Павел Матвеев
198 000
Города и страны
Россия, Калининград
Интернет-магазин, Промо-сайт
Февраль 2024
Перед нами стояли задачи:
1. Создать одно онлайн-пространство для размещения портфолио тревел-блогера и фотографа на основе презентации, медиакита и информации, которая уже имеется в TG, ВК и YouTube.
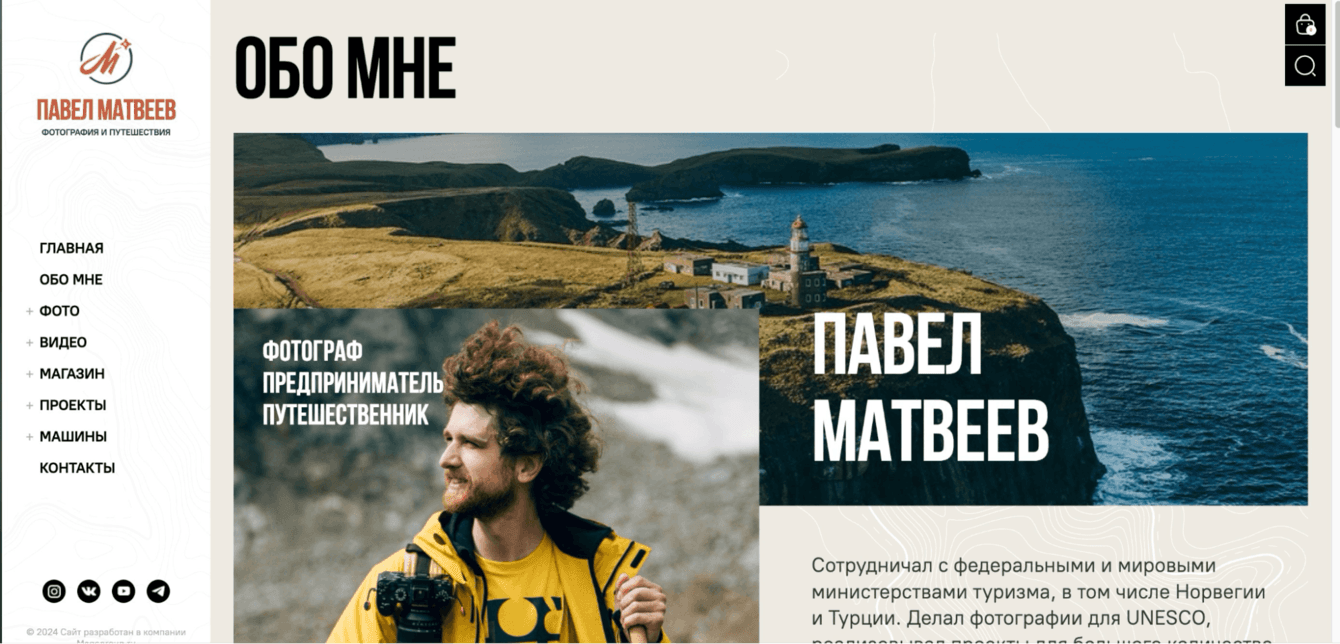
2. Сделать минималистичный дизайн в сочетании с фирменным стилем, который будет отражать тематику путешествий и его индивидуальность блогера.
3. Включить в структуру информацию о хобби (ретромашины).
4. Продемонстрировать кейсы для работы с потенциальными рекламодателями.
5. Подключить интернет-магазин с продукцией блогера.
6. Сделать интуитивно понятную навигацию по сайту.
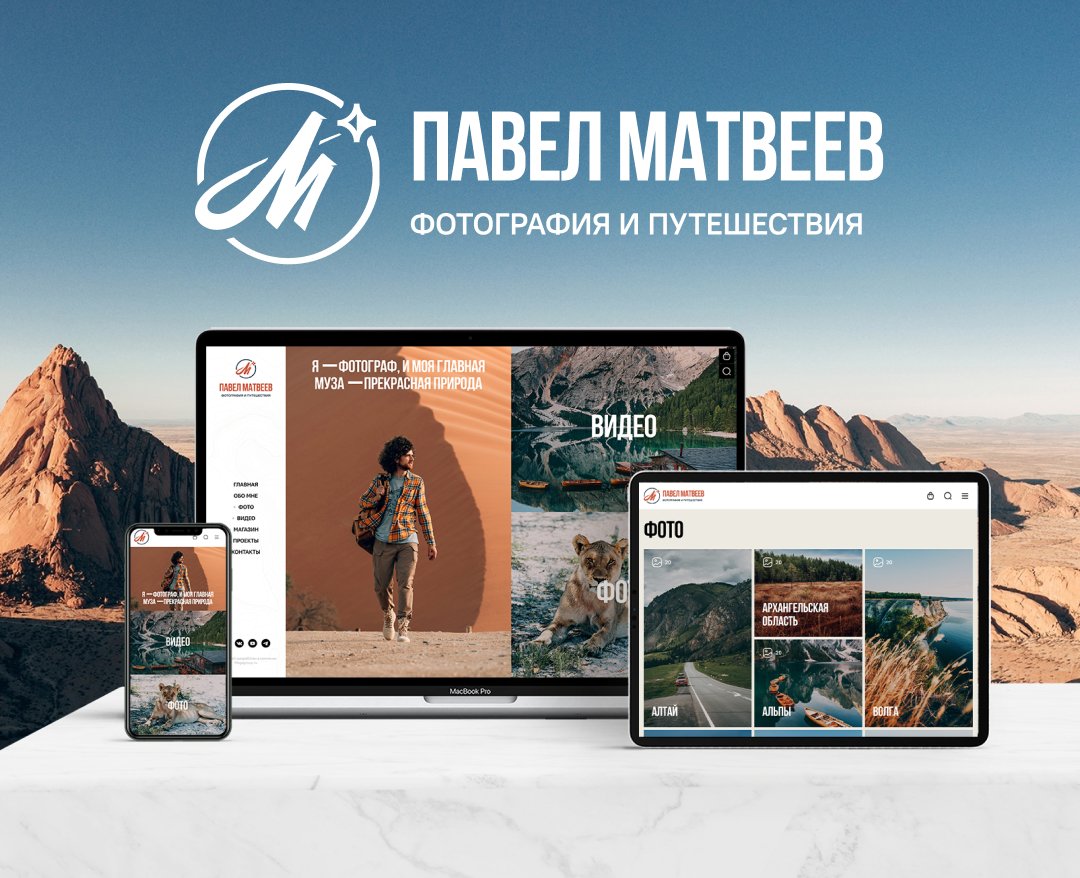
7. Провести тестирование сайта на разных устройствах.
8. Сделать стартовую оптимизацию сайта для отображения в поисковых системах.
Мы изучили доступные соцсети блогера и определили особенности подачи материала, а также TOV.
Мы увидели, что блогер ведет коммуникацию с подписчиками, как с друзьями, и создает комьюнити, в котором пользователи открыто делятся своими переживаниями и опытом, связанными с путешествиями и профессиональной съемкой.
Mood board Павла Матвеева несет в себе настроение тепла, уюта и предвкушения открытия новых уголков Земли.
Павел в своем творчестве передает подписчикам эмоции, которыми сам наполняется во время приключений, а подписчики реагирует на это с благодарностью и искренним восхищением. Это ощущается во всех соцсетях, но в большей степень в ВК.
Подробное изучение взаимодействия блогера с подписчиками на страницах соцсетей позволило нам прийти к решению воссоздать такую же атмосферу и на страницах сайта блогера.
Фирменный стиль Павла подразумевает использование насыщенных холодных тонов. В цветовой гамме преобладают синие и зеленые цвета.
Но, так как нашей задачей было создание пространства, в котором поклонникам творчества блогера будет комфортно и тепло находиться, мы соединили фирменные цвета Павла с нюдовыми оттенками и трендовым "Персиковым пухом".
Песочные оттенки и персиковый цвет создают ощущение спокойствия и умиротворенности на страницах сайта.
Теплые цвета в основе фона, олицетворяющие природу, нашли своих идеальных партнеров в фирменных синих и зеленых цветах Павла, которыми изобилуют его фото и видео.
Помимо этого мы отобразили фирменные цвета блогера во всех категориях и подкатегориях сайта, сформировав устойчивый визуальный образ блогера в сознании посетителей сайта.

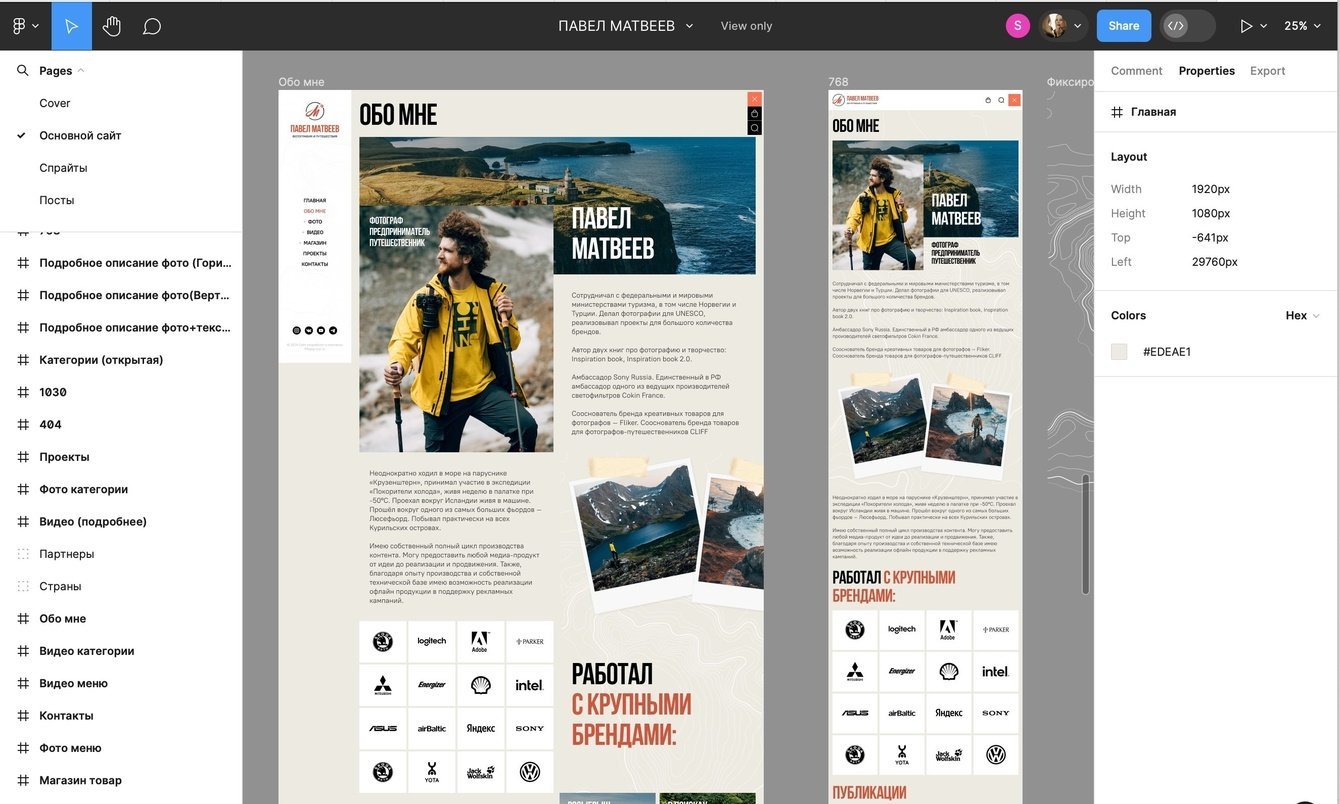
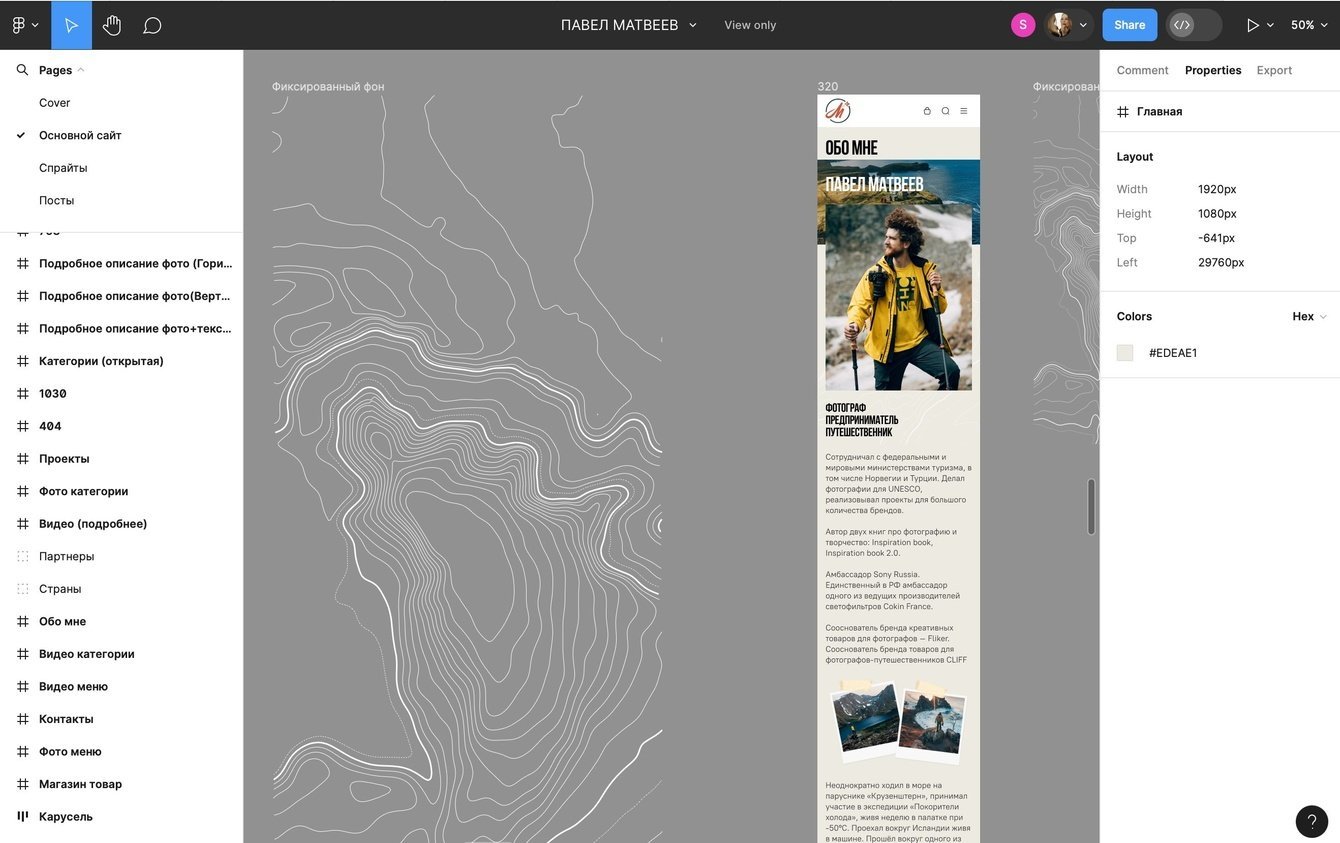
Макет сайта отрисовывался, корректировался и был оптимизирован под разные гаджеты при помощи графических редакторов Figma и Adobe Photoshop.
Figma помогла отобразить структуру сайта и оптимизацию макета под все размеры гаджетов. Также Figma была применена в создании логотипа и улучшении его качества для интеграции в информацию на сайте и о сайте для СМИ.

Photoshop использовался для корректировки цвета не только меню, галереи фотографий, но и всех элементов на сайте. Иконки и другие графические элементы тоже были созданы на основе Photoshop.

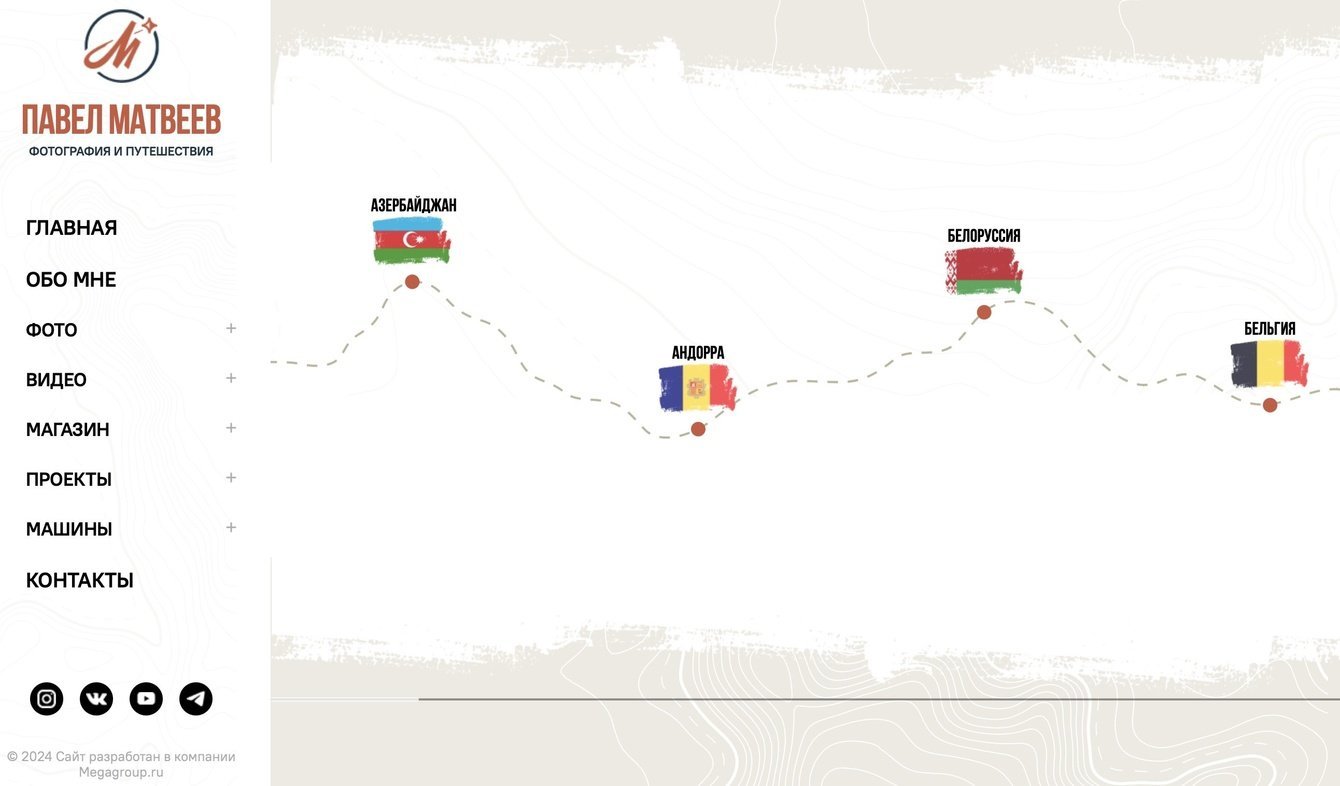
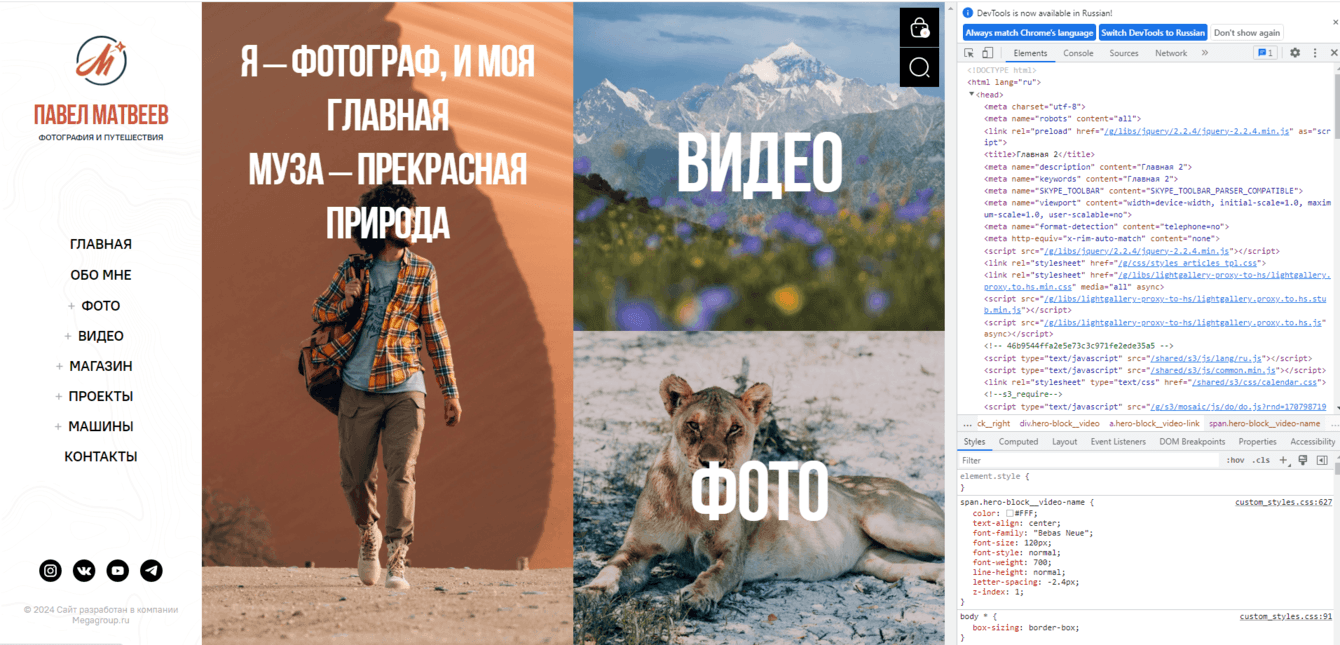
Особенностью дизайна мы бы хотели назвать топографический след, который лег в основу фиксированного фона на сайте, выделив тематику путешествий.

Также в качестве образовательного аспекта мы добавили динамичный элемент с флагами и названиями стран, в которых блогер побывал. Таким образом мы поспособствовали запоминанию государственной символики разных стран и расширению кругозора посетителей сайта блогера.

Сайт был собран на основе собственной разработки компании Мегагрупп.ру CMS.S3, которая, к сожалению, пока не указана в инструментах Digital Workspace, но мы верим, что это поправимо.
CMS.S3 – это SaaS-конструктор, который предлагает пользователям удобный графический интерфейс для управления контентом без необходимости в разработке кода.
Об этом есть информация в Википедии https://ru.wikipedia.org/wiki/CMS.S3
Почему CMS.S3 использовался в проекте Павла Матвеева?
1. Интуитивно понятная навигация.
CMS.S3 дает набор интуитивно понятных инструментов для управления сайтом. В будущем наш клиент, блогер, без каких-либо замешательств сможет самостоятельно и легко публиковать свои материалы для обновления контента.
2. Гибкость дизайна.
Мы создали уникальный дизайн для сайта Павла, но не исключено, что в будущем он захочет его изменить.
CMS.S3 предоставляет разнообразные настраиваемые шаблоны для самостоятельной корректировки и модификации дизайна.
Мир меняется быстро, так же быстро меняется и наше желание что-то обновлять.
У Павла есть возможность внести какие-либо изменения в дизайн и размещение блоков, обновить оформление сайта или дизайн благодаря системе CMS.S3 без лишних усилий.
3. Встроенные функции.
CMS.S3 включает в себя инструменты для SEO, возможности интеграций со сторонними сервисами, а также легкое управление контентом, что обеспечивает комфортную работу с сайтом и его продвижение в сети.
4. Обслуживание и поддержка.
SaaS-платформа CMS.S3 регулярно обновляется разработчиками и оптимизируется под новые бизнес-задачи в соответствии с обратной связью от клиентов. Наши разработчики оперативно устраняют ошибки и интегрируют новые инструменты для улучшения качества работы с сайтом.
Для фронтенда были использованы языки программирования HTML5, CSS3.
HTML5 включает новые синтаксические элементы, атрибуты и API, которые позволяют создавать более сложные веб-страницы и веб-приложения.
Почему HTML5 использовался в проекте:
1. Стандартизированная база.
Основа любого сайта, обеспечивающая правильную структуру документа и его взаимодействие с различными устройствами и браузерами.
2. Мультимедиа.
HTML5 упрощает вставку мультимедийного контента, такого как аудио и видео, что особенно важно для блога о путешествиях.
3. Совместимость.
HTML5 хорошо поддерживается современными браузерами, что гарантирует корректное отображение сайта на различных устройствах.
Для динамичности сайта был взят JavaScript, а точнее библиотека JQuery для JavaScript .
Почему JavaScript использовался в проекте:
1. Интерактивность.
JavaScript использовался для добавления интерактивных функций на сайт, таких как слайдеры изображений, модальные окна и формы обратной связи.
2. Прогрессивное улучшение.
С помощью JavaScript создали улучшенный пользовательский опыт для клиентов с современными браузерами, в то же время поддерживая базовую функциональность для пользователей с устаревшими версиями.
3. Асинхронные запросы.
С помощью AJAX (асинхронный JavaScript и XML) обновили отдельные части веб-страницы без необходимости перезагружать всю страницу. Это улучшило скорость загрузки и взаимодействие с сайтом.
Комбинируя CMS для управления контентом, HTML5 в качестве основы структуры страниц и JavaScript для создания динамичных интерактивных элементов, мы создали современный, функциональный и масштабируемый веб-сайт для блогера-путешественника.
Для бэкенда использовали шаблонизатор Smarty (PHP), а также редактор кода, встроенный в нашу CMS S3.
Дополнительно подключили интернет-магазин с высоким уровнем юзабилити.
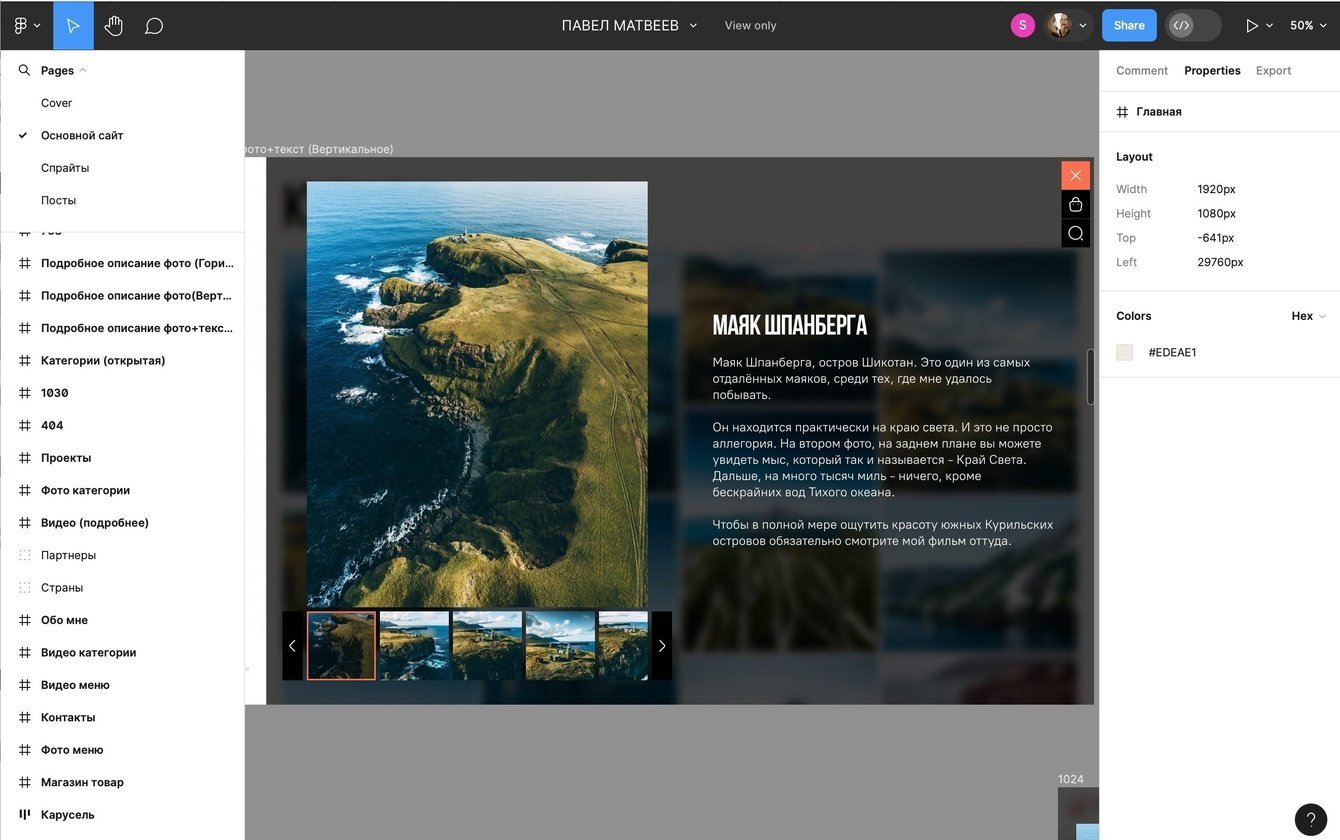
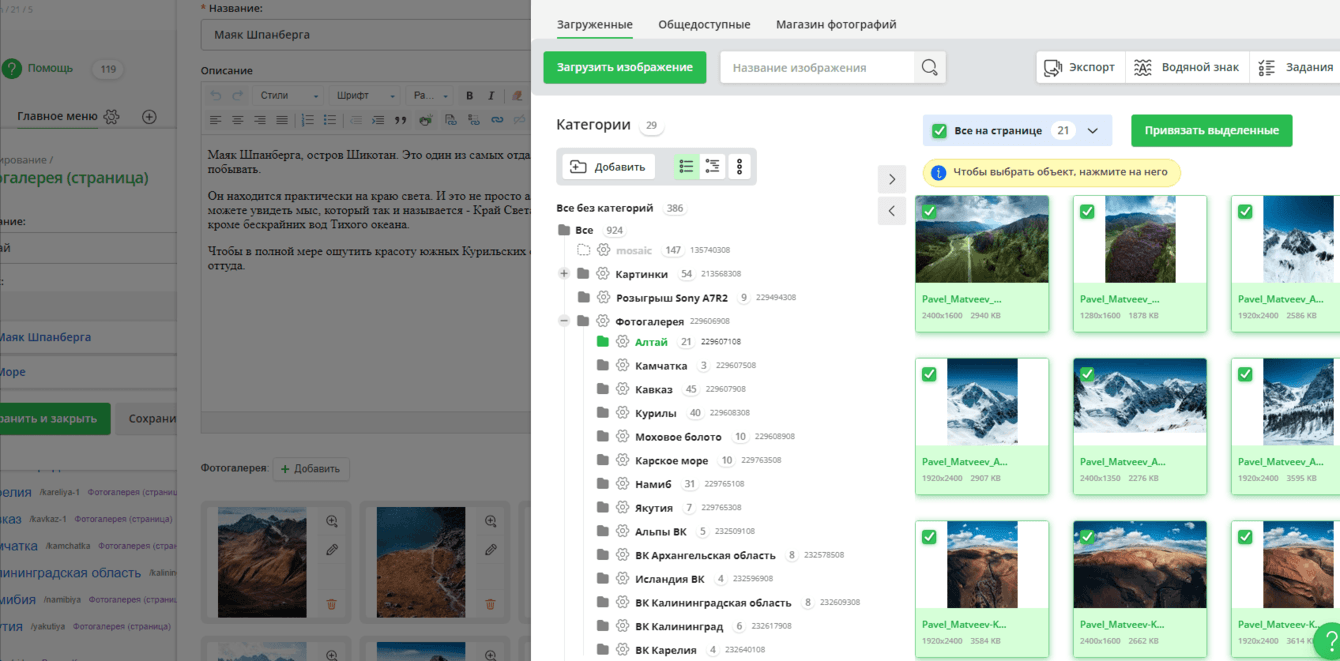
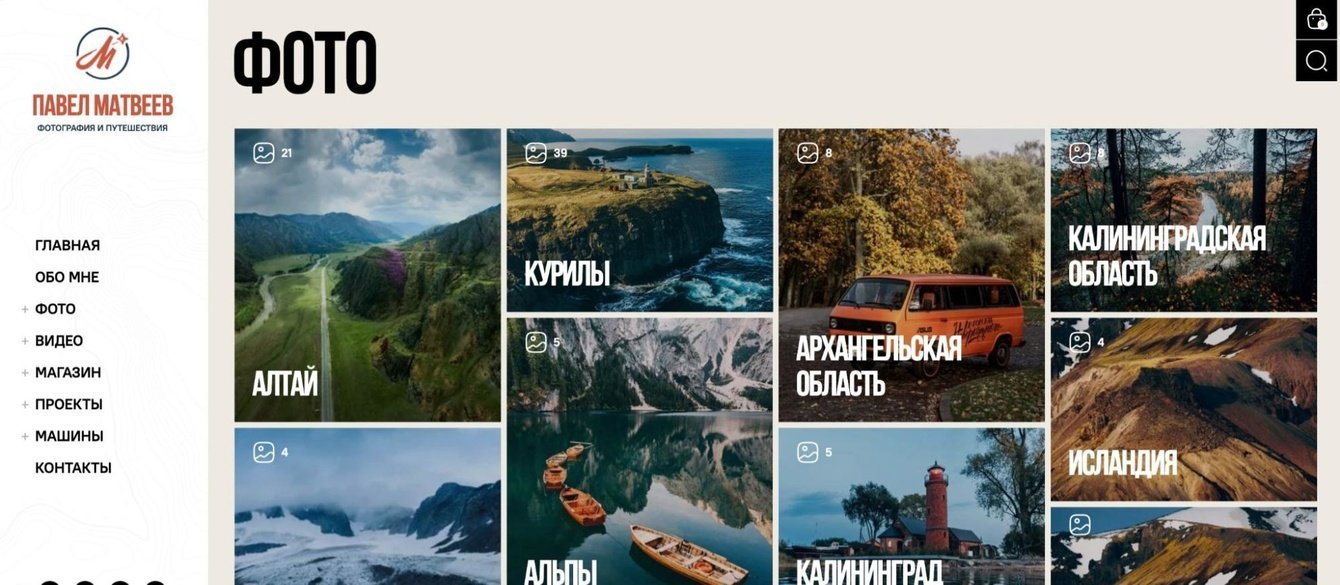
Заполнили фотогалерею.

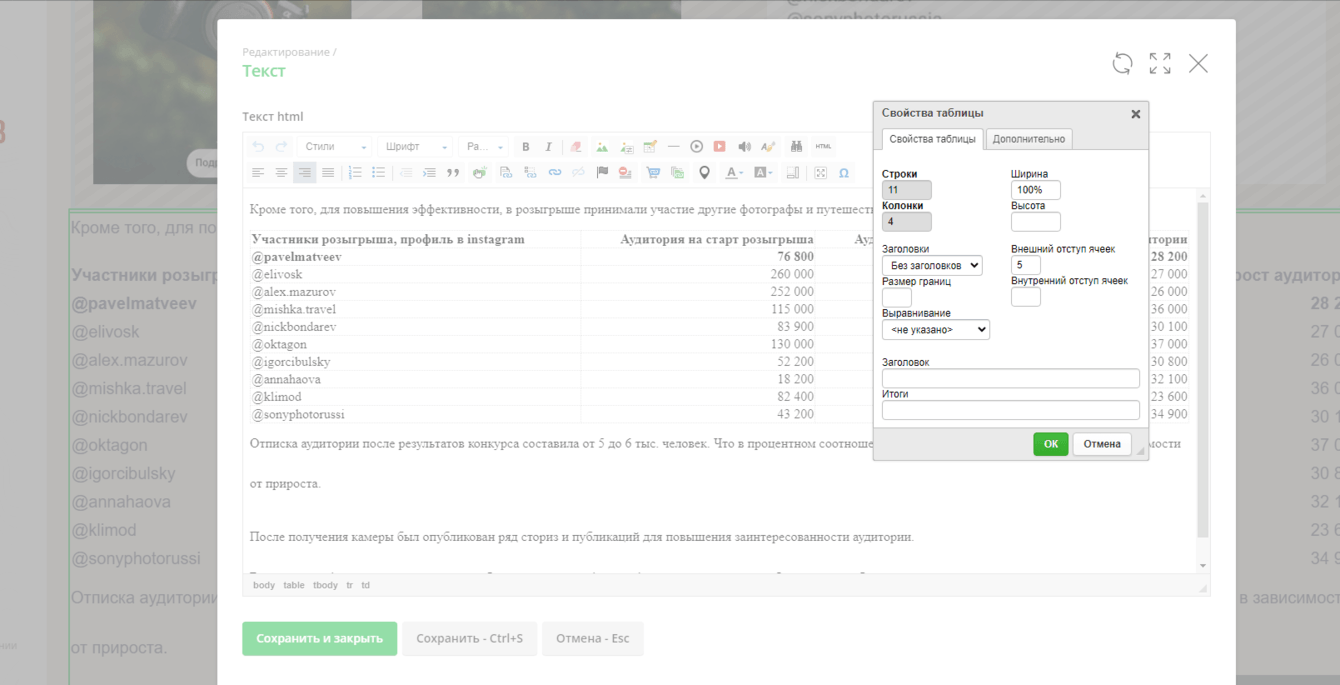
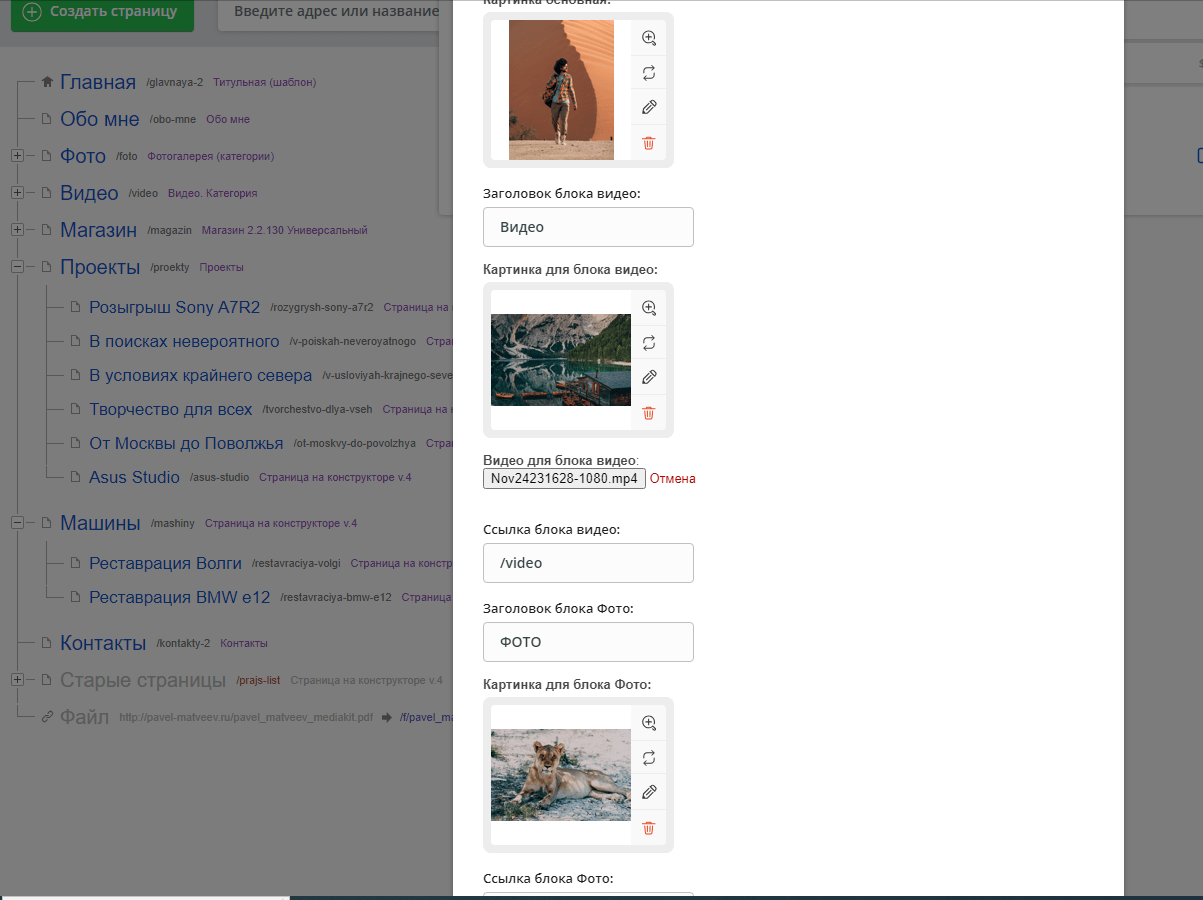
Проделали кропотливую работу по наполнению контентом через нашу CMS.S3 систему.

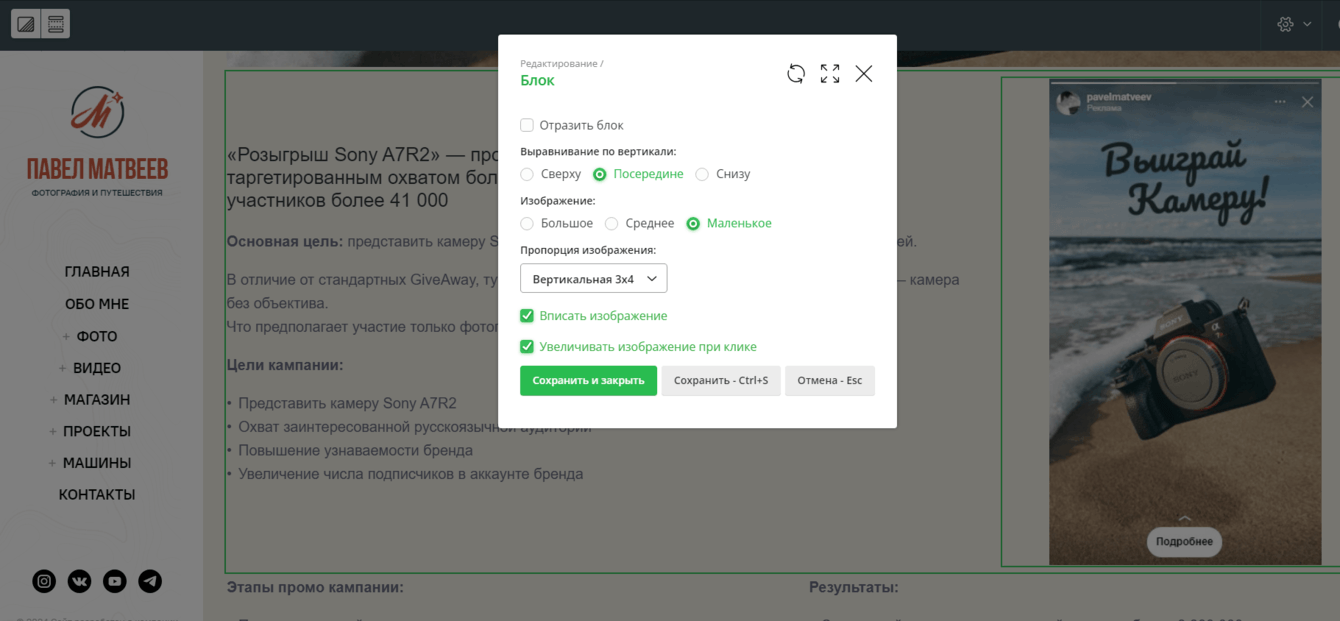
Отредактировали изображение в конструкторе страниц.

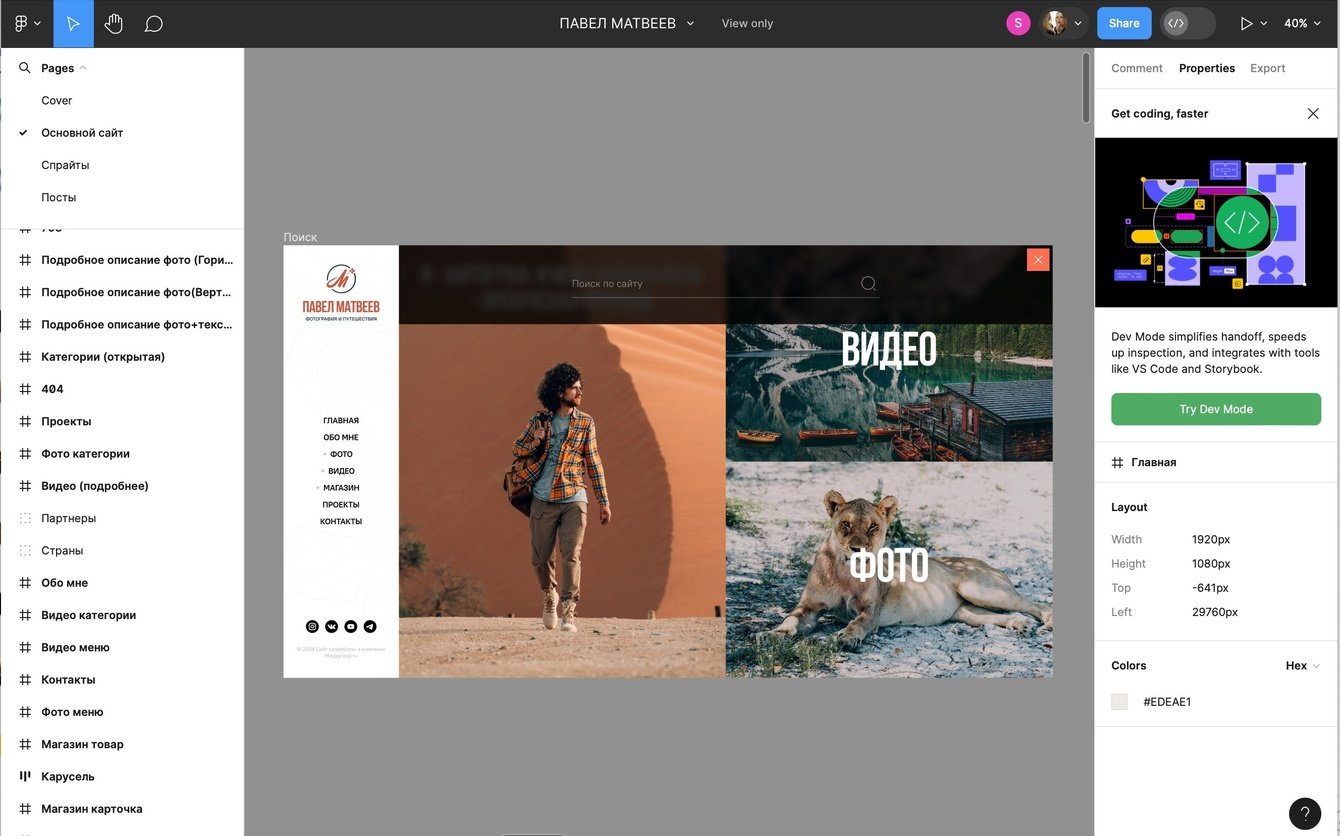
Для главной странице использовали минимум информации, которая редактируется в одном окне.

При добавлении информации на сайт и для правильной адаптации взяли соответствующие настраиваемые блоки в конструкторе страниц.

1. Технический SEO-аудит:
Проведение полного технического аудита выявило ряд вопросов, требующих немедленного внимания.

2. Исправление ошибок:
На сайте были исправлены все найденные ошибки и откорректированы перенаправления. Была создана корректная страница 404, исправлены ЧПУ, добавлен Фавикон и другие правки.

3. Мобильная оптимизация:
С учетом растущего числа пользователей мобильных устройств сайт был адаптирован для корректного отображения на всех типах экранов, что положительно сказалось на пользовательском опыте.
4. Оптимизация контента:
Создание качественного контента проходило с уместным использованием ключевых слов. Такие элементы, как заголовки H1 и альтернативные тексты для изображений, были тщательно оптимизированы.
Страница https://pavel-matveev.ru/
Прописали метатеги:
title “Официальный сайт тревел-блогера Матвеева Павла”;
Description “Следуйте за Павлом Матвеевым в путешествиях по миру: исследуйте культуры, советы и уникальные места в его блоге”;
Keywords “Павел Матвеев”.

Страница https://pavel-matveev.ru/obo-mne
Прописали метатеги:
title “Обо мне: История Павла Матвеева”;
Description "Познакомьтесь с Павлом Матвеевым, авантюристом и искателем приключений, делящимся уникальными историями, путевыми заметками и лайфхаками для путешествий";
Keywords “Обо мне, Павел Матвеев”.

Страница https://pavel-matveev.ru/foto
Прописали метатеги:
title “Фотогалерея Павла Матвеева: Захватывающие моменты из путешествий”;
Description"Окунитесь в мир ярких приключений с фотоотчетами Павла Матвеева. Каждый снимок рассказывает историю, открывая красоту неизведанных мест";
Keywords “фото, фотоотчет, фотогалерея, Павел Матвеев”.

Страница https://pavel-matveev.ru/alpy-1
Прописали метатеги:
title "Фотоальбом Альп от Павла Матвеева: Величие горных вершин";
Description "Путешествие через Альпы в бесподобной фотоколлекции Павла Матвеева. Ощутите величие и красоту одних из самых живописных гор мира”;
Keywords “фото, фотоотчет, фотогалерея, Альпы, Павел Матвеев”.

5. Внутренняя перелинковка:
Улучшена внутренняя перелинковка для повышения значимости ключевых страниц и лучшего распределения веса страниц.
6. Улучшение пользовательского опыта (UX):
Анализ поведенческих факторов на основе внутреннего тестирования командой проекта, привел к переработке структуры сайта для создания более интуитивно понятного интерфейса.
7. Работа с мета-данными:
Метатеги title и description были оптимизированы для большей релевантности запросам целевой аудитории.
8. Регистрация в Google Search Console и Яндекс.Вебмастер:
Чтобы добиться более быстрой индексации, а также отслеживать эффективность SEO-стратегий, сайт был зарегистрирован в Google Search Console и Яндекс.Вебмастер. Это позволило мониторить статус индексации страниц, понимать поведение пользователей и более точно корректировать SEO-тактику.
9. Установка счетчиков аналитики:
Были внедрены системы веб-аналитики, такие как Google Analytics и Яндекс.Метрика, для детального отслеживания трафика, источников посещений, популярности контента и эффективности взаимодействия с пользователями на сайте. Эти инструменты стали ключом к пониманию пользовательского поведения и оптимизации сайта по получаемым данным.
Эти действия SEO-специалиста способствовали повышению видимости сайта Павла Матвеева в результатах поисковых систем, что в конечном итоге приведёт к росту органического трафика и укреплению его репутации как эксперта в области тревел-блогинга.
Мы смогли объединить на одном сайте творчество блогера из разных соцсетей, создав комфортное онлайн-пространство для его поклонников с удобной интуитивной навигацией, и подключить интернет-магазин.
Мы создали правильную логическую структуру сайта и успешно оптимизировали его страницы.
Фирменный стиль отображен во всех категориях и подкатегориях так же, как и тематика основного деятельности блогера при помощи специальных графических элементов.
Визуальный образ личного бренда блогера закреплен на всех страницах сайта.


Евгения Галицкая
PR-менеджер
Над этим проектом работала команда, которая сама вдохновляется творчеством заказчика, поэтому мы сделали этот сайт с любовью к путешествиям и четким пониманием концепции блогера. Мы сумели соединить в этой работе творческий подход, любовь к путешествиям, индивидуальность блогера и юзабилити, без которой сложно представить успешное взаимодействие в сети с брендом, в данном случае с личным брендом блогера.

Павел Матвеев
тревел-блогер
Благодаря команде веб-студии Megagroup.ru я реализовал свою давнишнюю идею объединить весь материал в одном месте и показать аудитории из разных сетей все, чем я хочу и готов делиться: здесь и путешествия, и работа с фотографией и реставрация машин, и магазин, в котором можно приобрести мои книги и специальные рюкзаки для фототехники. Спасибо PR-менеджеру Галицкой Евгении за ее предложение реализовать эту идею с веб-студией Megagroup.ru, результат превзошел мои ожидания.
 Евгения Галицкая
Подписаться
Евгения Галицкая
Подписаться
 Сергей Курский
Подписаться
Сергей Курский
Подписаться
 Григорий Айрапетян
Подписаться
Григорий Айрапетян
Подписаться
 Мухаммадсаид Жамолов
Подписаться
Мухаммадсаид Жамолов
Подписаться
 Дана К
Подписаться
Дана К
Подписаться
 Сергей Астафьев
Подписаться
Сергей Астафьев
Подписаться