

ВИ 6 ГРУПП
Строительство и ремонт
Россия, Нижний Новгород
Корпоративный сайт
Сентябрь 2023
V6 Group – это компания, которая создает красоту в реальном мире. Как раз те, дома из Pinterest, которые все купят, когда разбогатеют.
Именно архитекторы V6 Group и пришли к нам с задачей разработать корпоративный сайт.
Разработка сайта была частью плана по развитию компании. Отдел маркетинга поставил перед собой задачу увеличения потока входящих заявок от клиентов в премиальном сегменте.
Работая над проектом совместно с заказчиком, мы пришли к видению, что сайт должен обладать следующими характеристиками:
- Дизайн должен быть современным и строгим, визуальным продолжением архитектурного стиля компании. Ровные и четкие линии, минимализм.
- Сайт должен быть эстетически привлекательным и современным, отражать стиль и профессионализм бюро.
- Портфолио проектов. Разумеется, должно быть портфолио проектов, а иначе как продавать красивые дома без красивого портфолио?
- Помимо красивых рендеров, сайт должен демонстрировать профессионализм компании.
- Сайт должен содержать информацию об интересах компании в реализации коммерческих проектов.
Сайт архитектурного бюро
На этом этапе мы задаем клиенту все интересующие вопросы о его бизнесе, даже те о которых он рассказывать не хочет.
В процессе брифинга мы спрашиваем про:
- цели и задачи сайта;
- целевую аудиторию;
- дизайн и визуальный стиль;
- функциональные требования;
- структуру и контент;
- сроки и бюджет;
- дополнительные требования (хотелки, которые выходят за границы стандартного).
Коротко о вайерах. Думаем, большую часть их применения вы знаете, но все-таки расскажем для чего они нам нужны:
- как визуализация результатов конкурентного анализа, где мы берем лучшие решения из уже существующих и генерируем новые.
- определение функциональности сайта.Тут мы понимаем, какие элементы будут интерактивными и какие действия будут доступны для пользователей на конкретной странице
- тестирование и проработка гипотез на раннем этапе. Мы используем вайеры для получения быстрой обратной связи.
Не в последнюю очередь мы это делаем для экономии времени и ресурсов. Мы формируем структуру и функциональность сайта без концентрации на визуале, формируя у заказчика более точное представление о том, как будет работать сайт.
Разработка визуала всегда начинается с подбора референсов и формирования мудбородов.
Это этап синхронизации, где мы понимаем, что смотрим с заказчиком в одну сторону.
--- сайты прямых конкурентов
Мы сделали 4 подборки: минимализм, минимализм+, швейцарский стиль, и сгенерированная midjourney
--- минимализм
--- минимализм+ (тут всего 1 сайт – мы разбавляем строгую верстку каким-то необычным визуалом)

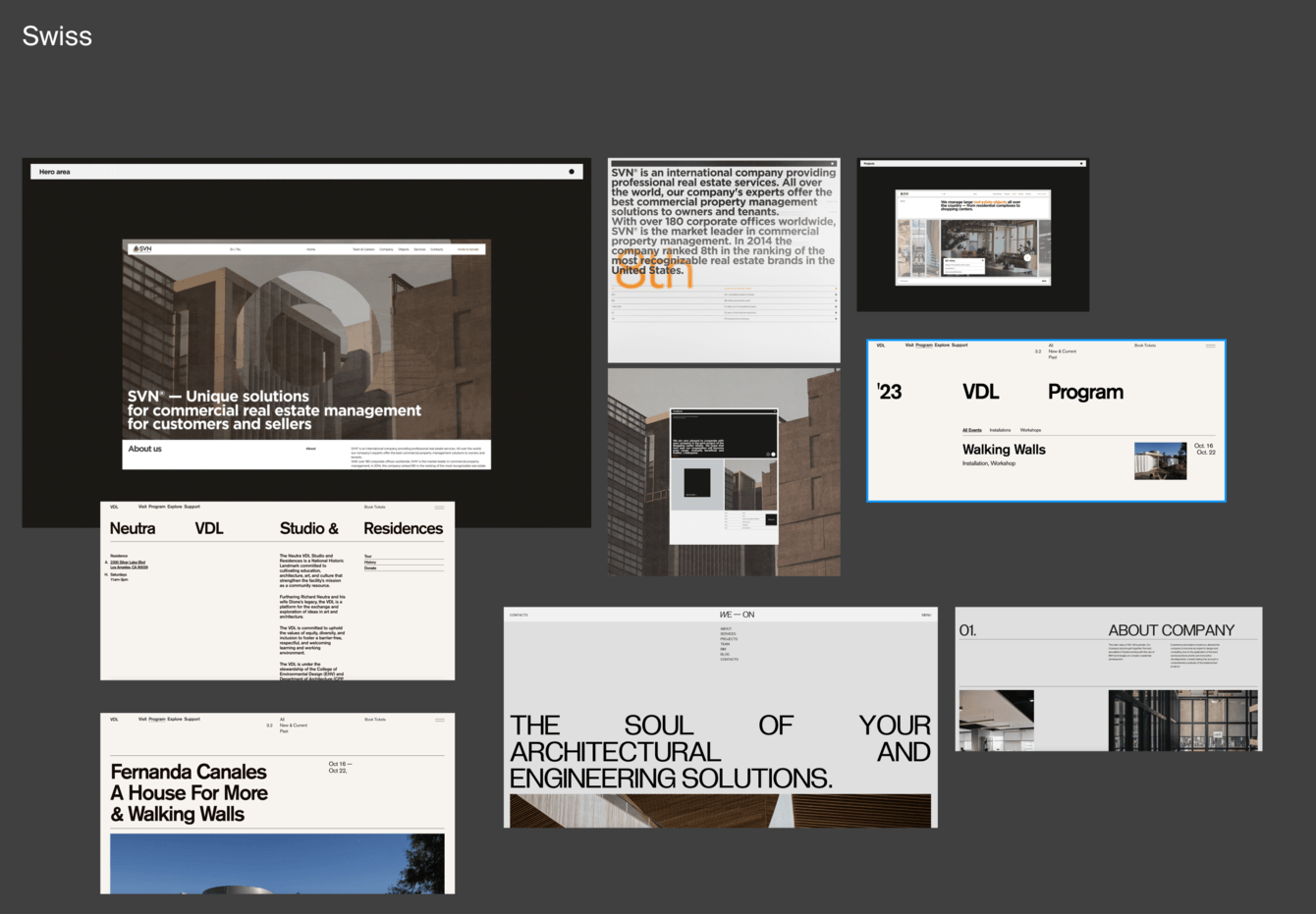
--- швейцарский стиль

--- подборка сгенерированная Midjouney

Первые концепции – это все же больше наброски, которые похожи, но все-таки далеки от конечного результата.

На главном экране мы хотели расположить слоган компании, который действительно отражает видение и ценности нашего клиента – "Мы не рисуем House. Мы воплощаем Home". Также на первом экране необходимо было разместить информацию про бизнес (для застройщиков).
--- концепция главного экрана

Также заказчик попросил использовать нейросети, и на каждом этапе мы проводили анализ управления фокусом внимания пользователей, чтобы определить, какая информация будет восприниматься пользователем.
--- ИИ анализ фокуса внимания пользователя

------------------------
Шрифты и цвета
------------------------
В этом проекте мы использовали шрифт SUISSE INT'L, базовый нейтральный гротеск, не перетягивающий на себя внимание и не отвлекающий от рендеров.
При подборе цветовой гаммы мы хотели использовать нейтральную теплую цветовую гамму. Нейтральную, чтобы опять-таки не отвлекать пользователя от рендеров, а теплую, чтобы вся атмосфера сайта навевала мысли об уютном доме.
--- подобранные шрифты и цвета для проекта

В финальном варианте мы увеличили изображение, оформили предложение для бизнеса в отдельный блок, а также сделали его холодным, отделив в отдельный смысловой блок с помощью цвета.
--- финальный дизайн главного экрана

Для блока с проектами мы решили использовать нестандартную сетку, чтобы добавить динамики в проект.
--- раздел избранный проекты

Для страницы отдельного проекта мы реализовали слайдер на главном экране, крупно показав фото проекта в разных ракурсах и разместив базовую информацию (номер, название, город и год)
--- первый экран страницы проекта

--- блок с планировками


Для готовых проектов, которые компания уже продает мы сделали максимально простую фильтрацию по типам проектов (виллы, апартаменты, инвестиционный проекты, коттеджи и т.д.)
--- раздел "готовые проекты" десктоп версия

--- раздел "готовые проекты" мобильная версия

В качестве лид магнита на главной странице мы разработали интерактивную форму, которая позволяет клиенту рассчитать ориентировочный бюджет для строительства дома и сразу получить коммерческое предложение с детальным описанием шагов строительства.
--- форма расчета стоимости проекта

Верстка наших разработчиков не смутила, т.к. они уже привыкли к тому, что простых макетов от отдела дизайна ждать не нужно, а вопрос, будет ли анимация, уже даже не задается)))
В качестве основного стэка под этот проект мы выбрали SCSS, JS, 1С-Битрикс, Битрикс24 и различные фреймворки для анимации.
------------------------
Интеграция
------------------------
Здесь необходимо было реализовать интеграцию сайта с Битрикс24, чтобы при заполнении формы данные о клиенте попадали сразу в CRM.
При этом была проблема контроля дублей, т.к. если мы реализуем передачу данных с помощью формы из Битрикс24, то в этом случае автоматическая генерация pdf документа на сайте становиться невозможной, т.к. данные передаются сразу в CRM.
Также функционал формы с динамическим расчетом, который реализован на сайте, не может быть реализован на форме Битрикса, т.к. она встраивается через iframe, на который внешними средствами практически нельзя влиять, а тем более менять функционал или забирать данные.
Поэтому было решено не использовать готовую форму из CRM, а просто реализовать свою.
НООО вот здесь как раз и начинают плодиться дубли в CRM. Чтобы избежать этой проблемы мы доработали CRM и ее стандартную систему контроля дубликатов, чтобы они сразу отваливались.
------------------------
Интеграция с VK
------------------------
Для того чтобы не публиковать новости отдельно на сайте, была интегрирована лента из ВКонтакте, чтобы посты из ВК дублировались на сайте. При этом в административной панели сайта можно выбирать, какие посты будут публиковаться, а какие не будут загружаться на сайт.

------------------------
Интерактивная карта объектов компании
------------------------
Также, чтобы продемонстрировать географию проектов, мы кастомизировали и доработали Яндекс.Карту, в которой можно смотреть объекты по городам, а также фильтровать их по категориям.
Во многих проектах мы реализовываем анимацию ui-элементов сайта.
--- анимация элементов главной страницы
Также мы прорабатываем различные состояния при наведении и уделяем внимание не только крупные формам, но и изменению мелких интерфейсных элементов.
--- анимация аккордеона
--- микроаниации на чекбоксах и кнопках при наведении
--- анимация меню-бургера
Мы реализовали проект для одного из самых крутых архитектурных бюро России. Этот проект нацелен на решение не только текущих задач компании, в виде демонстрации возможностей и привлечения новых клиентов, но и в нем есть потенциал для следующего этапа, где корпоративный сайт превратится в большой архитектурно-строительный портал с личным кабинетом и различными сервисами для потенциальных и текущих заказчиков.

Микаэл Сагиров
Арт-директор
Строительство и архитектура одна из наших любимых сфер, где мы реализовали большое количество проектов. Архитекторы делают физический эстетичным и функциональным, поэтому нам хотелось реализовать для них такой же эстетический и функциональный сайт, который помогал демонстрировать их экспертность в полной мере.
 HTML
HTML
 JavaScript
JavaScript
 PHP
PHP
 GraphQL
GraphQL
 React.js
React.js
 Vue.js
Vue.js
 MySql
MySql
 Visual Studio Code
Visual Studio Code
 Битрикс24
Битрикс24
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics



Студия SAGIROV.com с удовольствием обсудит вашу задачу