![Пиробайт [Pyrobyte]](https://workspace.ru/upload/resize_cache/executor_logo/dc4/120_120_1619711fa078991f0a23d032687646b21/photo_2021_01_20-10.56.01-_1_.jpeg)

ООО Гриль 1 Франчайзинг
4 000 000
Питание
Россия, Барнаул
Июнь 2022
В свое время Макдональдс снизил количество шагов, необходимых для приобретения готовой еды, до трех: заказать в интернете, оплатить и дождаться доставки. Сегодня по этой схеме работают многие рестораны, а некоторые из них стремятся улучшить этот процесс.
Заказчик обратился к нам в Пиробайт за разработкой новой версии сайта для службы доставки готовых блюд и сети ресторанов. Изменения нужны были для улучшения важных показателей и роста бизнеса:
— увеличения конверсии;
— снижения нагрузки на кассиров в ресторанах;
— повышения уровня лояльности пользователей;
— создания единой экосистемы.
Наше сотрудничество с сетью ресторанов Гриль №1 началось в 2021 году. Заказчик пришел с наработками, которые остались после неудачного сотрудничества с другими разработчиками.
На руках у него было не так много: верстка, кое-какие изображения, дизайн. Так или иначе, ни по одному из этапов работа не была доведена до конца. Поэтому перед началом работы мы сделали предпроектную аналитику и аудит тех исходников, что достались нам от предыдущей команды. Это помогло нам погрузиться в проект и проработать план «реанимации» сайта.
Какие задачи были у нас на этом проекте:
— Улучшить UI/UX дизайн;
— Разработать систему рекомендаций блюд;
— Разработать систему жалоб и отзывов;
— Синхронизировать изменения между разными сервисами;
— Сделать централизованное управление экосистемой;
— Объединить в единую систему сайт, админ. панель, приложение и интегрировать их с iiko;
— Расширить уже существующий функционал;
— Разработать структуру взаимодействия между подпроектами.
Изначально заказчик работал с другой студией, подготовившей дизайн и частичную верстку. Когда сайт передали нам, приняли решение сделать предпроектную аналитику для нашего лучшего погружения в проект и оценки работ, проведенных другой командой программистов.
— Обсудили суть проекта, цели, задачи и описали все в виде карты ума. Это помогло собрать воедино все требования к будущему сайту и подпроектам.
— Проанализировали действующий сайт, выявили проблемные места в интерфейсе и во взаимодействии функций между собой. На основе этого составили видение сайта и его структуру. В новой версии сайта посетителю будет проще сделать заказ и оформить доставку.
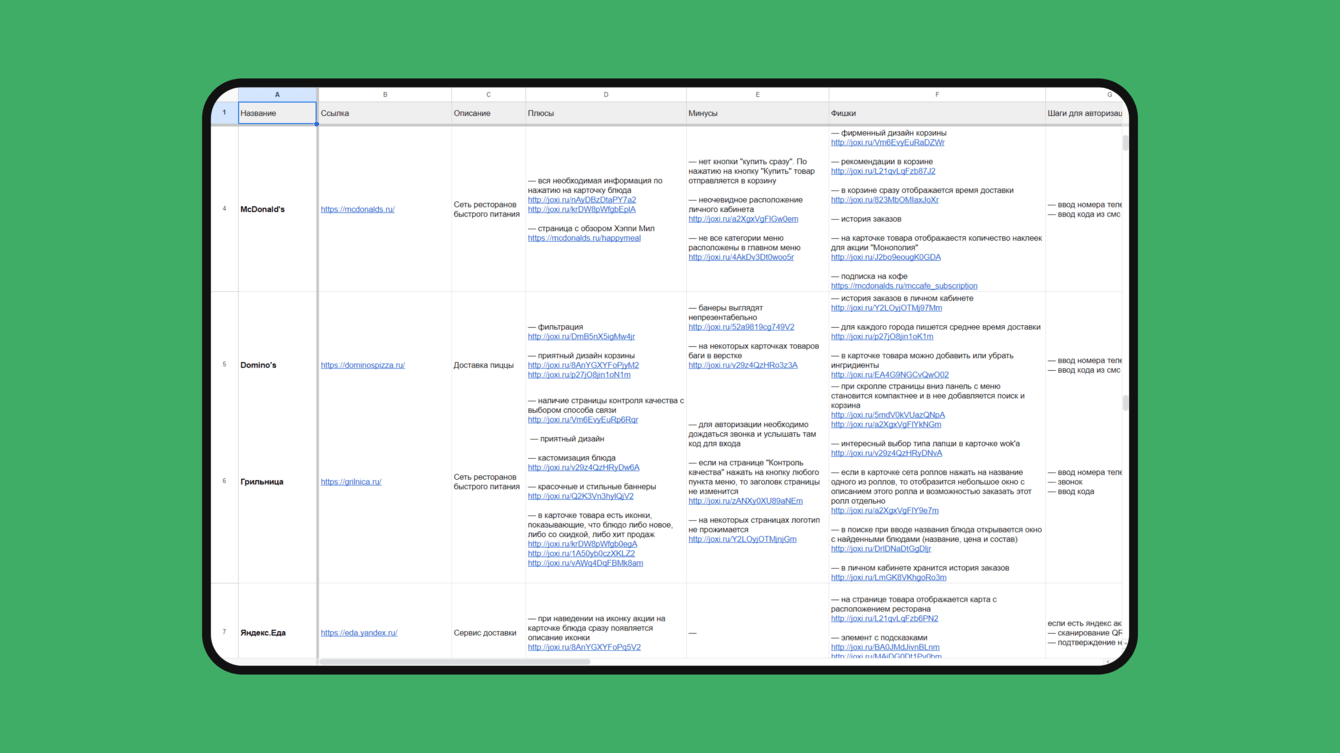
— Подготовили анализ ЦА по методу персон, провели конкурентный анализ, подготовили видение проекта и структуру сайта. Сделали обзор сильнейших конкурентов, выделили плюсы и минусы, запаслись идеями.

Прежде, чем приступить к дизайну, провели ревью верстки, макетов и изображений, оставшихся у заказчика после работы с другой студией. Ребром стал вопрос о сохранении старых макетов дизайна. В случае, если бы их было невозможно «реанимировать» и использовать в новой версии сайта, нам пришлось бы отрисовывать все с нуля. Это занимает больше времени и, соответственно, стоит дороже.
После аудита поняли, что технологии, на которых делали предыдущую верстку, устарели. Был риск, что материалы повлияют на скорость работы сайта и общий опыт пользователей при взаимодействии с сервисом.
В разработке дизайна опирались на фирменный стиль Гриль №1.

Несмотря на все изменения, которые внесли в процессе работы, важно было сохранить идентичность и узнаваемость. Это в первую очередь минимализм в оформлении, фирменные цветы и шрифты.

У компании есть свой маскот — симпатичный дракончик. Сочетание цвета и персонажа уже создало устойчивую ассоциацию у покупателей с сетью ресторанов, потому отказываться от него не стали.
Маскота можно встретить не только на логотипе компании, но и на внутренних страницах сайта. Например, в личном кабинете при отсутствии недавних заказов, а также на страницах ошибок 404 и 500.

Дизайнеры уделили большое внимание UI/UX. Сайт стал лаконичным и интуитивно понятным для пользователя. Некоторые дополнительные опции вынесли во всплывающие окна. Так мы сократили время выбора и настройки блюд.
Переосмыслили также систему фильтрации и карточек товаров. Фильтры выделили цветом с использованием трендовых и понятных эмодзи.
В карточках товара оставили самое необходимое для пользователей: яркие фото, описание ингредиентов, стоимость и кнопка корзины. По клику открывается более подробная карточка товара с возможностью добавлять и убирать ингредиенты, изменять размер, посмотреть калории.

Сделали адаптивную верстку, которая меняет дизайн страницы в зависимости от платформы, размера и ориентации экрана, а также от поведения пользователя. Такой подход оптимален для любого устройства и позволяет не тратить время на отрисовку отдельных экранов под каждый девайс.

Гриль №1 — не одна точка питания, а крупная сеть ресторанов с большой зоной ответственности. Касса, склад, персонал, мотивация, кухня, финансы, отчетность — все это нужно постоянно контролировать и анализировать. При таком объеме задач необходима система автоматизации учета.
iiko — специализированная система планирования ресурсов предприятия для автоматизации учета в фудтехе. Все процессы интегрированы в режиме реального времени. Напоминания и подсказки в iiko исключают человеческий фактор, а четкие и понятные инструкции упрощают работу внутри коллектива. Система значительно облегчает работу кассиров и операторов, поэтому заказчик хотел интегрировать ее с сайтом Гриль №1.
Ключевое, почему заказчик выбрал именно iiko — в программе можно управлять отдельными ресторанами. Ведь Гриль №1 — федеральная сеть с более 50 точками по всей России.

Мы изучили iiko, ее требования, актуальную версию API и документацию. Это помогло подготовиться к работе с системой, а также оценить время и средства, необходимые для интеграции. Так мы избежали большого количества проблем, с которыми обычно сталкиваются разработчики, не уделяющие этому этапу достаточно внимания.
Для успешной интеграции системы настроили:
— Номенклатуру и модификаторы.
Если обязательные и необязательные модификаторы сайта не соответствуют таковым в iiko, при отправке заказа в систему возникнет ошибка. Чтобы этого избежать, настроили статусы модификаторов на сайте таким образом, чтобы их применение не конфликтовало с системой iiko. Это помогло значительно снизить количество ошибок, возникающих при оформлении заказа.
— Отображение картинок в карточках товаров.
iiko сама по себе не хранит изображения. Чтобы в карточке блюда появилось фото, необходимо загрузить нужное изображение через админку сайта. Это обходной путь для оформления товара, но хранение изображений в админке помогает быстро делать замены фотографий в случае их несоответствия без обращения к сторонней системе.
— Возможность редактирования блюд.
Поскольку в админке сайта хранится несколько карточек одного блюда (по количеству точек в городе), настраивать их отображение вручную было бы слишком сложно. iiko позволила настроить единовременное обновление состава на нескольких точках. То есть изменения в одной карточке применяются сразу во всех ресторанах.
— Систему бонусов и акций.
В iiko нет метода, который автоматически возвращает список промокодов. Учитывая это, мы написали функцию для импорта акционных купонов через Excel-файл, который экспортируется из iiko.biz. Это позволило оперативно добавлять в систему управления купоны и коды путем автоматической синхронизации данных.
— Получение адресов.
При создании заказа на доставку необходимо указывать адрес, на который нужно отвезти блюдо. Использовали сервис Da Data. Он передает название адреса вместе с id улицы. Мы используем этот id при формировании заказа в iiko. Таким образом система безошибочно определяет адрес доставки.
Интеграция сайта с iiko повлияла и на отказоустойчивость сайта. В системе предусмотрена возможность управления активностью отдельных торговых точек. Если она перестала работать, заказы продолжат обрабатываться заведением: информация о них будет передаваться на электронную почту.
Если заказ не смог поступить на торговую точку, информация о нем поступит на сервисную электронную почту, а пользователю будет отправлено СМС с информированием и рекомендацией обратиться в call-центр. В сообщении также присутствует номер телефона, актуальный для города пользователя.
Без хорошей «начинки» в виде серверной части продукт работать не будет. Чтобы увеличить скорость работы сайта, мы разработали клиент-серверную архитектуру проекта.
Основные взаимосвязи внутри системы расписали в виде схемы. Также описали все типы клиентов, которые будут взаимодействовать с основным бэкендом посредством API: мобильное приложение (iOS и Android); сайт; система управления (админка); приложение для курьеров; iiko.biz (инструментарий, позволяющий вести базу гостей и настраивать рассылки); iiko.front (автоматизация кассы); касса; киоски.

Проделанная работа помогла нашим разработчикам легко включиться в проект и не упустить ни одной детали. Теперь при развитии проекта не возникнет путаницы при программировании отдельных элементов, а код будет оставаться структурированным. Это не позволит сайту со временем превратиться в массивный неподдерживаемый кусок кода.
— Личный кабинет пользователя.
В нем можно выбрать способ информирования о статусе заказа, внести несколько адресов, контролировать избранное, историю заказа. Клиент может заказать еду из меню с доставкой или оформить самовывоз; отслеживать статус заказа; использовать бонусы программы лояльности; оставлять отзывы о заказах.

— Настройка блюда и исключающие модификаторы.
Сделали возможность изменять состав блюда перед добавлением в корзину. Реализуется это с помощью присвоения ингредиентам исключающих модификаторов.
Взаимодействуя с модификатором, нажимая на кнопки «Добавить ингредиенты», клиент может убирать или добавлять необходимые ингредиенты к блюду. Благодаря модификаторам реализовали удаление некоторых компонентов из блюда.
— Фильтрация товаров.
Для быстрого поиска самого вкусненнького на обед или ужин :) Фильтровать блюда можно по типу (шаурма, пицца, суп и далее) и по свойствам (остро, новое, хит и другим).
Каждый из фильтров выделен своим цветом, а также приятной графикой в виде тематических эмодзи. Например, острые блюда будут помечены перчиком чили, а блюда для вегетарианцев — изображением листка. Это помогает пользователю быстро ориентироваться в меню и выбирать нужное.
— Система управления.
Через админ панель можно настраивать отображение информации на всех страницах сайта, начиная от логотипа, заканчивая текстовым и графическим наполнением.
Благодаря интеграции с системой iiko администратор может настраивать: информацию о пользователях и группах; меню и ингредиенты; акции, купоны и промокоды; SEO и рассылки; торговые точки и города и многое другое.

— Система настройки уведомлений и рассылок.
В рамках этой системы мы добавили возможность: включать и отключать уведомления о заказах и других событиях; настраивать группы пользователей для осуществления рассылок; управлять маркетинговыми материалами из админки; реализовывать рекламные кампании для отдельных групп пользователей.
— Управление SEO для каждого отдельного города.
С помощью простого конструктора администратор может легко отредактировать то, как будет отображаться краткая информация о сайте в поисковой выдаче.
— Управление товарами и заказами.
Позволяет в режиме админ-панели редактировать карточки товаров, настраивать удаляемые элементы. В системе управления предусмотрена возможность настраивать видимость блюд в меню отдельного ресторана или города, менять состав. Таким образом администратор может оперативно вносить изменения на сайте.
Также реализовали функцию поиска и отслеживания заказов. Это поможет работникам сети оперативно реагировать на обращения клиентов, что повысит лояльность.
«Гриль №1» стал объемным проектом с серьезной аналитикой и большим фронтом работ. Мы изучили и переработали логику, дизайн, разобрались с документацией и устранили проблемы интеграции с iiko.
— Один из самых важных итогов — компания оптимизировала работу точек благодаря системе автоматизации и планирования ресурсов предприятия. Через iiko руководители и специалисты компании управляют отчетами, принимают обратную связь, следят за качеством, своевременно и централизованно обновляют меню, запускают рекламные и маркетинговые кампании.
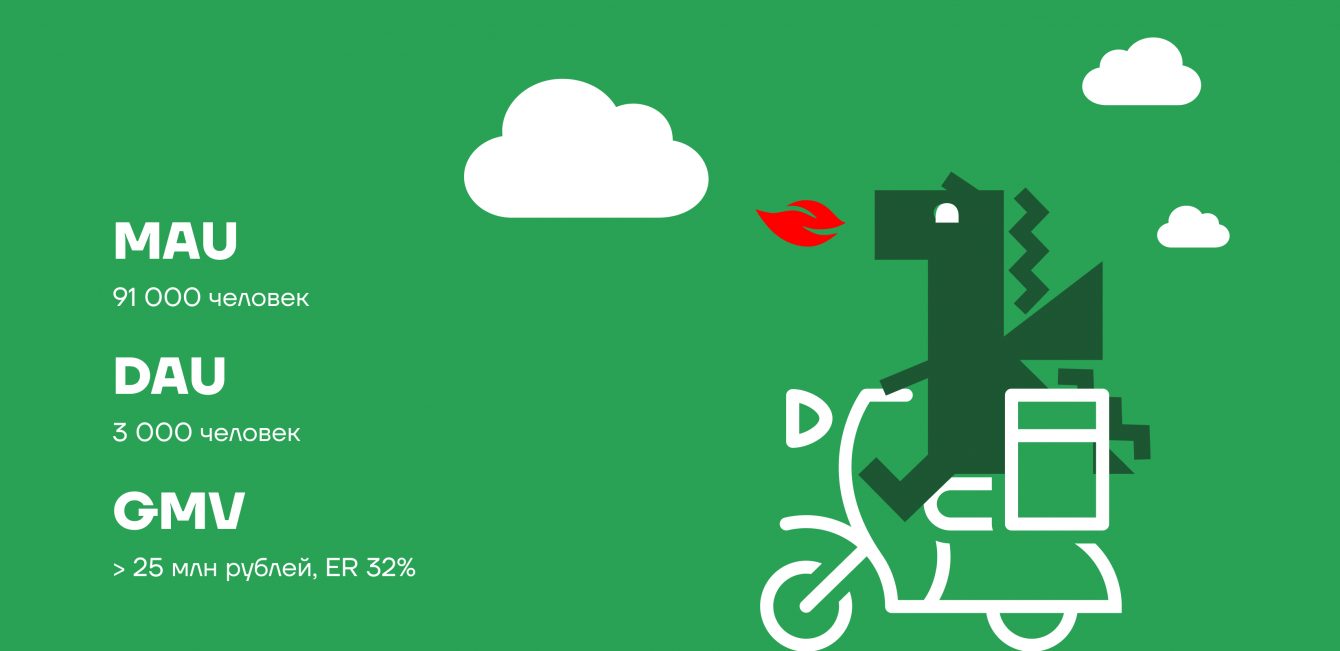
— После запуска нового сайта совокупная выручка составила более 25 млн рублей, ER — 32 %. За месяц сайт собирает 91 000 уникальных посетителей, за сутки — 3 000 человек.

— Выбирать товары стало удобнее: на сайте появилась наглядная и понятная система фильтрации продуктов по типу и вкусу.
— Покупателям легче делать выбор желаемого: карточки товаров стали аккуратнее, в то же время нагляднее. Через модификаторы можно скорректировать состав по своим предпочтениям.
В итоге у нас получился сайт с удобной системой управления. Для заказчика это прекрасная возможность оптимизировать работу точек и максимально исключить влияние человеческого фактора при обработке заказов.
Слоган «Гриль №1» — раздраконим аппетит. Обращение заказчика тоже раздраконило нас создать приятный и полезный продукт, который будем и дальше развивать и масштабировать.


Александр Комбаров
Генеральный директор (CEO)
Сайт запущен и уже собирает многочисленные положительные отзывы и пожелания от пользователей. Мы сделали бэклог доработок и выполняем техническую поддержку сайта, чтобы сделать процесс заказа блюд от «Гриль №1» еще проще и удобнее.

Михаил Бобров
Менеджер проекта заказчика
Результат получился достойный. Очень понравилось работать с вашей командой. Все процессы налажены, всегда есть обратная связь и возможность узнать, что происходит с проектом. Очень подробно рассказывали о каждом своем шаге, что не может не радовать, ведь нам было очень важно проконтролировать, насколько хорошо разработчик выполняет свою работу. Чувствовалось, что команда действительно прониклась идеей сделать хороший и удобный сайт для заказа продукции. Всегда предлагали, что можно улучшить или добавить новый функционал, который мы могли не предусмотреть.























































Пиробайт [Pyrobyte] с удовольствием обсудит вашу задачу