
ООО СиЭсДи
Программное обеспечение
Россия, Москва
Ноябрь 2022
Если у вас в проекте много текста и вы не знаете, что со всем этим делать, то вам сюда. У нас тоже когда-то был такой проект.
-----Начнем с начала-----
Есть 2 типа клиентов:
1. С ТЗ в чертогах разума
2. С ТЗ, которое состоит из сотни листов и контента (при этом иногда это структурировано в виде документа, а иногда это просто ссылки на кучи и кучи папок с текстами и картинками)
Как вы догадались, наш клиент – это второй клиент
-----Продолжаем. О клиенте-----
Немного сухой статистики. Если неинтересно, можно перейти к следующему пункту.
CSD – группа компаний по направлениям:
- программные решения в сфере мониторинга строительства и эксплуатации промышленных, гражданских и инфраструктурных объектов (дистрибьютер Autodesk) - промышленное 3D-сканирование
- промышленная 3D-печать
- консалтинг
Единственный официальный дилер компании Autodesk в России
В рамках своей деятельности компания занимается не только продажей программного обеспечения и популяризацией продуктов Autodesk, но и ведет оффлайн-семинары, вебинары, публикует статьи, помогает с внедрением и создает очень много контента в области проектирования и BIM технологий.
---------------------------
Запрос от клиента: наши компании набирают обороты на рынке, в связи с чем растет потребность в расширении дизайн-команды в том числе.
---------------------------
Задача - разработать портал на русском и английском языках для формирования общей концепции цифровизации девелопмента:
• жилой недвижимости + проектное финансирование
• коммерческой недвижимости
• загородной недвижимости
• земельных участков
---------------------------
Цели создания портала:
- позиционирование
- лидогенерация
- прямые продажи
- обучение
---------------------------
Целевая аудитория проекта: девелоперы, проектные институты, застройщики, финансово-строительные холдинги, инвестиционно-строительные компании, управляющие компании, владельцы недвижимости, строительные компании, проектные бюро, государственное управление архитектурой, институты генплана, граждан- и горпроекты, малоэтажное и коттеджное строительство, архитектурные бюро, службы заказчиков и ПТО.
---------------------------
Требования и ограничения по проекту:
- следование корпоративному брендбуку
- использование корпоративных цветов и шрифтов
- требования к технологическому стеку при разработке
В рамках проекта мы:
1. Реализовали информационную структуру проекта
2. Создали визуальную концепцию сайта, включая анимацию
3. Сделали дизайн более чем 27 типов уникальных страниц для разделов:
- Описание проекта/О проекте
- Выгоды от внедрения/покупки
- Этапы зрелости клиента
- Наши преимущества
- Отрасли
- Галерея проектов / Истории успеха / Кейсы
- Каталог продуктов
- Услуги
- Полезная информация (презентации, статьи, шаблоны, стандарты и т.д.)
- Видео и вебинары
- Новости
- Вопросы и ответы
4. Сделали адаптивные версии для планшета и мобильного телефона
5. Реализовали верстку сайта и интеграцию в 1С Битрикс
После продолжительных созвонов и систематизации информации мы подготовили структуру проекта, которая содержит необходимые разделы для покупателей ПО, образовательные, информационные и вспомогательные

Итого получилось 27 уникальных страниц. И все с текстом, большим количеством текста, да-да.
Редко какой дизайн начинается не с главной страницы, т.к. она задает основу всему дизайну сайта.
Мы подобрали рефересы, чтобы синхронизировать наше видение проекта с заказчиком.
Часть из этих референсов клиенту понравилась, часть мы отмели сразу.
Мы выбрали более сдержанный стиль с линиями, который напоминал был интерфейс приложения по проектированию и модульную верстку текстов. Т.к. брендбук диктовал нам условия работы, то мы остановились на серо-синей палитре.
Главную страницу мы отрисовывали очень долго, потому что все время что-то не помещалось, а выкидывать ничего нельзя было.
Самое классное произошло с блоком Уровни зрелости BIM. Заказчик просто прислал огромную таблицу, которую нужно было превратить в интерактивный блок.
Цитата: "Нам нужно это сделать максимально компактно, чтобы помещалось в один экран" - Заказчик
Ниже приведены архивные примеры вариантов одного экрана, которые мы делаем прежде чем показать его заказчику. И только после внутреннего просмотра и отбора, заказчику мы показываем 1-3 варианта, чтобы он выбрал.

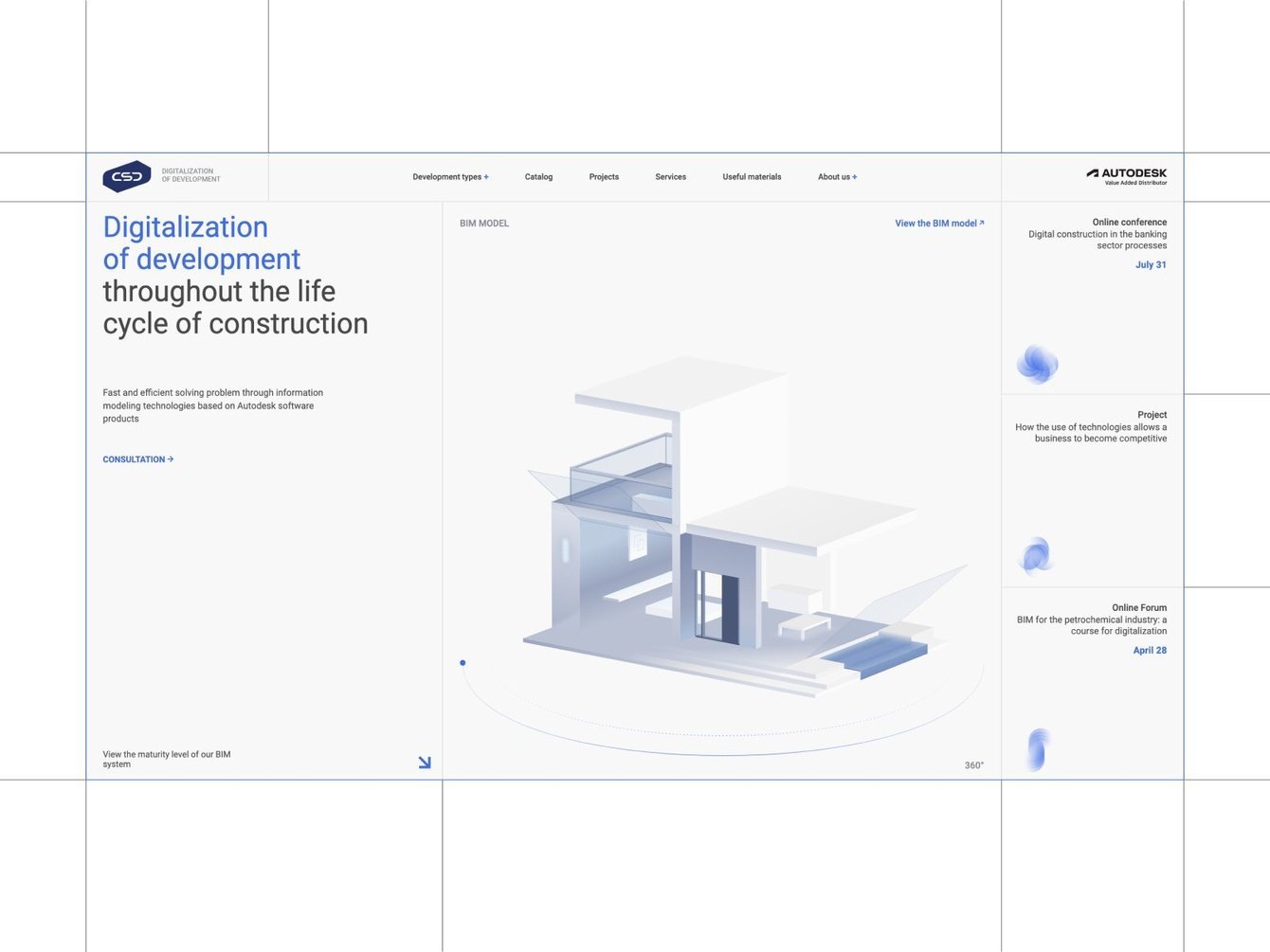
Ну и не будем томить больше и держать интригу – вот, что у нас получилось:
Главная страница сайта CSD
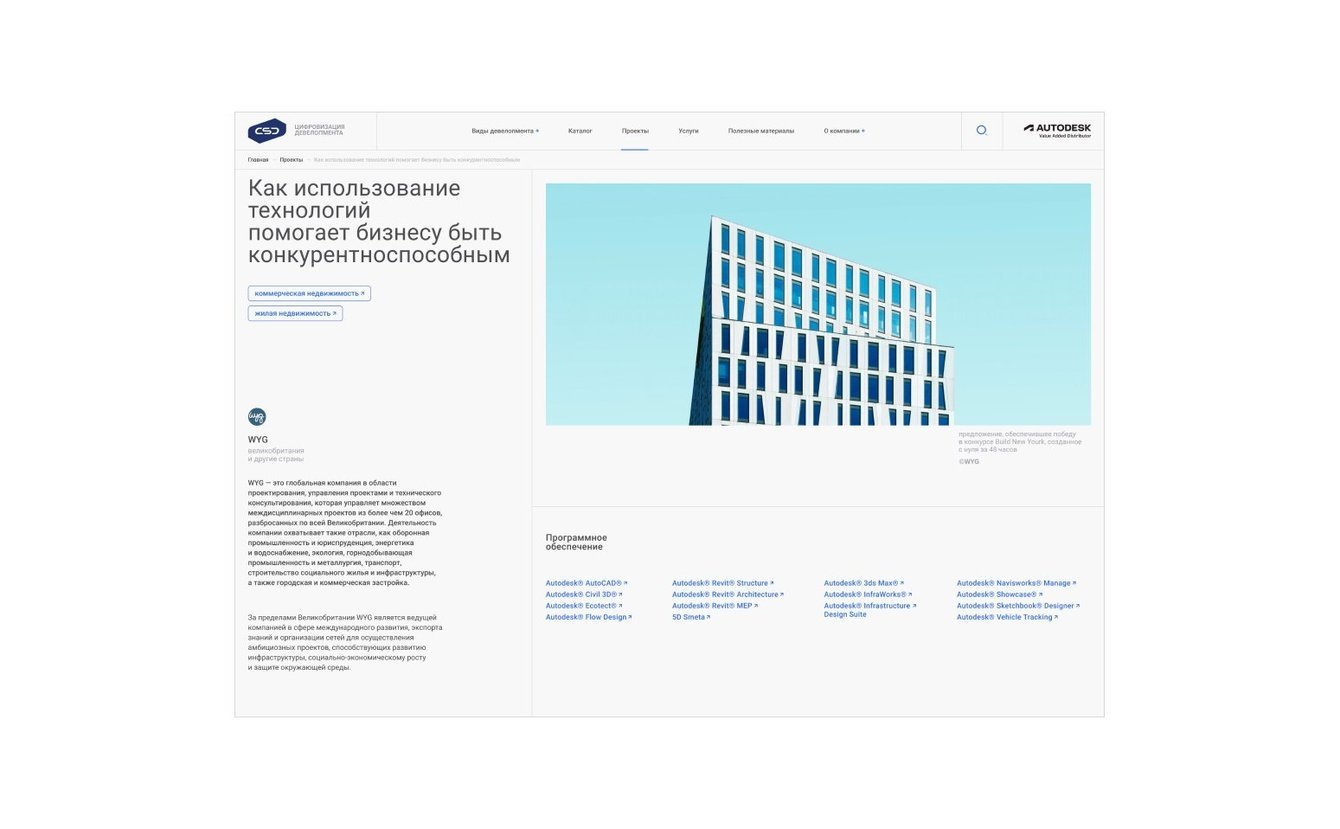
На портале размещаются успешные кейсы с внедрением ПО: что было сделано, какие продукты применялись, а также комментарии специалистов по данному кейсу.
Страница отдельного кейса

А вот как реально работает страница с кейсом
Страницы Услуги и Каталог ПО

Страница с отдельным видом недвижимости


На версиях для планшетов и смартфонов мы сохранили на сайте такую же информативность, как и на полноценной десктопной версии сайта, адаптировав ее под мобильные устройства.
Честно признаемся, мы считаем, что времена статического дизайна в вебе закончились уже лет 10 как. Камон, на дворе уже 2023 год - мы хотим интерфейсы как у Тони Старка, а не шаблоны))
Поэтому каждый UI-элемент интерфейса сайта имеет анимацию и реагирует на взаимодействия
Анимация главного меню
Анимация стрелок и тегов
Анимация валидации и отправки формы
Анимация иконок в блоках и стрелки
Общая страница с кейсами
Т.к. наша команда встроилась в процессы уже существующей инхаус-команды то нам требовалось писать код в соответствии со стандартами компании.
Как это происходило?
Глава отдела веб-разработки со стороны заказчика передал нам основной список требований для проектов, которые обязательны для встраивания проекта в их экосистему.
Надо отметить, что все требования от заказчика были даже чуть менее жесткие, чем наши внутренние регламенты.
В частности, это использование не самой последней версии bootstrap, более лайтовые требования к комментированию кода, публикация на git, разметка тегов специфичными атрибутами.
Мы создали информационный портал посвященный BIM технологиям на русском и английском языках, направленный на обучение использования и продажу продуктов Autodesk
Кроме самой высокой награды (довольного клиента), которую мы могли получить, проект также получил международные награды на AWWWARDS, CSSDesignAwards, CSSNectar, BESTCSS, WebGURU и др.

Микаэл Сагиров
Арт-директор
Мы довольны получившимся результатом, но самое главное, что доволен клиент.

Анна Реуцкая
Арт-Директор
Наша компания работала со Студией Сагирова уже на двух проектах. В обоих случаях остались довольны) Отличная команда, интересный дизайн, качественная проработка макетов! Полное погружение в тематику сайта, что особо приятно, тк темы у нас сложные, связанные со строительством и ПО. Будем продолжать сотрудничество! Спасибо)
 HTML
HTML
 PHP
PHP
 Sass
Sass
 MySql
MySql
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics









































Студия SAGIROV.com с удовольствием обсудит вашу задачу