VK холдинг
Компьютеры и интернет
Россия, Москва
Декабрь 2023
Команда VK обратилась к нам с глобальной задачей: сделать фирменную шрифтовую гарнитуру, подходящую для всей экосистемы сервисов. Новые шрифты должны были стать частью масштабного ребрендинга. Поэтому важно было не только добавить актуальности, узнаваемости и современности, но и сохранить для пользователя ощущение безопасности, простоты и понятности, которое транслирует бренд. Универсальность также была важным фактором, ведь шрифт должен был нести разные эмоциональные сообщения в зависимости от задачи и сферы применения. А так как гарнитурой будут пользоваться в том числе сторонние подрядчики и дизайнеры, она должна была быть интуитивной и простой в использовании.

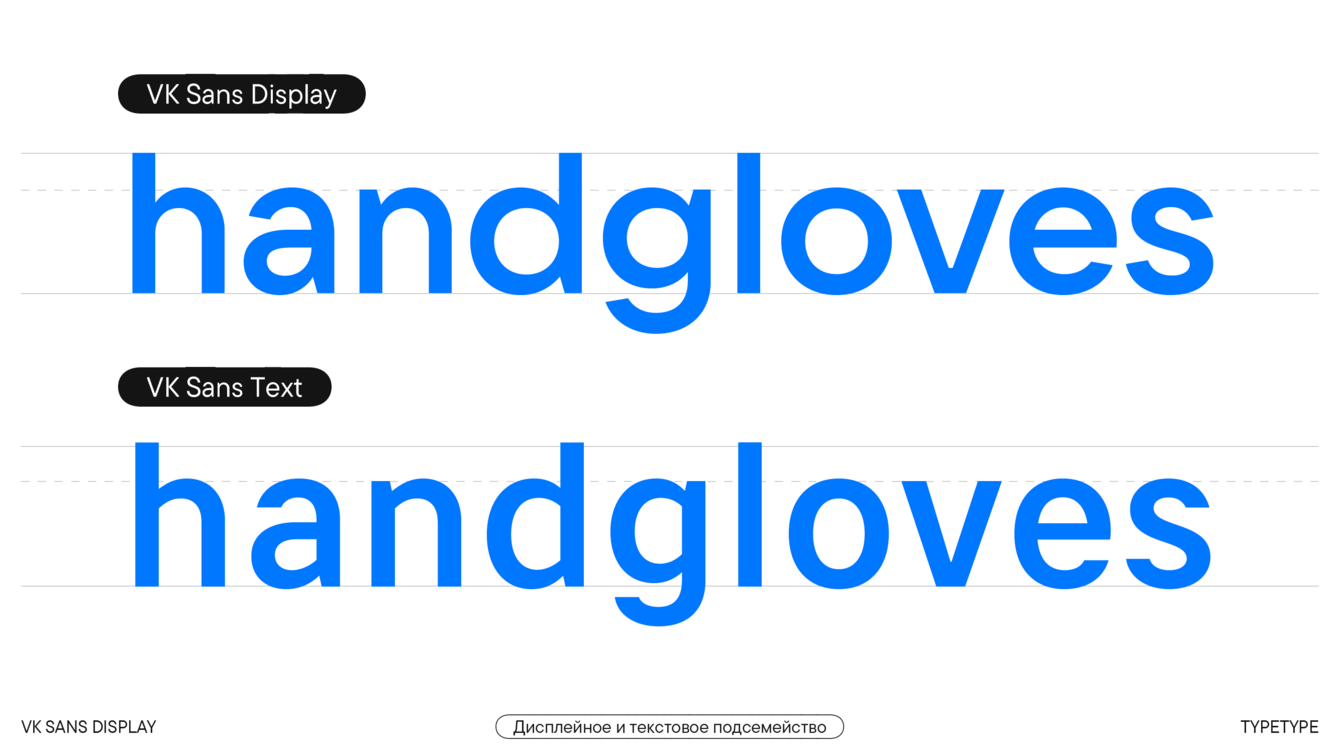
Для того, чтобы вся гарнитура VK Sans Display была максимально универсальной, мы решили включить в нее дисплейное и текстовое семейства. Задача дисплейного — подчеркнуть новый характер бренда и добавить ему узнаваемости и актуальности, а текстового — отвечать параметрам простоты и доступности для пользователя. При этом команда VK не хотела, чтобы шрифты были слишком похожи. Поэтому мы стремились создать пару из разных по характеру и в то же время идеально подходящих друг другу шрифтов.

Перед разработкой мы провели обширное исследование по сочетанию дисплейного и текстового шрифтов в разных вариациях, чтобы найти оптимальную комбинацию различий и сходств.
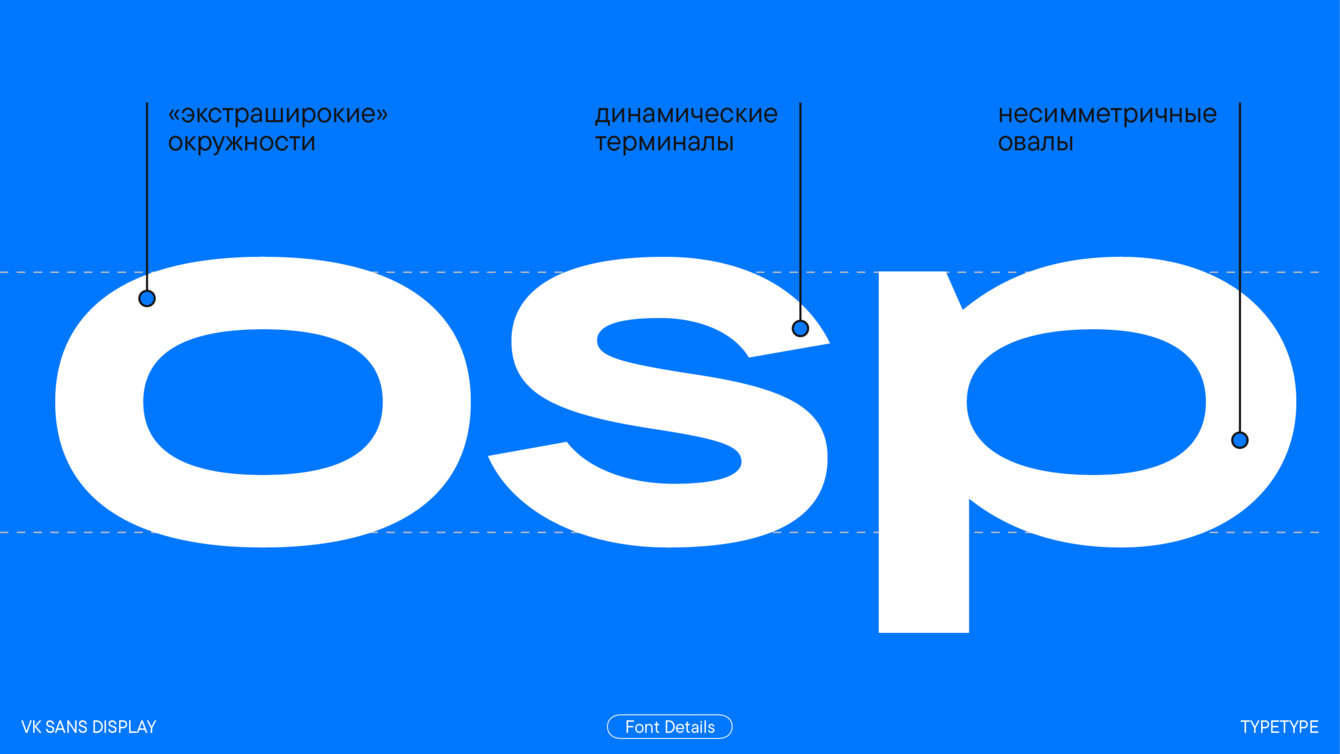
Работа началась с дисплейной гарнитуры. Мы избегали излишне вычурных или необычных акцентов в графике знаков, так как шрифт необходимо было сделать универсальным. Аутентичность шрифту придали с помощью срезанных окончаний стемов и контрастных влитий в арках. Усилили характерность, добавив в терминалы нестандартный срез под небольшим углом.


В первой итерации было создано пять начертаний: Light, Regular, Medium, SemiBold, Bold. Позже команда VK попросила создать новые начертания, чтобы иметь инструмент с большим спектром выразительности. Так мы добавили к дисплейному шрифту два новых подсемейства: узкое Condensed и широкое Expanded, а также нарисовали италики для них и уже существующих базовых начертаний. Кроме того, был добавлен альтернативный вариант наклонных начертаний — true italic с более рукописным характером. За счт этого мы еще больше расширили возможности и сферу применения шрифта.



На втором этапе мы приступили к текстовому семейству. Главными критериями, которым должен был отвечать наш шрифт, выступали компактность гарнитуры и читаемость в маленьком размере. Ещё одной задачей стала совместимость с системными шрифтами на случай, если пользователю придётся напечатать символы, отсутствующие в фирменном шрифте. Мы решили эту задачу, сделав параметры шрифта похожими на системные по высоте, толщине и разрядке.

Чтобы улучшить читаемость, мы сделали строчные знаки в текстовом шрифте выше, чем в дисплейном. Убрали контраст в ширинах и сделали так, чтобы знаки стремились к равноширинности — так мы добились компактности. Сделали присоединение арок и полуовалов жесткое, что добавило динамики, улучшающей читаемость и восприятие. Увеличили межбуквенные расстояния и сделали апертуры более открытыми. А еще — уделили большое внимание хинтингу, чтобы шрифт хорошо читался на разных устройствах и экранах.
VK Sans Text поддерживает 199 языков и состоит из пяти начертаний: Light, Regular, Medium, SemiBold, Bold.