Тендеры и лиды
Информация


Proscom
Информационные технологии и интернет
Россия, Москва
iOS, Android
Декабрь 2023
Автоматизировать процесс взаимодействия с заказчиком, загрузки и отображения данных о проекте.
Мы часто работаем в формате T&M. Это честно и прозрачно. Оперативно отправляем заказчику данные из трекера времени, планы на спринт и релизы.
Раньше мы делали это вручную, что занимало 7% рабочего времени наших менеджеров, что было совершенно не эффективно. Мы поняли, что хотим ускорить и автоматизировать эту часть работы, что также поможет сэкономить время заказчиков и менеджеров. Так мы разработали сервис Smart Report.
Мы за то, чтобы заказчик всегда был в курсе обновлений в проекте. Чтобы воплотить эту идею в жизнь, мы продумали и создали интуитивно понятный интерфейс. Так заказчик может следить за ходом спринта в онлайн-режиме. Данные обновляются раз в несколько часов.
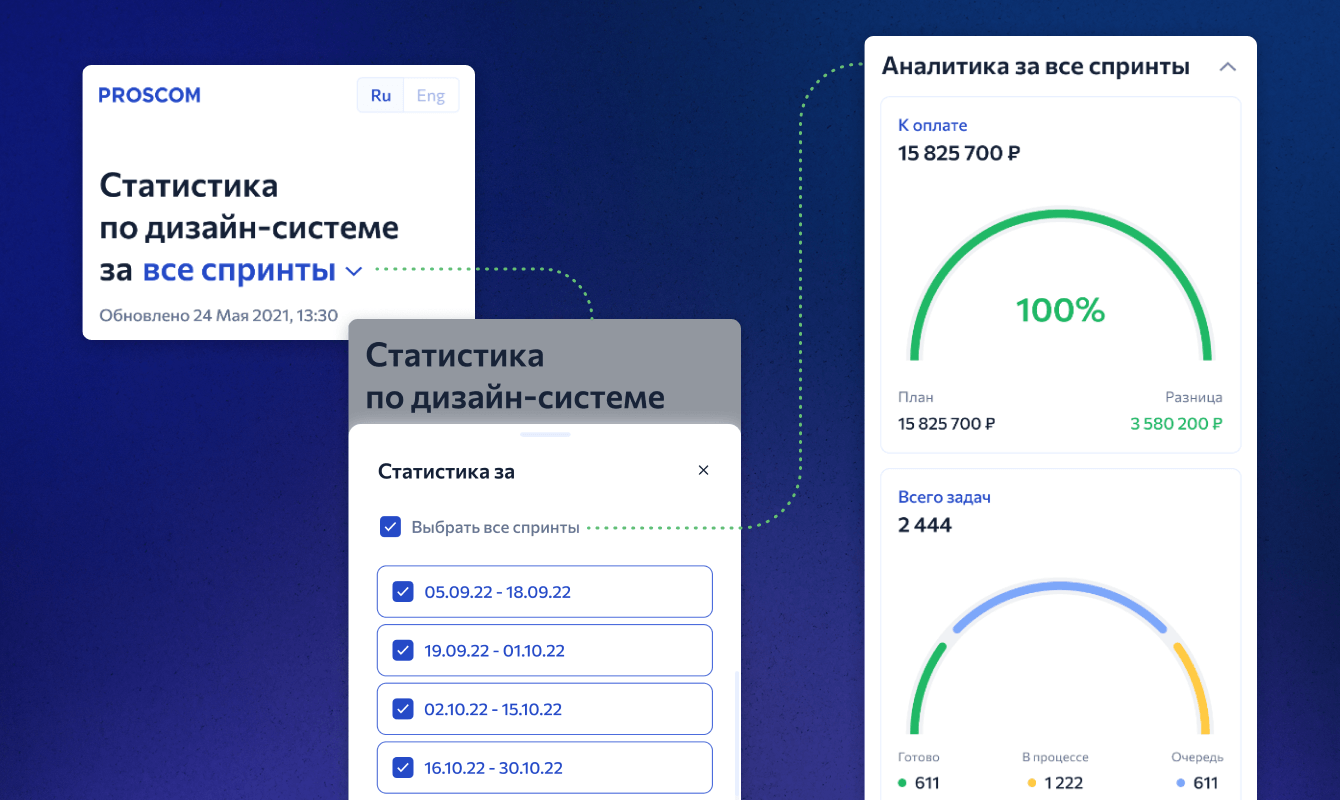
На главной странице продукта заказчик видит только важные для него показатели, второстепенная информация спрятана в карточки фичей.
Ему виден список задач, которые находятся в работе прямо сейчас. Так заказчик понимает, что мы уже сделали, а что планируем. И, соответственно, может отслеживать динамику и контролировать бюджет.
Заказчик видит графики расходования бюджета и выполнения задач. А еще он может выбрать определенный спринт и посмотреть статистику выборочно.

Базы данных проектов, задач, сотрудников и трудозатрат уже хранились в Airtable и нашем трекере времени Violet Tracker. Так что мы просто собрали их и визуализировали в мобильном приложении.
Система построена на двух фреймворках: NestJS для бэкенда и ReactJS для фронтенда. А чтобы связать фронтенд с данными из Airtable, мы воспользовались технологией GraphQL. Она позволяет минимизировать риск допуска ошибок в процессе разработки.
Чтобы упростить работу с пулом данных, мы использовали систему управления состоянием MobX.
Как это работает:
Пользователь указывает идентификатор проекта в адресной строке браузера.
Фронтенд обращается к бэкенду посредством GraphQL и загружает необходимые данные о проекте.
Затем он конвертирует их в соответствии с MobX-моделью, и в окне браузера отображаются искомые пользователем показатели.
Связка GraphQL + Apollo позволяет кэшировать загруженные данные проекта. Это повышает скорость переходов между страницами и снижает время ожидания, что ускоряет процесс работы с системой. А это особенно важно на мобильных устройствах.

Мы запустили MVP и можем озвучить первые результаты — менеджеры стали тратить на коммуникацию на 2 часа в неделю меньше, а у клиентов появилось ощущение «полного контроля и понимания ситуации».
На следующем этапе планируем добавить в сервис более подробную историю релиз ноутов, в которых менеджер и заказчик смогут следить за этапами реализации функционала. Это поможет фиксировать доработки и комментарии заказчика.
Кроме того, мы добавим возможность углубиться в описание задачи. Заказчик сможет ознакомиться с подробной информацией о разрабатываемой функции, а также увидеть детализированную оценку по каждой роли.