

Stylish
Электронная коммерция
Россия
Интернет-магазин
Ноябрь 2023
Stylish - магазин стильной одежды со своим производством. Бренд представлен во многих городах страны: Москва, Казань, Екатеринбург, Челябинск, Магнитогорск.
Клиент пришел к нам с задачей сделать редизайн интернет-магазина. Хотелось сделать сайт более современным, удобным, увеличить конверсии и время пребывания пользователя на сайте.
Основной сложностью были ограниченные дедлайны: нужно было практически с нуля разработать интернет-магазин и подключить необходимые интеграции к черной пятнице. На весь проект было затрачено 5 месяцев.
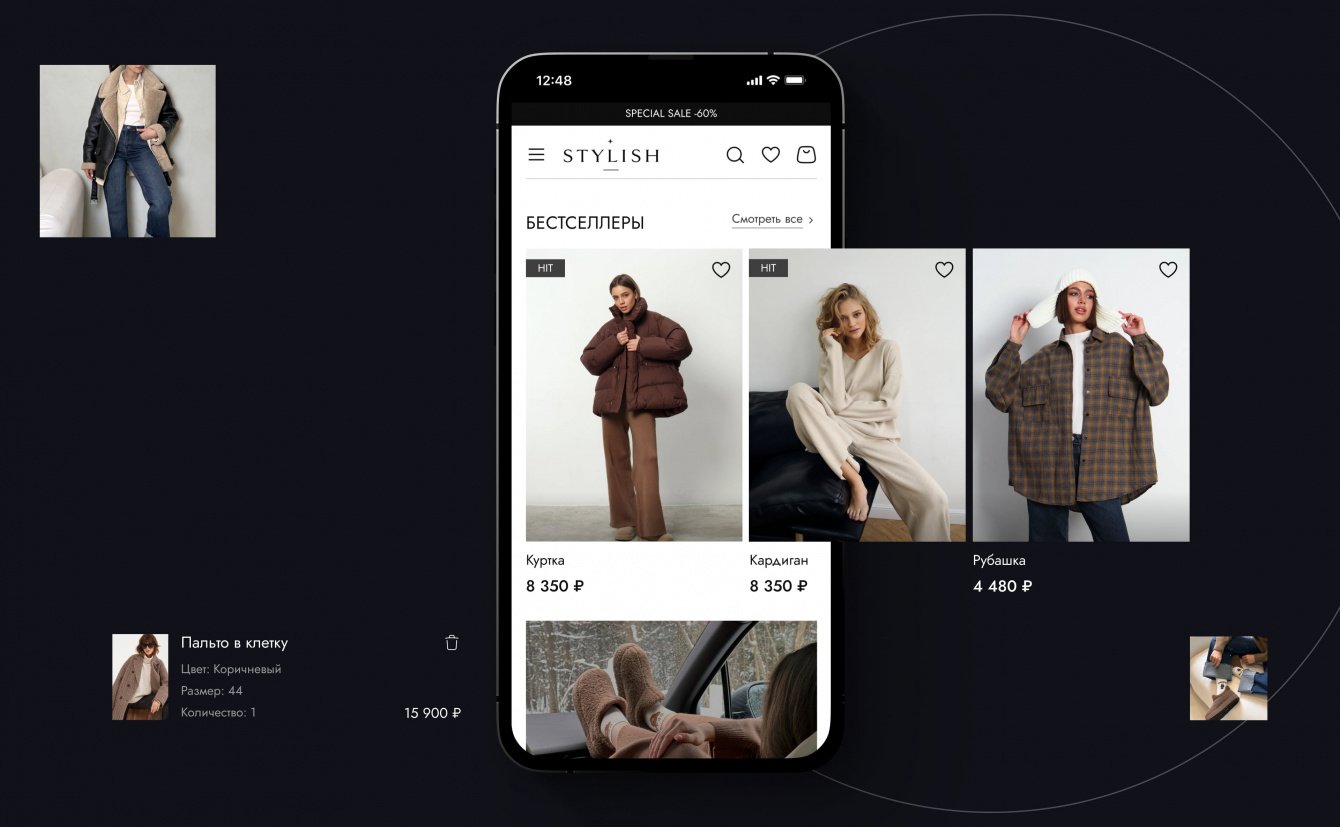
Так как клиенту важно было уложиться в сжатые сроки и успеть к черной пятнице, мы решили сначала разработать MVP версию. В дизайне был сделан акцент на стильных, больших, ярких фотографиях.
Разработка дизайна велась с нуля. Особый акцент мы сделали на каталоге, карточке товара и оформление заказа, так как это основные точки, на которых в старом сайте пользователи уходили.
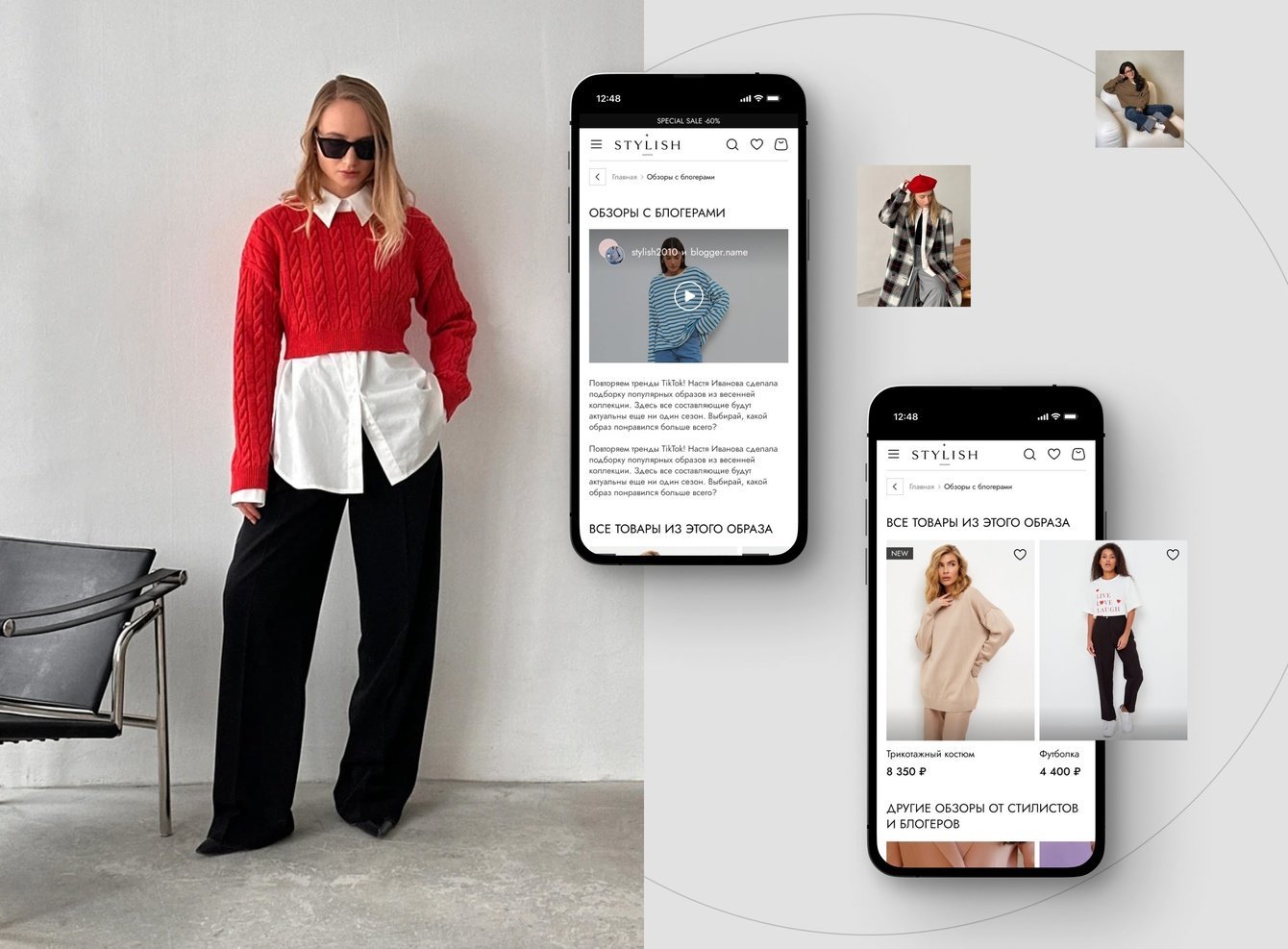
Так как аудитория бренда тесно пересекается с Инстаграмом (проект Meta Platforms Inc., деятельность которой в России запрещена), мы продумали функционал историй и подборки от блогеров, чтобы увеличить время пребывания пользователей на сайте и их вовлеченность.
После того, как дизайн был готов, мы начали параллельно разрабатывать фронтенд, бекенд и API спецификацию. Для этого применили подход contract-first, когда сначала разрабатывается и согласовывается с разработчиками API спецификация.

Так как у клиента уже был сайт, мы начали с анализа метрик и просмотра вебвизора. Как оказалось, конверсия на сайте и правда была очень низкая: всего 0,3%. Изучив метрику, мы выявили основные точки, на которых посетитель уходит с сайта.
Далее перешли к проработке карты сайта и составлению прототипов. На данном этапе особое внимание уделили каталогу, карточке товара и оформлению заказа.
Важным фактором было то, что более 85% посетителей заходят на сайт с телефона, поэтому необходимо было сделать покупку удобной именно с мобильной версии сайта.
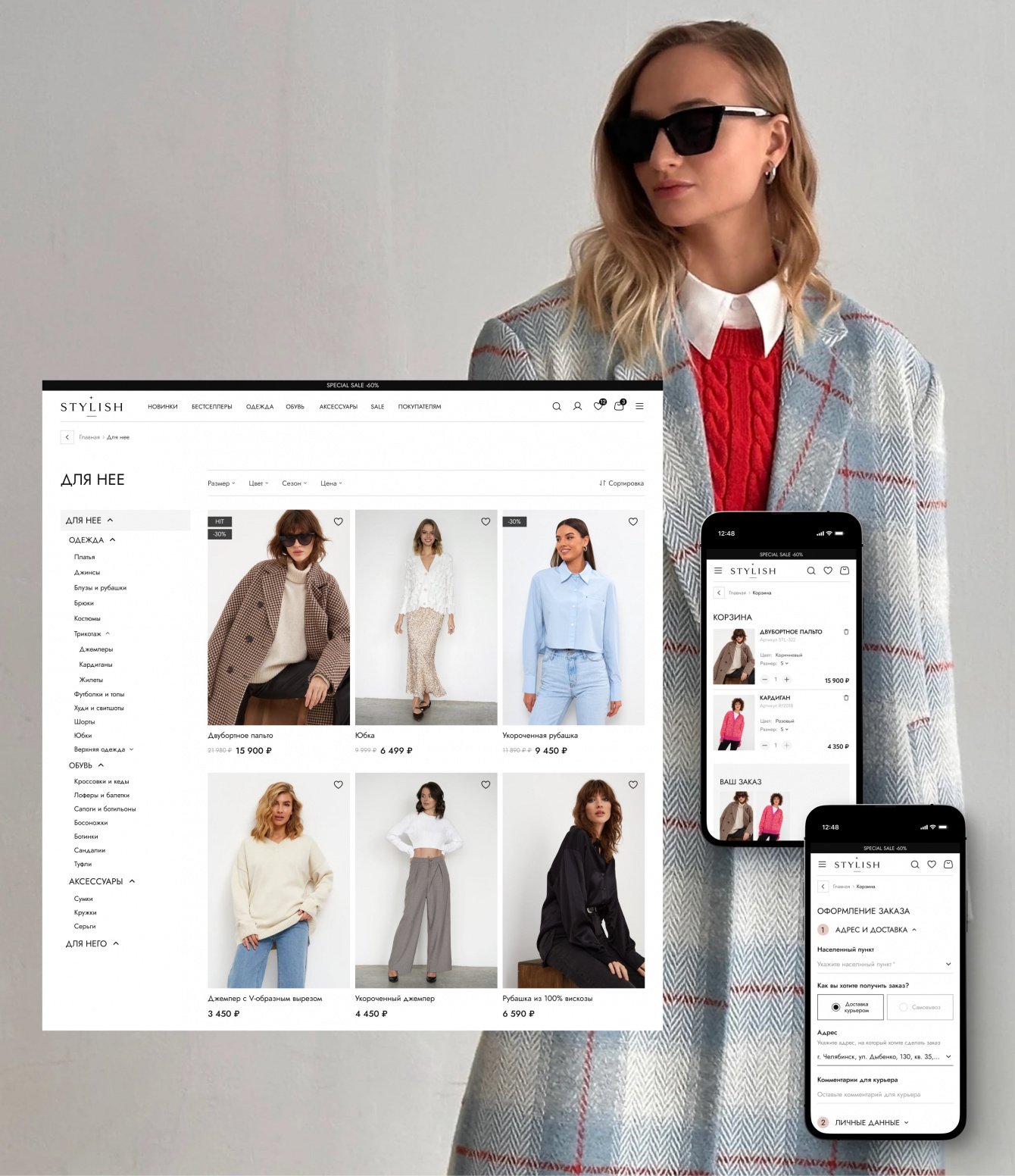
В каталоге мы добавили новые фильтры, интуитивное разделение категорий, продумали функцию быстрого просмотра товара и фотографий каждой из позиции.
В карточке товара сделали акцент на фотографиях, добавили больше информации, так как ранее карточка не закрывала все вопросы. В мобильной версии кнопка покупки всегда прикреплена снизу, что позволяет быстро и легко добавить товар в корзину.
Оформление заказа мы разделили на этапы, при этом не нужно переходить на разные страницы, если что-то решил изменить в предыдущем шаге. Тот этап оформления, который завершен, просто скрывается, но к нему всегда можно вернуться. Данные в оформлении заказа также сохраняются для будущих заказов, чтобы не пришлось заполнять заново информацию.

В дизайне был использован брендбук клиента. Большой акцент был сделан на фотографиях, поскольку бренд активно ведет социальные сети и располагает множеством стильных и профессиональных фотографий, которые постоянно пополняются.
Анимации на сайте также минималистичные и дополняют задумку сохранения фокуса на продукте. Для того, чтобы сделать сайт более живым в подборках и в каталоге, клиент может добавлять видео товара. Такой эффект позволяет сделать еще больший акцент на нужном продукте.
Возможность загружать видео мы так же добавили и в карточку товара, так как это позволяет увидеть вещь на человеке движении.

Со стороны фронтенда: для разработки использовался next.js — фреймворк для создания веб-приложений на React с серверным рендерингом. Данный фреймворк предоставляет набор инструментов и готовых компонентов, которые ускоряют процесс разработки, автоматически оптимизирует скорость загрузки страниц и улучшает общую производительность приложения, обеспечивает SEO и масштабируемость приложения.
Для добавления статической типизации и строгой проверки типов в JavaScript использовался TypeScript. Он позволяет улучшить качество кода, упростить его понимание и поддержку.
Для стилизации применялся подход CSS Modules с использованием SCSS. Данный подход делает CSS более модульным, локальным для конкретного компонента, облегчающим поддержку и масштабирование приложения React. Препроцессор SCSS упрощает этап создания и поддержания стилизации для больших проектов, позволяет писать CSS с дополнительной функциональностью.
Со стороны бэкенда:
Использовали CMS 1С-Битрикс из-за большого объема готового функционала для интернет магазина, а также php фреймворк Slim для создания кастомного rest api.
— Организовали вывод динамической информации на фронтенд: Поскольку фронтенд написан на React, требовалось создать свое rest api для получения данных с бекенда.
— Настроили импорт данных из клиентского 1с. Требовались кастомные доработки по специфичным требованиям клиента.
— Настроили административную панель сайта для удобной работы менеджеров клиента с сайтом.
— Создали фильтры для товаров для упрощения поиска по каталогу.
— Интегрировали сторонние сервисы для рассылки почты и смс авторизации.
— Настроили интеграцию со СДЭК для автоматического создания заявок на доставку.
— Интегрировали систему лояльности prime hill для начисления бонусных баллов за заказы и списания.

— Истории. Не новый функционал, но мы решили его добавить. Так как в основном пользователи на сайт переходят из запрещенной сети клиента, им будет привычно узнавать об акциях и новых коллекциях в таком формате.

— Подборки от блогеров. Для того, чтобы эффективнее вести рекламу у блогеров и одновременно продвигать сайт в seo, мы создали страницы с подборками любимых товаров блогеров. В подборках можно загрузить видео обзор инфлюенсера и вещи, которые он выбрал из нашей коллекции.

— Онлайн-консультация в карточке товара: так как порой хочется поближе рассмотреть вещь и от покупки удерживает только то, что покупатель не видит ее вживую. Мы предусмотрели возможность звонка, где консультант подробно покажет и расскажет все о товаре (при этом пользователя, конечно, не видно). Данный функционал сейчас в разработке, он не вошел в MVP версию.
— Lookbook: как говорили ранее, у бренда много красивых, профессиональных фотосессий, которые пополняются практически каждую неделю. Мы проработали страницы Lookbook, где пользователь сможет посмотреть все фотографии с одной съемки и сразу выбрать вещи из этой коллекции.
Интернет-магазин был готов к продажам к нужному сроку, черная пятница прошла успешно, сайт отработал и продолжает показывать хорошие результаты.
— Конверсия в покупку увеличилась с 0.3% до 2.5%
— Глубина просмотра выросла на 5%
Клиент получил много положительных отзывов на новый сайт. Пользователи отмечают стиль и удобство, а мы продолжаем совместно улучшать интернет-магазин, реализовывать идеи, которые сделают покупки еще более приятными и понятными.


Далер Ахметов
Генеральный директор (CEO)
С клиентам на протяжении всего проекта поддерживали активную коммуникацию, вместе выстраивали бизнес- процессы. Коммуникация всегда была комфортная. Были рады работать вместе и создать этот замечательный проект.

Азамат
CEO
ByteTown разрушили мои стереотипы о студиях разработки! Ребята — профи своего дела. Ответственные, перфекционисты! Любящие свое дело! Топят в интересах заказчика и выдали нам невероятную скорость.






