

МегаФон
Услуги
Россия
Корпоративный сайт, Порталы и сервисы
IOS, Android
Октябрь 2023
У МегаФона большое количество digital-продуктов, много команд и постоянный поток задач. Нам требовалось найти системное решение, как объединить все продукты обновлённого бренда общими принципами и технологической платформой.
Мы ставили перед собой следующие задачи:
• переосмыслить визуальный подход, включая полную переработку дизайн-системы и шаблонов взаимодействия;
• внедрить новые принципы, правила и паттерны дизайн-системы на всех этапах, включая создание макетов и разработку;
• повысить уровень доступности для пользователей, удобство и быстродействие интерфейсов;
• разработать и внедрить новые инструменты для технологического развития поставки дизайна и дитрибуции на фронт
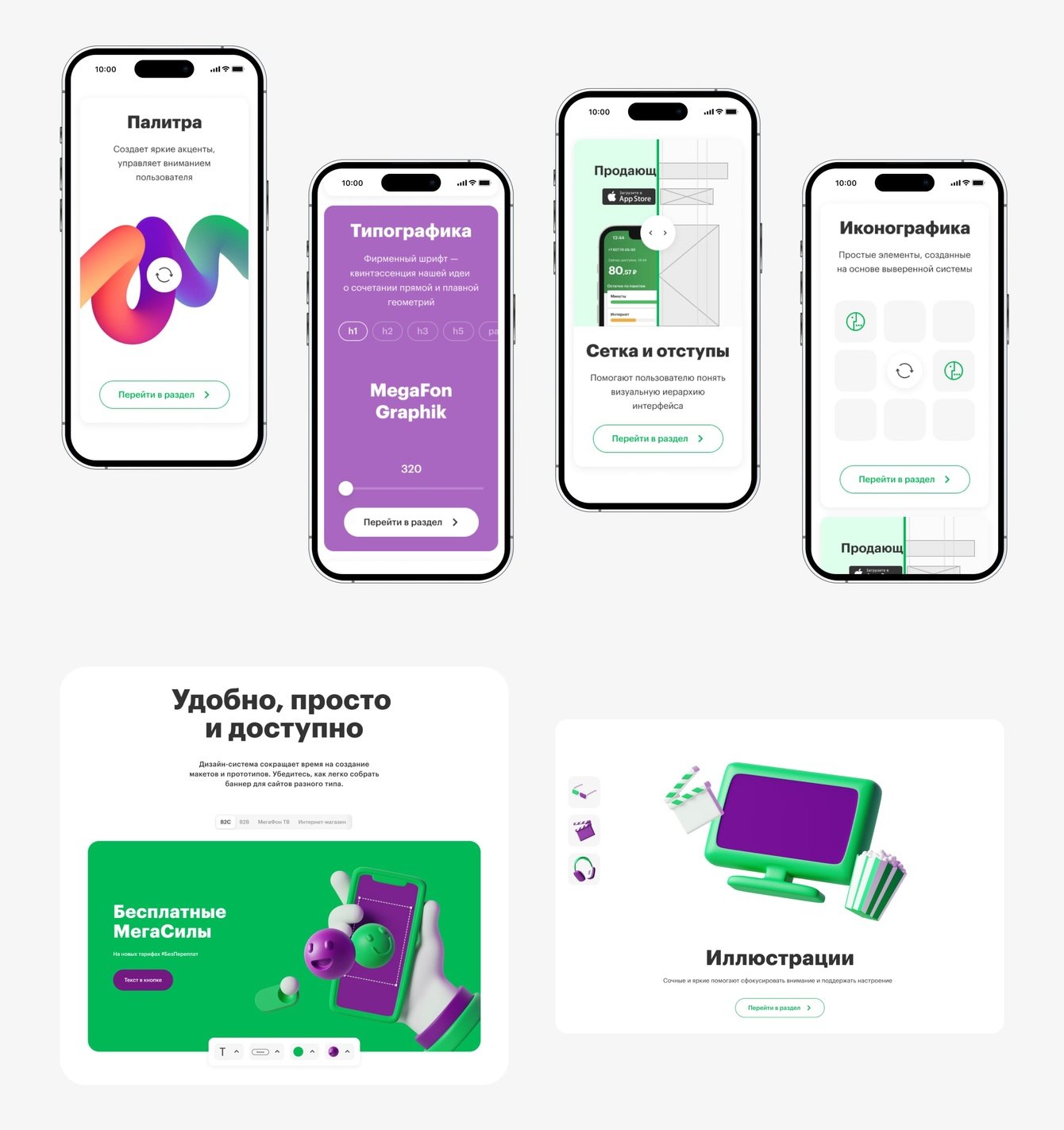
МегаФон большая компания с различными направлениями и продуктами. Чтобы все продукты были объединены базовым стилем, но при этом могли различаться и быть уникальными мы разделили библиотеку на несколько уровней
Core библиотека содержит все базовые стили и компоненты — они универсальны для любого направления и каждый продукт бренда узнаются благодаря этому “ДНК”. На атомах и молекулах Core-библиотеки строятся уже продуктовые библиотеки с организмами и темплейтами. У B2C-сегмента будут свои карточки товаров, формы оплаты и стиль коммуникаций, у B2X или ТВ — другие. Таким образом мы даём каждому направлению воздух для креативных рамок, но все они будут иметь единый стилистический фундамент.

Одна из частых проблем в разработке — как грамотно передать спроектированный интерфейс, чтобы не растянулось время разработки и не потерялось качество конечного продукта. Для обеспечения слаженной работы и качественного результата важно единое восприятие компонентов дизайнерами и разработчиками. Разработчики не должны заниматься лишней интерпретацией интерфейса, который спроектировал дизайнер. Чтобы упростить коммуникацию, мы максимально синхронизировали компоненты, их стили и проперти в Figma и React.

Мы изменили подход к интеграции эмоционального аспекта в визуальный язык, а также уделили внимание взаимодействию пользователя с интерфейсами продукта.
Раньше у нас было исключительно функциональное сервисное приложение, куда пользователь заходил, настраивал что-либо и уходил. Мы создали более дружелюбную среду, где интерфейс может что-то подсказать, предложить помощь пользователю. Так мы перешли от функционального образа к эмоциональному.

Для начала мы сформулировали и описали общие принципы и стратегии, которые лежат в основе дизайн-системы. Затем составили описание каждого компонента дизайн-системы, включая его внешний вид, функции и примеры использования. Также в документации описаны правила оформления, цветовые схемы, шрифты и другие визуальные элементы. А ещё мы составили инструкции по интеграции компонентов в код (с оценкой ресурсов разработки) и предоставили готовый код для реализации компонентов в интерфейсе.

Чтобы познакомить внутренних дизайнеров и внешних подрядчиков с нашей дизайн-системой, мы решили создать портал о ней. Для этого мы привлекли к сотрудничеству наших коллег из Red Collar. Во-первых, это позволило посмотреть на дизайн-систему свежим взглядом со стороны. А во-вторых, они являлись нашими подрядчиками, а значит — ЦА этого ресурса. На портале мы разместили исчерпывающую информацию о компонентах, правилах и принципах их использования.

Имея такой строительный материал, как переиспользуемые компоненты, мы пошли дальше — и решили помочь контент-менеджерам собирать большой объём страниц без дизайнера и разработчика.
Мы проанализировали самые часто используемые приёмы, собрали статистику по необходимым элементам и разработали отдельные организмы в виде обертки над стандартными компонентами с целью решения визуальных проблем, особенно с отступами. Это была действительно сложная задача, т.к. без дизайнеров их задавали хаотично, и итоговый результат был ненадлежащего уровня. Сейчас менеджеру достаточно определить логическую структуру блоков, наполнить контентом и всё само выстроится наилучшим образом.
Это инструмент из готовых дизайн-компонентов, который упрощает и ускоряет создание продуктовых страниц. С его помощью команда может самостоятельно собирать и настраивать страницы, а дизайнера привлекать только для консультации или ревью.
В конструкторе компоненты структурированы по категориям, а полученные страницы имеют гарантированную отзывчивость с учётом различных устройств и размеров экранов.

Процессы являются для нас неотъемлемой частью, поэтому мы создали отдельное направление — Design Experience. В рамках него проанализировали поставку дизайна и реализацию задач и нашли узкие места.
Затем мы разработали инструменты, которые автоматизируют и оптимизируют различные процессы внутри команды, повышая её эффективность:
1. Плагин для проверки макетов на соответствие дизайн-системе. Он помогает более тщательно оценить соответствие дизайна установленным стандартам и параметрам. Так мы тратим меньше времени на разработку макетов и сокращаем количество доработок.
2. Ведение ченджлога — инструмент для документирования изменений и обновлений в дизайне макетов. Он обеспечил прозрачность коммуникации между членами команды. Теперь отслеживать изменения проще, а процессы стали прозрачнее.
3. Обновлённый процесс дизайн-ревью. Изменения помогли оптимизировать этап проверки, и как следствие — повысить качество макетов. А также исключить возможные ошибки и необходимость доработок после запуска.
4. Интерактивный онбординг для дизайнеров. Это база знаний, которая помогает быстро стартовать и влиться в команду МегаФона, а также просто найти необходимую информацию.
5. Библиотека исследований. Это собрание всех проведённых исследований в МегаФоне. Изучение библиотеки позволяет дизайнерам улучшать качество и увеличивать скорость решения задач.
6. Универсальный чек-лист для самопроверки макетов дизайнерами. Он позволяет оценить макеты по разным критериям — от визуальной гигиены до качественного копирайта.




Дизайн-система — это подход, который помогает качественнее выполнять работу, оптимизировать процессы взаимодействия между командами, собрать ценности и атрибуты бренда в одном месте.
Заданные в дизайн-системе принципы и логика открыли новые возможности и преимущества всем участникам процессов.
Дизайнеры:
• ускорили погружение новых дизайнеров в работу благодаря интерактивному онбордингу;
• тратят меньше времени на рутину и уделяют больше времени проработке решений;
• поддерживают консистентность визуального языка и UX-паттернов продуктов;
• легко могут создать уникальные черты продукта, сохраняя базовые атрибуты бренда;
• передают макеты на QA с минимальным количеством ошибок с типом «дизайн»;
• могут документировать изменения и отслеживать версионность макетов;
• проводят регламентированное дизайн-ревью и получают задуманный результат.
Разработчики:
• имеют библиотеку с технической документацией, которая упрощает онбординг новых сотрудников;
• пришли к единообразию с дизайнерами по неймингу и пропсам, благодаря чему легко интерпретируют поведение компонентов и экономят время на разработку;
• не тратят время на дополнительное тестирование, т.к. количество кастомных решений сведено к минимуму;
• освобождают ресурсы на выполнение сложных технических задач вместо переделки стилей;
• легко ориентируются в макетах коллег благодаря ченджлогу.
Бизнес-заказчики:
• сократили Time to Market (например, благодаря конструктору в 4 раза ускорился запуск лендингов);
• получают более гибкие и масштабируемые продукты;
• запускают качественный продукт с консистентными интерфейсами.
Абоненты:
• удовлетворены приложением — индекс лояльности (NPS) вырос в 2,3 раза
• имеют схожий UX и одинаковые атрибуты бренда в любой точке соприкосновения;
• встречают меньше ошибок и получают более качественный продукт.

