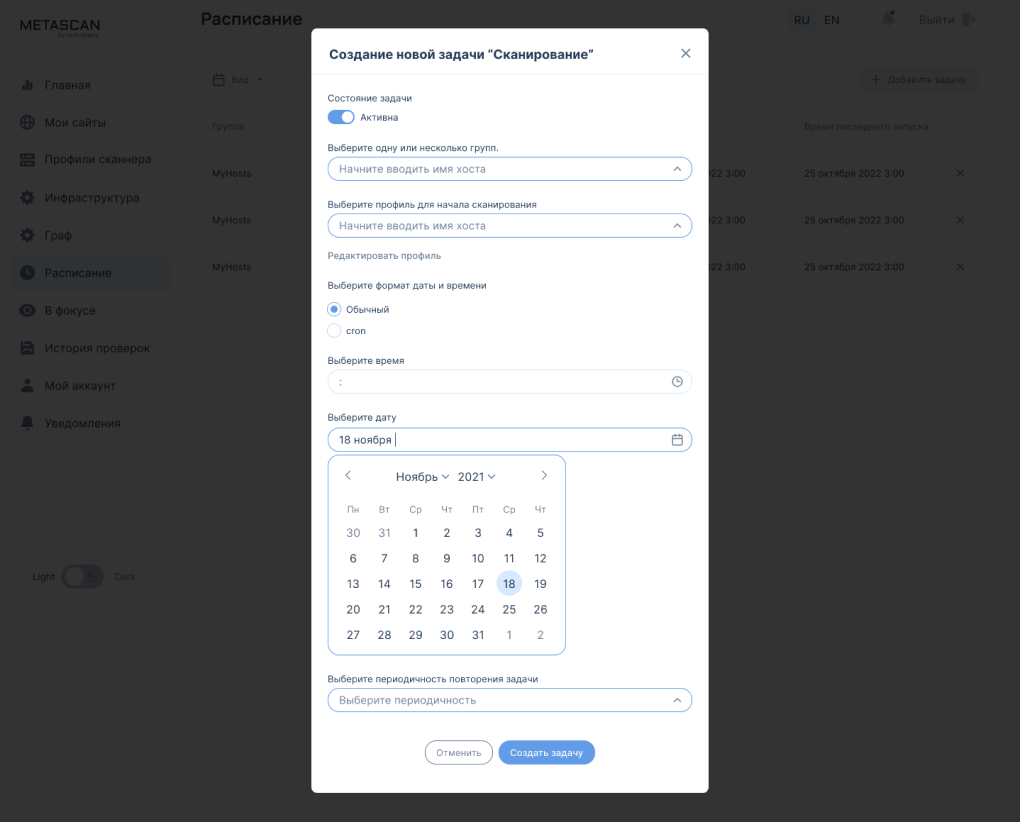
Ранее на платформе уже был подобный функционал, который позволял управлять запуском проверок и формировать собственное расписание, только реализация была исключительно через CRON. Если кто не знает, это такой формат времени, например:
“Пример: 50 17 * * 5 = в 17:50 UTC | каждый день | каждый месяц | 5-го дня(пятница) недели”
Изначально мы допустили небольшую ошибку и переделали расписание на простой календарь, но не учли сценарии, когда пользователь выбирает нестандартную постановку расписания. Тогда мы вернули и CRON, таким образом создав два сценария создания расписания для продвинутых пользователей и упрощенную с календарем.

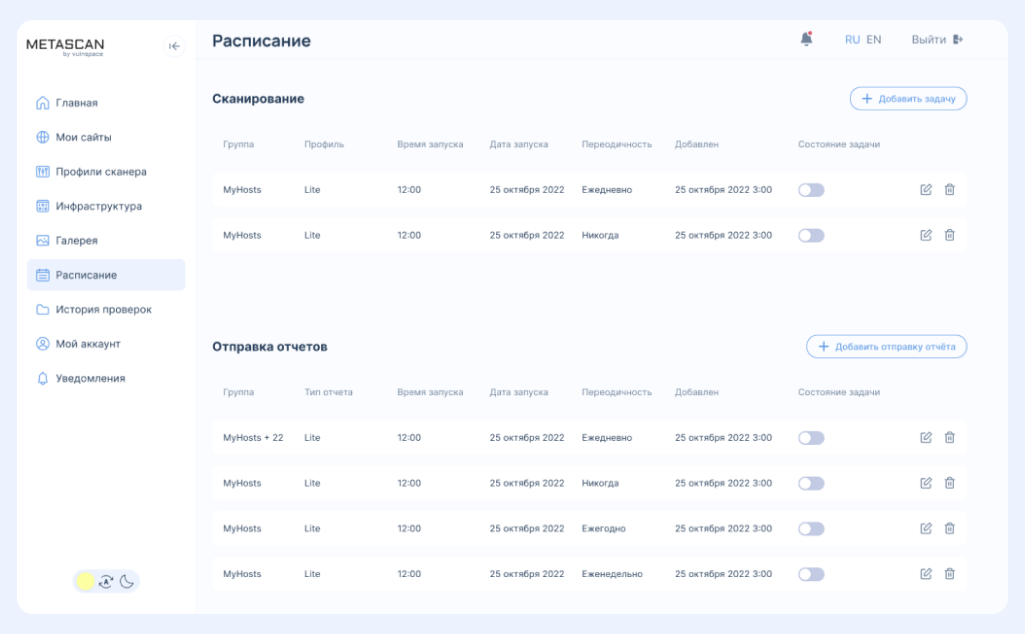
Управление всем расписанием происходит на отдельной вкладке, где можно редактировать и добавлять задачи, как для сканирования, так и для отправки отчетов.

Для каждой страницы мы разработали и прописали сообщения об успешном и не успешном состоянии для улучшения понимания работы сервиса пользователем.
На некоторых страницах при изменении настроек происходит автоматическое сохранение, и, чтобы пользователь не совершал ошибки, мы решили показать ему все состояния.

Мы разработали правило для смены темы на темную, и это сильно преобразило сервис, ведь определенной категории удобнее использовать темный интерфейс (даже наши разработчики использовали в основном темную тему).

Дополнительно пользователь может использовать автоматическую смену темы, которая привязана ко времени суток.
За счет использования на фронте React, смена темы и языка происходит молниеносно.
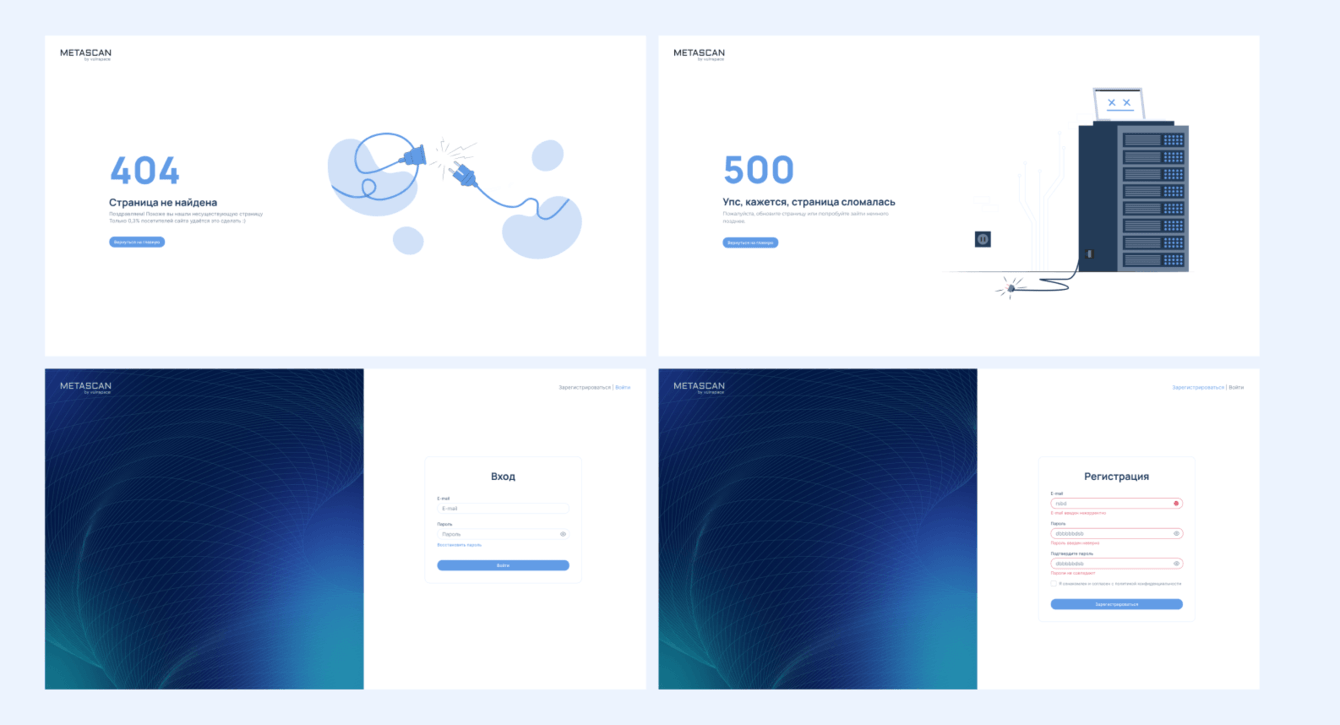
Мы разработали страницы регистрации и авторизации, сделали системные страницы с ошибками 404 и 500, предусмотрели заглушки и все возможные состояния, которые делают использование сервиса еще более приятным и удобным.

Стек технологий:

Работа с API клиента:
Frontend разрабатывался в плотной связке с backend клиента. Спасибо за декларацию по API. При разработке уровень общения и созвонов был так же очень высок, так как разработчик погружался не только в логику продукта, но и “под капот”.
Было много сложных задач по получению данных, так как раньше проект был в виде MPA, и времени полностью перерабатывать endpoints под новый технологический стандарт не было. Важно было запустить продукт как можно раньше, поэтому было принято решение разбить разработку на итерации. В первой итерации, не меняя логику api, и подстраиваясь на фронте, во вторую, переосмысление всего, на данный момент мы находимся на стадии тестирования, и готовимся ко второй реализации.
Так как разработка тянет на полноценный кейс, и мы еге обязательно напишем, пока делимся классной фишкой:
Скрытие ключа API
Мы вдохновились скрытием картинок в Телеграм и воспроизвели что-то похожее: при наведении появляется ключ и нажатием пользователь может его скопировать.
Пошел 7-й месяц нашей разработки. Дизайн готов, фронтенд готов, предварительно протестирован и сдан команде Metascan, начались две недели ожидания. И в один день открыв боевой сервис мы видим заветный текст:

На следующий день последовал релиз. Конечно после выпуска в бой последовали еще правки, так как объем тестовой информации и боевой сильно отличается.
Команда Metascan активно вовлеклась в развитие и поддержку проекта. Благодаря адекватному ведению проекта и особенностей разработки, внутренним разработчикам сервиса было легко добавлять обновлять информацию и вносить улучшения.
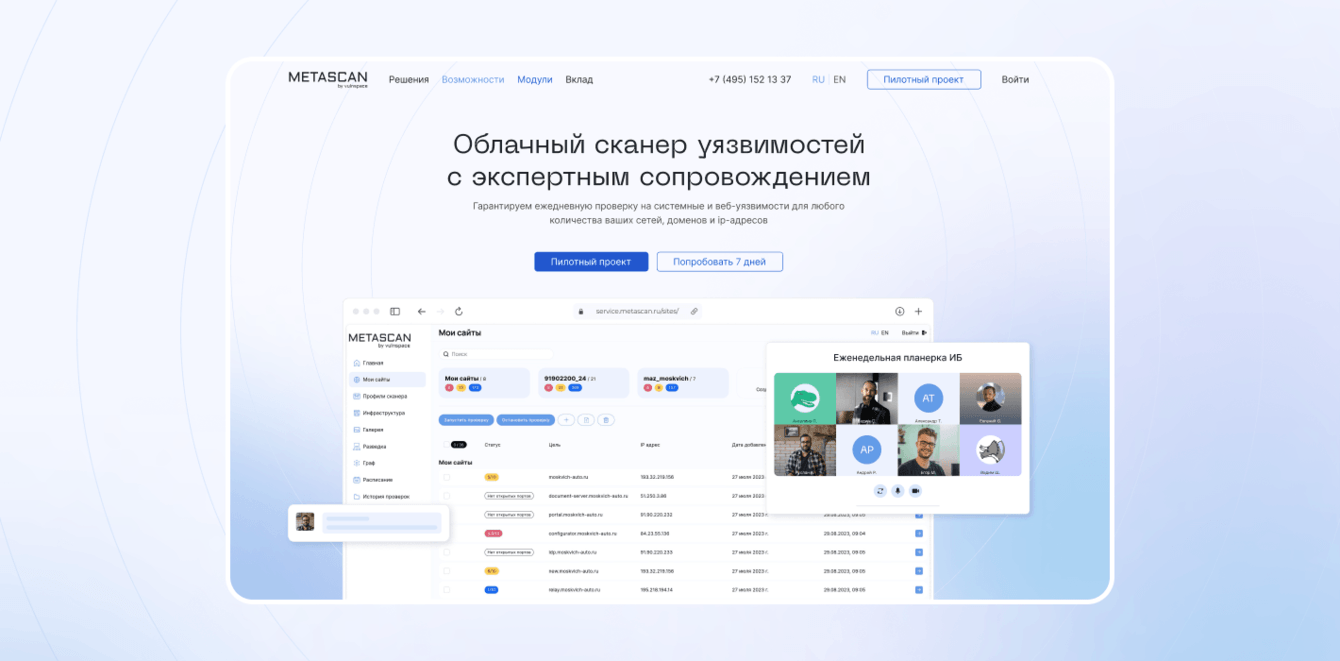
Новому интерфейсу нужно соответствовать не только технически, но и публично. Старый лендинг тоже делали мы и он нравился клиенту, лендинг использовался для проведения презентаций и был хорошо структурирован.
Работает, не трогай) Мы обновили визуал, добавили CTA и сделали упор на интерфейсах и ключевых функциональных возможностях.
Первый экран: мы показываем наглядно работу с хостами и группами, а еще показываем видеозвонок с планеркой по ИБ, так как ключевое преимущество - экспертное сопровождение клиентов.

Более подробно раскрыли функционал и проблемы, которые может решить клиент.

Обновление интерфейса отразилось на привлечении и удержании клиентов, что подтверждает клиент в своем отзыве. Клиенты платформы очень довольны обновлением и мы получили отличную обратную связь. Надеемся, со временем у нас появятся количественные метрики и мы сможем о них рассказать.
А мы сделали цельный продукт. Разработав не только интерфейсы сканнера, но и обновив публичную часть, что на 100% закрывает текущие потребности клиента.

Виктор Живилков
Генеральный директор (CEO)
Мы очень довольны результатом и обратной связью, которую получили. Конечно, не обошлось и без небольших факапов, но мы все преодолели и смогли сделать классный проект! На лендинге перечислены клиенты, которые работаю в интерфейсе, который разработала наша команда, это безусловно вызывает гордость)

Давид Ордян
Генеральный директор ООО "Метаскан"
Как стартап мы развивались с 2018 года и к моменту работы с командой Verno уже имели некоторую историю. Но переломным стал момент, когда клиент стал видеть в нас не стартап со сделанным на коленке; UI, а решение подходящее для крупной корпорации. Для многих заказчиков удобство и красота UI являются не менее важным фактором, чем возможности движка проверок. Результат работы с командой Verno, это не только красивый UI, но и прямое влияние на выручку, ведь визуальный уровень зрелости продукта чрезвычайно важен для крупных клиентов.






