LEGENDA Intelligent Development
3 000 000
Недвижимость
Россия, Санкт-Петербург
Промо-сайт
Ноябрь 2023
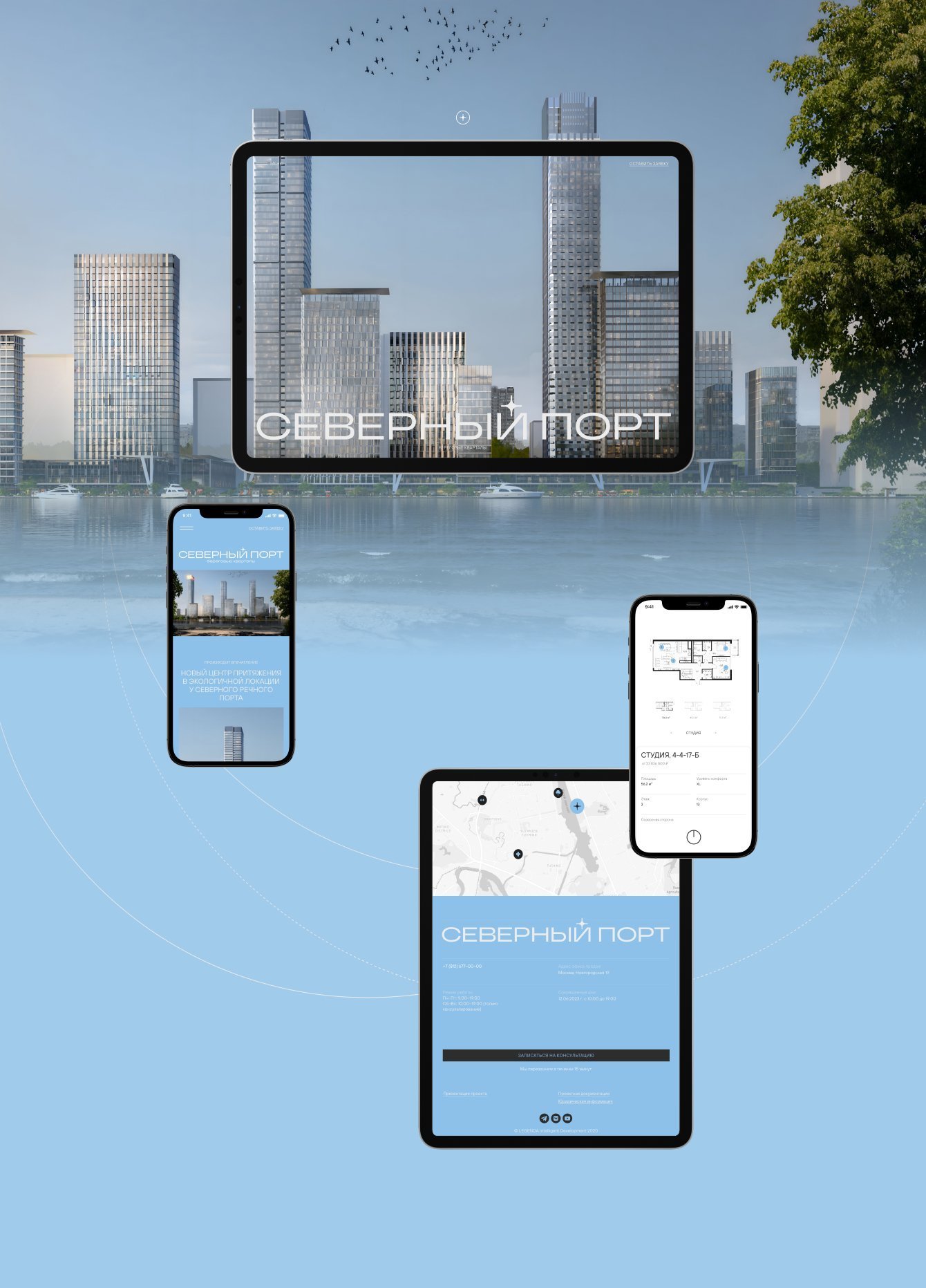
Разработать дизайн и создать «объектовый» сайт для ЖК «Северный порт», на котором пользователи смогли бы познакомиться с новым жилым комплексом: узнать о его местоположении, преимуществах, ценах и посмотреть планировки.
Заказчик: LEGENDA — девелоперский холдинг. Они предлагают уникальный подход к проектированию, строительству и эксплуатации современного городского жилья в Санкт-Петербурге.
Цели проекта:
— Презентовать ЖК «Северный порт» потенциальным покупателям, показать все его особенности и достоинства. Продемонстрировать уникальность и премиальность жилого комплекса.
— Собрать заявки, с которыми продолжит работу отдел продаж.
Создали адаптивный промосайт под все устройства. На сайте подробно описали преимущества ЖК и реализовали разделы:
— «Главный экран»;
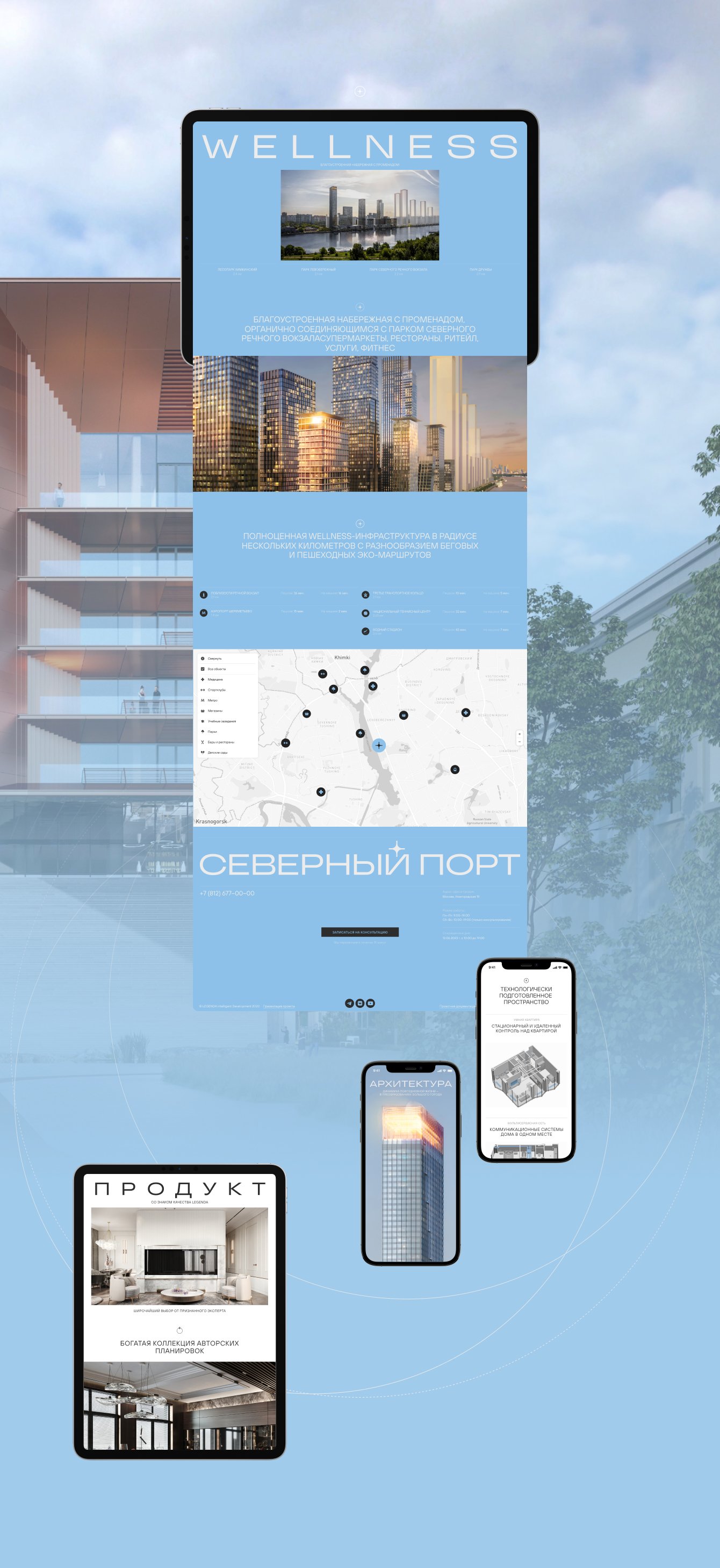
— «Архитектура»;
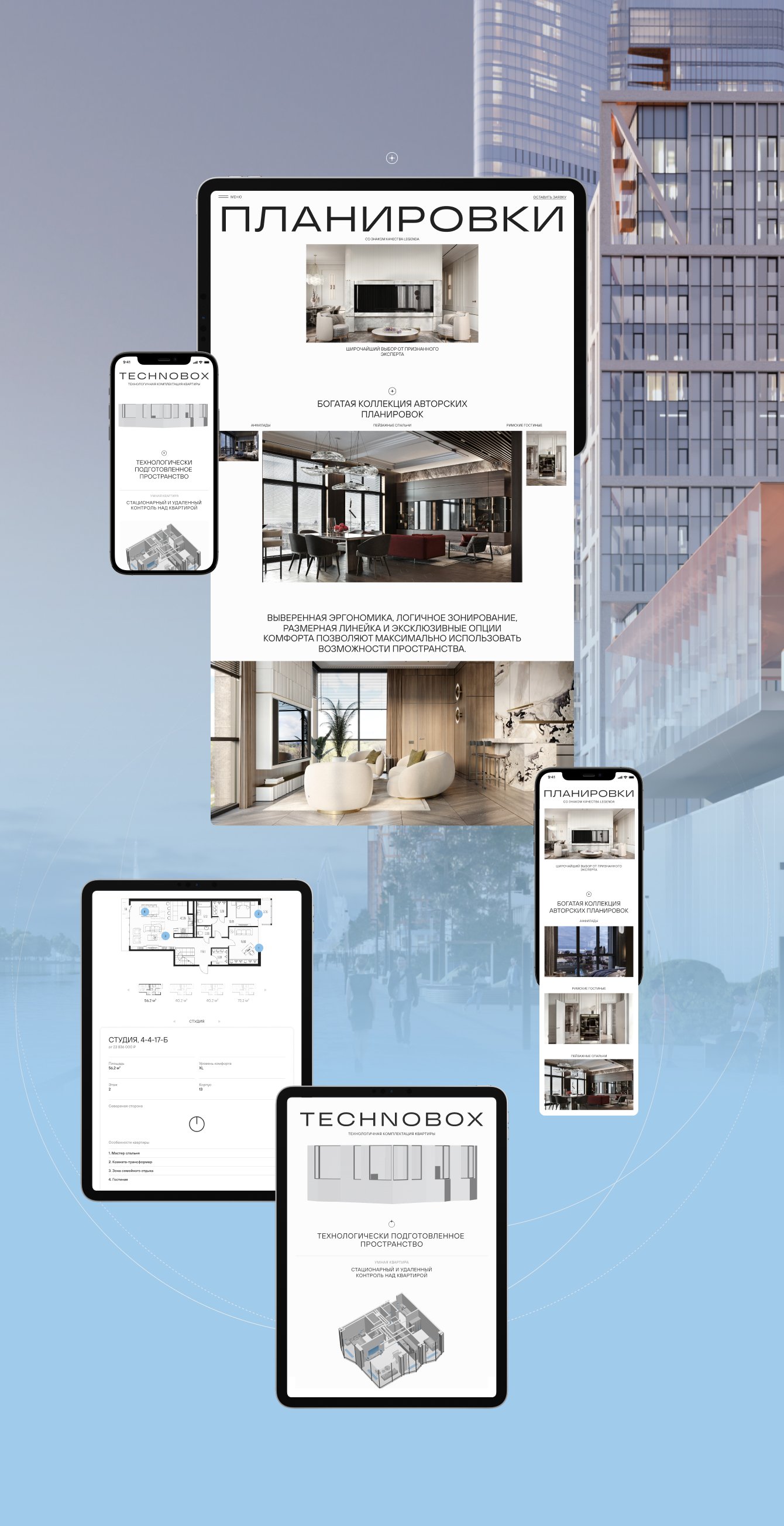
— «Продукт»;
— TechnoBox;
— «Селекция планировок»;
— «Локация»;
— «Благоустройство»;
— «Карта»;
— «Контакты».
Дизайн сайта выполнили с учётом брендбука застройщика и так, чтобы он передавал премиальность проекта. Подобрали стильные, профессиональные фотографии интерьеров. Реализовали плавные анимации скролла и интерактивные переходы между экранами. Создали 3D-анимацию, чтобы продемонстрировать TechnoBox — одно из главных преимуществ ЖК, когда вместо стандартной отделки собственник получает пространство, готовое к интеграции умных решений и декорированию.
Создали CMS, чтобы сотрудники заказчика могли самостоятельно менять контент на сайте, например править текст, заменять изображения, создавать и редактировать виджеты.
На сайт интегрировали чат-бот и сервис аналитики.

Изучили восемь сайтов конкурентов, которых предоставил клиент:
— Проанализировали структуру сайтов: какие блоки используются и в какой последовательности;
— Оценили юзабилити: удобство навигации, меню, фильтров и так далее;
— Изучили дизайн: цветовую гамму, типографику, используемые иконки, креативные решения;
— Проанализировали контент: о чём пишут в текстах, какие используют УТП, изображения и видео.
Дальше описали сильные и слабые стороны сайтов конкурентов. В результате на основе анализа этих порталов и ТЗ клиента сформировали два варианта концепций дизайна:
1) Крупные фотографии, чистый и понятный дизайн: швейцарская вёрстка, плавные анимации скролла + увеличения фотографий, добавление схем и линейной графики.
2) Секвенция — анимация, которая проигрывается при скроллинге сайта; текст поверх изображений, больше креативных анимаций, смелых приемов и типографики.
Клиент выбрал второй вариант концепции.
На сайте преобладают светло-синий и белый цвет. Такое сочетание помогает создать ощущение света, чистоты и простора. Общая стилистика выдержана в минималистичном ключе: преобладает светлое пространство, чистота линий, используются нейтральные оттенки. Такой дизайн передаёт атмосферу элитного ЖК.

Анимации и переходы:
При прокрутке сайта плавно сменяются экраны, рендеры и тексты. При скролле нет резких переходов — всё меняется мягко и комфортно для глаз, как при прогулке. Такой скроллинг позволяет не торопясь изучить все особенности проекта.
Интерактивные элементы:
Реализовали объёмную модель TechnoBox, которую можно крутить в разные стороны, рассматривая со всех ракурсов и изучая все её преимущества. Например, как устроена шумоизоляция или как выводятся электрические сети.
Кроме того, реализовали раздел с селективными примерами планировок, где пользователь может изучить чертежи всех видов квартир.
Адаптивная вёрстка:
Чтобы посетителям было одинаково удобно пользоваться сайтом с любого устройства, создали полноценную мобильную адаптацию — вместо двух разных версий сайта разработали одну универсальную, которая адаптируется под разные устройства и экраны. Это более эффективно экономически и технически, потому что уходит меньше ресурсов на разработку, обновление и поддержку сайта.

Работу над фронтендом и бэкендом вели параллельно.
Фронтенд:
— Сверстали все разделы сайта на основе готовых дизайн-макетов;
— Реализовали анимационные эффекты и интерактивные элементы: 3D-модели TechnoBox и селекции планировок.
Из технологий использовали фреймворк Nuxt.js, так как он ориентирован на оптимизацию производительности и SEO. Анимацию TechnoBox писали на WebGL.
Бэкенд:
— Разработали механизмы получения и обработки данных, их взаимодействие с базой данных;
— Настроили вывод динамической информации на фронтенд: формированию страниц, отображению текстов, картинок и интерактивных элементов;
— Создали CMS — административную панель управления контентом, чтобы сотрудника заказчика могли заменять все изображения, править текст, создавать и редактировать виджеты;
— Интегрировали чат-бот для общения с посетителями сайта и сервис аналитики Calltouch
Для бэкенда использовали фреймворк PHP Laravel.
Проект сдали точно в срок — к началу продаж заказчик получил полностью готовый промосайт ЖК «Северный порт».
Сайт стал эффективным инструментом привлечения целевых посетителей и потенциальных клиентов. Он демонстрирует все преимущества проекта застройщика и мотивирует оставить заявку.
Дизайн сайта подчёркивает статусность и уникальность проекта и помогает формировать восприятие жилого комплекса как элитного и престижного жилья для потенциальных клиентов.
Сотрудники клиента с помощью CMS могут самостоятельно и оперативно менять информацию на сайте по ходу продвижения проекта.