
Наши партнеры из CMS Magazine регулярно публикуют лучшие кейсы в разных сферах диджитал. Сегодня расскажем о самых интересных работах: сайтах для компании страхования, агропромышленного холдинга, доставки еды, театра кукол. Вишенка на торте – кейс о том, как создавалась платформа Workspace.
Разработчик: Е1Медиа
Задача:
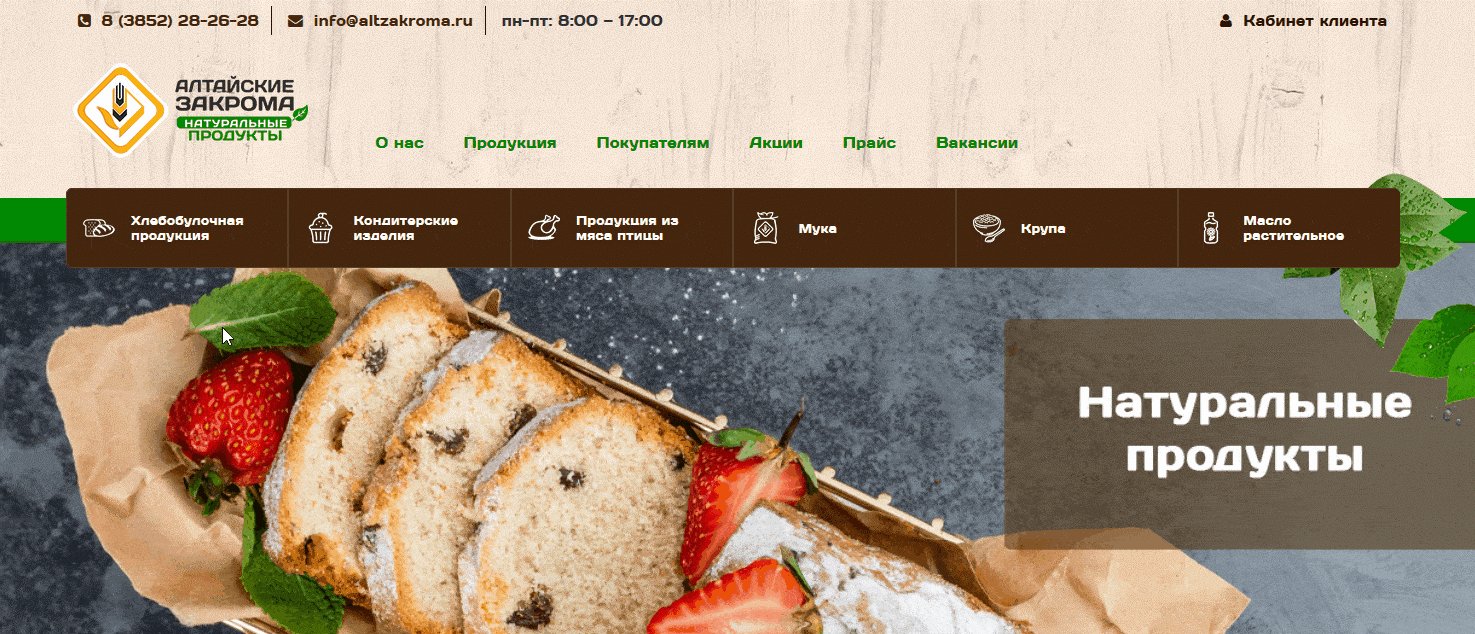
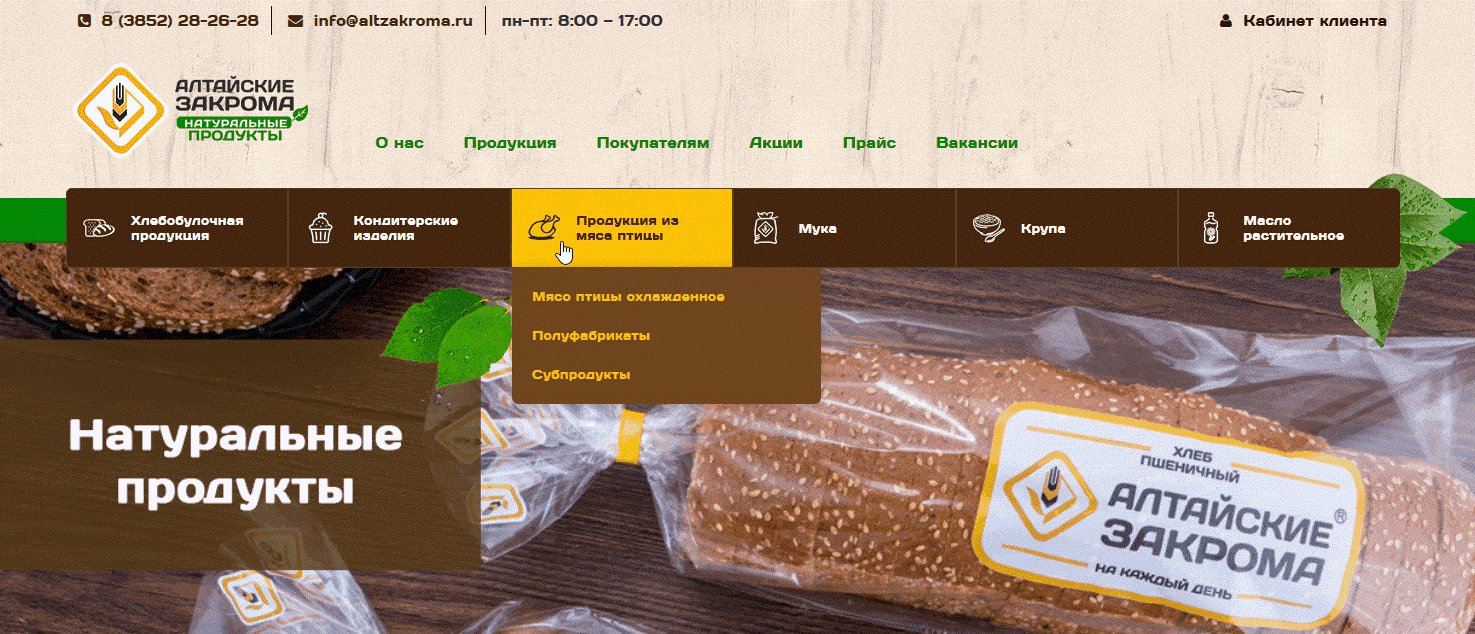
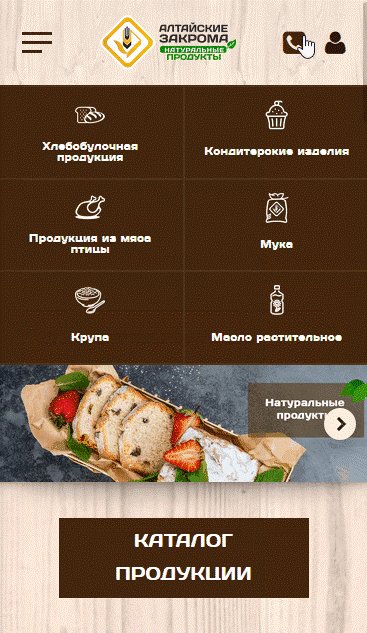
Агропромышленный холдинг «Алтайские закрома» – оптовый поставщик хлебобулочных изделий в Алтайском крае. У компании ранее был сайт, который требовалось доработать. Разработчику была поставлена задача: сделать удобное меню каталога и простой поиск товаров. Также надо было учесть, что основная цель сайта – не привлечь новых клиентов, а удержать уже имеющихся лояльных корпоративных заказчиков – оптовиков и ритейлеров.
Подготовка:
Вначале был проведен аудит имеющегося на сайте меню, выписаны проблемы, которые возникают при просмотре с компьютера и смартфона. Например, с декстопной версии в меню было сложно ориентироваться, наблюдалась разная ширина ссылок, пункты меню наезжали друг на друга. Иногда меню глючило: выпадающие списки перекрывали друг друга. Конечно, это было неудобно пользователям.
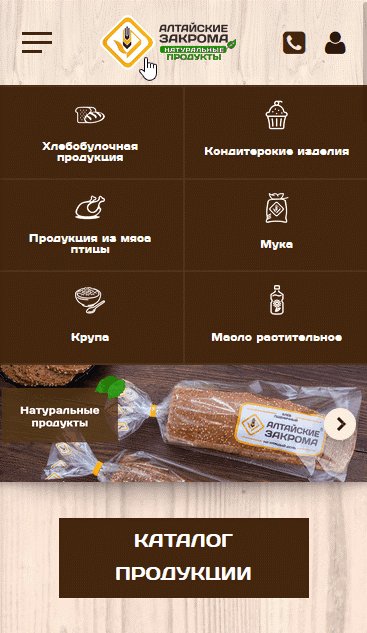
В мобильной версии были свои проблемы. Меню схлопывалось слишком рано, а меню-гамбургер почему-то располагался внизу страницы, а не слева или справа, как обычно. Пользователям ультрабуков и планшетов приходилось открывать гамбургер-меню, хотя места на экране было еще много.
Решение:
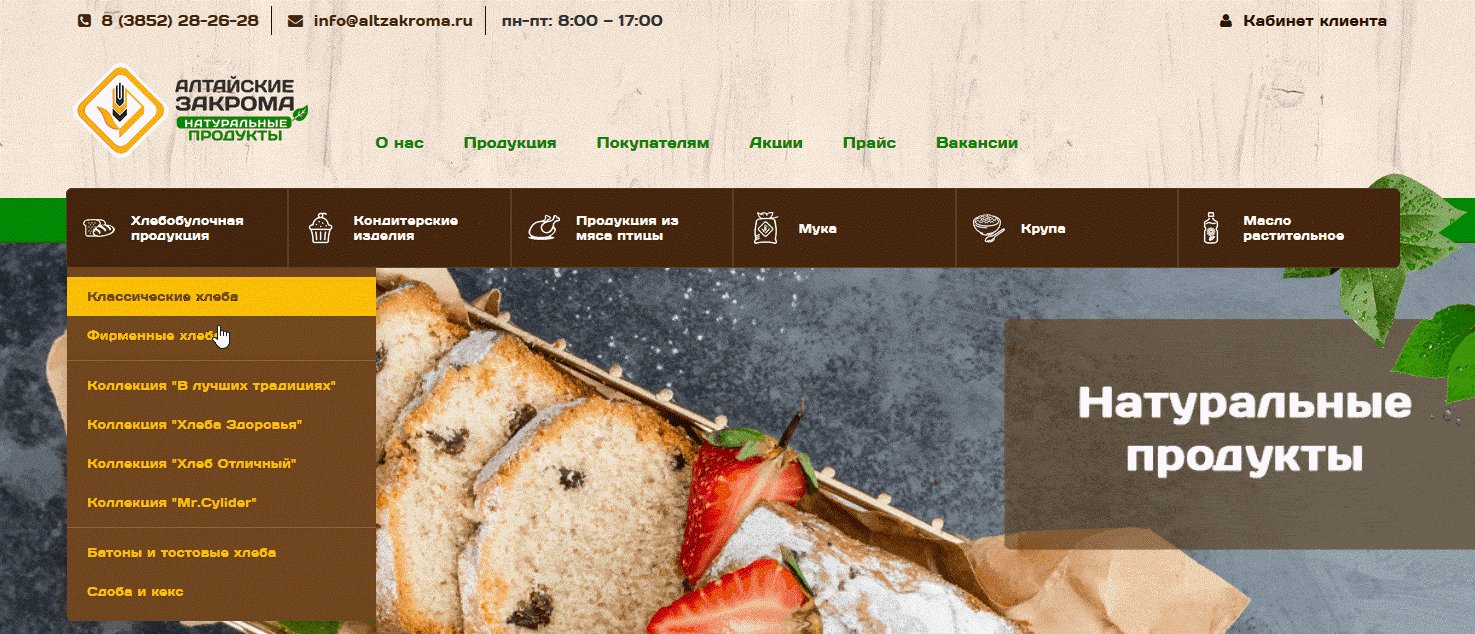
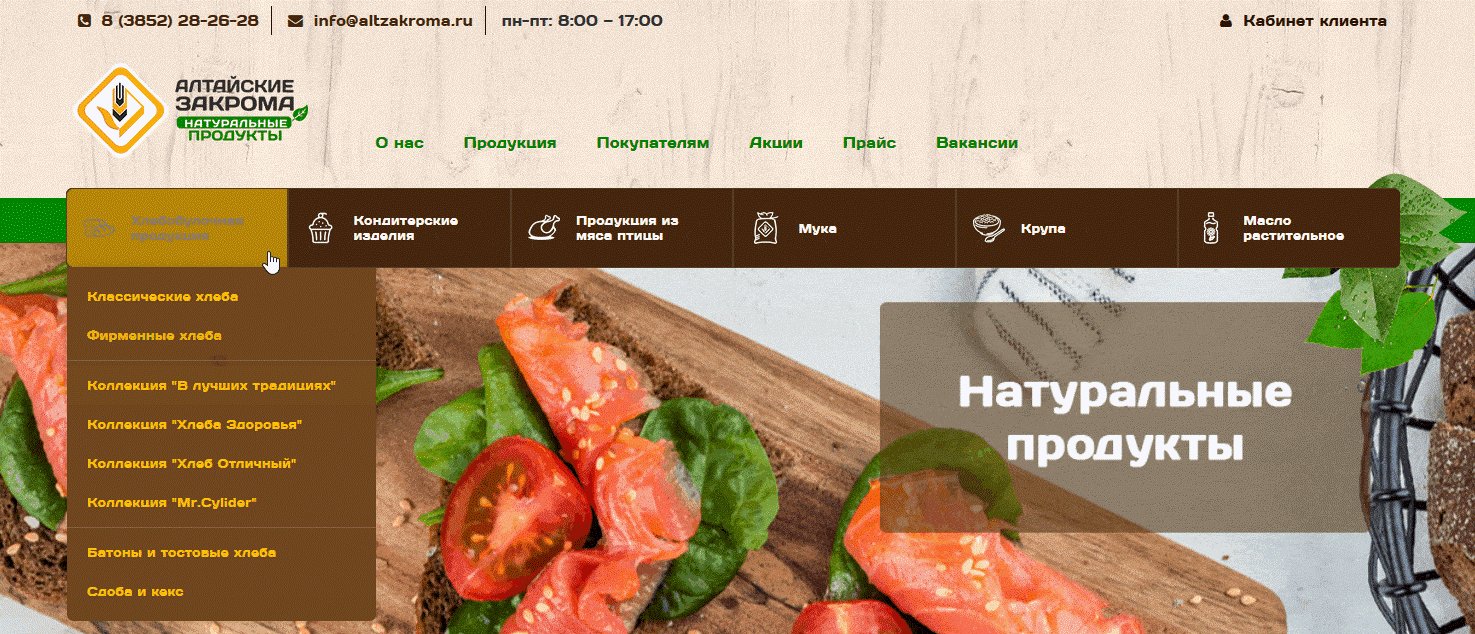
Проще было сделать новое меню, чем дорабатывать старое. В декстопной версии добавили к меню иконки, поработали над расположением текста, сделали одинаковую ширину строк. В выпадающих списках добавили категории для большего удобства.

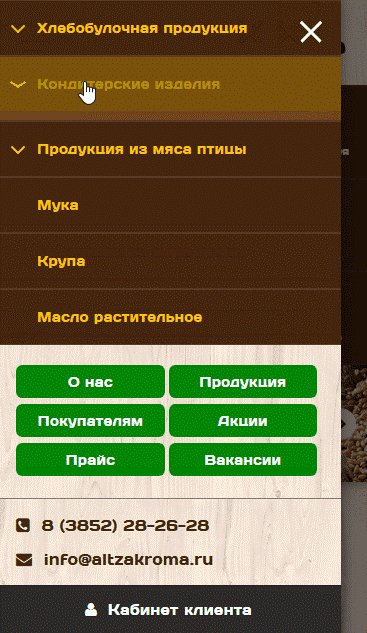
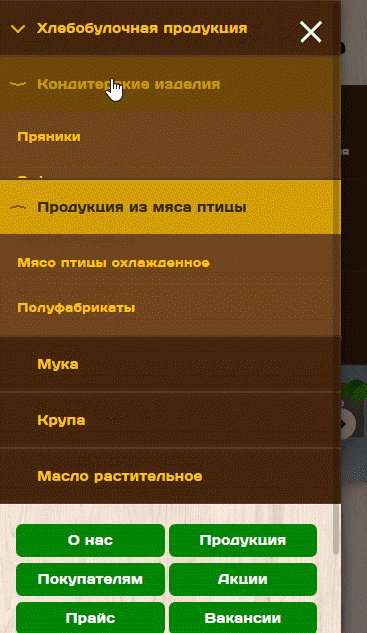
В мобильной версии сделали новое меню с каталогом продукции в форме аккордеона. Это нужно для того, чтобы посетитель мог зайти в подкатегории сразу с главной страницы сайта. Если учесть, что всего в меню 6 категорий и 15 подкатегорий, это здорово облегчает восприятие пользователя.
Также поменяли шапку: из громоздкой сократили до размера 100 пикселей для планшетов и 85 пикселей на телефонов. Это позволило каталогу оставаться на первом экране, сразу под шапкой.

Итог:
Более понятная структура меню, удобная навигация по каталогу и для декстопов, и для мобильных. Через месяц поступила обратная связь от заказчика: клиенты остались довольны. И это главное!
Разработчик: Ареал
Задача:
На сайте был личный кабинет, созданный в 2012 году. За это время дизайн и функционал устарели: клиенты могли просматривать только договоры и историю платежей.
Компания по страхованию попросила сделать новый личный кабинет для клиентов с «человеческим лицом». Кабинет должен стать простым, удобным, современным, а главное – удобным для клиентов. Главная цель личного кабинета – сократить время клиента, дать ему полезную информацию, возможность проводить денежные операции.
Подготовка:
Была изучена деятельность компании и ее взаимодействие с клиентами. Разработчики изучили, какой функционал на данный момент имеется в кабинете, что хотят получить клиенты страхования, какие новые возможности необходимо им дать.
Решение:
Сделали интеграцию с системой учета «Ренессанс Жизнь». Теперь каждое действие пользователя отображается в системе учета в реальном времени.
Выстроили систему акцентных элементов: привели все похожие элементы к единому виду. Например, все кнопки выдержаны в одном цвете, ссылки – в другом, и так далее.
Создали инструмент управления индексацией договора. Если клиент хочет увеличить взнос, он получает всю необходимую информацию: прогноз прибыли, процент коэффициента индексации, срок окончания предложения. Исходя из этого, он решает, стоит доплачивать или нет.
Проработали интерфейс оплаты. Клиенту не обязательно идти в банк – можно сделать взнос прямо из личного кабинета.
Сделали возможность простого и удобного автоплатежа.
Добавили информацию по налоговым вычетам: сделали специальный раздел с пошаговой инструкцией и полезными советами. Ускорили и упростили составление налоговой декларации 3-НДФЛ в сервисе «Налогия».
Итог:
Заказчики и их клиенты довольны проделанной работой. Отмечено, что новый кабинет стал намного удобнее, клиентоориентированнее и функциональнее.
Разработчик: Creonit
Задача:
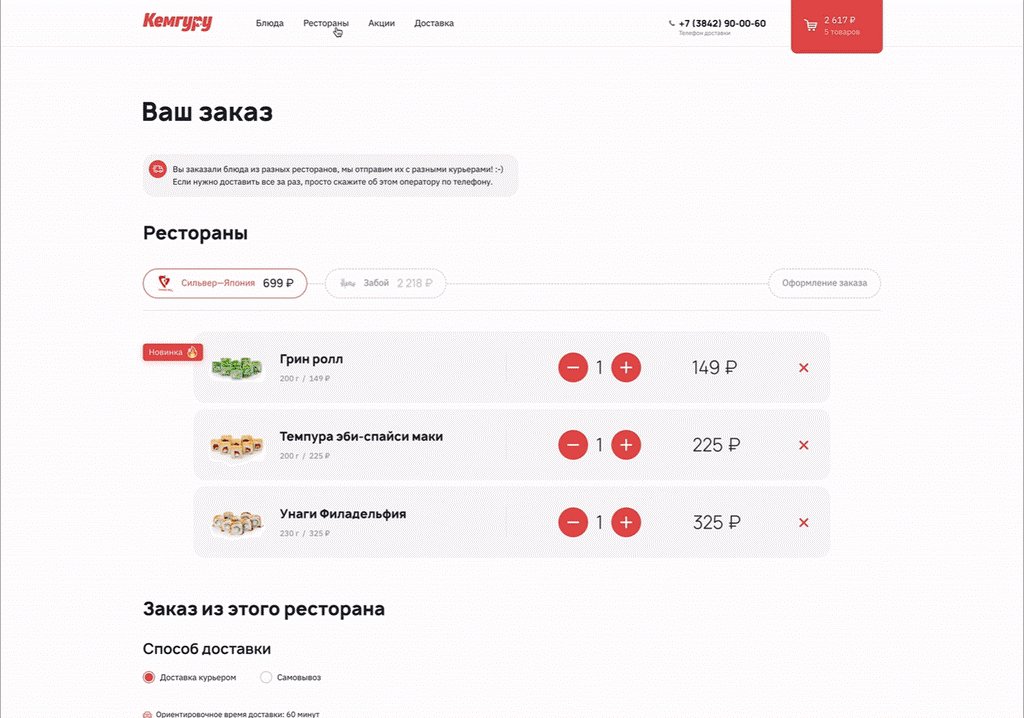
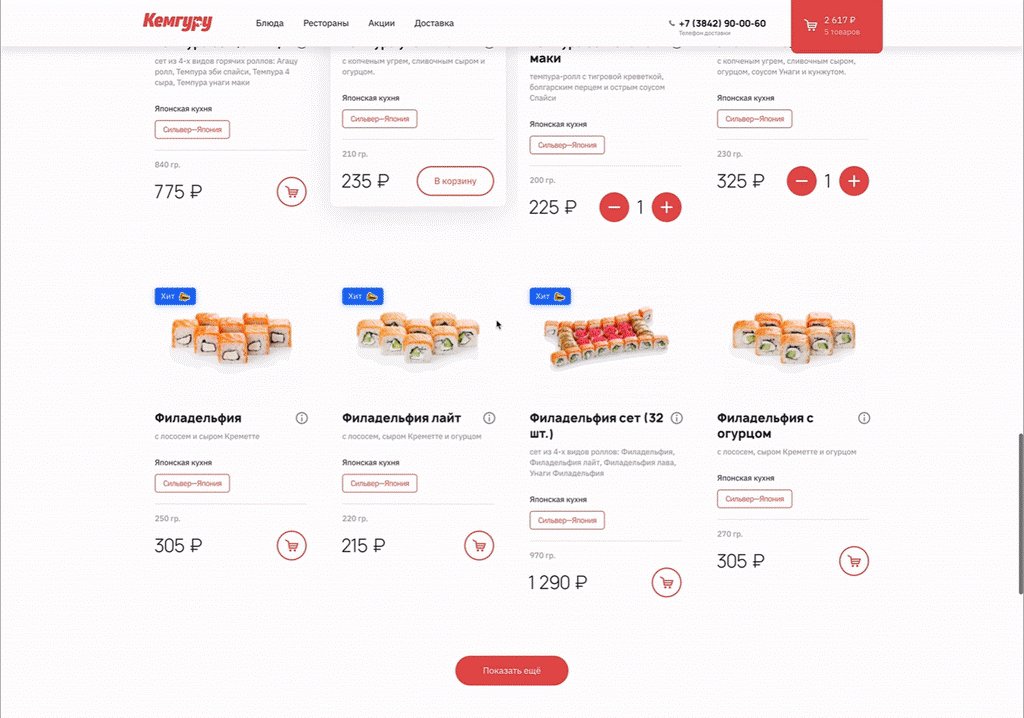
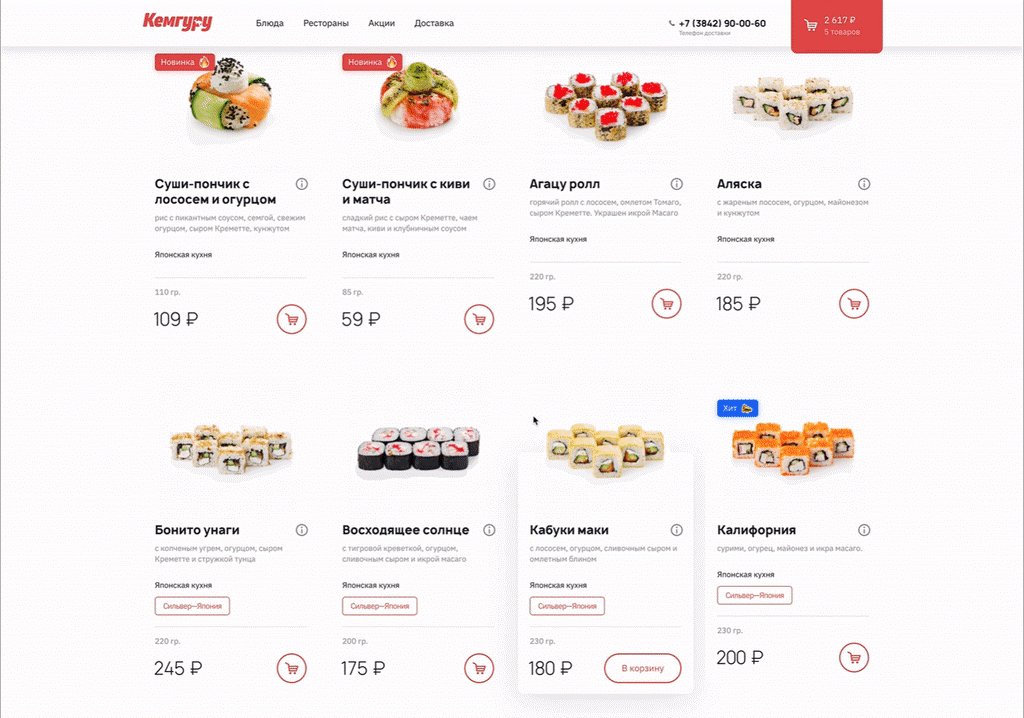
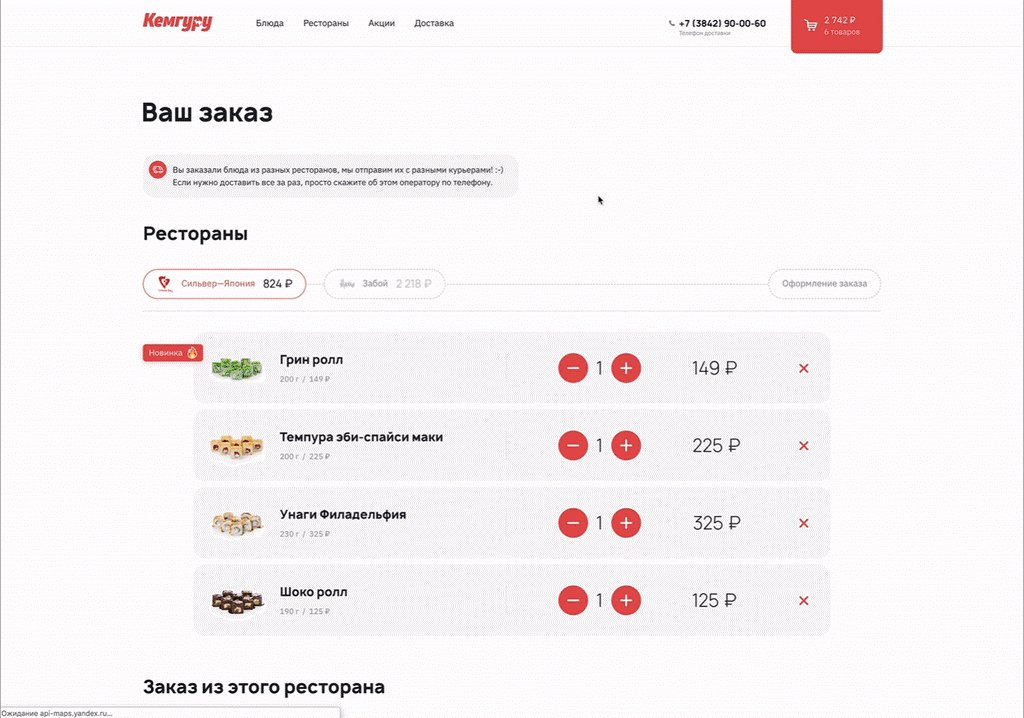
Кемеровская сеть ресторанов ResStar обратилась к разработчику с целью создать сайт службы доставки «КемГуру» и сделать его лучшим в городе. Среди важных задач отмечались понятный интерфейс, удобство заказа, персонализация – чтобы клиент мог указать свой способ и время доставки.
Подготовка:
Была изучена специфика бизнеса заказчика. Рестораны ResStar представляют самые разные кухни мира: русскую, итальянскую, немецкую, японскую и другие. Сложность доставки в том, что, например, сотрудники одного офиса предпочитают разную кухню и разные рестораны. Нужно учесть их пожелания и сделать так, чтобы даже самый сложный и разноплановый заказ можно было сделать в одном месте, на одном сайте.
Также разработчики изучили сайты лидеров в сфере доставки и почерпнули работающие идеи.
Решение:
Сделали меню с разбивкой на все рестораны сети.

Сделали корзину, в которой учли все возможные комбинации блюд. Корзина – это вообще отдельная песня. Разработчики постарались, чтобы клиент легко мог догадаться, что он заказывает еду из разных ресторанов. Для этого процесс выбора и оформления заказа поделили на два этапа:
добавление блюда в корзину – это по стандартной схеме;
оформление заказа с возможностью выбрать разные адреса, день и время доставки. Для оформления заказа использовали фреймворк Vue.js.
Далее планируется интеграция с системой автоматизации R-Keeper Delivery и создание личного кабинета клиента.
Итог:
Понятная корзина, простой удобный интерфейс, вкусный дизайн. Именно то, что нужно!
Разработчик: Magneex
Задача:
Театр кукол поставил задачу: создать сайт с удобной онлайн-покупкой билетов. Да, в глубинке это еще редкость! Многие зрители жаловались на неудобства, поэтому было принято решение создать удобный для посетителей сайт и собрать всю информацию в одном месте.
Подготовка:
По словам диджитал-студии, они ни на минуты не забывали, что занимаются не просто очередной веб-разработкой, а искусством. Были изучены бизнес-процессы театра, репертуар спектаклей, разработчики прониклись атмосферой театра и создали по-настоящему красивый и функциональный сайт.
Решение:
Вот что было сделано:
для каждого постоянного спектакля создана отдельная страница с уникальным дизайном, подобран фото- и видеоряд;
создана афиша с краткой информацией по каждому спектаклю (дата, время, возрастные ограничения);
созданы личные профили актеров с подробной информацией;
календарь спектаклей на месяц;
система покупки билетов онлайн.
Итог:
После запуска сайта руководство отметило следующие положительные тенденции:
сократилось время покупки билетов;
зрителям стало намного удобнее, количество жалоб уменьшилось;
сэкономили бюджет – в штате остался один кассир вместо двух;
разгрузили отдел продаж благодаря доступной афише на сайте;
заработали на продаже собственной продукции – уникальных авторских кукол.
Заказчик и разработчик: Proactivity Group
Задача:
В 2015 году при анализе рынка Proactivity Group увидели свободную нишу – в Рунете не было площадок для проведения тендеров в сфере digital. В рамках проектов «Рейтинг Рунета» и CMS Magazine у компании уже была собственная база подрядчиков и заказчиков.
Так была сформулирована главная задача: создать онлайн-площадку для организации тендеров и поиска исполнителей (агентств, фрилансеров, штатных специалистов) в сфере диджитал.
Подготовка:
После приобретения домена и регистрации торговой марки была собрана команда, которая начала работу над проектом. Сначала в нее входили всего двое человек: основатель Proactivity Group Сергей Бесшабашнов и менеджер проекта Дмитрий Лагутин. Впоследствии были привлечены сторонние исполнители: студии, агентства, фрилансеры. Сейчас проект продолжает развиваться, над ним постоянно работают 12 человек.
Поскольку аналогов в Рунете такой площадки не имелось (да и сейчас нет), разработчикам пришлось изучить опыт зарубежных коллег. Это сервисы, которые предоставляют b2b и b2с-услуги и оперируют большими базами данных.
После этого были выделены 3 основных этапа работы: создание тендерной площадки, сервиса для поиска работы и digital-сотрудников и запуск собственной фриланс-биржи.
Решение:
Расскажем об основных этапах создания сайта и всевозможных доработках и улучшениях:
интеграция с базой данных CMS Magazine и постоянная взаимосвязь этих двух площадок.
создание тендерной онлайн-формы. Казалось бы, просто, но на создание окончательной версии этого экрана ушло 3 месяца!
работа над увеличением конверсии основных форм. После проведенных работ конверсия повысилась в среднем на 20-30%;
постоянное получение обратной связи, работа с фокус-группами заказчиков и исполнителей;
работа над монетизацией сайта: создание платных аккаунтов для исполнителей.
Итог:
На начало декабря 2019 года Workspace – площадка № 1 в Рунете для поиска заказчиков и исполнителей в сфере диджитал. Каждый месяц нас посещают около 50 000 пользователей.
В базе данных – десятки тысяч веб-студий, SEO-компаний, разработчиков мобильных приложений, агентств контекстной рекламы, PR- и SMM-агентств. А еще более 3000 фрилансеров, готовых к работе.
Через 1 год после запуска проект начал приносить прибыль.
Проект реально работает!
Если вам тоже нужно создать или доработать сайт и при этом найти надежного исполнителя – организуйте тендер на Workspace и заказывайте веб-разработку. К вашим услугам – почти 16 000 веб-студий, выбирайте любую!

Подпишитесь на ежемесячную рассылку Workspace
Отлично! Мы отправили письмо на указанный вами электронный ящик с инструкцией по подтверждению.
Если письмо с подтвержением вашего e-mail не будет получено в течение 10 минут, пожалуйста, проверьте папку СПАМ в соответствующем почтовом ящике.